element Plus中 el-table表头宽度自适应,不换行
在工作中,使用el-table表格进行开发后,遇到了小屏幕显示器上显示表头文字会出现换行展示,比较影响美观,因此需要让表头的宽度变为不换行,且由内容自动撑开。
以下是作为工作记录,用于demo演示教程
先贴个需要优化的代码
<template><div style="width: 100%;height: 100%;overflow: hidden;"><el-table :data="tableData" ><el-table-column prop="date" label="info_Date"/><el-table-column prop="name" label="info_Name"/><el-table-column prop="age" label="info_Age"/><el-table-column prop="gender" label="info_Gender"/><el-table-column prop="type" label="info_Type"/><el-table-column prop="address" label="info_Address" /></el-table></div>
</template><script lang="ts" setup>
const tableData = [{date: '05-03',name: '张三',age:18,gender:'男',type:'高中生',address: 'No. 189, Grove St, Los Angeles',},{date: '05-02',name: '李四',age:19,gender:'女',type:'大学生',address: 'No. 189, Grove St, Los Angeles',}
]
</script>在页面中的效果是,表头出现了换行的情况

根据官网提示 列标题 Label 区域渲染使用的 Function => render-header,于是就使用这个方法对表头等宽度进行计算
<template><div style="width: 100%;height: 100%;overflow: hidden;"><el-table :data="tableData"><el-table-column prop="date" label="info_Date" :render-header="renderHeader"/><el-table-column prop="name" label="info_Name" :render-header="renderHeader"/><el-table-column prop="age" label="info_Age" :render-header="renderHeader"/><el-table-column prop="gender" label="info_Gender" :render-header="renderHeader"/><el-table-column prop="type" label="info_Type" :render-header="renderHeader"/><el-table-column prop="address" label="info_Address" :render-header="renderHeader"/></el-table></div>
</template>const renderHeader = ({ column }) => {//创建一个元素用于存放表头信息const span = document.createElement('span')// 将表头信息渲染到元素上span.innerText = column.label// 在界面中添加该元素document.body.appendChild(span)//获取该元素的宽度(包含内外边距等信息)const spanWidth = span.getBoundingClientRect().width + 20 //渲染后的 div 内左右 padding 都是 10,所以 +20//判断是否小于element的最小宽度,两者取最大值column.minWidth = column.minWidth > spanWidth ? column.minWidth : spanWidth// 计算完成后,删除该元素document.body.removeChild(span)return column.label
}效果已经实现

相关文章:

element Plus中 el-table表头宽度自适应,不换行
在工作中,使用el-table表格进行开发后,遇到了小屏幕显示器上显示表头文字会出现换行展示,比较影响美观,因此需要让表头的宽度变为不换行,且由内容自动撑开。 以下是作为工作记录,用于demo演示教程 先贴个…...

【Android】从事件分发开始:原理解析如何解决滑动冲突
【Android】从事件分发开始:原理解析如何解决滑动冲突 文章目录 【Android】从事件分发开始:原理解析如何解决滑动冲突Activity层级结构浅析Activity的setContentView源码浅析AppCompatActivity的setContentView源码 触控三分显纷争,滑动冲突…...

如何使用JDBC向数据库中插入日期数据???
在学习JDBC 的过程中很多小明有疑问在IDEA编辑器是如何插入一个日期类型的数据的,此篇一些方法希望可以帮助到你。 示例: import java.text.ParseException; import java.text.SimpleDateFormat; import java.sql.Date; import java.util.Scanner;publi…...

高频面试题(含笔试高频算法整理)基本总结回顾29
干货分享,感谢您的阅读! (暂存篇---后续会删除,完整版和持续更新见高频面试题基本总结回顾(含笔试高频算法整理)) 备注:引用请标注出处,同时存在的问题请在相关博客留言…...

Flink日志配置
所有Flink进程都会创建一个日志文本文件,其中包含进程中发生的各种事件的消息。这些日志可以深入了解Flink的内部工作原理,还可以用来检测问题(以警告/错误信息的形式),并帮助调试。 可以通过web界面的JobManager/TaskManager页面访问日志文件。使用的资源提供者(例如YA…...

论文 | EfficientRAG: Efficient Retriever for Multi-Hop Question Answering
1. 论文介绍与研究动机 本文提出了一个新的检索增强生成(RAG)方法——EfficientRAG,它专门用于解决复杂的多跳问题。在多跳问答中,问题的答案需要从多个信息源中检索并结合起来,远比单跳问题复杂,因此也更加…...

超越Hallo和AniPortrait?音频驱动肖像动画新方法LetsTalk
之前的文章中已经给大家介绍过许多关于音频驱动的肖像图像生成动画方法,感兴趣的小伙伴可以点击下面链接阅读~ 复旦开源Hallo:只需输入一段音频和一张照片就可以让人物说话。 开源EMO再升级!复旦|百度|南大推出Hallo2:可以生成4…...

手机LCD分区刷新技术介绍
分区刷新也称为分区变频,LCD分区刷新功能的目的是将屏幕分为上下半区,分区显示不同帧率,上方区块High Frame Rate,下方区块Low Frame Rate。使用者可以动态自定义上方高刷显示区的结尾位置。 当前的智能手机屏幕上,显示…...

WPF软件花屏的解决方法
Win10操作系统更新后,软件花屏了! WPF为啥还能出现花屏呢? 花屏是个什么现象? 即:WPF的界面不能正确渲染或及时刷新,导致整个界面会出现严重的残影,严重影响使用。 如果存在花屏,…...

深度学习笔记——模型压缩和优化技术(蒸馏、剪枝、量化)
本文详细介绍模型训练完成后的压缩和优化技术:蒸馏、剪枝、量化。 文章目录 1. 知识蒸馏 (Knowledge Distillation)基本概念工作流程关键技术类型应用场景优势与挑战优势挑战 总结 2. 权重剪枝 (Model Pruning)基本原理二分类1. 非结构化剪枝(Unstructur…...

开发手札:Win+Mac下工程多开联调
最近完成一个Windows/Android/IOS三端多人网络协同项目V1.0版本,进入测试流程了。为了方便自测,需要用unity将一个工程打开多次,分别是Win/IOS/Android版本,进行多角色联调。 在Win开发机上,以Windows版本为主版…...

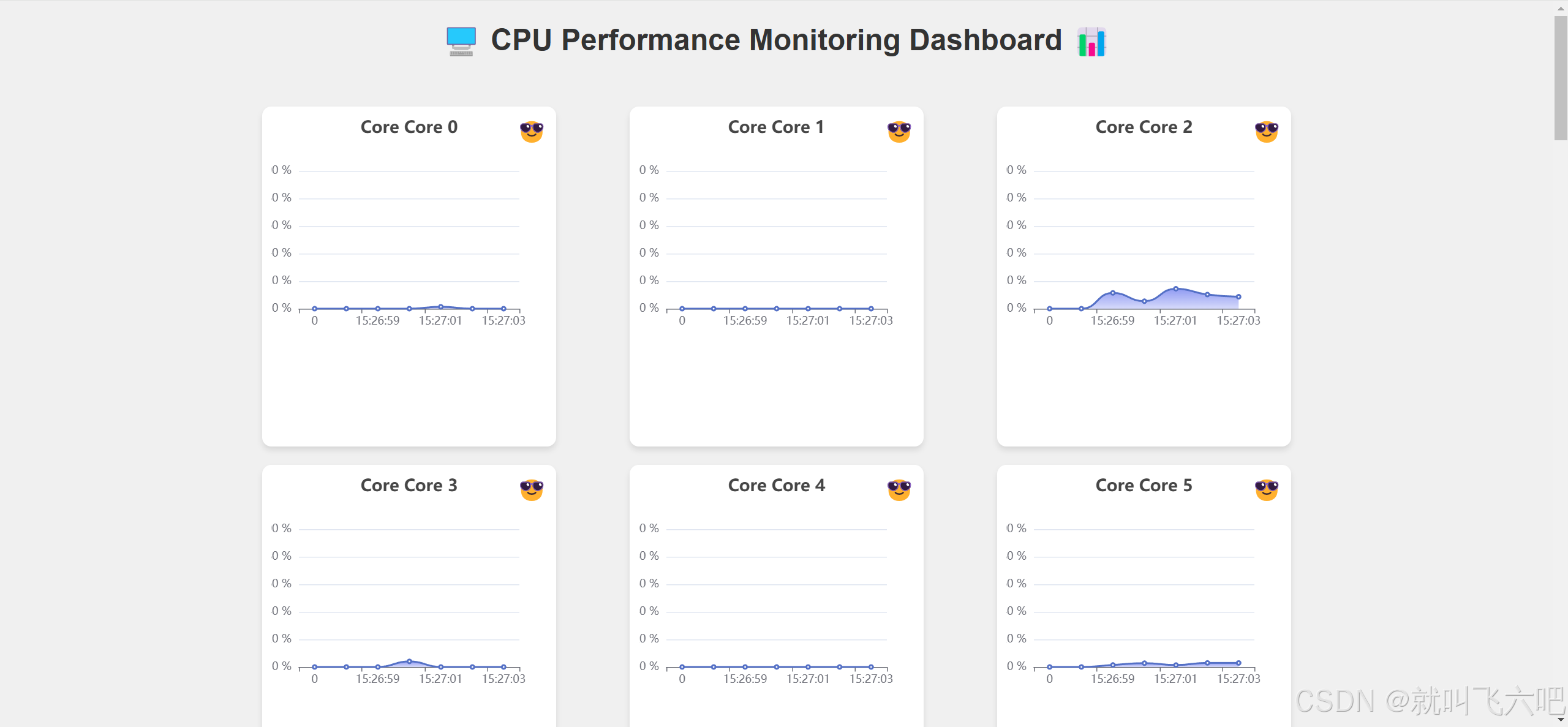
项目基于oshi库快速搭建一个cpu监控面板
后端: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>com.github.oshi</groupId><artifactId>oshi-…...

【c语言】指针3
1、字符指针变量 指针类型中我们知道有一种为字符指针char*的指针类型,其使用方法如下: 上面我们是先将字符使用一个变量,然后将变量的地址传给一个字符指针变量,通过指针变 量实现了对这个字符的打印。还有下面的这种…...
【开源】A063—基于Spring Boot的农产品直卖平台的设计与实现
🙊作者简介:在校研究生,拥有计算机专业的研究生开发团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看项目链接获取⬇️,记得注明来意哦~🌹 赠送计算机毕业设计600个选题ex…...

Can‘t find variable: token(token is not defined)
文章目录 例子 1:使用 var例子 2:使用 let 或 const例子 3:异步操作你的代码中的情况 Cant find variable: tokentoken is not defined源代码 // index.jsPage({data: {products:[],cardLayout: grid, // 默认卡片布局为网格模式isGrid: tr…...

【JavaEE 初阶】⽹络编程套接字
一、⽹络编程基础 1.应用层 操作系统提供的一组 api >socket api(传输层给应用层提供) 2.传输层 两个核心协议. TCPUDP 差别非常大,编写代码的时候,也是不同的风格 因此, socket api 提供了两套 TCP 有连接, 可靠传输, 面向字节流, 全双工 UDP …...

【Linux内核】Hello word程序
创建测试目录 mkdir -p ~/develop/kernel/hello-1 cd ~/develop/kernel/hello-1 创建MakeFile文件和内核.c文件 nano Makefile nano hello-1.c 编写内容 /* * hello-1.c - The simplest kernel module. */ #include <linux/module.h> /* Needed by all modules */…...

PHP 与 MySQL 搭配的优势
一、PHP 与 MySQL 搭配的优势 强大的动态网页开发能力 PHP 是一种服务器端脚本语言,能够生成动态网页内容。它可以根据用户的请求、数据库中的数据等因素,实时地生成 HTML 页面返回给客户端浏览器。而 MySQL 是一个流行的关系型数据库管理系统…...

深入浅出:PHP中的变量与常量全解析
文章目录 引言理解变量普通变量赋值操作变量间赋值引用赋值取消引用 可变变量预定义变量 理解常量声明常量使用define()函数const关键字 使用常量预定义常量 扩展话题:作用域与生命周期实战案例总结与展望参考资料 引言 在编程的世界里,变量和常量是两种…...

初步简单的理解什么是库,什么是静态库,什么是动态库
库是什么 库根据名字我们应该很容易理解,在我们日常生活种,包含库的东西有很多,像仓库,库房那些,库是拿来存放,方便管理东西的,在我们编程当中,库的定义也是如此 那么为什么要有库…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
