【sgUploadImage】自定义组件:基于elementUI的el-upload封装的上传图片、相片组件,适用于上传缩略图、文章封面
sgUploadImage源码
<template><div :class="$options.name"><ul class="uploadImages"><liclass="uploadImage"v-loading="loadings[i]"v-for="(a, i) in uploadImages":key="i"@click="clickFile(a)"><img :src="a" @load="load(a, i)" v-if="typeof a !== 'number'" /><el-buttonv-if="showRemoveBtn(a)"class="remove-btn"type="text"icon="el-icon-delete"@click.stop="remove(a, i)"/></li></ul><el-alertv-if="alertMsg !== false"style="margin-top: 10px":closable="true":close-text="``":description="``":effect="'light'":show-icon="true":title="alertMsg || `最多可上传${limit}个图片,每个附件大小不超过${maxSize}M`":type="'warning'"/><el-uploadstyle="display: none"ref="upload":accept="accept":action="'#'":auto-upload="false":multiple="true":on-change="change":show-file-list="false"/><el-image ref="image" style="display: none" src="" :preview-src-list="[previewSrc]" /></div>
</template>
<script>
export default {name: "sgUploadImage",components: {},data() {return {accept: `.${this.$global.resourceTypes.find((v) => v.label == `图片`).suffixs.join(",.")}`,form: {},uploadBtn: null, //上传触发按钮disabled: false,alertMsg: ``, //如果为false就隐藏提示内容limit: 1, //默认只能传1张maxSize: 10, //默认最大传10MB的图片imgFiles: [], //图像的base64对象数组files: [], //图像的File对象数组previewSrc: null,loadings: [],};},props: ["data"],computed: {uploadImages() {return this.imgFiles && this.imgFiles.length ? this.imgFiles : 1;},},watch: {data: {handler(newValue, oldValue) {//console.log(`深度监听${this.$options.name}:`, newValue, oldValue);if (Object.keys(newValue || {}).length) {this.form = JSON.parse(JSON.stringify(newValue));} else {this.form = {};}this.disabled = this.form.disabled;this.alertMsg = this.form.alertMsg;// 获取外部回显上传列表----------------------------------------let files =typeof this.form.files === `string`? JSON.parse(this.form.files || "[]"): this.form.files || [];Array.isArray(files) || (files = [files]);this.files = files;this.imgFiles = [];this.files.forEach((v, i) => this.getImageSrc(v, i));// ----------------------------------------this.form.accept && (this.accept = this.form.accept);this.form.limit && (this.limit = this.form.limit);this.form.maxSize && (this.maxSize = this.form.maxSize);this.$nextTick(() => {let width = this.form.width || 200;let height = this.form.height || 150;this.$el.style.setProperty("--uploadImage_width", `${width}px`);this.$el.style.setProperty("--uploadImage_height", `${height}px`);this.$el.style.setProperty("--background",`url(http://via.placeholder.com/${width}x${height})`);this.uploadBtn = this.$refs.upload.$children[0].$refs.input;this.uploadBtn.webkitdirectory = this.form.webkitdirectory; //让el-upload支持上传文件夹});},deep: true, //深度监听immediate: true, //立即执行},},created() {},mounted() {},destroyed() {},methods: {load(d, idx) {this.$set(this.loadings, idx, false);},getImageSrc(file, idx = this.files.length - 1) {this.$set(this.loadings, idx, true);if (file.path) {this.imgFiles.push(this.$d.responseFile(file));} else {this.$g.file2Base64Image(file, (d) => this.imgFiles.push(d));}},showRemoveBtn(d) {return !(typeof d === "number");},remove(d, i) {this.files.splice(i, 1);this.imgFiles.splice(i, 1);this.$emit(`change`, { files: this.files });},showImage(previewSrc) {this.previewSrc = previewSrc;this.$refs.image.showViewer = true; //显示大图},clickFile(d) {if (this.disabled) return;if (typeof d === "number") {this.uploadBtn.click();} else {this.showImage(d);}},change(file) {if (this.files.length >= this.limit) {this.$message(`最多只能上传${this.limit}个文件`);} else {let fileSizeMB = file.size / 1024 / 1024; //转换文件大小(单位MB)if (this.maxSize && fileSizeMB > this.maxSize) {this.$message(`“${file.name}”文件大小超过${this.$g.getSize(this.maxSize * 1024 * 1024)}`);} else {this.files.push(file.raw);this.getImageSrc(file.raw);this.$emit(`change`, { files: this.files });}}},},
};
</script>
<style lang="scss" scoped>
.sgUploadImage {.uploadImages {display: flex;flex-wrap: wrap;align-content: flex-start;.uploadImage {flex-shrink: 0;margin-right: 10px;margin-bottom: 10px;position: relative;border-radius: 4px;width: var(--uploadImage_width);height: var(--uploadImage_height);/*背景图片*/background: #f5f7fa var(--background) no-repeat center / cover;img {width: 100%;height: 100%;object-position: center;object-fit: cover;}&:last-of-type {margin-bottom: 0;}&:hover {.remove-btn {opacity: 1;pointer-events: auto;}}.remove-btn {background-color: #f56c6c;border-radius: 88px;box-sizing: border-box;padding: 5px;color: white;cursor: pointer;transition: 0.2s;position: absolute;right: 10px;top: 10px;opacity: 0;pointer-events: none;&:hover {background-color: red;}}}}
}
</style>
应用
<sgUploadImage @change="getUploadFiles" />...getUploadFiles({ files }) {console.log(`获取上传文件:`, files);
},基于基础的el-upload组件使用【实用的代码片段】基于elementUI的el-upload的上传文件对象获取代码片段,支持上传单个、多个File或文件夹(可以获取文件夹下钻子文件夹递归文件)-CSDN博客文章浏览阅读133次,点赞5次,收藏2次。文章浏览阅读192次。【代码】【sgUploadList】自定义组件:基于elementUI的el-upload封装的上传列表组件,适用于上传附件时。【sgUploadList】自定义组件:基于elementUI的el-upload封装的上传列表组件,适用于上传附件时-CSDN博客。 https://blog.csdn.net/qq_37860634/article/details/144338242
https://blog.csdn.net/qq_37860634/article/details/144338242
相关文章:
【sgUploadImage】自定义组件:基于elementUI的el-upload封装的上传图片、相片组件,适用于上传缩略图、文章封面
sgUploadImage源码 <template><div :class"$options.name"><ul class"uploadImages"><liclass"uploadImage"v-loading"loadings[i]"v-for"(a, i) in uploadImages":key"i"click"click…...

Scala的隐式转换
一: 1.隐式转换概述: 隐式转换与模式匹配都是scala中提供的比较强大的特性。 2.隐式转换的定义: 在实际编程中,要想把一个不匹配的类型赋值,需要先转换成匹配的类型。scala的隐式转换会自动将一种类型的数据转换成…...

从视频编码的进化历程看技术革新
人类对影像的记录和传播从未停止。从最早的胶片电影到如今的数字视频,技术在不断演进。在这个过程中,视频编码技术的发展扮演着关键角色,它决定着我们如何高效地存储和传输视频内容。 视频编码技术的发展历程充满智慧。上世纪90年代…...

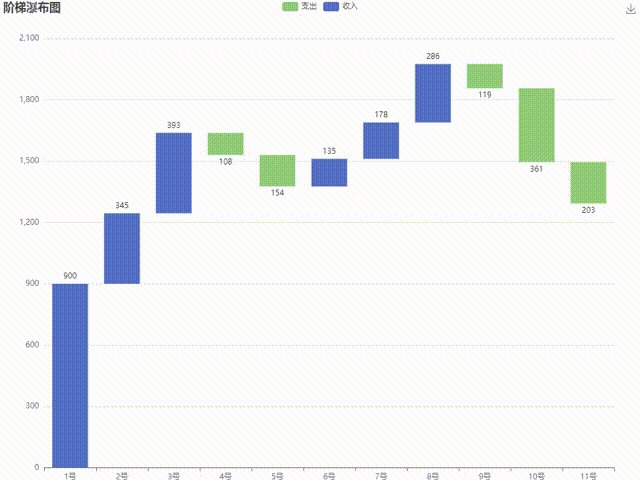
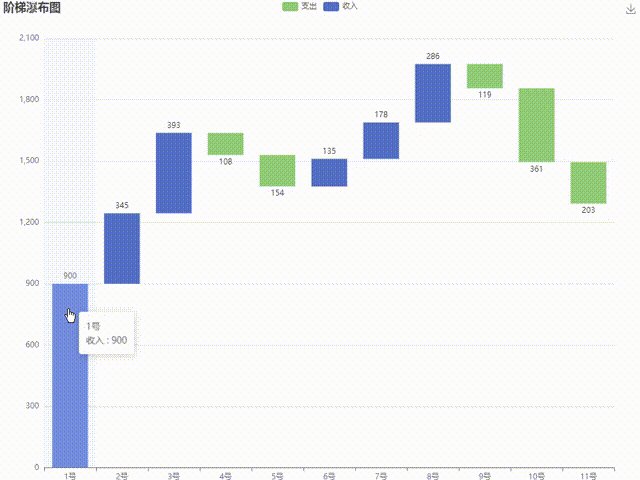
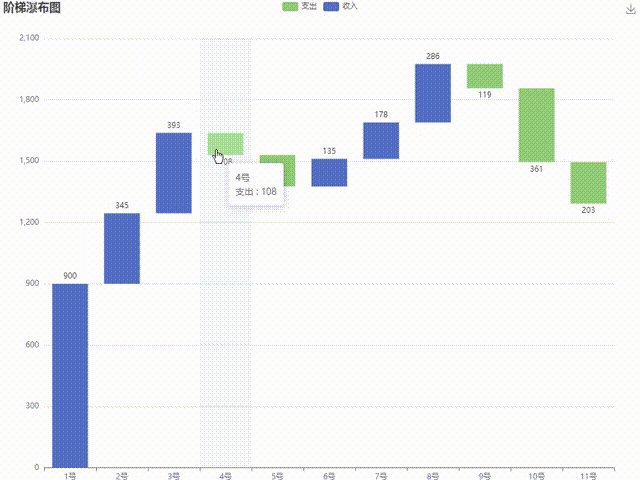
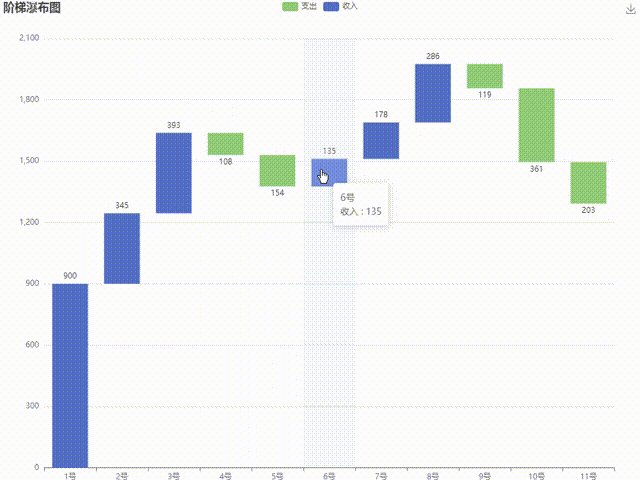
ECharts柱状图-阶梯瀑布图,附视频讲解与代码下载
引言: 在数据可视化的世界里,ECharts凭借其丰富的图表类型和强大的配置能力,成为了众多开发者的首选。今天,我将带大家一起实现一个柱状图图表,通过该图表我们可以直观地展示和分析数据。此外,我还将提供…...

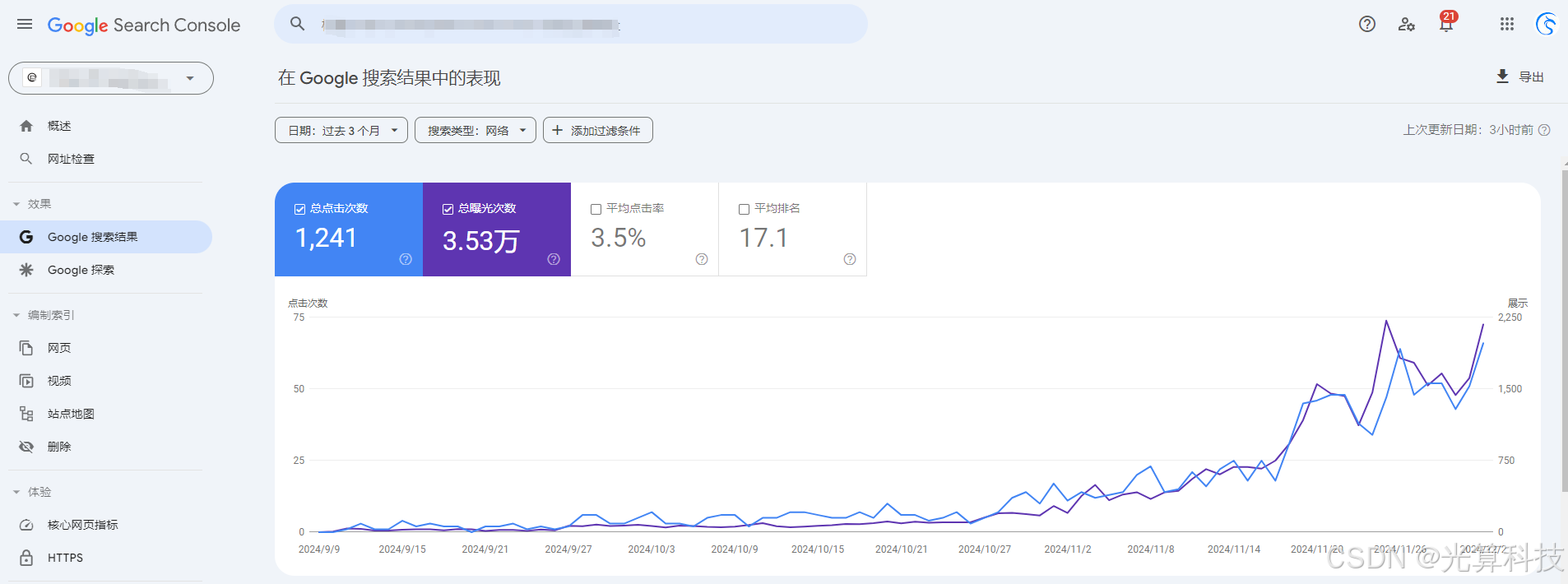
如何让Google快速收录你的页面?
要让Google更快地收录你的网站内容,首先需要理解“爬虫”这个概念。Google的爬虫是帮助它发现和评估网站内容质量的工具,如果你的页面质量高且更新频率稳定,那么Google爬虫更可能频繁光顾。通常情况下,通过Google Search Console&…...
;动态调整服务率:LDS)
比例负载分配L(P);动态调整服务率:LDS
目录 比例负载分配L(P) 动态调整服务率:LDS 速度缩放技术 比例负载分配L(P) 优点 简单直观:其调度器按照服务器服务率倒数比例分配负载,这种方式易于理解和实现,不需要复杂的计算和调整机制。例如,在一个小型企业内部的简单云计算环境中,若服务器配置相对单一且任务类型…...

C++ ——— 类的 6 个默认成员函数之 构造函数
目录 何为默认成员函数 一、构造函数 构造函数的概念 构造函数的特性 日期类的构造函数 栈的构造函数 编译器自动生成的构造函数 总结 何为默认成员函数 默认成员函数就是用户没有显示实现,但是编译器会自动生成的成员函数称为默认成员函数 一、构造函数 …...

win11 恢复任务栏copilot图标, 亲测有效
1、修改C:\Windows\System32\IntegratedServicesRegionPolicySet.json,解除中国不能使用copilot的限制。 使用Notepad搜索copilot全文搜索,将下面两处的“CN,”删除,删除后如下: {"$comment": "Show Copilot on t…...

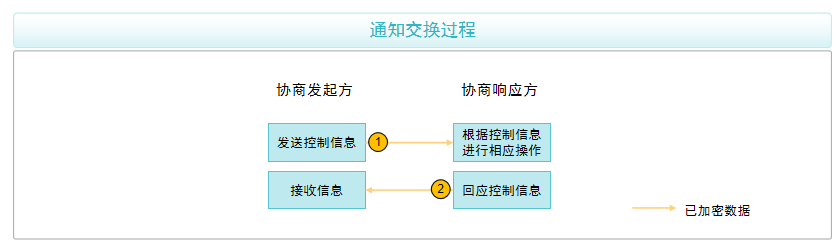
计算机网络-IPSec VPN工作原理
一、IPSec VPN工作原理 昨天我们大致了解了IPSec是什么,今天来学习下它的工作原理。 IPsec的基本工作流程如下: 通过IKE协商第一阶段协商出IKE SA。 使用IKE SA加密IKE协商第二阶段的报文,即IPsec SA。 使用IPsec SA加密数据。 IPsec基本工作…...

Tomcat项目本地部署
前言: 除了在idea中将项目启动之外,也可以将项目部署在本地tomcat或者云服务器上,本片文章主要介绍了怎样将项目部署在本地tomcat 下面介绍如何使用Tomcat部署本地项目: 1、本篇文章使用的项目案例为一个聚合项目,ha…...

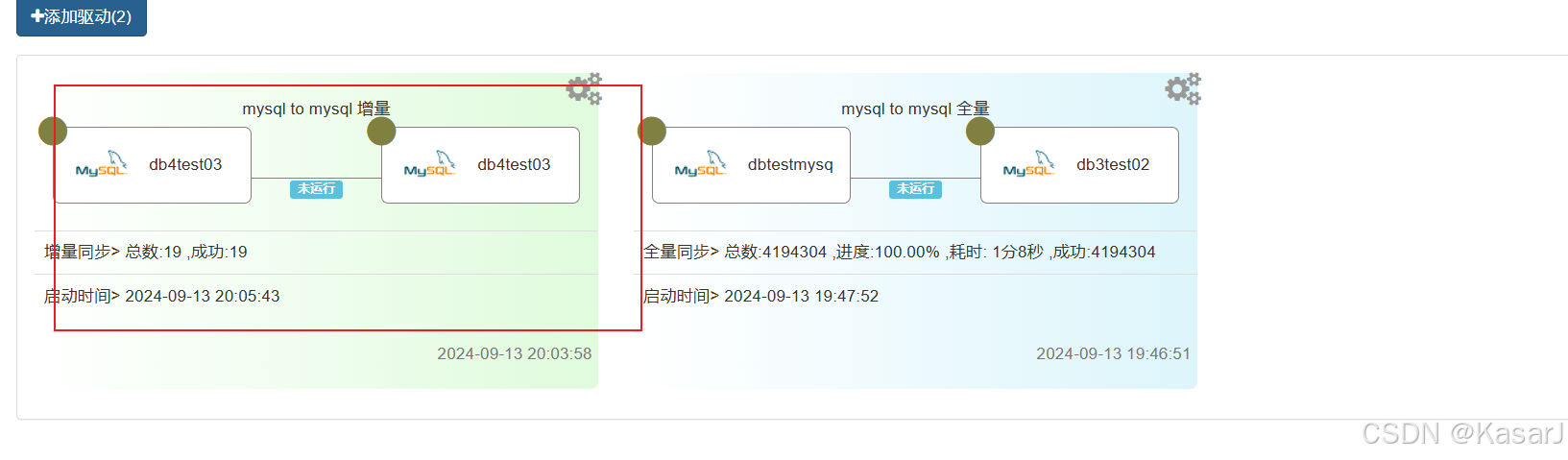
开源数据同步中间件(Dbsyncer)简单玩一下 mysql to mysql 的增量,全量配置
一、什么是Dbsyncer 1、介绍 Dbsyncer是一款开源的数据同步中间件,提供MySQL、Oracle、SqlServer、PostgreSQL、Elasticsearch(ES)、Kafka、File、SQL等同步场景,支持上传插件自定义同步转换业务,提供监控全量和增量数据统计图、应用性能预警…...

虚幻引擎开发命名规则
UE的命名规则如下: 模版类以T作为前缀,例如TArray, TMap, TSet。UObject派生类都以U前缀。AActor派生类都以A前缀。SWidget派生类都以S前缀。全局对象使用G开头,如GEngine。抽象接口以I前缀。枚举以E开头。bool变量以b前缀,如bPe…...

解释强化学习中的batch, epoch, episode有什么区别与联系,分别有什么作用
强化学习中的batch, epoch, episode 1.Batch1.1 最后一个batch不足32该怎么处理?1.1.1 方法一:丢弃最后一个不完整的 batch1.1.2 方法二:填充最后一个不完整的 batch1.1.3 选择哪种方法? 2.Epoch3.Episode4.区别与联系4.1 区别4.2…...

MVC基础——市场管理系统(一)
文章目录 项目地址一、创建项目结构1.1 创建程序以及Controller1.2 创建View1.3 创建Models层,并且在Edit页面显示1.4 创建Layou模板页面1.5 创建静态文件css中间件二、Categories的CRUD2.1 使用静态仓库存储数据2.2 将Categorie的列表显示在页面中(List)2.3 创建_ViewImport.…...

使用docker-compose安装Milvus向量数据库及Attu可视化连接工具
首先确保系统已经安装上了docker 然后去https://github.com/docker/compose/releases/下载安装docker-compose 跟随自己下系统和服务器情况下载 上传到服务器 mv docker-compose-linux-aarch64 docker-compose chmod x docker-compose2.dockr-compose命令 docker-compose …...
或current_timestamp的异同)
PostgreSQL函数中使用now()或current_timestamp的异同
在PostgreSQL函数中使用now()或current_timestamp可以获取当前的日期和时间。 now()函数返回当前的日期和时间,包括时区信息。它可以用于记录操作的时间戳或在查询中进行时间比较。 current_timestamp函数也返回当前的日期和时间,但不包括时区信息。它…...

开发类似的同款小程序系统制作流程
很多老板想要开发一款和别人家类似的同款小程序系统,但是不知道该怎么开发制作,本文就为大家详细介绍一下开发类似的同款小程序的流程为大家做参考。 一、前期准备找到对标小程序:首先,需要找到你想要模仿的同款小程序࿰…...

bsp是板级支持包
里面有很多的针对该型号的板子的函数,可以直接调用,也可以直接在里面。 也可以在vivado的sdk上,看到很多相关文档和寄存器偏移等等。...

P1784 数独 C语言(普遍超时写法)
题目: https://www.luogu.com.cn/problem/P1784 题目描述 数独是根据 99 盘面上的已知数字,推理出所有剩余空格的数字,并满足每一行、每一列、每一个粗线宫内的数字均含 1−9 ,不重复。每一道合格的数独谜题都有且仅有唯一答案…...

基于最新的Apache StreamPark搭建指南
一、StreamPark 的介绍 官方文档:Apache StreamPark (incubating) | Apache StreamPark (incubating) 中文文档:Apache StreamPark (incubating) | Apache StreamPark (incubating)Github地址:https://github.com/apache/incubator-streampark Apache StreamPark™ 是一个…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
