视频及JSON数据的导出并压缩
npm下载安装 jszip 和 file-saver 这两个库来实现文件的压缩和保存功能:
npm install jszip
npm install file-saver导入依赖库:
import JSZip from 'jszip';
import { saveAs } from 'file-saver';方法实现:
batchDownload() {const zip = new JSZip();// 下载后压缩包的名称const blogTitle = '检测数据.zip';const cache = {};const promises = [];// this.tableData 为数据体数据this.tableData.forEach(item => {// URL 构建修正let url = "https://plat.aiplusfirst.com" + (item.wuImg ? item.wuImg : item.img);// 文件名构建const folderName = item.id + "-" + item.quadrant + '-' + item.leftRightBreasts + '-' +this.classifyToNumber(item.aiResult) + '-' + this.classifyToNumber(item.allResult) +'-' + item.contFlag + '-' + item.deviceNum;const video_name = folderName + '/' + item.id + '.' + item.imgType;const json_name = folderName + '/' + item.id + '.json';// 获取并存储视频文件const videoPromise = this.getFile(url).then(data => {zip.file(video_name, data, { binary: true }); // 添加视频文件到zipcache[video_name] = data;});// 处理JSON数据const jsonData = JSON.stringify(item.jsonData);const jsonBlob = new Blob([jsonData], {type: 'application/json'});const jsonPromise = new Promise(resolve => {zip.file(json_name, jsonBlob); // 添加JSON文件到zipresolve(); // 没有异步操作,所以直接resolve});// 将两个Promise都推入数组promises.push(videoPromise, jsonPromise);});// 等待所有Promise完成Promise.all(promises).then(() => {zip.generateAsync({type: "blob",compression: 'DEFLATE',compressionOptions: {level: 9 // 压缩等级}}).then(content => {saveAs(content, blogTitle); // 保存压缩包});}).catch(error => {console.error('批量下载失败:', error);});
},getFile(url) {return new Promise((resolve, reject) => {let xmlHttp = new XMLHttpRequest();xmlHttp.open("GET", url, true);xmlHttp.responseType = "blob";xmlHttp.onload = function () {if (xmlHttp.status === 200) {resolve(xmlHttp.response);} else {reject(xmlHttp.statusText || xmlHttp.responseText);}};xmlHttp.onerror = function () {reject(xmlHttp.statusText || xmlHttp.responseText);};xmlHttp.send();});
},相关文章:

视频及JSON数据的导出并压缩
npm下载安装 jszip 和 file-saver 这两个库来实现文件的压缩和保存功能: npm install jszip npm install file-saver 导入依赖库: import JSZip from jszip; import { saveAs } from file-saver; 方法实现: batchDownload() {const zip…...

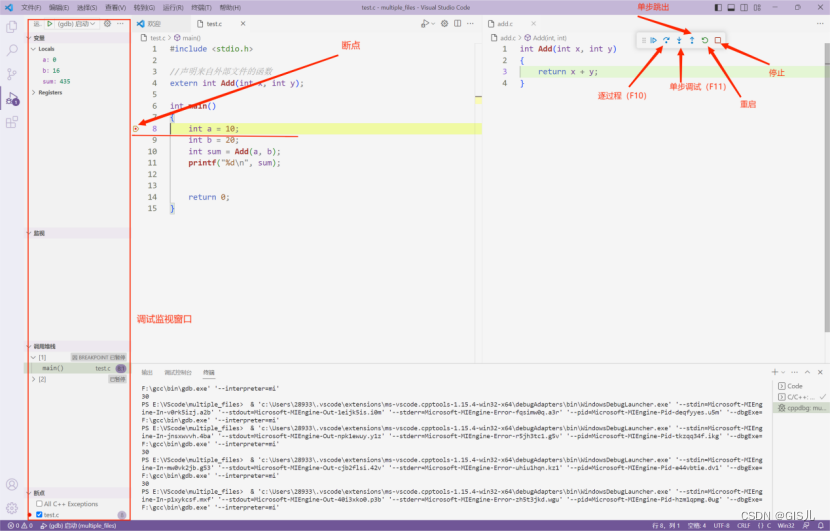
VScode使用教程(菜鸟版)
目录 1.VScode是什么? 2.VScode的下载和安装? 2.1下载和安装 下载路径: 安装流程: 一、点击【Download for Windows】 二、等一小会儿的下载,找到并双击你下载好的.exe文件,开始进入安装进程 三、点…...
)
【漏洞复现】Grafana 安全漏洞(CVE-2024-9264)
🏘️个人主页: 点燃银河尽头的篝火(●’◡’●) 如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦 一、漏洞概述 1.1漏洞简介 漏洞名称:Grafana 安全漏洞 (CVE-2024-9264)漏洞编号:CVE-2024-9264 | CNNVD-202410-1891漏洞类型:命令注入、本地文件包含漏洞威胁等级:…...

Android AOSP 源码中批量替换“phone“为“tablet“的命令详解
我来帮你写一篇关于这条命令的分析博客。 Android 项目中批量替换"phone"为"tablet"的命令详解 前言 在 Android 开发中,有时我们需要批量修改资源文件中的某些文本内容。今天我们来分析一条结合了 grep 和 sed 的强大命令,该命令用于将项目中的 “ph…...
问卷调查管理系统设计与实现毕业论文)
基于JavaWeb(SSM+MySQL)问卷调查管理系统设计与实现毕业论文
标题:基于 JavaWeb(SSMMySQL)问卷调查管理系统设计与实现 内容:1.摘要 摘要:本文介绍了一个基于 JavaWeb(SSMMySQL)的问卷调查管理系统的设计与实现。该系统旨在为用户提供一个高效、便捷的问卷调查工具,帮…...

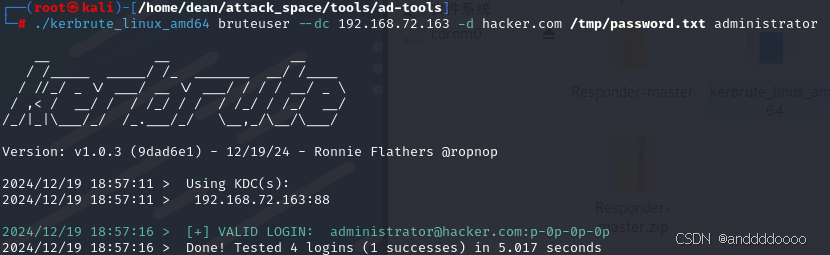
域内用户枚举与密码喷洒与密码爆破
域控:192.168.72.163 攻击者:192.168.72.162 域:hacker.com 用户枚举 as-rep 回复状态判断域用户 用户存在且启用:KDC_ERR_PREAUTH_REQUIRED (需要额外的预认证) 用户存在但禁用:KDC_ERR_CLIENT_REVOKED NT Stat…...
运算的代码 ← Python)
DIY 集合求并集(union)运算的代码 ← Python
【算法分析】 已知 Python 提供了求并集运算的函数 union。代码示例如下; >>> s1{1,2,3} >>> s2{2,3,7,1,9} >>> s1.union(s2) {1, 2, 3, 7, 9} >>> 不过,知其然也要知其所以然。 本例自己 DIY 集合求并集(union…...

Redis bitmaps 使用
应用场景: 记录id为 1 的用户,2024年12月签到情况,并统计; 记录 1号签到 zxys-redis:0>setbit 1:202412 1 1 记录 2号签到 zxys-redis:0>setbit 1:202412 2 1 记录 3号未签到 zxys-redis:0>setbit 1:202412 3 0 …...

vue深层数据响应的问题
vue版本为v2.16 数据是数组数据,且初始数据为空; 当接口返回的数据直接赋值到字段之后导致深层的子项数据无法被监听到; 数据结构如下: //数据结构//初始化数据 data:[] 接口返回数据 resData:[{id:"",name:"&quo…...

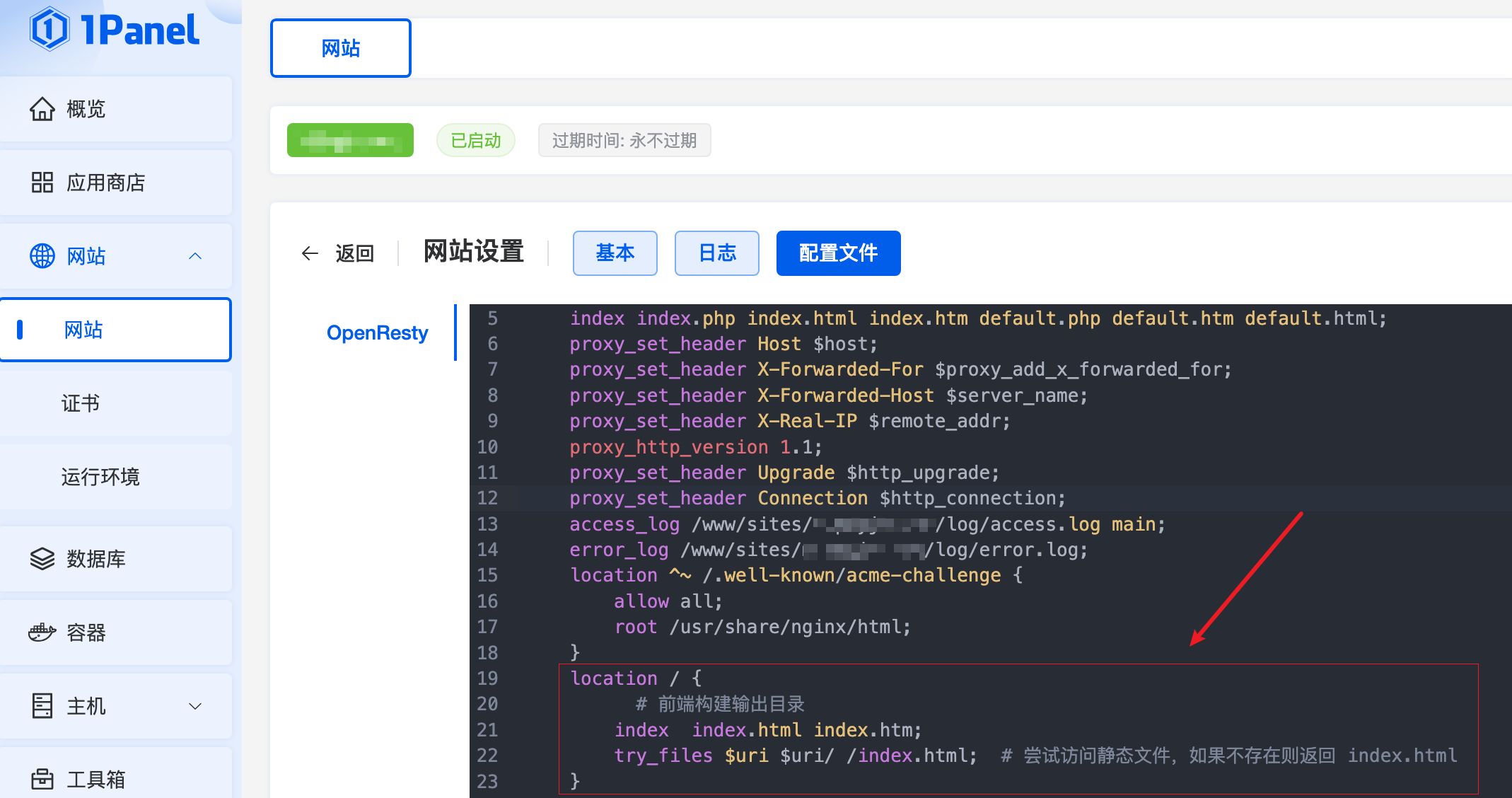
解决Nginx + Vue.js (ruoyi-vue) 单页应用(SPA) 404问题的指南
问题描述 在使用Vue.js构建的单页应用(SPA)中,特别是像ruoyi-vue这样的框架,如果启用了HTML5历史记录模式进行路由管理,那么用户直接访问子路径或刷新页面时可能会遇到404错误。这是因为当用户尝试访问一个非根路径时…...

项目计划表如何制作?使用甘特图制作项目计划表的步骤
在项目管理中,项目计划是项目的核心要素,它详细记录了项目任务详情、责任人、时间规划以及所需资源。 这份计划不仅为项目推进提供指引,更是控制范围蔓延、争取更多支持的有力工具。 然而,如同项目管理的其他环节一样࿰…...
)
Flutter-底部分享弹窗(showModalBottomSheet)
showModalBottomSheet 构造函数的样式 Future<T?> showModalBottomSheet<T>({required BuildContext context, // 上下文对象,通常是当前页面的上下文bool isScrollControlled false, // 控制底部弹窗的大小,如果为…...

初学stm32 --- 时钟配置
目录 stm32时钟系统 时钟源 (1) 2 个外部时钟源: (2)2 个内部时钟源: 锁相环 PLL PLLXTPRE: HSE 分频器作为 PLL 输入 (HSE divider for PLL entry) PLLSRC: PLL 输入时钟源 (PL…...

LeetCode:226.翻转二叉树
跟着carl学算法,本系列博客仅做个人记录,建议大家都去看carl本人的博客,写的真的很好的! 代码随想录 LeetCode:226.翻转二叉树 给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 …...

(css)鼠标移入或点击改变背景图片
(css)鼠标移入或点击改变背景图片 html <div class"mapTip"><divv-for"(item, index) of legendList":key"index"class"mapTipOne":class"{ active: change index }"click"legendHandle(item, index)"…...

Unbuntu下怎么生成SSL自签证书?
环境: WSL2 Unbuntu 22.04 问题描述: Unbuntu下怎么生成SSL自签证书? 解决方案: 生成自签名SSL证书可以使用OpenSSL工具,这是一个广泛使用的命令行工具,用于创建和管理SSL/TLS证书。以下是生成自签名…...

OpenGL ES 03 加载3张图片并做混合处理
OpenGL ES 02 加载3张图片并做混合处理 什么是纹理单元纹理单元的作用使用纹理单元的步骤详细解释加载图片并绑定到到GPU纹理单元采样器的设置1.设置采样器变量的纹理单元编号,目的是为了告诉纹理采样器,从哪个纹理单元采集数据2.如果你没有显式地设置采…...

深度学习-74-大语言模型LLM之基于API与llama.cpp启动的模型进行交互
文章目录 1 大模型量化方法1.1 GPTQ(后训练量化)1.2 GGUF(支持CPU)1.3 AWQ(后训练量化)2 llama.cpp2.1 功能2.1.1 Chat(聊天)2.1.2 Completion(补全)2.2 运行开源LLM2.2.1 下载安装llama.cpp2.2.2 下载gguf格式的模型2.2.3 运行大模型3 API访问3.1 调用补全3.2 调用聊天3.3 提取…...

PyTorch 2.0 中设置默认使用 GPU 的方法
PyTorch 2.0 中设置默认使用 GPU 的方法 在 PyTorch 2.0 中,默认情况下仍然是使用 CPU 进行计算,除非明确指定使用 GPU。torch.set_default_device 是 PyTorch 2.0 引入的新功能,用于设置默认设备,使得所有后续张量和模块在没有明…...

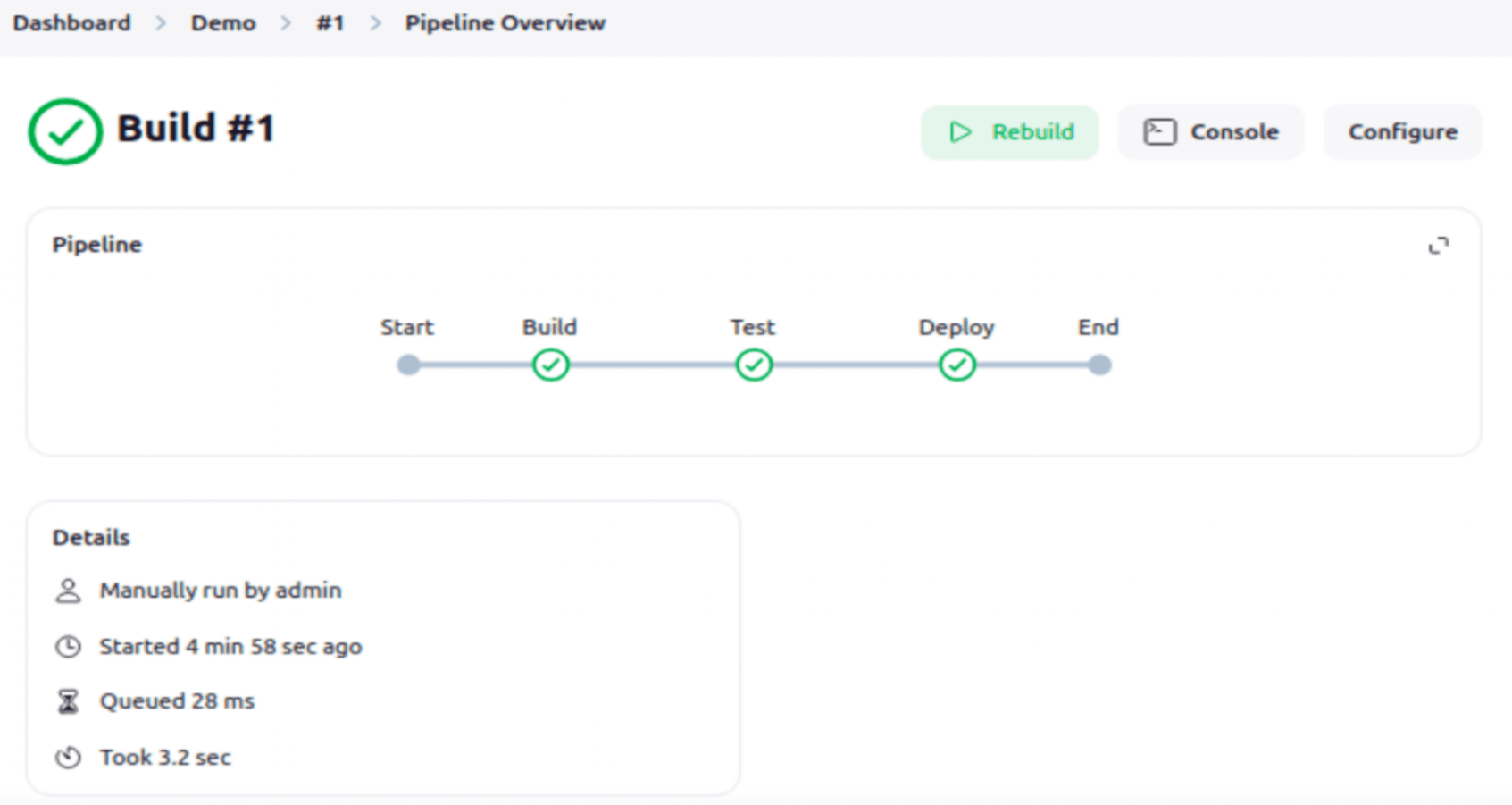
如何在 Ubuntu 22.04 服务器上安装 Jenkins
简介 Jenkins 是一个非常流行的免费自动化工具,每个人都应该了解它。DevOps 工程师使用它来自动化代码构建、测试和部署。本文将重点介绍如何在新的 Ubuntu LTS 版本,即 Ubuntu 22.04 中安装 Jenkins。 但在此之前,让我们快速讨论一下 Jenk…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
