js分页功能
先声明些全局变量方便我们在下面的代码中使用
//一页有多少条数据
let pagenum = 10;
//页码下标
let page_index = 0;
//总页数
let total_page;
// 声明一个用于接数据的变量
let data;
//获取数据
let res;通过获取数据渲染页面
// 渲染函数
function applys(data) {// 循环字符串拼接渲染let str = ``;for (let i = page_index *pagenum; i < (page_index + 1) * pagenum; i++) {if (data[i] == undefined) break;str += `<div class="title" data-index="${data[i].id}"><div class="id">${data[i].id}</div><div class="industry" title="${data[i].name}" >${data[i].name}</div><div class="operatetime">${data[i].money}</div><div class="industry" >${data[i].setmeal == 1 ? '三天' : data[i].setmeal == 2 ? '七天' : data[i].setmeal == 3 ? '一个月' : data[i].setmeal == 4 ? '三个月' : data[i].setmeal == 5 ? '半年' : data[i].setmeal == 6 ? '一年' : data[i].setmeal == 7 ? '三年' : '五年'}</div><div class="demand"><img src="${dns + data[i].img}" alt="" onclick="photograph(${i})"></div><div class="industry" title="${data[i].status}" ><input class="bs_switch" id="bs_switch" onchange="support(${data[i].id},${data[i].status},${i})" type="checkbox" ${data[i].status == 2 ? 'checked' : ''}></div><div class="operatedate" title="${data[i].addtime}">${data[i].addtime}</div><div class="Addanewlevel"> <div class="editbox" onclick="redact(${data[i].id},${[i]})"> <div>编辑</div></div><div class="delete-loser" onclick="deletes(${data[i].id})"><div>删除</div></div></div></div>`;}pagenumber(data);$('#content').html(str);}
渲染数据里面调用的函数是页码的函数
// 页数渲染
function pagenumber(data) {let pagination = ``;pagination += `<div class="data-count">共 ${data.length} 条</div>`;pagination += `<select id="show" value="${pagenum}" onchange="selects()"><option ${pagenum == 10 ? 'selected' : ''} class="option" value="10">10条/页</option><option ${pagenum == 20 ? 'selected' : ''} class="option" value="20">20条/页</option><option ${pagenum == 50 ? 'selected' : ''} class="option" value="50">50条/页</option></select> <div class="paging_Previous" id="up" onclick="back_page()"><img src="./img/lefte.png" alt="" /></div>`;// 获取总页数total_page = Math.ceil(data.length / pagenum);// 总页数小于6,执行if的内容,大于6执行elseif (total_page < 6) {for (let j = 0; j < total_page; j++) {pagination +=`<div class="paging_num" onclick="sort(${j})" ${page_index == j ? 'style="color:#0c66ff;"' : '""'}>${j + 1}</div>`;}} else {// 判断显示哪几页的页数if (page_index > total_page - 4) {pagination +=`<div class="paging_num" onclick="sort(${0})" ${page_index == 0 ? 'style="color:#0c66ff;"' : '""'}>1</div>...`;} else if (page_index >=3){page_num = page_index - 2;pagination +=`<div class="paging_num" onclick="sort(${0})" ${page_index == 0 ? 'style="color:#0c66ff;"' : '""'}>1</div>...`;}// 循环页数for (let j = page_index - 2 < 0 ? 0 : (page_index + 2 > total_page - 1 ? page_index = total_page - 3 :page_index - 2); j < page_index + 2; j++) {pagination +=`<div class="paging_num" onclick="sort(${j})" ${page_index == j ? 'style="color:#0c66ff;"' : '""'}>${j + 1}</div>`;}// 用来判断是否添加省略号if (page_index < 3) {sti +=`...<div class="paging_num" onclick="sort(${total_page - 1})" ${page_index == total_page - 1 ? 'style="color:#0c66ff;";' : '"'}>${total_page}</div>`;} else if (page_index <= total_page - 4) {sti +=`...<div class="paging_num" onclick="sort(${total_page - 1})" ${page_index == total_page - 1 ? 'style="color:#0c66ff;";' : '"'}>${total_page}</div>`;}}pagination += `<div class="paging_Previous" id="bottom" onclick="next_page()"><img src="./img/righte.png" alt="" /></div>`;pagination +=`<div>前往<input type="text" class="inputs" placeholder="请输入页码" onkeyup="if(event.keyCode==13){search()}">页</div>`;$('#paging').html(pagination);
}然后是搜索页码,调用数据渲染函数,改变页码的高亮显示,改变分页渲染的内容
// 分页内容搜索function seach() {// 获取输入框的值let input = document.querySelector('.inputs').value;// 转换输入值为整数let pageNumber = parseInt(input, 10);// 验证输入值if (isNaN(pageNumber) || pageNumber < 1 || pageNumber > total_page) {// 弹出警告提示// 显示超出限制的提示tooltip.innerHTML = `超出页面范围`;//修改弹出窗的样式tooltip.style = "display:block;";$('.inputs').val('');setTimeout(function() {tooltip.style = "display:none";}, 2000);} else {// 更新当前页码page_index = pageNumber - 1;// 调用 apply 函数更新分页内容applys(res);}}点击左箭头图片,调用数据渲染函数,显示上一页页码的高亮,改变页面渲染的数据
//上一页function ups() {//page_index大于0if (page_index > 0) {//每次点击-1page_index--;//调用渲染applys(res);}}点击右箭头图片,调用数据渲染函数,显示上一页页码的高亮,改变页面渲染的数据
//下一页function bottoms() {//page_index小于总页数-1if (page_index < total_page- 1) {//每次点击加1page_index++;}//调用渲染函数applys(res);}选择下拉框的选项,设置选择的选项为选中状态,获取选择的选项的value赋值给全局数量的变量,然后调用渲染函数改变页面渲染数据的数量,总页数也会根据每页显示的条数进行改变
// 改变每页渲染的数据条数function selects() {// 获取下拉框的value let value = $('#show').val();// 获取下拉框let show = $('#show');// 获取下拉框的子级let option = $('.option');// 循环判断option是否是点击的for (let i = 0; i < option.length; i++) {// 如果是点击的让的选中状态为true,否则为falseif (option[i].value == value) {option[i].selected = true;} else {option[i].selected = false;}}// 让每页的数据等于下拉框的value值pagenum = value;// 重新计算总页数total_page = Math.ceil(res.length / pagenum);if (page_index > total_page - 1) {page_index= total_page - 1;}// 调用渲染函数applys(data);}点击页码, 让页数的全局变量等于点击的页数,调用渲染显示点击的页码高亮,改变页码渲染的数据
// 点击切换页面数据事件function sort(j) {// 让页数调用点击的页数page_index= j;// 调用渲染函数applys(data);}相关文章:

js分页功能
先声明些全局变量方便我们在下面的代码中使用 //一页有多少条数据 let pagenum 10; //页码下标 let page_index 0; //总页数 let total_page; // 声明一个用于接数据的变量 let data; //获取数据 let res;通过获取数据渲染页面 // 渲染函数 function applys(da…...

Ubuntu20.04 编译运行 ORBSLAM2_with_pointcloud_map(以RGBD Orbbec Astra+为例)保姆级教程
Ubuntu20.04 编译运行 ORBSLAM2_with_pointcloud_map(以RGBD Orbbec Astra为例) 获取源码 git clone https://github.com/gaoxiang12/ORBSLAM2_with_pointcloud_map.git解压文件 得到如下内容 编译安装修改后的g2o cd g2o_with_orbslam2 mkdir build cd build cmake .. make…...
)
MyBatis(四)
第一章:MyBatis延迟加载策略 1. 延迟加载的概念 立即加载和延迟加载的区别,使用一对多的环境举例子。 立即加载:当前查询用户的时候,默认也把该用户所拥有的帐户信息查询出来了。 延迟加载:当前查询用户的时候&…...

【从零开始的LeetCode-算法】3285. 找到稳定山的下标
有 n 座山排成一列,每座山都有一个高度。给你一个整数数组 height ,其中 height[i] 表示第 i 座山的高度,再给你一个整数 threshold 。 对于下标不为 0 的一座山,如果它左侧相邻的山的高度 严格大于 threshold ,那么我…...

Docker常用命令总结~
1、关于镜像 获取镜像 docker pull [image name] [option:tag]AI助手//获取postgres镜像(没有设置镜像版本号则默认获取最新的,使用latest标记) docker pull postgres or docker pull postgres:11.14 列出本地镜像 docker imagesAI助手 指定镜像启动一个容…...

浅谈怎样系统的准备前端面试
前言 创业梦碎,回归现实,7 月底毅然裸辞,苦战两个月,拿到了美团和字节跳动的 offer,这算是从业以来第一次真正意义的面试,遇到蛮多问题,比如一开始具体的面试过程我都不懂,基本一直是…...

如何配置防火墙提高服务器安全性
配置防火墙是提高服务器安全性的重要措施之一。防火墙可以控制网络流量,限制未经授权的访问,防止恶意攻击。以下是配置防火墙以提高服务器安全性的详细指南。 一、为什么需要配置防火墙 防火墙的主要作用是: 限制未经授权的访问:…...

java集合-Map HashMap 源码解析
hashMap简介 HashMap是基于哈希表实现的,每一个元素是一个key-value对,无序,不可重复。HashMap是非线程安全的,只是用于单线程环境下,多线程环境下可以采用concurrent并发包下的concurrentHashMap。HashMap 实现了Ser…...

案例分享|企查查的数据降本增效之路
分享嘉宾 任何强 企查查科技股份有限公司 大数据架构负责人 关于企查查 “企查查”是企查查科技股份有限公司旗下的一款企业信用查询工具。2023年5月20日,企查查正式发布全球首款商查大模型——“知彼阿尔法”,该模型基于企查查覆盖的全球企业信用数据进…...

图书馆管理系统(四)基于jquery、ajax--完结篇
任务3.6 后端代码编写 任务描述 这个部分主要想实现图书馆管理系统的后端,使用 Express 框架来处理 HTTP 请求,并将书籍数据存储在一个文本文件 books.txt 中。 任务实施 3.6.1 引入模块及创建 Express 应用 const express require(express); cons…...

什么是Modbus协议网关?
在工业自动化领域,设备间的通信与数据交换是实现高效、智能控制的关键。Modbus协议作为一种广泛应用的通信协议,自1971年由Modicon公司首次推出以来,便以其标准、开放、支持多种电气接口等特点,在工业控制系统中占据了重要地位。然…...

Docker 容器中启用 SSH 服务
在 Docker 容器中运行 SSH 服务需要一些调整,因为 Docker 容器通常使用 init 系统而不是完整的 systemd。以下是配置 SSH 服务在 Docker Ubuntu 容器中运行的步骤: 1. 安装 SSH 服务 如果还未安装 OpenSSH,请先安装: apt update…...

Linux系统—利用systemd管控系统以及服务详解(十四)
本文为Ubuntu Linux操作系统- 第十四弹~~ 新的一周开始了,时间过得真快,这星期就要冬至啦!! 今天继续Linux系统高级管理板块,主要讲述使用systemd管控系统和服务~ 上期回顾:“Linux系统—进程管理详解” 更…...

人工智能 AI 大模型研究设计与实践应用技术毕业论文
标题:人工智能 AI 大模型研究设计与实践应用技术 内容:1.摘要 人工智能 AI 大模型是当前人工智能领域的研究热点之一,它具有高度的通用性、灵活性和智能性,可以应用于多种领域,如自然语言处理、计算机视觉、语音识别等。本文旨在探讨人工智能…...

已有 containerd 的情况下部署二进制 docker 共存
文章目录 [toc]学习目的开始学习dockerd启动 containerd准备配置文件启动 containerd 启动 docker准备配置文件启动 docker 环境验证停止 docker 和 containerd 学习目的 使用容器的方式做一些部署的交付,相对方便很多,不需要担心别人的环境缺少需要的依…...

VSCode 搭建Python编程环境 2024新版图文安装教程(Python环境搭建+VSCode安装+运行测试+背景图设置)
名人说:一点浩然气,千里快哉风。—— 苏轼《水调歌头》 创作者:Code_流苏(CSDN) 目录 一、Python环境安装二、VScode下载及安装三、VSCode配置Python环境四、运行测试五、背景图设置 很高兴你打开了这篇博客,更多详细的安装教程&…...

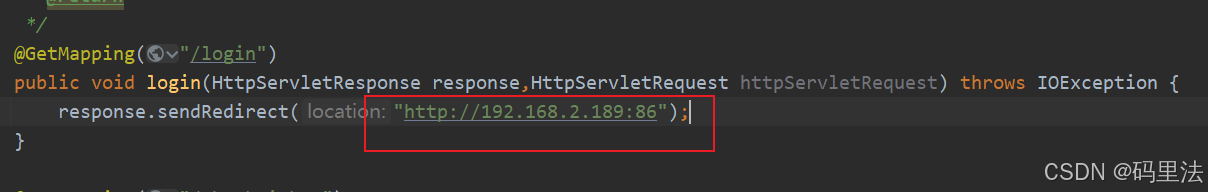
vue+springboot+cas配置及cookie传递问题
cookie的注意事项 前边的文章已经介绍过cookie的基本信息,这里再次说明一点:cookie是无法进行跨域传递的,很多时候cookie无法设置和传递都是因为跨域问题,ip/端口不一致。 主要就是:被设置cookie和要传递cookie的地址…...

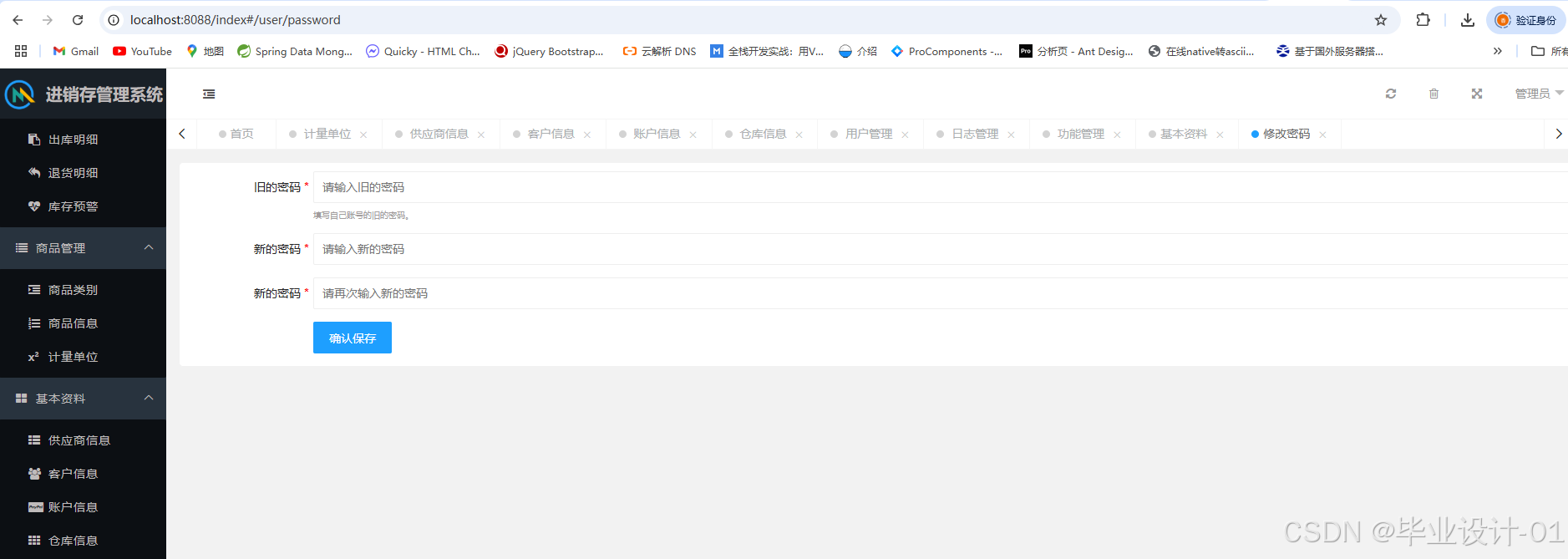
0009.基于springboot+layui的ERP企业进销存管理系统
一、系统说明 基于springbootlayui的ERP企业进销存管理系统,系统功能齐全, 代码简洁易懂,适合小白学编程,课程设计,毕业设计。 二、系统架构 前端:html| layui 后端:springboot | mybatis| thymeleaf 环境:jdk1.8 |…...

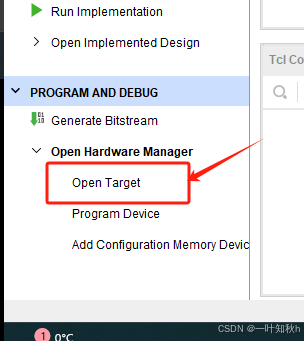
ZYNQ初识2(zynq_7010)基于vivado,从PL端调用PS端的时钟
由于需要进行一些FPGA的简单开发,但板载PL端没有焊接晶振,所以需要从PS端借用时钟到PL端使用。 首先新建项目,根据自己的板载选择芯片,我的板载芯片是zynq_7010。 一路next,在自己的vivado的工作文档新建文件夹并给自…...

Android详解——ConstraintLayout约束布局
目录 一、ConstraintLayout概述 二、ConstraintLayout属性介绍 1. 相对位置 2. 边距 3. 中心和偏移位置 中心位置 偏移位置 4. 圆形位置 5. 可见性 6. 尺寸约束 最小尺寸 WRAP_CONTENT :强制约束 MATCH_CONSTRAINT Min和Max 百分比尺寸 比率 7. 链式布局 创建…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
