图书馆管理系统(四)基于jquery、ajax--完结篇
任务3.6 后端代码编写
任务描述
这个部分主要想实现图书馆管理系统的后端,使用 Express 框架来处理 HTTP 请求,并将书籍数据存储在一个文本文件 books.txt 中。
任务实施
3.6.1 引入模块及创建 Express 应用
const express = require('express');
const bodyParser = require('body-parser');
const fs = require('fs');
const cors = require('cors');//防止端口不一样从而引发错误
- express:用于创建服务器和路由处理。
- body-parser:用于解析请求体。
- fs:Node.js 的文件系统模块,用于读写文件。
- cors:用于处理跨域请求。
接下来进行创建Express 应用,即下面代码使用Express框架进行编写。
const app = express();
const port = 5501; //端口名
3.6.2中间件设置及添加API
首先我们了解一下什么是中间件:中间件是处理请求和响应的函数,能够在请求到达路由处理器之前或之后对请求进行处理。设置中间件的方式通常是通过 app.use() 方法。
这里我们使用了
app.use(bodyParser.json());
body-parser 是一个 Express 的中间件,它用于解析请求体中的 JSON 数据。
当客户端发送一个 JSON 数据的 POST 请求时,这个中间件会将请求体解析为 JavaScript 对象,并将其附加到 req.body 属性上,以便后续的处理函数可以访问。
app.use(express.static('public')); // 提供静态文件
express.static('public') 会将 public 目录下的所有文件作为静态资源,允许客户端直接访问这些文件。及我们用于存放html,css,js,等静态资源的那个文件夹。
app.use(cors()); // 允许所有来源
cors 是一个用于处理跨域资源共享(CORS)的中间件。
在构建 API 时,为了避免遇到前端和服务端不在同一源的情况,使用 cors() 中间件后,服务器就会允许来自任何源的 HTTP 请求,从而解决跨域问题。
添加书籍的API
app.post('/addBook', (req, res) => {fs.readFile('books.txt', 'utf8', (err, data) => {if (err) {return res.status(500).send('服务器错误');}let books = [];try {books = JSON.parse(data || '[]'); // 防止 books.txt 为空} catch (parseErr) {return res.status(500).send('数据解析错误');}books.push(req.body); // 将请求体中的数据添加到书籍数组fs.writeFile('books.txt', JSON.stringify(books, null, 2), (err) => { // 格式化写入if (err) {return res.status(500).send('服务器错误');}res.status(201).send('添加成功'); // 返回成功信息});});
});
当接收到 POST 请求时,读取 books.txt 文件,解析 JSON 数据,将请求体中的书籍信息添加到数组中,最后将更新后的数组写回到文件中。
注意:在这里难免会遇到很多的报错例如404、500等等的错误因此我们在这三个API中都要进行打印报错信息,知道我们的错误点并进行错误调试。
编辑书籍的 API
app.put('/books/:index', (req, res) => {const index = parseInt(req.params.index, 10);fs.readFile('books.txt', 'utf8', (err, data) => {if (err) {return res.status(500).send('服务器错误');}let books = [];try {books = JSON.parse(data);} catch (parseErr) {return res.status(500).send('数据解析错误');}if (index < 0 || index >= books.length) {return res.status(404).send('书籍未找到');}books[index] = req.body;fs.writeFile('books.txt', JSON.stringify(books), (err) => {if (err) {return res.status(500).send('服务器错误');}res.send('编辑成功');});});
});
编辑图书中进行处理 PUT 请求,根据 URL 中的书籍索引值查找书籍,更新该书籍的信息并保存回文件。验证书籍索引是否有效。
获取索引使用的是:const index = parseInt(req.params.index, 10);(使用 parseInt 将路径参数 index 转换为整数,表示需要编辑的书籍索引。)
使用 fs.readFile() 函数读取 books.txt 文件,文件内容以 UTF-8 编码方式读取。读取完成后调用回调函数。然后定义一个空数组 books,用于存储从文件中读取到的书籍数据。再调用 JSON.parse() 将文件内容解析为 JavaScript 对象。
books[index] = req.body;
使用请求体中的数据更新 books 数组中对应索引的书籍信息。
最后将更新后的书籍数组写回到 books.txt 文件中,使用 JSON.stringify() 将数组转换为 JSON 字符串。
如果书籍信息成功更新并写入文件,返回“编辑成功”的消息。
删除书籍的 API
app.delete('/books/:index', (req, res) => {const index = parseInt(req.params.index, 10);fs.readFile('books.txt', 'utf8', (err, data) => {if (err) {return res.status(500).send('服务器错误');}let books = [];try {books = JSON.parse(data);} catch (parseErr) {return res.status(500).send('数据解析错误');}if (index < 0 || index >= books.length) {return res.status(404).send('书籍未找到');}books.splice(index, 1);fs.writeFile('books.txt', JSON.stringify(books), (err) => {if (err) {return res.status(500).send('服务器错误');}res.send('删除成功');});});
});
主要就是处理 DELETE 请求,读取书籍信息,查找索引,删除对应书籍并更新文件。
在url中:index 是一个动态路径参数,用于指定要删除的书籍的索引。
大致的步骤和编辑图书一样先获取索引、读取 books.txt 文件、处理错误、初始化书籍数组、将文件内容解析为 JavaScript 对象。
最后使用books.splice(index, 1)使用 splice() 方法从 books 数组中删除指定索引的书籍。
然后写入更新后的书籍列表,将更新后的书籍数组写回到 books.txt 文件中,使用 JSON.stringify() 将数组转换为 JSON 字符串。返回成功相应。
3.6.3 启动服务器
这是在进行操作前必须完成的步骤,不然100%会报错。
app.listen(port, () => {console.log(`服务运行在 http://localhost:${port}`);
});
app.listen(port, ...):此方法告诉 Express 应用开始监听传入的网络请求。
port 是一个参数,指定了服务器将在哪个端口上运行。
启动服务器步骤:打开命令提示符,cd转到server.js所在的文件夹路径。再改路径后输入node server.js回车即可,将会返回服务器运行在…的结果,即代表运行成功,此时再进行图书管理的操作。

ok至此该图书馆管理系统项目全部完成,希望能够帮助到大家,也希望编写项目顺利无报错,
该项目也有很多后续需要更新的功能,或需要优化完善的功能,例如借书还书不能光光写死,应该与后端连接起来,欢迎大家的激烈讨论!!!
相关文章:

图书馆管理系统(四)基于jquery、ajax--完结篇
任务3.6 后端代码编写 任务描述 这个部分主要想实现图书馆管理系统的后端,使用 Express 框架来处理 HTTP 请求,并将书籍数据存储在一个文本文件 books.txt 中。 任务实施 3.6.1 引入模块及创建 Express 应用 const express require(express); cons…...

什么是Modbus协议网关?
在工业自动化领域,设备间的通信与数据交换是实现高效、智能控制的关键。Modbus协议作为一种广泛应用的通信协议,自1971年由Modicon公司首次推出以来,便以其标准、开放、支持多种电气接口等特点,在工业控制系统中占据了重要地位。然…...

Docker 容器中启用 SSH 服务
在 Docker 容器中运行 SSH 服务需要一些调整,因为 Docker 容器通常使用 init 系统而不是完整的 systemd。以下是配置 SSH 服务在 Docker Ubuntu 容器中运行的步骤: 1. 安装 SSH 服务 如果还未安装 OpenSSH,请先安装: apt update…...

Linux系统—利用systemd管控系统以及服务详解(十四)
本文为Ubuntu Linux操作系统- 第十四弹~~ 新的一周开始了,时间过得真快,这星期就要冬至啦!! 今天继续Linux系统高级管理板块,主要讲述使用systemd管控系统和服务~ 上期回顾:“Linux系统—进程管理详解” 更…...

人工智能 AI 大模型研究设计与实践应用技术毕业论文
标题:人工智能 AI 大模型研究设计与实践应用技术 内容:1.摘要 人工智能 AI 大模型是当前人工智能领域的研究热点之一,它具有高度的通用性、灵活性和智能性,可以应用于多种领域,如自然语言处理、计算机视觉、语音识别等。本文旨在探讨人工智能…...

已有 containerd 的情况下部署二进制 docker 共存
文章目录 [toc]学习目的开始学习dockerd启动 containerd准备配置文件启动 containerd 启动 docker准备配置文件启动 docker 环境验证停止 docker 和 containerd 学习目的 使用容器的方式做一些部署的交付,相对方便很多,不需要担心别人的环境缺少需要的依…...

VSCode 搭建Python编程环境 2024新版图文安装教程(Python环境搭建+VSCode安装+运行测试+背景图设置)
名人说:一点浩然气,千里快哉风。—— 苏轼《水调歌头》 创作者:Code_流苏(CSDN) 目录 一、Python环境安装二、VScode下载及安装三、VSCode配置Python环境四、运行测试五、背景图设置 很高兴你打开了这篇博客,更多详细的安装教程&…...

vue+springboot+cas配置及cookie传递问题
cookie的注意事项 前边的文章已经介绍过cookie的基本信息,这里再次说明一点:cookie是无法进行跨域传递的,很多时候cookie无法设置和传递都是因为跨域问题,ip/端口不一致。 主要就是:被设置cookie和要传递cookie的地址…...

0009.基于springboot+layui的ERP企业进销存管理系统
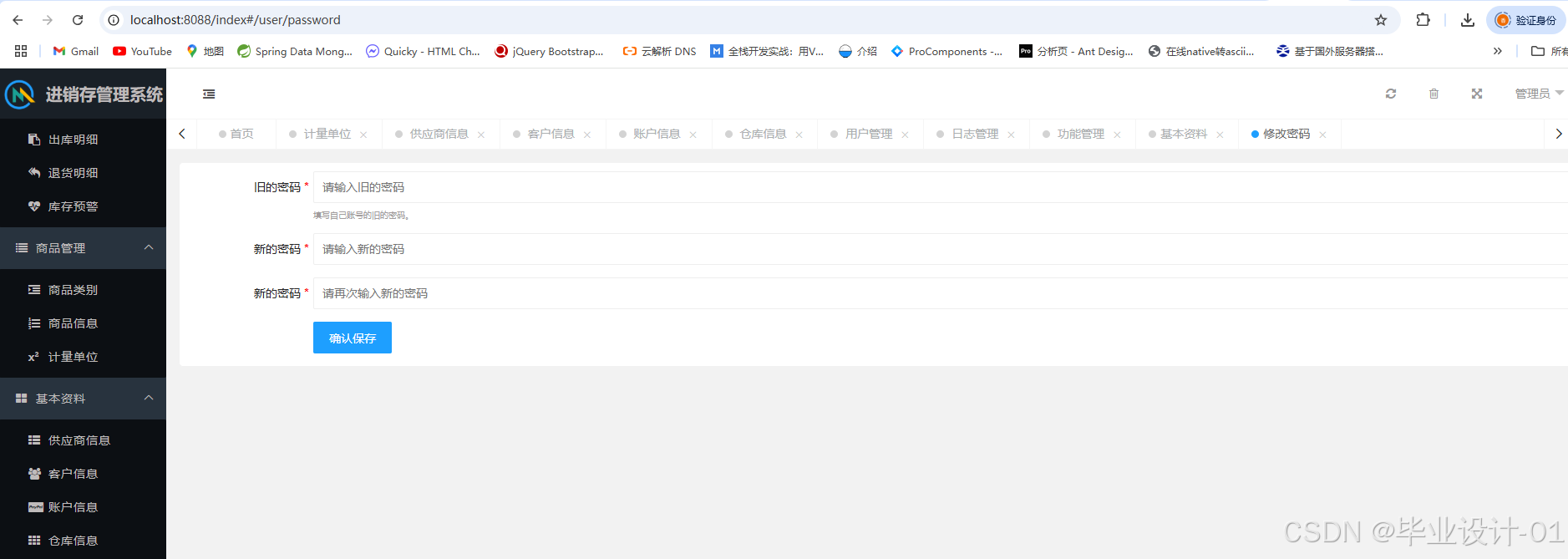
一、系统说明 基于springbootlayui的ERP企业进销存管理系统,系统功能齐全, 代码简洁易懂,适合小白学编程,课程设计,毕业设计。 二、系统架构 前端:html| layui 后端:springboot | mybatis| thymeleaf 环境:jdk1.8 |…...

ZYNQ初识2(zynq_7010)基于vivado,从PL端调用PS端的时钟
由于需要进行一些FPGA的简单开发,但板载PL端没有焊接晶振,所以需要从PS端借用时钟到PL端使用。 首先新建项目,根据自己的板载选择芯片,我的板载芯片是zynq_7010。 一路next,在自己的vivado的工作文档新建文件夹并给自…...

Android详解——ConstraintLayout约束布局
目录 一、ConstraintLayout概述 二、ConstraintLayout属性介绍 1. 相对位置 2. 边距 3. 中心和偏移位置 中心位置 偏移位置 4. 圆形位置 5. 可见性 6. 尺寸约束 最小尺寸 WRAP_CONTENT :强制约束 MATCH_CONSTRAINT Min和Max 百分比尺寸 比率 7. 链式布局 创建…...

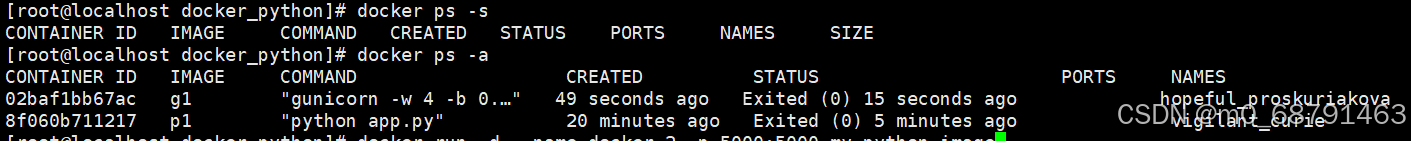
docker简单命令
docker images 查看镜像文件 docker ps -a 查看容器文件 docker rm 0b2 删除容器文件,id取前三位即可 docker rmi e64 删除镜像文件(先删容器才能删镜像),id取前三位即可 在包含Dockerfile文件的目录…...
-文件操作)
【linux】shell(36)-文件操作
1. 文件创建 1.1 使用 touch 命令创建空文件 touch filename创建一个名为 filename 的空文件。如果文件已存在,touch 会更新该文件的时间戳。 示例: touch file1.txt1.2 使用重定向符创建文件 > filename使用 > 符号创建一个空文件。如果文件…...

c语言——数据结构【链表:单向链表】
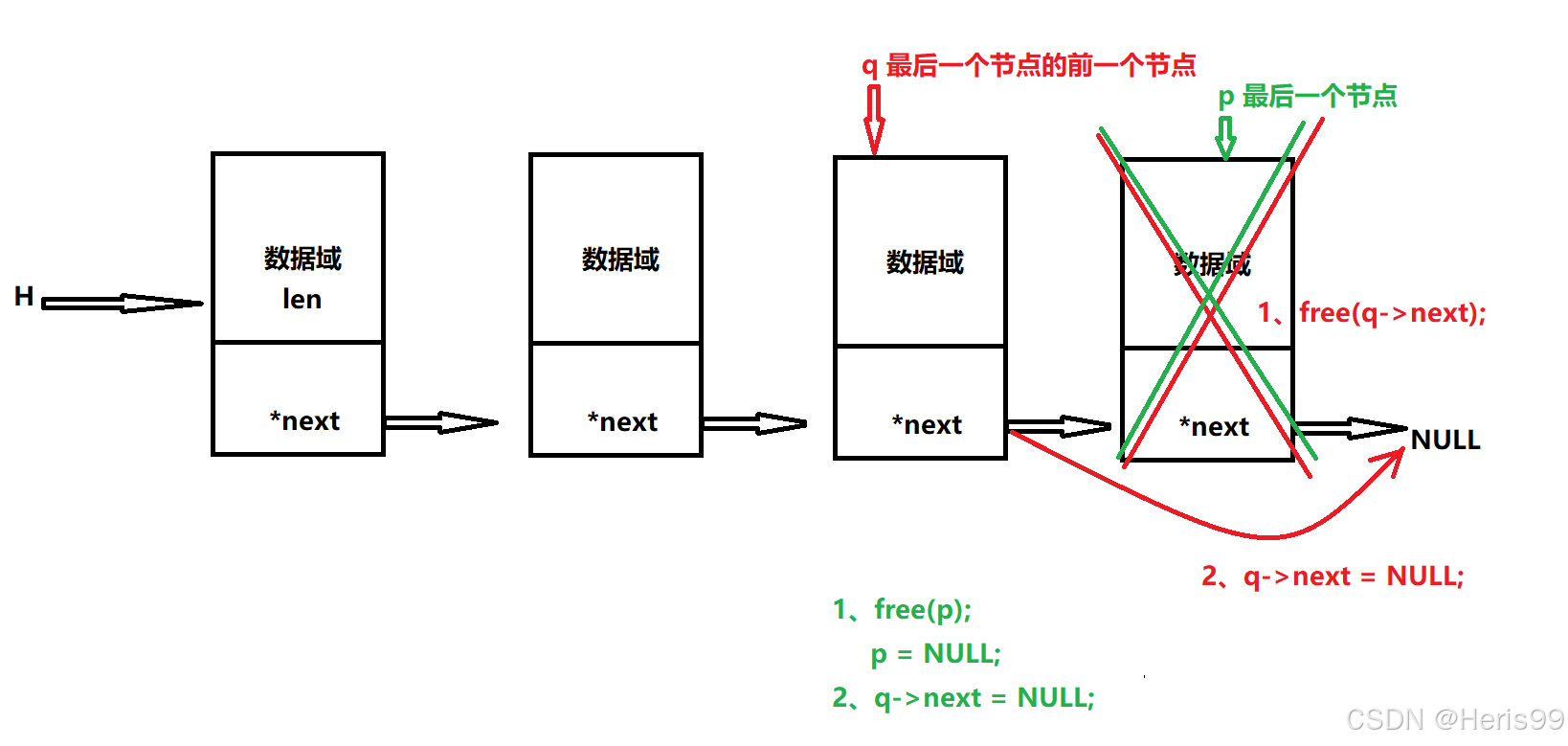
上篇→快速掌握C语言——数据结构【创建顺序表】多文件编译-CSDN博客 一、链表 二、单向链表 2.1 概念 2.2 单向链表的组成 2.3 单向链表节点的结构体原型 //类型重定义,表示存放的数据类型 typedef int DataType;//定义节点的结构体类型 typedef struct node {union{int l…...

Python 标识符是啥?
Python 的标识符就是我们写代码时用来给变量、函数、类等取名字的东西。 你写的 my_variable 是个标识符, 定义的 add_numbers 函数名也是个标识符, 甚至你写的 Cat 类名,也是标识符。 一句话总结:标识符就是代码里给“东西”起…...

视频及JSON数据的导出并压缩
npm下载安装 jszip 和 file-saver 这两个库来实现文件的压缩和保存功能: npm install jszip npm install file-saver 导入依赖库: import JSZip from jszip; import { saveAs } from file-saver; 方法实现: batchDownload() {const zip…...

VScode使用教程(菜鸟版)
目录 1.VScode是什么? 2.VScode的下载和安装? 2.1下载和安装 下载路径: 安装流程: 一、点击【Download for Windows】 二、等一小会儿的下载,找到并双击你下载好的.exe文件,开始进入安装进程 三、点…...
)
【漏洞复现】Grafana 安全漏洞(CVE-2024-9264)
🏘️个人主页: 点燃银河尽头的篝火(●’◡’●) 如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦 一、漏洞概述 1.1漏洞简介 漏洞名称:Grafana 安全漏洞 (CVE-2024-9264)漏洞编号:CVE-2024-9264 | CNNVD-202410-1891漏洞类型:命令注入、本地文件包含漏洞威胁等级:…...

Android AOSP 源码中批量替换“phone“为“tablet“的命令详解
我来帮你写一篇关于这条命令的分析博客。 Android 项目中批量替换"phone"为"tablet"的命令详解 前言 在 Android 开发中,有时我们需要批量修改资源文件中的某些文本内容。今天我们来分析一条结合了 grep 和 sed 的强大命令,该命令用于将项目中的 “ph…...
问卷调查管理系统设计与实现毕业论文)
基于JavaWeb(SSM+MySQL)问卷调查管理系统设计与实现毕业论文
标题:基于 JavaWeb(SSMMySQL)问卷调查管理系统设计与实现 内容:1.摘要 摘要:本文介绍了一个基于 JavaWeb(SSMMySQL)的问卷调查管理系统的设计与实现。该系统旨在为用户提供一个高效、便捷的问卷调查工具,帮…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
