批量将不同的工作簿合并到同一个Excel文件
批量将不同的工作簿合并到同一个Excel文件
下面是一个示例,展示如何批量将不同的工作簿合并到同一个Excel文件,并生成模拟数据。我们将使用 Python 的 pandas 库来完成这个任务。具体步骤如下:
步骤 1: 安装必要的库
首先确保你已安装 pandas 和 openpyxl 库。如果没有安装,可以通过以下命令进行安装:
pip install pandas openpyxl
步骤 2: 模拟生成数据并保存为不同的工作簿
这段代码将生成三个不同的 Excel 文件,分别为“三年一班.xlsx”,“三年二班.xlsx”和“三年三班.xlsx”。
import pandas as pd
import numpy as np
import random# 定义函数生成模拟数据
def create_class_data(class_name, num_students=10):data = {'姓名': [f"{random.choice(['张','赵','钱','孙', '李','刘','王','吴'])}{random.choice(['三','四','五','六','二','八','七'])}" for i in range(num_students)],'数学': np.random.randint(60, 100, size=num_students),'语文': np.random.randint(60, 100, size=num_students),'英语': np.random.randint(60, 100, size=num_students)}df = pd.DataFrame(data)df.to_excel(f'{class_name}.xlsx', index=False)# 创建三个班级的数据
create_class_data('三年一班')
create_class_data('三年二班')
create_class_data('三年三班')
步骤 3: 合并工作簿到一个 Excel 文件
接下来,我们将上述生成的三个工作簿合并到一个名为“‘三年级总成绩单.xlsx’”的 Excel 文件中。
# 合并工作簿
excel_files = ['三年一班.xlsx', '三年二班.xlsx', '三年三班.xlsx']
combined_data = pd.DataFrame()for file in excel_files:df = pd.read_excel(file)df['班级'] = file.split('.')[0] # 添加班级列combined_data = pd.concat([combined_data, df], ignore_index=True)# 保存合并后的数据到一个新的 Excel 文件
combined_data.to_excel('三年级总成绩单.xlsx', index=False)
总结
您现在可以运行上述代码片段。首先生成三个班级的成绩表,然后合并它们到一个总成绩单中。最后,您会在当前目录下看到一个名为“‘三年级总成绩单.xlsx’”的文件,里面包含了所有班级的成绩数据。
欢迎点赞、关注、收藏、转发!!!
相关文章:

批量将不同的工作簿合并到同一个Excel文件
批量将不同的工作簿合并到同一个Excel文件 下面是一个示例,展示如何批量将不同的工作簿合并到同一个Excel文件,并生成模拟数据。我们将使用 Python 的 pandas 库来完成这个任务。具体步骤如下: 步骤 1: 安装必要的库 首先确保你已安装 pan…...

详解AI网关助力配电房实现智能化管控应用
对于一些建设年份久远的老旧配电房,由于配套降温散热设施设备不完善、线路设备老化等因素,极易出现因环境过热而影响设备正常稳定运行,进而导致电气故障甚至火灾等事故产生。 基于AI网关的配电房智能监控及管理 针对配电房的实时安全监测及…...

2025美赛数学建模常用数据库网站大全
优秀模板写作红宝书数学模型获取——更多资料请点击下方名片进群获取。 一、可以查询美国各个领域经济指标的网站: olap.epsnet.com.cnhttps://www.ers.usda.gov/data-products/rice-yearbook/www.ers.usda.govU.S. Energy Information Administration (EIA) www.eia.govhttp…...

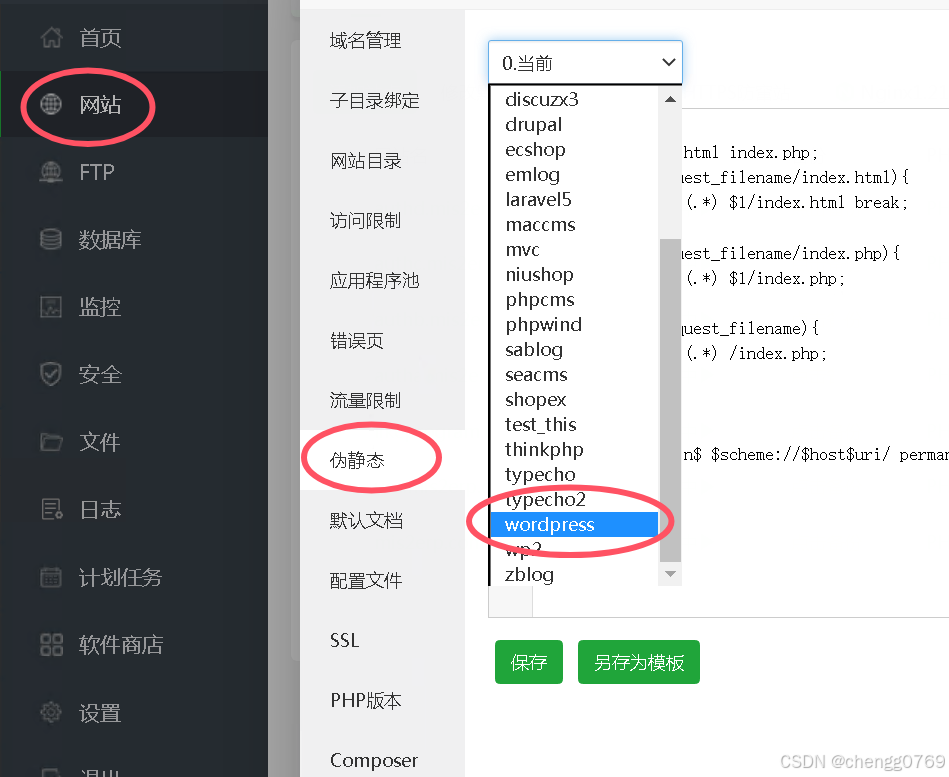
Wordpress设置固定链接形式后出现404错误
比如固定连接设置为 /archives/%post_id%.html 这种形式,看起来比较舒服。对搜索引擎也友好。 出现404需要设置伪静态...

我最近在干什么【1】
前言 打算开一个新系列,偏休闲点的,不是完整全面的技术分享,话题还是聚焦个人成长(学的技术、了解到的信息、看的书……) 方面。文章偏意识流点,单纯分享我最近在干什么,不定期更新,…...

[Vue3]computed原理
Computed原理 不管在是 Vue 2 还是在 Vue 3 中,对 computed 本身的实现原理基本都是一样的。当使用 computed 计算属性时,组件初始化会对每一个计算属性都创建对应的 watcher , 然后在第一次调用自己的 getter 方法时,收集计算属性依赖的所有…...

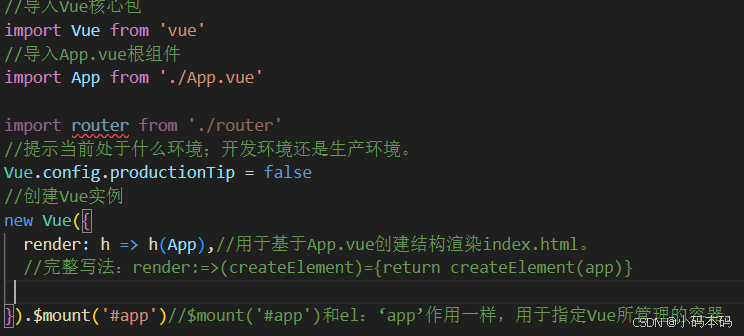
Vue工程化开发中各文件的作用
1.main.js文件 main.js文件的主要作用:导入App.vue,基于App.vue创建结构渲染index.html。...
)
【c++笔试强训】(第三十一篇)
目录 最⻓回⽂⼦序列(动态规划-区间dp) 题目解析 讲解算法原理 编写代码 添加字符(字符串) 题目解析 讲解算法原理 编写代码 最⻓回⽂⼦序列(动态规划-区间dp) 题目解析 1.题目链接:最…...

Go 1.19.4 HTTP编程-Day 20
1. HTTP协议 1.1 基本介绍 HTTP协议又称超文本传输协议,属于应用层协议,在传输层使用TCP协议。HTTP协议属是无状态的,对事务处理没有记忆能力,如果需要保存状态需要引用其他技术,如Cookie。HTTP协议属是无连接的&…...
)
MySQL 8.0 的主主复制(双向复制)
在 Windows Server 2022 Datacenter 上配置 MySQL 8.0 的主主复制(双向复制),步骤与 Linux 类似,但有一些特定的配置和路径需要注意。以下是详细的简化步骤: 1. 使用 root 用户登录 确保你以 root 用户登录到 MySQL …...

四、自然语言处理_03LSTM与GRU
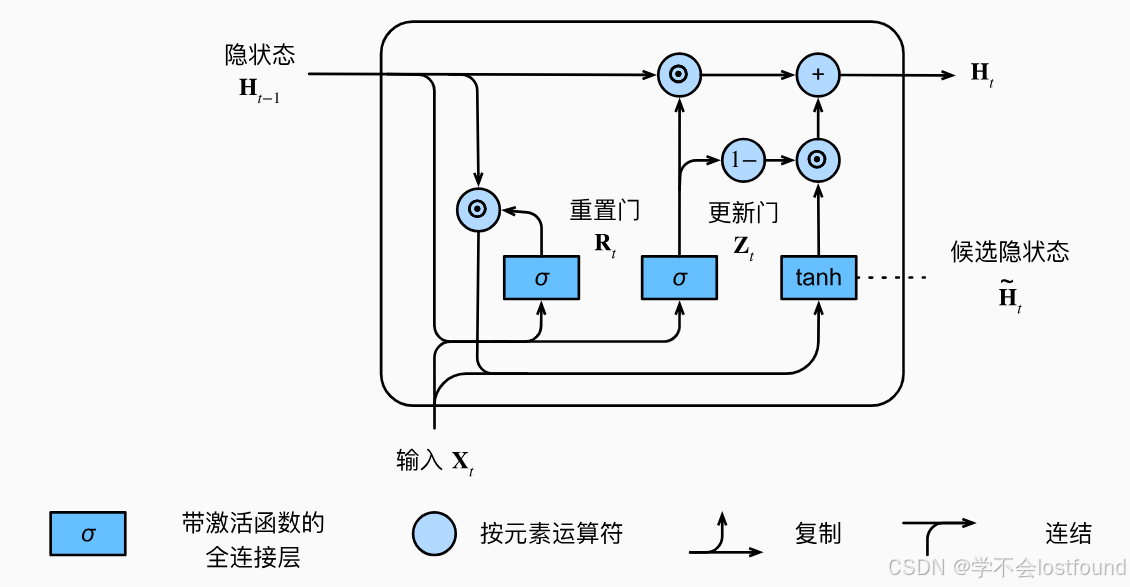
0、前言 随着循环神经网络(RNN)在各种序列数据处理任务中被广泛应用,研究人员逐渐发现了其在处理长序列数据时会容易出现梯度消失(vanishing gradient)和梯度爆炸(exploding gradient)问题&…...
:硬盘;IDE;ATA;SATA;AHCI;SCSI;SAS)
磁盘系列基础知识(一):硬盘;IDE;ATA;SATA;AHCI;SCSI;SAS
磁盘系列基础知识(一)硬盘 IDE ATA SATA AHCI SCSI SAS 硬盘厂家 西部数据Western Digital/WD. 希捷 SEAGATE、三星 SAMSUNG、东之 Toshiba、英特尔 Intel、金士顿 Kingston、闪迪 SanDisk、 英睿达 Crucial、浦科特 Plextor 硬盘类别 HDD (…...

taro小程序进入腾讯验证码
接入原因 昨天突然晚上有人刷我们公司的登录发送短信接口,紧急将小程序的验证码校验更新上去了 接下来就是我们的接入方法,其实很简单,不过有时候可能大家着急就没有仔细看文档,腾讯验证码文档微信小程序地址,注意这里…...

原子类相关
原子引用 JUC 并发包提供了: AtomicReferenceAtomicMarkableReferenceAtomicStampedReference AtomicReference 使用举例 public interface DecimalAccount {// 获取余额BigDecimal getBalance();// 取款void withdraw(BigDecimal amount);/*** 方法内会启动 10…...

RabbitMQ 客户端 连接、发送、接收处理消息
RabbitMQ 客户端 连接、发送、接收处理消息 一. RabbitMQ 的机制跟 Tcp、Udp、Http 这种还不太一样 RabbitMQ 服务,不是像其他服务器一样,负责逻辑处理,然后转发给客户端 而是所有客户端想要向 RabbitMQ服务发送消息, 第一步&a…...

Java Web 3 Axios Vue组件库
一 Ajax 1 同步 异步 2 原生Ajax 比较繁琐 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Documen…...

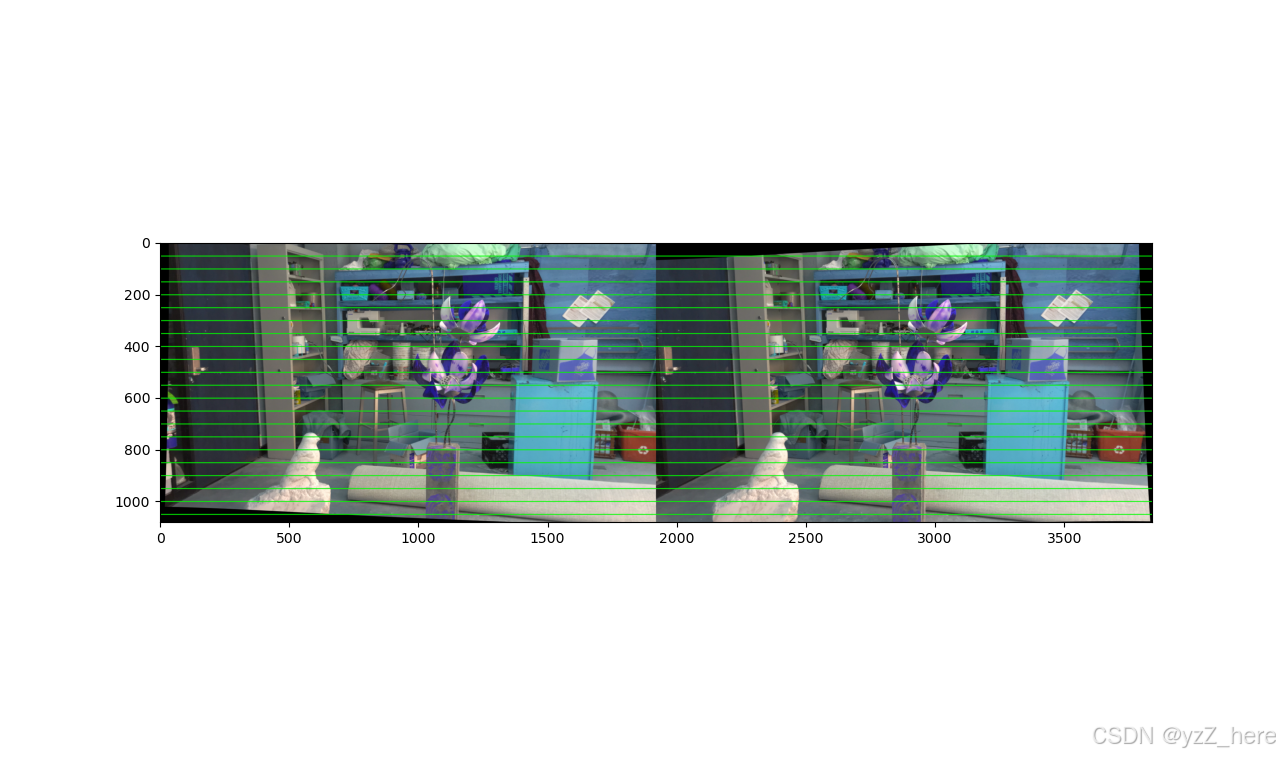
双目相机的标定,视差图,深度图,点云生成思路与实现。
该文档记录从双目相机标定到点云生成的所有过程,同时会附上代码。 代码直接能跑。https://github.com/stu-yzZ/stereoCamera 目录 大致思路如下: 一、相机标定 1、相机参数介绍 2、单目相机标定 3、双目相机标定 二、图片畸变矫正 三、极线矫正…...

【H2O2|全栈】MySQL的基本操作(三)
目录 前言 开篇语 准备工作 案例准备 多表查询 笛卡尔积 等值连接 外连接 内连接 自连接 子查询 存在和所有 含于 分页查询 建表语句 结束语 前言 开篇语 本篇继续讲解MySQL的一些基础的操作——数据字段的查询中的多表查询和分页查询,与单表查询…...

2、C++命名空间
命名空间 命名空间是一种用来避免命名冲突的机制; 原理是将一个全局的作用域分成一个个命名空间,每个命名空间是个单独的作用域,从而有效避免命名冲突。 注意:命名空间定义在全局 命名空间定义格式 使用: …...

Elemenu-UI时间日期单个组件,限制当前日期之后的时间
element的时间日期组件, type"datetime" ,当你设置了:picker-options"pickerOptions"之后 pickerOptions: { disabledDate(time) { return time.getTime() > Date.now(); }, }, 会发现,他只会限制日期,但不…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
