二、mapbox-gl实现白膜立体建筑
有时候我们只有二维的面数据,怎么实现类似高德地图中的白膜立体建筑呢?在mapbox-gl中很容易实现,具体如下。
要在Vue中结合Mapbox显示自定义的GeoJSON数据,并实现建筑物的白膜效果,我们需要执行以下步骤:
- 安装Mapbox GL JS
- 创建Vue组件并加载Mapbox地图
- 添加自定义GeoJSON数据源
- 设置
fill-extrusion图层来渲染建筑物 - 设置样式以实现白膜效果
1. 安装Mapbox GL JS
首先需要安装 mapbox-gl 包:
npm install mapbox-gl
2. 创建Vue组件
在Vue组件中,我们将配置并初始化Mapbox地图。
<template><div ref="mapContainer" class="map-container"></div>
</template><script>
import mapboxgl from 'mapbox-gl';
import "mapbox-gl/dist/mapbox-gl.css";export default {name: 'MapComponent',data() {return {map: null, // 地图实例geojsonData: {type: 'FeatureCollection',features: [{type: 'Feature',geometry: {type: 'Polygon',coordinates: [[[118.997, 40.730],[118.996, 40.731],[118.995, 40.730],[118.996, 40.729],[118.997, 40.730]]]},properties: {height: 100, // 建筑物的高度min_height: 10, // 建筑物的最小高度}}]}};},mounted() {this.initMap();},methods: {initMap() {mapboxgl.accessToken = 'your_mapbox_access_token_here'; // 替换为您的Mapbox访问令牌// 初始化地图this.map = new mapboxgl.Map({container: this.$refs.mapContainer,style: 'mapbox://styles/mapbox/streets-v11', // 使用Mapbox默认样式center: [118.995, 40.730], // 初始视角zoom: 15, // 初始缩放级别});// 在地图加载完成后添加自定义的GeoJSON数据this.map.on('load', () => {// 添加GeoJSON数据源this.map.addSource('custom-buildings', {type: 'geojson',data: this.geojsonData, // 使用自定义的GeoJSON数据});// 添加建筑物层(白膜效果)this.map.addLayer({id: '3d-buildings',type: 'fill-extrusion',source: 'custom-buildings',paint: {'fill-extrusion-color': '#ffffff', // 设置白膜颜色'fill-extrusion-opacity': 0.6, // 设置透明度'fill-extrusion-height': ['get', 'height'], // 高度设置'fill-extrusion-base': ['get', 'min_height'], // 基础高度}});// 可选:设置光源,让建筑物更具立体感this.map.setLight({anchor: 'viewport',color: '#ffffff',intensity: 0.8,});});}},beforeDestroy() {if (this.map) {this.map.remove();}}
};
</script><style scoped>
.map-container {width: 100%;height: 100vh;
}
</style>
3. 代码解释
-
Mapbox初始化:
使用Mapbox GL JS在mounted钩子中初始化地图,并指定地图容器、样式、中心点和缩放级别。 -
自定义GeoJSON数据:
自定义的建筑物数据存储在geojsonData对象中,其中每个建筑物都有height和min_height属性,分别表示建筑物的高度和最小高度。 -
添加GeoJSON数据源:
在地图加载后,我们通过map.addSource添加自定义的GeoJSON数据源,并通过fill-extrusion类型的图层展示建筑物。 -
白膜效果:
- 使用
fill-extrusion-color设置建筑物的颜色为白色。 - 使用
fill-extrusion-opacity设置透明度。 - 使用
fill-extrusion-height和fill-extrusion-base分别设置建筑物的实际高度和基础高度。
- 使用
-
光照效果:
使用map.setLight调整光源,使建筑物呈现更具立体感的效果。

4. 运行效果
- 地图显示中心会在
[ 118.996, 40.730 ]处,并加载自定义的GeoJSON数据。 - 该GeoJSON数据表示一个建筑物,其高度为100米,最小高度为10米。
- 建筑物会呈现白色的透明效果(即白膜效果),并根据设置的光照和透明度显示。
5. 可选的增强
-
动态添加和更新数据:
如果您需要动态更新GeoJSON数据,您可以通过map.getSource('custom-buildings').setData(newGeojsonData)来更新数据源。 -
交互:
可以在地图上添加交互功能,例如点击建筑物时高亮显示,或弹出详细信息框。 -
多建筑物支持:
GeoJSON数据中可以包含多个建筑物,只需在geojsonData.features中添加多个建筑物对象即可。
总结
这段代码展示了如何在Vue中结合Mapbox GL JS和自定义GeoJSON数据渲染建筑物,并实现白膜效果,想要更复杂的样式可以通过表达式来设置。
相关文章:

二、mapbox-gl实现白膜立体建筑
有时候我们只有二维的面数据,怎么实现类似高德地图中的白膜立体建筑呢?在mapbox-gl中很容易实现,具体如下。 要在Vue中结合Mapbox显示自定义的GeoJSON数据,并实现建筑物的白膜效果,我们需要执行以下步骤: …...

mybatisplus 分库查询
mybatisplus 分库查询 比如我们的项目有两个数据库 不同的表在不同的库 我们是可以使用mybatisplus来实现 首选引入pom <dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><vers…...

计算属性 (vue3)
二 实例 1route.query.type...

RabbitMQ 安装、配置和使用介绍 使用前端js直接调用方式
1. 安装 RabbitMQ 1.1 安装 Erlang RabbitMQ 是基于 Erlang 语言开发的,因此首先需要安装 Erlang。 在 Ubuntu 上安装 Erlang: bash sudo apt-get update sudo apt-get install erlang 在 CentOS 上安装 Erlang: bash sudo yum insta…...

电脑显示器选购指南2024
选择显示器是五花八门的显示参数,如何选择,以下给出参数说明,及部分参考: 1. 尺寸和分辨率 尺寸(英寸) 根据使用距离和用途选择合适的屏幕尺寸: 21-24 英寸:适合小桌面空间、日常…...

vue2中如何实现自定义指令
实现自动聚焦功能 1.不用自定义指令 使用生命周期钩子mounted 2.使用自定义指令 1. 使用全局组件 首先在main.js中注册 然后在组件中直接使用v-指令名 2. 使用局部注册 局部注册和全局注册类似 如果很多组件需要自定义,建议使用自定义指令注册在全局...

QT从入门到精通(一)——Qlabel介绍与使用
1. QT介绍——代码测试 Qt 是一个跨平台的应用程序开发框架,广泛用于开发图形用户界面(GUI)应用程序,也支持非图形应用程序的开发。Qt 提供了一套工具和库,使得开发者能够高效地构建高性能、可移植的应用程序。以下是…...

【jpa】springboot使用jpa示例
目录 1. 请求示例2. pom依赖3. application.yaml4.controller5. service6. repository7. 实体8. 启动类 1. 请求示例 curl --location --request POST http://127.0.0.1:8080/user \ --header User-Agent: Apifox/1.0.0 (https://apifox.com) \ --header Content-Type: applic…...

Python Flask Web框架快速入门
Flask 入门Demo Flask 开发环境搭建,执行如下指令: pip install flask# 第一节: Flask 快速入门from flask import Flask app Flask(__name__)app.route(/flask) def hello_flask():return Hello Flaskapp.run()核心代码剖析: 从flask包导…...

ansible自动化运维(五)roles角色管理
目录 Roles角色管理 创建nginx的角色目录 定义任务配置文件: 定义jinjia2模板: 定义nginx yml文件 检查语法,执行命令 检验结果: Roles角色管理 角色(roles)是ansible自1.2版本开始引入的新特性&…...

前端学习一
一 进程与线程 线程是进程执行的最小单位,进程是系统分配任务的最小单位。 一个进程可执行最少一个线程。线程分为子线程和主线程。 主线程关闭则子线程关闭。 二 浏览器进程 浏览器是多进程多线程应用。 进程包括: 浏览器进程 负责程序交互渲染…...

【OSS】php使用oss存储
阿里云oss官方文档:文档 1、前期工作 创建阿里云账号,登录创建bucket,注意修改权限,要不然可能读取不到 申请accessKeyId和accessKeySecret accessKey 2、项目中安装OSS扩展 composer require aliyuncs/oss-sdk-php3、基础使…...

UE5 C+、C++、C# 构造方法区别示例
我们对比一下UE C、C 、C#的构造方法: 1. UE4 C例子: // 声明和构造合并在一起static ConstructorHelpers::FObjectFinder<UTexture2D> CrosshairTexObj(TEXT("/Game/Path"));// 使用加载的资源UTexture2D* Texture CrosshairTexObj.…...
)
leetcode-146.LRU缓存(易理解)
为了实现一个满足 LRU(最近最少使用)缓存约束的数据结构,我们需要在 (O(1)) 时间复杂度内完成 get 和 put 操作。这通常可以通过结合使用哈希表和双向链表来实现: 哈希表:用于在 (O(1)) 时间复杂度内实现对缓存中元素…...

JavaSe部分总结
我们先来了解一下Java语言,JavaSE是Java编程语言的标准版,主要是来学习Java的基本语法,书写方式,以及一些简单的逻辑循环和判断,包括一些关键字,特殊类(抽象类),特殊的方法(static修饰的方法,final修饰的方法)等等,最重要的是Java语言是比较C语言和C语言是比较简单的,Java是面向…...

iPhone批量删除照片的方法
对于每一个iPhone用户来说,照片管理是一项日常而重要的任务。随着时间的积累,无数的照片快速填满了我们的存储空间,从美丽的风景到重要的家庭聚会,每一张照片都记录着我们生活中的瞬间。然而,当存储空间即将耗尽时&…...

红日靶场vulnstack 7靶机的测试报告[细节](一)
目录 一、测试环境 1、系统环境 2、注意事项 3、使用工具/软件 二、测试目的 三、操作过程 1、信息搜集 2、Redis未授权访问漏洞获取web1靶机系统权限 3、获取docker靶机系统权限 ①Laravel框架漏洞利用getshell ②Laravel主机的提权&&docker容器逃逸 提权…...

ubuntu+ros新手笔记(二):古月·ROS2入门21讲学习笔记
系统ubuntu22.04 ros2 humble 按照如下视频教程学习的:【古月居】古月ROS2入门21讲 | 带你认识一个全新的机器人操作系统 此处仅记录我报错的地方,以及相应的解决方案,没有出错的略过! 对应的古月居ROS2入门21讲源码下载地址&a…...

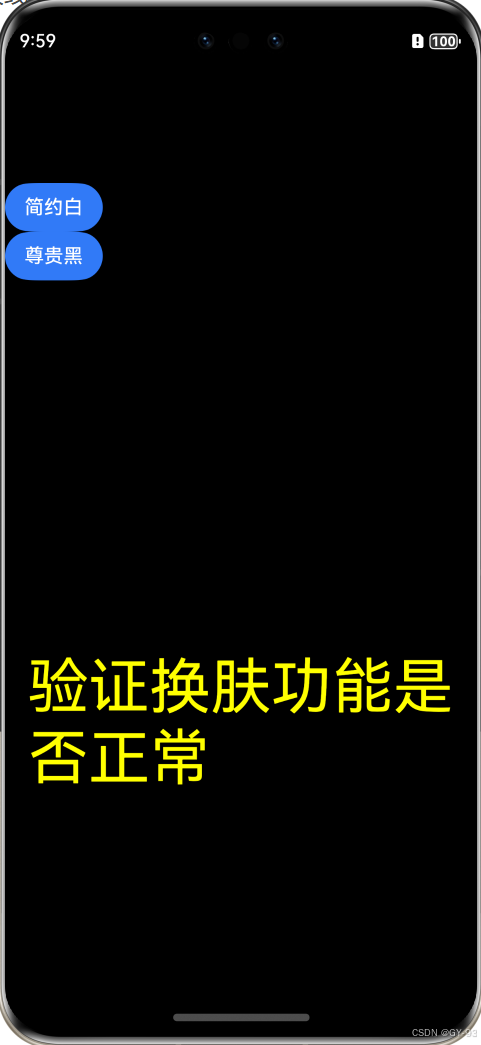
Harmonyos之深浅模式适配
Harmonyos之换肤功能 概述实现原理颜色适配颜色资源配置工具类编写界面代码编写适配效果 概述 深色模式(Dark Mode)又称之为暗色模式,是与日常应用使用过程中的浅色模式(Light Mode)相对应的一种UI主题。 换肤功能应…...

牛客网 SQL2查询多列
SQL2查询多列 select device_id,gender,age,university //查询哪些字段 from user_profile //从哪个表中查找 每日问题 C 中面向对象编程如何处理异常? 在C中,面向对象编程(OOP)处理异常主要通过异常处理机制来实现。C 提供了…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
