4_使用 HTML5 Canvas API (3) --[HTML5 API 学习之旅]
4_使用 HTML5 Canvas API (3) --[HTML5 API 学习之旅]
1.缩放 canvas 对象
在 <canvas> 中缩放对象可以通过 scale 方法来实现。这个方法会根据提供的参数对之后绘制的所有内容进行缩放。下面是两个具体的示例,展示如何使用 scale 方法来缩放 canvas 上的对象。
示例 1: 简单的矩形缩放
这个例子展示了如何使用 scale 方法缩放一个简单的矩形。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas Scale Rectangle Example</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>缩放矩形示例</h1><canvas id="scaleRectangleCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('scaleRectangleCanvas');const ctx = canvas.getContext('2d');// 不缩放时绘制一个矩形ctx.fillStyle = 'blue';ctx.fillRect(50, 50, 100, 100);// 设置缩放因子 (宽度缩放2倍,高度缩放2倍)ctx.scale(2, 2);// 绘制缩放后的矩形(注意:坐标和尺寸也会被缩放)ctx.fillStyle = 'red';ctx.fillRect(50, 50, 100, 100); // 这个矩形实际位置是 (100, 100),大小为 (200, 200)</script>
</body>
</html>

在这个例子中:
- 首先我们没有应用任何缩放的情况下绘制了一个蓝色的矩形。
- 然后调用
ctx.scale(2, 2)来设置缩放因子,这会让之后所有的绘图命令在 X 和 Y 轴上都放大两倍。 - 接着绘制了一个红色的矩形,由于之前设置了缩放,所以它实际上比预期的位置更靠右下,并且也更大。
示例 2: 缩放并旋转图像
此示例展示了如何结合 scale 和 rotate 方法来缩放和旋转一个图像。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas Scale and Rotate Image Example</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>缩放并旋转图像示例</h1><canvas id="scaleRotateImageCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('scaleRotateImageCanvas');const ctx = canvas.getContext('2d');// 创建一个新的 Image 对象const img = new Image();// 设置图像源(可以是本地路径或网络链接)img.src = '2.png'; // 替换为你的图片URL// 确保图像加载完毕后再执行操作img.onload = function() {// 保存当前状态ctx.save();// 移动画布中心到画布中间ctx.translate(canvas.width / 2, canvas.height / 2);// 设置缩放因子 (宽度缩放1.5倍,高度缩放1.5倍) 和旋转角度 (45度)ctx.scale(1.5, 1.5);ctx.rotate(Math.PI / 4); // 45度转换为弧度// 绘制图像 (以新的原点为中心,需要调整x, y值为负的一半宽高)ctx.drawImage(img, -img.width / 2, -img.height / 2);// 恢复到之前的状态ctx.restore();};</script>
</body>
</html>

在这个例子中:
- 我们首先保存了当前的绘图状态,以便稍后恢复。
- 使用
translate方法将绘图原点移动到画布的中心,这样旋转将会围绕画布中心进行。 - 然后设置了缩放因子和旋转角度,这里我们将图像放大了 1.5 倍,并旋转了 45 度。
- 在绘制图像时,我们需要将其 x 和 y 参数设置为图像宽度和高度的一半的负数,以确保图像的中心位于画布的中心。
- 最后,我们恢复了之前的绘图状态,使得后续的绘图不会受到这次缩放和旋转的影响。
2.canvas 变换
在 <canvas> 中,变换(Transformations)可以用来平移、旋转、缩放和倾斜绘图上下文。下面我将提供两个示例,分别展示如何使用 translate 和 rotate 方法来变换绘图上下文。
示例 1: 使用 translate 平移图形
这个例子展示了如何使用 translate 方法将绘制的坐标系统移动到新的位置,从而实现图形的平移。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas Translate Example</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>Canvas 平移变换示例</h1><canvas id="translateCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('translateCanvas');const ctx = canvas.getContext('2d');// 绘制一个未平移的矩形ctx.fillStyle = 'blue';ctx.fillRect(50, 50, 100, 100);// 保存当前绘图状态ctx.save();// 将原点移动到 (200, 200)ctx.translate(200, 200);// 绘制一个平移后的矩形(相对新原点)ctx.fillStyle = 'red';ctx.fillRect(-25, -25, 50, 50); // 注意这里的坐标是相对于新的原点// 恢复之前的绘图状态ctx.restore();// 绘制另一个平移的矩形,这次直接指定新位置ctx.fillStyle = 'green';ctx.fillRect(350, 350, 100, 100);</script>
</body>
</html>

在这个例子中:
- 我们首先绘制了一个未经过任何变换的蓝色矩形。
- 使用
ctx.save()保存了当前的绘图状态,以便稍后恢复。 - 然后调用
ctx.translate(200, 200)将绘图原点从左上角移动到了(200, 200)的位置。 - 接着我们绘制了一个红色矩形,它的坐标是相对于新的原点计算的,因此它实际上出现在画布上的
(175, 175)到(225, 225)区域内。 - 最后,使用
ctx.restore()恢复了之前的绘图状态,并绘制了另一个绿色矩形以显示没有被影响的状态。
示例 2: 使用 rotate 旋转变换
此示例展示了如何结合 rotate 方法旋转图形,并通过 translate 来确保旋转是围绕特定点进行的。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas Rotate Example</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>Canvas 旋转变换示例</h1><canvas id="rotateCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('rotateCanvas');const ctx = canvas.getContext('2d');// 绘制一个未旋转的矩形ctx.fillStyle = 'blue';ctx.fillRect(150, 150, 100, 100);// 保存当前绘图状态ctx.save();// 将原点移动到旋转中心 (300, 300)ctx.translate(300, 300);// 旋转绘图上下文 (45度转换为弧度)ctx.rotate(Math.PI / 4);// 绘制一个旋转后的矩形(相对新原点)ctx.fillStyle = 'red';ctx.fillRect(-50, -50, 100, 100); // 注意这里的坐标是相对于新的原点// 恢复之前的绘图状态ctx.restore();// 绘制另一个矩形以显示没有被影响的状态ctx.fillStyle = 'green';ctx.fillRect(400, 400, 100, 100);</script>
</body>
</html>

在这个例子中:
- 首先绘制了一个未旋转的蓝色矩形。
- 使用
ctx.save()保存当前绘图状态。 - 使用
ctx.translate(300, 300)将绘图原点移到旋转中心的位置(300, 300),这样接下来的旋转将会围绕这个点进行。 - 调用
ctx.rotate(Math.PI / 4)来旋转绘图上下文 45 度(π/4 弧度)。 - 接着绘制了一个红色矩形,其坐标是相对于新的原点计算的,所以它实际上是围绕
(300, 300)旋转的。 - 使用
ctx.restore()恢复了之前的绘图状态,并绘制了一个绿色矩形以显示不受旋转影响的状态。
这两个示例展示了如何利用 <canvas> 的变换功能来创建复杂的视觉效果。你可以根据需要调整这些变换的方法和参数,或者探索更多关于变换和其他绘图属性的方法。
3.canvas 文本
在 HTML5 <canvas> 中绘制文本是通过使用 CanvasRenderingContext2D 接口提供的方法来完成的。下面我将给出两个示例,一个展示如何在画布上绘制简单的静态文本,另一个则展示了如何创建更复杂的文本效果,例如旋转和应用样式。
示例 1: 绘制简单文本
这个例子展示了如何设置字体、颜色以及在指定位置绘制文本。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas Text Example</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>Canvas 简单文本示例</h1><canvas id="textCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('textCanvas');const ctx = canvas.getContext('2d');// 设置文本属性ctx.font = '30px Arial';ctx.fillStyle = 'blue'; // 文本颜色// 使用 fillText 方法绘制填充文本ctx.fillText('Hello Canvas!', 50, 100);// 改变文本对齐方式ctx.textAlign = 'center';ctx.fillText('Centered Text', canvas.width / 2, 200);// 改变文本基线ctx.textBaseline = 'bottom';ctx.fillText('Bottom Aligned Text', 50, 350);</script>
</body>
</html>

在这个例子中:
- 我们设置了文本的字体为
'30px Arial',并且文本的颜色为蓝色。 - 使用
ctx.fillText()方法在画布上的(50, 100)位置绘制了字符串'Hello Canvas!'。 - 修改了文本的水平对齐方式 (
textAlign) 和垂直基线 (textBaseline) 来控制文本相对于指定坐标的定位,并分别绘制了居中的文本和底部对齐的文本。
示例 2: 创建复杂文本效果
此示例展示了如何结合变换(如旋转)和其他绘图属性来创建更复杂的文本效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas Complex Text Effects</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>Canvas 复杂文本效果示例</h1><canvas id="effectCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('effectCanvas');const ctx = canvas.getContext('2d');// 设置初始文本属性ctx.font = 'bold 40px Georgia';ctx.fillStyle = 'red';// 保存当前状态ctx.save();// 平移坐标系统到画布中心ctx.translate(canvas.width / 2, canvas.height / 2);// 旋转上下文 45 度 (π/4 弧度)ctx.rotate(Math.PI / 4);// 绘制旋转后的文本ctx.fillText('Rotated Text', -100, 0);// 恢复之前的状态ctx.restore();// 绘制带有阴影的文本ctx.shadowOffsetX = 5;ctx.shadowOffsetY = 5;ctx.shadowBlur = 10;ctx.shadowColor = 'rgba(0, 0, 0, 0.5)';ctx.fillText('Shadowed Text', 100, 100);// 绘制描边文本ctx.strokeStyle = 'black';ctx.lineWidth = 2;ctx.strokeText('Outlined Text', 100, 200);</script>
</body>
</html>

在这个例子中:
- 首先我们设置了文本的字体为粗体
'40px Georgia',并设定了文本颜色为红色。 - 使用
ctx.save()保存了当前绘图状态,以便稍后恢复。 - 然后使用
ctx.translate()和ctx.rotate()方法来平移和旋转绘图上下文,使得文本可以围绕画布中心旋转。 - 调用
ctx.fillText()方法绘制了旋转后的文本。 - 使用
ctx.restore()恢复了之前的绘图状态。 - 接着,设置了文本的阴影效果,并使用
ctx.fillText()方法绘制了带阴影的文本。 - 最后,定义了文本的描边样式,并使用
ctx.strokeText()方法绘制了具有轮廓的文本。
这两个示例展示了如何在 <canvas> 上绘制文本,并通过调整文本属性和应用变换来创建不同的视觉效果。你可以根据需要进一步探索更多关于文本绘制的方法和属性。
4.应用阴影
在 HTML5 <canvas> 中,可以使用 CanvasRenderingContext2D 接口提供的阴影属性来为绘制的对象添加阴影效果。下面我将给出两个示例,一个展示如何为简单的图形添加阴影,另一个则展示了如何为文本添加阴影。
示例 1: 为简单图形添加阴影
这个例子展示了如何设置阴影属性,并将其应用于矩形和圆形等基本形状。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas Shadow on Shapes</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>Canvas 图形阴影示例</h1><canvas id="shapeCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('shapeCanvas');const ctx = canvas.getContext('2d');// 设置阴影属性ctx.shadowOffsetX = 10; // 水平偏移量ctx.shadowOffsetY = 10; // 垂直偏移量ctx.shadowBlur = 20; // 阴影的模糊程度ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'; // 阴影颜色及透明度// 绘制带阴影的矩形ctx.fillStyle = 'blue';ctx.fillRect(100, 100, 150, 100);// 绘制带阴影的圆形ctx.beginPath();ctx.arc(450, 200, 75, 0, Math.PI * 2);ctx.closePath();ctx.fillStyle = 'green';ctx.fill();</script>
</body>
</html>

在这个例子中:
- 我们设置了阴影的水平和垂直偏移量 (
shadowOffsetX,shadowOffsetY)、模糊程度 (shadowBlur) 和颜色 (shadowColor)。 - 使用
ctx.fillRect()方法绘制了一个带有阴影的蓝色矩形。 - 使用
ctx.arc()方法定义了一个圆形路径,并用ctx.fill()方法填充了绿色,同样应用了阴影效果。
示例 2: 为文本添加阴影
此示例展示了如何结合文本样式和阴影属性来创建有吸引力的文本阴影效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas Text Shadow</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>Canvas 文本阴影示例</h1><canvas id="textCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('textCanvas');const ctx = canvas.getContext('2d');// 设置文本字体ctx.font = 'bold 60px Georgia';// 设置文本阴影属性ctx.shadowOffsetX = 5;ctx.shadowOffsetY = 5;ctx.shadowBlur = 10;ctx.shadowColor = 'rgba(0, 0, 0, 0.7)';// 设置文本颜色ctx.fillStyle = 'red';// 使用 fillText 方法绘制带阴影的文本ctx.fillText('Shadowed Text', 50, 150);// 创建更复杂的文本阴影效果ctx.save(); // 保存当前状态ctx.translate(300, 200); // 平移到画布中心// 应用多重阴影效果ctx.shadowOffsetX = -5;ctx.shadowOffsetY = -5;ctx.shadowBlur = 15;ctx.shadowColor = 'rgba(255, 255, 255, 0.7)'; // 白色阴影ctx.fillText('Multi-shadow', 0, 0);ctx.shadowOffsetX = 5;ctx.shadowOffsetY = 5;ctx.shadowColor = 'rgba(0, 0, 0, 0.7)'; // 黑色阴影ctx.fillText('Multi-shadow', 0, 0);ctx.restore(); // 恢复之前的状态</script>
</body>
</html>

在这个例子中:
- 首先我们设置了文本的字体为粗体
'60px Georgia'。 - 然后设置了阴影的偏移量、模糊程度和颜色。
- 使用
ctx.fillText()方法绘制了带有单一阴影效果的红色文本。 - 接着,为了创建多重阴影效果,我们使用了
ctx.save()和ctx.restore()来保存和恢复绘图状态,使得可以在同一文本上应用不同的阴影效果。 - 通过两次调用
ctx.fillText()方法,一次用于白色阴影,一次用于黑色阴影,实现了对同一个文本的多重阴影效果。
这两个示例展示了如何在 <canvas> 上为图形和文本添加阴影效果,并通过调整阴影属性来创造不同的视觉效果。你可以根据需要进一步探索更多关于阴影和其他绘图属性的应用。
5.像素数据
在 HTML5 <canvas> 中,可以通过 CanvasRenderingContext2D 接口提供的方法来操作像素数据。getImageData() 方法可以获取指定矩形区域的图像数据,而 putImageData() 方法则用于将图像数据绘制回画布。下面我将给出两个示例,一个展示如何读取和修改单个像素的颜色,另一个展示如何创建简单的滤镜效果(如灰度)。
示例 1: 修改单个像素的颜色
这个例子展示了如何使用 getImageData() 获取图像数据,然后修改单个像素的颜色,并用 putImageData() 将更改后的图像数据放回画布。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Modify Single Pixel Color</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>Canvas 修改单个像素颜色示例</h1><canvas id="pixelCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('pixelCanvas');const ctx = canvas.getContext('2d');// 创建一个彩色矩形作为背景ctx.fillStyle = 'green';ctx.fillRect(0, 0, canvas.width, canvas.height);// 获取整个画布的图像数据const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);const data = imageData.data;// 修改特定位置 (x=300, y=200) 的像素颜色为红色const x = 300;const y = 200;const index = (y * canvas.width + x) * 4;// 设置新颜色值 (R,G,B,A)data[index] = 255; // Reddata[index + 1] = 0; // Greendata[index + 2] = 0; // Bluedata[index + 3] = 255; // Alpha (不透明度)// 将修改后的图像数据放回画布ctx.putImageData(imageData, 0, 0);</script>
</body>
</html>

在这个例子中:
- 我们先创建了一个绿色的矩形背景。
- 然后使用
getImageData()获取了整个画布的图像数据。 - 接着计算出特定位置
(x=300, y=200)在一维数组中的索引位置,并设置了该位置的 RGB 值为红色(255, 0, 0)和全不透明度255。 - 最后,我们使用
putImageData()方法将修改后的图像数据重新绘制到画布上。
示例 2: 创建灰度滤镜效果
此示例展示了如何遍历所有像素并应用灰度滤镜,即将每个像素的 RGB 值转换为相同的灰度值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Grayscale Filter on Canvas</title><style>body { font-family: Arial, sans-serif; }canvas { border: 1px solid black; display: block; margin: 20px auto; }</style>
</head>
<body><h1>Canvas 灰度滤镜示例</h1><canvas id="filterCanvas" width="600" height="400"></canvas><script>const canvas = document.getElementById('filterCanvas');const ctx = canvas.getContext('2d');// 创建一个渐变背景const gradient = ctx.createLinearGradient(0, 0, canvas.width, 0);gradient.addColorStop(0, 'red');gradient.addColorStop(0.5, 'green');gradient.addColorStop(1, 'blue');ctx.fillStyle = gradient;ctx.fillRect(0, 0, canvas.width, canvas.height);// 获取图像数据const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);const data = imageData.data;// 应用灰度滤镜for (let i = 0; i < data.length; i += 4) {const avg = (data[i] + data[i + 1] + data[i + 2]) / 3;data[i] = avg; // Reddata[i + 1] = avg; // Greendata[i + 2] = avg; // Blue// Alpha 保持不变}// 将处理过的图像数据放回画布ctx.putImageData(imageData, 0, 0);</script>
</body>
</html>

在这个例子中:
- 我们首先创建了一个从左到右由红、绿、蓝组成的线性渐变背景。
- 使用
getImageData()获取了整个画布的图像数据。 - 遍历所有像素的数据,对于每个像素,计算其红、绿、蓝三个分量的平均值,并将这些分量设置为相同的平均值,从而实现灰度效果。
- 最后,我们再次使用
putImageData()方法将修改后的图像数据放回画布。
这两个示例展示了如何直接操作 <canvas> 上的像素数据以实现特定的效果。你可以根据需要进一步探索更多关于图像处理的技术。
6.canvas 的安全机制
Canvas 是 HTML5 中的一个元素,允许在网页上通过 JavaScript 进行图形绘制。为了保护用户隐私和确保网站安全,浏览器对 Canvas 实施了一定的安全机制,主要包括同源策略(Same-origin policy)和污染(tainting)概念。
-
同源策略:
- 当一个 Canvas 对象被用来加载图像或其他多媒体内容时,如果这些资源来自与包含该 Canvas 的页面不同的源(协议、域名或端口不同),那么同源策略就会生效。
- 根据同源策略,Canvas 只能操作来源于相同域的数据。这意味着你不能直接从一个 Canvas 中读取或者导出包含了跨域资源的像素数据。
-
污染(Tainting):
- 如果在一个 Canvas 上绘制了来自不同源的图像数据,Canvas 将被标记为“污染”。一旦 Canvas 被污染,尝试调用
toDataURL()、getImageData()或者mozGetAsFile()等方法来获取 Canvas 内容将会抛出安全错误。 - 为了防止敏感信息泄露,浏览器会阻止访问被污染 Canvas 的像素数据,即使后来只在 Canvas 上绘制了同源的内容,它仍然会被认为是污染的。
- 如果在一个 Canvas 上绘制了来自不同源的图像数据,Canvas 将被标记为“污染”。一旦 Canvas 被污染,尝试调用
-
CORS(跨源资源共享):
- 为了合法地使用跨域资源,服务器需要设置适当的 CORS 头部。如果服务器正确配置了 CORS,并且客户端代码明确指定了使用 CORS(例如,通过创建 Image 对象时设置
crossOrigin属性),那么就可以合法地加载跨域资源到 Canvas 上而不导致其被污染。 - 即使启用了 CORS,开发者也应当谨慎处理,因为这可能会暴露用户的身份验证信息给第三方。
- 为了合法地使用跨域资源,服务器需要设置适当的 CORS 头部。如果服务器正确配置了 CORS,并且客户端代码明确指定了使用 CORS(例如,通过创建 Image 对象时设置
-
用户代理行为:
- 不同的浏览器可能对 Canvas 安全机制有着细微的不同实现,因此开发时应该测试多种浏览器以确保兼容性。
遵循这些安全措施可以有效减少潜在的安全风险,如点击劫持攻击、信息泄露等。对于开发者来说,理解并正确应用这些规则是非常重要的。
相关文章:

4_使用 HTML5 Canvas API (3) --[HTML5 API 学习之旅]
4_使用 HTML5 Canvas API (3) --[HTML5 API 学习之旅] 1.缩放 canvas 对象 在 <canvas> 中缩放对象可以通过 scale 方法来实现。这个方法会根据提供的参数对之后绘制的所有内容进行缩放。下面是两个具体的示例,展示如何使用 scale 方法来缩放 canvas 上的对…...

docker build次数过多,导致磁盘内存不足:ERROR: no space left on device
在使用 docker build 构建镜像时,Docker 会创建一个临时的构建上下文,生成镜像的过程中会产生多个中间层。这些文件和层会占用磁盘空间。构建完成后,如果你没有清理这些不再使用的中间层和临时文件,可能会导致磁盘空间不足。 常见…...

LDO和DC-DC的区别、DCDC和LDO主要指标
LDO和DC-DC的区别 LDO外围器件少,电路简单,成本低;DC-DC外围器件多,电路复杂,成本高; LDO负载响应快,输出纹波小;DC-DC负载响应比LDO慢,输出纹波大; LDO效…...

LeetCode hot100-81
https://leetcode.cn/problems/climbing-stairs/description/?envTypestudy-plan-v2&envIdtop-100-liked 70. 爬楼梯 已解答 简单 相关标签 相关企业 提示 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢&…...

RTMP、RTSP、RTP、HLS、MPEG-DASH协议的简介,以及应用场景
实时视频传输协议 1. RTMP(Real Time Messaging Protocol) 简介:RTMP是由Adobe公司开发的实时消息传输协议,主要用于流媒体数据的传输。它基于TCP传输,具有低延迟、高可靠性的特点。特点:RTMP支持多种视…...

力扣-图论-15【算法学习day.65】
前言 ###我做这类文章一个重要的目的还是给正在学习的大家提供方向和记录学习过程(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非…...

“AI智慧数字孪生系统:开启智能新纪元
嘿,大家好!今天我想和大家聊聊一个特别酷炫的话题——AI智慧数字孪生系统。这可是个新鲜玩意儿,可能有些朋友还不太了解,别急,我来慢慢道来。 首先,啥叫数字孪生呢?简单来说,就是给现…...

54、库卡机器人轴的软限位设置
步骤1:将用户组改为“专家”。 步骤2:点击“投入运行”----“售后服务”-----“软件限位开关” 步骤3:就可以针对每个轴修改对应的角度值,然后点击“保存”。...

基于MATLAB 的数字图像处理技术总结
大家好!欢迎来到本次的总结性的一篇文章,因为咸鱼哥这几个月是真的有点小忙(参加了点小比赛,准备考试等等)所以,在数字图像学习后,我来写一个总结性的文章,同时帮助大家学习…...

Android运行低版本项目可能遇到的问题
Android运行低版本项目可能遇到的问题 低版本项目总是遇到各种问题的,耐心点 一、gradle-xxx.xxx.xxx.zip一直下载不下来 在gradle-wrapper.properties可以试下 distributionBaseGRADLE_USER_HOME distributionPathwrapper/dists zipStoreBaseGRADLE_USER_HOME …...

window.getSelection() 获取划线内容并实现 dom 追随功能
功能:鼠标对一段文本中某些文字进行划线之后,需要在当前划线文本处出现一个功能按钮显示对划线内容进行操作,比如收藏、添加样本库等功能。 一、需要了解的鼠标事件对象属性 给 dom 元素注册鼠标事件之后,会有 event 属性&#…...

【人工智能】基于Python的自然语言处理:深入实现文本相似度计算
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 文本相似度计算是自然语言处理(NLP)中的核心任务,广泛应用于搜索引擎、推荐系统、问答系统等领域。本文全面解析文本相似度计算的核心技术,使用Python中的spaCy和sentence-transformers库实现多种方法,包括基…...

布局、组成部分
布局 线性布局 (Row/Column) 线性容器Row和Column构建,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。 在布局容器内,可以通过space属性设置排列方向上子元素的间距,使各子元素在排列方向上有等间距效…...

Go, Jocko, Kafka
本篇内容是根据2016年8月份# 31. Go, Jocko, Kafka 音频录制内容的整理与翻译 Travis Jeffery 参加了节目,谈论 Go、Jocko、Kafka、Kafka 的存储内部结构如何工作,以及有趣的 Go 项目和新闻。 Erik St. Martin: 大家好,欢迎回到《GoTime》的另…...

CANoe 报文仿真
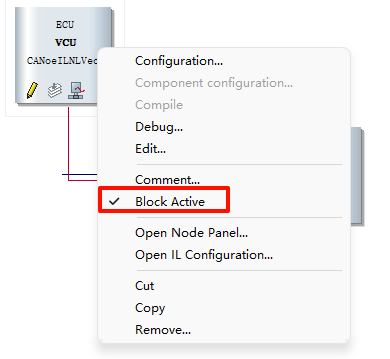
文章目录 一、单个/少数报文仿真1、Canoe 发送报文2、可以自定义该报文发送节点3、添加报文4、触发方式 二、ECU节点仿真1、导入DBC,添加节点2. 选择节点中的哪些报文可以发送3. 更新ECU 节点发送的报文数据 三、开始仿真激活/失效该 ECU节点 一、单个/少数报文仿真…...

升级thinkphp8最新版本,升级后发现版本不变
升级thinkphp8.0.3最新版本8.1.1,升级后发现版本不变, 更新TP有两个方法 1 全部更新(所有插件都一起更新) composer update 2 只更新TP框架核心 composer update topthink/framework 造成可能有两个原因,一是缓存问题,二是更新…...

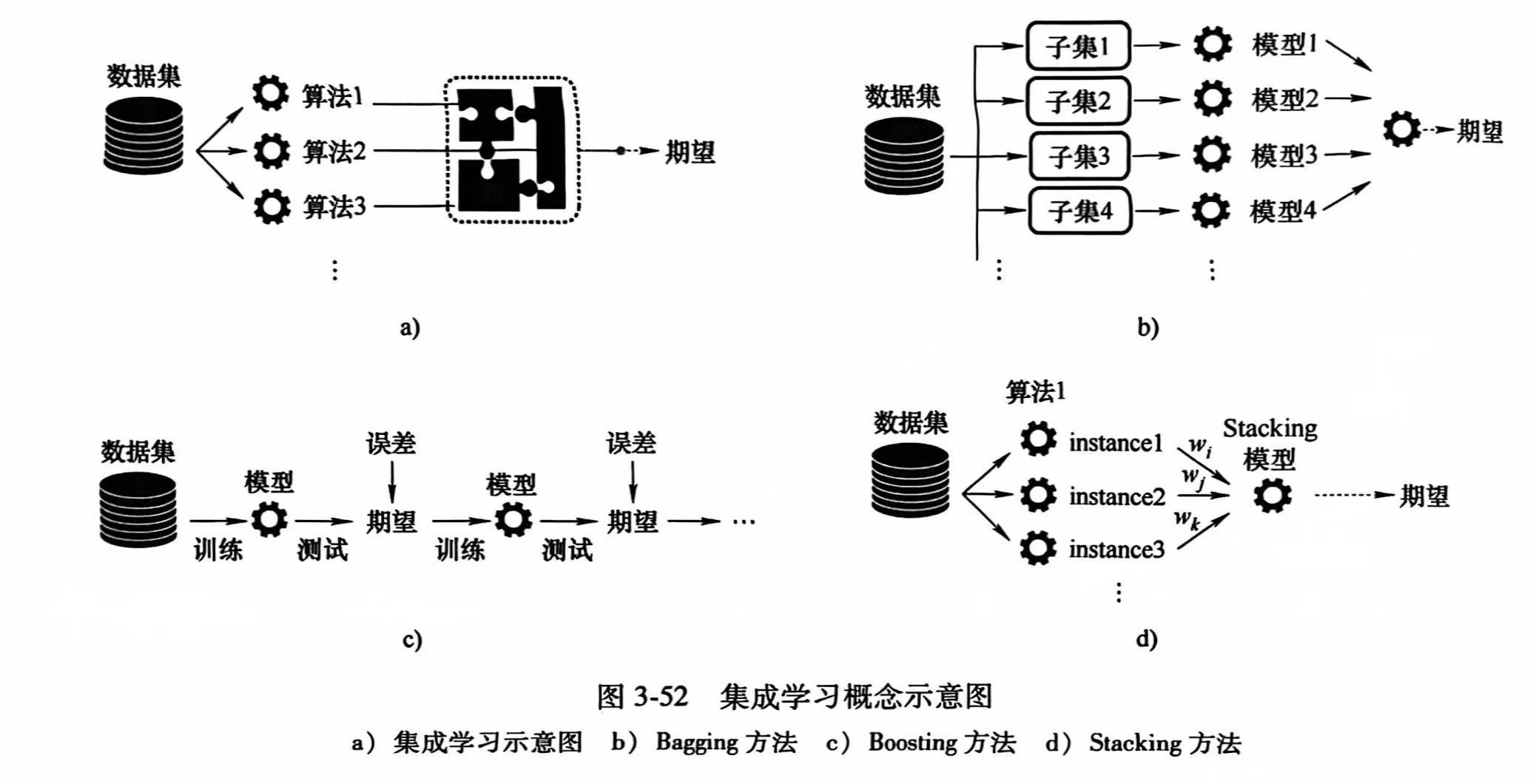
工业大数据分析算法实战-day07
文章目录 day07概率图模型朴素贝叶斯(Naive Bayes)贝叶斯网络(Bayesian Network)一般图模型生成式和判别式模型图模型结构与模型推理 集成学习Boosting算法Stacking算法 day07 今天是第七天,昨日主要针对是第三章节中…...

六、nginx负载均衡
负载均衡:将四层或者七层的请求分配到多台后端的服务器上。 从而分担整个业务的负载。提高系统的稳定性,也可以提高高可用(备灾,其中一台后端服务器如果发生故障不影响整体业务). 负载均衡的算法 round robin 轮询 r…...

鸿蒙项目云捐助第十一讲鸿蒙App应用的捐助成功自定义对话框组件实现
在生活中,用户做了一个好事后,很多场合都会收到一份感谢。在捐助的行业也是一样的,用户捐出了一片爱心,就会收获一份温情。这里的温情是通过自定义对话框实现的。 一、通过自定义对话框组件实现捐款成功的信息页 这里用户捐款成…...

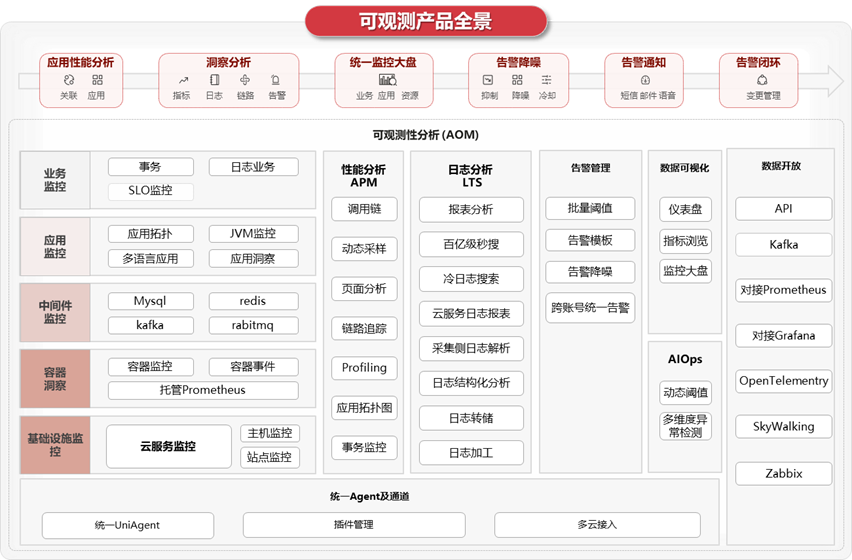
华为云联合中国信通院发布首个云计算智能化可观测性能力成熟度模型标准
2024年12月3日,由全球数字经济大会组委会主办,中国信息通信研究院(以下简称“中国信通院”)、中国通信企业协会承办的2024全球数字经济大会云AI计算国际合作论坛在北京成功召开。本次会议中,华为云联合中国信通院等单位…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
