在 Chrome中直接调用大型语言模型的API
AI 时代的高速发展,我们都习惯了使用 ChatGPT、Claude、Gemini 和其他 AI 工具来询问各种问题,目前大部分的 AI 应用都是通过服务端 API 来实现的。
如果想要在 Web 上使用 AI 功能往往需要靠服务器来处理一些非常大的模型。这在制作一些生成内容的 AI 方面尤其常见,因为这些模型的大小是一个普通网页容量的好几千倍,对于其他种类的 AI 功能也是一样,其中模型的大小可能会在几十到几百兆字节之间。
每个使用这些模型的网站都需要在用户打开网页时下载这些大模型,这对开发者和用户来讲,并不是一件轻松的事情。
为此,Google 正在开发一系列的 Web 平台 API 和浏览器功能,目的是让 AI 模型,包括大型语言模型,可以直接在浏览器中运行。
Gemini Nano

因为 Gemini 是 Google 自家的亲儿子,所以 Gemini Nano 自然成了第一个实验对象,它是专为高效运行而设计的 Gemini 系列大型语言模型之一,可以在大部分现代的台式机和笔记本电脑上本地运行。这意味着,我们的网站或网络应用现在可以直接运行 AI 功能,而不需要自己去部署或管理 AI 模型。

与自行部署的设备端 AI 相比,浏览器内置 AI 具有以下优势:
-
易于部署:在浏览器分发模型时,浏览器会考虑设备的功能并管理模型的更新。这意味着,您无需负责通过网络下载或更新大型模型,也无需解决存储空间逐出、运行时内存预算、传送费用等难题。
-
使用硬件加速:浏览器的 AI 运行时经过优化,可充分利用可用硬件,无论是 GPU、NPU 还是回退到 CPU。因此,我们的应用可以在每台设备上获得最佳的性能。
-
离线使用:完全不需要链接互联网也可以使用 AI 大模型。
另外,我们也无需承担自行部署模型的成本,也无需担心使用其他 AI 服务引发的安全隐私问题。
在 Chrome Canary 中启用 Gemini Nano
谷歌目前正在 Chrome Canary 上试验 Gemini Nano,它可以在你的机器上本地运行语言模型。
Chrome Canary 是 Google Chrome 的一个实验版本,专为想要在最新功能和 API 广泛发布之前测试它们的开发人员和技术爱好者而设计。
想要试用的话,首先需要下载并安装 Chrome Canary https://www.google.com/chrome/canary/,然后为 Gemini Nano 启用 Prompt API。
然后,使用以下 flag 在浏览器中激活 Gemini Nano。
-
chrome://flags/#prompt-api-for-gemini-nano
-
chrome://flags/#optimization-guide-on-device-model

激活这些选项后,重新启动 Chrome,然后我们需要等待它将 Gemini Nano 下载到我们的本地机器(尽管模型本身不超过 3GB,但可能需要 22GB 的可用空间)
Gemini Nano 需要一些时间才能下载,在这个过程中,我们可以使用 canCreateTextSession API 来检查模型是否 Ready,它会返回以下三个值:
-
"no",表明设备或浏览器根本不支持 prompt 语言模型。
-
"after-download",表示设备或浏览器支持 prompt 语言模型,但需要下载后才能使用。
-
"readily",表示设备或浏览器支持提示语言模型,无需任何下载步骤即可使用。
如果模型处于下载中的状态,则会提示 after-download。
要确认下载状态,可以打开 chrome://components,检查 Optimization Guide On Device Model 的版本是否为 2024.6.5.2205。

这时,我们调用 canCreateTextSession ,则会显示 readily 。

使用 Prompt API
打印一下 window.ai ,我们发现目前只有以下几个方法

我们可以查看 https://github.com/explainers-by-googlers/prompt-api 来了解这些 API 的用法。

Prompt API 提案是 Chrome 内置 AI 的早期设计提案,此提案的目标是:
-
为 Web 开发者提供一个统一的 JavaScript API,用于访问浏览器提供的语言模型。
-
尽可能抽象语言模型的具体细节,例如分词、系统消息或控制令牌。
-
引导网页开发者优雅地处理失败情况,例如没有可用的浏览器提供的模型。
-
允许多种实现策略,包括设备上的或基于云的模型,同时将这些细节对开发者进行抽象。
目前的 Chrome Canary 试验 Gemini Nano 的 API 基本也是按照这个提案来的。
我们直接可以用到的 API 就是 createTextSession,它可以用来创造一个回话上下文,然后它提供了完整输出模式、流式输出模式两种方式:
完整输出:
const session = await ai.createTextSession();const result = await session.prompt("中国的首都是哪里?");console.log(result);
流式输出:
const stream = await session.promptStreaming("介绍一下北京的互联网公司?");for await (const chunk of stream) {console.log(chunk);}
一个案例
基于浏览器提供的内置 AI 能力,我们可以为我们的网站添加很多有意思的功能,比如下面的场景:
-
对任意文本进行分类、标记和关键词提取;
-
帮助用户撰写文本,如博客文章、评论或传记;
-
总结文章、用户评论或聊天记录;
-
从文章内容生成标题或摘要;
-
基于网页的非结构化内容回答问题;
-
语言之间的翻译;
-
文章校对。
下面是一个小 Demo ,可以用来实现一个简单的划词翻译功能:
首先监听用户鼠标释放事件
document.addEventListener('mouseup', async function() {// 获取选中的文本并去除首尾空格let selectedText = window.getSelection().toString().trim();// 检查选中的文本是否包含英文字母if (selectedText && /[a-zA-Z]/.test(selectedText)) {try {console.log(`正在翻译: ${selectedText}`);// 调用翻译函数并获取翻译结果const translatedText = await translateText(selectedText);console.log(`翻译结果: ${translatedText}`);} catch (error) {console.error('翻译错误:', error);}}});翻译函数,使用 window.ai 进行翻译
async function translateText(text) {// 创建一个文本会话const session = await ai.createTextSession();// 构建翻译提示const prompt = `Translate the following English text to Chinese: "${text}"`;// 提示模型并等待翻译结果const result = await session.prompt(prompt);return result;}效果如下:

借助这个 API ,你还可以用类似的思路,基于非常简单的代码构建非常强大的 AI 功能,希望它可以快点在标准的浏览器版本中推出 ~
相关文章:

在 Chrome中直接调用大型语言模型的API
AI 时代的高速发展,我们都习惯了使用 ChatGPT、Claude、Gemini 和其他 AI 工具来询问各种问题,目前大部分的 AI 应用都是通过服务端 API 来实现的。 如果想要在 Web 上使用 AI 功能往往需要靠服务器来处理一些非常大的模型。这在制作一些生成内容的 AI …...

微信小程序调用腾讯地图-并解读API文档 JavaScript SDK和 WebService API
搜索:腾讯位置服务 找到API文档: 入门中第一步:申请开发者密钥key 前往控制台: 创建应用并获取key: 设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID: 限制要求:…...

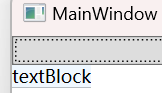
WPF 控件
<div id"content_views" class"htmledit_views"><p id"main-toc"><strong>目录</strong></p> WPF基础控件 按钮控件: Button:按钮 RepeatButton:长按按钮 RadioButton:单选按钮 数据显示控件 Te…...

VScode执行任务
背景 在vscode 中 如果执行命令需要传递进来参数,那么直接通过命令行终端的方式不太方便。通过task 任务的方式来进行启动执行,降低反复输入参数等繁琐工作。 首先可以查看vscode 官方文档 task 启动 crtl shift p .vscode/task.json 示例 执行cp…...

MySQL(数据类型)
目录 1. 数值类型 2. bit类型 3.小数类型 3. 字符串类型 4 日期和时间类型 5. enum和set 1. 数值类型 对标C语言: tinyint->char(1字节): 有符号:127 ~ 255 无符号:0 ~ -128。 smalli…...

pytorch中的tqdm库
tqdm 是一个 Python 的进度条库,名字来源于阿拉伯语 "taqaddum"(意思是“进步”)。它以简单易用、高效著称,常用于循环操作中显示进度信息。 基本用法 1. 普通循环 tqdm 可以轻松为 for 循环添加进度条: …...
MongoDB的原理和使用)
NoSQL大数据存储技术测试(5)MongoDB的原理和使用
单项选择题 第1题 关于 MongoDB 集群部署下面说法不正确的是() 已经不使用主从复制的模式 在实际应用场景中, Mongodb 集群结合复制集和分片机制 MongoDB 支持自动分片, 不支持手动切分 (我的答案) 每…...

【Golang】Go语言编程思想(六):Channel,第四节,Select
使用 Select 如果此时我们有多个 channel,我们想从多个 channel 接收数据,谁来的快先输出谁,此时应该怎么做呢?答案是使用 select: package mainimport "fmt"func main() {var c1, c2 chan int // c1 and …...

Vue2简介
一、官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ 二、介绍与描述 动态构建用户界面的渐进式 JavaScript 框架 作者: 尤雨溪 三、Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发 它本身只关注 UI, 也可以引入其它第三…...

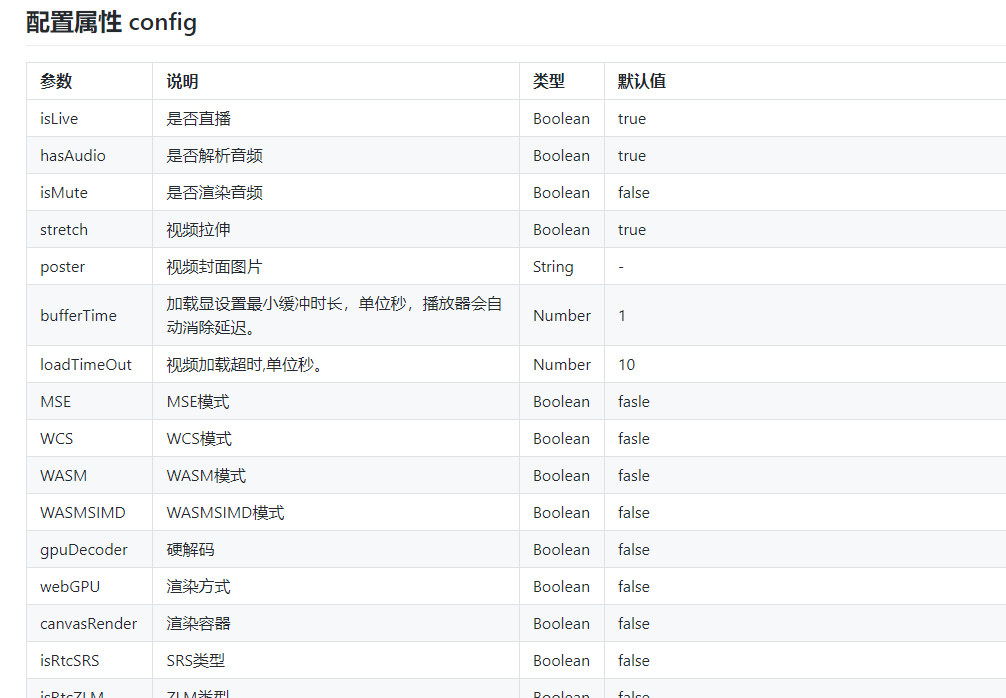
EasyPlayer.js播放器如何在iOS上实现低延时直播?
随着流媒体技术的迅速发展,H5流媒体播放器已成为现代网络视频播放的重要工具。其中,EasyPlayer.js播放器作为一款功能强大的H5播放器,凭借其全面的协议支持、多种解码方式以及跨平台兼容性,赢得了广泛的关注和应用。 那么要在iOS上…...

ChatGPT Pro是什么
ChatGPT Pro 和 ChatGPT Plus 的区别主要体现在功能范围、适用场景和目标用户上。 ChatGPT Plus 功能 • 价格:20美元/月。 • 目标用户:针对个人用户设计。 • 主要特点: • 在高峰期响应速度更快。 • 使用高级模型(如 GPT-4…...

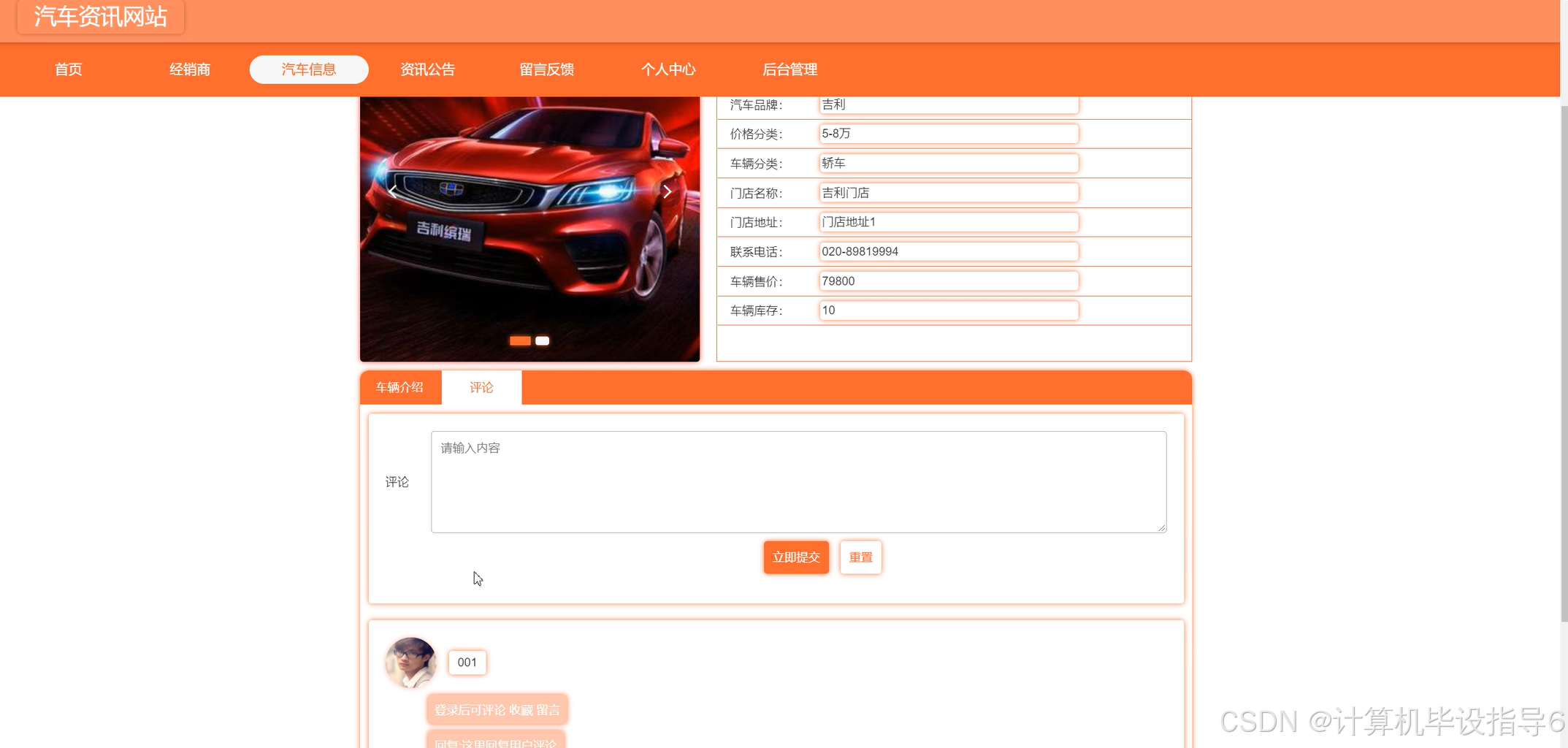
基于Springboot汽车资讯网站【附源码】
基于Springboot汽车资讯网站 效果如下: 系统主页面 汽车信息页面 系统登陆页面 汽车信息推荐页面 经销商页面 留言反馈页面 用户管理页面 汽车信息页面 研究背景 随着信息技术的快速发展和互联网的普及,互联网已成为人们查找信息的重要场所。汽车资讯…...

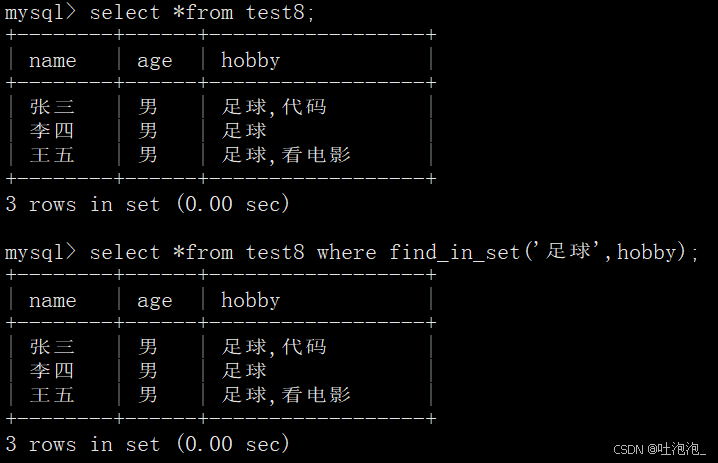
MySQL-DQL之数据表操作
文章目录 零. 准备工作一. 简单查询1.查询所有的商品.2.查询商品名和商品价格.3.查询结果是表达式(运算查询):将所有商品的价格10元进行显示. 二. 条件查询1. 比较查询2. 范围查询3. 逻辑查询4. 模糊查询5. 非空查询 三. 排序查询四. 聚合查询…...

Luckysheet 实现 excel 多人在线协同编辑(全功能实现增强版)
前言 感谢大家对 Multi person online edit(多人在线编辑器) 项目的支持,mpoe 项目使用 quill、luckysheet、canvas-editor 实现的 md、excel、word 在线协同编辑,欢迎大家Fork 代码,多多 Start哦~ Multi person online edit 多人协同编辑器…...

vue 给div增加title属性
省略号 移入显示文字 在很多时候,我们页面上其实有时候展示不出来很多很多文字的,这个时候我们就不得不对这个文字进行处理,但是我们鼠标放到文字上时,还想展示所有的文字,这种方式其实有2种 一Tooltip 文字提示 第一…...

设计模式之工厂模式:从汽车工厂到代码工厂
~犬📰余~ “我欲贱而贵,愚而智,贫而富,可乎? 曰:其唯学乎” 工厂模式概述 想象一下你走进一家4S店准备买车。作为顾客,你不需要知道汽车是如何被制造出来的,你只需要告诉销售顾问&a…...

人脸识别Adaface之libpytorch部署
目录 1. libpytorch下载2. Adaface模型下载3. 模型转换4. c推理4.1 前处理4.2 推理4.3 编译运行4.3.1 写CMakeLists.txt4.3.2 编译4.3.3 运行 1. libpytorch下载 参考: https://blog.csdn.net/liang_baikai/article/details/127849577 下载完成后,将其解…...

vue3+echarts+websocket分时图与K线图实时推送
一、父组件代码: <template> <div class"chart-box" v-loading"loading"> <!-- tab导航栏 --> <div class"tab-box"> <div class"tab-list"> <div v-for"(item, index) in tabList…...

小程序开发实战项目:构建简易待办事项列表
随着移动互联网的飞速发展,小程序以其便捷性、即用即走的特点,成为了连接用户与服务的重要桥梁。无论是电商平台的购物助手,还是餐饮行业的点餐系统,小程序都在各个领域发挥着巨大的作用。 小程序开发基础 1. 小程序简介 小程序是…...

SD Express 卡漏洞导致笔记本电脑和游戏机遭受内存攻击
Positive Technologies 最近发布的一份报告揭示了一个名为 DaMAgeCard 的新漏洞,攻击者可以利用该漏洞利用 SD Express 内存卡直接访问系统内存。 该漏洞利用了 SD Express 中引入的直接内存访问 (DMA) 功能来加速数据传输速度,但也为对支持该标准的设备…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
