ES6新增了哪些特性(待更新)
1.let,const
1.1.var,let,const的区别
1.1.1 var存在变量提升,let和const不存在。
1.1.2 let和const只能在块作用域里访问。
1.1.3 同一作用域下let和const不能声明同名变量,而var可以。
1.1.4 const定义常量,而且不能修改,定义对象的时候可以修改里面的属性值,因为引用地址没变。
2.symbol
3.模板字符串
4.字符串新方法
5.解构表达式
5.1 数组解构
5.2 对象解构
6.对象(不是object,是object和array)方面
6.1 Map和Set是ES6新增的对象
6.1.1 Map
6.1.2 Set
6.2 数组的新方法
6.2.1 Array.from() 方法
6.2.2 includes() 方法
6.2.3 map() 方法,filter() 方法
6.2.4 forEach() 方法
6.2.5 find() 方法
6.2.6 some() every() 方法
6.3 object的新方法
6.3.1 Object.is() 方法
6.3.2 Object.assign() 方法
6.3.3 Object.keys() Object.values() Object.entries() 方法
6.4 对象声明简写
6.5 拓展符(...)
6.5.2 用于合并对象
7.函数方面
7.1 默认参数
7.2 箭头函数
箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this,而普通函数的this指向是谁调用就指向谁(重点)。
8.类
9.promise和proxy
10.模块化
10.1 导入
10.2 导出
11.运算符
11.1 ...拓展运算符
11.2 ?.可选链运算符
1.let,const
1.1.var,let,const的区别
1.1.1 var存在变量提升,let和const不存在。
console.log(a); // undefined ===> a已声明还没赋值,默认得到undefined值
console.log(b); // 报错:b is not defined ===> 找不到b这个变量
console.log(c); // 报错:c is not defined ===> 找不到c这个变量
var a = 100;
let b = 10;
const c = 10;
console.log(a);//a=100
1.1.2 let和const只能在块作用域里访问。
if(1){var a = 100;let b = 10;const c = 1;
}console.log(a); // 100
console.log(b) // 报错:b is not defined ===> 找不到b这个变量
console.log(c) // 报错:c is not defined ===> 找不到c这个变量1.1.3 同一作用域下let和const不能声明同名变量,而var可以。
var a = 100;
console.log(a); //控制台输出 100var a = 10;
console.log(a); //控制台输出 10let a = 100;
let a = 10;// 控制台报错:Identifier 'a' has already been declared ===> 标识符a已经被声明了。
1.1.4 const定义常量,而且不能修改,定义对象的时候可以修改里面的属性值,因为引用地址没变。
const a=2a=3console.log(a) //控制台报错
2.symbol
symbol是ES6引入的一种基本数据类型,用于表示一个独一无二的值,不能和其他数据类型进行运算。它是JS的第七种数据类型,与undefined、null、Number、String、Boolean、Object并列。
创建symbol值的方式:
const a = Symbol();
console.log(a); //Symbol()//因为Symbol是基本数据类型,而不是对象,不能 new 。
const a = new Symbol();//报错,Symbol is not a constructor
使用Symbol()创建一个Symbol类型的值并赋值给a变量后,你就得到了一个在内存中独一无二的值。现在除了通过变量a,任何人在任何作用域内都无法重新创建出这个值。
const a = Symbol();
const b = Symbol();
跟对象一样,a会存放一个地址,这个地址就指向这个Symbol()的值。
3.模板字符串
在ES6之前,处理模板字符串:通过“\”和“+”来构建模板。
对ES6来说:用${}来界定;反引号(``)直接搞定。
url = 'xxxxxx'// es6之前let html = '<div> <a>' + url + '</a></div>'//es6let eshtml = `<div><a>${url}</a></div>`4.字符串新方法
- includes() 判断字符串是否包含参数字符串,返回boolean值。
- startsWith() / endsWith() 判断字符串是否以参数字符串开头或者结尾。返回boolean值。这两个方法可以有第二个参数,一个数字,表示开始查找的位置。
let str = 'blue,red,orange,white';str.includes('blue');//true
str.startsWith('blue');//true
str.endsWith('blue');//false
- repeat() 方法按指定次数返回一个新的字符串。
console.log('hello'.repeat(2)); //'hellohello'
- padStart() / padEnd() 用参数字符串按给定的长度从前面或后面补全字符串,返回新字符串。
let arr = 'hell';
console.log(arr.padEnd(5,'o')); //'hello'
console.log(arr.padEnd(6,'o')); //'helloo'
console.log(arr.padEnd(6)); //'hell ',如果没有指定将用空格代替console.log(arr.padStart(5,'o')); //'ohell'
5.解构表达式
解构赋值是对赋值运算符的拓展,它是一种针对对象或者数组的模式匹配,然后对其中的变量进行赋值。
5.1 数组解构
let [a,b,c] = [1,2,3];
console.log(a,b,c); //1,2,3let [a,b,c] = [1,,3];
console.log(a,b,c); //1,undefined,3let [a,,b] = [1,2,3];
console.log(a,b);//1,3let [a,..b] = [1,2,3]; //...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b
console.log(a,b);//1,[2,3]
可以利用数据解构去交换变量的值。
let a = 1let b = 2;[a, b] = [b, a]console.log(a) // 2console.log(b) // 15.2 对象解构
let obj = { name: "ren", age: 12, sex: "male"
};let { name, age, sex } = obj;
console.log(name, age, sex); //'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj; //自定义变量名
console.log(myName, myAge, mySex); //'ren' 12 'male'6.对象(不是object,是object和array)方面
6.1 Map和Set是ES6新增的对象
6.1.1 Map
Map对象用于保存键值对,任何JavaScript支持的值都可以作为一个键(key)或者一个值(value)。
与对象不同的是:
- object的键只能是字符串或者ES6的symbol值,而Map可以是任何值。
- Map对象有一个size属性,存储了键值对的个数,而object没有类似的属性。
let myMap = new Map([['name','ren'],['age',12]]);
console.log(myMap); //{'name'=>'ren','age'=>12}myMap.set('sex','male');
console.log(myMap); //{'name'=>'ren','age'=>12,'sex'=>'male'}
console.log(myMap.size); //3myMap.get('name'); //'ren'
myMap.has('age'); //true
myMap.delete('age'); //true
myMap.has('age'); //false
myMap.get('age'); //undefined
6.1.2 Set
Set对象和Map对象类似,但它存储不是键值对。类似数组,但它的每个元素都是唯一的。Set没有下标去标识每一个值,所以Set是无序的,也不能像数组那样通过下标去访问Set成员。
let mySet = new Set([1,2,3]);//里面要传一个数组,否则会报错
console.log(mySet); //{1,2,3}mySet.add(4);
console.log(mySet); //{1,2,3,4}mySet.delete(1); //true
mySet.has(1); //false
console.log(mySet); //{2,3,4}mySet.clear()
console.log(mySet) // {size: 0}利用Set唯一性的特点,可以快速给数组去重。
let arr = [1,1,2,3,4,4];let mySet = new Set(arr);let newArr = Array.from(mySet);
console.log(newArr); //[1,2,3,4]
Set和Map一样也有size属性,用于表示成员数量。
let mySet = new Set([1,2,3]);
console.log(mySet.size); // 3Set可以使用forEach方法,按照成员添加进Set的顺序遍历Set。forEach方法接受两个参数,一个是回调函数,第二个是指定回调函数的this指向。
let mySet = new Set()mySet.add(0)mySet.add(1).add(2).add(3)mySet.forEach(function (value, key, set) {// Set中value = key,原因:好多数据结构都有forEach方法,为了方便同意所以参数是一致的,但是参数的意义各不相同// set就是mySet本身console.log(value, key, set === mySet)console.log(this)})// 0 0 true// window// 1 1 true// window// 2 2 true// window// 3 3 true// windowmySet.forEach(function (value, key, set) {console.log(value, key, set === mySet)console.log(this)}, document)// 0 0 true// document// 1 1 true// document// 2 2 true// document// 3 3 true// document6.2 数组的新方法
6.2.1 Array.from() 方法
- Array.form() 内置对象Array的方法,实例不能调用,可以将可迭代对象转换为新的数组,接受三个参数(后面两个可以不要),返回一个数组。
- 第一个表示将被转换的可迭代对象(如果只有一个参数就是把形参转变成数组)。
- 第二个是回调函数,将对每个数组元素应用该回调函数,然后返回新的值到新数组。
- 第三个是回调函数内this的指向。
let mySet = new Set([1,2,3])console.log(mySet); // {1, 2, 3}let myArr = Array.from(mySet)console.log(myArr); // [1, 2, 3]let arr = new Set([1, 2, 3])let obj = {double(n) {return n * 2}}let newArr = Array.from(arr,function (n) {return this.double(n)},obj)console.log(newArr) // [2, 4, 6]6.2.2 includes() 方法
- includes() 方法是是查看数组中是否存在这个元素,存在就返回true,不存在就返回false。
let arr = [1, 2, 3, { a: 1 }]let flag1 = arr.includes(1)let flag2 = arr.includes(4)let flag3 = arr.includes({ a: 1 })let flag4 = arr.includes(arr[3])console.log(flag1) // trueconsole.log(flag2) // falseconsole.log(flag3) // false 原因: 因为两个{a:1}的引用地址不一样,下面这个地址就是相同的console.log(flag4) // true6.2.3 map() 方法,filter() 方法
- 两个方法都会对原数组进行遍历操作,返回一个新的数组并且不会影响原数组。
- map() 方法是对数组每一项进行操作并返回。
- filter() 方法是对数组每一项进行筛选,符合条件的才返回。
let arr = [1, 2, 3]let arr2 = arr.map(item => item * 2)let arr3 = arr.filter(item => item > 2)let arr4 = arr.map(item => item > 2)console.log(arr2) // [2, 4, 6]console.log(arr3) // [3]console.log(arr4) // [false, false, true]// 哪怕对原数组元素进行修改,也不会影响原数组,filter也是如此let arr5 = [1, 2, 3]let arr6 = arr.map(item => {item = item * 2return item})console.log(arr5) // [1, 2, 3]console.log(arr6) // [2, 4, 6]// 但是如果元素是对象.是可以对其属性进行修改的,因为没有改变元素对象的引用地址,filter也是如此let arr7 = [{ a: 1 }, { a: 1 }, { a: 1 }]let arr8 = arr.map(item => {item.a = 2// 但是不能改变整个对象,比如 item = {a: 2},因为这样就改变引用地址了return item})console.log(arr7) // [{ a: 2 }, { a: 2 }, { a: 2 }]console.log(arr8) // [{ a: 2 }, { a: 2 }, { a: 2 }]
6.2.4 forEach() 方法
- 是循环遍历数组中的每一项进行操作,没有返回值,对原数组也没有影响同map()和filter()。
let arr = [{ a: 1 }, { a: 1 }, { a: 1 }]let arr2 = []arr.forEach(item => {arr2.push(item.a)})console.log(arr) // [{ a: 1 }, { a: 1 }, { a: 1 }]console.log(arr2) // [1, 1, 1]6.2.5 find() 方法
- 查找数组中符合条件的第一个元素,直接将这个元素返回出来。
let arr = [1, 2, 3]let str = arr.find(item => item > 1)console.log(str) // 26.2.6 some() every() 方法
- 两个方法都会对数组进行遍历,判断是否符合条件,并返回一个boolean值。
- some() 方法是数组中只要有一个符合条件就返回 true,全部不符合就返回 false。
- every() 方法是数组中全部元素符合条件就返回 true,有一个不符合就返回 false。
let arr = [1, 2, 3, 4, 6, 11]let flag1 = arr.some(function (v) {return v > 10})console.log(flag1) //truelet flag2 = arr.every(function (v) {return v > 10})console.log(flag2) //false6.3 object的新方法
6.3.1 Object.is() 方法
- 判断两个值是否相同。
const obj1 = {}const obj2 = {}console.log(Object.is(obj1, obj2)) // false,引用地址不一样const obj3 = {}const value1 = obj3const value2 = obj3console.log(Object.is(value1, value2)) // trueconst str1 = 2const str2 = 1 + 1console.log(Object.is(str1, str2)) // true6.3.2 Object.assign() 方法
- 用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象,说白了就是合并对象。
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a:5 , c: 3 };
//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖
Object.assign(obj1, obj2, obj3);
console.log(obj1); // { a: 5, b: 2 , c:3}
6.3.3 Object.keys() Object.values() Object.entries() 方法
- 三个方法都是对对象进行遍历。
- Object.keys() 是返回一个数组,数组元素是对象里所有的属性。
- Object.values() 是返回一个数组,数组元素是对象里所有的属性值。
- Object.entries() 是返回一个数组,每个数组元素又是一个数组,存放两个元素,是对象里的键值对。
let person = {name: 'admin',age: 12,language: ['java', 'js', 'css']}console.log(Object.keys(person)) //[ 'name', 'age', 'language' ]console.log(Object.values(person)) //[ 'admin', 12, [ 'java', 'js', 'css' ] ]console.log(Object.entries(person)) /* [["name", "admin"],["age", 12],["language", ["java", "js", "css"]],]; */6.3.4 Object.setProtoypeOf 方法
- 将第一个参数的原型链指向第二个参数。
Object.setPrototypeOf(Tiger.prototype, Animal.prototype)6.4 对象声明简写
let name = 'admin'let age = 20//es6之前// let person={// name:name,// age:age// }//es6 声明对象时的属性名与引用的变量名相同就可以省略let person = {name,age}6.5 拓展符(...)
可以将对象或者数组进行展开。
6.5.1 用于深拷贝(数组同理)
let obj1 = { name: '于家宝', age: 18 }let obj2 = obj1let obj3 = { ...obj1 }obj1.age = 19console.log(obj1) // {name: '于家宝', age: 19}console.log(obj2) // {name: '于家宝', age: 19}console.log(obj3) // {name: '于家宝', age: 18}6.5.2 用于合并对象(数组同理)
const obj1 = { a: 1 }const obj2 = { b: 2 }const obj3 = { a: 5, c: 3 }let newObj = { ...obj1, ...obj2, ...obj3 }console.log(newObj) // { a: 5, b: 2 , c:3} 重复的属性会被覆盖6.5.3 用于函数参数
function add(x, y, z) {return x + y + z}let number1 = [1, 2, 3]console.log(add(...number1)) // 6let number2 = [2, 3, 4, 5]console.log(add(...number2)) // 96.5.3 排除对象的一些属性
let obj = {name: '于家宝',age: 18,type: '1'}let { type, ...other } = objconsole.log(other) // {name: '于家宝', age: 18}other.name = 'yujiabao'console.log(other) // {name: 'yujiabao', age: 18}console.log(obj) // {name: '于家宝', age: 18, type: '1'}7.函数方面
7.1 默认参数
函数在接受参数的时候可以设置一个默认值。
// es6之前// function add(a, b) {// if (!a) a = 0// if (!b) b = 0// return a + b// }//es6function add(a = 0, b = 0) {return a + b}let x = add()let y = add(2)let z = add(3, 4)console.log(x, y, z) //x=0, y=2, z=77.2 箭头函数
箭头函数实现更加简介的书写方式,内部没有arguments,也没有 prototype 属性,所以不能用 new 关键字调用箭头函数。
let add = (a,b) => {return a+b;
}
let print = () => {console.log('hi');
}
let fn = a => a * a;
//当只有一个参数时,括号可以省略,函数体只有单行return语句时,大括号也可以省略。
箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this,而普通函数的this指向是谁调用就指向谁(重点)。
var age = 123let obj = {age: 456,fun1: function () {console.log(this.age, '普通函数1') // 谁调用指向谁,这里指向 objlet fun3 = () => {console.log(this.age, '箭头函数1') // 这里箭头函数父级是 fun1,fun1的this指向是 obj}fun3()},fun2: () => {console.log(this.age, '箭头函数2') // 这里箭头函数父级是 obj,obj的this指向是 window}}obj.fun1()obj.fun2()8.类
具体看其他博客。
9.promise和proxy
具体看其他博客。
10.模块化
10.1 导入
- ES6使用import关键字导入模块,有两种常用的方式。
import ‘模块名称’ from ‘路径’;
import ‘路径’;
10.2 导出
- ES6使用export和export default导出模块。
let name = 'ren',age = 12;
export {name,age};
//注意:变量需要用大括号包裹,然后才能向外输出export let name = 'ren';
// 如果仅需向外导出一个变量11.运算符
11.1 ...拓展运算符
11.2 ?.可选链运算符
11.3 ?? null判断运算符
跟 || 有一定的区别, || 是左侧的值为 null、undefined、为空字符串、false、0的时候,就会返回右侧的值,?? 是左侧的值为null、undefined的时候会返回右侧的值。
let a = '' || 1let b = '' ?? 1console.log(a); // 1console.log(b); // ''12.支持 async await 异步调用方式
具体看其他博客。
async function test(data) {let res = await getListApi(data)}相关文章:
)
ES6新增了哪些特性(待更新)
1.let,const 1.1.var,let,const的区别 1.1.1 var存在变量提升,let和const不存在。 1.1.2 let和const只能在块作用域里访问。 1.1.3 同一作用域下let和const不能声明同名变量,而var可以。 1.1.4 const定义常量&am…...

剖析一下自己的简历第二条
剖析一下自己的简历第二条 背景前置说明可能会被问到的问题 背景 剖析一下自己简历, 增加对一些专业知识的掌握. 我的简历第二条是这样写的: “2. 熟悉JVM、JMM,包括内存模型,垃圾回收机制,了解其基本调优技巧并具备线上调优经验。”. 前置…...

威联通-001 手机相册备份
文章目录 前言1.Qfile Pro2.Qsync Pro总结 前言 威联通有两种数据备份手段:1.Qfile Pro和2.Qsync Pro,实践使用中存在一些区别,针对不同备份环境选择是不同。 1.Qfile Pro 用来备份制定目录内容的。 2.Qsync Pro 主要用来查看和操作文…...

性能测试基础知识jmeter使用
博客主页:花果山~程序猿-CSDN博客 文章分栏:测试_花果山~程序猿的博客-CSDN博客 关注我一起学习,一起进步,一起探索编程的无限可能吧!让我们一起努力,一起成长! 目录 性能指标 1. 并发数 (Con…...

Ceph文件存储
Ceph文件存储1.概念:数据以文件的形式存储在存储介质上,每个文件都有一个唯一的文件名并存储在一个目录结构中。提供方便的文件访问接口,支持多种文件操作,如创建、删除、读取、写入、复制等。用于存储和管理个人文件,如文档、图片…...

Hive分区表新增字段并指定位置
Hive分区表新增字段并指定位置 1、Hive分区表新增字段2、CASCADE关键字3、历史分区新增列为NULL问题 1、Hive分区表新增字段 Hive分区表新增字段并指定位置主要分为两步:新增字段和移动字段 1)新增字段 ALTER TABLE table_name ADD COLUMNS (col_name …...
与非关系型数据库(NoSQL)应用场景)
关系型数据库(RDBMS)与非关系型数据库(NoSQL)应用场景
关系型数据库适用于事务性、强一致性和结构化数据场景;非关系型数据库则在高并发、大数据、非结构化数据场景中表现更优;数据量和并发量增加时,应通过分库分表、缓存、集群扩展等手段进行优化。 1. 在什么样的业务场景下,你会优先…...

浅谈CI持续集成
1.什么是持续集成 持续集成(Continuous Integration)(CI)是一种软件开发实践,团队成员频繁地将他们的工作成果集成到一起(通常每人每天至少提交一次,这样每天就会有多次集成),并且在每次提交后…...

华为新手机和支付宝碰一下 带来更便捷支付体验
支付正在变的更简单。 11月26日,华为新品发布会引起众多关注。发布会上,华为常务董事余承东专门提到,华为Mate 70和Mate X6折叠屏手机的“独门支付秘技”——“碰一下”,并且表示经过华为和支付宝的共同优化,使用“碰…...

shell编程基础笔记
目录 echo改字体颜色和字体背景颜色 bash基本功能: 运行方式:推荐使用第二种方法 变量类型 字符串处理: 条件判断:(使用echo $?来判断条件结果,0为true,1为false) 条件语句&a…...

VS Code配置Lua调试环境
我这里选用Emmylua进行Lua代码调试,调试环境配置如下: 一、安装Emmylua 在VS Code扩展里搜索emmylua,然后进行安装, 如下 二、配置launch.json 在Run and Debug里生成launch.json文件 点击以上菜单后,生成launch.json文件如下: 三、配置.e…...

FPGA(一)Quartus II 13.1及modelsim与modelsim-altera安装教程及可能遇到的相关问题
零.前言 在学习FPGA课程时,感觉学校机房电脑用起来不是很方便,想着在自己电脑上下载一个Quartus II 来进行 基于 vhdl 语言的FPGA开发。原以为是一件很简单的事情,没想到搜了全网文章发现几乎没有一个完整且详细的流程教学安装(也…...

【单片机】ESP32-S3+多TMC2209控制步进电机系列1 UART通信及无传感回零 硬件部分
目录 1. 硬件选型1.1 esp32硬件型号1.2 TMC2209 硬件型号 2 原理接线图2.1 esp32接线2.2 TMC2209接线2.2.1 单向通讯 不配置地址2.2.2 单向通讯 配置地址2.2.3 双向通讯 单UART 【本文采用】2.2.4 双向通讯 多UART 3. 成品效果 1. 硬件选型 1.1 esp32硬件型号 采用的是微雪ES…...

Django之ORM
1.ORM介绍 ORM概念 对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术。 简单的说,ORM是通过使用描述对象和数据库之间映射的元数据,将程序中的对…...

html css 图片背景透明
html css图标背景透明 css属性: background-color:transparent; mix-blend-mode: multiply; 完整HTML代码: <html><head><title>Test</title></head><body><div id"test" style"background-col…...

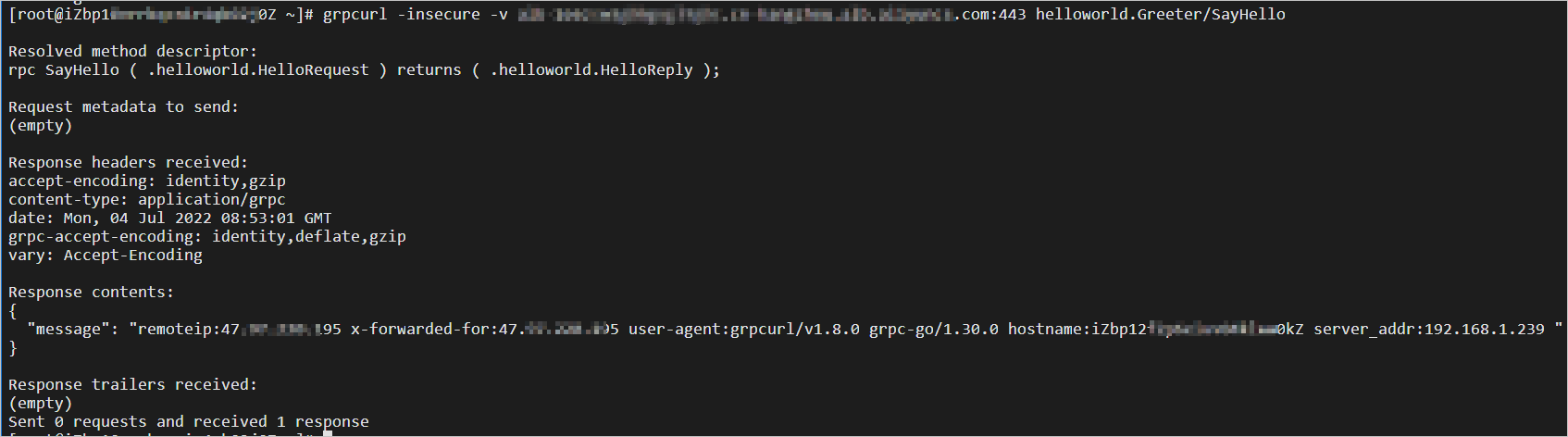
使用ALB实现gRPC协议的负载均衡
gRPC是一种高性能、开源的远程过程调用框架,当您使用gRPC进行后端服务通信时,您可使用应用型负载均衡ALB(Application Load Balancer)实现gRPC协议的负载均衡,统一流量入口。gRPC基于HTTP/2协议进行通信,目…...

解决IDEA的easycode插件生成的mapper.xml文件字段之间逗号丢失
问题 easycode插件生成的mapper.xml文件字段之间逗号丢失,如图 解决办法 将easycode(在settings里面的othersettings)设置里面的Template的mapper.xml.vm和Global Config的mybatisSupport.vm的所有$velocityHasNext换成$foreach.hasNext Template的mapper.xml.vm(…...

【Linux测试题】
1. 选择题 题目: 如果想将电脑中Windows C盘(hd1)安装在Linux文件系统的/winsys目录下,请问正确的命令是()。 选项: A. root104.123.123.123:~# mount dev/hd1 /winsys B. root104.123.123.12…...

python使用openpyxl处理excel
文章目录 一、写在前面1、安装openpyxl2、认识excel窗口 二、基本使用1、打开excel2、获取sheet表格3、获取sheet表格 尺寸4、获取单元格数据5、获取区域单元格数据6、sheet.iter_rows()方法7、修改单元格的值8、向表格中插入行数据9、实战:合并多个excel 三、获取E…...

【JavaWeb后端学习笔记】Mybatis基础操作以及动态SQL(增、删、改、查)
Mybatis 0、环境准备0.1 准备数据库表emp;0.2 准备SpringBoot工程0.3 配置文件中引入数据库连接信息0.4 创建对应的实体类0.5 准备Mapper接口 1、MyBatis基础操作1.1 删除1.2 新增(主键返回)1.3 更新1.4 查询(解决字段名与类属性名…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
