轻松上手:使用 Vercel 部署 HTML 页面教程
😀 在学习前端的过程中,部署项目往往是一个令人头疼的问题。然而,Vercel 为我们提供了一个便捷且免费的解决方案。
Vercel 是一个强大的云平台,专门用于前端项目的部署和托管。它不仅支持多种前端框架和静态网站生成器,还能够自动进行构建和部署,为开发者提供了高效、便捷的开发体验。而且,Vercel 提供了一定的免费额度,每个月有[100G]的免费流量资源,对于学习和小型项目来说已经足够,甚至是个人博客站点也完全可以满足(eg:本博客即部署在Vercel平台)
接下来,我将详细介绍如何使用 Vercel 部署 HTML 页面。
本文示例项目为本人开源项目:
https://github.com/BDTA-zky/GeoWelcome
本文同步更新于个人博客:blog.buzzchat.top
https://blog.buzzchat.top
一、引言
1.1 Vercel 简介
Vercel 作为现代化的云平台,在前端项目部署方面具有显著优势。它能够快速构建和部署项目,同时保证良好的性能和稳定性。
Vercel: Build and deploy the best web experiences with the Frontend Cloud![]() https://vercel.com/
https://vercel.com/
1.2 本教程的主要内容和目标
本教程将引导您完成以下关键步骤:
- 准备所需的账号和工具。
- 通过两种方式(Git 方式和直接在页面中上传方式)将项目上传至 GitHub 仓库。
- 在 GitHub 仓库中添加
vercel.json文件进行配置。- 将 GitHub 仓库连接到 Vercel 并完成部署。
- 解决国内访问的问题,实现域名解析以确保在国内能够正常访问。
二、准备工作
2.1 注册 Vercel 账号
访问 Vercel 官网(https://vercel.com/) ,点击“Sign Up”按钮,使用电子邮件地址进行注册。注册完成后,记得查看验证邮件并进行验证。
2.2 注册 GitHub 账号(若选择使用 Git 上传)
前往 GitHub 官网(https://github.com/),点击“Sign up for GitHub”按钮,按照提示完成注册流程。
三、上传项目至 GitHub 仓库(Git 方式)
3.1 在本地创建包含 HTML 文件及相关资源的项目文件夹
打开您常用的代码编辑器(推荐VS Code),创建一个新文件夹作为项目目录。在该文件夹中,创建一个 HTML 文件(如 index.html),并添加您的 HTML 代码。同时,您还可以添加其他相关资源文件,如 CSS 文件、JavaScript 文件、图片等。

3.2 初始化 Git 仓库并进行必要配置
在项目文件夹中,打开终端或命令提示符,执行以下命令:
git init
git add.
git commit -m "Initial commit"
git init:用于在当前项目文件夹中初始化一个 Git 仓库,使其可以进行版本控制操作。git add.:将当前文件夹中的所有文件添加到暂存区,准备进行提交。git commit -m "Initial commit":将暂存区的文件提交到本地仓库,并添加一条提交信息"Initial commit",用于描述这次提交的内容。
3.3 将项目推送到 GitHub 远程仓库
在 GitHub 上创建一个新的仓库。然后,在终端或命令提示符中,运行以下命令将本地仓库与远程仓库关联:
git remote add origin <你的 GitHub 仓库 URL>
git branch -M main
git push -u origin main
git remote add origin <你的 GitHub 仓库 URL>:将本地仓库与远程的 GitHub 仓库进行关联,其中<你的 GitHub 仓库 URL>是你在 GitHub 上创建的仓库的链接。git branch -M main:将本地仓库的当前分支重命名为main,以保持与 GitHub 仓库默认分支的一致性。git push -u origin main:将本地的main分支推送到关联的 GitHub 仓库的main分支上,并设置上游分支,以便后续的推送操作更加方便。
四、上传项目至 GitHub 仓库(直接在页面中上传方式)
4.1 在 GitHub 中创建新仓库
登录 GitHub 账号,点击**“New repository”按钮,创建一个新仓库。填写仓库名称、描述等信息后,点击“Create repository”**按钮。

4.2 通过网页界面直接上传项目文件
在创建好的仓库页面中,点击“Upload files”按钮,选择本地的项目文件进行上传。您可以上传单个文件或整个文件夹。
五、在 GitHub 仓库中添加 vercel.json 文件
5.1 解释 vercel.json 文件的作用
vercel.json 文件是用于配置 Vercel 项目的重要文件,它可以指定项目的构建选项、路由规则、环境变量等信息,确保项目在 Vercel 上能够正确构建和运行。
5.2 提供 vercel.json 文件的示例内容及配置说明
以下是一个简单的 vercel.json 文件示例:
{"version": 2,"builds": [{"src": "index.html","use": "@vercel/static"}],"routes": [{"src": "/","dest": "/index.html"}]
}
在这个示例中:
- "version": 2:表示这个
vercel.json文件的版本是2。这有助于Vercel识别和正确处理该配置文件。- "builds":这个部分用于指定项目的构建信息。
- "src": "index.html":表示要构建的源文件是
index.html。这意味着Vercel会将这个文件作为构建的基础。- "use": "@vercel/static":指定了使用
@vercel/static构建器来处理构建过程。这个构建器可能会对index.html文件进行一些处理,以确保它能够在Vercel上正确运行。- "routes":用于定义路由规则,决定了不同的URL路径如何映射到实际的文件或处理逻辑。
- "src": "/":表示当访问根路径(即
/)时。- "dest": "/index.html":表示将根路径的请求重定向到
/index.html文件。也就是说,当用户访问您的网站的根目录时,Vercel会将其指向index.html文件,从而显示该文件的内容。
六、将 GitHub 仓库连接到 Vercel 并进行部署
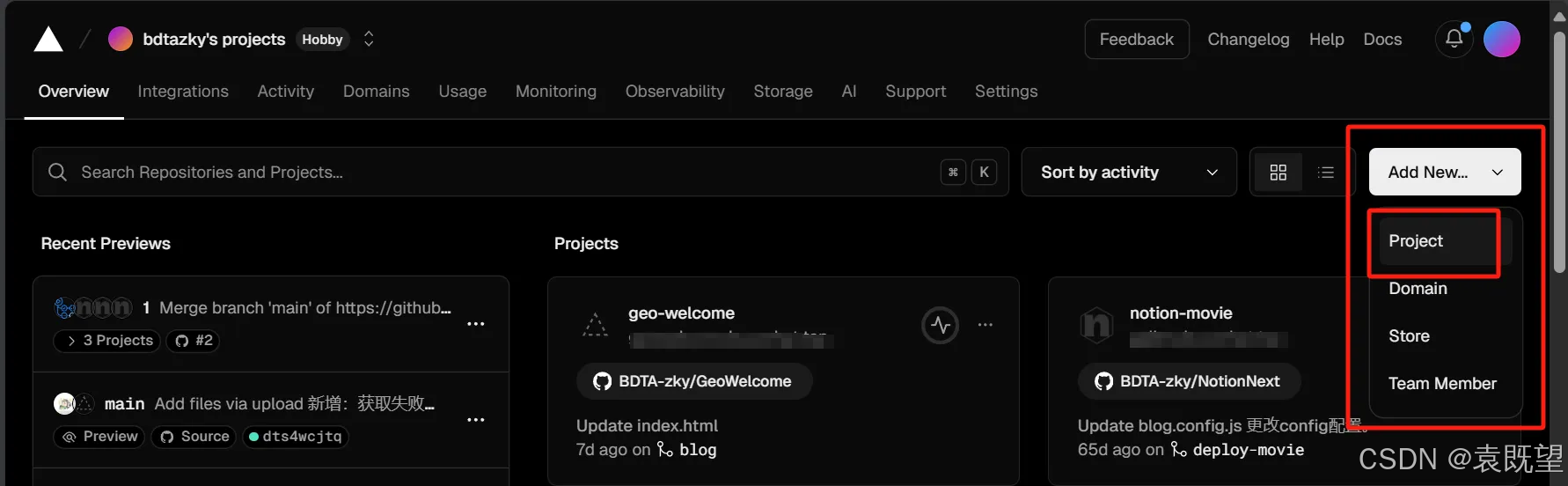
6.1 在 Vercel 平台中关联 GitHub 仓库
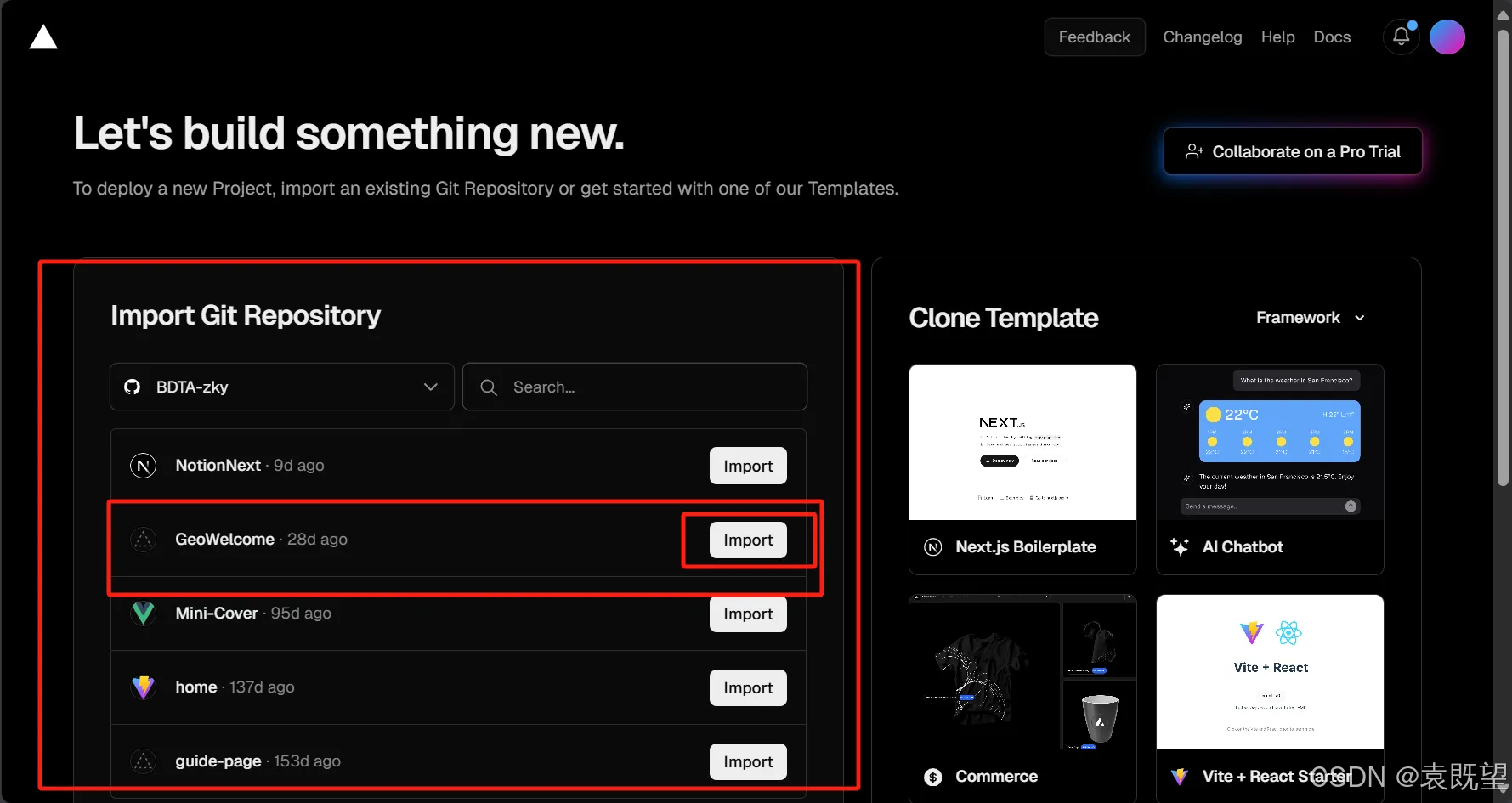
登录 Vercel 账号,点击“Import Project”按钮,选择“GitHub”作为导入源。然后,授权 Vercel 访问您的 GitHub 账号,并选择要部署的仓库。


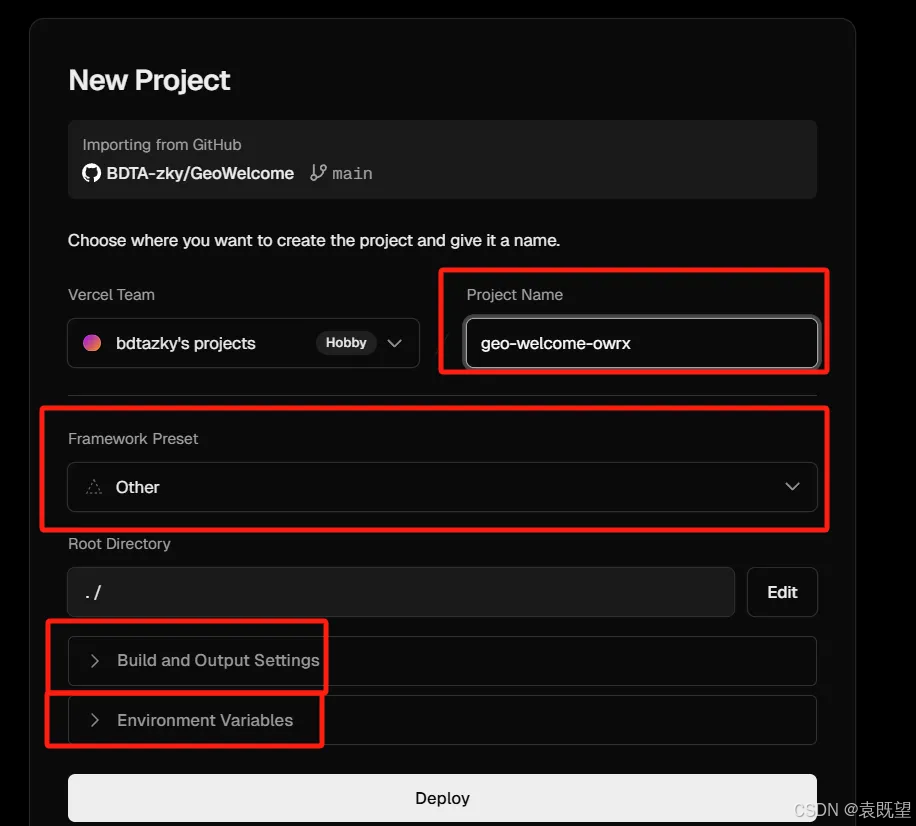
6.2 对 Vercel 项目进行设置
导入项目后,您可以对项目进行一些设置,如项目名称、环境变量等。根据实际需求进行相应的配置。(没有其余特殊文件的话,直接修改名字部署即可)

6.3 启动部署过程并监控部署状态
完成项目设置后,点击“Deploy”按钮启动部署过程。Vercel 将自动进行构建和部署,并在部署完成后提供一个访问链接。您可以通过该链接查看您部署的 HTML 页面。
七、解决国内访问问题 - 域名解析
7.1 教程前需了解的内容
vercel.app 作为一个广泛使用的域名,由于其使用量较大,可能在国内部分地区出现访问受限的情况。为了确保在国内能够顺利访问通过 Vercel 部署的网站,进行域名解析是必要的操作。
域名解析可以帮助我们将自定义的域名与 Vercel 提供的服务进行关联,从而提高国内访问的稳定性和流畅性。
7.2 推荐平台
在进行域名解析之前,您需要先购买一个域名。这里为您推荐两个常用的域名购买平台:
- 阿里云:阿里云是国内领先的云服务提供商,其域名服务功能丰富,操作简便。您可以通过访问阿里云域名购买页面来选购您心仪的域名。
- 腾讯云:腾讯云也是一个不错的选择,它提供了多种域名后缀可供选择,并且价格相对较为合理。您可以前往腾讯云域名购买页面进行域名购买。
7.3 在 Vercel 控制台添加域名
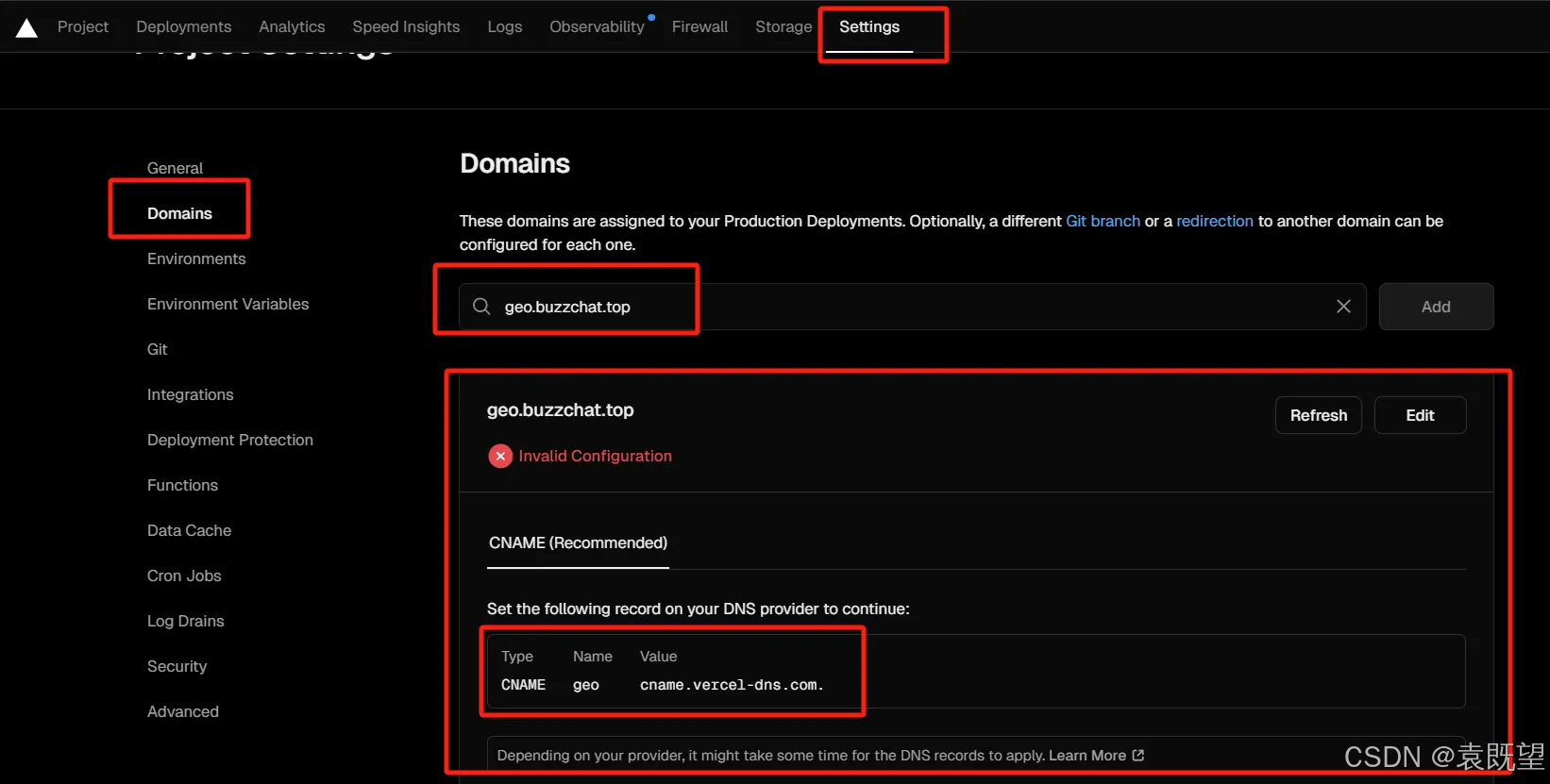
在 Vercel 控制面板中,依次点击 Settings → Domains → Add,在此处您可以输入您想要绑定的域名。需要注意的是,一个项目可以绑定多个域名。

当您输入域名并点击 Add 后,如果出现提示(Invalid Configuration),这意味着域名已经成功添加,但还需要您根据提示通过添加 CNAME 或 Nameserver 的方式来激活该域名。
7.4 域名解析
在进行域名解析时,Vercel 官方虽然提供了默认的解析方式,但为了获得更好的国内访问效果,我们推荐使用 Vercel 为国内用户提供的单独的 IP 和 CNAME 地址。这些中国特供的地址能够更快地提升国内用户的访问速度和稳定性。中国特供的地址如下:
<aside> 💡
- A 记录地址:76.223.126.88 或 76.76.21.98 等
- CNAME 记录地址:cname-china.vercel-dns.com
A 记录和 CNAME 记录的区别:
- A 记录:将域名直接指向一个 IPv4 地址。
- CNAME 记录:将域名作为别名指向另一个域名。
域名解析示例:
我购买的域名是 buzzchat.top,现在我将其解析为一个子域名 geowelcome。

在域名管理后台,我将主机记录设置为“geowelcome”,记录类型选择“CNAME”,在“记录值”中填入“cname-china.vercel-dns.com”。
通过这样的设置,我以后如果做其他网页,比如 a.buzzchat.top,b.buzzchat.top,都可以重复上述步骤,复用同一个域名 buzzchat.top,只需将主机记录分别设置为“a”和“b”,并按照相同的方式设置 CNAME 记录即可。
7.5 提升 Vercel 站点在国内的访问效率
使用 Vercel 时,可能会遇到在国内访问速度一般且不稳定的情况,尤其是对于部分地区的用户来说,访问可能会受到一定的限制。为了提升 Vercel 站点在国内的访问效率,我们可以采取一些措施。
一种方法是将网站进行备案,然后购买国内服务商的 CDN 服务,如腾讯云的 CDN 或 EdgeOne。这样可以通过国内的节点来加速访问,提高用户的体验。
另一种较为简便的方法是利用一些国人开放的 CDN 项目,例如:
提升部署在cloudflare、vercel或netlify的网站在中国国内的访问速度和稳定性
https://github.com/xingpingcn/enhanced-FaaS-in-China
这些项目可以在一定程度上改善国内访问的速度和稳定性。
八、总结
通过本教程,我们学习了如何使用 Vercel 部署 HTML 页面,并解决了国内访问的问题。希望同学们能够顺利地将自己的前端项目部署到 Vercel 上,为学习和实践提供更好的支持。
💡 有关本篇博客的任何问题、或者任何想法和建议等,欢迎您在底部评论区留言,一起交流~
相关文章:

轻松上手:使用 Vercel 部署 HTML 页面教程
😀 在学习前端的过程中,部署项目往往是一个令人头疼的问题。然而,Vercel 为我们提供了一个便捷且免费的解决方案。 Vercel 是一个强大的云平台,专门用于前端项目的部署和托管。它不仅支持多种前端框架和静态网站生成器࿰…...

如何运用 HTM?
一、HTM 概述 HTM(Hierarchical Temporal Memory,分层时序记忆)是一种基于神经科学原理构建的计算模型,旨在模拟大脑的学习和记忆机制,以处理复杂的时间序列数据和模式识别任务。它具有独特的架构和算法,能…...

12.16【net】【study】
路由表是路由器或者其他互联网网络设备上存储的一张表,它记录了到达特定网络目的地的路径。路由表中的每一行(即一个路由条目)包含了目的地网络地址、子网掩码、下一跳地址、出接口等信息。 Destinations(目的地)和 R…...

2023和2024历年美赛数学建模赛题,算法模型分析!
文末获取历年优秀论文解析,可交流解答 2023年题目分析 MCM(Mathematical Contest in Modeling) 问题 A:遭受旱灾的植物群落 概述:要求建立预测模型,模拟植物群落在干旱和降水充裕条件下随时间的变化。类…...

Node.js内置模块
1.内置模块 Node.js的中文网参考手册:https://nodejs.cn//api 帮助文档 API文档:查看对应的模块,左边是模块,右边是模块的成员 源码:https://github.com/nodejs/node/tree/main/lib 查看 例如: http.js 创建web服务器的模块 -->进入源码中,搜索…...

测评|携程集团25年社招在线测评北森题库、真题分析、考试攻略
携程集团社招入职测评北森题库主要考察以下几个方面: 1. **言语理解**:这部分主要测试应聘者运用语言文字进行思考和交流、迅速准确地理解和把握文段要旨的能力。 2. **资料分析**:包括文字题和图表题,考察应聘者快速找出关键信息…...

快速启动Go-Admin(Gin + Vue3 + Element UI)脚手架管理系统
Go-Admin 是一个基于 Gin Vue Element UI & Arco Design & Ant Design 的前后端分离权限管理系统脚手架。它包含了多租户支持、基础用户管理功能、JWT 鉴权、代码生成器、RBAC 资源控制、表单构建、定时任务等功能。该项目的主要编程语言是 Go 和 JavaScript。 ps&a…...

数据分流:优化数据处理流程的关键策略
引言 在大数据时代,企业面临着数据量的激增和数据类型的多样化。为了有效地管理和分析这些数据,数据分流成为了一个重要的策略。数据分流指的是将数据按照特定的规则和流程分配到不同的处理路径,以优化数据处理效率和准确性。本文将探讨数据…...

RabbitMQ如何构建集群?
大家好,我是锋哥。今天分享关于【RabbitMQ如何构建集群?】面试题。希望对大家有帮助; RabbitMQ如何构建集群? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在RabbitMQ中,集群(Cluster&#x…...

RNN LSTM Seq2Seq Attention
非端到端: data -》 cleaning -》 feature Engining (70%-80%工作 设计特征)-》 分类器 -》预测 端到端 End-to-End: data -》 cleaning -》Deep learning(表示学习,从数据中学习特征) -》…...

硬件设计-ADC和低本底噪声为何至关重要
简介 在工程领域,精度是核心要素。无论是对先进电子设备执行质量和性能检测,还是对复杂系统进行调试,测量精度的高低都直接关系到项目的成功与否。这时,示波器中的垂直精度概念就显得尤为重要,它衡量的是电压与实际被…...

个性化域名配置
1 申请免费SSL证书 访问 https://certbot.eff.org ,可申请 通配符证书,每次申请可以使用3个月,到期可以免费续期。 2 配置nginx server index.conf 配置如下: server {listen 80;server_name biwow.com www.biwow.com;return …...

uniapp中打包应用后,组件在微信小程序和其他平台实现不同的样式
今天,我们来介绍一下,uniapp中如何实现打包应用后,组件在微信小程序和其他平台不同的样式,在这里,我们使用背景颜色进行演示,使用 UniApp 提供的 uni.getSystemInfoSync() 方法来获取系统信息,包…...

MRI脑肿瘤检测数据集,使用500张原始图片标注,支持yolo,coco,voc格式
MRI脑肿瘤检测数据集,使用500张原始图片标注,支持yolo,coco,voc格式 数据集下载: https://download.csdn.net/download/pbymw8iwm/90125474 https://download.csdn.net/download/pbymw8iwm/90125473 https://downl…...

JumpServer开源堡垒机搭建及使用
目录 一,产品介绍 二,功能介绍 三,系统架构 3.1 应用架构 3.2 组件说明 3.3 逻辑架构 3.3 逻辑架构 四,linux单机部署及方式选择 4.1 操作系统要求(JumpServer-v3系列版本) 4.1.1 数据库 4.1.3创建数据库参考 4.2 在线安装 4.2.1 环境访问 4.3 基于docker容…...
)
Java 编程旅程(二)
在前一篇博客中,我们介绍了 Java 编程的基础知识和入门步骤。现在,我们将继续深入探讨 Java 的一些高级特性,以帮助你进一步提升编程技能。通过这篇博客,你将学习到更复杂的概念和技术,比如面向对象编程(OO…...

一、springcloud 入门——笔记
1. 学习之前要知道的 springcloud 应用的技术 2. springboot 和 springcloud 的版本选型 官网介绍:https://spring.io/projects/spring-cloud/#overview 生成新的Spring Cloud项目 最简单的入门方法是访问start.spring.io,选择您的Spring Boot版本和要使…...

思考:VSCode 的宏观工作原理 快速入门 VSCodium (****)
23个常用的VSCode快捷键(动图演示)> https://www.php.cn/faq/441696.html VSCodium AppImage 版 使用记录 https://blog.csdn.net/ken2232/article/details/143591323 **** 初步比较:VSCode > pk < VSCodium << 在下…...

C++ day8——模版
笔记脑图 作业 template <class T> class mylist{ public:// 这是一个链表的节点struct Link{T val;Link* next; } 增 :insert(T val) 在链表中创建新节点,节点上保存的数据为 val删:remove(T val) 移除链表中数据为 val 的节点改…...

【CSS in Depth 2 精译_080】 13.1:CSS 渐变效果(中)——不同色彩空间的颜色插值算法在 CSS 渐变中的应用
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 13 章 渐变、阴影与混合模式】 ✔️ 13.1 渐变 ✔️ 13.1.1 使用多个颜色节点(上)13.1.2 颜色插值方法(中) ✔️13.1…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...
