使用vue2.0或vue3.0创建自定义组件
Vue2.0创建自定义组件
在 Vue 2.0 中创建自定义组件是一个相对简单的过程。以下是一个详细的步骤指南,帮助你创建一个自定义组件。
步骤 1: 创建 Vue 组件文件
首先,你需要创建一个新的 Vue 文件(.vue 文件)。假设我们要创建一个名为 MyButton 的按钮组件。
bash
touch src/components/MyButton.vue
步骤 2: 编写组件模板
打开 MyButton.vue 文件,并编写组件的模板部分。模板部分定义了组件的 HTML 结构。
vue
<template> <button :class="['my-button', type]" @click="handleClick"> <slot></slot> </button> </template>
步骤 3: 添加样式
接下来,在 <style> 标签中添加组件的样式。你可以根据需要添加更多的样式规则。
vue
<style scoped> .my-button { padding: 10px 20px; border: none; border-radius: 5px; cursor: pointer; outline: none; } .my-button.primary { background-color: #42b983; color: white; } .my-button.secondary { background-color: #ccc; color: black; } .my-button:hover { opacity: 0.8; } </style>
步骤 4: 编写脚本
在 <script> 标签中编写组件的 JavaScript 逻辑。这里可以定义组件的数据、方法、属性等。
vue
<script> export default { name: 'MyButton', props: { type: { type: String, default: 'primary' } }, methods: { handleClick(event) { this.$emit('click', event); } } }; </script>
步骤 5: 使用自定义组件
最后,在父组件中引入并使用这个自定义组件。假设我们在 App.vue 中使用 MyButton 组件。
在 App.vue 中引入和使用 MyButton 组件
vue
<template> <div id="app"> <h1>欢迎使用 MyButton 组件</h1> <MyButton type="primary" @click="handlePrimaryClick">主要按钮</MyButton> <MyButton type="secondary" @click="handleSecondaryClick">次要按钮</MyButton> </div> </template> <script> import MyButton from './components/MyButton.vue'; export default { name: 'App', components: { MyButton }, methods: { handlePrimaryClick() { alert('点击了主要按钮'); }, handleSecondaryClick() { alert('点击了次要按钮'); } } }; </script> <style> /* 其他样式 */ </style>
完整示例
以下是完整的 MyButton.vue 和 App.vue 文件内容。
src/components/MyButton.vue
vue
<template> <button :class="['my-button', type]" @click="handleClick"> <slot></slot> </button> </template> <script> export default { name: 'MyButton', props: { type: { type: String, default: 'primary' } }, methods: { handleClick(event) { this.$emit('click', event); } } }; </script> <style scoped> .my-button { padding: 10px 20px; border: none; border-radius: 5px; cursor: pointer; outline: none; } .my-button.primary { background-color: #42b983; color: white; } .my-button.secondary { background-color: #ccc; color: black; } .my-button:hover { opacity: 0.8; } </style>
src/App.vue
vue
<template> <div id="app"> <h1>欢迎使用 MyButton 组件</h1> <MyButton type="primary" @click="handlePrimaryClick">主要按钮</MyButton> <MyButton type="secondary" @click="handleSecondaryClick">次要按钮</MyButton> </div> </template> <script> import MyButton from './components/MyButton.vue'; export default { name: 'App', components: { MyButton }, methods: { handlePrimaryClick() { alert('点击了主要按钮'); }, handleSecondaryClick() { alert('点击了次要按钮'); } } }; </script> <style> /* 其他样式 */ </style>
解释
-
模板 (
<template>):- 使用
<button>标签创建按钮元素。 - 使用
:class动态绑定类名,根据type属性设置不同的样式。 - 使用
<slot>插槽允许父组件传递内容到子组件内部。 - 使用
@click监听点击事件,并调用handleClick方法。
- 使用
-
脚本 (
<script>):- 导出一个对象,定义组件的名称、属性、方法等。
props定义了一个type属性,默认值为'primary'。methods定义了一个handleClick方法,触发click事件并将事件对象传递给父组件。
-
样式 (
<style scoped>):- 使用
.my-button类定义基础样式。 - 使用
.my-button.primary和.my-button.secondary定义不同类型的按钮样式。 - 使用
:hover伪类定义鼠标悬停时的样式。
- 使用
-
父组件 (
App.vue):- 引入
MyButton组件并在components选项中注册。 - 使用
MyButton组件,并传递type属性和click事件处理器。 - 定义
handlePrimaryClick和handleSecondaryClick方法处理按钮点击事件。
- 引入
通过以上步骤,你可以在 Vue 2.0 中成功创建并使用自定义组件。
Vue3.0创建自定义组件
Vue 3.0 引入了许多新特性和改进,使得组件的创建和使用更加简洁和高效。以下是使用 Vue 3.0 创建自定义组件的步骤。
步骤 1: 创建 Vue 组件文件
首先,创建一个新的 Vue 文件(.vue 文件)。假设我们要创建一个名为 MyButton 的按钮组件。
bash
touch src/components/MyButton.vue
步骤 2: 编写组件模板
打开 MyButton.vue 文件,并编写组件的模板部分。模板部分定义了组件的 HTML 结构。
vue
<template> <button :class="['my-button', type]" @click="handleClick"> <slot></slot> </button> </template>
步骤 3: 添加样式
接下来,在 <style> 标签中添加组件的样式。你可以根据需要添加更多的样式规则。
vue
<style scoped> .my-button { padding: 10px 20px; border: none; border-radius: 5px; cursor: pointer; outline: none; } .my-button.primary { background-color: #42b983; color: white; } .my-button.secondary { background-color: #ccc; color: black; } .my-button:hover { opacity: 0.8; } </style>
步骤 4: 编写脚本
在 <script setup> 标签中编写组件的 JavaScript 逻辑。Vue 3.0 提供了 <script setup> 语法糖,使代码更简洁。
vue
<script setup> import { defineProps } from 'vue'; const props = defineProps({ type: { type: String, default: 'primary' } }); const emit = defineEmits(['click']); function handleClick(event) { emit('click', event); } </script>
步骤 5: 使用自定义组件
最后,在父组件中引入并使用这个自定义组件。假设我们在 App.vue 中使用 MyButton 组件。
在 App.vue 中引入和使用 MyButton 组件
vue
<template> <div id="app"> <h1>欢迎使用 MyButton 组件</h1> <MyButton type="primary" @click="handlePrimaryClick">主要按钮</MyButton> <MyButton type="secondary" @click="handleSecondaryClick">次要按钮</MyButton> </div> </template> <script setup> import MyButton from './components/MyButton.vue'; function handlePrimaryClick() { alert('点击了主要按钮'); } function handleSecondaryClick() { alert('点击了次要按钮'); } </script> <style> /* 其他样式 */ </style>
完整示例
以下是完整的 MyButton.vue 和 App.vue 文件内容。
src/components/MyButton.vue
vue
<template> <button :class="['my-button', type]" @click="handleClick"> <slot></slot> </button> </template> <script setup> import { defineProps, defineEmits } from 'vue'; const props = defineProps({ type: { type: String, default: 'primary' } }); const emit = defineEmits(['click']); function handleClick(event) { emit('click', event); } </script> <style scoped> .my-button { padding: 10px 20px; border: none; border-radius: 5px; cursor: pointer; outline: none; } .my-button.primary { background-color: #42b983; color: white; } .my-button.secondary { background-color: #ccc; color: black; } .my-button:hover { opacity: 0.8; } </style>
src/App.vue
vue
<template> <div id="app"> <h1>欢迎使用 MyButton 组件</h1> <MyButton type="primary" @click="handlePrimaryClick">主要按钮</MyButton> <MyButton type="secondary" @click="handleSecondaryClick">次要按钮</MyButton> </div> </template> <script setup> import MyButton from './components/MyButton.vue'; function handlePrimaryClick() { alert('点击了主要按钮'); } function handleSecondaryClick() { alert('点击了次要按钮'); } </script> <style> /* 其他样式 */ </style>
解释
-
模板 (
<template>):- 使用
<button>标签创建按钮元素。 - 使用
:class动态绑定类名,根据type属性设置不同的样式。 - 使用
<slot>插槽允许父组件传递内容到子组件内部。 - 使用
@click监听点击事件,并调用handleClick方法。
- 使用
-
脚本 (
<script setup>):- 使用
defineProps定义组件的属性。 - 使用
defineEmits定义组件可以触发的事件。 - 定义
handleClick方法,触发click事件并将事件对象传递给父组件。
- 使用
-
样式 (
<style scoped>):- 使用
.my-button类定义基础样式。 - 使用
.my-button.primary和.my-button.secondary定义不同类型的按钮样式。 - 使用
:hover伪类定义鼠标悬停时的样式。
- 使用
-
父组件 (
App.vue):- 引入
MyButton组件并在模板中使用。 - 定义
handlePrimaryClick和handleSecondaryClick方法处理按钮点击事件。
- 引入
通过以上步骤,你可以在 Vue 3.0 中成功创建并使用自定义组件。Vue 3.0 的 <script setup> 语法糖使得代码更加简洁易读。
相关文章:

使用vue2.0或vue3.0创建自定义组件
Vue2.0创建自定义组件 在 Vue 2.0 中创建自定义组件是一个相对简单的过程。以下是一个详细的步骤指南,帮助你创建一个自定义组件。 步骤 1: 创建 Vue 组件文件 首先,你需要创建一个新的 Vue 文件(.vue 文件)。假设我们要创建一…...

Elasticsearch-DSL高级查询操作
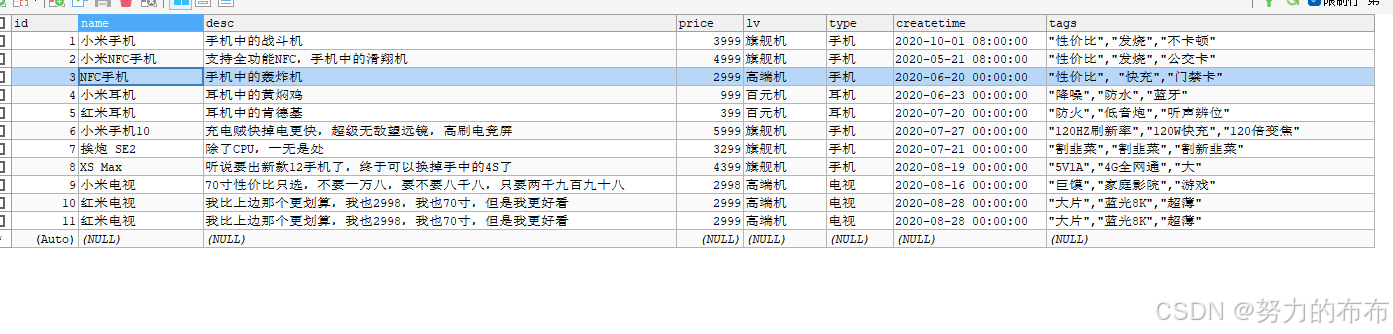
一、禁用元数据和过滤数据 1、禁用元数据_source GET product/_search {"_source": false, "query": {"match_all": {}} }查询结果不显示元数据 禁用之前: {"took" : 0,"timed_out" : false,"_shards" : {&quo…...

【Linux】重启系统后开不开机(内核模块丢失问题)
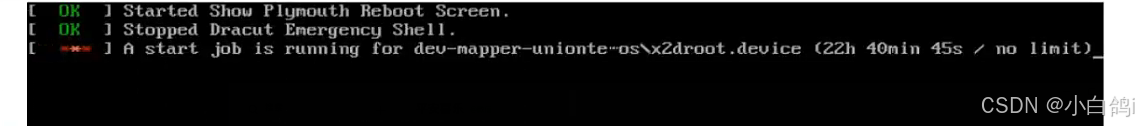
问题 重启后开不开机报错如下: FAILED failed to start load kernel moduiles 可以看到提示module dm_mod not found 缺少了dm_mod 在内核module目录中 reboot重启可以看到这个现象: 可以看到重启启动磁盘,加载不到root 原因 dm_mod模块…...

对golang的io型进程进行off-cpu分析
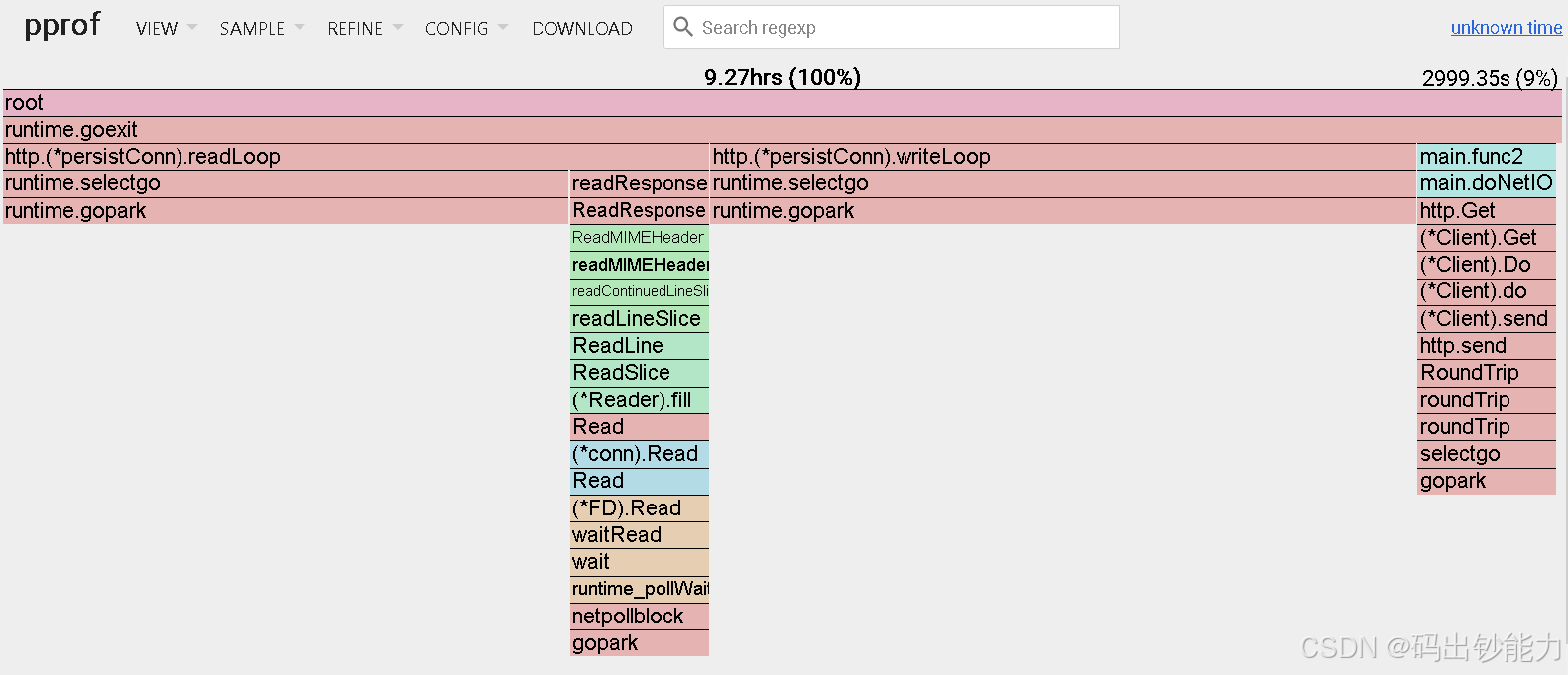
背景: 对于不能占满所有cpu核数的进程,进行on-cpu的分析是没有意义的,因为可能程序大部分时间都处在阻塞状态。 实验例子程序: 以centos8和golang1.23.3为例,测试下面的程序: pprof_netio.go package m…...

Springboot中使用Retrofit
Retrofit官网 https://square.github.io/retrofit/ 配置gradle implementation("com.squareup.okhttp3:okhttp:4.12.0")implementation ("com.squareup.retrofit2:retrofit:2.11.0")implementation ("com.squareup.retrofit2:converter-gson:2.11.0…...

Ubuntu中配置内网固定IP
文章目录 背景一、配置步骤(一)首先确认网卡名称(二)确认网关(三)备份配置文件(四)编辑配置文件(五)应用配置(六)验证配置 二、注意事…...

ExcelVBA编程输出ColorIndex与对应颜色色谱
标题 ExcelVBA编程输出ColorIndex与对应颜色色谱 正文 解决问题编程输出ColorIndex与对应色谱共56,打算分4纵列输出,标题是ColorIndex,Color,Name 1. 解释VBA中的ColorIndex属性 在VBA(Visual Basic for Applications)中ÿ…...

MySQL中in和exists的使用场景
在MySQL中,IN 和 EXISTS 是用于子查询的两种常见方法,它们在不同的场景下有不同的表现和适用性。下面我将详细介绍这两种方法的使用场景、优劣,并通过实验来说明问题。 IN 子查询 使用场景: 当子查询返回的结果集较小且不包含 …...

【多线程2】start 和 run 区别,终止线程,等待线程
Thread 类使用 start 方法,启动一个线程,对于同一个 Thread 对象来说,start 只能调用一次!!! 不怕名字起的长,就怕含义不清楚! 想要启动更多线程,就是得创建新的对象&am…...

富途证券C++面试题及参考答案
C++ 中堆和栈的区别 在 C++ 中,堆和栈是两种不同的内存区域,它们有许多区别。 从内存分配方式来看,栈是由编译器自动分配和释放的内存区域。当一个函数被调用时,函数内的局部变量、函数参数等会被压入栈中,这些变量的内存空间在函数执行结束后会自动被释放。例如,在下面的…...

Go使用sqlx操作MySQL完整指南
# Go使用sqlx操作MySQL完整指南## 1. 安装依赖bash go get github.com/go-sql-driver/mysql go get github.com/jmoiron/sqlx2. 数据库基础操作 package mainimport ("fmt"_ "github.com/go-sql-driver/mysql""github.com/jmoiron/sqlx" )// 定…...

Python 爬取网页文字并保存为 txt 文件教程
引言 在网络数据获取的过程中,我们常常需要从网页中提取有用的文字信息。Python 提供了强大的库来帮助我们实现这一目标。本教程将以https://theory.gmw.cn/2023 - 08/31/content_36801268.htm为例,介绍如何使用requests库和BeautifulSoup库爬取网页文字…...

时间序列预测论文阅读和相关代码库
时间序列预测论文阅读和相关代码库列表 MLP-based的时间序列预测资料DLinearUnetTSFPDMLPLightTS 代码库以及论文库:Time-Series-LibraryUnetTSFLightTS MLP-based的时间序列预测资料 我会定期把我的所有时间序列预测论文有关的资料链接全部同步到这个文章中&#…...

Mamba安装环境和使用,anaconda环境打包
什么是mamba Mamba是一个极速版本的conda,它是conda的C重新实现,使用多线程并行处理来加速包和依赖项的下载。 Mamba旨在提高安装、更新和卸载Python包的速度,同时保持与conda相同的兼容性和命令行接口。 Mamba的核心部分使用C实现ÿ…...

SSH连接成功,但VSCode连接不成功
环境 在实验室PC上连接服务器234 解决方案:在VSCode中重新添加远程主机 删除旧的VSCode Server 在远程主机上,VSCode会安装一个‘vscode-server’服务来支持远程开发,有时旧的‘vscode-server’文件可能会导致问题,删除旧的&am…...

springboot结合AES和国密SM4进行接口加密
api接口加密 1.为什么需要api接口加密呢? 1.防止爬虫 2.防止数据被串改 3.确保数据安全 2.如何实现接口加密呢? 3.我们可以使用哪些加密算法来加密呢? AES 密码学中的高级加密标准(Advanced Encryption Standard,…...

iOS在项目中设置 Dev、Staging 和 Prod 三个不同的环境
在 Objective-C 项目中设置 Dev、Staging 和 Prod 三个不同的环境,并为每个环境使用不同的 Bundle ID,可以通过以下步骤实现: 步骤 1: 创建不同的 Build Configuration 打开项目: 启动 Xcode 并打开你的项目。 选择项目文件&…...

openeuler24.09 系统无需配置 docker 源即可安装 docker 和 docker-composer
准备工作 1、准备一台刚刚创建的 openeuler24.09 lxc 虚拟机 2、使用 dnf 更新到最新,安装常用 工具 dnf update -y dnf install vim net-tools wget3、设置 ssh 由于ssh 与通常网上教程大同小异,在此我们就略过。 从下图我们可以看到 openeuler24.09 已经远程连接上。 …...

Flask入门:打造简易投票系统
目录 准备工作 创建项目结构 编写HTML模板 编写Flask应用 代码解读 进一步优化 结语 Flask,这个轻量级的Python Web框架,因其简洁和易用性,成为很多开发者入门Web开发的首选。今天,我们就用Flask来做一个简单的投票系统,让你快速上手Web开发,同时理解Flask的核心概…...

日常思考笔记
技术管理, 团队管理,人才培养,梯队建设 项目管理,项目全生命周期,项目进度 考核规范, AQS 是CountDownLatch,ReentrantLock,Semaphore,ReentrantReadWriteLock的基础 vo…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
