005 QT常用控件Qwidget_上
文章目录
- 前言
- 控件概述
- QWidget
- enable属性
- geometry属性
- windowTitle属性
- windowlcon属性
- 小结
前言
本文将会向你介绍常用的Qwidget属性
控件概述
Widget 是 Qt 中的核心概念. 英文原义是 “⼩部件”, 我们此处把它翻译为 “控件” .
控件是构成⼀个图形化界面的基本要素.
QWidget
在 Qt 中, 使⽤ QWidget 类表⽰ “控件”. 像按钮, 视图, 输⼊框, 滚动条等具体的控件类, 都是继承⾃QWidget. 可以说, QWidget 中就包含了 Qt 整个控件体系中通用的部分
下列表格列出了 QWidget 中的属性及其作用.
| 属性 | 作⽤ |
|---|---|
| enabled | 设置控件是否可使⽤. true 表示可用, false 表示禁用 |
| geometry | 位置和尺寸. |
| windowTitle | 设置 widget 标题 |
| windowIcon | 设置 widget 图标 |
| windowOpacity | 设置 widget 透明度 |
| cursor | ⿏标悬停时显⽰的图标形状,是普通箭头, 还是沙漏, 还是⼗字等形状.在 Qt Designer 界⾯中可以清楚看到可选项. |
| font | 字体相关属性,涉及到字体家族, 字体大小, 粗体, 斜体, 下划线等等样式 |
| toolTip | ⿏标悬停在 widget 上会在状态栏中显⽰的提⽰信息 |
| toolTipDuring | toolTip 显⽰的持续时间 |
| statusTip | Widget 状态发⽣改变时显⽰的提⽰信息(比如按钮被按下等 |
| whatsThis | ⿏标悬停并按下 alt+F1 时, 显示的帮助信息(显示在⼀个弹出的窗⼝中 |
| styleSheet | 允许使⽤ CSS 来设置 widget 中的样式. |
| contextMenuPolicy | 上下文菜单的显示策略。 |
| locale | 设置语⾔和国家地区. |
| acceptDrops | 该部件是否接受拖放操作。如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作。当⼀个部件被拖放到该部件上时,该部件会接收到相应的拖放事件(如dropEvent)。如果设置为false,那么该部件将不会接收任何拖放操作。 |
| minimumSize | 控件的最小尺寸. 包含最⼩宽度和最小高度 |
| maximumSize | 控件的最大尺寸 包含最⼤宽度和最大高度. |
| sizePolicy | 尺寸策略. 设置控件在布局管理器中的缩放方式 |
| windowModality | 指定窗⼝是否具有 “模态” 行为 |
| sizeIncrementt | 拖动窗口大小时的增量单位 |
| baseSize | 窗⼝的基础大小, 用来搭配 sizeIncrement 调整组件尺寸是计算组件应该调整到的合适的值 |
| palette | 调⾊板. 可以设置 widget 的颜色风格 |
| mouseTracking | 是否要跟踪鼠标移动事件.如果设为 true, 表示需要跟踪, 则⿏标划过的时候该 widget 就能持续收到⿏标移动事件.如果设为 false, 表示不需要跟踪, 则⿏标划过的时候 widget 不会收到鼠标移动事件, 只能收到⿏标按下或者释放的事件. |
| tabletTracking | 是否跟踪触摸屏的移动事件. |
| layoutDirection | 布局⽅向.Qt::LeftToRight:⽂本从左到右排列,也是默认值。 Qt::RightToLeft:文本从右到左排列。Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定. |
| autoFillBackground | 是否自动填充背景颜色. |
| accessibleName | 设置 widget 的可访问名称. 这个名称可以被辅助技术 (像屏幕阅读器) 获取到. |
| windowFilePath | 能够把 widget 和⼀个本地⽂件路径关联起来. PS: 其实作⽤不大 |
| accessibleDescription | 设置 widget 的详细描述. 作⽤同 accessibleName. |
| inputMethodHints | 针对输⼊框有效, ⽤来提示用户当前能输⼊的合法数据的格式. 比如只能输⼊数字, 只能输入日期等. |
下面详细介绍一些常用的属性
enable属性
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可⽤状态 |
| setEnabled | 设置控件是否可使⽤. true 表⽰可⽤, false 表示禁用 |
说明:
所谓 “禁用” 指的是该控件不能接收任何用户的输⼊事件, 并且外观上往往是灰色的.
如果⼀个 widget 被禁⽤, 则该 widget 的子元素也被禁用
放置两个按钮,然后编写相应的槽函数

Qwidget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{qDebug() << "执行了槽函数";
}void Widget::on_pushButton_enable_clicked()
{//点击下⽅按钮, 即可使上⽅按钮被禁⽤; 再次点击下⽅按钮, 上⽅按钮就会解除禁⽤. (禁⽤状态的按钮为
灰⾊, 且不可点击)bool enable = ui->pushButton->isEnabled();if(enable){ui->pushButton->setEnabled(false);} else{ui->pushButton->setEnabled(true);}
}当点击change button state按钮会切换PushButton的状态

geometry属性
| API | 说明 |
|---|---|
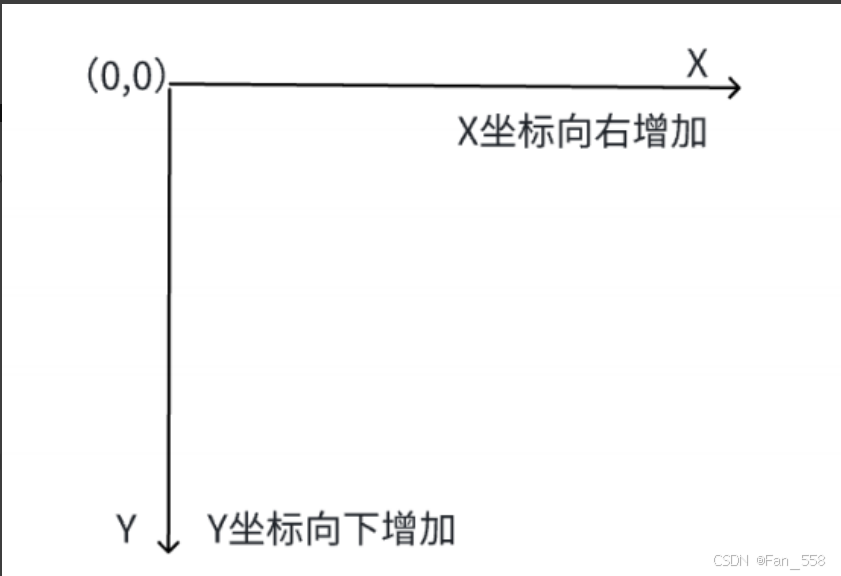
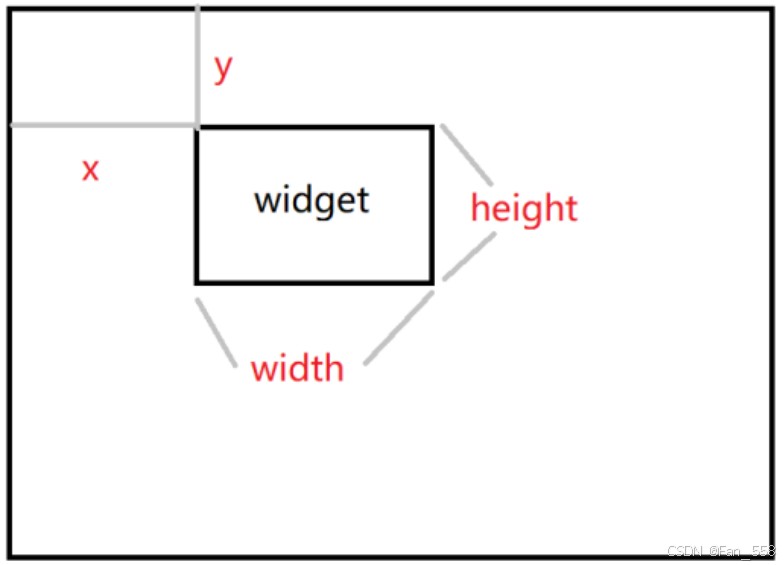
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标 |
| setGeometry(QRect),setGeometry(int x, int y, int width, int height) | 设置控件的位置和尺⼨. 可以直接设置⼀个 QRect, 也可以分四个属性单独设置 |

①在界面中拖拽5个按钮,五个按钮的 objectName 分别为 pushButton_target , pushButton_up , pushButton_down , pushButton_left , pushButton_right
五个按钮的初始位置和大小都随意.

②在Widget.cpp中编写四个按钮的槽函数
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{//获取到target本身的geometryQRect rect = ui->pushButton_target->geometry();qDebug() << rect;rect.setY(rect.y() - 5);ui->pushButton_target->setGeometry(rect);//ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;rect.setY(rect.y() + 5);ui->pushButton_target->setGeometry(rect);//ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;rect.setX(rect.x() - 5);ui->pushButton_target->setGeometry(rect);//ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_right_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;rect.setX(rect.x() + 5);ui->pushButton_target->setGeometry(rect);//ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}值得注意的是,如果我们采用以上的代码想要实现使用上下左右四个按钮来控制target按钮的移动,这样是不行的,在代码中 rect.setX(rect.x() + 5);这样仅仅只会修改左上角的坐标位置,对应整个按钮的大小尺寸也会发生改变
我们需要使用注释中的代码,来保证窗口的高度与宽度不变
如:
ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height())

windowTitle属性
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗⼝标题 |
| setWindowTitle(constQString& title) | 设置控件的窗⼝标题. |
Widget.cpp
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 设置窗⼝标题this->setWindowTitle("这是标题");}

windowlcon属性
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象 |
| setWindowIcon(constQIcon& icon) | 设置控件的窗⼝图标. |
说明:只对顶层widget有效
设置控件的窗口图标,那么我们就需要引入一个图片资源,我们可以在创建图标对象的时候指明绝对路径
如:
QIcon icon("d:/fulilian.jpg");
注意: Windows 下路径的分隔符可以使⽤ / 也可以使⽤ \ . 但是如果在 字符串 中使⽤ \ , 需要写作转义字符的形式 \ . 因此我们还是更推荐使⽤ / .
但使用绝对路径可能会产生一个问题,我们无法保证程序发布后,用户的电脑上也有同样的路径
如果使用相对路径,需要明确当前工作目录,因为相对路径以. (表⽰当前路径) 或者 以 … (表⽰当前路径上级路径) 开头的路径
对于QT程序来说,当前工作目录可能会变化的,比如通过Qt Creator运行的程序,当前工作目录是项目的构建目录,也就是exe所在目录。所谓构建目录就是和Qt项目并列且专门用来存放生成的临时文件和最终exe的目录

创建一个新的文件来验证当前工作目录是项目的构建目录,在界面上拖拽一个大的label来确保能把路径显示完整

获取当前目录
#include "widget.h"
#include "ui_widget.h"
#include <QDir>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 获取到当前⼯作⽬录QString currentDir = QDir::currentPath();// 设置⼯作⽬录到 label 中.ui->label->setText(currentDir);
}Widget::~Widget()
{delete ui;
}观察到当前工作目录的确是项目的构建目录

如果我们把图片资源放入到构建目录中,如果不小心删除后就丢失了(构建目录是随时可以删除的,当点击菜单栏中“构建”->“清理项目”就会把这个目录中的内容清空),我们还是希望能够把图片和源代码放到⼀起, 并且使我们的程序无论拷贝到任何位置中都能正确使用图片
Qt 使⽤ qrc 机制帮我们自动完成了上述工作, 更方便的来管理项目依赖的静态资源
qrc ⽂件是⼀种XML格式的资源配置⽂件, 它⽤XML记录硬盘上的⽂件和对应的随意指定的资
源名称. 应⽤程序通过资源名称来访问这些资源.
在Qt开发中, 可以通过将资源⽂件添加到项⽬中来方便地访问和管理这些资源. 这些资源文件
可以位于qrc文件所在目录的同级或其子⽬录下.
在构建程序的过程中, Qt 会把资源⽂件的⼆进制数据转成 cpp 代码, 编译到 exe 中. 从⽽使依
赖的资源变得 “路径无关”.
这种资源管理机制并非 Qt 独有, 很多开发框架都有类似的机制. 例如 Android 的 Resources
和 AssetManager 也是类似的效果.
创建一个新项目后,再创建⼀个 Qt Resource File (qrc ⽂件)
 文件名称不要带中文
文件名称不要带中文

点击完成即可



此处前缀我们设置成 / 即可。前缀可以理解成“目录”,这个前缀决定了后续我们如何在代码中访问资源,然后再点击add Files 添加资源文件. 此处我们需要添加的是 fililian.jpg
在本地找到对应的图片后,添加到与fulilian.qrc的同一个目录中

这样就添加好了

在资源编辑器中可以看到添加好的文件

编辑Widget.cpp文件
#include "widget.h"
#include "ui_widget.h"#include <QIcon>
#include <QDir>
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置图标QIcon icon(":/fulilian.png");this->setWindowIcon(icon);
}Widget::~Widget()
{delete ui;
}注意上述路径的访问规则.
- 使⽤ : 作为开头, 表⽰从 qrc 中读取资源.
- / 是上面配置的前缀
- rose.jpg 是资源的名称
需要确保代码中编写的路径和添加到 qrc 中资源的路径匹配. 否则资源无法被访问
这样就搞定了

上述 qrc 这⼀套资源管理方案, 优点和缺点都很明显.
优点: 确保了图片, 字体, 声音等资源能够真正做到 “目录无关”, 无论如何都不会出现资源丢失
的情况.
缺点: 不适合管理体积⼤的资源. 如果资源比较大 (比如是几个 MB 的文件), 或者资源特别多,
生成的最终的 exe 体积就会比较大, 程序运行消耗的内存也会增大, 程序编译的时间也会显著
增加
小结
本文就到这里啦,如果本文存在疏漏或错误的地方,还请您能够指出,下篇文章将会继续谈论Qwidget的常见属性
相关文章:

005 QT常用控件Qwidget_上
文章目录 前言控件概述QWidgetenable属性geometry属性windowTitle属性windowlcon属性 小结 前言 本文将会向你介绍常用的Qwidget属性 控件概述 Widget 是 Qt 中的核心概念. 英文原义是 “⼩部件”, 我们此处把它翻译为 “控件” . 控件是构成⼀个图形化界面的基本要素. QWi…...

机器学习之交叉熵
交叉熵(Cross-Entropy)是机器学习中用于衡量预测分布与真实分布之间差异的一种损失函数,特别是在分类任务中非常常见。它源于信息论,反映了两个概率分布之间的距离。 交叉熵的数学定义 对于分类任务,假设我们有&#…...

数据结构 ——前缀树查词典的实现
数据结构 ——前缀树查词典的实现 一、前缀树的概念 前缀树是一种多叉树结构,主要用于存储字符串。每个节点代表一个字符,路径从根节点到叶节点表示一个完整的字符串。前缀树的关键特征是 共享前缀,也就是说,如果两个字符串有相…...

MySQL 主从复制与高可用架构
一、MySQL 主从复制概述 (一)定义与作用 MySQL 主从复制是一种允许在多个 MySQL 数据库服务器之间进行数据同步的技术。简单来说,就是可以把数据从一个 MySQL 服务器(主服务器、主节点)复制到一个或多个从节点&#…...

【Golang】如何读取并解析SQL文件
一、背景 在数据库开发与维护过程中,我们经常需要执行大量的SQL语句。有时,这些SQL语句会被保存在一个文件中,以便于批量执行。为了方便地在Go语言中处理这些SQL文件,我们可以编写一个函数来读取并解析SQL文件中的语句。 二、实…...

git branch -r(--remotes )显示你本地仓库知道的所有 远程分支 的列表
好的,git branch -r 这个命令用于列出远程分支。让我详细解释一下: 命令: git branch -rdgqdgqdeMac-mini ProductAuthentication % git branch -rorigin/main作用: 这个命令会显示你本地仓库知道的所有 远程分支 的列表。它不…...

Typescript安装
建议全局安装npm i -g typescript安装好之后,就可以直接使用 tsc 来编译 ts 文件了可通过 tsc 回车查看 tsc 的各项配置信息,通过 tsc --version 查看版本号。编译我们现在可以创建一个 ts 文件,并将他编译成 js 文件,比如下面简单…...

使用C#在目录层次结构中搜索文件以查找目标字符串
例程以递归方式搜索目录层次结构中的文件以查找目标字符串。它可以搜索几乎任何类型的文件,即使它不包含 Windows 理解的文本。例如,它可以搜索 DLL 和可执行文件以查看它们是否恰好包含字符串。 下面的代码中显示的ListFiles 方法完成了大部分工作。 …...

基于Redis实现令牌桶算法
基于Redis实现令牌桶算法 令牌桶算法算法流程图优点缺点 实现其它限流算法 令牌桶算法 令牌桶是一种用于分组交换和电信网络的算法。它可用于检查数据包形式的数据传输是否符合定义的带宽和突发性限制(流量不均匀或变化的衡量标准)。它还可以用作调度算…...

[Java] 使用 VSCode 来开发 Java
目录 前言Java 环境怎么看自己是否已经配置完成?安装 JDK安装 Maven 环境修改 Maven 依赖源 完善 VS Code配置插件配置 Maven配置 Maven Settings配置 Maven 可执行文件地址 前言 由于使用 VSCode 编码已经成为习惯,并且它确实相对其他的 IDE 较为轻量化…...

奇怪的知识又增加了,ESP32下的Lisp编程:ULisp--Lisp for microcontrollers
ESP32下有MicroPython,那么我就在想,有Lisp语言支持吗?答案是果然有!有ULisp,专门为MCU设计的Lisp! 网址:uLisp - Lisp for microcontrollers 介绍:用于微控制器的 Lisp 适用于 Ar…...

STM32标准库学习之寄存器方法点亮LED灯
STM32C8T6最小系统开发板,点亮PC13引脚的LED灯 1.使能PC13引脚的定时器 PC13引脚为GPIOC组的第13个端口,GPIO的时钟使能定时器为RCC_APB2ENR,这是可以从手册中得出的,如下图所示 从下图可以得出,若要使能GPIOC端口&a…...

Jenkins:持续集成与持续部署的利器
🐇明明跟你说过:个人主页 🏅个人专栏:《未来已来:云原生之旅》🏅 🔖行路有良友,便是天堂🔖 目录 一、引言 1、什么是Jenkins 2、Jenkins的起源 二、Jenkins的核心…...

概率论得学习和整理30: 用EXCEL 描述泊松分布 poisson distribution
目录 1 泊松分布的基本内容 1.1 泊松分布的关键点 1.1.1 属于离散分布 1.1.2 泊松分布的特点:每个子区间内概率相等 , λ就是平均概率 1.2 核心参数 1.3 pmf公式 1.4 期望和方差 2 例1:用EXCEL计算泊松分布的概率 3 比较λ不同值时…...
汽车SoC芯片及其安全岛设计与未来发展趋势(学习笔记)
SoC系列已发布多篇文章,之前应该发布到4.3章节,后续还有包含常见汽车SoC,SoC评价指标,产业链及发展趋势等,均见已发布完整版本付费资源,链接如下: 汽车SoC芯片及其安全岛设计与未来发展趋势&am…...

【排序算法】——选择排序
前言 排序(Sorting) 是计算机程序设计中的一种重要操作,它的功能是将一个数据元素(或记录)的任意序列,重新排列成一个关键字有序的序列。所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小&#x…...

第十五章 Linux Shell 编程
15.1 Shell 变量 了解:Shell的功能 了解:Shell的种类 了解:Shell的调用 了解:Shell变量的概念 了解:Shell变量的定义 了解:Shell数组变量 了解:Shell内置变量 了解:双引号 和…...
)
【c++笔试强训】(第三十八篇)
目录 不相邻取数(动态规划-线性dp) 题目解析 讲解算法原理 编写代码 空调遥控(⼆分/滑动窗⼝) 题目解析 讲解算法原理 编写代码 不相邻取数(动态规划-线性dp) 题目解析 1.题目链接:不相…...

go 自己写序列化函数不转义
以map[int32]string转化为[]byte为例 背景:算法传给我一个map[int32]string类型的值(map的值本身是json转化成的string),我需要把这个值生成一个文件上传到OSS,但是发现通过url下载下来的文件里面有转义字符。 原因&a…...

一般行业安全管理人员考试题库分享
1.在高速运转的机械飞轮外部安装防护罩,属于(B)安全技术措施。 A.限制能量 B.隔离 C.故障设计 D.设置薄弱环节 2.生产经营单位的(B)是本单位安全生产的第一责任人,对落实本单位安全生产主体责任全面负责,具体履行安全生产管理职责。 A.全员 B…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
