深度与视差的关系及其转换
深度与视差的关系及其转换
在计算机视觉和立体视觉中,深度和视差是两个重要的概念。理解这两者之间的关系对于实现立体图像处理、三维重建以及深度估计至关重要。在这篇博客中,我们将深入探讨深度和视差的概念,并介绍它们之间的转换关系。
什么是视差?
视差(Disparity)是指在立体视觉中,同一个物体在左右两个相机图像中位置的差异。由于两台相机拍摄同一个物体时,摄像头的位置稍有不同(即相机之间有一定的基线),因此同一个物体在两个图像中的位置会发生偏移。这种偏移量,称为视差。
视差值通常是通过左右图像对中的匹配算法计算得到的,匹配过程中会确定左右图像中对应点的位置差异。视差值越大,物体离相机越近;视差值越小,物体离相机越远。
什么是深度?
深度(Depth)是指物体与相机之间的实际距离。在立体视觉中,深度可以通过测量视差来估算。通过视差,我们可以反推出物体与相机之间的空间关系,即物体的深度信息。
深度信息在许多计算机视觉应用中都很重要,例如三维重建、目标识别和增强现实等。为了获得准确的深度信息,需要结合相机的内外部参数,如焦距和基线。
视差与深度的转换关系
在立体视觉中,深度和视差之间的关系是基于三角测量原理的。给定两个相机的视角,物体的深度可以通过视差计算出来。公式如下:
Z = f ⋅ B d Z = \frac{f \cdot B}{d} Z=df⋅B
其中:
- ( Z ) 是物体的深度,表示物体到相机的实际距离。
- ( f ) 是相机的焦距,通常以像素为单位。
- ( B ) 是相机基线,表示左右相机之间的实际距离。
- ( d ) 是视差,表示左右图像中同一点的水平坐标差。
变量解析
-
焦距 ( f ):相机的焦距决定了相机成像的放大能力,焦距越长,图像中的物体越大。焦距越长,深度感知越好,但也可能导致视差变小。
-
基线 ( B ):基线是指两台相机之间的实际距离。基线越长,视差越大,深度估计越准确。在实际应用中,通常希望基线尽可能大,以获得更清晰的深度信息。
-
视差 ( d ):视差是左右图像中同一点位置的差异。视差越大,物体越靠近相机;视差越小,物体越远。视差值通过立体匹配算法计算得到。
-
深度 ( Z ):深度表示物体与相机之间的实际距离。根据视差值、焦距和基线,可以通过公式计算出深度信息。
视差与深度的关系
- 视差越大,物体离相机越近。这是因为较大的视差值意味着左右图像中物体的位置差异较大,说明物体距离相机较近,深度值较小。
- 视差越小,物体越远。较小的视差值表示物体在左右图像中的位置差异较小,意味着物体离相机较远,深度值较大。
因此,通过计算视差,结合相机的焦距和基线参数,我们可以准确地估算出物体的深度信息。
视差与深度的计算示例
假设我们有以下参数:
- 相机的焦距 ( f = 1000 ) 像素
- 相机基线 ( B = 0.1 ) 米
- 视差 ( d = 50 ) 像素
根据视差与深度的转换公式:
Z = f ⋅ B d = 1000 × 0.1 50 = 2 米 Z = \frac{f \cdot B}{d} = \frac{1000 \times 0.1}{50} = 2 \text{ 米} Z=df⋅B=501000×0.1=2 米
因此,物体到相机的深度为 2 米。
应用场景
视差和深度的关系在许多领域中都有广泛应用,尤其在立体视觉和三维重建中尤为重要。以下是一些常见的应用场景:
- 立体图像处理:通过左右图像计算视差,进而获得深度信息。利用这些深度信息,可以重建场景的三维结构。
- 三维重建:利用多个视角拍摄的图像,可以通过计算视差来生成场景的三维模型。深度图可以为每个像素点提供与相机的距离。
- 增强现实(AR):通过获取场景的深度信息,增强现实系统能够更好地将虚拟物体与现实场景进行融合。
- 自动驾驶:自动驾驶车辆通常配备多台相机,用于获取周围环境的三维深度信息,以进行路径规划和障碍物检测。
总结
深度和视差是计算机视觉中的重要概念,二者之间的关系可以通过简单的数学公式来转换。视差反映了左右图像中物体位置的差异,而深度则表示物体与相机之间的实际距离。通过立体视觉算法,我们可以从视差中提取深度信息,并应用于多种视觉任务,包括三维重建、目标识别和增强现实等。
理解视差与深度的转换关系,是实现高效、准确的三维重建和深度估计的基础。这不仅对于计算机视觉领域的研究人员非常重要,也对许多实际应用(如自动驾驶、机器人导航等)至关重要。
相关文章:

深度与视差的关系及其转换
深度与视差的关系及其转换 在计算机视觉和立体视觉中,深度和视差是两个重要的概念。理解这两者之间的关系对于实现立体图像处理、三维重建以及深度估计至关重要。在这篇博客中,我们将深入探讨深度和视差的概念,并介绍它们之间的转换关系。 …...

安全见闻全解析
跟随 泷羽sec团队学习 声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及…...

搭建Tomcat(四)---Servlet容器
目录 引入 Servlet容器 一、优化MyTomcat ①先将MyTomcat的main函数搬过来: ②将getClass()函数搬过来 ③创建容器 ④连接ServletConfigMapping和MyTomcat 连接: ⑤完整的ServletConfigMapping和MyTomcat方法: a.ServletConfigMappin…...

PT2044A 单触控单输出IC
1 产品概述 ● PT2044A 是一款单通道触摸检测芯片。该芯片内建稳压电路,提供稳定电压给触摸感应电路使用。同时内部集成高效完善的触摸检测算法,使得芯片具有稳定的触摸检测效果。该芯片专为取代传统按键而设计,具有宽工作电压与低功耗的特性…...

docker安装mysql5.7
1、宿主机创建映射目录 mkdir -p /data/mysql/log mkdir -p /data/mysql/data mkdir -p /data/mysql/conf这里我放在了/data/mysql目录下 2、拉取mysql镜像 docker pull mysql:5.7注意是5.7版本,如果是8版本操作会略有不同,下篇文章介绍安装8版本的操…...

安卓 文件管理相关功能记录
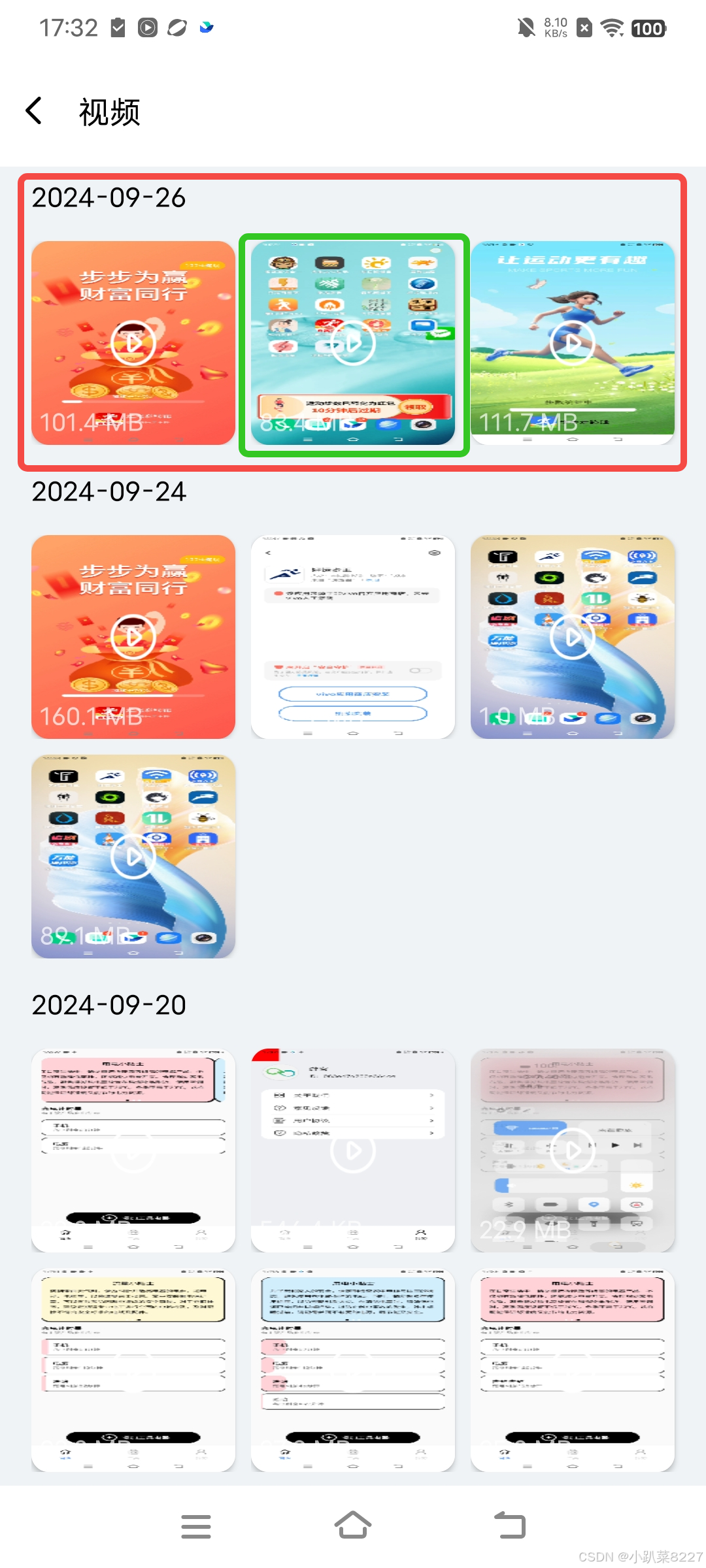
文件管理细分为图片、视频、音乐、文件四类 目录 权限 静态声明权限 动态检查和声明权限方法 如何开始上述动态申请的流程 提示 图片 获取图片文件的对象列表 展示 删除 视频 获取视频文件的对象列表 获取视频file列表 按日期装载视频文件列表 展示 播放 删除…...

GB28181系列三:GB28181流媒体服务器ZLMediaKit
我的音视频/流媒体开源项目(github) GB28181系列目录 目录 一、ZLMediaKit介绍 二、 ZLMediaKit安装、运行(Ubuntu) 1、安装 2、运行 3、配置 三、ZLMediaKit使用 一、ZLMediaKit介绍 ZLMediaKit是一个基于C11的高性能运营级流媒体服务框架,项目地址…...

ScottPlot学习的常用笔记
ScottPlot学习的常用笔记 写在前面版本的选择第一个障碍:版本问题。 ScottPlot4.0的官方网站与示例官方起始页cookbook5.0Demo4.1 demo以4.1为例,解压和运行如下: 下载源代码和编译先说结论: 写在前面 之前调研的TraceCompass&am…...

二、mapbox-gl实现白膜立体建筑
有时候我们只有二维的面数据,怎么实现类似高德地图中的白膜立体建筑呢?在mapbox-gl中很容易实现,具体如下。 要在Vue中结合Mapbox显示自定义的GeoJSON数据,并实现建筑物的白膜效果,我们需要执行以下步骤: …...

mybatisplus 分库查询
mybatisplus 分库查询 比如我们的项目有两个数据库 不同的表在不同的库 我们是可以使用mybatisplus来实现 首选引入pom <dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><vers…...

计算属性 (vue3)
二 实例 1route.query.type...

RabbitMQ 安装、配置和使用介绍 使用前端js直接调用方式
1. 安装 RabbitMQ 1.1 安装 Erlang RabbitMQ 是基于 Erlang 语言开发的,因此首先需要安装 Erlang。 在 Ubuntu 上安装 Erlang: bash sudo apt-get update sudo apt-get install erlang 在 CentOS 上安装 Erlang: bash sudo yum insta…...

电脑显示器选购指南2024
选择显示器是五花八门的显示参数,如何选择,以下给出参数说明,及部分参考: 1. 尺寸和分辨率 尺寸(英寸) 根据使用距离和用途选择合适的屏幕尺寸: 21-24 英寸:适合小桌面空间、日常…...

vue2中如何实现自定义指令
实现自动聚焦功能 1.不用自定义指令 使用生命周期钩子mounted 2.使用自定义指令 1. 使用全局组件 首先在main.js中注册 然后在组件中直接使用v-指令名 2. 使用局部注册 局部注册和全局注册类似 如果很多组件需要自定义,建议使用自定义指令注册在全局...

QT从入门到精通(一)——Qlabel介绍与使用
1. QT介绍——代码测试 Qt 是一个跨平台的应用程序开发框架,广泛用于开发图形用户界面(GUI)应用程序,也支持非图形应用程序的开发。Qt 提供了一套工具和库,使得开发者能够高效地构建高性能、可移植的应用程序。以下是…...

【jpa】springboot使用jpa示例
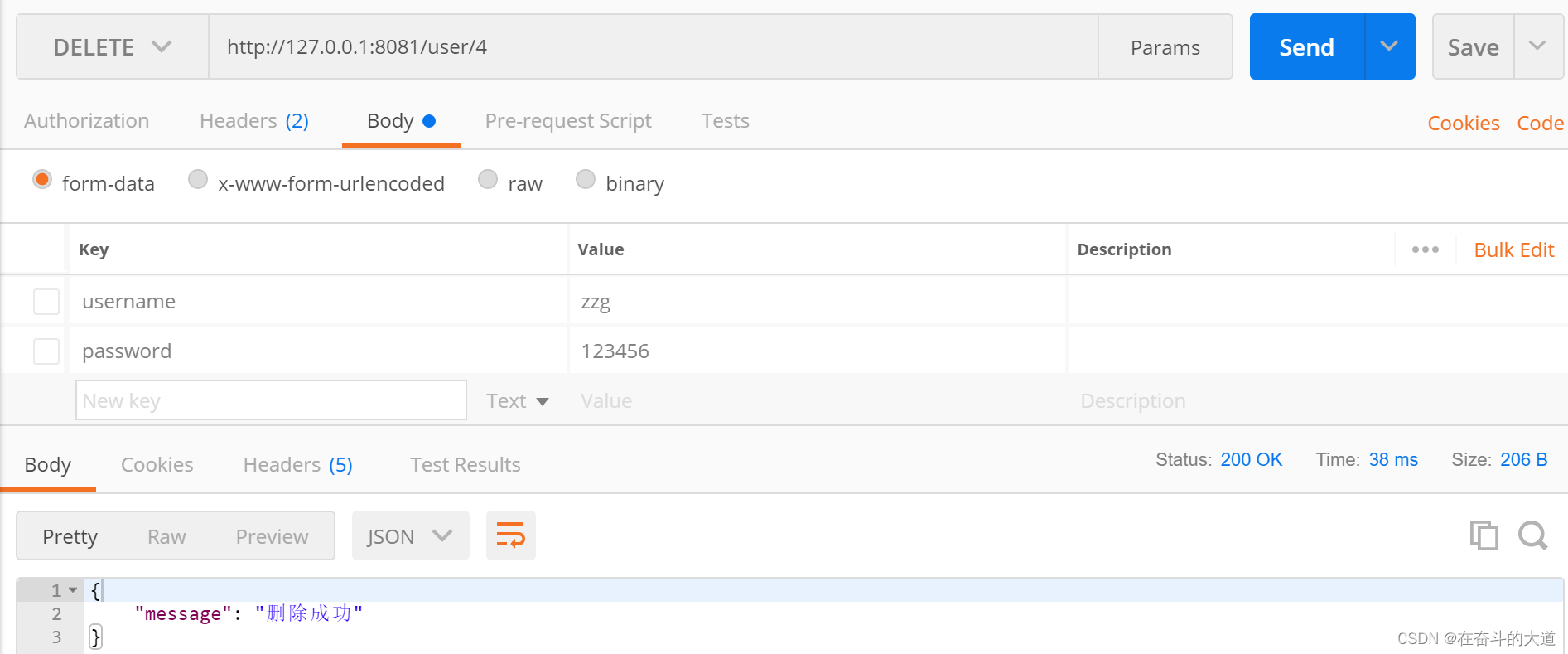
目录 1. 请求示例2. pom依赖3. application.yaml4.controller5. service6. repository7. 实体8. 启动类 1. 请求示例 curl --location --request POST http://127.0.0.1:8080/user \ --header User-Agent: Apifox/1.0.0 (https://apifox.com) \ --header Content-Type: applic…...

Python Flask Web框架快速入门
Flask 入门Demo Flask 开发环境搭建,执行如下指令: pip install flask# 第一节: Flask 快速入门from flask import Flask app Flask(__name__)app.route(/flask) def hello_flask():return Hello Flaskapp.run()核心代码剖析: 从flask包导…...

ansible自动化运维(五)roles角色管理
目录 Roles角色管理 创建nginx的角色目录 定义任务配置文件: 定义jinjia2模板: 定义nginx yml文件 检查语法,执行命令 检验结果: Roles角色管理 角色(roles)是ansible自1.2版本开始引入的新特性&…...

前端学习一
一 进程与线程 线程是进程执行的最小单位,进程是系统分配任务的最小单位。 一个进程可执行最少一个线程。线程分为子线程和主线程。 主线程关闭则子线程关闭。 二 浏览器进程 浏览器是多进程多线程应用。 进程包括: 浏览器进程 负责程序交互渲染…...

【OSS】php使用oss存储
阿里云oss官方文档:文档 1、前期工作 创建阿里云账号,登录创建bucket,注意修改权限,要不然可能读取不到 申请accessKeyId和accessKeySecret accessKey 2、项目中安装OSS扩展 composer require aliyuncs/oss-sdk-php3、基础使…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
