ArKTS基础组件
一.AlphabetIndexer
可以与容器组件联动用于按逻辑结构快速定位容器显示区域的组件。
子组件
color:设置文字颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 文字颜色。 默认值:0x99182431。 |
selectedColor:设置选中项文字颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 选中项文字颜色。 默认值:0xFF007DFF。 |
popupColor:设置提示弹窗文字颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 提示弹窗文字颜色。 默认值:0xFF007DFF。 |
selectedBackgroundColor:设置选中项背景颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 选中项背景颜色。 默认值:0x1A007DFF。 |
popupBackground:设置提示弹窗背景色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 提示弹窗背景色。 默认值: API version 11及以前:0xFFFFFFFF。 API version 12及以后:#66808080。 |
usingPopup:设置是否使用提示弹窗。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 是否使用提示弹窗。 默认值:false |
selectedFont:设置选中项文字样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Font | 是 | 选中项文字样式。 默认值: API version 11及以前: { size:'12.0fp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } API version 12及以后: { size:'10.0vp', style:FontStyle.Normal, weight:FontWeight.Medium, family:'HarmonyOS Sans' } |
popupFont:设置提示弹窗字体样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Font | 是 | 提示弹窗字体样式。 默认值: { size:'24.0vp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } |
font:设置字母索引条默认字体样式
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Font | 是 | 字母索引条默认字体样式。 默认值: API version 11及以前: { size:'12.0fp', style:FontStyle.Normal, weight:FontWeight.Normal, family:'HarmonyOS Sans' } API version 12及以后: { size:'10.0vp', style:FontStyle.Normal, weight:FontWeight.Medium, family:'HarmonyOS Sans' } |
itemSize:设置字母索引条字母区域大小。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | string | number | 是 | 字母索引条字母区域大小,字母区域为正方形,即正方形边长。不支持设置为百分比。 默认值:16.0 单位:vp |
alignStyle :设置字母索引条弹框的对齐样式
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | IndexerAlign | 是 | 字母索引条弹框的对齐样式,支持弹窗显示在索引条右侧和左侧。 默认值: IndexerAlign.END。 |
| offset10+ | Length | 否 | 提示弹窗与索引条之间间距,大于等于0为有效值,在不设置或设置为小于0的情况下间距与popupPosition.x相同。与popupPosition同时设置时,水平方向上offset生效,竖直方向上popupPosition.y生效 |
selected8+:设置选中项索引值。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 选中项索引值。 默认值:0 |
popupPosition8+:设置弹出窗口相对于索引器条上边框中点的位置
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Position | 是 | 弹出窗口相对于索引器条上边框中点的位置。 默认值:{x:60.0, y:48.0} |
popupSelectedColor10+:设置提示弹窗非字母部分选中文字色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 提示弹窗非字母部分选中文字色。 默认值:#FF182431 |
popupUnselectedColor10+:设置提示弹窗非字母部分未选中文字色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 提示弹窗非字母部分未选中文字色。 默认值:#FF182431 |
popupItemFont10+:设置提示弹窗非字母部分字体样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Font | 是 | 提示弹窗非字母部分字体样式。 默认值: { size:24, weight:FontWeight.Medium } |
popupItemBackgroundColor10+ :设置提示弹窗非字母部分背景色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 提示弹窗非字母部分背景色。 默认值: API version 11及以前:#FFFFFFFF。 API version 12及以后:#00000000。 |
autoCollapse11+ :设置是否使用自适应折叠模式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 是否使用自适应折叠模式。 默认值:false |
popupItemBorderRadius12+:设置提示弹窗索引项背板圆角半径。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 设置提示弹窗索引项背板圆角半径。 默认值:24vp。 不支持百分比,小于0时按照0设置。 提示弹窗背板圆角自适应变化(索引项圆角半径+4vp)。 |
itemBorderRadius12+:设置索引项背板圆角半径
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 设置索引项背板圆角半径。 默认值:8vp 不支持百分比,小于0时按照0设置。 索引条背板圆角自适应变化(索引项圆角半径+4vp)。 |
popupBackgroundBlurStyle12:设置提示弹窗的背景模糊材质
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | BlurStyle | 是 | 设置提示弹窗的背景模糊材质。 默认值:COMPONENT_REGULAR。 |
popupTitleBackground12+:设置提示弹窗首个索引项背板颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 设置提示弹窗首个索引项背板颜色。 默认值: 提示弹窗只有一个索引项:#00FFFFFF。 提示弹窗有多个索引项:#0c182431。 |
enableHapticFeedback12+:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| enable | boolean | 否 | 支持触控反馈。 默认值:true |
onSelected(deprecated):索引条选中回调,返回值为当前选中索引。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 当前选中的索引。 |
onSelect8+:索引条选中回调,返回值为当前选中索引
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 当前选中的索引。 |
onRequestPopupData8+:选中字母索引后,请求索引提示弹窗显示内容回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 当前选中的索引 |
onPopupSelect8+:字母索引提示弹窗字符串列表选中回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 当前选中的索引。 |
示例代码:
实现样式:电话薄首字母选项
Stack(){List(){ForEach(this.txls,(txl:Txl,index)=>{ListItemGroup({header:this.tou(txl.key)}){ForEach(txl.lxr,(lxr:Lxr,i)=>{ListItem(){Row(){Image(lxr.tImg).height(30).borderRadius(100)Text(lxr.names).fontSize(18)}.width('100%').backgroundColor(i%2==0?'#abc':'#fcf')}})}})}.sticky(StickyStyle.Header).onScrollIndex((first)=>{this.selectIndex=first})AlphabetIndexer({arrayValue:this.strs,selected:0}).selectedFont({size:30}).itemSize(60).font({size:28}).selected(this.selectIndex).usingPopup(true).onRequestPopupData((index:number)=>{//1.清空数组this.strs2=[]for (let i=0;i<this.txls[index].lxr.length;i++){//添加数据this.strs2.push(this.txls[index].lxr[i].names)}return this.strs2})}.height('100%').width('100%')
二. Blank
空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column/Flex时生效。
子组件
color:设置空白填充的填充颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 空白填充的填充颜色。 默认值:Color.Transparent |
示例代码:
@Builder test2(){Row(){Text('左边')Blank().color('red')Text('右边')}.width('100%').backgroundColor('#abcded')Column(){Text('上边')Blank().color('red')Text('下边')}.height(100).width('100%').backgroundColor('#abc')}
三.Button
按钮组件,可快速创建不同样式的按钮。
子组件
Button:创建可以包含单个子组件的按钮
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | ButtonOptions | 是 | 配置按钮的显示样式。 |
Button:使用文本内容创建相应的按钮组件,此时Button无法包含子组件。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| label | ResourceStr | 是 | 按钮文本内容。 |
| options | ButtonOptions | 否 | 配置按钮的显示样式。 |
type:设置Button样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ButtonType | 是 | Button样式。 默认值:ButtonType.Capsule |
fontSize:设置文本显示字号。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Length | 是 | 文本显示字号。 默认值:若controlSize的值为:controlSize.NORMAL,取'16fp',若controlSize的值为:controlSize.SMALL,取'12fp' |
fontColor:设置文本显示颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 文本显示颜色。 默认值:'#ffffff' |
fontWeight:设置文本的字体粗细。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | FontWeight | number | string | 是 | 文本的字体粗细,number类型取值[100, 900],取值间隔为100,取值越大,字体越粗。 默认值:400 |
fontStyle:设置文本的字体样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | FontStyle | 是 | 文本的字体样式。 默认值:FontStyle.Normal。 |
stateEffect:设置是否开启按压态显示效果。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 按钮按下时是否开启按压态显示效果,当设置为false时,按压效果关闭。 默认值:true |
fontFamily:设置字体列表。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Resource | string | 是 | 字体列表。默认字体'HarmonyOS Sans',当前支持'HarmonyOS Sans'字体和注册自定义字体。 |
labelStyle10+:设置Button组件label文本和字体的样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | LabelStyle | 是 | Button组件label文本和字体的样式。 |
buttonStyle11+:设置Button组件的样式和重要程度
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ButtonStyleMode | 是 | Button组件的样式和重要程度。 默认值:ButtonStyleMode.EMPHASIZED |
controlSize11+:设置Button组件的尺寸。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ControlSize | 是 | Button组件的尺寸。 默认值:ControlSize.NORMAL |
role12+:设置Button组件的角色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ButtonRole | 是 | 设置Button组件的角色。 默认值:ButtonRole.NORMAL |
contentModifier12+:定制Button内容区的方法
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| modifier | ContentModifier<ButtonConfiguration> | 是 | 在Button组件上,定制内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 |
四.Checkbox
提供多选框组件,通常用于某选项的打开或关闭。
属性:
select:设置多选框是否选中。
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | boolean | 是 | 多选框是否选中。 默认值:false |
selectedColor:设置多选框选中状态颜色。
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | ResourceColor | 是 | 多选框选中状态颜色。 默认值:$r('sys.color.ohos_id_color_text_primary_activated')。 异常值按照默认值处理。 |
unselectedColor10+:设置多选框非选中状态边框颜色。
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | ResourceColor | 是 | 多选框非选中状态边框颜色。 默认值:'#33ffffff'。 |
mark10+:设置多选框内部图标样式。
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | MarkStyle | 是 | 多选框内部图标样式。 从API version 12开始,设置了indicatorBuilder时,按照indicatorBuilder中的内容显示。 |
shape11+:设置CheckBox组件形状, 包括圆形和圆角方形。
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | CheckBoxShape | 是 | CheckBox组件形状, 包括圆形和圆角方形。 默认值:CheckBoxShape.CIRCLE |
contentModifier12+:定制CheckBox内容区的方法。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| modifier | ContentModifier<CheckBoxConfiguration> | 是 | 在CheckBox组件上,定制内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 |
onChange :当选中状态发生变化时,触发该回调。
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | boolean | 是 | 返回true时,表示已选中。返回false时,表示未选中 |
实例代码:
@Builder conStyle1(num:number){Text(num<=99?num.toString():'99+').fontSize(num<=99?16:10)}@Builder CheckBox(){Row(){Text('爱好:')Checkbox({name:'ah',group:'hobby'}).select(true).selectedColor('red').unselectedColor('blue').mark({strokeColor:'#fcf',size:30,strokeWidth:3}).shape(CheckBoxShape.ROUNDED_SQUARE)Checkbox({name:'ah',group:'hobby',indicatorBuilder:()=>{this.conStyle()}})Checkbox({name:'ah',group:'hobby',indicatorBuilder:()=>{this.conStyle1(100)}})}Column(){Text('全选')CheckboxGroup({group:'ah'})}Row(){Checkbox({name:'c',group:'ah',})Text('唱')Checkbox({name:'c',group:'ah',})Text('跳')Checkbox({name:'c',group:'ah',})Text('rap')}
} 
五.CheckBoxGroup
多选框群组,用于控制多选框全选或者不全选状态。
属性:
selectAll:设置是否全选。若同组的Checkbox显式设置了select属性,则Checkbox的优先级高。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 是否全选。 默认值:false |
selectedColor:设置被选中或部分选中状态的颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 被选中或部分选中状态的颜色。 默认值:$r('sys.color.ohos_id_color_text_primary_activated') 异常值按照默认值处理。 |
unselectedColor10+:设置非选中状态边框颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 非选中状态边框颜色。 默认值:'#33ffffff'。 |
mark10+:设置多选框内部图标样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | MarkStyle | 是 | 多选框内部图标样式。 |
checkboxShape12:设置CheckboxGroup组件形状, 包括圆形和圆角方形。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | CheckBoxShape | 是 | 设置CheckboxGroup组件形状, 包括圆形和圆角方形。 默认值:CheckBoxShape.CIRCLE。 说明: CheckboxGroup组件形状按照设置显示。 CheckboxGroup内所有没有单独设置shape类型的Checkbox形状和CheckboxGroup的保持一致。 CheckboxGroup内有单独设置shape类型的Checkbox形状则优先于CheckboxGroup,按照设置形状显示。 |
六. ContainerSpan
Text组件的子组件,用于统一管理多个Span、ImageSpan的背景色及圆角弧度。
属性:
textBackgroundStyle:设置文本背景样式。子组件在不设置该属性时,将继承此属性值。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| style | TextBackgroundStyle | 是 | 文本背景样式。 默认值: { color: Color.Transparent, radius: 0 } |
示例代码:
@Builder container(){Text(){SymbolSpan($r('sys.symbol.cinema'))ContainerSpan(){Span('文字')ImageSpan($r('app.media.app_icon')).height(30)}.textBackgroundStyle({color:'#abc',radius:5})}.width('100%')}
七.DataPanel
数据面板组件,用于将多个数据占比情况使用占比图进行展示。
属性:
closeEffect:设置关闭数据占比图表旋转动效和投影效果
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 关闭数据占比图表旋转动效和投影效果。 默认值:false |
valueColors10+:设置各数据段颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Array<ResourceColor | LinearGradient> | 是 | 各数据段颜色,ResourceColor为纯色,LinearGradient为渐变色。 |
trackBackgroundColor10+:设置底板颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 底板颜色。 默认值:'#08182431',格式为十六进制ARGB值,前俩位代表透明度 |
strokeWidth10+:设置圆环粗细。数据面板的类型为DataPanelType.Line时该属性不生效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Length | 是 | 圆环粗细。 默认值:24 单位:vp 说明: 设置小于0的值时,按默认值显示。 |
trackShadow10+:设置投影样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | DataPanelShadowOptions | 是 | 投影样式。 说明: 设置null为不开启投影。 |
contentModifier12+:定制DataPanel内容区的方法。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| modifier | ContentModifier<DataPanelConfiguration> | 是 | 在DataPanel组件上,定制内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 |
示例代码:
@State ages:number[]=[18,19,18,18,19,20,16,22,25]@Builder DatePanelTest(){DataPanel({values:this.ages,max:300,type:DataPanelType.Circle})// .width(200).closeEffect(false)//动效开关.valueColors([Color.Blue,'#fcf','#ccc','#fbc','#fba',Color.Orange,Color.Yellow,]).trackBackgroundColor('green')//底板颜色.strokeWidth(50)//圆环粗细DataPanel({values:this.ages,max:300,type:DataPanelType.Line})}
八. CalendarPicker
日历选择器组件,提供下拉日历弹窗,可以让用户选择日期。
属性:
edgeAlign:设置选择器与入口组件的对齐方式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| alignType | CalendarAlign | 是 | 对齐方式类型。 默认值:CalendarAlign .END |
| offset | Offset | 否 | 按照对齐类型对齐后,选择器相对入口组件的偏移量。 默认值:{dx: 0, dy: 0} |
textStyle:入口区的文本颜色、字号、字体粗细。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | PickerTextStyle | 是 | 设置入口区的文本颜色、字号、字体粗细。 默认值: { color: '#ff182431', font: { size: '16fp', weight: FontWeight.Regular } } |
示例代码:
now:Date=new Date('2023-08-09')@State selectDate:Date=new Date('2023-08-09')@Builder CalenderText(){Text('日期文本')CalendarPicker({hintRadius:10,//底板圆角0-16selected:this.now//默认选中的日期})// .edgeAlign(CalendarAlign.END,{dx:10,dy:20}).textStyle({color:'red',font:{size:19,weight:700}}).onChange((val)=>{this.selectDate=val})Text('选中的日期:'+this.selectDate)} 
九.DatePicker
日期选择器组件,用于根据指定日期范围创建日期滑动选择器。
属性:
lunar:设置弹窗的日期是否显示农历。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 日期是否显示农历。 - true:展示农历。 - false:不展示农历。 默认值:false |
disappearTextStyle10+:设置所有选项中最上和最下两个选项的文本样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | PickerTextStyle | 是 | 所有选项中最上和最下两个选项的文本颜色、字号、字体粗细。 默认值: { color: '#ff182431', font: { size: '14fp', weight: FontWeight.Regular } } |
textStyle10+:设置所有选项中除了最上、最下及选中项以外的文本样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | PickerTextStyle | 是 | 所有选项中除了最上、最下及选中项以外的文本颜色、字号、字体粗细。 默认值: { color: '#ff182431', font: { size: '16fp', weight: FontWeight.Regular } } |
selectedTextStyle10+:设置选中项的文本样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | PickerTextStyle | 是 | 选中项的文本颜色、字号、字体粗细。 默认值: { color: '#ff007dff', font: { size: '20vp', weight: FontWeight.Medium } } |
PickerTextStyle10+类型说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| color | ResourceColor | 否 | 文本颜色。 |
| font | Font | 否 | 文本样式,picker只支持字号、字体粗细的设置。 |
实例代码:
@Builder DatePickerTest(){DatePicker({start:new Date('2000-01-01'),end:new Date(),selected:new Date()}).lunar(true)//显示农历.disappearTextStyle({color:'red',font:{size:10,weight:FontWeight.Bold}}).textStyle({color:'green',font:{size:20,weight:FontWeight.Bold}}).selectedTextStyle({color:Color.Yellow,font:{size:30,weight:FontWeight.Bold}})
}
十. Divider
提供分隔器组件,分隔不同内容块/内容元素。
属性:
vertical:设置分割线的方向。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 使用水平分割线还是垂直分割线。 false:水平分割线;true:垂直分割线。 默认值:false |
color:设置分割线的颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 分割线颜色。 默认值:'#33182431' |
strokeWidth:设置分割线的宽度。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | 是 | 分割线宽度。 默认值:1px 单位:vp 说明: 分割线的宽度不支持百分比设置。优先级低于通用属性height,超过通用属性设置大小时,按照通用属性进行裁切。 |
strokeWidth:设置分割线的宽度。
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | 是 | 分割线宽度。 默认值:1px 单位:vp 说明: 分割线的宽度不支持百分比设置。优先级低于通用属性height,超过通用属性设置大小时,按照通用属性进行裁切。 |
lineCap:设置分割线的端点样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | LineCapStyle | 是 | 分割线的端点样式。 默认值:LineCapStyle.Butt |
实例代码:
Divider().width(60).height(100).vertical(true).color('red').strokeWidth(10).lineCap(LineCapStyle.Square)
十一: Gauge
数据量规图表组件,用于将数据展示为环形图表。
属性:
value:设置量规图的数据值。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 量规图的数据值,可用于动态修改量规图的数据值。 默认值:0 |
startAngle:设置起始角度位置。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| angle | number | 是 | 起始角度位置,时钟0点为0度,顺时针方向为正角度。 默认值:0 |
endAngle:设置终止角度位置。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| angle | number | 是 | 终止角度位置,时钟0点为0度,顺时针方向为正角度。 默认值:360 |
colors:设置量规图的颜色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| colors | ResourceColor11+ | LinearGradient11+ | Array<[ResourceColor | LinearGradient11+ | number]> | 是 | 量规图的颜色,支持分段颜色设置。 API version 9 默认值:Color.Black API version 11默认值: 若不传颜色,或者数组为空,无法确定圆环类型及颜色,则圆环颜色为"0xFF64BB5C"、"0xFFF7CE00"、"0xFFE84026"的渐变环。 若传入颜色,但颜色值有误,则该颜色为"0xFFE84026"。 |
strokeWidth:设置环形量规图的环形厚度。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| length | Length | 是 | 环形量规图的环形厚度。 默认值:4 单位:vp 说明: 设置小于0的值时,按默认值显示。 不支持百分比。 |
description11+:设置说明内容。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | CustomBuilder | 是 | 说明内容。 说明: @Builder中的内容由开发者自定义,建议使用文本或者图片。 若自定义部分的宽高为百分比形式,则基准范围为圆环直径的44.4%*25.4%的矩形(图片为28.6%*28.6%),距离圆环底部0vp,左右居中。 设置null则不显示内容。 不设置则依赖是否设置数据最大最小值。 若设置最大最小值或者只设置其中一个,则显示最大最小值。 若未设置最大最小值,则不显示内容。 最大最小值显示在圆环底部,位置不可移动,若圆环开口角度设置不恰当,存在圆环遮挡文字的情况。 |
trackShadow11+:设置阴影样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | GaugeShadowOptions | 是 | 阴影样式。 说明: 阴影颜色与圆环颜色一致。 设置null为不开启投影。 |
indicator11+:设置指针样式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | GaugeIndicatorOptions | 是 | 指针样式。 说明: 设置null则不显示指针。 |
privacySensitive12+:设置隐私敏感。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isPrivacySensitiveMode | [Optional<boolean>] | 是 | 设置隐私敏感,隐私模式下Gauge指针指向0位置,最大值最小值文本将被遮罩,量程显示灰色或者底色。 说明: 设置null则不敏感。 需要卡片框架支持。 |
contentModifier12+:定制Slider内容区的方法。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| modifier | ContentModifier<GaugeConfiguration> | 是 | 在Gauge组件上,定制内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 |
示例代码:
@Builder gaugeTest(){Gauge({value:50,min:0,max:100}){Text(`${this.num}%`).textAlign(TextAlign.Center).fontSize(30)}.value(this.num).startAngle(270)//起始角度.endAngle(90)//结束角度.colors(this.lColor).strokeWidth(20).description(this.cus(this.num)).trackShadow({radius:90,offsetX:10,offsetY:10}).indicator({icon:$r('sys.symbol.paperplane'),space:5})Gauge({value:50,min:0,max:100}).contentModifier(new myTest(this.num,100,0))Button('增加').onClick(()=>{this.num+=10})Button('减少').onClick(()=>{this.num-=10})}十二.Image
Image为图片组件,常用于在应用中显示图片。
属性:
ImageAnimator:提供帧动画组件来实现逐帧播放图片的能力,可以配置需要播放的图片列表,每张图片可以配置时长。
state:控制播放状态
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | AnimationStatus | 是 | 默认为初始状态,用于控制播放状态。 默认值:AnimationStatus.Initial |
duration:设置播放时长。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 播放时长。 value为0时,不播放图片。 value的改变只会在下一次循环开始时生效。 单位:毫秒 默认值:1000ms |
reverse:设置播放方向。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 播放方向。 false表示从第1张图片播放到最后1张图片,true表示从最后1张图片播放到第1张图片。 默认值:false |
fixedSize:设置图片大小是否固定为组件大小。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 设置图片大小是否固定为组件大小。 true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的width 、height 、top和left属性都要单独设置。 默认值:true |
fillMode:设置当前播放方向下,动画开始前和结束后的状态。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | FillMode | 是 | 当前播放方向下,动画开始前和结束后的状态。 默认值:FillMode.Forwards |
iterations:设置播放次数。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 默认播放一次,设置为-1时表示无限次播放。 默认值:1 |
示例代码:
@Builder imageTest(){ImageAnimator().images([{ src: $r('app.media.app_icon'),width:200,height:200,duration:1000,left:60,top:20},{ src: $r('app.media.app_icon'),width:200,height:200,duration:1000,left:60,top:20},{ src: $r('app.media.app_icon'),width:200,height:200,duration:1000,left:60,top:20},{ src: $r('app.media.app_icon'),width:200,height:200,duration:1000,left:60,top:20},{ src: $r('app.media.app_icon'),width:200,height:200,duration:1000,left:60,top:20},{ src: $r('app.media.app_icon'),width:200,height:200,duration:1000,left:60,top:20},{ src: $r('app.media.app_icon'),width:200,height:200,duration:1000,left:60,top:20}]).width('100%').state(this.state).reverse(true)//播放方向.fixedSize(false).fillMode(FillMode.Forwards).iterations(-1).onStart(()=>{console.log('开始了')}).onPause(()=>{console.log('暂停了')}).onRepeat(()=>{console.log('重复播放')}).onCancel(()=>{console.log('最初状态')}).onFinish(()=>{console.log('动画完成')})Button('初识').onClick(()=>{this.state=AnimationStatus.Initial})Button('开始').onClick(()=>{this.state=AnimationStatus.Running})Button('暂停').onClick(()=>{this.state=AnimationStatus.Paused})Button('停止').onClick(()=>{this.state=AnimationStatus.Stopped})}十三.LoadingProgress
用于显示加载动效的组件。
属性:
color:设置加载进度条前景色。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceColor | 是 | 加载进度条的前景色。 默认值: API version 10及以下:'#99666666' API version 11及以上:'#ff666666' |
enableLoading10+:设置LoadingProgress动画显示或者不显示。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | LoadingProgress动画是否显示。 默认值:true |
contentModifier12+:定制LoadingProgress内容区的方法。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| modifier | ContentModifier<LoadingProgressConfiguration> | 是 | 在LoadingProgress组件上,定制内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口 |
实例代码:
@Builder loadTest(){LoadingProgress().color('#fcf').width(30)// .enableLoading(false)Text('动画')}
十四. Marquee
跑马灯组件,用于滚动展示一段单行文本。仅当文本内容宽度超过跑马灯组件宽度时滚动,不超过时不滚动。
属性:
marqueeUpdateStrategy12+:跑马灯组件属性更新后,跑马灯的滚动策略。(当跑马灯为播放状态,且文本内容宽度超过跑马灯组件宽度时,该属性生效。)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | MarqueeUpdateStrategy | 是 | 跑马灯组件属性更新后,跑马灯的滚动策略。 默认值: MarqueeUpdateStrategy.DEFAULT |
示例代码:
@Builder marqueeTest(){Marquee({start:true,step:3,loop:-1,fromStart:true,src:'这是滚动的文字恶化发u回复挥发分哈回复诶啊额护肤i啊好覅'+$r('app.media.app_icon')}).width(100).backgroundColor('#abcdef').marqueeUpdateStrategy(MarqueeUpdateStrategy.DEFAULT)}
相关文章:

ArKTS基础组件
一.AlphabetIndexer 可以与容器组件联动用于按逻辑结构快速定位容器显示区域的组件。 子组件 color:设置文字颜色。 参数名类型必填说明valueResourceColor是 文字颜色。 默认值:0x99182431。 selectedColor:设置选中项文字颜色。 参数名类型必填说明valueRes…...

如何理解TCP/IP协议?如何理解TCP/IP协议是什么?
理解TCP/IP协议 1. 什么是TCP/IP协议? TCP/IP(Transmission Control Protocol/Internet Protocol,传输控制协议/网际协议)是一组用于实现网络通信的协议,广泛用于互联网和局域网中。TCP/IP协议栈由一系列协议组成,规定了计算机如何在网络中发送和接收数据。它通常被用来…...

如何使用 Python 连接 SQLite 数据库?
SQLite是一种轻量级的嵌入式数据库,广泛应用于各种应用程序中。 Python提供了内置的sqlite3模块,使得连接和操作SQLite数据库变得非常简单。 下面我将详细介绍如何使用sqlite3模块来连接SQLite数据库,并提供一些实际开发中的建议和注意事项…...

【博弈模型】古诺模型、stackelberg博弈模型、伯特兰德模型、价格领导模型
博弈模型 1、古诺模型(cournot)(1)假设(2)行为分析(3)经济后果(4)例题 2、stackelberg博弈模型(产量领导模型)(1ÿ…...
)
单片机:实现花样灯数码管的显示(附带源码)
单片机实现花样灯数码管显示 数码管(七段数码管)广泛用于数字显示,例如时钟、计数器、温度计等设备。在本项目中,我们将使用单片机实现花样灯数码管的显示效果。所谓花样灯显示是指通过控制数码管上的各个段位,以不同…...

什么是芯片电阻
有人把Chip Resistor翻译成“芯片电阻”,我觉得翻译成“贴片电阻”或“片状电阻”更合适。有些厂商也称之为”电阻片”,英文写作Resistor Chip。比如:Thick film resistor chips(厚膜电阻片)、Thin film resistor chip…...
和(2D 直线\3D 平面)转换函数 (五))
【C++】sophus : geometry.hpp 位姿(SE2 和 SE3)和(2D 直线\3D 平面)转换函数 (五)
这段代码定义了一系列在位姿(SE2 和 SE3)和几何实体(2D 直线和 3D 平面)之间进行转换的函数。它利用了 Sophus 库中已有的旋转表示(SO2 和 SO3)。 以下是函数的详细解释: 1. SO2 与直线…...
获取时间)
moment()获取时间
moment 是一个 JavaScript 日期处理类库。 使用: //安装 moment npm install moment -- save引用 //在main.js中全局引入 import moment from "moment"设定moment区域为中国 //import 方式 import moment/locale/zh-cn moment.locale(zh-cn); 挂载全…...

Azure虚拟机非托管磁盘大小调整
想要扩容一个Azure VM 的磁盘空间,门户里面竟然无法扩展,点点鼠标就完事的时代在离去,微软越来不想微软。 在门户里面即便使用Azure Cli命令行也不行。 PS /home/gpchina> az disk list [] 返回为空,根本没有返回磁盘。 不过使…...

流匹配模型[Flow Matching]
流匹配模型:概念、优缺点与扩散模型的对比 在生成建模领域,流匹配模型(Flow Matching)是一种通过学习流场将初始分布(通常是高斯噪声)变换为目标分布的新型框架。本文将对流匹配模型的概念、与扩散模型的联…...

Unix 和 Windows 的有趣比较
Unix 和 Windows NT 比较 来源于这两本书,把两本书对照来读,发现很多有意思的地方: 《Unix 传奇》 https://book.douban.com/subject/35292726/ 《观止 微软创建NT和未来的夺命狂奔 》 Showstopper!: The Breakneck Race to Create Windows…...
——贪心算法)
算法(三)——贪心算法
文章目录 定义基本原理基本思路优缺点优点缺点 经典案例及解析找零问题问题描述贪心思路算法解析java代码示例 活动选择问题问题描述贪心思路算法解析java代码示例 车辆路径问题问题描述贪心思路算法分析java代码示例 定义 贪心算法是指在求解问题时,总是做出在当前…...

LeetCode 704.二分查找
LeetCode 704.二分查找 思路🧐: 在本篇以及之后几篇的博客中,博主将会用二分法进行解答,以此巩固二分题型。二分法一般用于具有二段性的数据中使用。比如该题为有序数组,需要我们查找一个目标值target,分析…...

Linux介绍与安装CentOS 7操作系统
什么是操作系统 操作系统,英⽂名称 Operating System,简称 OS,是计算机系统中必不 可少的基础系统软件,它是 应⽤程序运⾏以及⽤户操作必备的基础环境 ⽀撑,是计算机系统的核⼼。 操作系统的作⽤是管理和控制计算机系…...

使用 rbenv 切换 Ruby 版本
1. 查看当前 Ruby 版本 首先,查看当前系统中安装的 Ruby 版本: ruby -v如果你已经安装了 rbenv,可以列出通过 rbenv 安装的 Ruby 版本: rbenv versions2. 安装 Ruby 版本 如果你想安装新的 Ruby 版本,使用以下命令…...

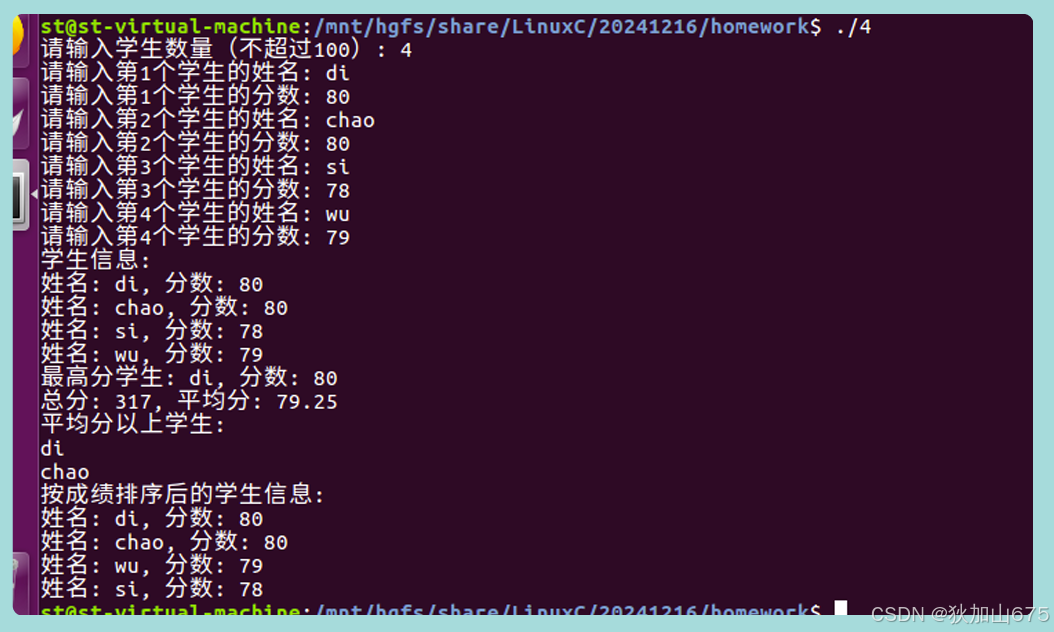
C语言(结构体练习)
设计一个结构体,存放一个学员信息并显示,存放两个学员信息,算他们的平均分。 #include <stdio.h> #include <string.h>// 定义结构体 typedef struct {char name[50];float score; } Student;// 函数声明 void display(Student student); f…...

你了解网络层的 ICMP 吗?
你了解网络层的 ICMP 吗? 一. 什么是 ICMP二. ICMP 的工作原理三. ICMP 的结构四. ICMP 的常见应用五. ICMP 的局限性与安全性六. 总结 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神…...

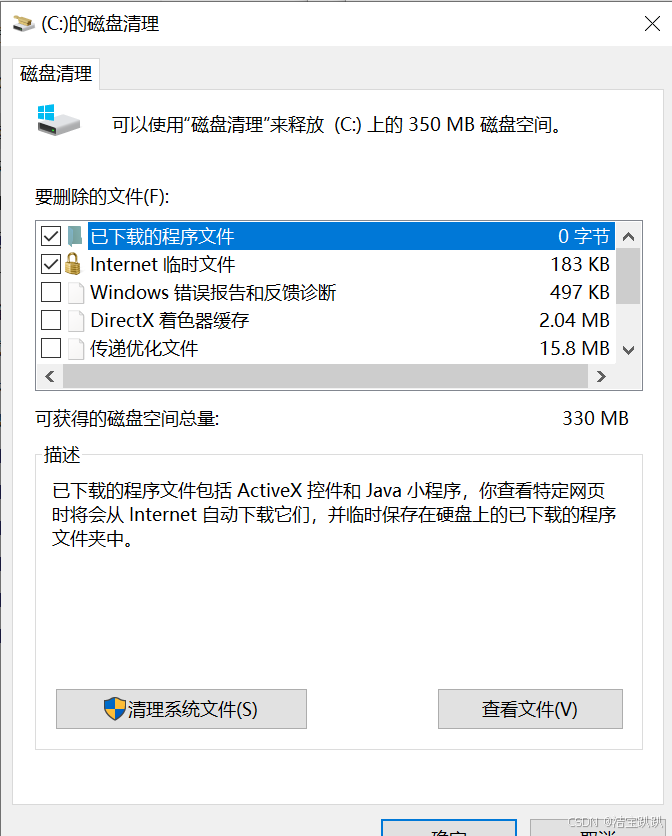
清理C盘小记
突然C盘就爆满了,想当初还是给他预留了120G的空间,感觉到现在也不够用了,担心出现死机的情况就赶紧进行了清理。有一说一,清理回收站是真的有用。 参考:C盘清理指南,清理出30G起,超详细总结&am…...

Excel中如何消除“长短款”
函数微调可以可以实施,简单且易于操作的气球🎈涨缩更妙。 (笔记模板由python脚本于2024年12月17日 06:19:13创建,本篇笔记适合用Excel操作数据的coder翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Fre…...

超越 RAG 基础:AI 应用的高级策略
作者:来自 Elastic Elastic Platform Team 我们最近与 Cohere 举办的虚拟活动深入探讨了检索增强生成 (retrieval augmented generation - RAG) 的世界,重点讨论了在概念验证阶段之后构建 RAG 应用程序的关键注意事项。我们的演讲者是 Elastic 的首席解…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

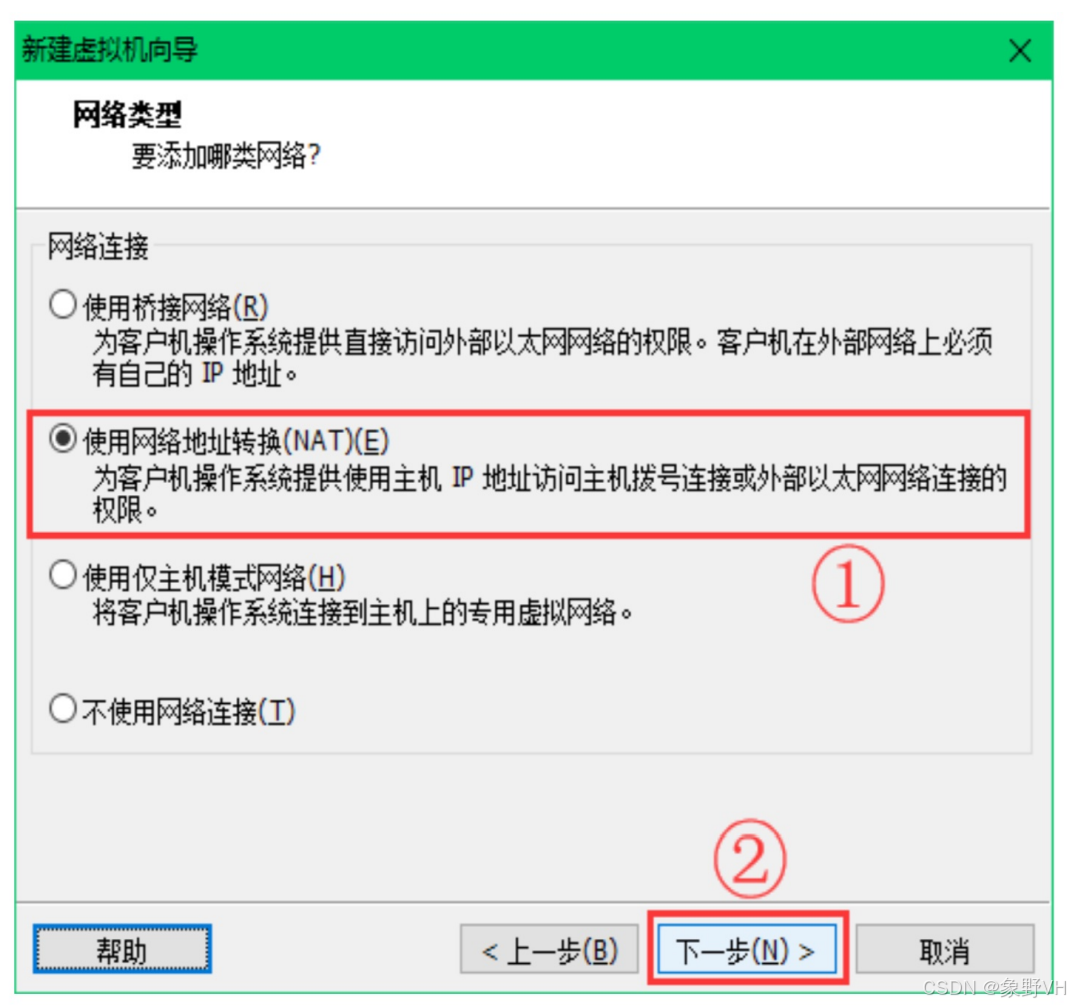
在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
