flex: 1 display:flex 导致的宽度失效问题
flex: 1 & display:flex 导致的宽度失效问题
问题复现
有这样的一个业务场景,详情项每行三项分别占33%宽度,每项有label字数不固定所以宽度不固定,还有content 占满标签剩余宽度,文字过多显示省略号, 鼠标划入展示全部(title)
现有元素content, 其父元素parent设置了flex, 以下为content的css配置。
flex: 1;
/* display: flex; */
background: #eee;overflow-x: hidden;
white-space: nowrap;
text-overflow: ellipsis;
如果 content 不开启flex, 一切完美,

这其实是因为 min-width 变成了auto, 这时只需要 改成0即可,但是 content 内容是文字还是会宽度失效

解决
要实现超出隐藏,可以在 content 再增加元素包含文字, 元素宽度设置100%即可(未设置min-width: 0的情况下,content子元素宽度设置也是无效的),样例如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flex-wdith</title><style>.parent {display: flex;width: 400px;height: 200px;border: 1px solid;}.content {background: #eee;height: 100%;flex: 1;display: flex;flex-wrap: wrap;min-width: 0; /* flex: 1 0 50%; */}.inner {width: 100%;display: flex;}.inner .inner1 {height: 50px;flex: 1;white-space: nowrap;text-overflow: ellipsis;overflow-x: hidden;background-color: #d0b3f4;}.inner2 {width: 100%;height: 50px;white-space: nowrap;text-overflow: ellipsis;overflow-x: hidden;background-color: #ed8e8e;}.inner3 {width: 30%;height: 50px;white-space: nowrap;text-overflow: ellipsis;overflow-x: hidden;background-color: #dff4cb;}</style>
</head>
<body><!-- content设置了flex: 1时再设置 display: flex 会导致content宽度失效, 因为min-width被设置为auto了,需要设置width: 0,这样宽度不会失效再在content增加子元素: width: 100%, 在做布局即可--><div class="parent"><div class="label">【我是个标签】</div><div class="content"><div class="inner"><div class="inner1">标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容</div></div> <div class="inner2">标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容</div><div class="inner3">标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容标签内容</div></div></div>
</body>
</html>

如此,便能在flex: 1的元素再开启弹性布局,随心所欲了。
原因
问了下AI: flex: 1的元素,为啥设置了display: flex 后, min-width会变成auto?,大致也说明白了
-
默认行为:当一个元素被设置为
display: flex时,它变成了一个弹性容器,而其子元素成为了 flex 项目(flex items)。根据 CSS 规范,flex 项目默认的min-width是auto,这意味着该元素的最小宽度取决于它的内容。如果内容宽度超过了flex-basis设定的初始宽度,min-width: auto会阻止元素缩小到比其内容更窄。 -
min-width: auto 的含义:
min-width: auto的意思是,元素的最小宽度会根据其内容自动调整。当父容器的空间变小时,min-width: auto允许内容的宽度决定元素最小能缩小到多少。对于文字或图片等内容,min-width: auto会确保元素不会缩小到将内容截断的地步。 -
与
flex: 1的关系:在设置flex: 1的情况下,元素会尝试尽可能填充父容器的可用空间,但min-width: auto可能会阻止该元素缩小到比其内容更小的宽度。如果你希望元素可以自由缩小到任意宽度(即使小于内容宽度),需要显式地将min-width设置为0。
相关文章:

flex: 1 display:flex 导致的宽度失效问题
flex: 1 & display:flex 导致的宽度失效问题 问题复现 有这样的一个业务场景,详情项每行三项分别占33%宽度,每项有label字数不固定所以宽度不固定,还有content 占满标签剩余宽度,文字过多显示省略号, 鼠标划入展示…...

Hive 窗口函数与分析函数深度解析:开启大数据分析的新维度
Hive 窗口函数与分析函数深度解析:开启大数据分析的新维度 在当今大数据蓬勃发展的时代,Hive 作为一款强大的数据仓库工具,其窗口函数和分析函数犹如一把把精巧的手术刀,助力数据分析师们精准地剖析海量数据,挖掘出深…...

前端工程 Node 版本如何选择
1. Node 与 Npm 版本对应 这是一个必知必会的问题,尤其是对于维护那些老掉牙、一坨坨、非常大的有着长期历史的老破大工程。 1.1. package-lock.json 版本 首先你要会看项目的 package-lock.json 文件中的 lockfileVersion 版本号,这对于 NPM 安装来说…...
推荐在线Sql运行
SQL Fiddle 1、网址:SQL Fiddle - Online SQL Compiler for learning & practiceDiscover our free online SQL editor enhanced with AI to chat, explain, and generate code. Support SQL Server, MySQL, MariaDB, PostgreSQL, and SQLite.http://www.sqlfi…...

【数据结构】【线性表】特殊的线性表-字符串
目录 字符串的基本概念 字符串的三要素 字符串的基本概念 串的编码 串的实现及基本运算 顺序串的实现 串的静态数组实现 串的动态数组的实现 顺序存储的四种方案 链式串的实现 基本运算 方案三 方案一 字符串的基本概念 数据结构千千万,…...

app-1 App 逆向环境准备(mumu模拟器+magisk+LSPosed+算法助手+抓包(socksDroid+charles)+Frida环境搭建
一、前言 本篇是基于 mumu模拟器 进行环境配置记录。(真机的后面博客记录) 二、mumu模拟器magiskLSPosed算法助手 2.1、mumu模拟器 选择 mumu 模拟器,下载地址:https://mumu.163.com 安装完成后打开,找到设置中心进…...

在米尔FPGA开发板上实现Tiny YOLO V4,助力AIoT应用
学习如何在 MYIR 的 ZU3EG FPGA 开发板上部署 Tiny YOLO v4,对比 FPGA、GPU、CPU 的性能,助力 AIoT 边缘计算应用。 一、 为什么选择 FPGA:应对 7nm 制程与 AI 限制 在全球半导体制程限制和高端 GPU 受限的大环境下,FPGA 成为了中…...
)
【IT】测试用例模版(含示例)
这里写目录标题 一、测试用例模版二、怎么用模版示例如何使用这个模板 一、测试用例模版 一个相对标准的测试用例模板通常包含以下部分: 测试用例ID:唯一标识符,用于追踪测试用例。测试用例标题:简短描述测试用例的目的。测试用…...

react dnd——一个拖拽组件
React DnD是一个流行的库,用于在React应用程序中实现拖放功能。以下是对React DnD的详细解释,包括示例和API说明: 基本概念 在开始使用React DnD之前,了解以下几个基本概念是很重要的: Drag Source(拖动…...

3GPP R18 LTM(L1/L2 Triggered Mobility)是什么鬼?(三) RACH-less LTM cell switch
这篇看下RACH-less LTM cell switch。 相比于RACH-based LTM,RACH-less LTM在进行LTM cell switch之前就要先知道target cell的TA信息,进而才能进行RACH-less过程,这里一般可以通过UE自行测量或者通过RA过程获取,而这里的RA一般是通过PDCCH order过程触发。根据38.300中的描…...

Flutter解压文件并解析数据
Flutter解压文件并解析数据 前言 在 Flutter 开发中,我们经常需要处理文件的读取和解压。 这在处理应用数据更新、安装包、存档文件等场景中尤为常见。 本文将介绍如何在Flutter中使用archive插件来解压文件并解析数据。 准备 在开始之前,我们需要…...

21、结构体成员分布
结构体中的成员并不是紧挨着分布的,内存分布遵循字节对齐的原则。 按照成员定义的顺序,遵循字节对齐的原则存储。 字节对齐的原则: 找成员中占据字节数最大的成员,以它为单位进行空间空配 --- 遇到数组看元素的类型 每一个成员距离…...

TSWIKI知识库软件
TSWIKI 知识库软件介绍 推荐一个适合本地化部署、自托管的知识库软件 TSWIKI介绍 tswiki 是一个适合小团队、个人的知识库、资料管理的软件,所有数据均本地化存储。可以本地化、私有云部署,安装简单。在线预览。 主要功能说明 1、简化的软件依赖和安…...

深度学习安装环境笔记
1、输出cuda版本 torch.version.cuda 返回的是 PyTorch 在编译时所使用的 CUDA 版本,而不是运行时实际调用的 CUDA 版本。PyTorch 在运行时实际调用的 CUDA 版本取决于系统上安装的 CUDA 驱动和库。 import torch from torch.utils.cpp_extension import CUDA_HOME…...

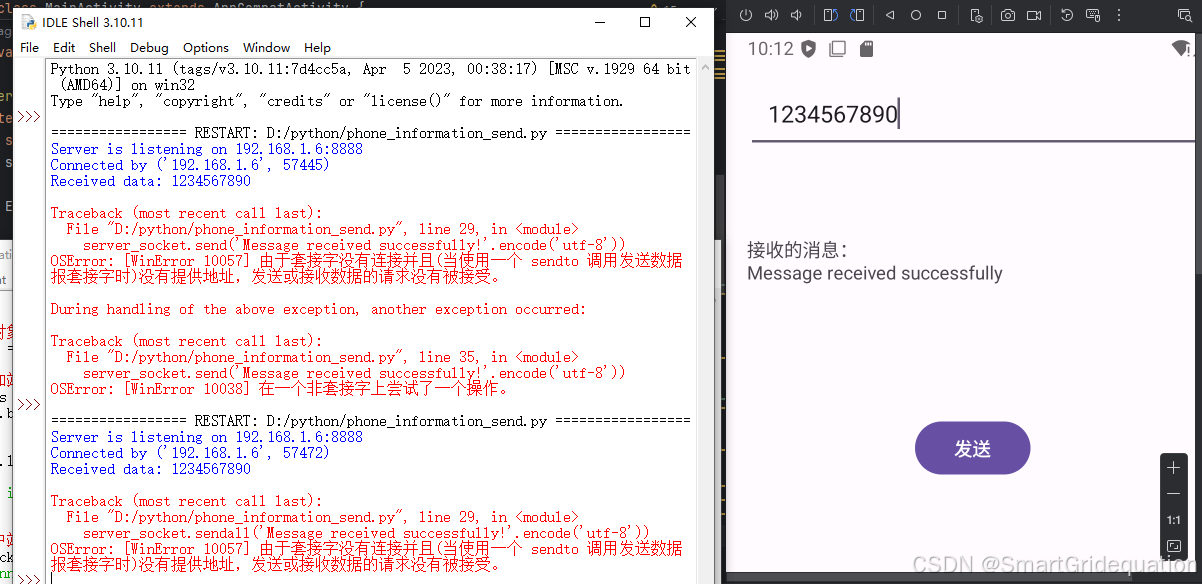
使用android studio写一个Android的远程通信软件(APP),有通讯的发送和接收消息界面
以下是使用 Android Studio 基于 Java 语言编写一个简单的 Android APP 实现远程通信(这里以 TCP 通信为例)的代码示例,包含基本的通信界面以及发送和接收消息功能。 1. 创建项目 打开 Android Studio,新建一个 Empty Activity …...

学习Python的笔记14--迭代器和生成器
1.迭代器(Iterator) 概念: 迭代意味着重复多次,就像循环一样。 迭代器是一个可以记住遍历的位置的对象。 迭代器对象从集合的第一个元素开始访问,直到所有的元素被访问完结束。 迭代器只能往前不会后退。 1.iter…...

车机端同步outlook日历
最近在开发一个车机上的日历助手,其中一个需求就是要实现手机端日历和车机端日历数据的同步。然而这种需求似乎没办法实现,毕竟手机日历是手机厂商自己带的系统应用,根本不能和车机端实现数据同步的。 那么只能去其他公共的平台寻求一些机会&…...

教学案例:k相同的一次函数的图像关系
【题目】 请在同一个平面直角坐标系中画出一次函数y2x, y2x4的图象,并观察图象,你发现这两个图形有什么位置关系?为什么? 【答案】 图象是相互平行的两条直线 【解析】 一、教学活动形式 这里设计的教学活动形式是“画图 →…...
EmoAva:首个大规模、高质量的文本到3D表情映射数据集。
2024-12-03,由哈尔滨工业大学(深圳)的计算机科学系联合澳门大学、新加坡南洋理工大学等机构创建了EmoAva数据集,这是首个大规模、高质量的文本到3D表情映射数据集,对于推动情感丰富的3D头像生成技术的发展具有重要意义…...

Elasticsearch vs 向量数据库:寻找最佳混合检索方案
图片来自Shutterstock上的Bakhtiar Zein 多年来,以Elasticsearch为代表的基于全文检索的搜索方案,一直是搜索和推荐引擎等信息检索系统的默认选择。但传统的全文搜索只能提供基于关键字匹配的精确结果,例如找到包含特殊名词“Python3.9”的文…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
