Three.js资源-模型下载网站
在使用 Three.js 进行 3D 开发时,拥有丰富的模型资源库可以大大提升开发效率和作品质量。以下是一些推荐的 Three.js 模型下载网站,它们提供了各种类型的 3D 模型,适合不同项目需求。无论你是需要逼真的建筑模型,还是简单的几何体,这些网站都能满足你的需求。
1. Sketchfab
- 简介:Sketchfab 是一个广受欢迎的 3D 模型分享平台,用户可以在这里上传和下载大量的 3D 模型。所有的模型支持 WebGL 渲染,可以直接在浏览器中预览,支持多种格式,包括用于 Three.js 的 glTF 格式。
- 适合:提供高质量的模型,涵盖了各类游戏、建筑、人物、动物等,且大部分模型支持直接导出为 Three.js 使用的格式。
- URL:https://sketchfab.com

2. TurboSquid
- 简介:TurboSquid 是全球最大的 3D 模型平台之一,提供各种高质量的 3D 模型,涵盖了建筑、车辆、人物、自然景观等多个领域。网站上有大量的付费和免费的资源,支持多种常见的 3D 格式,包括可以导入到 Three.js 的格式。
- 适合:需要高质量、专业模型的用户,适合用在商业项目和游戏开发中。
- URL:https://www.turbosquid.com

3. CGTrader
- 简介:CGTrader 提供超过 100 万种 3D 模型,包括免费的和收费的选项。它提供了一些独特的模型资源,支持多种文件格式,并且提供了很好的支持文档。通过该平台,用户可以快速下载并优化模型以适应 Three.js 的需求。
- 适合:对商业项目或需要特定风格模型的开发者来说非常有帮助,平台提供了一些高质量的游戏和虚拟现实模型。
- URL:https://www.cgtrader.com

4. Poly Haven
- 简介:Poly Haven 是一个免费的 3D 模型和纹理资源平台,专注于高质量的资产,支持 glTF 格式下载。所有的模型都可以免费使用,并且它们的授权非常宽松,适合任何类型的项目。
- 适合:寻找免费的高质量资源的开发者,尤其是需要环境模型和物体模型的项目。
- URL:https://polyhaven.com

5. Free3D
- 简介:Free3D 提供了一个广泛的免费模型库,包含了各类对象、人物、车辆、动物等。模型支持多种格式,包括 .obj、.fbx 和 .stl,可以轻松导入 Three.js 中进行使用。
- 适合:需要免费资源的开发者,尤其是刚开始使用 Three.js 的初学者,Free3D 提供了足够多的选择和学习材料。
- URL:https://free3d.com

6. Clara.io
- 简介:Clara.io 是一个功能强大的在线 3D 建模和渲染平台,同时也提供大量免费的 3D 模型。该平台支持导出多种格式,包括适合 Three.js 使用的 glTF 格式,用户可以在平台上直接编辑和下载模型。
- 适合:需要在线编辑、查看、下载 3D 模型的开发者和设计师,支持协作功能。
- URL:https://clara.io

相关文章:

Three.js资源-模型下载网站
在使用 Three.js 进行 3D 开发时,拥有丰富的模型资源库可以大大提升开发效率和作品质量。以下是一些推荐的 Three.js 模型下载网站,它们提供了各种类型的 3D 模型,适合不同项目需求。无论你是需要逼真的建筑模型,还是简单的几何体…...

linux 添加默认网关
在linux 可以使用 route 命令添加默认网关,假设添加的默认网关是192.168.159.2 添加方式如下: route add default gw 192.168.159.2 以上命令只需要把add 改成 del ,就能删除刚才添加的路由 route del default gw 192.168.159.2 #该命…...

【学习笔记】深入浅出详解Pytorch中的View, reshape, unfold,flatten等方法。
文章目录 一、写在前面二、Reshape(一)用法(二)代码展示 三、Unfold(一)torch.unfold 的基本概念(二)torch.unfold 的工作原理(三) 示例代码(四&a…...

CTFHUB-web(SSRF)
内网访问 点击进入环境,输入 http://127.0.0.1/flag.php 伪协议读取文件 /?urlfile:///var/www/html/flag.php 右击查看页面源代码 端口扫描 1.根据题目提示我们知道端口号在8000-9000之间,使用bp抓包并进行爆破 POST请求 点击环境,访问flag.php 查看页…...

分解质因数
给定 n个正整数 ,将每个数分解质因数,并按照质因数从小到大的顺序输出每个质因数的底数和指数。 输入格式 第一行包含整数 n 接下来 n行,每行包含一个正整数 。 输出格式 对于每个正整数 ,按照从小到大的顺序输出其分解质因数后&…...

前景物体提取
参考:精选课:C完整的实现双目摄像头图像采集、双目摄像头畸变矫正、前景物体提取、生成视差图、深度图、PCL点云图 前景物体提取是计算机视觉中的一个重要技术,可以用于视频监控、虚拟现实和计算机视觉等领域。 1.前景物体提取的原理 前景…...

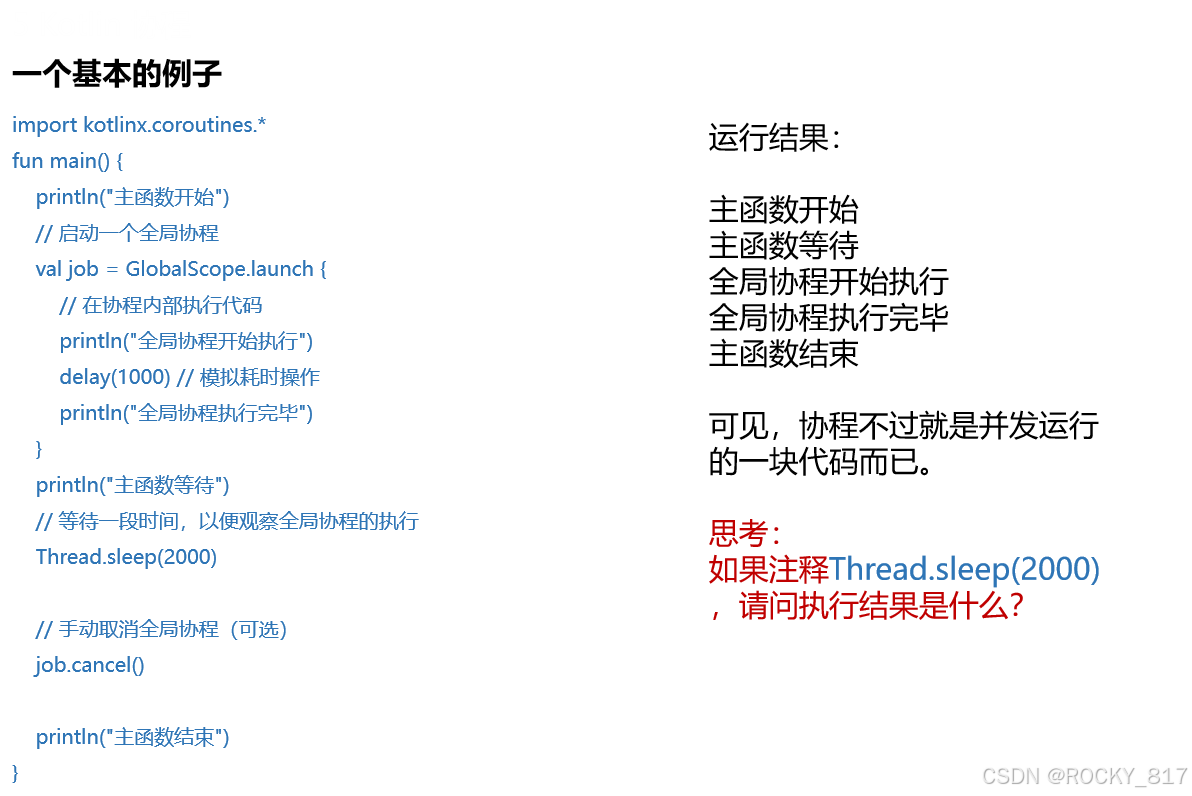
Kotlin复习
一、Kotlin类型 1.整数 2.浮点 显示转换: 所有数字类型都支持转换为其他类型,但是转换前会检测长度。 toByte(): Byte toShort(): Short toInt(): Int toLong(): Long toFloat(): Float toDouble(): Double 不同进制的数字表示方法(为了提高…...

【AI日记】24.12.17 kaggle 比赛 2-6 | 把做饭看成一种游戏 | 咖喱牛肉
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 工作 参加:kaggle 比赛 Regression with an Insurance Dataset时间:9 小时睡得好很重要 读书 书名:富兰克林自传时间:0.5 小时阅读原因:100 美元纸…...

操作系统(14)请求分页
前言 操作系统中的请求分页,也称为页式虚拟存储管理,是建立在基本分页基础上,为了支持虚拟存储器功能而增加了请求调页功能和页面置换功能的一种内存管理技术。 一、基本概念 分页:将进程的逻辑地址空间分成若干个大小相等的页&am…...

uniapp navigateTo、redirectTo、reLaunch等页面路由跳转方法的区别
uni.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 // app.json {"tabBar": {"list": [{"pagePath": "index","text": "首页"},{"pagePath": "other","text&…...

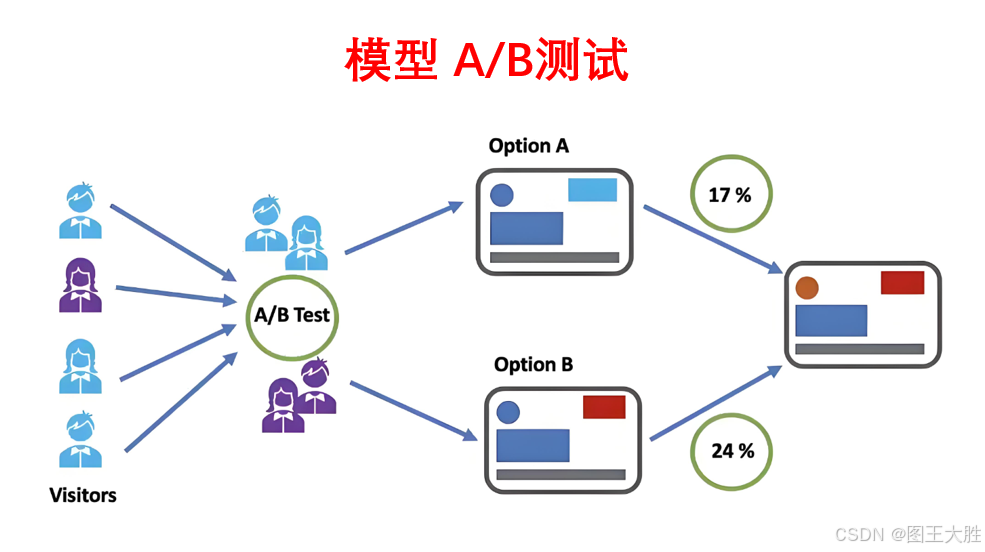
模型 A/B测试(科学验证)
系列文章 分享 模型,了解更多👉 模型_思维模型目录。控制变量法。 1 A/B测试的应用 1.1 Electronic Arts(EA)《模拟城市》5游戏网站A/B测试 定义目标: Electronic Arts(EA)在发布新版《模拟城…...

谷歌发布升级版AI视频生成器Veo 2与图像生成器Imagen 3
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

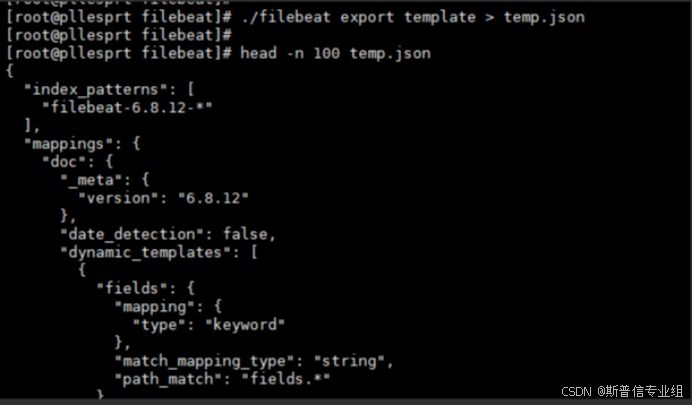
快速掌握源码部署Filebeat
文章目录 1. 裸金属安装1.1 压缩包方式安装1.2 yum方式安装 2. docker安装3. K8s安装 项目使用了Filebeat,现在需要运行在ARM架构的服务器上,但是Filebeat官方没有提供,需要自己编译一份 filebeat等组件的源码地址 https://github.com/elasti…...

C++ 哈希表封装unordered_map 和 unordered_set
1.源码框架 SGI-STL30版本源代码中没有unordered_map和unordered_set,SGI-STL30版本是C11之前的STL 版本,这两个容器是C11之后才更新的。但是SGI-STL30实现了哈希表,只容器的名字是hash_map 和hash_set,他是作为⾮标准的容器出现…...

pymysql 入门
发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 1. 什么是 PyMySQL? PyMySQL 是一个纯 Python 编写的 MySQL 客户端库,可以通过它轻松地在 Python 中连…...

Leecode刷题C++之形成目标字符串需要的最少字符串数①
执行结果:通过 执行用时和内存消耗如下: 代码如下: class Solution { public:int minValidStrings(vector<string>& words, string target) {auto prefix_function [](const string& word, const string& target) -> vector<…...

Linux应用开发————mysql数据库
数据库概述 什么是数据库(database)? 数据库是一种数据管理的管理软件,它的作用是为了有效管理数据,形成一个尽可能无几余的数据集合,并能提供接口,方便用户使用。 数据库能用来干什么? 顾名思义,仓库就是用来保存东…...

4_使用 HTML5 Canvas API (3) --[HTML5 API 学习之旅]
4_使用 HTML5 Canvas API (3) --[HTML5 API 学习之旅] 1.缩放 canvas 对象 在 <canvas> 中缩放对象可以通过 scale 方法来实现。这个方法会根据提供的参数对之后绘制的所有内容进行缩放。下面是两个具体的示例,展示如何使用 scale 方法来缩放 canvas 上的对…...

docker build次数过多,导致磁盘内存不足:ERROR: no space left on device
在使用 docker build 构建镜像时,Docker 会创建一个临时的构建上下文,生成镜像的过程中会产生多个中间层。这些文件和层会占用磁盘空间。构建完成后,如果你没有清理这些不再使用的中间层和临时文件,可能会导致磁盘空间不足。 常见…...

LDO和DC-DC的区别、DCDC和LDO主要指标
LDO和DC-DC的区别 LDO外围器件少,电路简单,成本低;DC-DC外围器件多,电路复杂,成本高; LDO负载响应快,输出纹波小;DC-DC负载响应比LDO慢,输出纹波大; LDO效…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
