Node.js day-01
01.Node.js 讲解
什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码
-
Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
-
Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
-
Node.js 基于Chrome V8 引擎封装,独立执行 JS 代码,但是语法和浏览器环境的 V8 有所不同,没有 document 和 window 但是都支持 ECMAScript 标准的代码语法
-
想要得到 Node.js 需要把这个软件安装到电脑,在素材里有安装程序(window 和 mac 环境的)参考 PPT 默认下一步安装即可
-
Node.js 没有图形化界面,需要使用 cmd 终端命令行(利用一些命令来操控电脑执行某些程序软件)输入,node -v 检查是否安装成功
/*** 目标:编写 js 代码,用 node 命令执行* 终端作用:敲击命令,调用对应程序执行* 终端打开:目标文件->右键->在集成终端中打开* 命令:node xxx.js (注意路径)*/
for (let i = 0; i < 3; i++) {console.log(i)
}
02.fs模块 读写文件
-
模块:类似插件,封装了方法和属性供我们使用
-
fs 模块:封装了与本机文件系统进行交互的,方法和属性
/*** 目标:使用 fs 模块,读写文件内容* 语法:* 1. 引入 fs 模块* 2. 调用 writeFile 写入内容* 3. 调用 readFile 读取内容*/
const fs = require('fs') // 引入 fs 模块fs.readFile('./text.txt',(err,data)=>{ // 调用 readFile 读取内容 data 是文件内容的 Buffer 数据流if (err) {console.log(err) } else {// 读取出来的数据默认是Buffer数据流,得toString()转成字符串,用户能看懂console.log(data.toString()) }
})
// fs.writeFile('写入的文件','写入的内容',回调函数(err))
// 写入的数据,新的替换旧的 会覆盖原文件的所有内容;没有这个文件则自动创建这个文件
fs.writeFile('./text11.txt','我是鸿蒙6期的~~~',err=>{ // 写入内容console.log('恭喜写入成功')
})
03.path 模块(绝对路径)
- Node.js 执行 JS 代码时,代码中的路径都是以终端所在文件夹出发查找相对路径,而不是以我们认为的从代码本身出发,会遇到问题,所以在 Node.js 要执行的代码中,访问其他文件,建议使用绝对路径
- path模块内置变量
__dirname配合 path.join() 来得到绝对路径使用
/*** 目标:读取 test.txt 文件内容* 注意:代码中,使用绝对路径* 原因:Node.js 执行时会以终端所在文件夹作为相对路径,去拼接代码中路径使用(导致找不到目标文件)* 解决:使用 path.join() 和 __dirname 来填写要查找的目标文件绝对地址*/const fs = require('fs')
const path = require('path') // 引入path模块
fs.readFile(path.join(__dirname,'..','text.txt'),(err,data)=>{ // 读取if (err) {console.log(err) } else {console.log(data.toString()) }
})04.案例 压缩前端的html
/*** 目标一:压缩 html 里代码* 需求:把 public/index.html 里的,回车/换行符去掉,写入到 dist/index.html 中* 1.1 读取 public/index.html 内容* 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n* 1.3 确认后,写入到 dist/index.html 内*/
// 读取public里面的index.html→格式化压缩→压缩完的代码写入到dist里面的newIndex.html
// 读取文件fs模块+路径path
const fs = require('fs')
const path = require('path')
// 读取原html文件
// fs.readFile(文件,回调函数)
fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => {if (err) console.log(err)// else console.log(data.toString()) const htmlStr = data.toString() // 代码→去掉回车换行\r\n→用正则找到\r\n替换成空字符const newStr = htmlStr.replace(/[\r\n]/g, '') // g表示替换所有的\r\nconsole.log(newStr)// 写入到新的html文件// fs.writeFile(文件路径,要写入的内容,回调函数)fs.writeFile(path.join(__dirname, 'dist', 'newIndex.html'), newStr, (err) => {if (err) console.log(err)else console.log('恭喜,压缩成功')})
})
05.案例 压缩前端的js(压缩 js 里代码,并整合到 html 中一起运行)
/*** 目标二:压缩 js 里代码,并整合到 html 中一起运行* 2.1 读取 public/index.js 内容* 2.2 使用正则替换内容字符串里的,回车符\r 换行符\n 打印语句console.log('xxx');* 2.3 确认后,拼接 html 内容写入到 dist/index.html 内*/
const fs = require('fs')
const path = require('path')
// 读取html文件
fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => {if (err) console.log(err)// else console.log(data.toString())const htmlStr = data.toString()const newStr = htmlStr.replace(/[\n\r]/g, '') //已经去掉\r\n的html代码// console.log(newStr) // 读取html成功// 读取js代码fs.readFile(path.join(__dirname, 'public/index.js'), (err, data) => {if (err) console.log(err)// else console.log(data.toString())// 有script标签再放js代码const myjs = data.toString()//代码→去掉\r\n;去掉log输出→把html和js拼一起写入到新html文件const jsStr = myjs.replace(/[\r\n]/g, '').replace(/console.log\('.+?'\);/g, '')// console.log(jsStr) const newjs = `<script>${jsStr}</script>` //带script标签的js// 把html文件和js一起写到其他文件夹// fs.writeFile(文件路径,写入的内容,回调函数)把html代码和js代码凭借到一起fs.writeFile(path.join(__dirname, './dist/new.html'), newStr + newjs, (err) => {if (err) console.log(err)else console.log('成功')})})
})
06.URL 端口号
/*** 目标:了解端口号的作用* 端口号:用于区分服务器中的不同服务程序* 取值范围:0-65535* 注意:0-1023 和一些特定端口号是被占用的,我们自己编写服务程序请避开使用* 1. URL 是统一资源定位符,简称网址,用于访问网络上的资源2. 端口号的作用:标记服务器里对应的服务程序,值为(0-65535 之间的任意整数)3. 注意:http 协议,默认访问的是 80 端口4. Web服务:一个程序,用于提供网上信息浏览功能5. 注意:0-1023 和一些特定的端口号被占用,我们自己编写服务程序请避开使用 * * */07.http模块-创建Web服务
/*** 目标:使用 http 模块,创建 Web 服务* Web服务:一个程序,用于提供网上信息浏览服务* 步骤:* 1. 引入 http 模块,创建 Web 服务对象* 2. 监听 request 事件,对本次请求,做一些响应处理* 3. 启动 Web 服务监听对应端口号* 4. 运行本服务在终端,用浏览器访问 http://localhost:3000/ 发起请求(localhost 是本机域名)* 注意:终端里启动了服务,如果想要终止按 ctrl c 停止即可*/
// 1.引入 http 模块,创建 Web 服务对象
const http = require('http')
// 创建web服务
const server = http.createServer()
// 发请求,返回响应结果
// server.on('request事件',回调函数)
server.on('request',(req,res)=>{// 设置响应头,内容类型,普通 html 文本:编码格式为 utf-8res.setHeader('Content-Type','text/html;charset=utf-8')res.end('你好,欢迎访问')// res.end('hallo')
})// 启动 Web 服务监听对应端口号
// server.listen(端口号,回调函数)
server.listen(6656,()=>{console.log('web 服务已启动')})08.web服务 - 支持中文字符
/*** 目标:Web 服务支持中文字符* 问题:返回响应内容为,中文字符,浏览器无法正确显示* 原因:Web 服务没有设置响应头,指定说明内容类型和编码格式* 解决:设置响应头内容类型,让请求方能正确解析* 语法:res.setHeader('Content-Type', 'text/html;charset=utf-8')*/const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {res.end('你好,亲爱的世界')
})
server.listen(3000, () => {console.log('Web 服务启动了')
})09.案例 - 省份列表接口
/*** 目标:基于 Web 服务,开发-省份列表数据接口* 步骤:* 1. 创建 Web 服务* 2. 使用 req.url 获取请求的资源路径,读取 json 文件数据返回* 3. 其他请求的路径,暂时返回不存在的提示* 4. 运行 Web 服务,用浏览器请求地址查看效果*/
const fs = require('fs')const http = require('http')
const path = require('path')// 创建web服务
const server = http.createServer()// 3.发请求,监听请求,返回响应结果
server.on('request',(req,res)=>{
if(req.url ==='/api/provin'){// console.log('查询地址成功') // 读取json文件里面的内容,响应给用户→ 中文 → 支持中文 → 设置响应头内容类型fs.readFile(path.join(__dirname,'data/province.json'),(err,data)=>{res.setHeader('content-type','application/json;charset=utf-8')res.end(data.toString()) //响应给用户})
}else{// console.log('请求地址错误,查无此地址')res.setHeader('content-type','text/html;charset=utf-8')res.end('不好意思,您访问的资源不存在') //响应给用户
}
})// 4.监听某个端口号
server.listen(3333,()=>{console.log('服务器启动成功')})

10.案例 - 城市列表接口
/*** 目标:基于 Web 服务,开发-城市列表数据接口* 步骤:* 1. 判断 req.url 资源路径+查询字符串,路径前缀匹配/api/city* 2. 借助 querystring 模块的方法,格式化查询参数字符串* 3. 读取 city.json 城市数据,匹配省份名字下属城市列表* 4. 返回城市列表,启动 Web 服务测试*/
const fs = require('fs')
const path = require('path')
const http = require('http')
// const { queryObjects } = require('v8')
const qs = require('querystring')
// 创建web服务
const server = http.createServer()// 03.发请求监听请求,返回响应结果
server.on('request',(req,res)=>{//判断条件-url是否以/api/city开头→是以这个开头的,拿到pname的值,去查找数据if(req.url.startsWith('/api/city')){console.log('地址正确')const str =req.url.split('?')[1]const pname = qs.parse(str).pname// console.log(pname)fs.readFile(path.join(__dirname,'data/city.json'),(err,data)=>{const result = JSON.parse(data.toString())[pname] // 数组,不能直接返回数组,返回jsonres.setHeader('content-type','application/json;charset=utf-8')res.end(JSON.stringify(result))})}else{res.setHeader('content-type','application/json;charset=utf-8')res.end('资源不存在')}
})// 04.监听某个端口
server.listen(3333,()=>{console.log('服务启动成功')})
11.案例-浏览时钟
/*** 目标:编写 web 服务,监听请求的是 /index.html 路径的时候,返回 dist/index.html 时钟案例页面内容* 步骤:* 1. 基于 http 模块,创建 Web 服务* 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方* 3. 其他路径,暂时返回不存在提示* 4. 运行 Web 服务,用浏览器发起请求*/
const http = require('http')
const fs = require('fs')
const path = require('path')
// 创建web服务
const server = http.createServer()// 发请求监听请求,返回响应结果
server.on('request',(rep,res)=>{if(rep.url === '/index.html'){fs.readFile(path.join(__dirname,'dist/index.html'),(err,data)=>{res.setHeader('content-type','text/html;charset=utf-8')res.end(data.toString())})}else{res.setHeader('content-type','text/html;charset=utf-8')res.end('访问的资源不存在')}
})//
server.listen(3333,()=>{console.log('服务启动成功')
})相关文章:

Node.js day-01
01.Node.js 讲解 什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码 Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端…...

vue el-dialog实现可拖拉
el-dialog实现拖拉,每次点击度居中显示,以下贴出代码具体实现,我是可以正常拖拉并且每次度显示在中间,效果还可以,需要的可以丢上去跑跑 组件部分: <el-dialog:visible.sync"dialogVisible"…...

go配置文件
https://github.com/spf13/viper viper golang中常用的配置文件工具为viper库,是一个第三方库。viper功能: 解析JSON、TOML、YAML、HCL等格式的配置文件。监听配置文件的变化(WatchConfig),不需要重启程序就可以读到最新的值。...

C++ OpenGL学习笔记(2、绘制橙色三角形绘制、绿色随时间变化的三角形绘制)
相关文章链接 C OpenGL学习笔记(1、Hello World空窗口程序) 目录 绘制橙色三角形绘制1、主要修改内容有:1.1、在主程序的基础上增加如下3个函数1.2、另外在主程序外面新增3个全局变量1.3、编写两个shader程序文件 2、initModel()函数3、initS…...
)
项目搭建+删除(单/批)
一 : 删除没有单独的页面,在列表页面写 二 : 删除在列表的页面 1.删除(单/双)的按钮 ① : 在列表文档就绪函数的ajax里面,成功回调函数追加数据里写删除按钮 注意点 : 删除/修改/回显都是根据id来的,记得传id ② : 批删给批删按钮,定义批删的方法 one : 示例(单删) : //循环追…...

《小米创业思考》
《小米创业思考》是小米创始人雷军对小米创业历程的系统梳理和深度思考,蕴含着许多宝贵的创业经验与智慧,以下是主要内容: 创业初心与梦想 - 源于热爱与使命感:雷军及团队怀着对科技的热爱和让每个人享受科技乐趣的使命感创立小米…...

多种注意力机制详解及其源码
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

VMWare 的克隆操作
零、碎碎念 VMWare 的这个克隆操作很简单,单拎出来成贴的目的是方便后续使用。 一、操作步骤 1.1、在“源”服务器上点右键,选择“管理--克隆” 1.2、选择“虚拟机的当前状态”为基础制作克隆,如下图所示,然后点击“下一页” 1.3、…...

Y3编辑器教程7:界面编辑器
文章目录 一、简介1.1 导航栏1.2 画板1.3 场景界面1.4 控件1.4.1 空节点1.4.2 按钮1.4.3 图片1.4.4 模型1.4.5 文本1.4.6 输入框1.4.7 进度条1.4.8 列表 1.5 元件1.5.1 简介1.5.2 差异说明1.5.3 元件实例的覆盖、还原与禁止操作1.5.4 迷雾控件 1.6 属性1.7 事件(动画…...

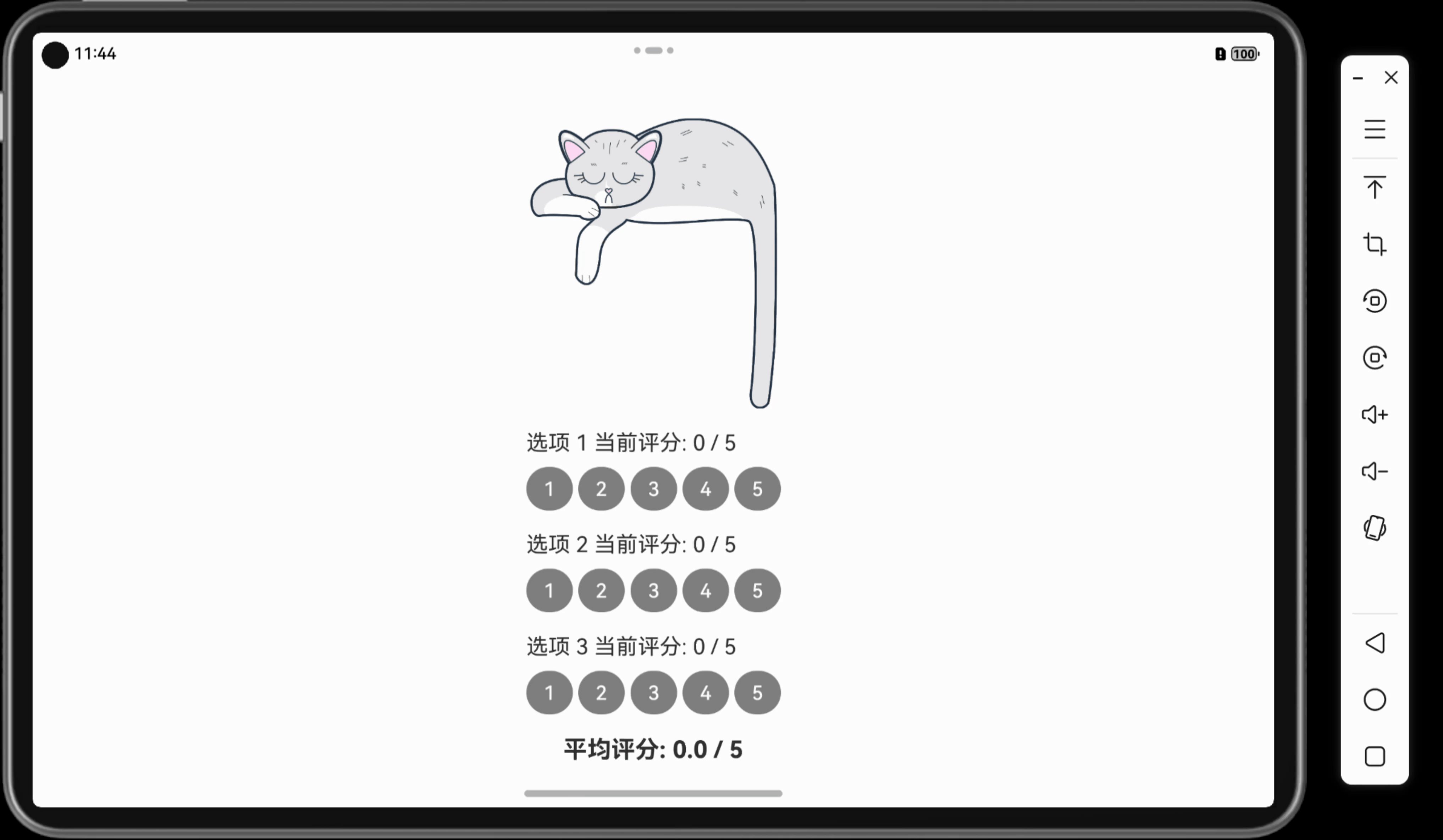
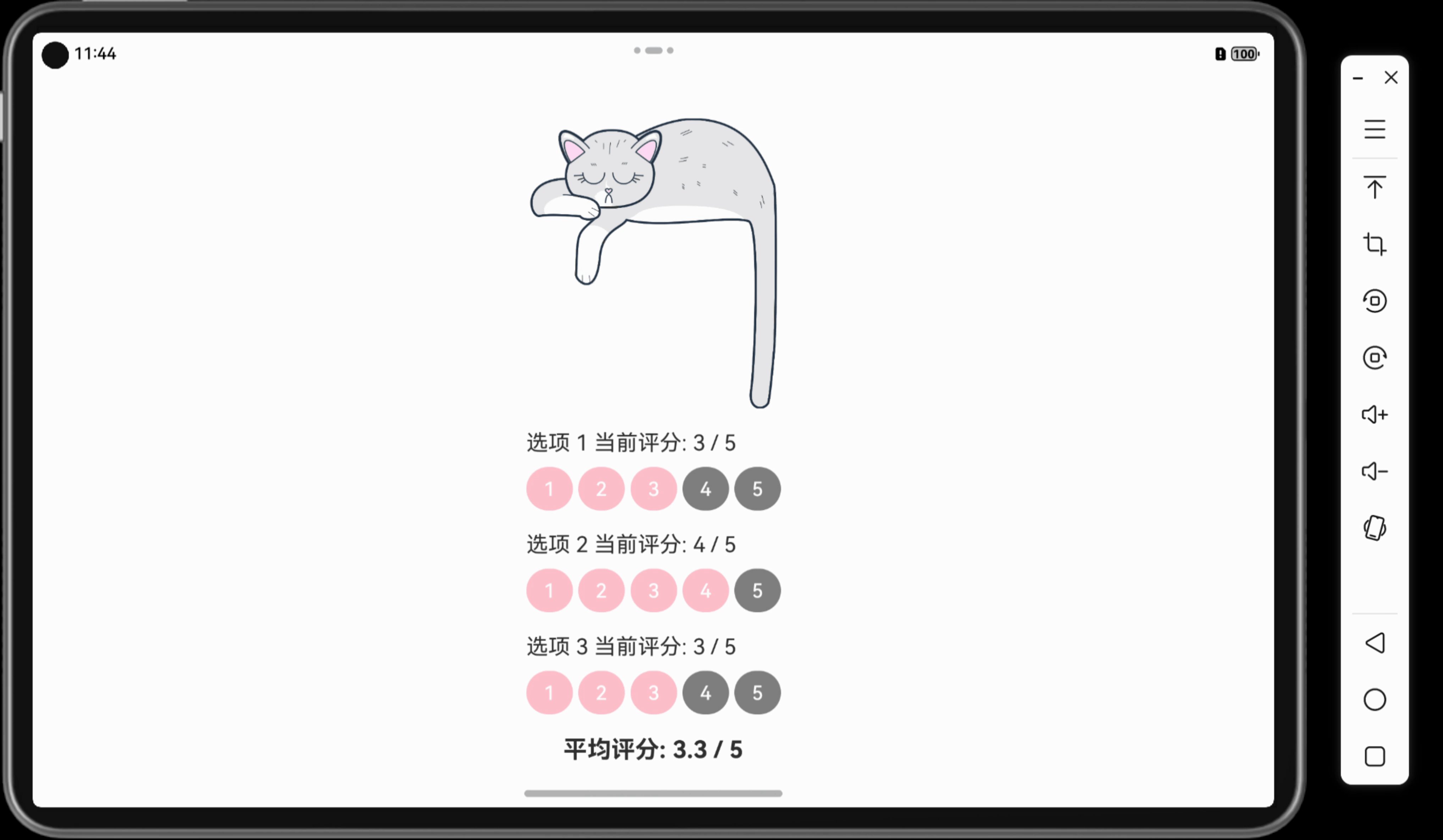
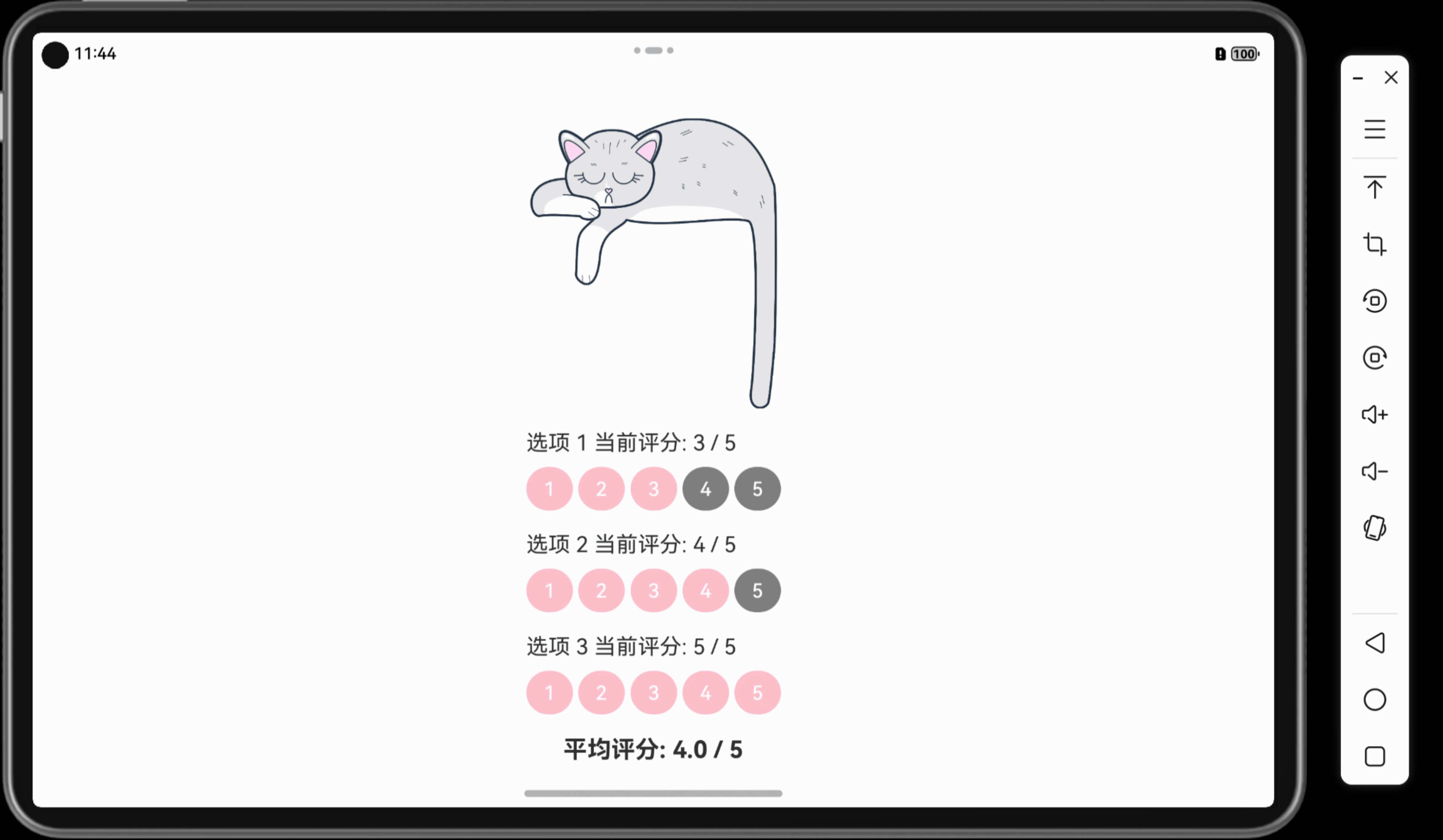
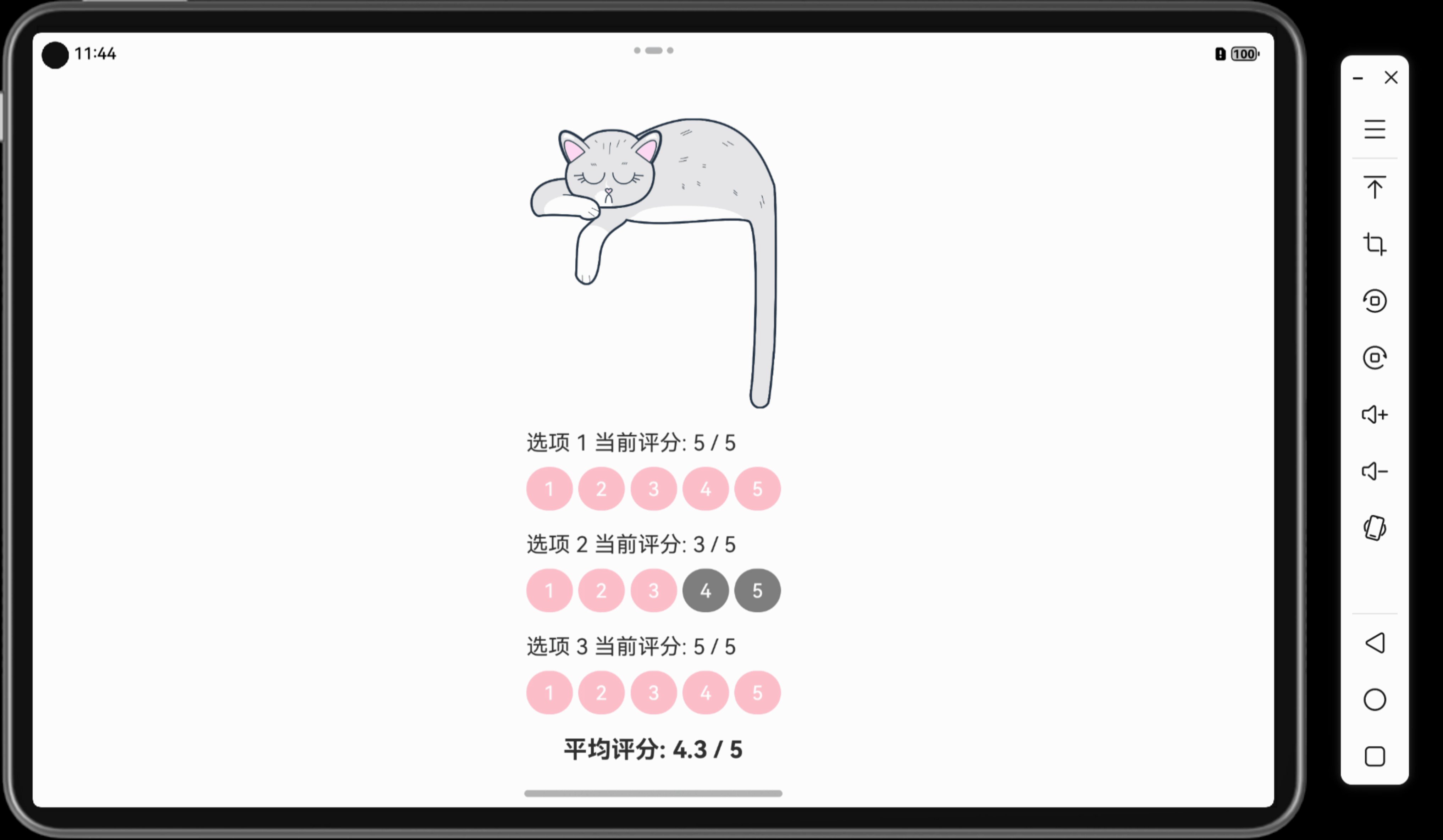
「Mac畅玩鸿蒙与硬件45」UI互动应用篇22 - 评分统计工具
本篇将带你实现一个评分统计工具,用户可以对多个选项进行评分。应用会实时更新每个选项的评分结果,并统计平均分。这一功能适合用于问卷调查或评分统计的场景。 关键词 UI互动应用评分统计状态管理数据处理多目标评分 一、功能说明 评分统计工具允许用…...

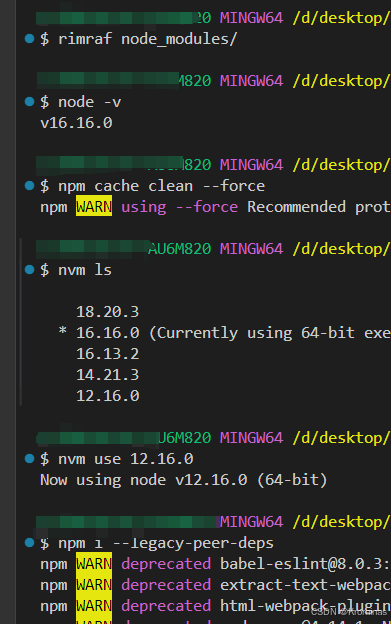
run postinstall error, please remove node_modules before retry!
下载 node_modules 报错:run postinstall error, please remove node_modules before retry! 原因:node 版本出现错误,我的项目之前是在 12 下运行的。解决方法: 先卸载node_modules清除缓存将node版本切换到12重新下载即可...

详细解读TISAX认证的意义
详细解读TISAX认证的意义,犹如揭开信息安全领域的一颗璀璨明珠,它不仅代表了企业在信息安全管理方面的卓越成就,更是通往全球汽车供应链信任桥梁的关键一环。TISAX,即“Trusted Information Security Assessment Exchange”&#…...

【开源项目】数字孪生轨道~经典开源项目数字孪生智慧轨道——开源工程及源码
飞渡科技数字孪生轨道可视化平台,基于国产数字孪生引擎,结合物联网IOT、大数据、激光雷达等技术,对交通轨道进行超远距、高精度、全天侯的监测,集成轨道交通运营数据,快速准确感知目标,筑牢轨交运营生命线。…...

云原生是什么
云原生是一种构建和运行应用程序的方法,它充分利用了云计算的优势。它不仅仅是指在云上运行应用程序,更重要的是指应用程序的设计、开发、部署和运维方式都充分考虑了云环境的特性,从而能够更好地利用云的弹性、可扩展性和灵活性。 更详细地…...

买卖股票的最佳时机 IV - 困难
************* C topic:188. 买卖股票的最佳时机 IV - 力扣(LeetCode) ************* Stock angin: Still stocks. Intuitively, it feels hard. For once: class Solution { public:int maxProfit(vector<int>& prices) {in…...

linux源码编译php提示:No package ‘oniguruma‘ found
编译遇到缺少Oniguruma开发包,处理办法1 安装epel仓库、安装 Oniguruma 开发包 [rootiZwz98gb9fzslgpnomg3ceZ php-8.1.29]# yum install epel-release [rootiZwz98gb9fzslgpnomg3ceZ php-8.1.29]# yum install oniguruma oniguruma-devel 方法2:去On…...

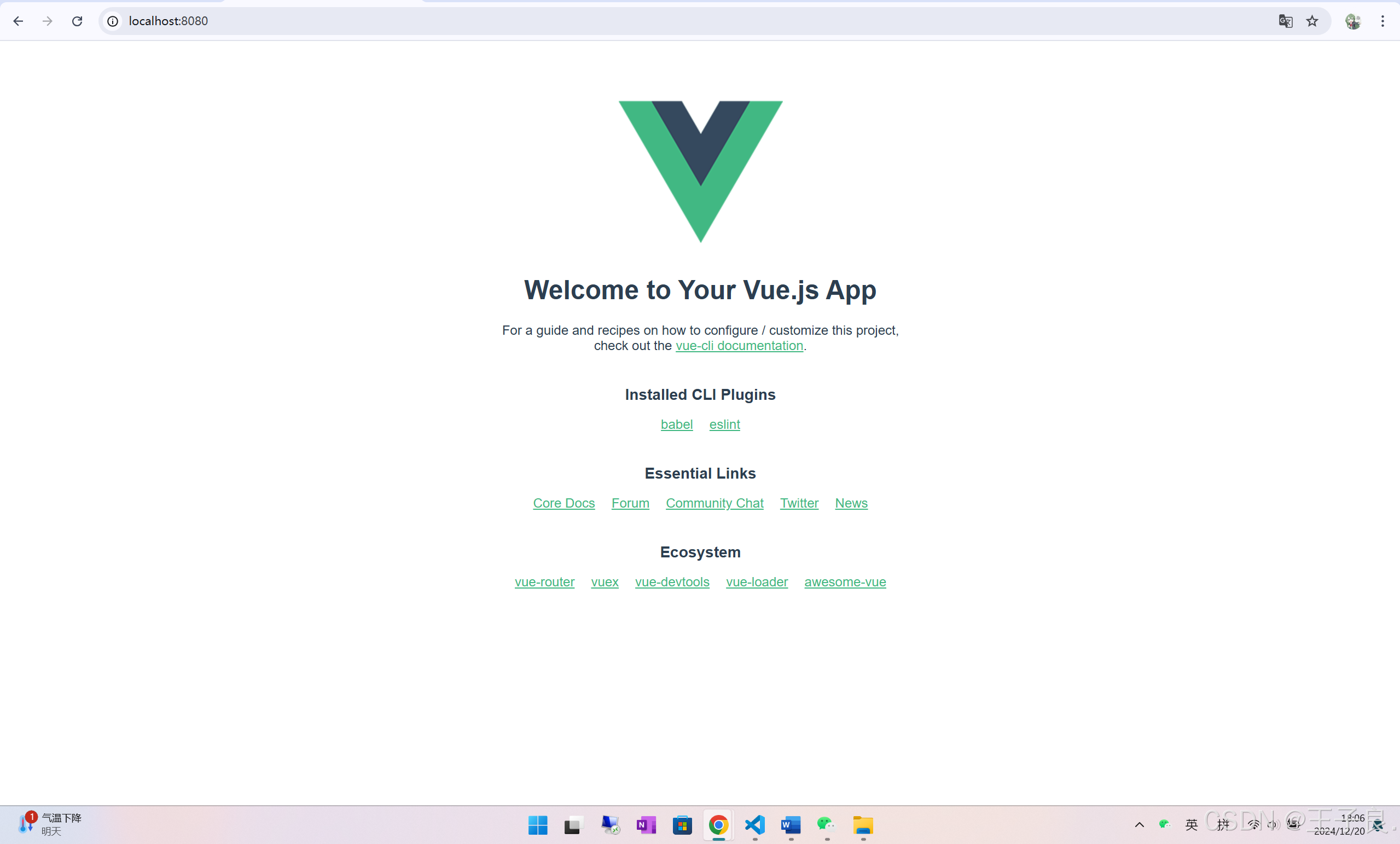
2024技能大赛Vue流程复现
1. 关于版本的控制 vue/cli 5.0.8vscode 最新下载版本 2. 创建vuecli项目 若没有安装vuecli则可以先安装 npm install -g vue/cli # 默认下载最新版本。vue --version vue -V # 查看版本,两个选一 使用vuecli来创建一个新的vue项目,vs code打开…...

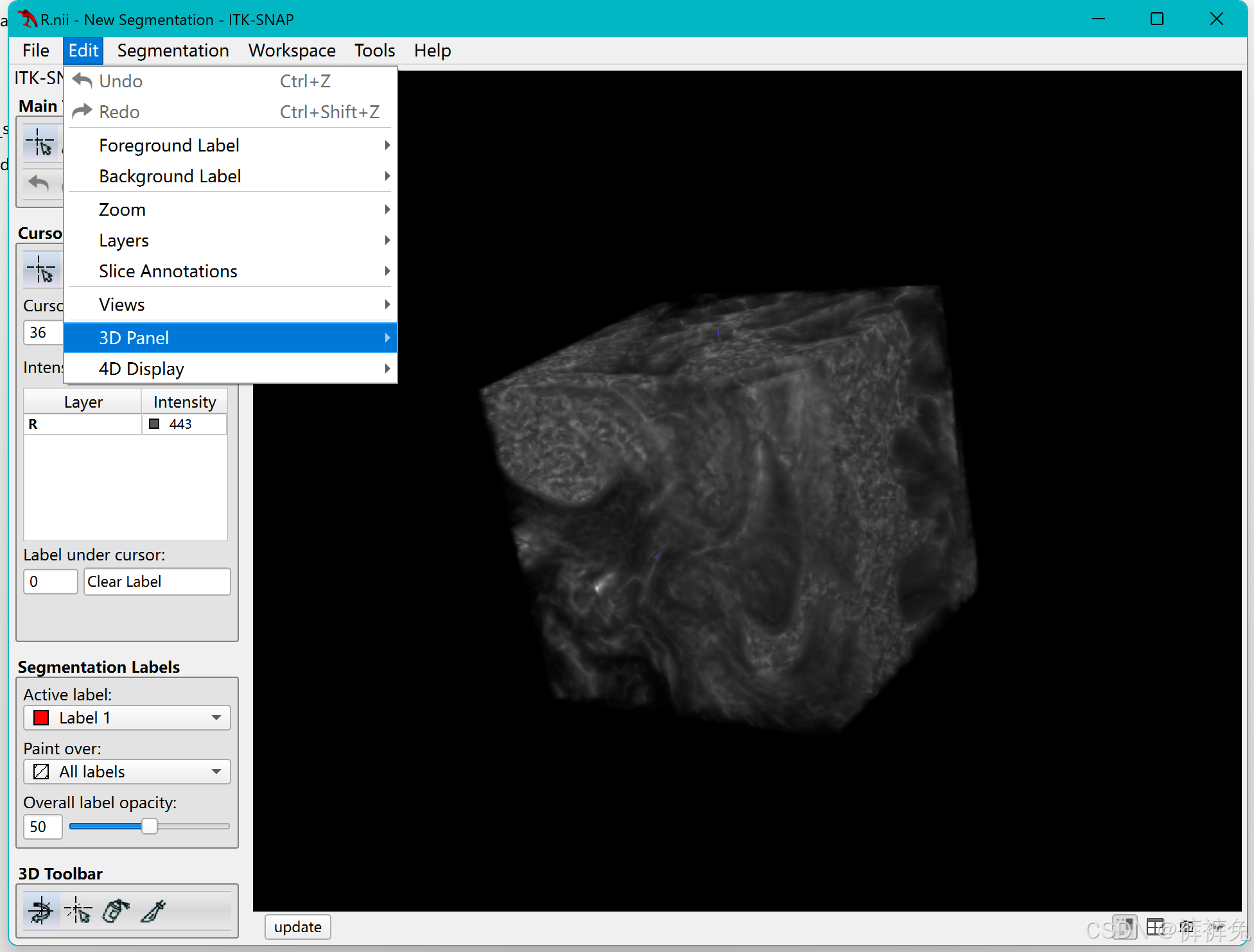
MATLAB截取图像的一部分并保存导出,在itksnap中3D展示
**问题描述:**输入nifti图像,截取图像的一部分并输出,比如截取图像的101010这一块,并导出为nii文件 inputFile D:\aa\dcm\input.nii; % 输入文件路径subsetSize [10 10 10]; % 截取的图像块大小 subsetStart [1 1 1]; % 截取的…...

JMeter配置原件-计数器
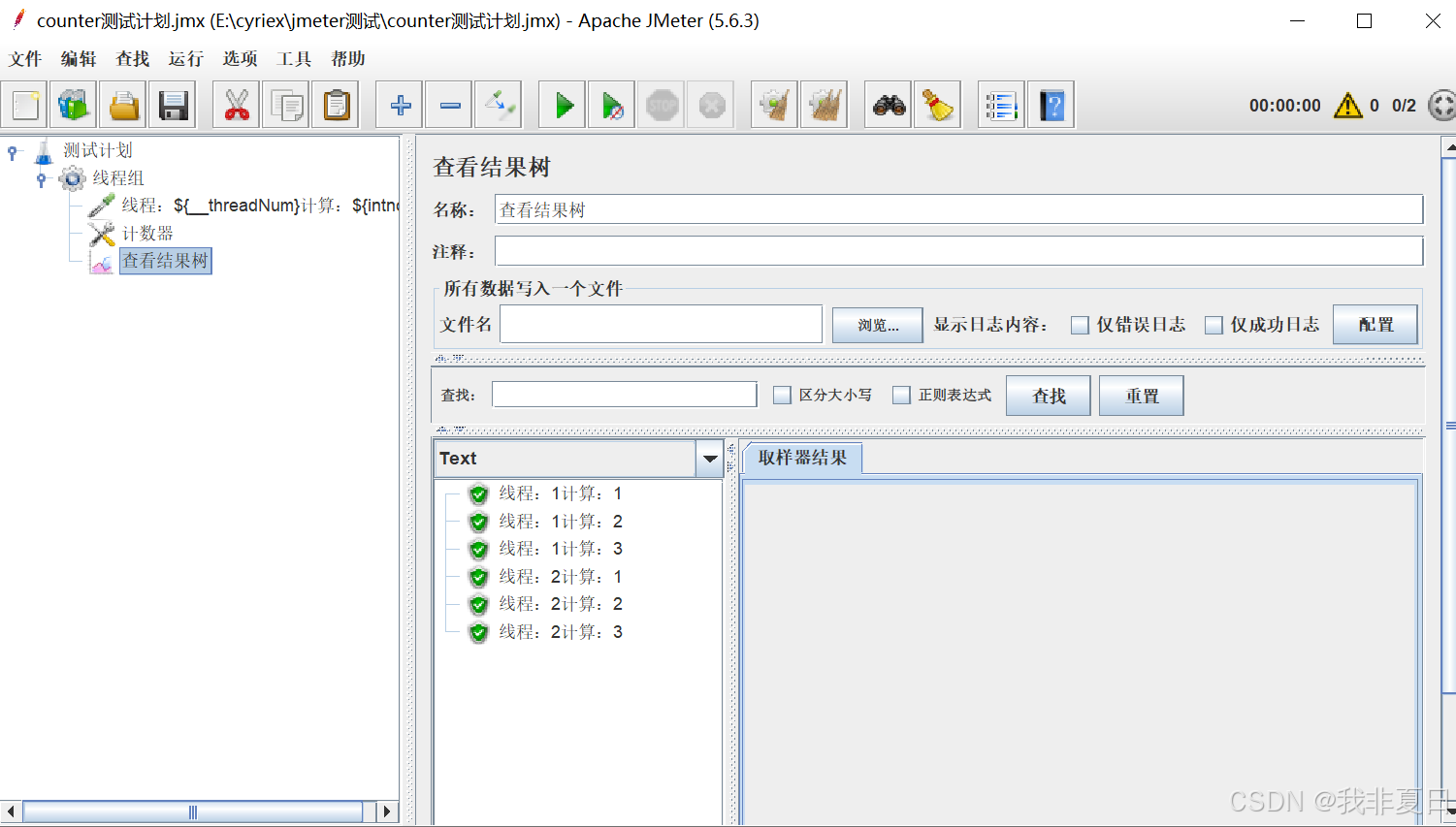
一、面临的问题: 由于本人的【函数助手对话框】中counter计数器每次加2,且只显示偶数(如下图所示),因此借助【配置原件-计数器】来实现计数功能。 如果有大佬知道解决方式,麻烦评论区解答一下,谢谢。 二、配置原件-c…...

go面试问题
1 Go的内存逃逸如何分析 go build -gcflags-m main_pointer.go 2 http状态码 300 请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 301 永久移动。请求的资源已被永久的移动到新U…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
