JavaScript网络请求( XMLHttpRequest 对象,进度事件, 跨源资源共享)
一、 XMLHttpRequest 对象
let xhr = new XMLHttpRequest();1 使用 XHR
xhr.open("get", "example.php", false);xhr.open("get", "example.txt", false);
xhr.send(null);xhr.open("get", "example.txt", false);
xhr.send(null);
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);
} else {alert("Request was unsuccessful: " + xhr.status);
}let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {if (xhr.readyState == 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}}
};
xhr.open("get", "example.txt", true);
xhr.send(null);xhr.abort();调用这个方法后,XHR 对象会停止触发事件,并阻止访问这个对象上任何与响应相关的属性。中
2 HTTP 头部
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {if (xhr.readyState == 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}}
};
xhr.open("get", "example.php", true);
xhr.setRequestHeader("MyHeader", "MyValue");
xhr.send(null);服务器通过读取自定义头部可以确定适当的操作。自定义头部一定要区别于浏览器正常发送的头部, 否则可能影响服务器正常响应。有些浏览器允许重写默认头部,有些浏览器则不允许。
let myHeader = xhr.getResponseHeader("MyHeader");
let allHeaders xhr.getAllResponseHeaders();服务器可以使用头部向浏览器传递额外的结构化数据。getAllResponseHeaders()方法通常返回
3 GET 请求
xhr.open("get", "example.php?name1=value1&name2=value2", true);可以使用以下函数将查询字符串参数添加到现有的 URL 末尾:
function addURLParam(url, name, value) {url += (url.indexOf("?") == -1 ? "?" : "&");url += encodeURIComponent(name) + "=" + encodeURIComponent(value);return url;
}这里定义了一个 addURLParam()函数,它接收 3 个参数:要添加查询字符串的 URL、查询参数和
let url = "example.php";
// 添加参数
url = addURLParam(url, "name", "Nicholas");
url = addURLParam(url, "book", "Professional JavaScript");
// 初始化请求
xhr.open("get", url, false);这里使用 addURLParam()函数可以保证通过 XHR 发送请求的 URL 格式正确。
4 POST 请求
xhr.open("post", "example.php", true);接下来就是要给 send()方法传入要发送的数据。因为 XHR 最初主要设计用于发送 XML,所以可
function submitData() {let xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState == 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}}};xhr.open("post", "postexample.php", true);xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");let form = document.getElementById("user-info");xhr.send(serialize(form));
}在这个函数中,来自 ID 为"user-info"的表单中的数据被序列化之后发送给了服务器。PHP 文件
5 XMLHttpRequest Level 2
1. FormData 类型
let data = new FormData();
data.append("name", "Nicholas");append()方法接收两个参数:键和值,相当于表单字段名称和该字段的值。可以像这样添加任意
let data = new FormData(document.forms[0]);
//有了 FormData 实例,可以像下面这样直接传给 XHR 对象的 send()方法:
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {if (xhr.readyState == 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}}
};
xhr.open("post", "postexample.php", true);
let form = document.getElementById("user-info");
xhr.send(new FormData(form));使用 FormData 的另一个方便之处是不再需要给 XHR 对象显式设置任何请求头部了。XHR 对象能
2. 超时
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {if (xhr.readyState == 4) {try {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}} catch (ex) {// 假设由 ontimeout 处理}}
};
xhr.open("get", "timeout.php", true);
xhr.timeout = 1000; // 设置 1 秒超时
xhr.ontimeout = function() {alert("Request did not return in a second.");
};
xhr.send(null);这个例子演示了使用 timeout 设置超时。给 timeout 设置 1000 毫秒意味着,如果请求没有在 1
3. overrideMimeType()方法
let xhr = new XMLHttpRequest();
xhr.open("get", "text.php", true);
xhr.overrideMimeType("text/xml");
xhr.send(null);这个例子强制让 XHR 把响应当成 XML 而不是纯文本来处理。为了正确覆盖响应的 MIME 类型,
二、 进度事件
1 load 事件
let xhr = new XMLHttpRequest();
xhr.onload = function() {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}
};
xhr.open("get", "altevents.php", true);
xhr.send(null); 只要是从服务器收到响应,无论状态码是什么,都会触发 load 事件。这意味着还需要检查 status
2 progress 事件
let xhr = new XMLHttpRequest();
xhr.onload = function(event) {if ((xhr.status >= 200 && xhr.status < 300) ||xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}
};
xhr.onprogress = function(event) {let divStatus = document.getElementById("status");if (event.lengthComputable) {divStatus.innerHTML = "Received " + event.position + " of " + event.totalSize +"bytes";}
};
xhr.open("get", "altevents.php", true);
xhr.send(null);为了保证正确执行,必须在调用 open()之前添加 onprogress 事件处理程序。在前面的例子中,
三、 跨源资源共享
Origin: http://www.nczonline.net如果服务器决定响应请求,那么应该发送 Access-Control-Allow-Origin 头部,包含相同的源;
Access-Control-Allow-Origin: http://www.nczonline.net如果没有这个头部,或者有但源不匹配,则表明不会响应浏览器请求。否则,服务器就会处理这个
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {if (xhr.readyState == 4) {if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {alert(xhr.responseText);} else {alert("Request was unsuccessful: " + xhr.status);}}
};
xhr.open("get", "http://www.somewhere-else.com/page/", true);
xhr.send(null);跨域 XHR 对象允许访问 status 和 statusText 属性,也允许同步请求。出于安全考虑,跨域 XHR
1 预检请求
Origin: http://www.nczonline.net
Access-Control-Request-Method: POST
Access-Control-Request-Headers: NCZ在这个请求发送后,服务器可以确定是否允许这种类型的请求。服务器会通过在响应中发送如下头
Access-Control-Allow-Origin: http://www.nczonline.net
Access-Control-Allow-Methods: POST, GET
Access-Control-Allow-Headers: NCZ
Access-Control-Max-Age: 1728000预检请求返回后,结果会按响应指定的时间缓存一段时间。换句话说,只有第一次发送这种类型的
2 凭据请求
Access-Control-Allow-Credentials: true如果发送了凭据请求而服务器返回的响应中没有这个头部,则浏览器不会把响应交给 JavaScript
四、替代性跨源技术
1 图片探测
let img = new Image();
img.onload = img.onerror = function() {alert("Done!");
};
img.src = "http://www.example.com/test?name=Nicholas"; 这个例子创建了一个新的 Image 实例,然后为它的 onload 和 onerror 事件处理程序添加了同一
2 JSONP
callback({ "name": "Nicholas" });JSONP 格式包含两个部分:回调和数据。回调是在页面接收到响应之后应该调用的函数,通常回调 函数的名称是通过请求来动态指定的。而数据就是作为参数传给回调函数的 JSON 数据。下面是一个典 型的 JSONP 请求:
http://freegeoip.net/json/?callback=handleResponse这个 JSONP 请求的 URL 是一个地理位置服务。JSONP 服务通常支持以查询字符串形式指定回调函 数的名称。比如这个例子就把回调函数的名字指定为 handleResponse()。
function handleResponse(response) {console.log(` You're at IP address ${response.ip}, which is in ${response.city}, ${response.region_name}`);
}
let script = document.createElement("script");
script.src = "http://freegeoip.net/json/?callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);这个例子会显示从地理位置服务获取的 IP 地址及位置信息。
小结
相关文章:
)
JavaScript网络请求( XMLHttpRequest 对象,进度事件, 跨源资源共享)
一、 XMLHttpRequest 对象 IE5 是第一个引入 XHR 对象的浏览器。这个对象是通过 ActiveX 对象实现并包含在 MSXML 库中 的。为此, XHR 对象的 3 个版本在浏览器中分别被暴露为 MSXML2.XMLHttp 、 MSXML2.XMLHttp.3.0 和 MXSML2.XMLHttp.6.0 。 所有现代…...

计算机网络信息系统安全问题及解决策略
目 录 摘 要 前 言 一、计算机网络信息系统研究现状及安全技术 (一)计算机网络信息系统研究现状 (二)计算机网络信息系统全技术概述 二、计算机网络信息系统安全问题 (一)环境危害引发的安全问…...

解决并发情况下调用 Instruct-pix2pix 模型推理错误:index out of bounds 问题
解决并发情况下调用 Instruct-pix2pix 模型推理错误:index out of bounds 问题 背景介绍 在对 golang 开发的 图像生成网站 进行并发测试时,调用基于 Instruct-pix2pix 模型和 FastAPI 的图像生成 API 遇到了以下错误: Model inference er…...

你了解TCP/IP参考模型吗
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 你了解TCP/IP参考模型吗 一. TCP/IP参考模型二. TCP/IP模型图解三. TCP/IP模型的对比与OSI模型四. TCP/IP协议族五. 总结 TCP/IP参考…...
高斯混合模型及最大期望算法(EM)聚类
混合高斯分布(Gaussian Mixture Model,GMM)是一种概率模型,用于表示具有多个高斯分布的加权组合的数据集。它被广泛应用于模式识别、聚类分析和密度估计等领域。 定义 混合高斯分布由多个单变量或多变量高斯分布的线性组合组成。…...

批处理命令的语法与功能
目录 案例一 echo命令语法及应用 案例二 命令语法及应用 案例三 goto命令语法及应用 案例四 pause命令语法及应用 案例五 call命令语法及应用 案例六 start命令语法及应用 案例七 rem命令语法及应用 案例八 if命令语法及应用 案例九 set命令的语法及应用 案例十 setl…...

33. Three.js案例-创建带阴影的球体与平面
33. Three.js案例-创建带阴影的球体与平面 实现效果 知识点 WebGLRenderer (WebGL渲染器) WebGLRenderer 是 Three.js 中用于渲染 3D 场景的核心类。它负责将场景中的对象绘制到画布上。 构造器 new THREE.WebGLRenderer(parameters)参数类型描述parametersObject可选参数…...

Three.js材质纹理扩散过渡
Three.js材质纹理扩散过渡 import * as THREE from "three"; import { ThreeHelper } from "/src/ThreeHelper"; import { LoadGLTF, MethodBaseSceneSet } from "/src/ThreeHelper/decorators"; import { MainScreen } from "/src/compone…...

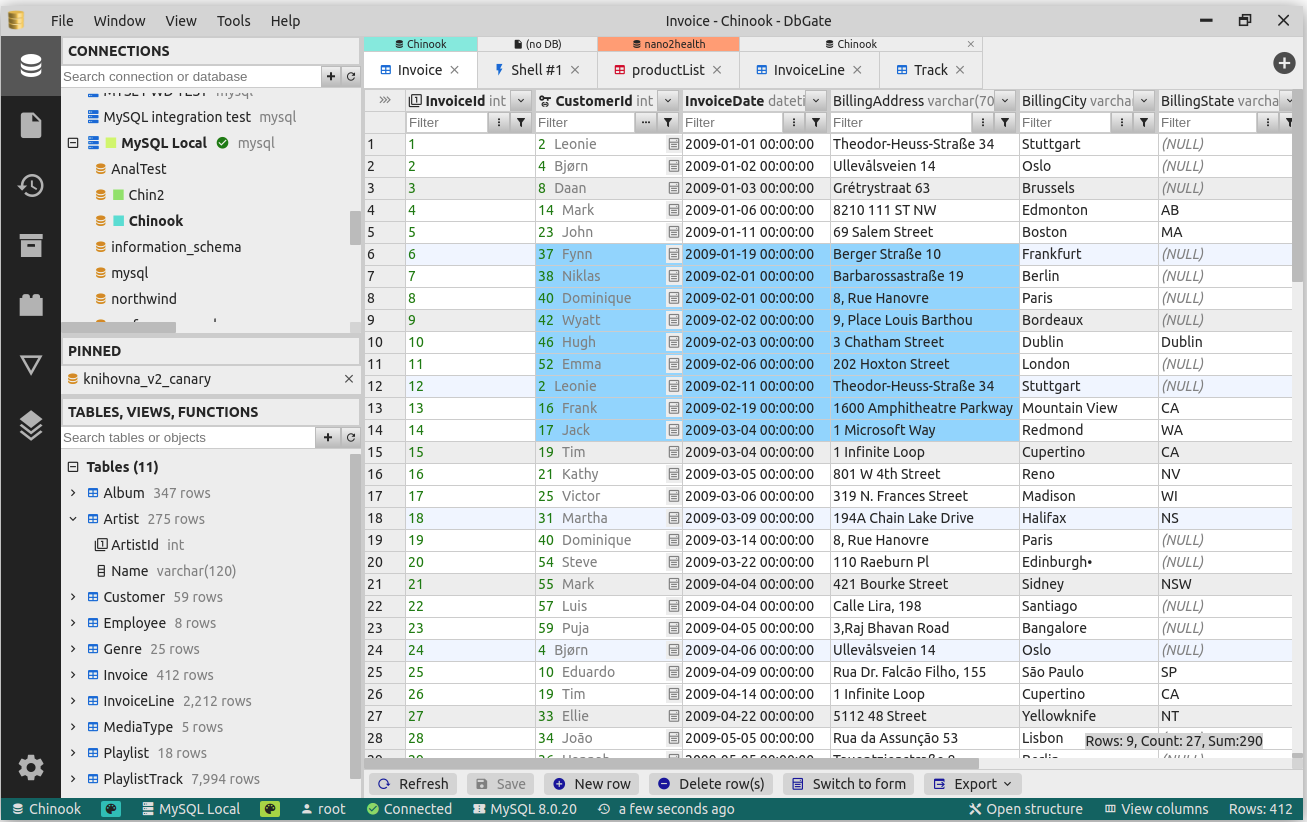
免费开源!推荐一款网页版数据库管理工具!
免费开源!推荐一款网页版数据库管理工具! DBGate 是一个开源的数据库管理工具,DBGate 的最大特点是可以 Web 访问!,轻松实现一台机器部署,所有人使用! 无论是 MySQL、PostgreSQL、SQLite 还是…...

生态系统NPP及碳源、碳汇模拟实践技术应用(土地利用变化、未来气候变化、空间动态模拟)
由于全球变暖、大气中温室气体浓度逐年增加等问题的出现,“双碳”行动特别是碳中和已经在世界范围形成广泛影响。碳中和可以从碳排放(碳源)和碳固定(碳汇)这两个侧面来理解。陆地生态系统在全球碳循环过程中有着重要作…...

Mvc、Springmvc框架
一.Mvc: 1.概念: MVC它是一种设计理念。把程序按照指定的结构来划分: Model模型 、View视图 、Controller控制层; 结构图: 二.Springmvc: 1.概念: springmvc框架它是spring框架的一个分支。它是按照mvc架构思想设计…...

MATLAB2021B APP seriallist 串口通信
文章目录 前言一、项目需要二、使用步骤1.查找串口填写到查找列表2.发送函数3. 接收函数4.检测串口按钮5.选择串口号 总结 前言 提示:这里可以添加本文要记录的大概内容: 项目需要: 提示:以下是本篇文章正文内容,下面…...

【Python爬虫系列】_033.Scrapy_分布式爬虫
课 程 推 荐我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈虚 拟 环 境 搭 建 :👉👉 Python项目虚拟环境(超详细讲解) 👈👈PyQt5 系 列 教 程:👉👉 Python GUI(PyQt5)教程合集 👈👈…...

2025erp系统开源免费进销存系统搭建教程/功能介绍/上线即可运营软件平台源码
系统介绍 基于ThinkPHP与LayUI构建的全方位进销存解决方案 本系统集成了采购、销售、零售、多仓库管理、财务管理等核心功能模块,旨在为企业提供一站式进销存管理体验。借助详尽的报表分析和灵活的设置选项,企业可实现精细化管理,提升运营效…...

Android实战经验篇-busybox小工具
Android开发系列文章请转如下链接 Android实战经验篇-系列文章 Android Display Graphics系列文章-汇总 俗话说“工欲善其事,必先利其器!” 在原生Android系统中,提供的基础调试命令是基于toybox的。支持的命令不够全面,而Busy…...

上海艾一公司-运维工程师知识点备战
1.AD域控(ActionDirectory活动目录) ad域的作用:批量管理主机和用户(所以数量要多用这个才合适) 前置1:VM安装Windows镜像 2.IT资产管理 3.会议室管理...

【网络安全】Web安全基础- 第一节:web前置基础知识
目录 前言一、 中间件1.1消息中间件1.2数据库中间件1.3web服务器中间件1.4应用服务器中间件1.5远程过程调用中间件 二、源码**组成部分:**1、**前端(客户端)代码:**2、**后端(服务器端)代码**:3…...

数仓开发那些事_番外(2)
一闪在摸爬滚打了数年后,结合去年获得了个优秀员工,现在负责数据开发一面。 神州员工:一闪,你们还缺人不,不想当外包了。 一闪:我只负责招开发,实施的招聘我参与不了哇。(所以你能…...

Linux常用指令-----下
Linux常用指令------上 Linux常用指令------中 Linux系列 文章目录 Linux系列前言一、more指令二、less指令三、head指令和tail指令四、grep指令五、zip指令和unzip指令六、tar指令1、打包压缩2. 预览3. 解压解包 前言 在上一篇博客中,我給大家介绍了cat指令&#…...

MySQL通过binlog日志进行数据恢复
记录一次阿里云MySQL通过binlog日志进行数据回滚 问题描述由于阿里云远程mysql没有做安全策略 所以服务器被别人远程攻击把数据库给删除,通过查看binlog日志可以看到进行了drop操作,下面将演示通过binlog日志进行数据回滚操作。 1、查询是否开始binlog …...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
