web网页连接MQTT,显示数据与下发控制命令
web网页连接MQTT,显示数据与下发控制命令
零、前言
在完成一些设备作品后,常常会因为没有一个上位机用来实时检测数据和下发命令而苦恼,在上一篇文章中提到了怎么白嫖阿里云服务器,并且在上面搭建了属于自己的web网站。那么现在就可以利用这个公网web来实现一个上位机,这样就可以在有网的地方随时对设备进行监控和下发控制指令。以下就是完成这样一个可以连接MQTT服务器的web的制作过程。
一、body部分
html网页具有很多部分,其中最重要的是body部分,这部分决定了网站显示什么东西,stye部分就是对这部分进行美化。今天只完成功能,不对样式进行美化,有需要自行学习。
1.显示部分
用于显示数据,常用的有标签、文本框、标题等。显示部分我写了一个大标题,还有几个用于显示一些数据的文本,例如温度、湿度、光照强度等,这部分代码如下:
<h1>物联网Web界面示例</h1><h2>示例参数</h2><p>温度:<span id="temperature">25°C</span></p><p>湿度:<span id="humidity">50%</span></p><p>光照强度:<span id="light">800 lux</span></p>
温度、湿度、光照强度这三部分需要有自己唯一的id,以便于后续可以通过id来索引到,进而对显示内容进行修改。
2.按钮部分
除了有显示以外,还需要有控制,控制最常用的就是按钮的形式。举例了三个按钮,分别是控制灯光、打开设备、关闭设备
<h2>示例按钮</h2><button onclick="toggleLight()">控制灯光</button><button onclick="sendCommand('turnOn')">打开设备</button><button onclick="sendCommand('turnOff')">关闭设备</button>
其中的onclick就是点击按钮后,会触发执行的函数。
二、script部分
在这部分中主要写的是处理逻辑相关的代码,包括MQTT连接、数据监听、发送消息等等。
1.连接MQTT
要在web中使用MQTT服务,需要引入MQTT相关的库,使用如下代码即可引入:
<script src="https://cdnjs.cloudflare.com/ajax/libs/mqtt/4.2.8/mqtt.min.js"></script>
随后就可以使用MQTT的服务了,首先需要设置连接参数,例如使用的MQTT的服务器地址、端口、主题等等。例如使用开源免费的emqx服务器为例,设置一下发布主题和订阅主题:
// MQTT 连接配置
const mqttBroker = 'ws://broker-cn.emqx.io:8083/mqtt';
const publish_Topic = 'iot/my_pub';
const subscribe_Topic = 'iot/my_sub';
随后调用connect函数即可连接MQTT服务器了:
// 创建 MQTT 客户端实例
const mqttClient = mqtt.connect(mqttBroker);
这样就可以尝试连接到开源的emqx服务器上了,那到底有没有连接上呢,还需要写点代码来验证,我们就让web连接上后打印一下连接成功。代码如下:
// 连接事件处理
mqttClient.on('connect', function () {console.log('连接成功');// 订阅主题mqttClient.subscribe(subscribe_Topic);
});
这样网页成功连接上MQTT服务器后,就会在浏览器控制台打印连接成功,如图所示:

2.监听信息
在使用过程中,web界面需要一直监听订阅主题上有没有新的消息,如果有消息,就要及时根据新的消息更新web显示的内容。代码如下:
// 监听消息
mqttClient.on('message', function (topic, message) {console.log("收到信息:" + message)update_Status(message.toString());
});//更新消息
function update_Status(msg) {try {const data = JSON.parse(msg); // 尝试解析收到的 JSON 格式消息const temperature = data.temperature; // 假设 JSON 数据中有 temperature 字段const humidity = data.humidity; // 假设 JSON 数据中有 humidity 字段const light = data.light; // 假设 JSON 数据中有 light 字段document.getElementById('temperature').textContent = temperature + '°C'; //更新temperaturedocument.getElementById('humidity').textContent = humidity + '%'; //更新humiditydocument.getElementById('light').textContent = light + ' lux'; //更新light} catch (error) {console.error('解析 MQTT 消息时出错:', error);}
}
在监听函数中,一旦收到消息了,会将信息打印出来,然后会执行update_Status函数来更新web上的内容。这边接收到的信息的json格式的,所以要对json格式的数据进行解析。举例如下,原始界面如下:

使用MQTT.fx软件连接上broker-cn.emqx.io后,往iot/my_sub主题发布一个json格式的信息,信息如下:
{"temperature":"23","humidity":"60","light":"500"}

发送后,就可以看到web界面的数值发送了变化,变成如下:

同时在控制台也输出了对应的信息,如图所示:

3.发送信息
web除了有监听信息,接收信息的能力外,还应当具备发送消息的能力,通过按键点击后,就会执行对应的函数,在函数内向发布主题发送一些消息,代码实现如下:
// 发布 MQTT 消息
function sendCommand(command) {mqttClient.publish(publish_Topic, command);console.log('已发送 MQTT 消息:', command);
}
实际效果可以在MQTT.fx中订阅iot/my_pub主题,来查看web发出的信息,当打开设备按键被按下后,就会向iot/my_pub主题发送turnOn的文本信息,如图所示:

同时在web的控制台也能看到对应的日志。

三、整体代码
整体代码中也是只做了简单的实现,没有对界面进行美化,仅供参考。整体的代码实现如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>物联网Web界面</title>
</head><body><h1>物联网Web界面示例</h1><h2>示例参数</h2><p>温度:<span id="temperature">25°C</span></p><p>湿度:<span id="humidity">50%</span></p><p>光照强度:<span id="light">800 lux</span></p><h2>示例按钮</h2><button onclick="toggleLight()">控制灯光</button><button onclick="sendCommand('turnOn')">打开设备</button><button onclick="sendCommand('turnOff')">关闭设备</button><script src="https://cdnjs.cloudflare.com/ajax/libs/mqtt/4.2.8/mqtt.min.js"></script><script>// MQTT 连接配置const mqttBroker = 'ws://broker-cn.emqx.io:8083/mqtt';const publish_Topic = 'iot/my_pub';const subscribe_Topic = 'iot/my_sub';// 创建 MQTT 客户端实例const mqttClient = mqtt.connect(mqttBroker);// 连接事件处理mqttClient.on('connect', function () {console.log('连接成功');// 订阅主题mqttClient.subscribe(subscribe_Topic);});// 监听消息mqttClient.on('message', function (topic, message) {console.log("收到信息:" + message)update_Status(message.toString());});//更新消息function update_Status(msg) {try {const data = JSON.parse(msg); // 尝试解析收到的 JSON 格式消息const temperature = data.temperature; // 假设 JSON 数据中有 temperature 字段const humidity = data.humidity; // 假设 JSON 数据中有 humidity 字段const light = data.light; // 假设 JSON 数据中有 light 字段document.getElementById('temperature').textContent = temperature + '°C'; //更新temperaturedocument.getElementById('humidity').textContent = humidity + '%'; //更新humiditydocument.getElementById('light').textContent = light + ' lux'; //更新light} catch (error) {console.error('解析 MQTT 消息时出错:', error);}}// 发布 MQTT 消息function sendCommand(command) {mqttClient.publish(publish_Topic, command);console.log('已发送 MQTT 消息:', command);}// 模拟函数,用于切换灯光状态function toggleLight() {const lightElement = document.getElementById('light');if (lightElement.textContent === '800 lux') {lightElement.textContent = '0 lux';} else {lightElement.textContent = '800 lux';}}</script>
</body></html>
至此,教程结束,祝编程愉快!73
相关文章:

web网页连接MQTT,显示数据与下发控制命令
web网页连接MQTT,显示数据与下发控制命令 零、前言 在完成一些设备作品后,常常会因为没有一个上位机用来实时检测数据和下发命令而苦恼,在上一篇文章中提到了怎么白嫖阿里云服务器,并且在上面搭建了属于自己的web网站。那么现在…...

数据结构day3作业
一、完整功能【顺序表】的创建 【seqList.h】 #ifndef __SEQLIST_H__ #define __SEQLIST_H__#include <stdio.h> #include <string.h> #include <stdlib.h>//宏定义,线性表的最大容量 #define MAX 30//类型重定义,表示要存放数据的类…...

Android SDK 平台工具版本说明
Android SDK Platform-Tools 是 Android SDK 的一个组件。它包含与 Android 平台进行交互的工具,主要是 adb 和 fastboot。虽然 adb 是 Android 应用开发所必需的,但应用开发者通常仅使用 Studio 安装的副本。如果您想直接从命令行使用 adb 并且未安装 S…...

Sharding-jdbc基本使用步骤以及执行原理剖析
一、基本使用步骤 1、需求说明 使用sharding-jdbc完成对订单表的水平分表,通过快速入门的开发,了解sharding-jdbc使用方法 人工创建两张表,t_order_1和t_order_2,这两张表是订单表拆分后的表,通过sharding-jdbc向订…...

mysql重置root密码(适用于5.7和8.0)
今天出一期重置mysql root密码的教程,适用于5.7和8.0,在网上搜索了很多的教程发现都没有效果,浪费了很多时间,尝试了多次之后发现这种方式是最稳妥的,那么废话不多说,往下看: 目录 第一步&…...

Linux下SVN客户端保存账号密码
参考文章:解决:Linux上SVN 1.12版本以上无法直接存储明文密码_linux svn 保存密码-CSDN博客新版本svn使用gpg-agent存储密码-CSDN博客svn之无法让 SVN 存储密码,即使配置设置为允许_编程设计_ITGUEST 方法一:明文方式保存密码 首…...

centos7.9 gcc升级到11.2.1
一、信息查看 # cat /etc/redhat-release CentOS Linux release 7.9.2009 (Core) # gcc --version gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-44) Copyright © 2015 Free Software Foundation, Inc. 本程序是自由软件;请参看源代码的版权声明。本软件没有任…...

HQChart使用教程30-K线图如何对接第3方数据42-DRAWTEXTREL,DRAWTEXTABS数据结构
HQChart使用教程30-K线图如何对接第3方数据42-DRAWTEXTREL,DRAWTEXTABS数据结构 效果图DRAWTEXTREL示例数据结构说明nametypecolorDrawVAlignDrawAlignDrawDrawTypeDrawDataFont DRAWTEXTABS示例数据结构说明nametypecolorDrawVAlignDrawAlignDrawDrawTypeDrawDataFont 效果图 …...

数仓高频面试 | 数仓为什么要分层
大家好,我是大D呀。 关于数仓分层,在面试过程中几乎是必问的。不过,面试官一般也不会直接考你数仓为什么要分层,而是在你介绍项目时,可能会换一种形式来穿插着问,比如数据链路为什么要这样设计,…...

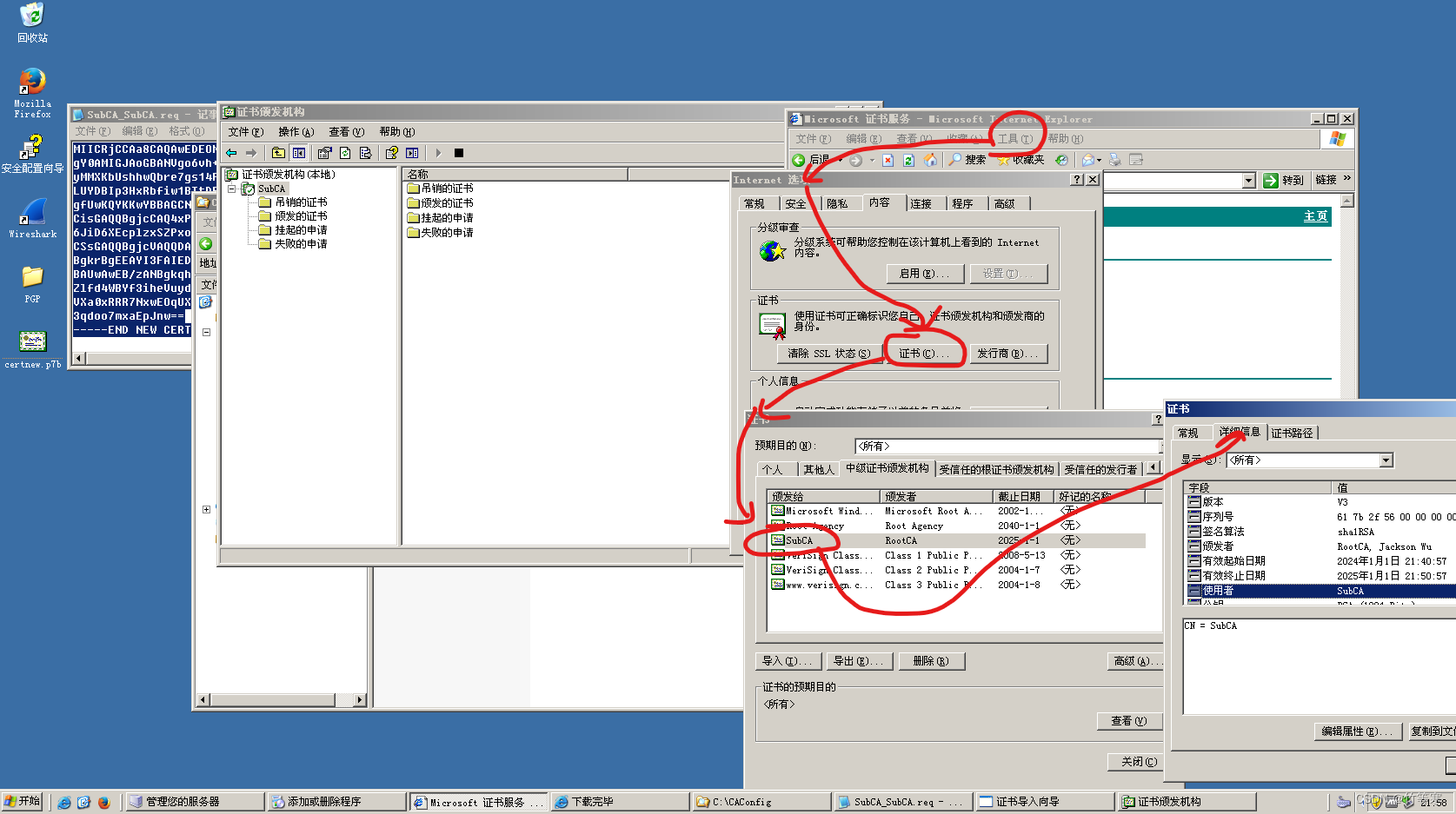
网络安全—部署CA证书服务器
网络拓扑 两台服务器在同一网段即可,即能够互相ping通。 安装步骤 安装证书系统 首先我们对计算机名进行确认,安装了证书系统后我们是不能随意更改计算机名字的,因为以后颁发的证书都是和计算机也就是这一台的服务器名字有关。 修改完成后开…...

MATLAB中circshift函数的原理分析——psf2otf函数的核心
之所以讲到MATLAB中circshift函数,也是源于Rafael Gonzalez的这个图,作为前几篇答廖老师问的blog的基础。 Rafael Gonzalez的这个图无论从哪幅图到哪幅图都不是直接的傅里叶变换或傅里叶逆变换,需要循环移位,即circshift函数。 这…...

js 惰性函数
惰性函数 是一种优化技术,主要用于避免重复判断和计算。它在第一次调用时确定最终的执行逻辑,并将其替换为适当的函数实现,从而在后续调用中跳过不必要的判断或初始化。 惰性函数的核心思想 第一次调用时执行初始化逻辑,并根据环…...

智能技术引领未来:自动图像标注的创新应用与发展
🍑个人主页:Jupiter. 🚀 所属专栏:传知代码 欢迎大家点赞收藏评论😊 目录 概述算法原理核心逻辑效果演示使用方式参考文献 参考文献:需要本文的详细复现过程的项目源码、数据和预训练好的模型可从该地址处获…...

深入探索数据库世界:SQLite、Redis、MySQL 与数据库设计范式
数据库 深入探索数据库世界:SQLite、Redis、MySQL 与数据库设计范式一、SQLite 数据库全方位解析(一)创建与基本操作(二)数据存储与表结构设计(三)数据操作:增删改查(四)与 C 语言联合使用(五)防止 SQL 注入二、Redis 数据库深度剖析(一)数据存储类型与独特结构(…...

内网是如何访问到互联网的(华为源NAT)
私网地址如何能够访问到公网的? 在上一篇中,我们用任意一个内网的终端都能访问到百度的服务器,但是这是我们在互联网设备上面做了回程路由才实现的,在实际中,之前也说过运营商是不会写任何路由过来的,那对于…...

华为无线AC、AP模式与上线解析(Huawei Wireless AC, AP Mode and Online Analysis)
华为无线AC、AP模式与上线解析 为了实现fit 瘦AP的集中式管理,我们需要统一把局域网内的所有AP上线到AC,由AC做集中式管理部署。这里我们需要理解CAPWAP协议,该协议分为两种报文:1、管理报文 2、数据报文。管理报文实际在抓包过程…...

奖励模池化
奖励模池化 奖励模型概述 奖励模型(Reward Model)在机器学习,特别是强化学习领域中被广泛使用。它的主要作用是**对智能体(Agent)的行为进行评估并给予奖励。**例如,在训练一个机器人执行任务时,当机器人的动作符合预期目标(如成功抓取物品、按照正确路线行走等),奖励…...

基于django协同过滤的音乐推荐系统的设计与实现
一、摘要 随着现代音乐的快速发展,协同过滤的音乐推荐系统已成为人们业余生活的需求。该平台采用Python技术和django搭建系统框架,后台使用MySQL数据库进行信息管理;通过用户管理、音乐分类管理、音乐信息管理、歌曲数据管理、系统管理、我的…...

Tiptap,: 富文本编辑器入门与案例分析
Tiptap 是一个现代的富文本编辑器,基于 ProseMirror 打造,旨在提供一个灵活且功能强大的文本编辑解决方案。它具有开箱即用的能力,同时也允许开发者根据业务需求进行高度定制化扩展。与传统的富文本编辑器相比,Tiptap 提供了更精细…...
)
使用Linux的logrotate工具切割日志:Tomcat、NGINX(journal文件清理)
文章目录 引言I Tomcat日志切割配置轮转参数验证码II NGINX访问文件的配置和切割access.log 访问日志的配置使用Linux的logrotate工具切割日志验证文件切割III /run/log/journaljournalctl文件清理引言 journal文件清理: 只保留过去两天,清理之前的文件 journalctl --vacuu…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
