【D3.js in Action 3 精译_043】5.1 饼图和环形图的创建(中):D3 饼图布局生成器的配置方法
当前内容所在位置:
- 第五章 饼图布局与堆叠布局 ✔️
- 5.1 饼图和环形图的创建 ✔️
- 5.1.1 准备阶段(上篇)
- 5.1.2 饼图布局生成器(中篇) ✔️
- 5.1.3 圆弧的绘制
- 5.1.4 数据标签的添加
文章目录
- 5.1.2 饼图布局生成器 The pie layout generator
- 5.1.2.1 数据的格式化处理 Formatting the data
- 5.1.2.2 饼图布局生成器的初始化及其调用 Initializing and calling the pie layout generator

《D3.js in Action》全新第三版封面
【译者按】看似神秘的 D3 饼图布局生成器函数,在作者抽丝剥茧般的讲解和精心制作的示意图下,变得非常浅显易懂。这才是真正的高手,用最简单的话,讲明白最核心的原理。尽管当中的 JavaScript 处理逻辑比较冗长,但瑕不掩瑜。
5.1.2 饼图布局生成器 The pie layout generator
准备工作完成后,就可以专注于环形图的构建了。饼图和环形图通过可视化的方式描述部分与整体之间的关系,或者刻画各部分的数量相对于总量之间的数量关系。利用 D3 的饼图布局生成器,我们可以根据环形图中各个部分相对于总量的百分比,算出其对应的起始角和终止角。
5.1.2.1 数据的格式化处理 Formatting the data
D3 饼图生成器期望的参数类型为数字型数组。例如,对于 1975 年的数据,我们希望它是一个包含各种音乐格式的当年的销售额数组:
const sales1975 = [8061.8, 2770.4, 469.5, 0, 0, 0, 48.5];
虽然这样一个简单的数组已经可以生成饼图了,但我们无从得知每个数字对应的音乐格式是什么。为了补全这些信息,可以将其改为对象数组,其中每个对象都包含音乐格式的 ID 以及对应的年度销售额。
如下列代码清单 5.3 所示,首先从数据集的 columns 属性提取音乐格式信息。例如,在使用 d3.csv() 方法加载数据时,D3 会将一个包含原始 CSV 数据列标题的数组添加到数据集中,并允许开发者通过 data.columns 进行访问。如果将获取到的数据输出到控制台,会在结果数组的末尾看到这个列标题数组,如图 5.5 所示。由于只需要考虑音乐格式,所以要筛选掉数组中的“年份”(即 "year")列。

【图 5.5 从 CSV 文件获取数据时,D3 会将一个列标题数组添加到原始数据集中,并可通过 data.columns 访问该列标题数组】
为了制备饼图生成器需要的对象数组,还需要提取待实现的年份数据,然后利用 JavaScript 的 find() 方法找到当年对应的数据项,再赋给常量 yearData。
接着遍历音乐格式数组,为每种格式创建一个对象,里面包含当前格式的 ID 以及关联年份的销售额数据。最后将该对象添加到提前声明好的 formattedData 数组中。
代码清单 5.3 对数据进行格式化处理(详见 donut-chart.js 文件)
const years = [1975, 1995, 2013];
const formats = data.columns.filter(format => // 从数据 data 的 columns 属性提取出需要的音乐格式,并筛选掉 “年份” 字段format !== "year"); years.forEach(year => {...const yearData = data.find(d => d.year === year); // 读取特定年份的数据项const formattedData = []; // 初始化一个空数组作为最终的结果数组formats.forEach(format => { // 遍历每一种音乐格式,分别创建一个对象,令其包含该格式的 ID 以及当年该音乐格式的销售额。然后将当前对象添加到结果数组。formattedData.push({ format: format, sales: yearData[format] }); }); });
数据准备就绪后,就得到一个如下所示的对象数组,其中每个对象都包含一个音乐格式 ID 以及当前年份的销售额数据:
// => formattedData = [{ format: "vinyl", sales: 8061.8 },{ format: "eight_track", sales: 2770.4 },{ format: "cassette", sales: 469.5 },{ format: "cd", sales: 0 },{ format: "download", sales: 0 },{ format: "streaming", sales: 0 },{ format: "other", sales: 48.5 }];
5.1.2.2 饼图布局生成器的初始化及其调用 Initializing and calling the pie layout generator
既然数据已就绪,接下来就可以初始化我们的饼图布局生成器(pie layout generator)了,用到的方法是 d3.pie()。该方法隶属于 d3-shape 模块。鉴于数据格式为一个对象数组,我们需要告诉布局生成器:从哪里能获取到控制圆弧长短的数值,具体通过 value() 方法进行配置,如下列代码片段所示。最后,将该生成器赋给一个常量 pieGenerator,以备后用。
const pieGenerator = d3.pie().value(d => d.sales);
为了生成饼图布局带注解的数据,只需调用刚才的生成器函数,然后将格式化处理后的数据作为参数传入即可;然后将得到的结果赋给另一个常量 annotatedData:
const pieGenerator = d3.pie().value(d => d.sales);
const annotatedData = pieGenerator(formattedData);
饼图生成器函数返回的是一个全新的带注解的数据集,里面既有对原始数据项的引用,同时也添加了一些新属性(attributes),比如各部分的值(value)、当前部分的索引值(index)、起始角大小(startAngle)以及终止角大小(startAngle)(角度值均为弧度制):
// => annotatedData = [{data: { format: "vinyl", sales: 8061.8 },value: 8061.8,index: 0,startAngle: 0,endAngle: 4.5,padAngle: 0,},...];
注意代码中还包含了一个 padAngle 属性,它是各环形片段间的填充角,当前值为 0,稍后再进行修改。关键要明白一点:饼图布局生成器并不直接参与 D3 饼图的绘制,它只是一个预处理环节,用于计算绘制饼图各部分对应的角度值。如图 5.1 和 5.6 所示,该环节通常涉及以下三个步骤:
- 格式化数据;
- 初始化饼图布局函数;
- 调用饼图布局函数并将格式化的数据作为参数传入。稍后再利用该函数返回的带注解信息的数据集来具体绘制各段弧线。

【图 5.6 饼图布局生成器是一个预处理步骤,负责生成一个包含每片段起始角、终止角在内的带注解信息的数据集。该过程通常涉及数据的格式化处理、饼图生成器函数的初始化及其调用】
(中篇完)
另附:专栏文章连载期间 完全免费,后续 不排除 调整为收费专栏。对 D3.js 感兴趣、或者想要从零开始彻底掌握 D3 的朋友们强烈建议及时关注本专栏,一起学习交流,共同进步!
目前译好的其他章节内容如下(可进入专栏查看详情):
- 第一部分 D3.js 基础知识
- 第一章 D3.js 简介(已完结)
- 1.1 何为 D3.js?
- 1.2 D3 生态系统——入门须知
- 1.3 数据可视化最佳实践(上)
- 1.3 数据可视化最佳实践(下)
- 1.4 本章小结
- 第二章 DOM 的操作方法(已完结)
- 2.1 第一个 D3 可视化图表
- 2.2 环境准备
- 2.3 用 D3 选中页面元素
- 2.4 向选择集添加元素
- 2.5 用 D3 设置与修改元素属性
- 2.6 用 D3 设置与修改元素样式
- 2.7 本章小结
- 第三章 数据的处理(已完结)
- 3.1 理解数据
- 3.2 准备数据
- 3.3 将数据绑定到 DOM 元素
- 3.3.1 利用数据给 DOM 属性动态赋值
- 3.4 让数据适应屏幕
- 3.4.1 比例尺简介(上篇)
- 3.4.2 线性比例尺(中篇)
- 3.4.2.1 基于 Mocha 测试 D3 线性比例尺(DIY 实战)
- 3.4.3 分段比例尺(下篇)
- 3.4.3.1 使用 Observable 在线绘制 D3 条形图(DIY 实战)
- 3.5 加注图表标签(上篇)
- 3.5.1 人物专访:Krisztina Szűcs(下篇)
- 3.6 本章小结
- 第四章 直线、曲线与弧线的绘制
- 4.1 坐标轴的创建(上篇)
- 4.1.1 D3 中的边距约定(中篇)
- 4.1.2 坐标轴的生成(中篇)
- 4.1.2.1 比例尺的声明(中篇)
- 4.1.2.2 坐标轴的添加(下篇)
- 4.1.2.3 轴标签的添加(下篇)
- 4.2 D3 折线图的绘制
- 4.2.1 直线生成工具的使用
- 4.2.2 对数据点作曲线插值处理
- 4.3 D3 面积图的绘制
- 4.3.1 面积图生成工具的用法
- 4.3.2 用标签提高图表的可读性
- 4.4 D3 弧形图的绘制
- 4.4.1 D3 中的极坐标系
- 4.4.2 圆弧生成器的使用
- 4.4.3 圆弧形心的计算
- 4.4.4 人物专访:Francis Gagnon、Patricia Angkiriwang 和 Olivia Gélinas
- 4.5 本章小结
相关文章:

【D3.js in Action 3 精译_043】5.1 饼图和环形图的创建(中):D3 饼图布局生成器的配置方法
当前内容所在位置: 第五章 饼图布局与堆叠布局 ✔️ 5.1 饼图和环形图的创建 ✔️ 5.1.1 准备阶段(上篇)5.1.2 饼图布局生成器(中篇) ✔️5.1.3 圆弧的绘制5.1.4 数据标签的添加 文章目录 5.1.2 饼图布局生成器 The …...

离线安装ollama到服务器
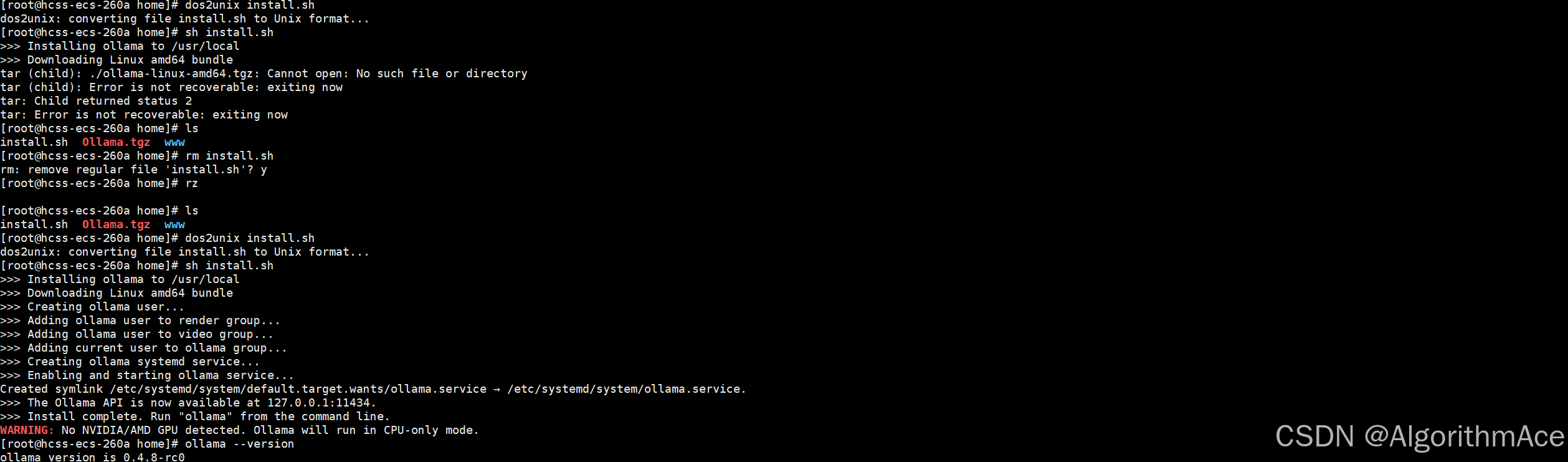
搜了很多教程不满意,弄了半天才弄好,这里记录下,方便以后的人用,那个在线下载太慢,怕不是得下载到明年。 一.从官网下在liunx版的tgz安装包 Releases ollama/ollama (github.com) 查看自己的服务器信息(参考 https:/…...

自动化点亮LED灯之程序编写
程序编写: #!/bin/shecho none > /sys/class/leds/led1/triggerecho none > /sys/class/leds/led2/triggerecho none > /sys/class/leds/led3/triggerecho 0 > /sys/class/leds/led1/brightnessecho 0 > /sys/class/leds/led2/brightnessecho 0 >…...

linux 系列服务器 高并发下ulimit优化文档
系统输入 ulimit -a 结果如下 解除或提高 Linux 系统的最大进程数 在高并发场景中,合理设置 Linux 系统的最大进程数对于提升服务器性能至关重要。以下是具体步骤: 临时修改 ulimit 设置 可以通过 ulimit 命令临时调整当前会话的最大进程数。 查看当前…...

人工智能入门数学基础:统计推断详解
人工智能入门数学基础:统计推断详解 目录 前言 1. 统计推断的基本概念 1.1 参数估计 1.2 假设检验 2. 统计推断的应用示例 2.1 参数估计示例:样本均值和置信区间 2.2 假设检验示例:t检验 3. 统计推断在人工智能中的应用场景 总结 前言…...

Spark区分应用程序 Application、作业Job、阶段Stage、任务Task
目录 一、Spark核心概念 1、应用程序Application 2、作业Job 3、阶段Stage 4、任务Task 二、示例 一、Spark核心概念 在Apache Spark中,有几个核心概念用于描述应用程序的执行流程和组件,包括应用程序 Application、作业Job、阶段Stage、任务Task…...

【Liunx篇】基础开发工具 - yum
文章目录 🌵一.Liunx下安装软件的方案🐾1.源代码安装🐾2.rpm包安装🐾3.包管理器进行安装 🌵二.软件包管理器-yum🌵三.yum的具体操作🐾1.查看软件包🐾2.安装软件包🐾3.卸载…...

docker学习笔记(五)--docker-compose
文章目录 常用命令docker-compose是什么yml配置指令详解versionservicesimagebuildcommandportsvolumesdepends_on docker-compose.yml文件编写 常用命令 命令说明docker-compose up启动所有docker-compose服务,通常加上-d选项,让其运行在后台docker-co…...
电子商务人工智能指南 4/6 - 内容理解
介绍 81% 的零售业高管表示, AI 至少在其组织中发挥了中等至完全的作用。然而,78% 的受访零售业高管表示,很难跟上不断发展的 AI 格局。 近年来,电子商务团队加快了适应新客户偏好和创造卓越数字购物体验的需求。采用 AI 不再是一…...

Hadoop3集群实战:从零开始的搭建之旅
目录 一、概念 1.1 Hadoop是什么 1.2 历史 1.3 三大发行版本(了解) 1.4 优势 1.5 组成💗 1.6 HDFS架构 1.7 YARN架构 1.8 MapReduce概述 1.9 HDFS\YARN\MapReduce关系 二、环境准备 2.1 准备模版虚拟机 2.2 安装必要软件 2.3 安…...

Kotlin设计模式之桥接模式
桥接模式用于将抽象部分与实现部分分离,使它们可以独立变化。Kotlin中可以通过接口和抽象类来实现桥接模式。以下是桥接模式的实现方法: 一. 基本桥接模式 在这种模式中,定义一个抽象部分和一个实现部分,通过组合将它们连接起来…...

详解组合模式
引言 有一种情况,当一组对象具有“整体—部分”关系时,如果我们处理其中一个对象或对象组合(区别对待),就可能会出现牵一发而动全身的情况,造成代码复杂。这个时候,组合模式就是一种可以用一致的…...

【系统架构设计师论文】云上自动化运维及其应用
随着云计算技术的迅猛发展,企业对云资源的需求日益增长。为了应对这一挑战,云上自动化运维(CloudOps)应运而生,它结合了DevOps理念和技术,通过自动化工具和流程来提高云环境的管理效率和服务质量。本文将探讨云上自动化运维的主要衡量指标,并详细介绍一个实际项目中如何…...

交换排序----快速排序
快速排序 快速排序是一种高效的排序算法,它采用分治法策略,将数组分为较小和较大的两个子数组,然后递归排序两个子数组。 快速排序是Hoare于1962年提出的一种二叉树结构的交换排序方法,其基本思想为:任取待排序元素序…...

ES 与 MySQL 在较大数据量下查询性能对比
在进行数据查询性能测试的过程中,我的同事幺加明对 ES(Elasticsearch)和 MySQL 进行了相对较大数据量的测试,并整理了相关结果。在得到其授权的情况下,我将此对比案例分享给大家,在此再次向幺加明表示感谢。…...

C# 新语法中的字符串内插$和{}符号用法详解
自C#6.0开始提供一个新的语法糖,即"$" 符号,配合“{}”使用,它的作用除了是对String.format的简化,还可设置其格式模板,实现了对字符串的拼接优化。 语法格式: $"string {变量表达式}” 语…...

Nacos源码学习-本地环境搭建
本文主要记录如何在本地搭建Nacos调试环境来进一步学习其源码,如果你也刚好刷到这篇文章,希望对你有所帮助。 1、本地环境准备 Maven: 3.5.4 Java: 1.8 开发工具:idea 版本控制工具: git 2、下载源码 官方仓库地址 :https://git…...

windows 好工具
Windows文件夹目录大小分析工具WizTree...
计算机运行时提示错误弹窗“由于找不到 quazip.dll,无法继续执行代码。”是什么原因?“quazip.dll文件缺失”要怎么解决?
计算机运行时错误解析:解决“quazip.dll缺失”问题指南 在软件开发和日常计算机使用中,我们经常会遇到各种运行时错误。今天,我们将深入探讨一个常见的错误提示:“由于找不到quazip.dll,无法继续执行代码。”这一弹窗…...

创造未来:The Sandbox 创作者训练营如何赋能全球创造者
创作者训练营让创造者有能力打造下一代数字体验。通过促进合作和提供尖端工具,The Sandbox 计划确保今天的元宇宙是由一个个创造者共同打造。 2024 年 5 月,The Sandbox 推出了「创作者训练营」系列,旨在重新定义数字创作。「创作者训练营」系…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
