Y3编辑器教程7:界面编辑器
文章目录
- 一、简介
- 1.1 导航栏
- 1.2 画板
- 1.3 场景界面
- 1.4 控件
- 1.4.1 空节点
- 1.4.2 按钮
- 1.4.3 图片
- 1.4.4 模型
- 1.4.5 文本
- 1.4.6 输入框
- 1.4.7 进度条
- 1.4.8 列表
- 1.5 元件
- 1.5.1 简介
- 1.5.2 差异说明
- 1.5.3 元件实例的覆盖、还原与禁止操作
- 1.5.4 迷雾控件
- 1.6 属性
- 1.7 事件(动画编辑)
- 1.8 画布(画面适配)
- 1.8.1 适配算法
- 1.8.2 控件的定位和适配
- 二、案例
- 2.1 属性绑定和多语言设置
- 2.2 技能选择实战
- 2.2.1 创建技能选择UI
- 2.2.2 物编准备(可跳过)
- 2.2.3 UI逻辑实现
- 2.2.3.1 控件/元件相关ECA介绍
- 2.2.3.2 通过【元件预设】获取【元件】
- 2.2.3.2 通过【界面控件】获取元件
- 2.2.3.3 通过【元件类型】创建元件
- Y3编辑器文档1:编辑器简介及菜单栏详解(文件、编辑、窗口、细节、调试)
- Y3编辑器文档2:场景编辑(地形编辑、物件放置)
- Y3编辑器文档3:物体编辑器
- Y3编辑器文档4:触发器1(界面及使用简介、变量作用域、入门案例)
- Y3编辑器教程5:触发器进阶使用(镜头、UI、表格、函数库、排行榜、游戏不同步)
- Y3编辑器教程6:触发器进阶案例
一、简介
参考官方教程《界面编辑器》
界面编辑器中包含针对项目GUI (Graphical User Interface,图形用户界面)的各种编辑方法,可以丰富游戏玩家的视觉体验。界面编辑器由导航栏、画板、界面模块、场景UI、控件、元件、画布、属性、事件组成,每个部分层级关系明确,只要设置得当,就可以做出任何界面效果,甚至可以实现纯2D游戏。

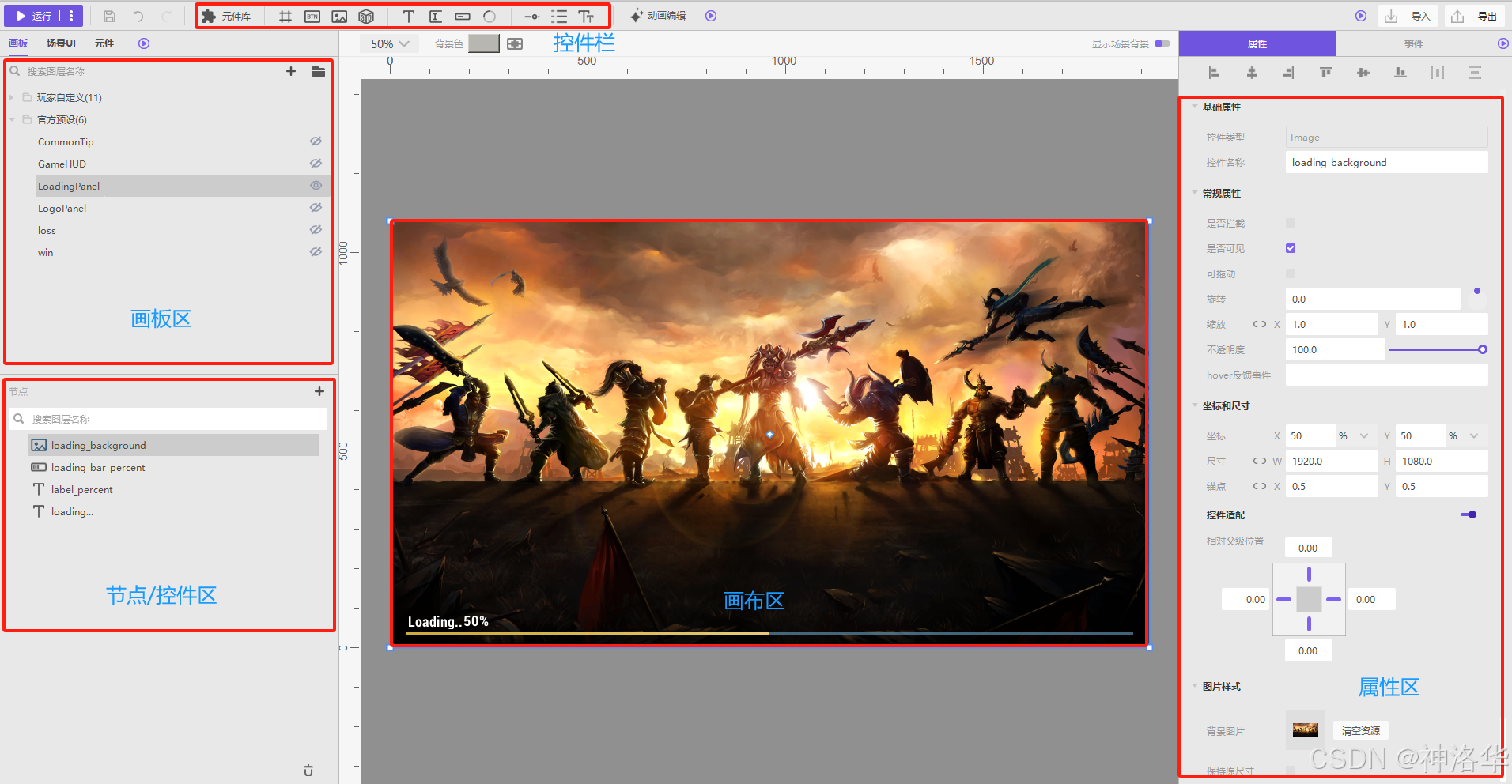
整个操作界面主要由五个部分组成:
- 画板区:在开始做一个界面之前,必须先创建一个画板。
- 控件栏:用于展示每个画板里面的各个控件。
- 节点区:展示所有可使用的UI组件,包括按钮、图片、模型、文本输入框、进度条、滑动条列表等。
- 画布区域:用于显示和编辑控件,你可以通过右键拖动上面和左边的标尺来创建参考线,也可以滑动鼠标滚轮来改变画布中面板的显示尺寸。
- 属性区域:用于编辑组件的具体参数,包括大小、位置、外观、动画等
1.1 导航栏

- 运行: 点击运行,你可以直接在界面编辑器内运行项目。
- 保存、撤销、恢复、导入素材、导出当前界面编辑器。
- 背景色:画布背景色
- 画布比例:当前画布尺寸
- 缩放: 画布在主界面内的尺寸缩放比例。
- 显示场景背景:开启状态下,画布背景色显示为透明,画布背景显示为场景
- 动画编辑:可设置控件与事件的时间轴动画
1.2 画板
画板是绘制平面UI的地方。预设是预设的界面,包含预设的内置程序,可以直接和单位进行挂钩,比如血条(Health Bar)、名称等,不需要另外再编写ECA。 预设的界面有四个画板,包括GameHud、LoadingPanel、Loss和Win。

点击 “+” 或者鼠标右键点击界面,可新建画布。鼠标右键点击画板名称,会展开功能菜单。对于预设的画板,在功能菜单中只能导出数据。

1.3 场景界面
场景界面是指游戏场景中的UI,其操作方式和画板一致。在界面编辑器里新建一个控件后,通过触发器调用和放置在单位或者装饰物的挂点上。

1.4 控件

节点板块中展示了每个画板里的控件。在控件区,所有组件都以树结构来陈列,包含了一组节点,节点之间相互关联,并且具有父节点和子节点关系(节点的任何附属节点都称为子节点)。你可以对控件的层级进行调整,添加,删除操作。删除一个节点,其所有子节点也会被一起删除。点击 设置控件是否在画布中可见,点击
设置控件是否在画布中可见,点击 可锁定层级,此时你无法改变或者编辑该层级。
可锁定层级,此时你无法改变或者编辑该层级。
1.4.1 空节点

- 是否剪裁:当空节点有附属图层时,可以选择空节点是否作为遮罩蒙版。
- 裁剪模式:分为框体裁剪和像素裁剪,根据遮罩贴图的框体或者像素点进行裁剪。
- 颜色:节点所覆盖区域的背景色。
- 遮罩贴图:选择遮罩蒙版的形状。
1.4.2 按钮
按钮常作为事件的触发器,当按下一个按钮后其对应事件就会被触发。其设置触发的方式和其它控件相同(在右侧事件面板中进行设置,在触发器中编写触发逻辑),只是多了三种状态,可以分别进行设置。

- 快捷键/组合快捷键:是否可以通过快捷键/组合快捷键选择该按钮,还可以选择该按钮是使用图片作为按钮样式还是使用颜色进行填充。
- 常态贴图、按钮色:设置按钮的背景贴图和常态时的颜色。
- 常态文本色、文本、文本样式:设置按钮在常态时文本的颜色、内容和样式。
- 按下缩放:左键点击按钮时,按钮缩放比例。
- 更多状态:点击按钮状态左侧的加号,可设置按钮在悬浮、按下、禁用状态时的特殊属性。


1.4.3 图片
-
重置尺寸:会将控件重置为图片资源设计尺寸
-
图片颜色:可以改变图片的颜色,合理使用能节省资源。

-
九宫缩放:主要用来解决图片被拉伸变形、模糊的问题。这种技术通过将图片分割为九个部分,每个部分适应不同的缩放比例,以适应各种尺寸的UI元素,如按钮、面板和对话框。

拖拽上下左右4条线或者在右侧输入框输入数值可调整九宫切分的区域。编辑完成后关闭窗口并勾选九宫缩放即可应用九宫缩放相关参数。九宫缩放规则:- 4个角不缩放
- 单向拖动可拉伸4条边(4个角两两之间的边);比如上边,只做横向拉伸
- 双向拉伸中间部分,即九宫格的中间部分横向、纵向同时拉伸(PS:拉伸比例不一定相同)

1.4.4 模型

- 模型样式:可从资源管理器中进行选择,物编器中则是自定义好的模型。
- 常态动画:设置模型常态下的动作。
- 背景颜色:如果需要透明背景可直接将透明度设置为0。
- 镜头模式:可选择自定义模式、智能全身模式与智能头像模式,下面是后两种模式的效果:

- 相机坐标:调整相机的坐标位置
- 镜头视口:设置摄像机与模型之间的距离。
- 旋转角度:以x、y、z三个角度共同设置模型旋转角度。
- 焦点坐标:以x、y、z三个角度共同设置模型焦点坐标。下图红圈为相机,黄圈为焦点:

1.4.5 文本

- 间距:设置文本的行间距与字间距。
- 文字效果:设置文字的加粗、斜体、下划线、阴影。
- 文本动画:可以选择文本出现时文本是否有动画,比如逐字显示及其时间间隔。
- 敏感词检测:顾名思义。
- 超框处理:当文字量超过文本框时的处理方式。
- 截断文本:超出文本框部分的文字替换成"…"
- 框体自适应:当文字内容超出设置的框体大小时,会自动调整文本框的高度。
- 宽度自适应(9月底上线):当文字内容超出设置的框体大小时,会自动调整文本框的宽度
- 字体自适应:框的大小固定,文本内容超出的时候自动调整文本字体大小(需要设置最小字体大小)。
- 不处理:不做任何处理,超出文本框外的文字在框外显示
1.4.6 输入框

- 提示文本:设置提示文本的内容。
- 提示颜色:设置提示文本的颜色。
1.4.7 进度条
有条形进度条、环形进度条和滑动条三种,每种都包括三个子控件。

1.4.8 列表
用于对多个控件进行排列布局,比如下图对三个文本框垂直排列。

- 布局方式:设置水平布局或垂直布局
- 反向排布:设置列表排布方式是否反向
- 跳过隐藏控件:勾选后,列表中填充的隐藏子控件将被完全隐藏;不勾选,则你将在列表中看到该控件的存在,但看不到其具体内容
- 背景图、背景色:设置列表背景图或背景颜色
- 禁止滚动:开启或关闭列表滚动功能。
- 控件间距:设置列表内各节点的间距,可以是负数
- 开启滚动条:可以开启横向/纵向滚动条并进行单独设置。
1.5 元件
1.5.1 简介
在物体编辑器中,我们创建了一个物件之后可以反复的使用它;同样的,在界面编辑器中,可以使用元件(prefab)来复用相同或者相近的界面控件。例如当制作背包功能时,每个背包格都是同样的功能,可创建一个背包格作为元件进行复用。将其复制多份放入背包中。以后修改只需要在元件中进行修改,修改会自动同步到所有元件实例中,这包括元件属性、添加/删除子控件、调整布局等。这可以显著提高编辑效率,也可视为对UI设计的一次版本更新。
在元件中点击“+”即可创建空白元件模版,1个元件下只能有一个根节点,对于多个根节点,保存时只存第一个根节点。

把自定义元件拖到画布中即可创建元件的实例,实例创建后在左侧列表显示(元件实例显示未蓝色),支持复制粘贴。此外,元件实例的根节点处置顶显示4个按钮:还原、覆盖、定位和解绑,可根据需要修改实例以及同步到元件中。


1.5.2 差异说明
对于元件实例进行修改,会造成与元件的内容差异。当进行还原或者覆盖操作时,只会还原/覆盖差异部分,非差异部分不变。对以下内容进行修改会造成差异:
- 属性值变化:如可见性、颜色等属性的修改
- 添加子控件
不会引起差异的情况:
- 修改Prefab名称(仅指Prefab根节点,如果修改子控件的名称会引起差异)
- 修改prefab的rect transform中的位置、旋转、锚点、相对父级适配
差异显示:
-
属性值差异:在右侧属性列表中以蓝色标注出差异属性,同时在左侧列表中,在实例的根节点处,用蓝色标记表示存在差异。例如元件实例的不透明度为48,prefab为100,则差异属性左侧以蓝色标记,表明此内容进行了修改。

-
添加子控件:在左侧列表中,子控件处显示“+”号角标。

1.5.3 元件实例的覆盖、还原与禁止操作
实例覆盖允许玩家修改实例后,应用到prefab上,手动点击 即可完成此操作。覆盖操作的执行顺序如下:
即可完成此操作。覆盖操作的执行顺序如下:
- 检测该实例和prefab间的差异,将差异部分覆盖至prefab
- 检测覆盖后的prefab和其他实例之间的差异,将非差异部分覆盖至其他实例。
例如,prefab中某子控件的文字色为黄色,a实例中为蓝色,b实例中为黄色,c实例中为红色。对a实例进行覆盖操作后, prefab将变为蓝色,原先与 prefab属性一致的b实例也将变为蓝色,而c实例不变,还是红色。
元件实例被修改后可以点击还原按钮,与prefab的差异部分将被还原,非差异部分不变。
禁止操作:为了保持Prefab的一致性和可复用性,不允许在实例中删除Prefab中创建的子控件,或重新排列其层级关系。
1.5.4 迷雾控件
迷雾控件主要用于UI层面的阴影效果,常用来制作天赋树解锁等需要逐步展示内容的场景(需要美术制作贴图,没有特别需求不推荐使用迷雾控件)。

UI编辑器拖拽创建:元件库->官方元件->迷雾控件。

迷雾和可见区域根据表格数据生成,相当于在UI界面上生成一个网格状遮罩节点。表格数据定义了遮罩网格的尺寸,例如表大小 M,N = (6*4) 表示有6行4列的网格;每格像素为32,则遮罩节点的尺寸为 (6*32, 4*32),即192x128像素。
必须使用lua表才能实现此功能,表格编辑器上创建的多维表则不能。通过设置Lua表格中的可见性值(V值,0或1,分别表示可见和不可见)来控制对应区域的迷雾状态,演示效果如下:

- 创建迷雾控件
- 设置迷雾贴图(默认给的贴图效果见上图,为方格形状。贴图一般需要美术制作或者有相关知识)
- 设置迷雾表大小
- 创建lua表,设置表格数值
- 设置UI迷雾遮罩表格:

1.6 属性
调整当前所选控件的各项属性,包括基础属性、常规属性、坐标和尺寸、特殊属性。前三种是每种控件都有的,特殊属性是每种控件独有的,各不相同,在1.4章节已经介绍了。

-
是否拦截: 对于有面积的控件,你可以设置该小部件是否阻止玩家对游戏用户界面的操作。对于没有面积的控件,如节点,自身不会接受到触碰,因此对其设置是否拦截没有实际作用。
-
是否可见:默认可见,取消勾选以后控件变为不可见(可通过触发器编写代码切换指定控件的可见状态)。
-
可拖动:是否可以直接拖动。
-
hover反馈事件:设置控件悬停事件。
-
控件适配:设置该控件相对于父级图层的位置。

-
坐标和尺寸:包括控件在当前画布中的横纵坐标、控件当前大小、控件锚点坐标、旋转角度、缩放比例和不透明程度。
1.7 事件(动画编辑)
UI本身只有显示作用,我们一般会配合触发编辑器,去实现一些想要的功能。点击事件面板右上角的 “+”,即可为所选控件添加一个交互式事件。点击空事件或添加动作,将弹出动作设置面板。你可以设置动作类型、目标部件和动画。要创建复杂的粒子,点击底部的时间轴管理来添加时间线。

时间轴动画和动作设置板块中的动画效果互相排斥,如果在动作设置板块中选择了一个动画效果,则时间轴动画不生效。
通过动画编辑,你可以对事件与控件进行时间轴动画编辑,让画布上的控件以一种安排好的方式播放。点击动画编辑,在弹出的窗口中点击加号添加动画组,点击新建时间轴,然后添加对应的控件轨道或事件轨道,即可开始制作帧动画。

在时间轴中你想添加关键帧的地方右键单击鼠标,在弹出的菜单中添加关键帧。已存在的关键帧,右键单击鼠标,可以在弹出的菜单中对其进行删除关键帧、复制、粘贴操作。 和
和 分别表示加入关键帧和播放当前动画。帧数/帧率:可以通过输入数值来调整动画的帧数和帧率。
分别表示加入关键帧和播放当前动画。帧数/帧率:可以通过输入数值来调整动画的帧数和帧率。

1.8 画布(画面适配)
同一套UI需要在各种不同分辨率的屏幕上都能达到理想的显示效果时,都需要对UI进行定位和适配。比如常见的的问题:地图运行时,UI显示是歪的、图片被拉伸了、按钮位置和预想的不一致等。
屏幕适配方案:由于设计分辨率与玩家设备分辨率可能不同,所以需要将设计分辨率乘以一个缩放系数,以保证UI元素充满玩家屏幕。处理后的分辨率称为FitSize,可以将UI铺满整个屏幕区域,这就是屏幕适配方案。
画布适配模式:点击画板在右侧属性栏中可以查看画布适配模式。目前编辑器提供两种模式用于屏幕适配:

- 拉伸模式:根据实际的屏幕分辨率分别进行计算,自适应缩放。缺点是会造成宽高不同比例,造成变形和拉伸。
- 适配模式(默认):根据适配算法计算实际运行时的控件的拉伸比例。这种模式控件不会产生形变,纵向能够完美适配,但是横向可能有部分区域不显示UI。
1.8.1 适配算法
另外新旧版编辑器有不同的适配算法,可通过菜单栏编辑->通用设置->UI来选择是否启用新版适配算法。

新版本适配是在cocos屏幕适配方案(cc.RESOLUTIONPOLICY_EXACT_FIT,REF)的基础上进行的。假设设计分辨率为(dw, dh),实际屏幕分辨率为(rw, rh)。那么横向缩放系数sx=rw/dw,纵向缩放系数sy=rh/dh,这就是REF方案。
- 旧版适配算法:直接采用纵向缩放系数
sy,即通过窗口高度来确定缩放比例。比如dh=1080,rh=540时,不管设备屏幕宽度rw如何变化,所有控件横向纵向缩放系数都是sy=rh/dh=540/1080=0.5。所以这种方法会导致控件在宽度方向上变形拉伸。 - 新版适配算法:对设备高和宽分别采用不同的缩放系统,以固定设备屏幕高宽比不变,确保了控件不会变形。下面进行举例:
dh = 1080,rh=540时,纵向缩放系数sy=rh/dh=540/1080=0.5- 为了保持设备高宽比不变,则横向缩放系数
sx=sy=0.5,则设备屏幕宽度为dw*0.5。
1.8.2 控件的定位和适配
控件定位的方式有三种:绝对定位(需要大量设置和获取控件位置,不推荐使用)、百分比定位、相对父级位置。
- 百分比定位(貌似已取消了):表示该控件相对父控件在横向和纵向的百分比位置,·可以在横纵两个方向上各自独立设置。
坐标位置属性是相对于父节点左下角的位置,百分比位置是相对于父尺寸的百分比,所以一个控件居中的方式是锚点0.5×0.5。使用百分比位置后,父控件位置发生改变时,子控件自动进行调整,其尺寸和相对父控件的百分比位置始终保持不变。
比如父控件(黑白图片)尺寸为200*200,子控件(红色按钮)尺寸50*50,默认锚点是(0.5,0.5),设置按钮相对父级坐标百分比位置(25%,25%):

当父控件尺寸分别变为300*200和200*100时,其效果为:

6.27版本前的控件是百分比坐标,6.27之后的版本则是绝对坐标,并新增了百分比坐标选项。旧地图默认升级后还是采用为百分比坐标,不影响旧地图效果。
- 相对父级位置
点击启用控件适配可以看到,钉子表示方向,数字表示边距。

- 单侧固定:启用一侧或者相邻侧的钉子固定,当父节点尺寸发生变化时,控件保持距离父节点对应侧的边距不变。

- 定边距拉伸:当父节点尺寸变化时,控件跟随父节点的宽高变化进行对应拉伸,以保持其左右/上下/上下左右距离父节点对应边距不变。

二、案例
2.1 属性绑定和多语言设置
点击文本下面的 图标可将文本属性和变量&属性进行绑定,当变量和属性发生变化时,相应的产生UI属性的变化。注意:只支持绑定全局变量或单位/玩家属性。
图标可将文本属性和变量&属性进行绑定,当变量和属性发生变化时,相应的产生UI属性的变化。注意:只支持绑定全局变量或单位/玩家属性。

下面是动态设置文本内容和绑定属性相关的eca:

| 常用属性公式 | 说明 |
|---|---|
| %d | 整数(只能用于原始数字是整数的情况) |
| %.0f | 取整后的小数(只能用于原始数字是浮点数的情况) |
| %.2f | 保留小数点后两位,同理可设置%.3f… |
点击文本右上的 后表示对此文本启用多语言设置,在主界面功能栏的细节->语言设置->界面中,可以对其进行详细设置。
后表示对此文本启用多语言设置,在主界面功能栏的细节->语言设置->界面中,可以对其进行详细设置。

2.2 技能选择实战
项目资源:技能选择案例。下载完之后放在
y3_editor安装文件夹下的LocalData文件夹即可。打开编辑器后在项目选择页面选择打开->选择刚刚下载解压文件夹下的header.project文件,即可打开此项目。
2.2.1 创建技能选择UI
Y3中界面模块相关变量类型共有五种:【元件】【元件类型】【元件预设】【界面控件】【界面控件类型】。接下来,我们通过实战对界面各类型加以理解,一起制作类幸存者游戏中常见的【技能选择界面】。

这个界面最主要的就是三个技能选择框,由于三个按钮的结构都是一样的,我们可以使用【自定义元件】来提高复用性。【元件】与【界面控件】相比下的优点是,元件支持同步,同时也可以使用自定义键值。
- 首先创建一个自定义元件,重命名为技能选择,包括以下四个控件:

- 在画板区新建画板,选择背景图、标题框和标题文本。然后新建一个列表控件,方便的进行排版。

- 在画板上拖放三个技能选择【自定义元件】即可。

2.2.2 物编准备(可跳过)
这部分是具体的技能和魔法效果及其逻辑编写,可跳过,不影响选择UI效果。实际上只需要有一个玩家单位和三个技能就行。

2.2.3 UI逻辑实现
2.2.3.1 控件/元件相关ECA介绍
- 控件与控件类型
我们可以在触发器中用ECA【界面-创建界面控件】,传入参数【父控件】和【界面控件类型】来动态创建界面控件:

- 元件和元件类型
我们可以在触发器中用【元件类型】变量获取【界面编辑器】中用户制作的【自定义元件】,可以通过ECA【元件-创建元件】创建对应类型的【元件】:

【元件】与【界面控件】的不同在于,【界面控件】不支持自定义键值,而【元件】数据可以设置自定义键值。用户可以根据自己的需求选择合适的类型使用。
| 界面相关ECA操作 | 描述 |
|---|---|
| 界面-获取指定命名的子控件 | 获得【玩家】【界面控件】下名称为【字符串】的子控件 |
| 界面-获得界面控件的父控件 | 获得【玩家】的【界面控件】的父控件 |
| 元件-通过元件路径获取元件实例下的控件 | 获得元件实例【元件】中路径为【字符串】的控件 |
| 界面-创建界面控件 | 为【玩家/玩家组】创建控件,父控件为【界面控件】,控件类型为【界面控件类型】 |
| 元件-创建元件 | 以【界面控件】作为父节点给【玩家】创建【元件类型】的拷贝实例 |
| 元件-获取控件所属的元件实例 | 获取【玩家】的【界面控件】所属的元件实例 |
| 元件-获得玩家的元件实例 | 获得玩家的元件实例【元件预设】 |
- 元件预设
UI编辑器中,用户手动设置在画板中的【自定义元件】,其根结点在ECA中用【元件预设】表示。我们可以通过ECA【元件-获得玩家的元件实例】将【元件预设】转换为【元件】。
2.2.3.2 通过【元件预设】获取【元件】
首先,在游戏初始化时对界面进行初始化,新建一个技能类型的数据变量,重命名为技能列表,并为其添加三个技能类型。

接下来,我们需要设置三个技能选择框【自定义元件】的文本,图标信息以及事件响应,所以我们需要获取【元件】进行相关设置,一共有三种方式,下面介绍第一种方式。
创建一个元件预设类型的数组变量,重命名为技能选择_元件预设列表,将刚刚新建UI中的三个元件添加进去。

接下来进行循环遍历元件预设列表进行操作:
-
获取元件实例:使用ECA【元件-获得玩家的元件实例】,将【元件预设】转化为【元件】,并存储在局部变量 技能选择_元件中;

-
获取元件的子控件:使用ECA【元件-通过元件路径获取元件实例下的控件】,获取 技能选择_元件下的四个子控件,并存储在局部变量(界面控件)中;

-
设置各个子控件的文本或图片;

-
设置技能选择框的事件响应。
我们希望点击技能选择框后,可以提示我们选择技能的信息。因此,我们使用ECA【自定义值-设定自定义键值】,设置 技能选择_元件的自定义键值为待选择的三个技能类型,然后设置界面事件,大功告成!
 以下是完整代码:
以下是完整代码:

运行游戏,选择其中任意技能,可以看到日志窗口打印选择的技能名称。

2.2.3.2 通过【界面控件】获取元件
通过ECA【界面-获取指定命名的子控件】,通过传入父控件的方式获取升级选择框对应的【界面控件】,再用【元件-获取控件所属的元件实例】得到对应的【元件】,并将其存储在局部变量技能选择_元件中。

剩下的操作是一样的,完整代码为:

2.2.3.3 通过【元件类型】创建元件
通过ECA【元件-创建元件】传入技能选择【元件类型】来动态创建元件实例,并将其存储在局部变量技能选择_元件中。

由于需要设置界面适配,因此我们用ECA【元件-通过元件路径获取元件实例下的控件】,路径为空字符串【“”】,可以获取到对应根节点【界面控件】,然后设置界面适配,接下来的处理与方式一相同。

以下是完整代码:

相关文章:

Y3编辑器教程7:界面编辑器
文章目录 一、简介1.1 导航栏1.2 画板1.3 场景界面1.4 控件1.4.1 空节点1.4.2 按钮1.4.3 图片1.4.4 模型1.4.5 文本1.4.6 输入框1.4.7 进度条1.4.8 列表 1.5 元件1.5.1 简介1.5.2 差异说明1.5.3 元件实例的覆盖、还原与禁止操作1.5.4 迷雾控件 1.6 属性1.7 事件(动画…...

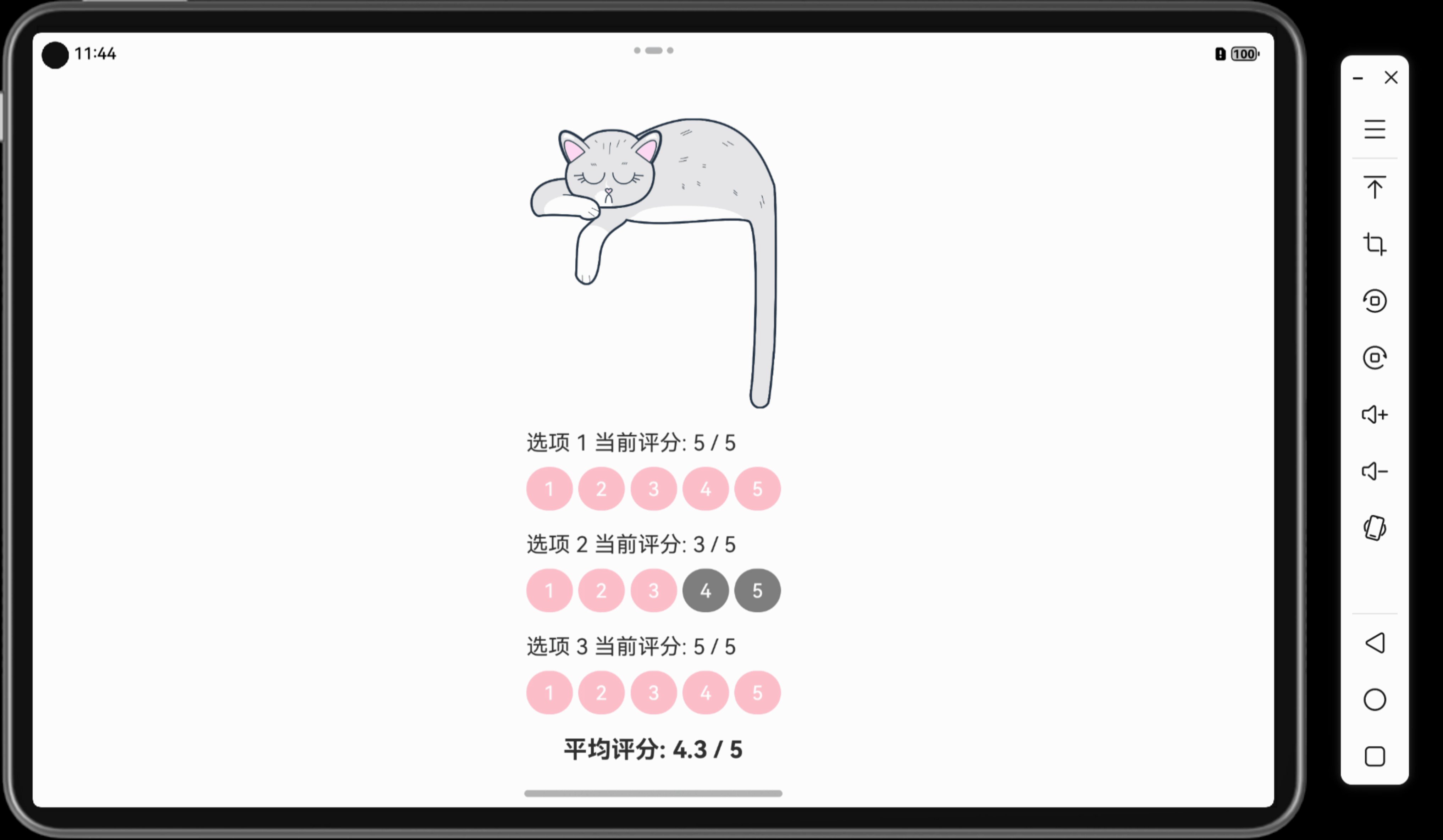
「Mac畅玩鸿蒙与硬件45」UI互动应用篇22 - 评分统计工具
本篇将带你实现一个评分统计工具,用户可以对多个选项进行评分。应用会实时更新每个选项的评分结果,并统计平均分。这一功能适合用于问卷调查或评分统计的场景。 关键词 UI互动应用评分统计状态管理数据处理多目标评分 一、功能说明 评分统计工具允许用…...

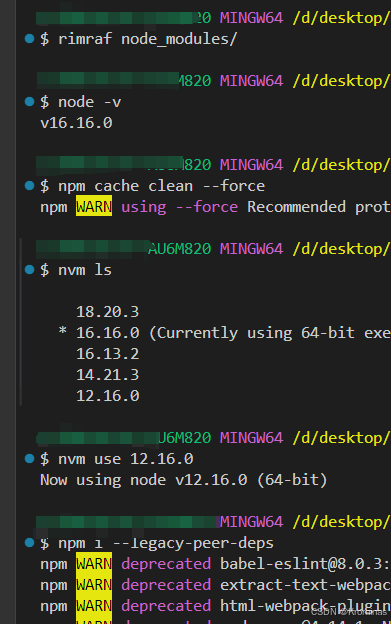
run postinstall error, please remove node_modules before retry!
下载 node_modules 报错:run postinstall error, please remove node_modules before retry! 原因:node 版本出现错误,我的项目之前是在 12 下运行的。解决方法: 先卸载node_modules清除缓存将node版本切换到12重新下载即可...

详细解读TISAX认证的意义
详细解读TISAX认证的意义,犹如揭开信息安全领域的一颗璀璨明珠,它不仅代表了企业在信息安全管理方面的卓越成就,更是通往全球汽车供应链信任桥梁的关键一环。TISAX,即“Trusted Information Security Assessment Exchange”&#…...

【开源项目】数字孪生轨道~经典开源项目数字孪生智慧轨道——开源工程及源码
飞渡科技数字孪生轨道可视化平台,基于国产数字孪生引擎,结合物联网IOT、大数据、激光雷达等技术,对交通轨道进行超远距、高精度、全天侯的监测,集成轨道交通运营数据,快速准确感知目标,筑牢轨交运营生命线。…...

云原生是什么
云原生是一种构建和运行应用程序的方法,它充分利用了云计算的优势。它不仅仅是指在云上运行应用程序,更重要的是指应用程序的设计、开发、部署和运维方式都充分考虑了云环境的特性,从而能够更好地利用云的弹性、可扩展性和灵活性。 更详细地…...

买卖股票的最佳时机 IV - 困难
************* C topic:188. 买卖股票的最佳时机 IV - 力扣(LeetCode) ************* Stock angin: Still stocks. Intuitively, it feels hard. For once: class Solution { public:int maxProfit(vector<int>& prices) {in…...

linux源码编译php提示:No package ‘oniguruma‘ found
编译遇到缺少Oniguruma开发包,处理办法1 安装epel仓库、安装 Oniguruma 开发包 [rootiZwz98gb9fzslgpnomg3ceZ php-8.1.29]# yum install epel-release [rootiZwz98gb9fzslgpnomg3ceZ php-8.1.29]# yum install oniguruma oniguruma-devel 方法2:去On…...

2024技能大赛Vue流程复现
1. 关于版本的控制 vue/cli 5.0.8vscode 最新下载版本 2. 创建vuecli项目 若没有安装vuecli则可以先安装 npm install -g vue/cli # 默认下载最新版本。vue --version vue -V # 查看版本,两个选一 使用vuecli来创建一个新的vue项目,vs code打开…...

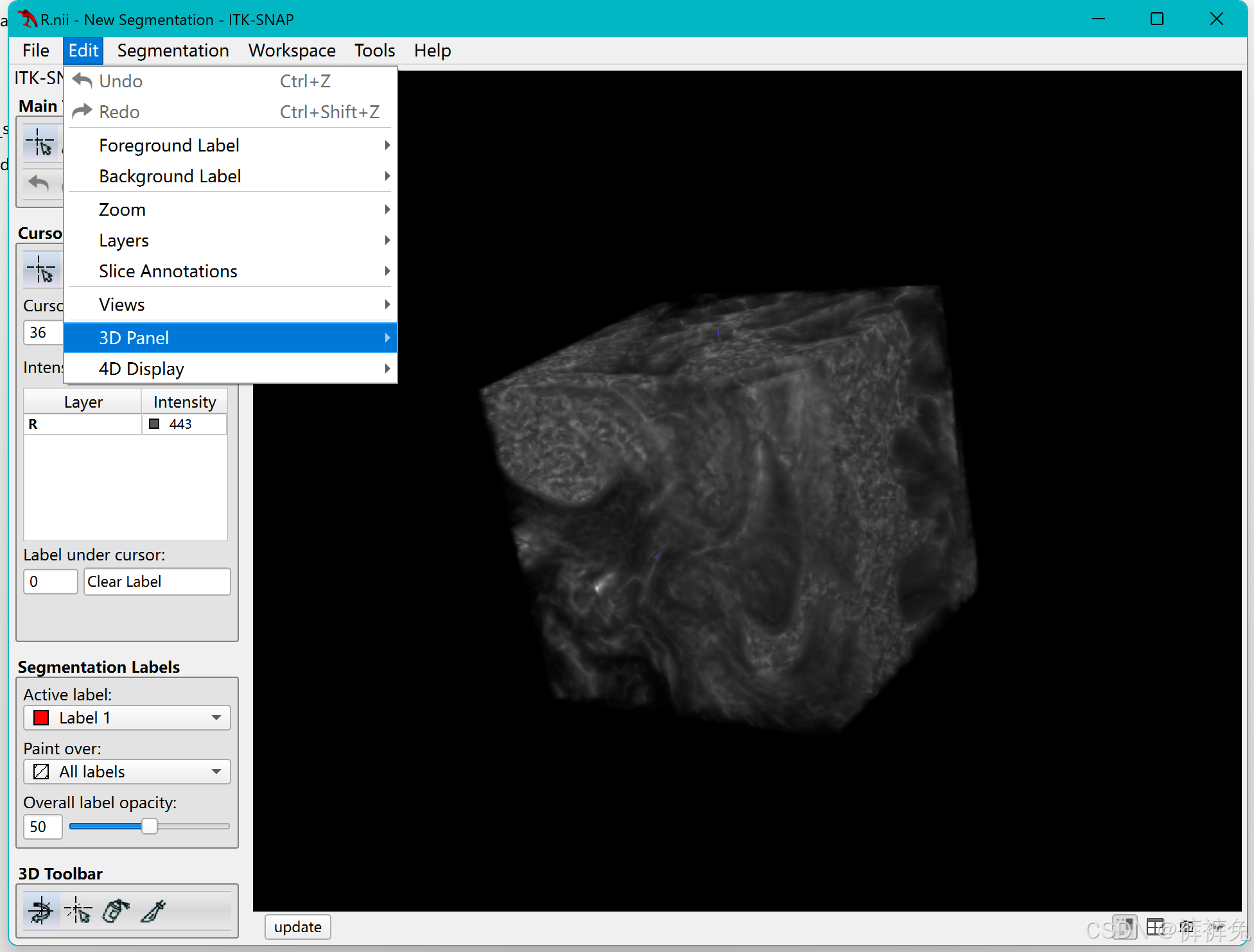
MATLAB截取图像的一部分并保存导出,在itksnap中3D展示
**问题描述:**输入nifti图像,截取图像的一部分并输出,比如截取图像的101010这一块,并导出为nii文件 inputFile D:\aa\dcm\input.nii; % 输入文件路径subsetSize [10 10 10]; % 截取的图像块大小 subsetStart [1 1 1]; % 截取的…...

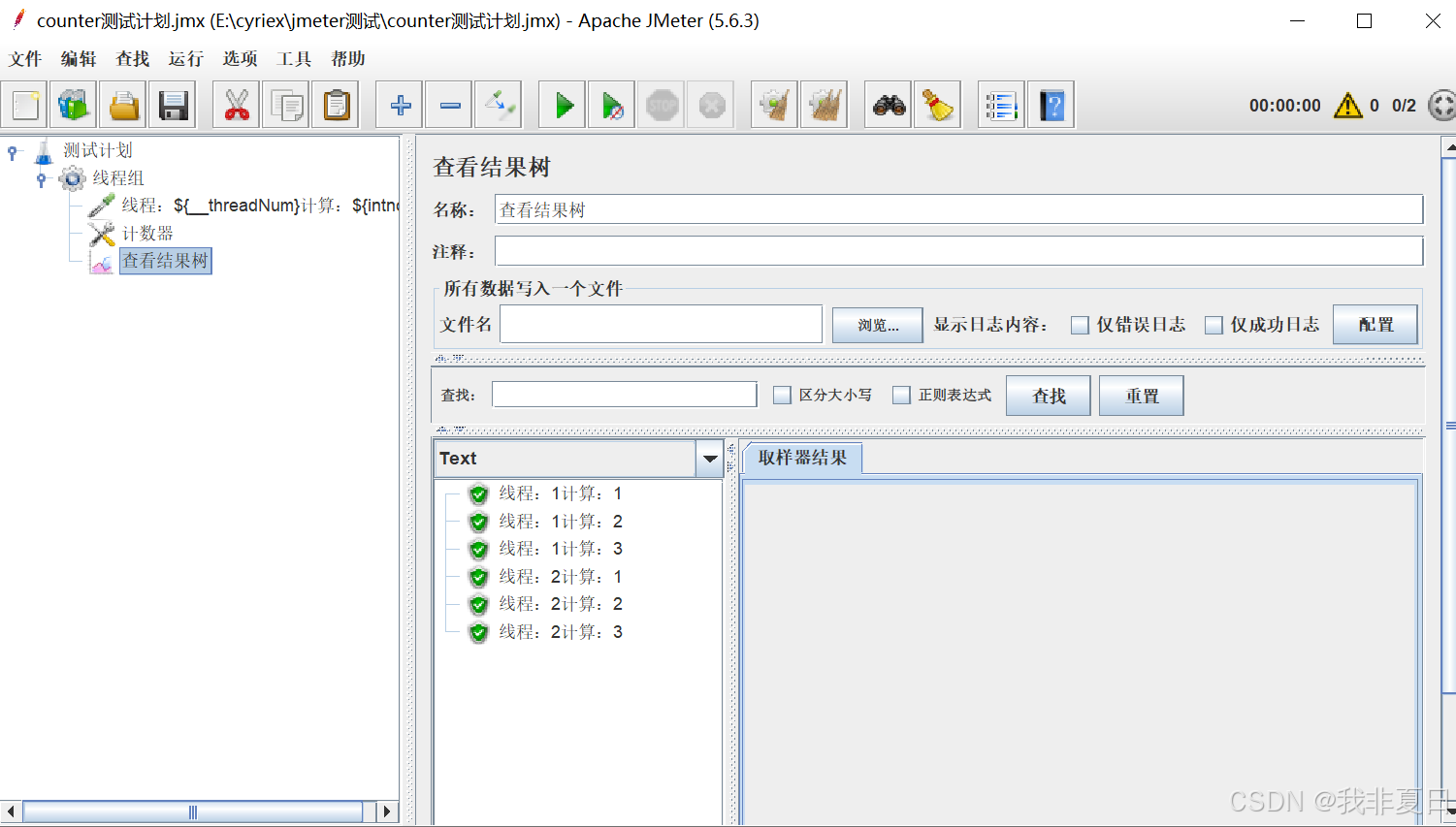
JMeter配置原件-计数器
一、面临的问题: 由于本人的【函数助手对话框】中counter计数器每次加2,且只显示偶数(如下图所示),因此借助【配置原件-计数器】来实现计数功能。 如果有大佬知道解决方式,麻烦评论区解答一下,谢谢。 二、配置原件-c…...

go面试问题
1 Go的内存逃逸如何分析 go build -gcflags-m main_pointer.go 2 http状态码 300 请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 301 永久移动。请求的资源已被永久的移动到新U…...

springboot 配置Kafka 关闭自启动连接
这里写自定义目录标题 springboot 配置Kafka 关闭自启动连接方法一:使用 ConditionalOnProperty方法二:手动管理Kafka监听器容器方法三:使用 autoStartupfalse结语 springboot 配置Kafka 关闭自启动连接 在Spring Boot应用程序中,…...

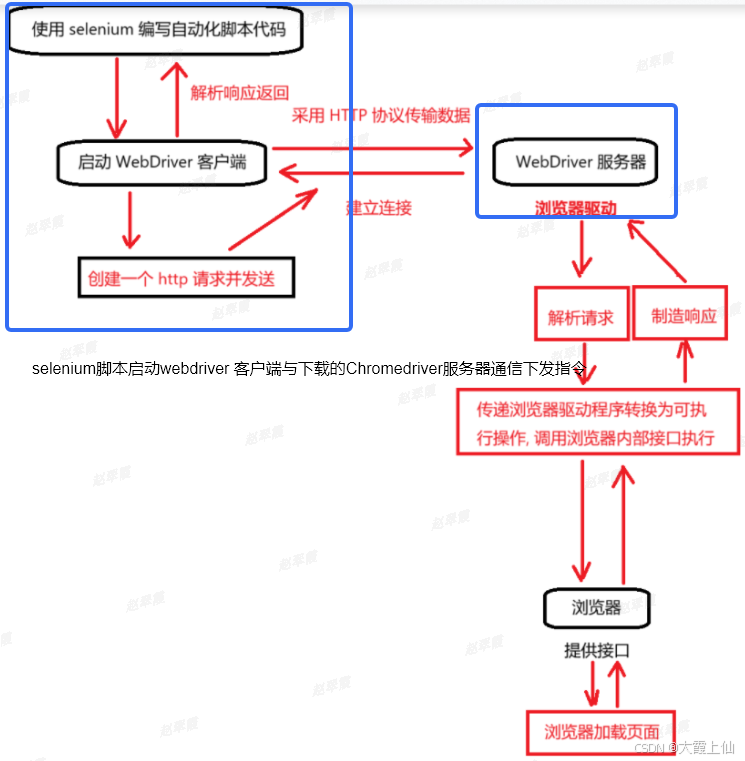
selenium工作原理
原文链接:https://blog.csdn.net/weixin_67603503/article/details/143226557 启动浏览器和绑定端口 当你创建一个 WebDriver 实例(如 webdriver.Chrome())时,Selenium 会启动一个新的浏览器实例,并为其分配一个特定的…...

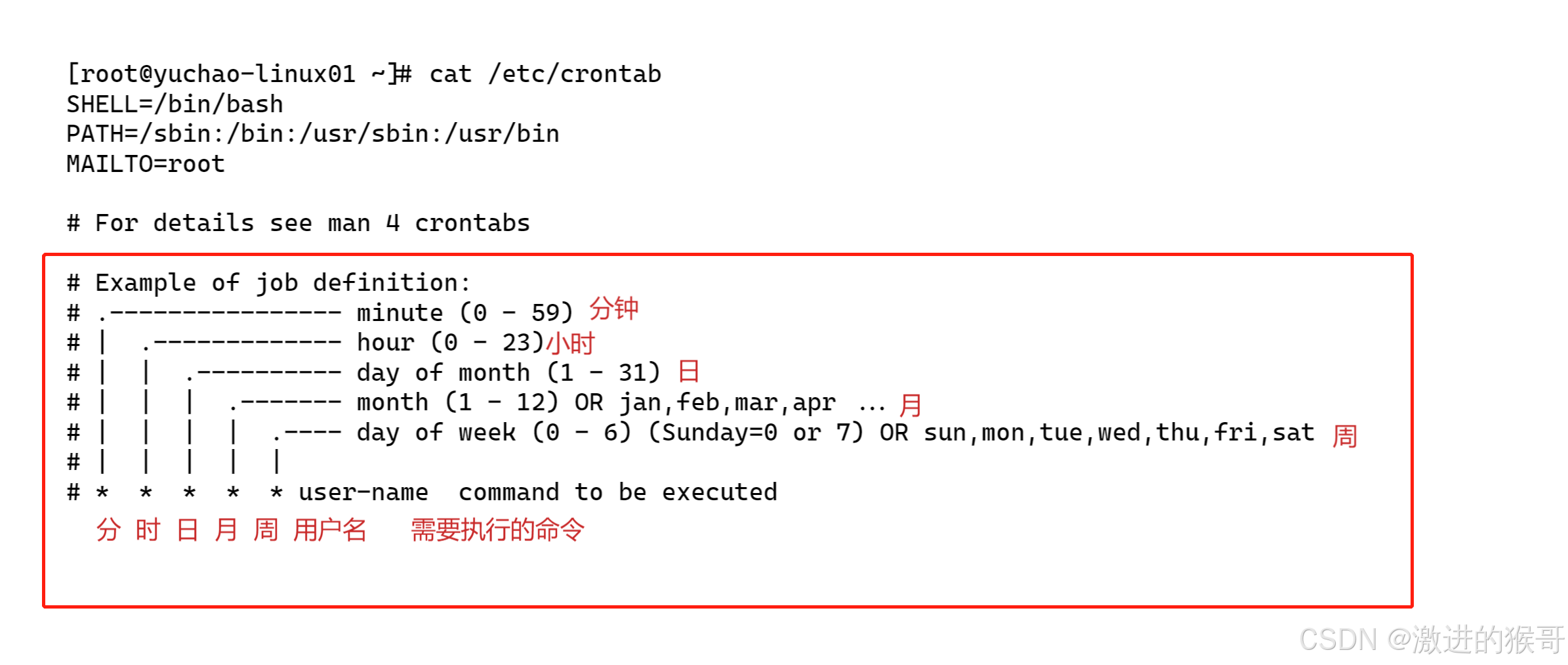
day14-16系统服务管理和ntp和防火墙
一、自有服务概述 服务是一些特定的进程,自有服务就是系统开机后就自动运行的一些进程,一旦客户发出请求,这些进程就自动为他们提供服务,windows系统中,把这些自动运行的进程,称为"服务" window…...

Hadoop、Hbase使用Snappy压缩
1. 前期准备 系统环境:centos7.9 配置信息:8C8G100G hadoop和hbase为单节点部署模式 jdk版本jdk1.8.0_361 1.1. 修改系统时间 timedatectl set-timezone <TimeZone> 1.2. 修改主机名以及主机名和IP的映射 vim /etc/hosts #将自己的主机名以及…...

【python】OpenCV—Image Moments
文章目录 1、功能描述2、图像矩3、代码实现4、效果展示5、完整代码6、涉及到的库函数cv2.moments 7、参考 1、功能描述 计算图像的矩,以质心为例 2、图像矩 什么叫图像的矩,在数字图像处理中有什么作用? - 谢博琛的回答 - 知乎 https://ww…...

环境变量的知识
目录 1. 环境变量的概念 2. 命令行参数 2.1 2.2 创建 code.c 文件 2.3 对比 ./code 执行和直接 code 执行 2.4 怎么可以不带 ./ 2.4.1 把我们的二进制文件拷贝到 usr/bin 路径下,也不用带 ./ 了 2.4.2 把我们自己的路径添加到环境变量里 3. 认识PATH 3.…...

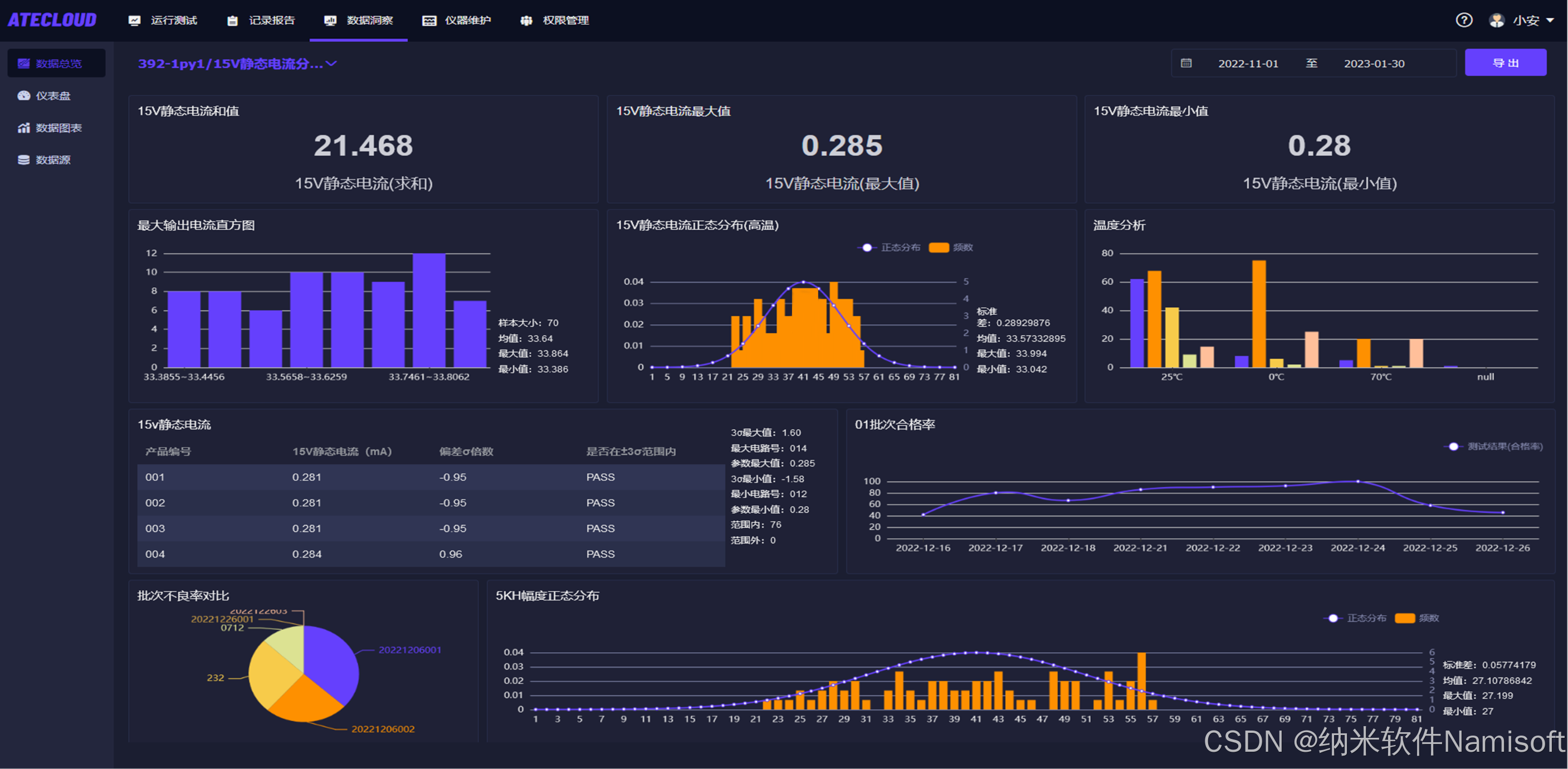
ATECLOUD测试平台有哪些功能?
测试方案搭建 可视化拖拽编程:采用零代码的图文拖拽形式,用户通过鼠标拖拽节点和连线,即可可视化地构建测试模型,无需懂得代码开发,15 分钟左右就能快速搭建项目,大大降低了上手门槛。 子项目多层嵌套&am…...

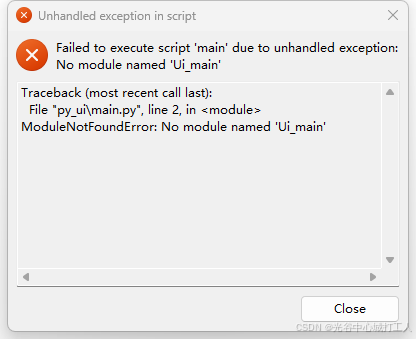
使用pyinstaller打包pyqt的程序,运行后提示ModuleNotFoundError: No module named ‘Ui_main‘
环境:windowpython3.9pyqt6 使用pyqt UI编辑器生成了main.ui ,main.ui编译成了Ui_main.py main.py 使用当前目录下的Ui_main.py。 打包过程没报错,运行报错。 错误如下: 解决方法:pyinstaller -Fw main.py --paths. 使…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
