VScode使用教程(菜鸟版)
目录
1.VScode是什么?
2.VScode的下载和安装?
2.1下载和安装
下载路径:
安装流程:
一、点击【Download for Windows】
二、等一小会儿的下载,找到并双击你下载好的.exe文件,开始进入安装进程
三、点击【我接受协议(A)】,然后点【下一步(N)】
四、点【浏览】,选择一个你要安装的位置(听我的,小可爱,别放在C盘!!!为什么这就不用我说了吧),然后点【下一步】
五、点【下一步】
六、【下一步】
七、【安装】
八、【完成】
2.2环境介绍
界面布局介绍(简介)
中文插件的安装
3.1VScode配置C/C++开发环境
3.1.1下载和配置MinGW-w64编译器套件
下载路径:
安装流程:
3.1.2安装C/C++开发插件
3.2重启VScode
4.在VScode上编写C语言代码并编译成功
4.1打开文件夹
4.2新建C语言文件,编写C语言代码
4.3设置C/C++编译的选项:c_cpp_properties.json
4.4创建执行任务:tasks.json
4.5编译+执行
4.5.1编译
4.5.2执行
4.6如果还想写另一个代码怎么办?
4.6.1情况1:在同一个文件夹内写代码
4.6.2情况2:新建一个文件夹编写代码
4.7一个工程中有多个.c文件需要编译怎么办?
编译多个源代码文件:
修改编译输出的文件名:
5.1创建launch.json文件
5.2开始调试
相关文章链接
1.VScode是什么?
Visual Stdio Code简称VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎 主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。
有【稳定版】和【体验版】两个版本

2.VScode的下载和安装?
2.1下载和安装
下载路径:
下载地址:Visual Studio Code - Code Editing. Redefined
安装流程:
一、点击【Download for Windows】

二、等一小会儿的下载,找到并双击你下载好的.exe文件,开始进入安装进程

三、点击【我接受协议(A)】,然后点【下一步(N)】

四、点【浏览】,选择一个你要安装的位置(听我的,小可爱,别放在C盘!!!为什么这就不用我说了吧),然后点【下一步】

五、点【下一步】

六、【下一步】

七、【安装】

八、【完成】

2.2环境介绍
界面布局介绍(简介)

中文插件的安装
毕竟VScode默认是英文的,我们使用不习惯的话,可以安装中文插件,将VScode的界面汉化。

在左边侧边栏中点击插件,搜索:Chinese,显示的第一个插件就是汉化包,直接安装即可。
安装完汉化后,立马就会在右下角提示如下窗口,点击restart,会自动重启VScode,即可汉化使用。

汉化之后的界面:

3.1VScode配置C/C++开发环境
VScode安装好之后,我们还要知道,VScode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。所以,如果我们要能使用VScode搭建C/C++的编译和调试环境,还必须有编译器。为了方便,我们就使用MinGW-w64,MinGW-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。下面我们就来演示怎么下载和配置MinGW-w64。
3.1.1下载和配置MinGW-w64编译器套件
下载路径:
tdm-gcc.tdragon.net/
安装流程:
一、64位的安装上面那个,如何你不确定你的电脑的配置,那就装下面那个(不会有小伙伴不知道如何查自己电脑的配置吧

二、点“Create”

其实,这个时候它才是去下载所需要的东西

三、选择 MinGW-w64/TDM64(32-bit and 64-bit),点"Next"

四、自己选这个安装的位置,选好后点“Next”(我是装在F盘滴)

五、如果你想要加装32位的,那就把“gdb32(Stable Release:10.2-tdm-1)”勾上。(注:“Add to TATH”一定要勾上,因为它会自动为我们把环境变量里加上tdm-gcc的目录)

六、安装成功

3.1.2安装C/C++开发插件
要在VScode上编译代码,还得配置C/C++插件,在VScode的插件中搜索:C/C++,点击安装

注:C/C++插件能帮助各位小伙伴来做C和C++的语法高亮,它可以识别C语言的语法成分
搜索:code run

注:Code Runner可以帮我们来运行各位小伙伴所写的代码,让代码跑起来吧。
3.2重启VScode
这一步很重要,让前面的设置生效,要不然后面会出现问题。
4.在VScode上编写C语言代码并编译成功
4.1打开文件夹
在VScode上写代码都是首先要打开文件夹的,这样也方便管理代码和编译器产生的可执行程序和VScode生成的配置文件等。
在写代码前,我们要先想清楚代码放在什么地方管理,比如,在E盘下,我创建了一个VScode的文件夹,我希望以后我写的代码都管理在VScode目录下,然后每天写的代码我再使用一个文件夹管理,比如test_23_6_20,如下图:

在我们写代码前先创建好文件夹,每次都要打开你要存储代码的文件夹

如果你是第一次打开的话,继续下一步,勾选并信任:

这样我们就打开了test_23_6_20文件夹,在VScode中都以大写字母的方式显示:

4.2新建C语言文件,编写C语言代码
创建C语言文件:

4.3设置C/C++编译的选项:c_cpp_properties.json
鼠标点在.c的源文件内部,按ctrl+shift+p快捷键,在弹出的界面中选择:【C/C++:编辑配置(UI)】,然后进入设置页面:

配置【编译器路径】为你安装的MinDW-w64目录下的gcc的路径:


4.4创建执行任务:tasks.json
要编译代码,我们接下来,在终端中:配置任务,如下图:

选择:C/C++:gcc.exe生成活动文件

这时就会默认生成一个task.json文件

这里我们简单的来看一下文件的内容:

注:“保存”的快捷键是ctrl+s
4.5编译+执行
4.5.1编译
完成上述的步骤,我们就已经准备好了所有的准备,接下来就可以编译并生成可执行程序了。
具体操作如下:
- 鼠标要点击在要编译的C语言代码中
- 然后执行【终端】->【运行生成任务】

4.5.2执行
选择Run Code,点击,如下图:

也可以按键盘的【ctrl+`】快捷键,打开VScode自带的终端,就可以运行代码了。
这时输入:.\可执行程序的名字,即可以执行代码,如下图:

4.6如果还想写另一个代码怎么办?
4.6.1情况1:在同一个文件夹内写代码
- 新建文件
如果你的代码还是单独的一个.c文件,在当前打开文件夹中就可以编写,那就直接在当前打开的文件夹中新建.c源文件,编写代码,对当前的代码,直接执行【终端】->【运行生成任务】

4.6.2情况2:新建一个文件夹编写代码
如果你要写的代码需要单独文件夹管理,那就再次打开新的文件夹来编写代码,编译和执行了。
新建一个文件夹,然后将之前那个文件夹中的.vscode文件夹复制到你新建的文件夹中即可。
注:.vscode文件夹可以重复使用。
比如:新的代码需要放在test_new的文件夹中管理
1.新建文件夹test_new

2.将test_23_6_20文件夹中的.vscode文件夹拷贝到test_new文件夹中去

拷贝进去后资源管理器中的展示信息:

4.7一个工程中有多个.c文件需要编译怎么办?
假设我们有一个工程multiple_files,下面有多个文件需要编译,如下图:

代码如下:

要对这样的工程编译,应该如何做呢?

2.拷贝旧项目中的一份.vscode文件夹
拷贝放在文件夹下:

在VScode中的展示效果:

3.改造tasks.json并构建验证结果
要能够编译一个文件中的多个文件,需要定制tasks.json文件的内容
编译多个源代码文件:
- 通过把"${file}"修改为”${workspaceFolder}\\*.c”,可以构建当前工作区中的所有C文件。
- 通过把"${file}"修改为”${workspaceFolder}\\*.cpp”,可以构建当前工作区中的所有C++文件。

修改编译输出的文件名:
- 通过把"${fileDirname}\\${fileBasenameNoExtension}.exe",修改为
”${workspaceFolder}\\${workspaceRootFolderName}.exe”,可以把编译输出的文件名为:打开的工作区文件夹名字.exe。如下图:

- 在tasks.json文件上运行生成任务

这时会生成一个对应的.exe文件

- 运行这个.exe文件

该方法可以详细看4.5.2的方法二
前面讲解的都是如何去编码代码,当我们生成一个可支持程序的时候,如果遇到了bug,我们就要想办法调试代码,那VScode如何调试代码呢?
其实在VScode上调试关键也是一个配置文件的叫:launch.json,那我们看看如何调试:
5.1创建launch.json文件
首先点击调试,创建launch.json文件

然后选择【C++(GDB/LLDB)】:

产生了launch.json文件并默认打开了

点击launch.json文件的右下方的【添加配置】,选择【C/C++:(gdb)启动】

这是生成了默认的调试配置信息,需要我们自定义一些信息
默认信息如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "输入程序名称,例如 ${workspaceFolder}/a.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/path/to/gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}
需要修改的地方:



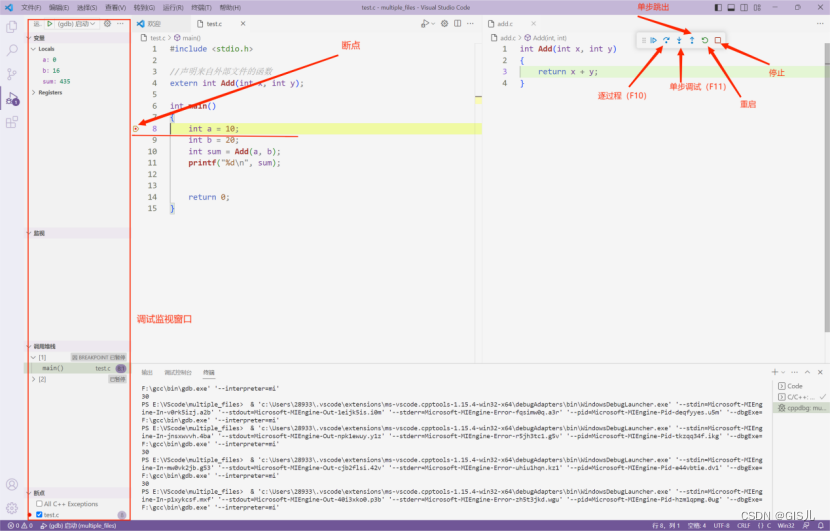
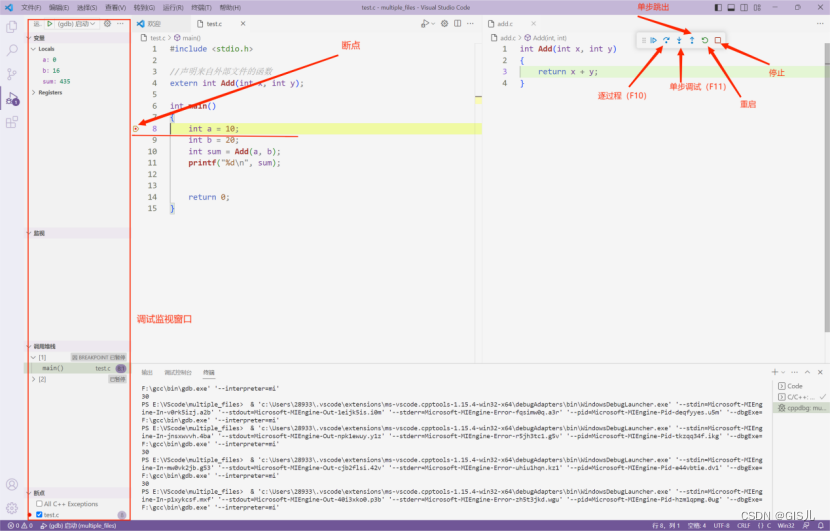
5.2开始调试
当launch.json文件生成后,我们只要打断点开始调试就行。

相关文章链接
本文链接:VScode运行出黑窗口_vscode打开黑框_中二病的易哥哥的博客-CSDN博客
本文链接:安装C/C++插件一直显示正在安装如何处理?_中二病的易哥哥的博客-CSDN博客
本文链接:VScode设置个性化背景图片_vscode怎样设置背景图片_中二病的易哥哥的博客-CSDN博客
本文链接:Visual Studio Code的安装教程(后期的如何安装插件、配置C语言的环境等看我之后的文章)_code安装_中二病的易哥哥的博客-CSDN博客
本文链接:在Windows操作系统64/32位上的Visual Studio Code软件安装后的配置和如何使你的C语言代码运行起来(这里不会讲如何安装软件,因为这很简单)_中二病的易哥哥的博客-CSDN博客
相关文章:

VScode使用教程(菜鸟版)
目录 1.VScode是什么? 2.VScode的下载和安装? 2.1下载和安装 下载路径: 安装流程: 一、点击【Download for Windows】 二、等一小会儿的下载,找到并双击你下载好的.exe文件,开始进入安装进程 三、点…...
)
【漏洞复现】Grafana 安全漏洞(CVE-2024-9264)
🏘️个人主页: 点燃银河尽头的篝火(●’◡’●) 如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦 一、漏洞概述 1.1漏洞简介 漏洞名称:Grafana 安全漏洞 (CVE-2024-9264)漏洞编号:CVE-2024-9264 | CNNVD-202410-1891漏洞类型:命令注入、本地文件包含漏洞威胁等级:…...

Android AOSP 源码中批量替换“phone“为“tablet“的命令详解
我来帮你写一篇关于这条命令的分析博客。 Android 项目中批量替换"phone"为"tablet"的命令详解 前言 在 Android 开发中,有时我们需要批量修改资源文件中的某些文本内容。今天我们来分析一条结合了 grep 和 sed 的强大命令,该命令用于将项目中的 “ph…...
问卷调查管理系统设计与实现毕业论文)
基于JavaWeb(SSM+MySQL)问卷调查管理系统设计与实现毕业论文
标题:基于 JavaWeb(SSMMySQL)问卷调查管理系统设计与实现 内容:1.摘要 摘要:本文介绍了一个基于 JavaWeb(SSMMySQL)的问卷调查管理系统的设计与实现。该系统旨在为用户提供一个高效、便捷的问卷调查工具,帮…...

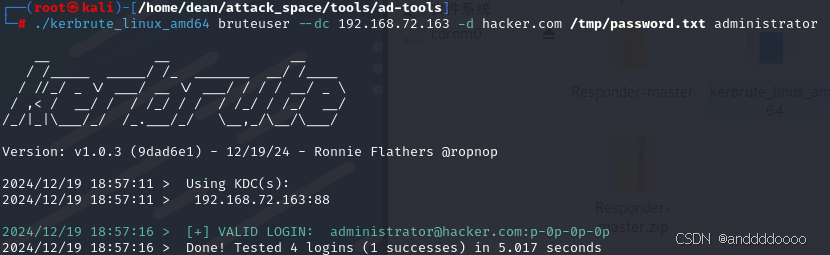
域内用户枚举与密码喷洒与密码爆破
域控:192.168.72.163 攻击者:192.168.72.162 域:hacker.com 用户枚举 as-rep 回复状态判断域用户 用户存在且启用:KDC_ERR_PREAUTH_REQUIRED (需要额外的预认证) 用户存在但禁用:KDC_ERR_CLIENT_REVOKED NT Stat…...
运算的代码 ← Python)
DIY 集合求并集(union)运算的代码 ← Python
【算法分析】 已知 Python 提供了求并集运算的函数 union。代码示例如下; >>> s1{1,2,3} >>> s2{2,3,7,1,9} >>> s1.union(s2) {1, 2, 3, 7, 9} >>> 不过,知其然也要知其所以然。 本例自己 DIY 集合求并集(union…...

Redis bitmaps 使用
应用场景: 记录id为 1 的用户,2024年12月签到情况,并统计; 记录 1号签到 zxys-redis:0>setbit 1:202412 1 1 记录 2号签到 zxys-redis:0>setbit 1:202412 2 1 记录 3号未签到 zxys-redis:0>setbit 1:202412 3 0 …...

vue深层数据响应的问题
vue版本为v2.16 数据是数组数据,且初始数据为空; 当接口返回的数据直接赋值到字段之后导致深层的子项数据无法被监听到; 数据结构如下: //数据结构//初始化数据 data:[] 接口返回数据 resData:[{id:"",name:"&quo…...

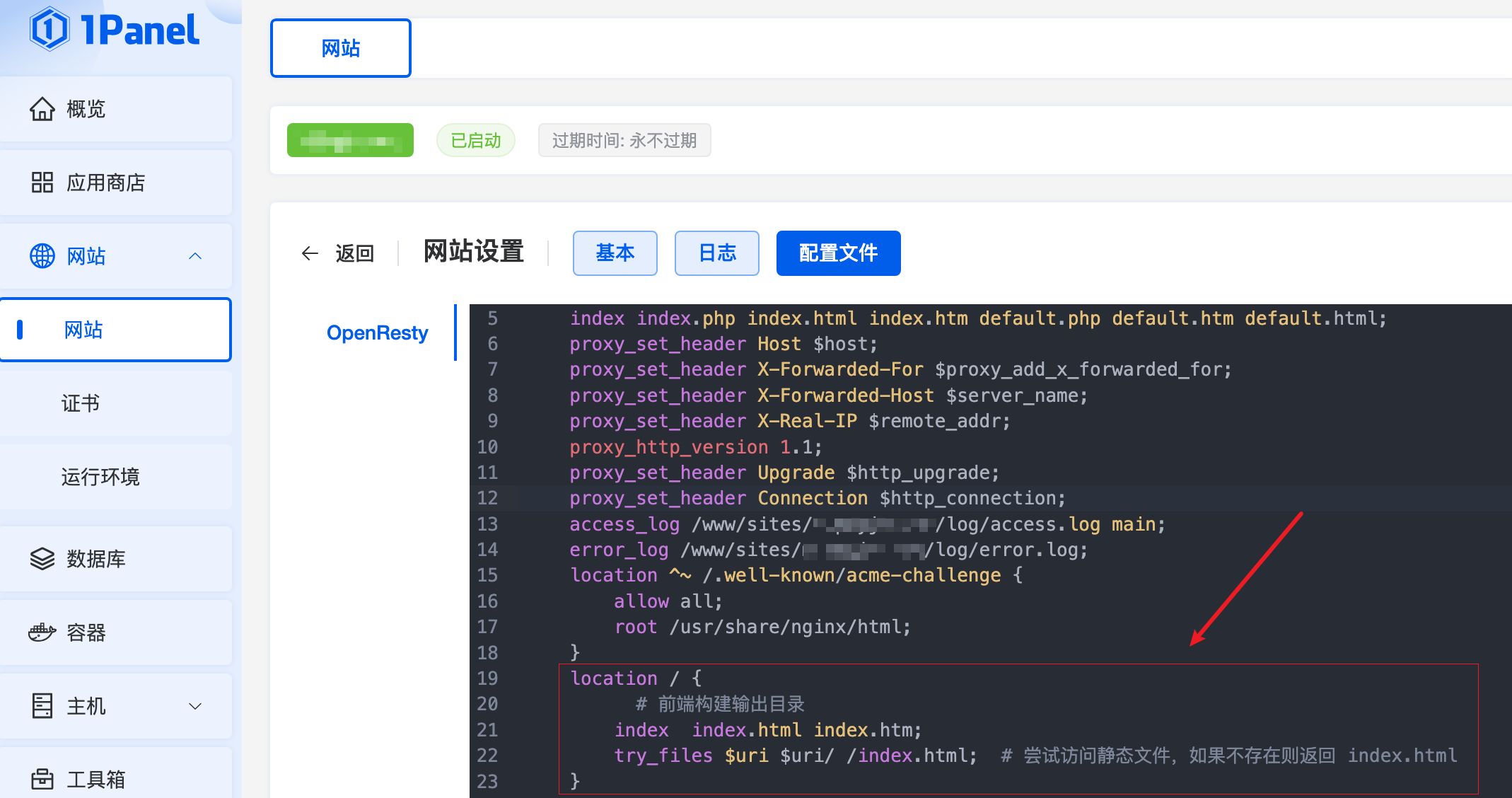
解决Nginx + Vue.js (ruoyi-vue) 单页应用(SPA) 404问题的指南
问题描述 在使用Vue.js构建的单页应用(SPA)中,特别是像ruoyi-vue这样的框架,如果启用了HTML5历史记录模式进行路由管理,那么用户直接访问子路径或刷新页面时可能会遇到404错误。这是因为当用户尝试访问一个非根路径时…...

项目计划表如何制作?使用甘特图制作项目计划表的步骤
在项目管理中,项目计划是项目的核心要素,它详细记录了项目任务详情、责任人、时间规划以及所需资源。 这份计划不仅为项目推进提供指引,更是控制范围蔓延、争取更多支持的有力工具。 然而,如同项目管理的其他环节一样࿰…...
)
Flutter-底部分享弹窗(showModalBottomSheet)
showModalBottomSheet 构造函数的样式 Future<T?> showModalBottomSheet<T>({required BuildContext context, // 上下文对象,通常是当前页面的上下文bool isScrollControlled false, // 控制底部弹窗的大小,如果为…...

初学stm32 --- 时钟配置
目录 stm32时钟系统 时钟源 (1) 2 个外部时钟源: (2)2 个内部时钟源: 锁相环 PLL PLLXTPRE: HSE 分频器作为 PLL 输入 (HSE divider for PLL entry) PLLSRC: PLL 输入时钟源 (PL…...

LeetCode:226.翻转二叉树
跟着carl学算法,本系列博客仅做个人记录,建议大家都去看carl本人的博客,写的真的很好的! 代码随想录 LeetCode:226.翻转二叉树 给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 …...

(css)鼠标移入或点击改变背景图片
(css)鼠标移入或点击改变背景图片 html <div class"mapTip"><divv-for"(item, index) of legendList":key"index"class"mapTipOne":class"{ active: change index }"click"legendHandle(item, index)"…...

Unbuntu下怎么生成SSL自签证书?
环境: WSL2 Unbuntu 22.04 问题描述: Unbuntu下怎么生成SSL自签证书? 解决方案: 生成自签名SSL证书可以使用OpenSSL工具,这是一个广泛使用的命令行工具,用于创建和管理SSL/TLS证书。以下是生成自签名…...

OpenGL ES 03 加载3张图片并做混合处理
OpenGL ES 02 加载3张图片并做混合处理 什么是纹理单元纹理单元的作用使用纹理单元的步骤详细解释加载图片并绑定到到GPU纹理单元采样器的设置1.设置采样器变量的纹理单元编号,目的是为了告诉纹理采样器,从哪个纹理单元采集数据2.如果你没有显式地设置采…...

深度学习-74-大语言模型LLM之基于API与llama.cpp启动的模型进行交互
文章目录 1 大模型量化方法1.1 GPTQ(后训练量化)1.2 GGUF(支持CPU)1.3 AWQ(后训练量化)2 llama.cpp2.1 功能2.1.1 Chat(聊天)2.1.2 Completion(补全)2.2 运行开源LLM2.2.1 下载安装llama.cpp2.2.2 下载gguf格式的模型2.2.3 运行大模型3 API访问3.1 调用补全3.2 调用聊天3.3 提取…...

PyTorch 2.0 中设置默认使用 GPU 的方法
PyTorch 2.0 中设置默认使用 GPU 的方法 在 PyTorch 2.0 中,默认情况下仍然是使用 CPU 进行计算,除非明确指定使用 GPU。torch.set_default_device 是 PyTorch 2.0 引入的新功能,用于设置默认设备,使得所有后续张量和模块在没有明…...

如何在 Ubuntu 22.04 服务器上安装 Jenkins
简介 Jenkins 是一个非常流行的免费自动化工具,每个人都应该了解它。DevOps 工程师使用它来自动化代码构建、测试和部署。本文将重点介绍如何在新的 Ubuntu LTS 版本,即 Ubuntu 22.04 中安装 Jenkins。 但在此之前,让我们快速讨论一下 Jenk…...

【一篇搞定配置】如何在Ubuntu上配置单机/伪分布式Hadoop
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀各种软件安装与配置_十二月的猫的博客-CSDN博客 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 1.…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...

Unity VR/MR开发-开发环境准备
视频讲解链接: 【XR马斯维】UnityVR/MR开发环境准备【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

Java多线程从入门到精通
一、基础概念 1.1 进程与线程 进程是指运行中的程序。 比如我们使用浏览器,需要启动这个程序,操作系统会给这个程序分配一定的资源(占用内存资源)。 线程是CPU调度的基本单位,每个线程执行的都是某一个进程的代码的某…...

OGG-01635 OGG-15149 centos服务器远程抽取AIX oracle11.2.0.4版本
背景描述 有一套ogg远程抽取的环境,源端是AIX7.1环境的oracle 11.2.0.4版本的数据库,中间是OGG抽取服务器,目标端是centos 7.9环境的oracle 19c。 采用集成模式远程抽取源端数据正常,但是经典模式远程抽取源数据的时候抽取进程启…...

window安装docker\docker-compose
安装前配置 打开控制面板,参照下图打开“启动或关闭windows功能”,Hyper-V 和容器需要启用 程序和功能 启动或关闭windows功能 勾选Hyper-V 安装路径配置 Docker在Windows上的默认安装路径为C:\Program Files\Docker。 以管理员身份运行CMD在D盘,dev文件夹下创建Docker文…...

Docker 部署 Python 的 Flask项目
文章目录 一、构建运行 Docker 容器1. 查找合适镜像2.本地docker 拉取镜像3.项目配置1. python项目下生成 requirements.txt 依赖文件2. 生成Dockerfile文件3.忽略不必要文件4. 构建镜像 4. 运行容器5.测试 二、常见问题与解决方案 一、构建运行 Docker 容器 1. 查找合适镜像 …...
