如何在HTML中修改光标的位置(全面版)
如何在HTML中修改光标的位置(全面版)
在Web开发中,控制光标位置是一个重要的技巧,尤其是在表单处理、富文本编辑器开发或格式化输入的场景中。HTML中的光标位置操作不仅适用于表单元素(如<input>和<textarea>),也适用于带有contenteditable属性的元素(如<div>、<p>等)。
本文将详细讲解这两种场景下如何操作光标位置,帮助大家掌握相关技术。
1. 光标位置的基本概念
光标的位置是指用户输入焦点所在的位置。无论是文本框、文本域,还是contenteditable元素,都可以通过代码精准地操作光标的位置。
场景分类
- 表单元素:
<input>和<textarea>。 - 非表单元素:带有
contenteditable="true"属性的 HTML 元素。
2. 表单元素中的光标操作
表单元素中可以通过 selectionStart 和 selectionEnd 属性来操作光标的位置。
2.1 设置光标到文本框的末尾
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>设置光标到末尾</title>
</head>
<body><textarea id="textArea" rows="5" cols="30">示例文本</textarea><button id="moveToEnd">光标移到末尾</button><script>const textArea = document.getElementById("textArea");const button = document.getElementById("moveToEnd");button.addEventListener("click", () => {const length = textArea.value.length; // 文本长度textArea.selectionStart = length; textArea.selectionEnd = length; textArea.focus(); // 确保焦点在文本框上});</script>
</body>
</html>
2.2 将光标移动到特定位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>光标移动到指定位置</title>
</head>
<body><input id="textInput" type="text" value="示例文本" /><button id="moveToPosition">光标移到第3个字符</button><script>const textInput = document.getElementById("textInput");const button = document.getElementById("moveToPosition");button.addEventListener("click", () => {const position = 3; // 光标目标位置textInput.selectionStart = position;textInput.selectionEnd = position;textInput.focus(); // 保证输入框处于焦点状态});</script>
</body>
</html>
3. contenteditable 元素中的光标操作
带有 contenteditable="true" 属性的元素支持用户编辑,也可以通过 JavaScript 操作光标位置,但需要使用 Selection API 或 Range API。
3.1 将光标移动到内容的末尾
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>contenteditable 光标末尾</title>
</head>
<body><div id="editableDiv" contenteditable="true" style="border: 1px solid #ccc; padding: 10px;">这是一个可编辑的区域。</div><button id="moveToEnd">将光标移到末尾</button><script>const editableDiv = document.getElementById("editableDiv");const button = document.getElementById("moveToEnd");button.addEventListener("click", () => {const range = document.createRange(); // 创建一个新的范围对象const selection = window.getSelection(); // 获取当前选区range.selectNodeContents(editableDiv); // 将范围设置为整个内容range.collapse(false); // 将光标设置在内容的末尾selection.removeAllRanges(); // 清除当前选区selection.addRange(range); // 添加新的选区});</script>
</body>
</html>
3.2 将光标移动到指定位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>光标移动到指定位置</title>
</head>
<body><div id="editableDiv" contenteditable="true" style="border: 1px solid #ccc; padding: 10px;">这是一个可编辑的区域。</div><button id="moveToPosition">将光标移到第5个字符</button><script>const editableDiv = document.getElementById("editableDiv");const button = document.getElementById("moveToPosition");button.addEventListener("click", () => {const position = 5; // 光标目标位置const range = document.createRange();const selection = window.getSelection();// 将范围设置为编辑区域的文本节点const childNodes = editableDiv.childNodes[0]; // 获取第一个子节点(文本)range.setStart(childNodes, position); // 设置开始位置range.collapse(true); // 折叠范围,表示光标位置selection.removeAllRanges();selection.addRange(range);});</script>
</body>
</html>
4. Selection 和 Range API 的基本操作
在 contenteditable 元素中操作光标时,通常需要配合使用以下 API:
-
document.createRange()
创建一个表示范围(文本或元素)对象。 -
window.getSelection()
获取当前选区,返回Selection对象。 -
range.setStart(node, offset)
设置范围的起始位置,其中node是节点,offset是偏移量。 -
range.collapse(toStart)
折叠范围到起点或终点。 -
selection.addRange(range)
将范围对象添加到选区。
5. 注意事项
5.1 表单元素和contenteditable的区别
| 特性 | 表单元素 | contenteditable 元素 |
|---|---|---|
| 适用范围 | <input>、<textarea> | <div>、<p>等任意元素 |
| 光标操作方式 | selectionStart 和 selectionEnd | Selection 和 Range API |
| 支持 HTML 标签 | 不支持 HTML 标签 | 支持 HTML 标签(富文本编辑) |
5.2 兼容性
- 表单元素:现代浏览器和 IE 9+ 均支持。
contenteditable:现代浏览器支持,IE 11 兼容性较好。
5.3 聚焦问题
无论操作哪种元素,都需要先调用 focus() 或确保元素获得焦点,否则光标设置无效。
6. 总结
通过本文的讲解,我们全面了解了表单元素和 contenteditable 元素中光标位置的操作方法。在表单元素中可以使用 selectionStart 和 selectionEnd,而在contenteditable元素中则需要使用 Selection 和 Range API。
无论是表单输入校验、富文本编辑器开发,还是增强用户体验,操作光标位置都是一项重要的技术,希望本文能够帮助您在项目中灵活运用。
如果觉得本文对你有所帮助,欢迎点赞、收藏和分享!
相关文章:
)
如何在HTML中修改光标的位置(全面版)
如何在HTML中修改光标的位置(全面版) 在Web开发中,控制光标位置是一个重要的技巧,尤其是在表单处理、富文本编辑器开发或格式化输入的场景中。HTML中的光标位置操作不仅适用于表单元素(如<input>和<textarea…...

PHP8 动态属性被弃用兼容方案
PHP 类中可以动态设置和获取没有声明过的类属性。这些属性不遵循具体的规则,并且需要使用 __get() 和 __set() 魔术方法对动态属性如何读写进行有效控制。 class User {private int $uid; }$user new User(); $user->name Foo; 上述代码中,User 类…...

WPF表格控件的列利用模块适配动态枚举类
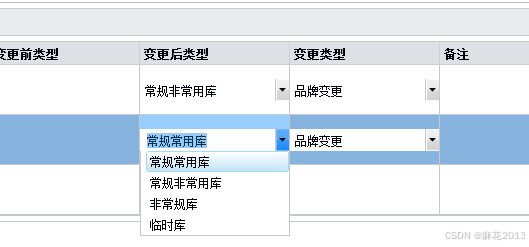
将枚举列表转化到类内部赋值,在初始化表格行加载和双击事件时,触发类里面的枚举列表的赋值 <c1:Column Header"变更类型" Binding"{Binding ChangeType, ModeTwoWay, ValidatesOnExceptionsTrue, ValidatesOnDataErrorsTrue, NotifyOn…...
【sgUploadImage】自定义组件:基于elementUI的el-upload封装的上传图片、相片组件,适用于上传缩略图、文章封面
sgUploadImage源码 <template><div :class"$options.name"><ul class"uploadImages"><liclass"uploadImage"v-loading"loadings[i]"v-for"(a, i) in uploadImages":key"i"click"click…...

Scala的隐式转换
一: 1.隐式转换概述: 隐式转换与模式匹配都是scala中提供的比较强大的特性。 2.隐式转换的定义: 在实际编程中,要想把一个不匹配的类型赋值,需要先转换成匹配的类型。scala的隐式转换会自动将一种类型的数据转换成…...

从视频编码的进化历程看技术革新
人类对影像的记录和传播从未停止。从最早的胶片电影到如今的数字视频,技术在不断演进。在这个过程中,视频编码技术的发展扮演着关键角色,它决定着我们如何高效地存储和传输视频内容。 视频编码技术的发展历程充满智慧。上世纪90年代…...

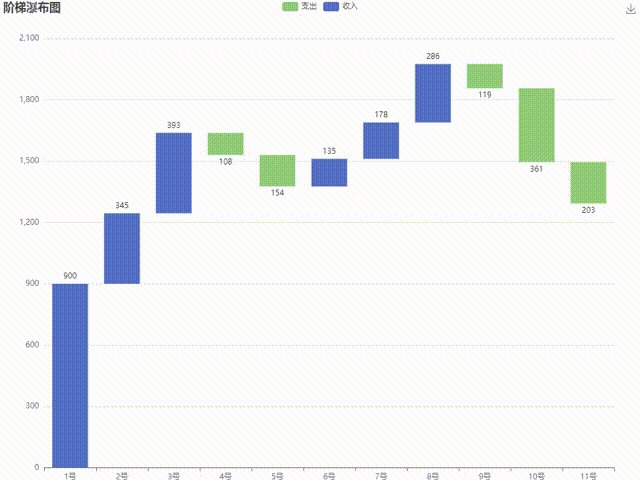
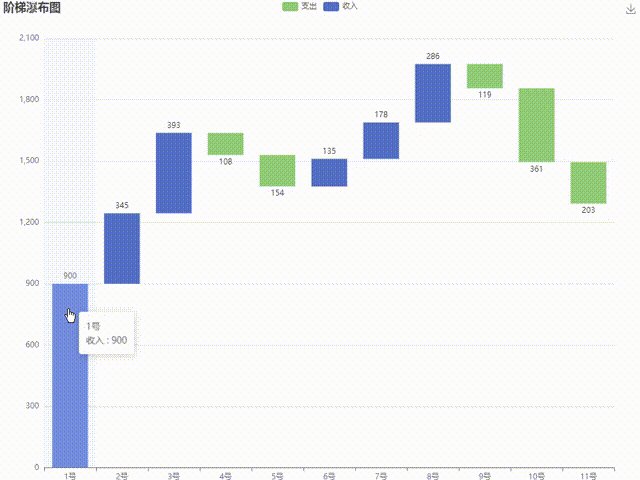
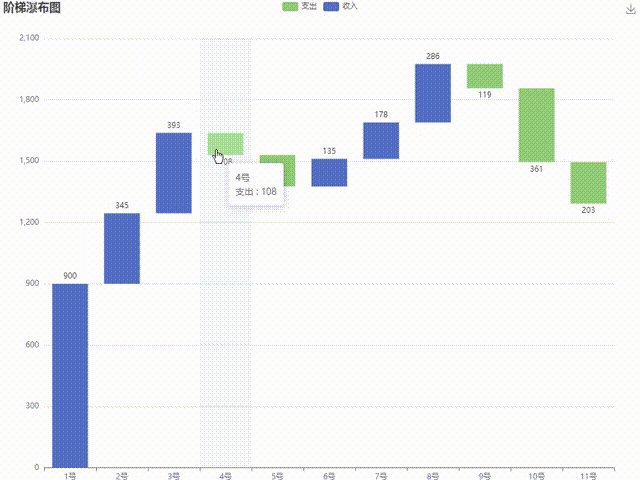
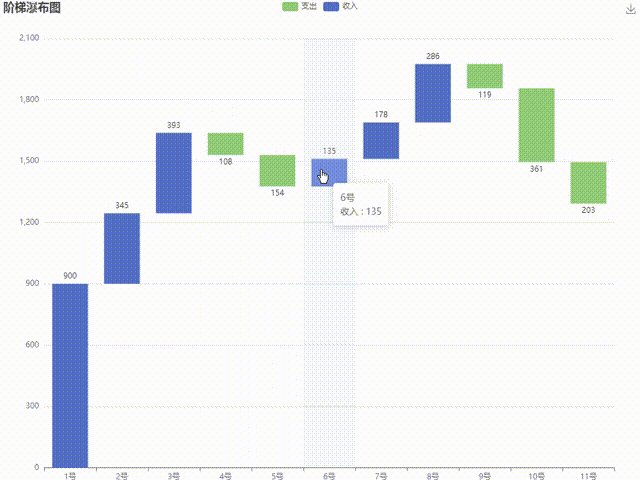
ECharts柱状图-阶梯瀑布图,附视频讲解与代码下载
引言: 在数据可视化的世界里,ECharts凭借其丰富的图表类型和强大的配置能力,成为了众多开发者的首选。今天,我将带大家一起实现一个柱状图图表,通过该图表我们可以直观地展示和分析数据。此外,我还将提供…...

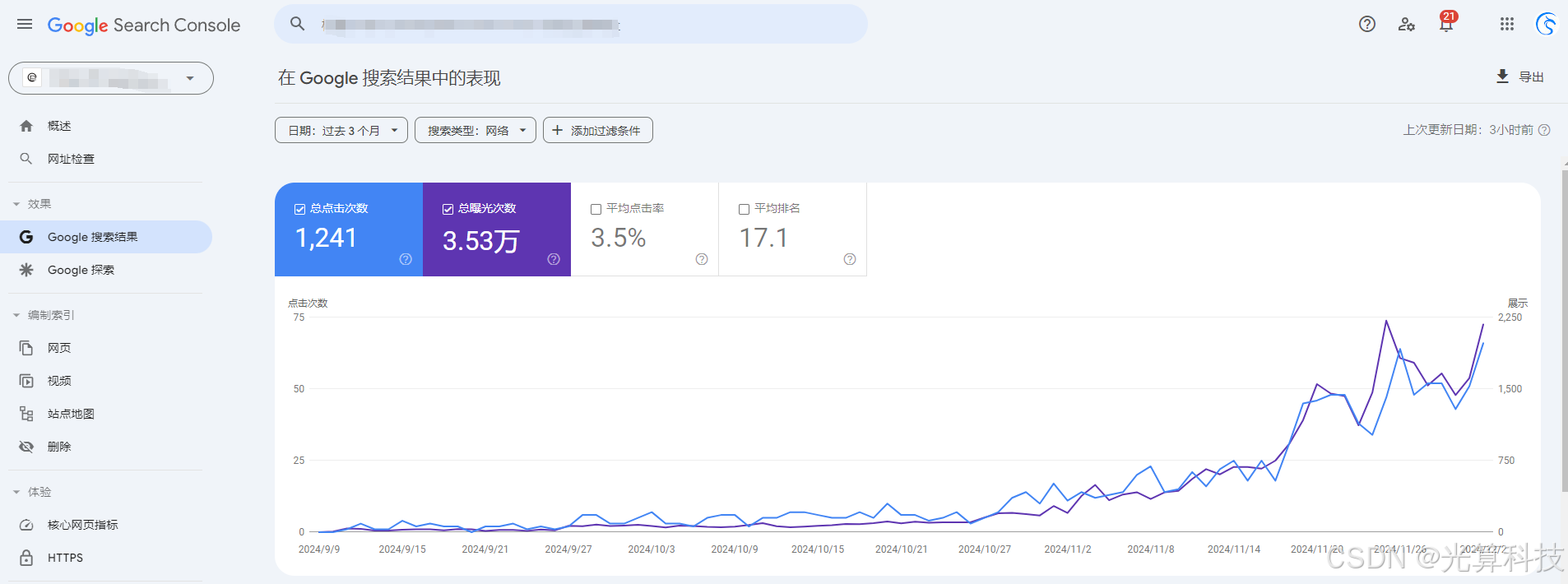
如何让Google快速收录你的页面?
要让Google更快地收录你的网站内容,首先需要理解“爬虫”这个概念。Google的爬虫是帮助它发现和评估网站内容质量的工具,如果你的页面质量高且更新频率稳定,那么Google爬虫更可能频繁光顾。通常情况下,通过Google Search Console&…...
;动态调整服务率:LDS)
比例负载分配L(P);动态调整服务率:LDS
目录 比例负载分配L(P) 动态调整服务率:LDS 速度缩放技术 比例负载分配L(P) 优点 简单直观:其调度器按照服务器服务率倒数比例分配负载,这种方式易于理解和实现,不需要复杂的计算和调整机制。例如,在一个小型企业内部的简单云计算环境中,若服务器配置相对单一且任务类型…...

C++ ——— 类的 6 个默认成员函数之 构造函数
目录 何为默认成员函数 一、构造函数 构造函数的概念 构造函数的特性 日期类的构造函数 栈的构造函数 编译器自动生成的构造函数 总结 何为默认成员函数 默认成员函数就是用户没有显示实现,但是编译器会自动生成的成员函数称为默认成员函数 一、构造函数 …...

win11 恢复任务栏copilot图标, 亲测有效
1、修改C:\Windows\System32\IntegratedServicesRegionPolicySet.json,解除中国不能使用copilot的限制。 使用Notepad搜索copilot全文搜索,将下面两处的“CN,”删除,删除后如下: {"$comment": "Show Copilot on t…...

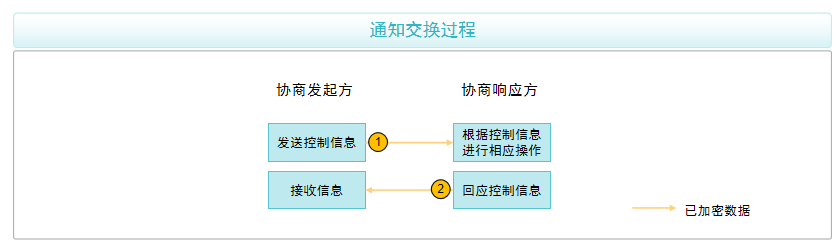
计算机网络-IPSec VPN工作原理
一、IPSec VPN工作原理 昨天我们大致了解了IPSec是什么,今天来学习下它的工作原理。 IPsec的基本工作流程如下: 通过IKE协商第一阶段协商出IKE SA。 使用IKE SA加密IKE协商第二阶段的报文,即IPsec SA。 使用IPsec SA加密数据。 IPsec基本工作…...

Tomcat项目本地部署
前言: 除了在idea中将项目启动之外,也可以将项目部署在本地tomcat或者云服务器上,本片文章主要介绍了怎样将项目部署在本地tomcat 下面介绍如何使用Tomcat部署本地项目: 1、本篇文章使用的项目案例为一个聚合项目,ha…...

开源数据同步中间件(Dbsyncer)简单玩一下 mysql to mysql 的增量,全量配置
一、什么是Dbsyncer 1、介绍 Dbsyncer是一款开源的数据同步中间件,提供MySQL、Oracle、SqlServer、PostgreSQL、Elasticsearch(ES)、Kafka、File、SQL等同步场景,支持上传插件自定义同步转换业务,提供监控全量和增量数据统计图、应用性能预警…...

虚幻引擎开发命名规则
UE的命名规则如下: 模版类以T作为前缀,例如TArray, TMap, TSet。UObject派生类都以U前缀。AActor派生类都以A前缀。SWidget派生类都以S前缀。全局对象使用G开头,如GEngine。抽象接口以I前缀。枚举以E开头。bool变量以b前缀,如bPe…...

解释强化学习中的batch, epoch, episode有什么区别与联系,分别有什么作用
强化学习中的batch, epoch, episode 1.Batch1.1 最后一个batch不足32该怎么处理?1.1.1 方法一:丢弃最后一个不完整的 batch1.1.2 方法二:填充最后一个不完整的 batch1.1.3 选择哪种方法? 2.Epoch3.Episode4.区别与联系4.1 区别4.2…...

MVC基础——市场管理系统(一)
文章目录 项目地址一、创建项目结构1.1 创建程序以及Controller1.2 创建View1.3 创建Models层,并且在Edit页面显示1.4 创建Layou模板页面1.5 创建静态文件css中间件二、Categories的CRUD2.1 使用静态仓库存储数据2.2 将Categorie的列表显示在页面中(List)2.3 创建_ViewImport.…...

使用docker-compose安装Milvus向量数据库及Attu可视化连接工具
首先确保系统已经安装上了docker 然后去https://github.com/docker/compose/releases/下载安装docker-compose 跟随自己下系统和服务器情况下载 上传到服务器 mv docker-compose-linux-aarch64 docker-compose chmod x docker-compose2.dockr-compose命令 docker-compose …...
或current_timestamp的异同)
PostgreSQL函数中使用now()或current_timestamp的异同
在PostgreSQL函数中使用now()或current_timestamp可以获取当前的日期和时间。 now()函数返回当前的日期和时间,包括时区信息。它可以用于记录操作的时间戳或在查询中进行时间比较。 current_timestamp函数也返回当前的日期和时间,但不包括时区信息。它…...

开发类似的同款小程序系统制作流程
很多老板想要开发一款和别人家类似的同款小程序系统,但是不知道该怎么开发制作,本文就为大家详细介绍一下开发类似的同款小程序的流程为大家做参考。 一、前期准备找到对标小程序:首先,需要找到你想要模仿的同款小程序࿰…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...

AWSLambda之设置时区
目标 希望Lambda运行的时区是东八区。 解决 只需要设置lambda的环境变量TZ为东八区时区即可,即Asia/Shanghai。 参考 使用 Lambda 环境变量...

Q1起重机指挥理论备考要点分析
Q1起重机指挥理论备考要点分析 一、考试重点内容概述 Q1起重机指挥理论考试主要包含三大核心模块:安全技术知识(占40%)、指挥信号规范(占30%)和法规标准(占30%)。考试采用百分制,8…...
