vue3字典数据的显示问题(使用hooks解决)
我们在使用 element-plus的时候,经常会使用一些字典数据, 在搜索框的时候,字典数数要使用 el-select el-option 来显示,当在table表格的时候,我们通常记录的是 字典数据的id , 又要把它改变成 字典数据的 name 属性

因为上面的位置有很多表都会使用的, 所以我们在 vue3 中最好是写一个公共的方法, 每个页面都可以随意使用, 这里, 我们就想到了使用 vue3中的 hooks
我们的字典的数据格式如下

hooks 文件的代码如下:
import { getDictData } from '../../src/api/app' //这里是字典列表的请求接口
import {ref,onMounted} from 'vue'export default function(){const dictDataCanUse = ref([]); //注意, 这里要定义成响应式的数据,其它页才可以用,//getDictDataFun 接收两个参数,也可能是一个参数, 如果是只接收一个参数, 说明是要获取字典列表,给 el-select el-option 等来使用的,如果是两个参数, 则说明是给 table-column中的显示数据名称来使用的const getDictDataFun = (str,value = "")=>{ //注意这个地方不能使用 async 和 await ,因为这个函数是要导出去给 模板使用的, 而如果加了 async ,则返回的是一个 promise 函数, 页面中用不了let label = ref(""); if(Object.keys(dictDataCanUse.value).length == 0 || dictDataCanUse.value[str] == undefined){ 第一次请求的时候 是没有值的dictDataCanUse.value[str] = []; 这里我们先的把数据赋成空数组, 不然后面的dictDataCanUse.value[str].find 这句会报错let res = getDictData({ type: str}).then(res=>{dictDataCanUse.value = res; //这里我们请求并更改了 dictDataCanUse})}if(value){ //如果有value ,我们得到label来返回数据let labelitem = dictDataCanUse.value[str].find(item=>{return item.id == value})label.value = labelitem.name?labelitem.name:"";}// 如果 value 不为空,则返回 label ,如果为空, 则返回字典数据return value ? label : dictDataCanUse.value[str];}return {getDictDataFun} //把这个方法 export 出去
}上面就是一个 hooks 的方法了
引入到要使用的页面去使用
import useDictDataCanUse from '@/hooks/useDictDataCanUse'
const { getDictDataFun } = useDictDataCanUse()//------------在template中的使用如果是 el-select 中使用<el-form-item prop="source_from"><el-select class="w-[200px]" style="width:200px" v-model="queryParams.source_from" clearable placeholder="客户来源"><el-option label="全部" value=""></el-option><el-option v-for="(item,index) in getDictDataFun('source_from')" :key="index" :label="item.name" :value="parseInt(item.value)"></el-option></el-select></el-form-item>如果是table-column中使用<el-table-column label="渠道来源" prop="source_from"><template v-slot:default ="{ row }"><el-tag effect="plain">{{ getDictDataFun('source_from',row.source_from) }}</el-tag></template></el-table-column>
//-------------
以上就是用一个 hooks 解决了, 表格,查询框中的字典显示问题了,注意 hooks中返回的数据一定是 响应式数据 ref reactive 定义的, 因为这样, 页面标签才会监测到数据的变化,作出响应变化, (最主要的原因, 还是因为数据的请求是异步的,有可能页面显示的时候还没有得到数据, 但是响应式的数据,就不会被异步来防碍了,大至是这个意思,细品一下)
相关文章:

vue3字典数据的显示问题(使用hooks解决)
我们在使用 element-plus的时候,经常会使用一些字典数据, 在搜索框的时候,字典数数要使用 el-select el-option 来显示,当在table表格的时候,我们通常记录的是 字典数据的id , 又要把它改变成 字典数据的 name 属性 因…...

Elasticsearch 单节点安全配置与用户认证
Elasticsearch 单节点安全配置与用户认证 安全扫描时发现了一个高危漏洞:Elasticsearch 未授权访问 。在使用 Elasticsearch 构建搜索引擎或处理大规模数据时,需要启用基本的安全功能来防止未经授权的访问。本文将通过简单的配置步骤,为单节…...

二分查找(带图详解)
优选算法系列 文章目录 优选算法系列前言一、二分查找的思想二、算法使用小总结 三、代码实现四、二分查找拓展4.1、查找第一次出现的target小总结 4.2、target最后出现的位置小总结 五、代码总结 前言 在这篇博客中,我会给大家分享二分查找及其扩展。 这是链接-&…...

【Git】:标签管理
目录 理解标签 创建标签 操作标签 理解标签 标签的作用 标记版本:标签 tag ,可以简单的理解为是对某次 commit 的⼀个标识,相当于起了⼀个别名。例如,在项目发布某个版本的时候,针对最后⼀次 commit 起⼀个 v1.0 这样…...

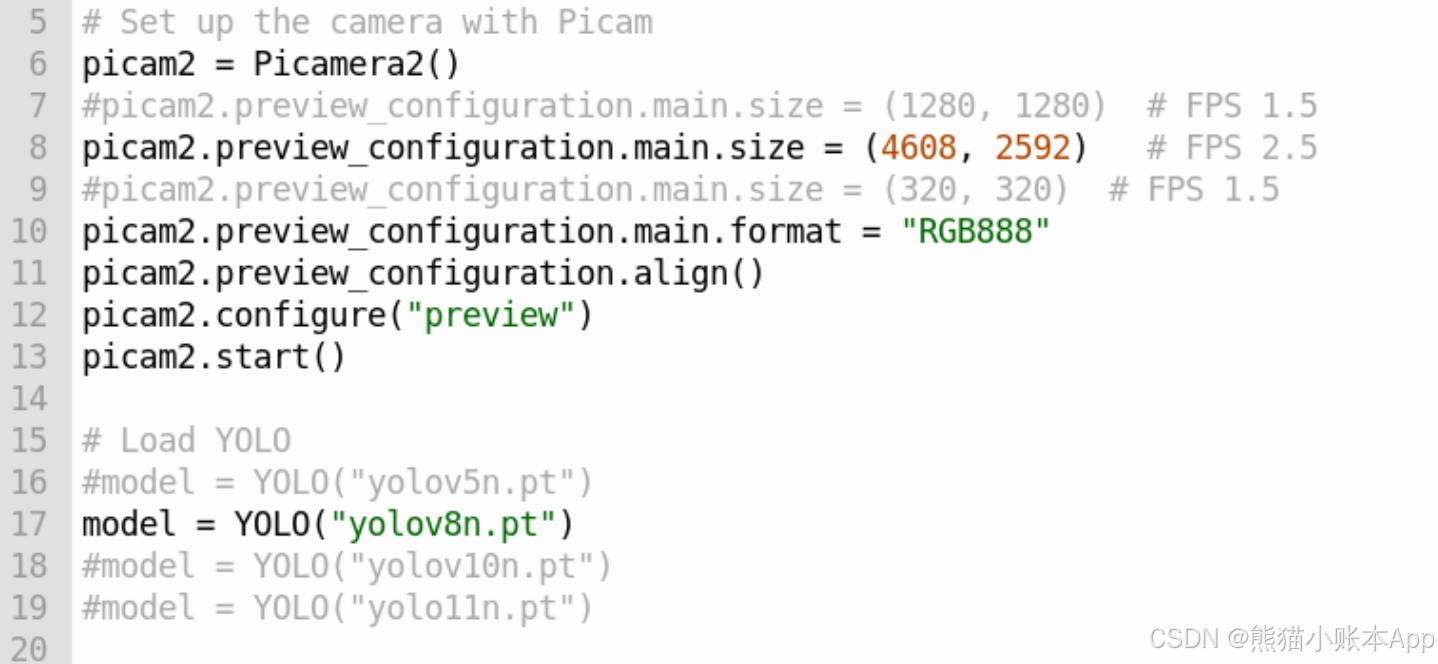
物品识别 树莓派 5 YOLO v5 v8 v10 11 计算机视觉
0. 要实现的效果 让树莓派可以识别身边的一些物品,比如电脑,鼠标,键盘,杯子,行李箱,双肩包,床,椅子等 1. 硬件设备 树莓派 5 raspberrypi.com/products/raspberry-pi-5/树莓派官方摄…...

单片机软件工程师前景分析
单片机软件工程师的前景在2024年看起来是积极的。随着物联网(IoT)、自动化、智能设备等领域的快速发展,对于能够开发基于单片机(MCU)如STM32、ARM、51等嵌入式系统的软件工程师需求持续增长。这些工程师负责设计和实现…...

在Java中几种常用数据压缩算法的实现及其优劣势
在Java中几种常用数据压缩算法的实现及其优劣势 背景:项目需要引入Redis作为缓存组件,需要考虑到Redis的内存占用(机器内存越大,成本越高),因此需要引入数据压缩。 1、介绍 数据压缩是计算机领域中一项重要…...

Word——如何打出 符号中的 1、2、3等带圆圈的序号
一、方式1 1.1:点击 插入-符号 1.2:字体 选择 Wingdings 或者 Wingdings 2 二、方式2 带1的圈:输入 2460,然后按 AItX 带2的圈:输入 2461,然后按 AItX 带3的圈:输入 2462,然后按 …...

操作系统之进程与线程
进程 定义: 进程是具有独立功能的程序关于某个数据集合上的一次运行活动,是系统进行资源分配和调度的独立单位。 组成: 包括程序代码、程序处理的数据、程序计数器、一组寄存器的值以及系统资源(如打开的文件)等。 …...

代码随想录算法训练营打卡第35天:背包问题
前言 zaccheo打卡代码随想录第35天 由于这段时间工作太忙了(加上我的懒病犯了)导致迟打卡了好几天555555.。。。 今天的主要是动态规划中的背包问题,这个真的是蛮难理解的,我把我自己强行按在椅子上半个小时一点一点的看卡哥文章…...

【MySQL】数据库 Navicat 可视化工具与 MySQL 命令行基本操作
💯 欢迎光临清流君的博客小天地,这里是我分享技术与心得的温馨角落 💯 🔥 个人主页:【清流君】🔥 📚 系列专栏: 运动控制 | 决策规划 | 机器人数值优化 📚 🌟始终保持好奇心&…...
安装(ubuntu20.04))
vscode(一)安装(ubuntu20.04)
1、更新软件包列表 sudo apt update2、安装依赖包 sudo apt install software-properties-common apt-transport-https wget3、导入Microsoft GPG密钥 wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -4、向系统添加VSCode存储库 sudo…...

利用永恒之蓝对win7进行键盘记录
打开kali中的msfconsole 找到永恒之蓝,设置靶机ip,后可以exploit,也可以run 连接成功 查看进程,选择监听靶机win7上的cmd.exe进程 当前进程不是1484,需要迁移到1484 cmd.exe,进程迁移 键盘监听,…...

万字长文解读深度学习——dVAE(DALL·E的核心部件)
🌺历史文章列表🌺 深度学习——优化算法、激活函数、归一化、正则化 深度学习——权重初始化、评估指标、梯度消失和梯度爆炸 深度学习——前向传播与反向传播、神经网络(前馈神经网络与反馈神经网络)、常见算法概要汇总 万字长…...

RL仿真库pybullet
1. 介绍 PyBullet是一个基于Bullet Physics引擎的物理仿真Python接口,主要用于机器人仿真模拟。 1.1 主要特点 提供大量预设的机器人模型,例如URDF(统一机器人描述格式)、SDF、MJCF 格式。适用于训练和评估强化学习算法,提供了大量的强化学…...

file_get_contents函数导致网站卡死响应超时
宝塔控制面板系统下运行包含file_get_contents函数的php文件时候,发生以下报错: PHP Warning: file_get_contents():php_network_getaddresses: getaddrinfo failed: 解决方法: 一:需要检查请求的远程主机是否在本机的/etc/host…...

如何使用C#与SQL Server数据库进行交互
一.创建数据库 用VS 创建数据库的步骤: 1.打开vs,创建一个新项目,分别在搜素框中选择C#、Windows、桌面,然后选择Windows窗体应用(.NET Framework) 2.打开“视图-服务器资源管理器”,右键单击“数据连接”࿰…...

#渗透测试#红蓝对抗#SRC漏洞挖掘# Yakit(5)进阶模式-MITM中间人代理与劫持(上)
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

vue3 项目搭建-9-通过 router 在跳转页面时传参
第一步,在跳转链接处挂载方法,将要传输的数据传入: <a href"#" click.prevent"goToArticle(obj.id)" class"click"><h1>{{obj.title}}</h1><p>作者:{{obj.author}}</p&…...

Java、python标识符命名规范
Java 包名所有字母一律小写。例如cn.com.test类名和接口名每个单词的首字母都要大写。例如ArrayList、Iterator常量名所有字母都大写,单词之间用下划线连接,例如:DAY_OF_MONTH变量名和方法名的第一个单词首字母小写,从第二个单词…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
