【中工开发者】鸿蒙商城实战项目(启动页和引导页)
创建一个空项目
先创建一个新的项目选择第一个,然后点击finish
接下来为项目写一个名字,然后点击finish。

把index页面的代码改成下面代码块的代码,就能产生下面的效果
@Entry
@Component
struct Index {build() {Column(){Blank()Column(){}.height('100%').width('100%').linearGradient({colors: [['#FF8469',0],[ '#FC4355',1] ]})}}
}

Text('探索').fontColor(Color.White).fontSize(36).fontWeight(FontWeight.Bold)Text('探购物乐趣').fontColor(Color.White).fontSize(36).fontWeight(FontWeight.Bold)
import { router } from '@kit.ArkUI'@Entry
@Component
struct Index {@State opacityValue: number = 0.3;onPageShow(){this.opacityValue = 1;}build() {Column(){Blank()Column(){Text('探索').fontColor(Color.White).fontSize(36).fontWeight(FontWeight.Bold)Text('探购物乐趣').fontColor(Color.White).fontSize(36).fontWeight(FontWeight.Bold)}.alignItems(HorizontalAlign.Start).opacity(this.opacityValue).animation({duration: 1500,iterations:3,onFinish:()=>{router.replaceUrl({url: 'pages/LaunchPage'})}}).height('100%').width('100%').linearGradient({colors: [['#FF8469',0],[ '#FC4355',1] ]})}}
}
启动页
index页面代码如下
import router from '@ohos.router';
@Entry
@Component
struct Index {@State opacityValue: number = 0.3;
onPageShow(){this.opacityValue = 1;
}build() {Column(){Blank()Column(){Text('探索').fontColor(Color.White).fontSize(36).fontWeight(FontWeight.Bold)Text('探购物乐趣').fontColor(Color.White).fontSize(36).fontWeight(FontWeight.Bold)}.alignItems(HorizontalAlign.Start).opacity(this.opacityValue).animation({duration: 1500,iterations:3,onFinish:()=>{router.replaceUrl({url: 'pages/LaunchPage'})}})Blank()Blank()Image($r('app.media.logo')).width(100)}.height('100%').width('100%').linearGradient({colors: [['#FF8469',0],[ '#FC4355',1] ]})}
}



export default interface BannerModel{id:numbertitle:stringimage:Resourcesubtitle:string
}LaunchModels页面代码

引导页
LaunchPage页面代码
import BannerModel from '../models/BannerModel'
import { router } from '@kit.ArkUI'@Entry
@Component
struct LaunchPage {@State index: number = 0@State items: BannerModel[] =[{id: 0,title: '电脑专区',image: $r('app.media.diannao'),subtitle: '探购物乐趣'}, {id: 1,title: '专区手机',image: $r('app.media.shouji'),subtitle: '探购物乐趣'}, {id: 2,title: '耳机专区',image: $r('app.media.erji'),subtitle: '探购物乐趣'}]build() {
Column(){Tabs() {ForEach(this.items, (item: BannerModel, index: number) => {TabContent() {Column() {Text(item.title).fontColor(Color.White).fontSize(36).fontWeight(FontWeight.Bold).fontWeight(FontWeight.Bold)Text(item.subtitle).fontColor(Color.White)//.fontSize(36).fontWeight(FontWeight.Bold)Blank()Image(item.image).width(200).objectFit(ImageFit.Contain).interpolation(ImageInterpolation.High)//.height(100)Row({space:10}){ForEach([1,2,3], (item: number, index: number)=>{Rect({width: 40, height: 40}).fill(this.index == index ? Color.White : Color.Gray)})}.margin({top: 200})if (this.index == this.items.length-1) {Button("立即体验").width('100%').height(60).fontSize(36).borderWidth(2).borderColor(Color.White).backgroundColor(Color.Transparent).margin({top: 30}).onClick(()=>{router.replaceUrl({url:"pages/HomePage"})})}}.width('100%').height('100%').padding({top: 30,left: 30,right: 30})}.width('100%').height('100%')})}.width('100%').height('100%').onChange((index: number) => {this.index = index})
}.width('100%').height('100%').linearGradient({colors: [['#FF8469',0],[ '#FC4355',1]]}).height('100%').width('100%')}
}图片资源
目录
创建一个空项目
启动页
引导页
图片资源
使用image要传入照片的路径,记得在resource文件夹里面粘贴相应的图片



演示视频如下
QQ2024126-195722
相关文章:

【中工开发者】鸿蒙商城实战项目(启动页和引导页)
创建一个空项目 先创建一个新的项目选择第一个,然后点击finish 接下来为项目写一个名字,然后点击finish。 把index页面的代码改成下面代码块的代码,就能产生下面的效果 Entry Component struct Index {build() {Column(){Blank()Column(){…...
: Part 63)
跟李笑来学美式俚语(Most Common American Idioms): Part 63
Most Common American Idioms: Part 63 前言 本文是学习李笑来的Most Common American Idioms这本书的学习笔记,自用。 Github仓库链接:https://github.com/xiaolai/most-common-american-idioms 使用方法: 直接下载下来(或者clone到本地…...

scala中如何解决乘机排名相关的问题
任务目标: 1.计算每个同学的总分和平均分 2.按总分排名,取前三名 3.按单科排名,取前三名 好的,我们可以用Scala来完成这个任务。下面是一个简单的示例代码,它将演示如何实现这些功能: // 假设我们有一个…...

OpenCV相机标定与3D重建(10)眼标定函数calibrateHandEye()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 计算手眼标定: g T c _{}^{g}\textrm{T}_c gTc cv::calibrateHandEye 是 OpenCV 中用于手眼标定的函数。该函数通过已知的机器人…...

Hadoop生态圈框架部署(九-2)- Hive HA(高可用)部署
文章目录 前言一、Hive部署(手动部署)下载Hive1. 上传安装包2. 解压Hive安装包2.1 解压2.2 重命名2.3 解决冲突2.3.1 解决guava冲突2.3.2 解决SLF4J冲突 3. 配置Hive3.1 配置Hive环境变量3.2 修改 hive-site.xml 配置文件3.3 配置MySQL驱动包3.3.1 下在M…...

docker 相关操作
1. 以下是一些常见的 Docker 命令: docker --version显示安装的 Docker 版本。 docker pull <image_name>从 Docker Hub 或其他镜像仓库下载镜像。 docker build -t <image_name> <path>从指定路径的 Dockerfile 构建 Docker 镜像。 docker i…...

AI作图效率高,亲测ToDesk、顺网云、青椒云多款云电脑AIGC实践创作
一、引言 随着人工智能生成内容(AIGC)的兴起,越来越多的创作者开始探索高效的文字处理和AI绘图方式,而云电脑也正成为AIGC创作中的重要工具。相比于传统的本地硬件,云电脑在AIGC场景中展现出了显著的优势,…...
;53. 寻宝(kruskal算法))
【代码随想录day57】【C++复健】 53. 寻宝(prim算法);53. 寻宝(kruskal算法)
53. 寻宝(prim算法) 好像在研究生的算法课上学过prim算法和kruskal算法,不过当时只是了解了一下大致的概念和流程,并没有涉及到如何去写代码的部分,今天也算是学习了一下这两个算法的代码应该如何去实现,还…...

C++中多态
1) 什么是多态性?C中如何实现多态? 多态性是指通过基类指针或引用调用派生类的函数,实现不同的行为 多态性可以提高代码的灵活性和可扩展性,使程序能够根据不同的对象类型执行不同的操作。 2)C中如何实现多态&#…...

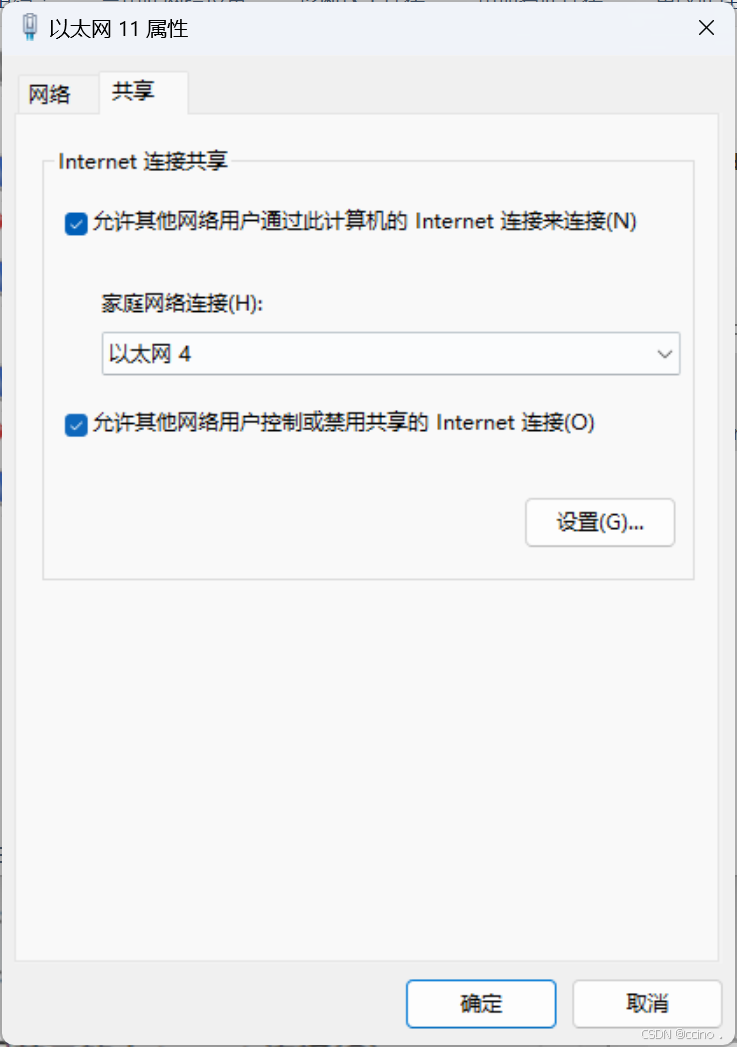
【实现多网卡电脑的网络连接共享】
电脑A配备有两张网卡,分别命名为eth0和eth1(对于拥有超过两张网卡的情况,解决方案相似)。其中,eth0网卡能够连接到Internet,而eth1网卡则通过网线直接与另一台电脑B相连(在实际应用中࿰…...

算力介绍与解析
算力(Computing Power)是指计算机系统在单位时间内处理数据和执行计算任务的能力。算力是衡量计算机性能的重要指标,直接影响计算任务的速度和效率。 算力的分类和单位 a. 基础算力:以CPU的计算能力为主。适用于各个领域的计算。…...

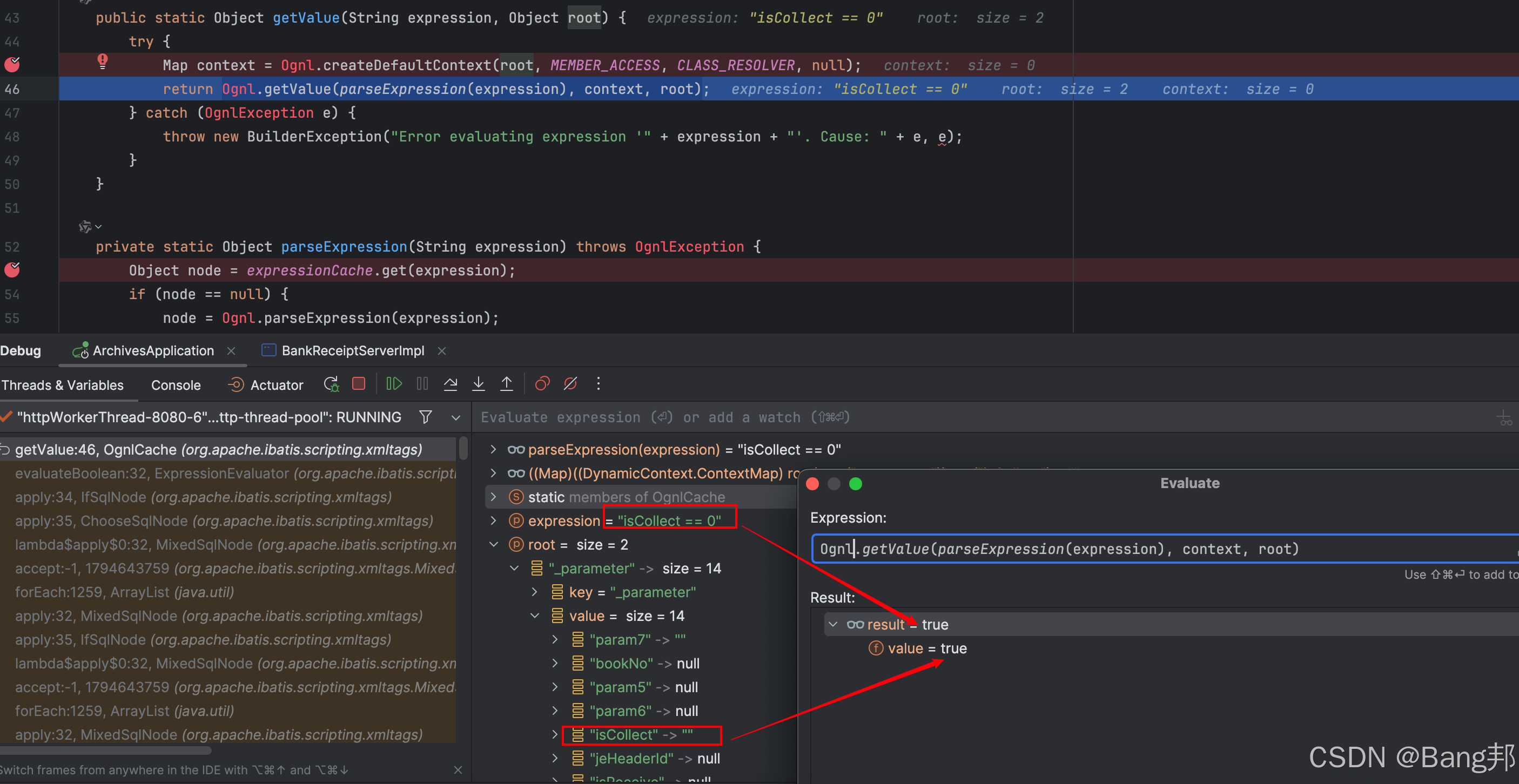
解决 MyBatis 中空字符串与数字比较引发的条件判断错误
问题复现 假设你在 MyBatis 的 XML 配置中使用了如下代码: <if test"isCollect ! null"><choose><when test"isCollect 1">AND exists(select 1 from file_table imgfile2 where task.IMAGE_SEQimgfile2.IMAGE_SEQ and im…...
 解释下)
python 词向量的代码解读 self.word_embeds = nn.Embedding(vocab_size, embedding_dim) 解释下
在PyTorch中,nn.Embedding 是一个用于将稀疏的离散数据表示为密集的嵌入向量的模块。这在自然语言处理(NLP)任务中非常常见,例如在处理单词或字符时,我们通常需要将这些离散的标识符转换为可以被神经网络处理的连续值向…...

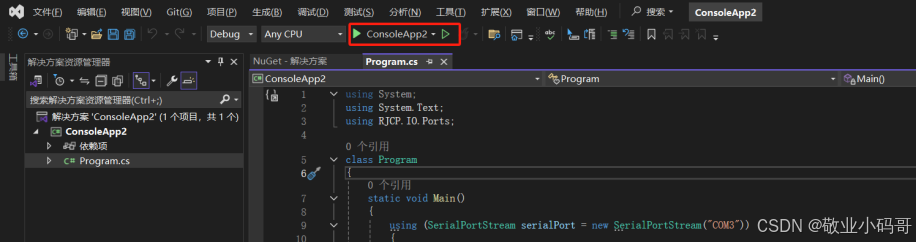
记一次:使用C#创建一个串口工具
前言:公司的上位机打不开串口,发送的时候设备总是关机,因为和这个同事关系比较好,编写这款软件是用C#编写的,于是乎帮着解决了一下(是真解决了),然后整理了一下自己的笔记 一、开发…...

Android Studio新版本的一个资源id无法找到的bug解决
Android Studio新版本的一个资源id无法找到的bug解决 文章目录 Android Studio新版本的一个资源id无法找到的bug解决一、前言二、Android Studio的无法获取到资源id的bug1、一段简单的Java代码1、错误现象2、错误解决方法 三、其他1、小结2、gradle.properties文件 其他相关属性…...

Datawhale AI冬令营(第一期)--零基础定制你的专属大模型
本文主要简述如何快速完成和一些小细节 第一步下载嬛嬛数据集 数据来源:self-llm/dataset/huanhuan.json at master datawhalechina/self-llm GitHub 注意:1.一定是数据集下载完成一定是.json结尾的 2.这个是github的网址,可能会遇到打不开的情况 …...

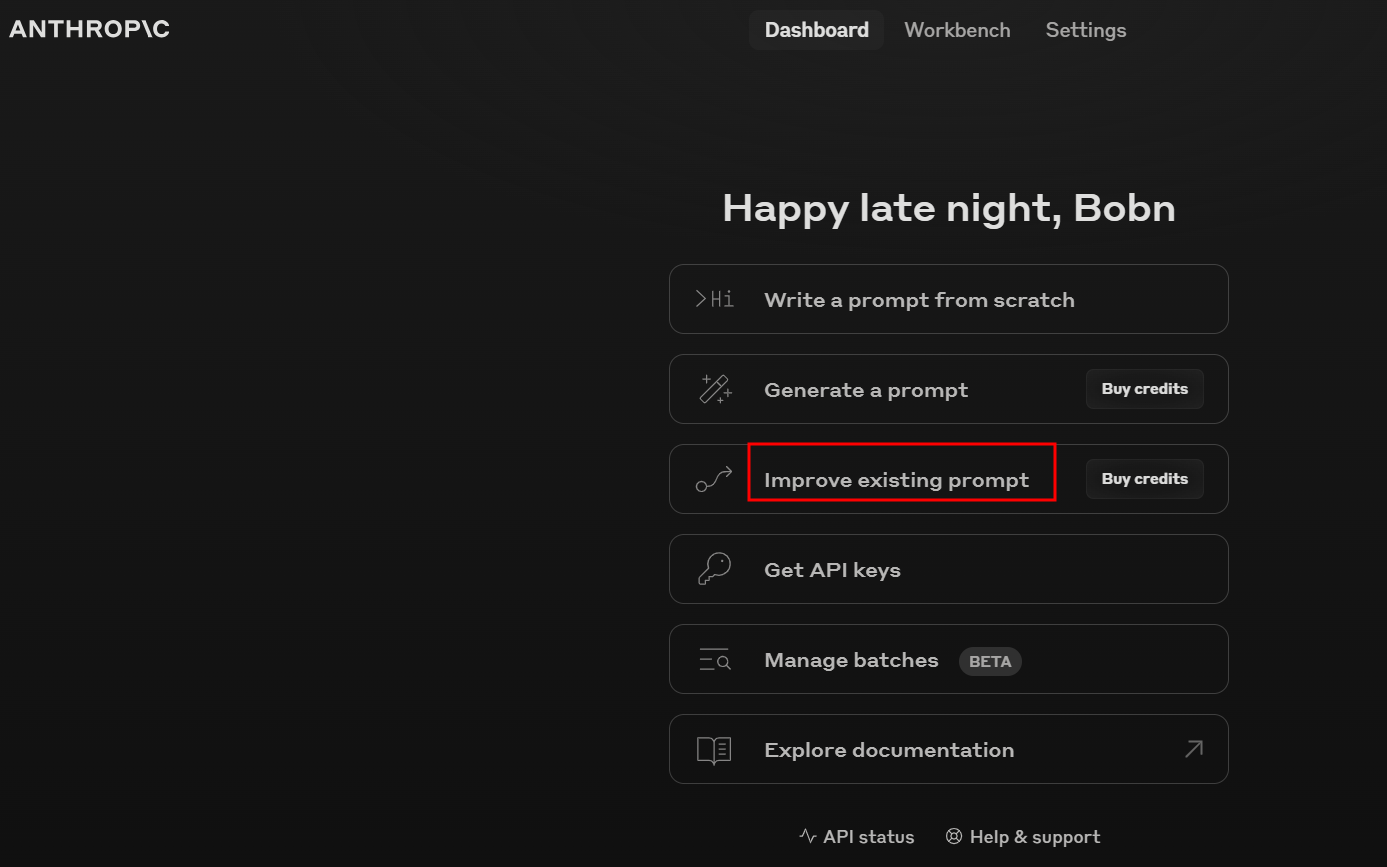
LLMs之APE:基于Claude的Prompt Improver的简介、使用方法、案例应用之详细攻略
LLMs之APE:基于Claude的Prompt Improver的简介、使用方法、案例应用之详细攻略 目录 Prompt Improver的简介 0、背景痛点 1、优势 2、实现思路 Prompt优化 示例管理 提示词评估 Prompt Improver的使用方法 1、使用方法 Prompt Improver的案例应用 1、Kap…...

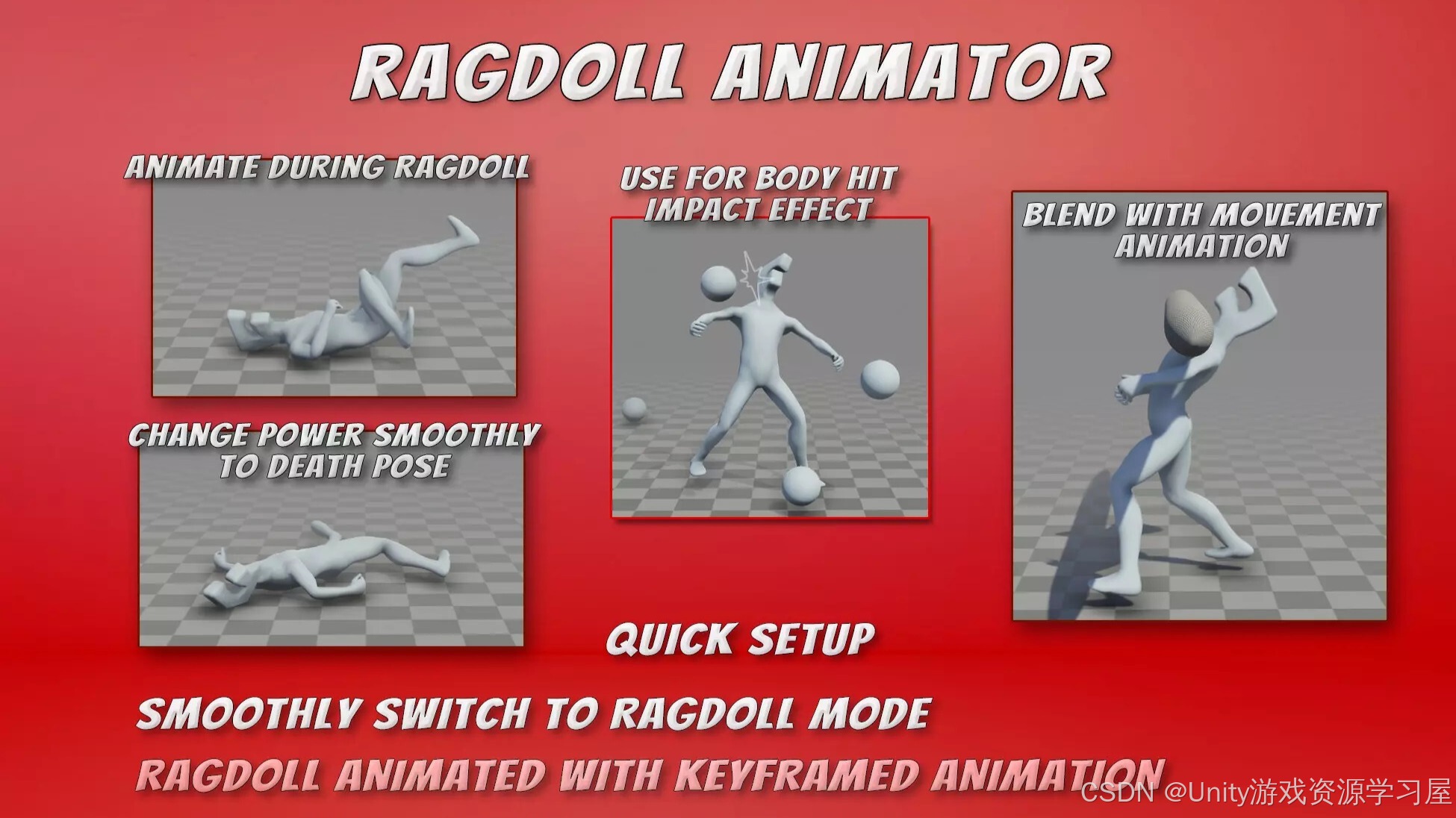
【Unity人形布娃娃插件】Ragdoll Animator
Ragdoll Animator 是一款为 Unity 引擎开发的插件,专注于让角色在运行时动态地切换到布娃娃物理系统(Ragdoll Physics)。该插件帮助开发者轻松创建逼真的角色动画过渡效果,尤其适用于需要角色碰撞、摔倒、受击或其他物理反应的场景…...

跨团队协作中目标一致性至关重要
在团队协作的复杂拼图里,目标一致性是那根贯穿始终的主线,缺之则拼图难成,团队亦难达预期之效。 且看这样一个实例:部门承接了业务方一项紧急的数据处理需求,此任务犹如一座亟待攀登的险峰,落在了 A 团队…...

Excel的文件导入遇到大文件时
Excel的文件导入向导如何把已导入数据排除 入起始行,选择从哪一行开始导入。 比如,前两行已经导入了,第二次导入的时候排除前两行,从第三行开始,就将导入起始行设置为3即可,且不勾选含标题行。 但遇到大文…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
