简单介绍web开发和HTML CSS_web网站开发流程
一、Web 开发:探索互联网世界的基石
1.1 什么是 Web 开发
Web 开发,简单来说,就是构建能够通过浏览器访问的网站的过程。Web 代表着全球广域网,也就是我们熟知的万维网(www),它连接着世界各地的计算机和服务器,使得人们可以轻松访问各种网站,获取丰富多样的信息。Web 开发涉及多个技术领域,包括前端开发、后端开发、数据库管理等,这些技术相互协作,共同打造出功能强大、用户体验良好的网站。无论是电子商务网站、社交媒体平台,还是企业官网、在线教育平台等,都离不开 Web 开发技术的支持。
1.2 网站的工作流程
- 前端资源请求:当用户在浏览器地址栏输入网站地址并按下回车键后,浏览器会向前端服务器发送请求,获取前端程序(通常是 HTML、CSS 和 JavaScript 文件)。前端服务器接收到请求后,将相应的前端代码返回给浏览器。
- 页面解析与展示:浏览器收到前端代码后,会对其进行解析,将 HTML 标签转换为可视化的页面元素,如标题、段落、图片、链接等,并根据 CSS 样式规则渲染页面样式,使其呈现出丰富的布局和视觉效果。此时,用户就能够在浏览器窗口中看到网站的页面,但页面中的数据可能尚未填充。
- 数据请求与获取:浏览器在解析前端代码时,会发现页面中需要从后台服务器获取数据的部分,于是根据前端代码中指定的后台服务器地址,向后台服务器发起请求。后台服务器接收到请求后,根据请求的内容从数据库中查询或处理相关数据,并将数据返回给浏览器。
- 数据展示与交互:浏览器拿到后台返回的数据后,将其填充到相应的页面位置,使页面内容完整显示。用户可以与页面进行交互,如点击链接、提交表单、滚动页面等,浏览器会根据用户的操作再次与服务器进行数据交互,更新页面内容或执行相应的业务逻辑,从而实现动态的网站体验。
1.3 网站的开发模式
- 前后台分离模式:这是目前企业开发中广泛采用的主流模式,市场占有率超过 70%。在这种模式下,前端开发人员专注于开发前端程序,利用 HTML、CSS、JavaScript 等技术构建用户界面和交互逻辑,然后将前端程序单独部署到前端服务器上。后端开发人员则使用 Java、Python、Node.js 等编程语言开发后端程序,负责处理业务逻辑、数据存储和接口提供,后端程序部署在后端服务器上。前后端通过接口进行数据交互,实现了分工明确、职责清晰的开发流程,提高了开发效率和系统的可维护性。
- 混合开发模式:这是早期的开发技术,如今逐渐被前后台分离模式所取代,但在一些特定场景下仍有应用。混合开发模式中,前端人员和后端人员的代码写在同一个项目中,开发完成后一起打包部署到服务器上。这种模式的优点是开发过程相对简单,对于小型项目或对交互性要求不高的网站可能较为适用。然而,随着项目规模的扩大和业务逻辑的复杂,混合开发模式的维护成本会逐渐增加,因为前后端代码的耦合度较高,修改和扩展功能可能会影响到整个项目。
1.4 网站的开发技术
- 前端 Web 技术
- 基础技术:HTML(超文本标记语言)用于构建网页的基本结构,定义页面的元素和内容,如标题、段落、图片、链接等;CSS(层叠样式表)负责控制页面的样式,包括字体、颜色、布局、背景等,使页面呈现出美观的视觉效果;JavaScript 是一种脚本语言,用于实现页面的动态交互,如响应用户操作、更新页面数据、发送异步请求等。此外,Vue.js 等前端框架也在现代 Web 开发中广泛应用,它能够提高开发效率,简化复杂的交互逻辑实现。
- 工程化与部署:Vue 工程化涉及到使用 Webpack 等构建工具对项目进行打包、优化,以及引入 TypeScript 增强代码的类型检查和可维护性。Element 等 UI 组件库提供了丰富的预设计组件,方便快速搭建美观且功能一致的用户界面。在项目开发完成后,需要使用 Nginx 等服务器软件进行部署,将前端项目发布到服务器上,使其能够被用户访问。
- 后端 Web 技术
- Java 相关技术:Maven 是常用的项目构建工具,用于管理项目依赖、构建项目结构等;Servlet 和 Tomcat 是 Java Web 开发的基础,Servlet 处理 HTTP 请求并生成响应,Tomcat 则是一个 Servlet 容器,负责运行 Servlet 程序;HTTP 协议是 Web 通信的基础,开发人员需要深入理解其原理和规范。此外,Spring Boot 作为一个流行的后端框架,提供了起步依赖、自动配置等功能,大大简化了后端开发流程,提高了开发效率。在数据库操作方面,常用的有 MySQL 数据库,开发人员通过编写 SQL 语句或使用 MyBatis 等持久层框架进行数据的增删改查操作。同时,还涉及到请求处理、响应生成、AOP(面向切面编程)用于实现日志记录、权限控制等横切关注点,Filter 用于过滤请求和响应,JWT(JSON Web Tokens)用于实现用户认证和授权等安全相关技术。
二、HTML & CSS:构建网页的基石与画笔
2.1 什么是 HTML
HTML,即超文本标记语言(HyperText Markup Language),是构建网页的基础。它通过一系列预定义的标签(如<html>、<head>、<body>、<h1> - <h6>、<img>、<a>等)来描述网页的结构和内容。超文本的概念意味着 HTML 不仅可以展示普通文本,还能够包含图片、音频、视频等多媒体元素,以及链接到其他网页或资源,从而创建出丰富多样、信息丰富的网页。HTML 标签由浏览器解析,浏览器根据标签的语义和属性将其呈现为可视化的页面元素,使用户能够直观地理解和浏览网页内容。
2.2 什么是 CSS
CSS,层叠样式表(Cascading Style Sheet),是用于控制网页样式和布局的关键技术。它的主要作用是为 HTML 元素添加各种样式属性,如字体、颜色、大小、背景、边距、边框等,使网页能够呈现出美观、统一且符合设计要求的视觉效果。通过 CSS,开发者可以将网页的内容与表现形式分离,实现更灵活的样式控制和页面布局调整。例如,定义全局的字体样式、设置导航栏的背景颜色和链接样式、调整图片的大小和对齐方式等,都可以通过 CSS 来实现。这种分离不仅提高了代码的可维护性,还使得网页在不同设备和屏幕尺寸下能够自适应显示,提供更好的用户体验。
2.3 HTML 中的标签与属性
- HTML 标签特点
- 大小写不敏感(但建议小写):HTML 标签在书写时不区分大小写,例如
<h1>和<H1>在浏览器解析时被视为相同的标签。然而,为了保持代码的一致性和可读性,建议统一使用小写字母书写标签,这是一种良好的编程习惯,有助于团队协作和代码维护。 - 属性值引号使用灵活:HTML 标签的属性值可以使用单引号或双引号括起来,例如
<img src="image.jpg" alt='图片描述'>。在实际开发中,通常使用双引号,但只要保持一致,两种引号的使用都是正确的。不过,在某些情况下,如属性值本身包含引号时,需要注意引号的嵌套,以避免语法错误。 - 语法相对松散(需保持严谨):HTML 语法相对较为宽松,一些标签在不完整或不正确的嵌套情况下,浏览器可能仍能尽力解析并显示页面,但这可能导致不可预测的结果和潜在的兼容性问题。因此,开发者应尽量遵循严谨的语法规范,确保标签正确嵌套、属性正确设置,以提高代码的质量和稳定性。
- 大小写不敏感(但建议小写):HTML 标签在书写时不区分大小写,例如
- 常见标签与属性介绍
- 图片标签
<img>- 属性:src 属性用于指定图像的 URL,可以是绝对路径(如
https://example.com/image.jpg)或相对路径(如./images/logo.png);width 和 height 属性用于设置图像的宽度和高度,可以使用像素值(如width="200px")或百分比(如width="50%",相对于父元素的宽度)。通常,只设置其中一个属性,另一个属性会根据图像的原始比例自动缩放,以保持图像的纵横比。 - 路径书写方式
- 绝对路径:绝对磁盘路径是从文件系统的根目录开始的完整路径,如
C:\Users\Administrator\Desktop\HTML\img\logo.png,但这种方式在不同操作系统下可能不兼容,且不利于项目的移植和部署。绝对网络路径则是完整的 URL 地址,可用于引用互联网上的图片资源,确保在任何地方都能正确访问,但需要确保图片所在服务器的稳定性和可用性。 - 相对路径:相对路径是相对于当前 HTML 文件的位置来指定图片路径。
./表示当前目录,可用于引用当前目录下的图片文件,如./image.jpg;../表示上一级目录,可用于引用上级目录中的图片,如../images/logo.png。相对路径在项目内部文件引用时非常方便,使得项目结构更加灵活,便于移动和维护。
- 绝对路径:绝对磁盘路径是从文件系统的根目录开始的完整路径,如
- 属性:src 属性用于指定图像的 URL,可以是绝对路径(如
- 标题标签
<h1>-<h6>:用于定义不同级别的标题,<h1>表示最高级别的标题,字体最大且在页面中具有较高的重要性,<h6>表示最低级别的标题,字体最小。这些标题标签有助于构建网页的结构层次,使内容更具逻辑性,同时也对搜索引擎优化(SEO)有一定的影响,搜索引擎通常会根据标题标签来理解网页内容的重要性和结构。 - 水平分页线标签
<hr>:这是一个单标签,用于在页面中创建一条水平分隔线,常用于划分不同的内容区域或主题段落,使页面布局更加清晰,视觉上更易于区分不同部分的内容。
- 图片标签
比文云官网,专为企业提供小程序、网站、系统搭建服务,无论是模板搭建还是代码定制,通通都能满足,找服务来比文云官网。

2.4 CSS 样式的引入与应用
- CSS 引入方式
- 行内样式:在 HTML 标签内使用 style 属性直接定义样式,例如
<h1 style="color: red; font-size: 24px;">标题</h1>。这种方式将样式与元素紧密结合,适用于对单个元素进行简单的样式调整,但当需要为多个元素应用相同样式时,会导致代码冗余,不利于维护,因此一般只在特定情况下(如与 JavaScript 动态修改样式结合时)使用。 - 内嵌样式:在 HTML 文件的
<head>标签内使用<style>标签定义 CSS 样式,例如:
- 行内样式:在 HTML 标签内使用 style 属性直接定义样式,例如
收起
html
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title><style>h1 {color: blue;font-size: 20px;}</style>
</head>
这种方式可以为当前页面的多个元素定义统一的样式,样式作用于页面内所有匹配的标签。虽然比行内样式更易于维护,但如果多个页面都需要相同样式,仍需在每个页面重复定义,不利于整体样式的管理。
- 外联样式:通过
<link>标签引入外部的 CSS 文件,例如<link rel="stylesheet" href="styles.css">,其中 href 属性指定外部 CSS 文件的路径。这种方式实现了 HTML 与 CSS 的完全分离,使得样式可以在多个页面中共享,便于统一管理和维护。当需要修改样式时,只需编辑外部 CSS 文件,所有引用该文件的页面都会自动更新样式,大大提高了开发效率,是企业开发中常用的方式。
- CSS 选择器基础
- 元素(标签)选择器:选择器名称与 HTML 标签名称相同,如
h1、p、img等。其作用是将样式应用于页面中所有同名的标签,例如h1 { color: green; }会使页面中所有的<h1>标题都变为绿色。元素选择器适用于对整个页面中特定类型元素的统一样式设置,但如果需要对部分元素进行特殊样式处理,则需要结合其他选择器使用。 - 类选择器:选择器名称以
.开头,后面跟着自定义的类名,例如.classname。在 HTML 元素中使用class属性指定类名,如<div class="classname">内容</div>。类选择器可以将样式应用于具有相同类名的多个元素,无论这些元素的标签类型是否相同,这使得样式的复用性更强。例如.highlight { background-color: yellow; }可以为所有具有highlight类名的元素设置黄色背景,方便在不同标签上应用相同的样式效果。 - id 选择器:选择器名称以
#开头,后面跟着唯一的 id 值,如#idname。在 HTML 元素中通过id属性设置唯一的 id,如<div id="idname">内容</div>。id 选择器用于为特定的单个元素定义样式,因为 id 在页面中应该是唯一的,所以它的优先级高于类选择器和元素选择器。例如#header { font-size: 28px; }可以专门为 id 为header的元素设置较大的字体大小,常用于标识页面中的重要或独特元素,如页眉、页脚等。
- 元素(标签)选择器:选择器名称与 HTML 标签名称相同,如
2.5 网页布局与常见元素实现
- 盒子模型:盒子模型是 CSS 布局的核心概念,它将网页中的每个元素都看作一个矩形盒子,由内容区域(content)、内边距区域(padding)、边框区域(border)和外边距区域(margin)组成。内容区域是元素实际包含的内容,如文本、图片等;内边距用于控制元素内容与边框之间的距离;边框定义了元素的边框样式、宽度和颜色;外边距则决定了元素与相邻元素之间的间隔。通过设置盒子模型的各个属性,可以精确控制元素的大小、位置和间距,实现复杂的页面布局。例如,设置一个
<div>元素的宽度为 200px,高度为 150px,内边距为 10px,边框为 2px solid black,外边距为 20px,就可以创建一个具有特定样式和布局的盒子元素,代码如下:
收起
css
div {width: 200px;height: 150px;padding: 10px;border: 2px solid black;margin: 20px;
}
- 布局标签
<div>与<span><div>标签:是一个块级元素,在页面中默认独占一行,宽度默认与父元素相同(如果没有设置宽度),高度由其内容撑开。可以通过 CSS 设置其宽度、高度、背景颜色、边距等属性,常用于划分页面的大区域,如页眉、导航栏、内容区、页脚等,作为容器来组织和布局其他元素。例如,创建一个导航栏的布局可以使用<div>标签,并设置相应的样式:
收起
html
<div class="navbar"><a href="#">首页</a><a href="#">产品</a><a href="#">服务</a><a href="#">联系我们</a>
</div>
css
.navbar {background-color: #333;color: white;padding: 10px;
}
.navbar a {color: white;text-decoration: none;margin-right: 10px;
}
<span>标签:是一个行内元素,一行中可以显示多个<span>元素,宽度和高度默认由其内容撑开,不能直接设置宽度和高度(除非将其转换为块级元素或行内块元素)。通常用于对文本中的部分内容进行样式设置或标记,例如为一段文字中的某个关键词添加特殊样式:
收起
html
<p>这是一段包含 <span class="highlight">关键词</span> 的文字。</p>
css
.highlight {color: red;font-weight: bold;
}
- 表格标签
<table>、<tr>、<td>(<th>)<table>标签:用于定义整个表格,是表格的容器元素。可以设置表格的宽度、边框样式、对齐方式等属性,例如<table width="80%" border="1" cellpadding="5" cellspacing="0" align="center">,其中 width 属性设置表格宽度为页面的 80%,border 属性设置边框为 1 像素实线,cellpadding 属性设置单元格内边距为 5 像素,cellspacing 属性设置单元格间距为 0 像素,align 属性设置表格在页面中居中对齐。<tr>标签:表示表格的行,每个<tr>标签内包含多个<td>(普通单元格)或<th>(表头单元格)标签。例如<tr><td>数据1</td><td>数据2</td></tr>定义了一行包含两个单元格的数据。<td>和<th>标签:<td>用于定义普通单元格,<th>用于定义表头单元格,表头单元格通常具有加粗和居中显示的效果。可以在这些单元格中放置文本、图片等内容。例如:
收起
html
<table><tr><th>姓名</th><th>年龄</th><th>性别</th></tr><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td>相关文章:

简单介绍web开发和HTML CSS_web网站开发流程
一、Web 开发:探索互联网世界的基石 1.1 什么是 Web 开发 Web 开发,简单来说,就是构建能够通过浏览器访问的网站的过程。Web 代表着全球广域网,也就是我们熟知的万维网(www),它连接着世界各地的…...

Docker 中使用 PHP 通过 Canal 同步 Mysql 数据到 ElasticSearch
一、Mysql 的安装和配置 1.使用 docker 安装 mysql,并且映射端口和 root 账号的密码 # 获取镜像 docker pull mysql:8.0.40-debian# 查看镜像是否下载成功 docker images# 运行msyql镜像 docker run -d -p 3388:3306 --name super-mysql -e MYSQL_ROOT_PASSWORD12…...

数据结构之五:排序
void*类型的实现:排序(void*类型)-CSDN博客 一、插入排序 1、直接插入排序 思想:把待排序的数据逐个插入到一个已经排好序的有序序列中,直到所有的记录插入完为止,得到一个新的有序序列 。 单趟&#x…...

科研绘图系列:R语言绘制热图和散点图以及箱线图(pheatmap, scatterplot boxplot)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍加载R包数据下载图1图2图3系统信息参考介绍 R语言绘制热图和散点图以及箱线图(pheatmap, scatterplot & boxplot) 加载R包 library(magrittr) library(dplyr) library(ve…...

基于 webRTC Vue 的局域网 文件传输工具
文件传输工具,匿名加密,只需访问网页,即可连接到其他设备,基于 webRTC 和 Vue.js coturn TURN 服务器 docker pull coturn/coturn docker run -d --networkhost \-v $(pwd)/my.conf:/etc/coturn/turnserver.conf \coturn/coturn…...

LeetCode 718. 最长重复子数组 java题解
https://leetcode.cn/problems/maximum-length-of-repeated-subarray/description/ 动态规划 class Solution {public int findLength(int[] nums1, int[] nums2) {int len1nums1.length,len2nums2.length;int[][] dpnew int[len11][len21];dp[0][0]0;//没有意义,…...

算法知识-15-深搜
一、概念 深度优先搜索(Deep First Search, DFS)是一种用于遍历或搜索树或图的算法。这种策略沿着树的深度遍历树的节点,尽可能深地搜索树的分支。 二、关键步骤 选择起点:根据题目要求,选择一个或多个节点作为搜索…...
)
区块链dapp 开发详解(VUE3.0)
1、安装metamask 插件。 2、使用封装的工具包: wagmi . 3、 wagmi 操作手册地址:connect | Wagmi 4、注意事项: 因为最初是react 版本,所以在VUE版的官方文档有很多地方在 import 用的是 wagmi,需要改为 wagmi/vue 。 连接成功后打印的内容如下&…...

Plugin [id: ‘flutter‘] was not found in any of the following sources解决方法
文章目录 错误描述解决方法修正方案:继续使用 apply from修正后的 build.gradle说明警告的处理进一步验证 错误描述 Plugin [id: ‘flutter’] was not found in any of the following sources: Gradle Core Plugins (not a core plugin, please see https://docs…...

专升本-高数 1
第 0 章,基础知识 一,重要公式 1、完全平方 (ab)a2abb (a-b)a-2abb 2、平方差公式 (a-b)(ab)a-b 3、立方差公式 a-b(a-b)(aabb) 4、 立方和公式 ab(ab)(a-abb) 二,基本初等函数 1,幂函数 一元二…...

【考前预习】3.计算机网络—数据链路层
往期推荐 【考前预习】2.计算机网络—物理层-CSDN博客 【考前预习】1.计算机网络概述-CSDN博客 浅谈云原生--微服务、CICD、Serverless、服务网格_云原生cicd-CSDN博客 子网掩码、网络地址、广播地址、子网划分及计算_子网广播地址-CSDN博客 浅学React和JSX-CSDN博客 目录 1.数…...

DockeUI 弱口令登录漏洞+未授权信息泄露
0x01 产品描述: DockerUI是一款开源的、强大的、轻量级的Docker管理工具。DockerUI覆盖了 docker cli 命令行 95% 以上的命令功能,通过可视化的界面,即使是不熟悉docker命令的用户也可以非常方便的进行Docker和Docker Swarm集群进行管理和维护。0x02 漏洞描述: DockerUI中存…...

【电子元器件】电感基础知识
本文章是笔者整理的备忘笔记。希望在帮助自己温习避免遗忘的同时,也能帮助其他需要参考的朋友。如有谬误,欢迎大家进行指正。 一、 电感的基本工作原理 1. 电感的基本工作原理如下: (1) 当线圈中有电流通过时&#…...

【SSH+X11】VsCode使用Remote-SSH在远程服务器的docker中打开Rviz
🚀今天来分享一下通过VsCode的Remote-SSH插件在远程服务器的docker中打开Rviz进行可视化的方法。 具体流程如下图所示,在操作开始前,请先重启设备,排除之前运行配置的影响: ⭐️ 我这里是使用主机连接服务器ÿ…...

Vue Web开发(五)
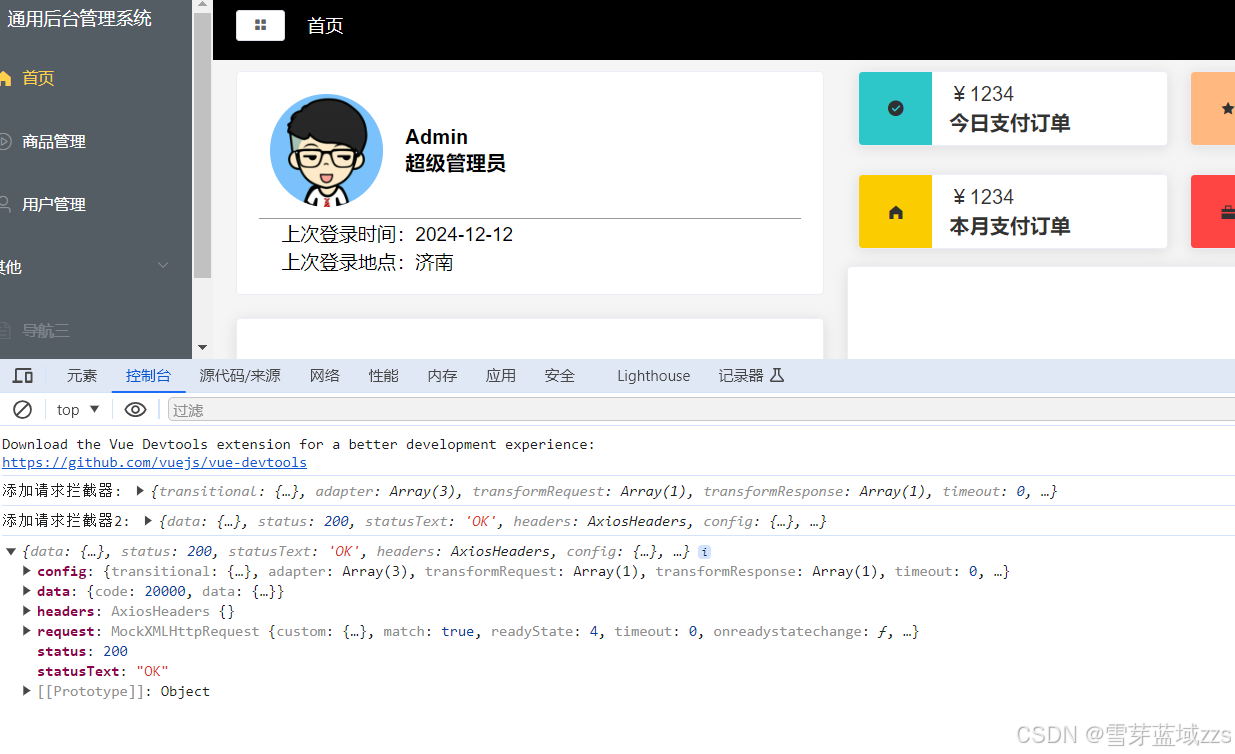
1. axios axios官方文档 异步库axios和mockjs模拟后端数据,axios是一个基于promise的HTTP库,使用npm i axios。在main.js中引入,需要绑定在Vue的prototype属性上,并重命名。 (1)main.js文件引用 imp…...

HarmonyOS:使用Grid构建网格
一、概述 网格布局是由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历、计算器…...

开源Java快速自测工具,可以调用系统内任意一个方法
java快速测试框架,可以调到系统内任意一个方法,告别写单测和controller的困扰。 开源地址:https://gitee.com/missyouch/Easy-JTest 我们在开发时很多时候想要测试下自己的代码,特别是service层或者是更底层的代码,就…...

力扣刷题TOP101: 29.BM36 判断是不是平衡二叉树
目录: 目的 思路 复杂度 记忆秘诀 python代码 目的: 输入一棵节点数为 n 二叉树,判断该二叉树是否是平衡二叉树。 思路 什么是平衡二叉树(AVL 树)? 每个节点的左子树和右子树的高度差不能超过 1。确保…...

【在Linux世界中追寻伟大的One Piece】自旋锁
目录 1 -> 概述 2 -> 原理 3 -> 优缺点及使用场景 3.1 -> 优点 3.2 -> 缺点 3.3 -> 使用场景 4 -> 纯软件自旋锁类似的原理实现 4.1 -> 结论 5 -> 样例代码 1 -> 概述 自旋锁是一种多线程同步机制,用于保护共享资源避免受并…...

前端编辑器JSON HTML等,vue2-ace-editor,vue3-ace-editor
与框架无关 vue2-ace-editor有问题,ace拿不到(brace) 一些组件都是基于ace-builds或者brace包装的 不如直接用下面的,不如直接使用下面的 <template><div ref"editor" class"json-editor"><…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
