Three.js相机Camera控件知识梳理
原文:https://juejin.cn/post/7231089453695238204?searchId=20241217193043D32C9115C2057FE3AD64
1. 相机类型
Three.js 主要提供了两种类型的相机:正交相机(OrthographicCamera)和透视相机(PerspectiveCamera)。
1.1 正交相机
正交相机(OrthographicCamera)使用正交投影进行渲染。在正交投影中,物体的大小不会随着距离的增加而减小,这意味着所有物体在渲染时保持相同的尺寸,不受距离的影响。这种相机在制作 2D 游戏和 CAD 工具等应用中非常有用。

创建正交相机的代码如下:
| 1 2 3 4 5 6 7 |
|
| 参数(属性) | 含义 |
|---|---|
| left | 渲染空间的左边界 |
| right | 渲染空间的右边界 |
| top | 渲染空间的上边界 |
| bottom | 渲染空间的下边界 |
| near | near属性表示的是从距离相机多远的位置开始渲染,一般情况会设置一个很小的值。 默认值0.1 |
| far | far属性表示的是距离相机多远的位置截止渲染,如果设置的值偏小小,会有部分场景看不到。 默认值2000 |
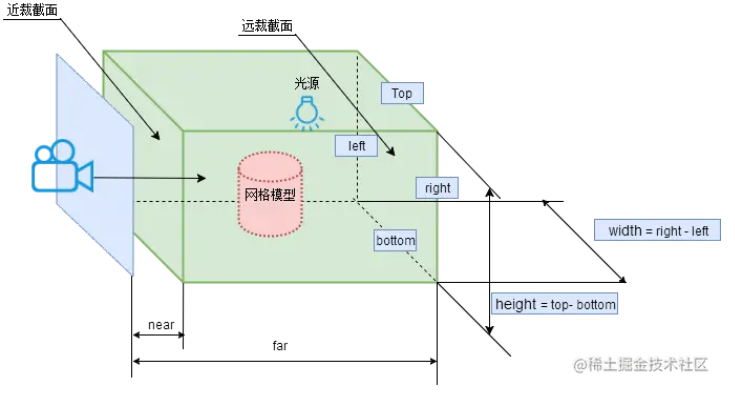
1.2 透视相机
透视相机(PerspectiveCamera)使用透视投影进行渲染。在透视投影中,物体的大小会随着距离的增加而减小,这使得远离相机的物体看起来更小,符合现实世界中的透视效果。这种相机在制作 3D 游戏和仿真应用中非常常见。

创建透视相机的代码如下:
| 1 2 3 4 5 6 7 |
|
| 参数 | 含义 |
|---|---|
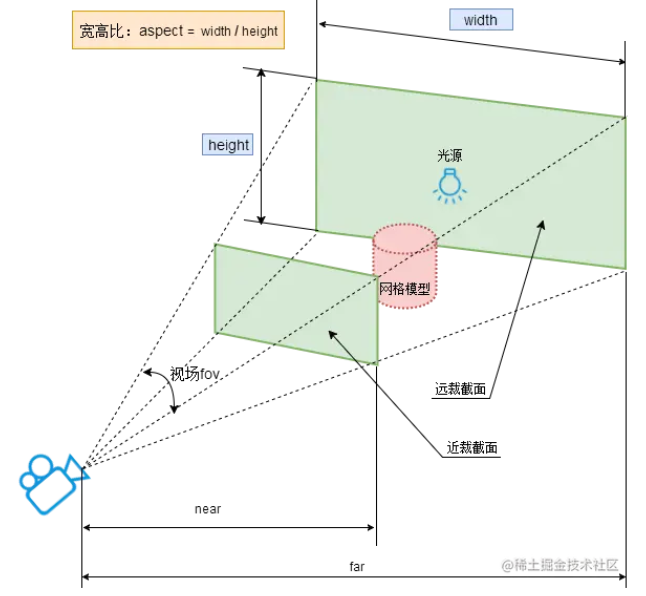
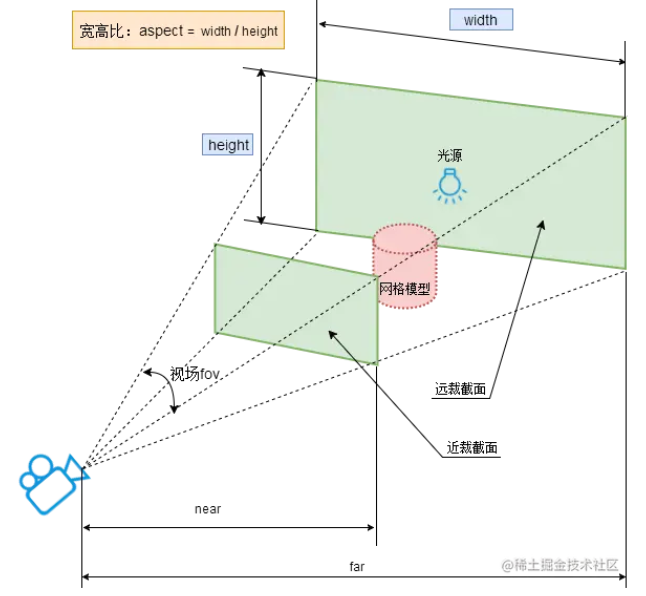
| fov | 相机视锥体竖直方向视野角度 |
| aspect | 相机视锥体水平方向和竖直方向长度比,一般设置为Canvas画布宽高比width / height |
| near | 相机视锥体近裁截面相对相机距离 |
| far | 相机视锥体远裁截面相对相机距离,far-near构成了视锥体高度方向 |
2. 相机属性
Three.js 中的相机具有一些基本属性,这些属性决定了相机的视角和视野。
2.1 视角(FOV)
仅透视相机具有视角属性(FOV)。视角表示相机的垂直视野范围,单位为度。较大的视角值会导致更大的视野,但可能会产生畸变。较小的视角值则会产生更窄的视野和更低的畸变。
2.2 宽高比(Aspect)
仅透视相机具有宽高比属性。宽高比表示相机水平视野范围与垂直视野范围的比值。通常,宽高比应该与渲染目标(如 Canvas 或 WebGLRenderTarget)的宽高比相同,以避免图像被拉伸或压缩。
2.3 近裁剪面(Near)和远裁剪面(Far)
近裁剪面和远裁剪面定义了相机的渲染范围。位于近裁剪面之前的物体和位于远裁剪面之后的物体都不会被渲染。为了提高渲染性能,通常应该尽量将近裁剪面和远裁剪面之间的距离设置得较小。
3. 不同方向的投影视图
3.1 x轴方向观察
| 1 2 3 4 5 |
|
3.2 y轴方向观察
| 1 2 3 4 5 |
|
3.3 z轴方向观察z轴方向观察
| 1 2 3 4 5 |
|
4. 相机动画(.position和.lookAt())
通过相机对象Camera的.position属性和.lookAt()方法,可实现一段相机动画。
4.1 相机运动动画
改变相机的位置.position,三维场景在canvas画布上呈现不同的效果,如果连续改变相机的位置.position,就可以获得一个动画效果。
课件案例源码是一个工厂模型,相机在空中俯视工厂,如果在渲染循环中不停地改变相机位置,这时候产生的视觉效果,就好比你在天上运动,看地面的效果。
| 1 2 3 4 5 6 7 |
|
4.2 相机圆周运动相机圆周运动
在渲染循环中,改变相机位置,在XOZ平面上绕着y轴圆周运动。
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
4.3 执行lookAt()计算相机视线方向
改变.position属性后,如果不执行.lookAt()方法,相机的观察方向默认不变。
如果你希望相机圆周运动的同时,改变相机视线方向,保持相机镜头始终指向坐标原点或其它位置,需要每次改变.position属性后,重新执行一遍.lookAt()方法
| 1 2 3 4 5 6 7 8 9 |
|
5. 相机控件OrbitControls
通常需要为用户提供一种直观的方式来浏览和操作场景。OrbitControls 是 Three.js 提供的一种常用的相机控制器,允许用户通过鼠标或触摸屏操作来旋转、平移和缩放场景。
5.1 OrbitControls使用
- 旋转:拖动鼠标左键
- 缩放:滚动鼠标中键
- 平移:拖动鼠标右键
OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置也可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改变透视投影相机距离模型的距离,就可以改变相机能看到的视野范围。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
6. 相机控件MapControls
在某些 Three.js 应用中,例如地图、地形或者 GIS 类型的项目,需要为用户提供一种直观且符合习惯的方式来浏览和操作场景。MapControls 是一个类似于 Google Maps 风格的相机控制器,允许用户通过鼠标和触摸屏操作来平移、缩放和旋转场景。
6.1 MapControls使用
- 平移:鼠标左键拖动
- 旋转:鼠标右键拖动
- 缩放:鼠标中键滚动
MapControls本质上就是改变相机的参数,比如相机的位置属性、相机目标观察点。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
7. 窗口变化的自适应渲染
在开发 Three.js 项目时,我们需要考虑到不同的设备和屏幕尺寸。当用户调整浏览器窗口大小时,我们希望场景能够自适应地进行调整,以保持正确的比例和尺寸。
要实现自适应渲染,我们需要在浏览器窗口大小发生变化时更新相机和渲染器的设置。首先,我们需要为 window 对象添加一个 resize 事件监听器:
| 1 |
|
接下来,我们定义 onWindowResize 函数。在这个函数中,我们需要完成以下任务:
- 更新相机的宽高比(
aspect)。 - 更新相机的投影矩阵。
- 更新渲染器的大小。
7.1 正投影相机OrthographicCamera自适应渲染
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
7.2 透视投影相机PerspectiveCamera自适应渲染
| 1 2 3 4 5 6 7 8 9 10 11 |
|
以上就是Three.js相机Camera的详细内容,更多关于Three.js相机Camera的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:
- Three.js引用和环境搭建过程详解
- Three.js概述和基础知识学习
- Three.js材质Material类型示例详解
- Three.js PBR物理渲染属性及使用介绍
- Three.js 中的屏幕空间环境光遮蔽SSAO
- Three.js物理引擎Cannon.js创建简单应用程序
- Three.js中实现Bloom效果及完整示例
- THREE.js添加多个castShadow光源报错解决及原因分析
相关文章:

Three.js相机Camera控件知识梳理
原文:https://juejin.cn/post/7231089453695238204?searchId20241217193043D32C9115C2057FE3AD64 1. 相机类型 Three.js 主要提供了两种类型的相机:正交相机(OrthographicCamera)和透视相机(PerspectiveCamera&…...

Unity 开发Apple Vision Pro空间锚点应用Spatial Anchor
空间锚点具有多方面的作用 虚拟物体定位与固定: 位置保持:可以把虚拟物体固定在现实世界中的特定区域或位置。即使使用者退出程序后再次打开,之前锚定过的虚拟物体仍然能够出现在之前所锚定的位置,为用户提供连贯的体验。比如在一…...

BGP的六种状态分别是什么?
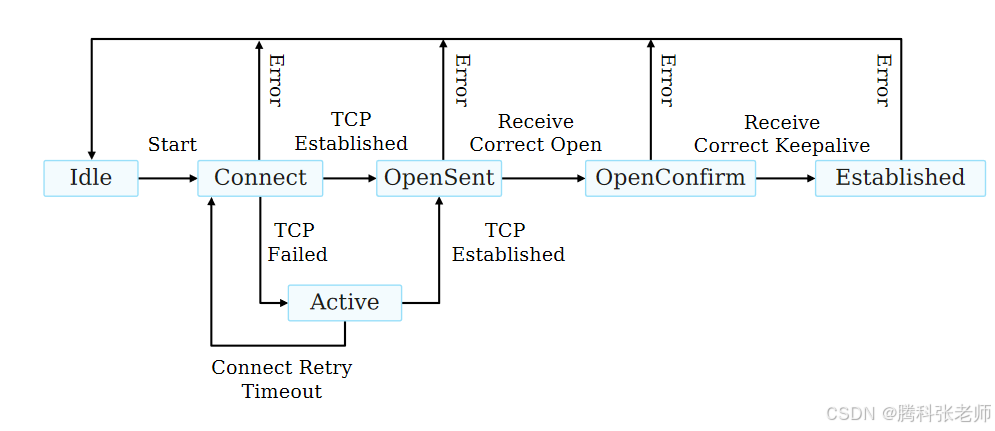
此文章主要简单介绍下BGP的六种状态 1.Idle BGP会话的初始状态,路由器在此状态下不与任何BGP邻居通信,通常标识会话还没有开始或由于错误而未能启动,一般来说,缺乏去往BGP对等体的路由是导致BGP路由器其状态一直处于idle状态的常…...
IDEA搭建SpringBoot,MyBatis,Mysql工程项目
目录 一、前言 二、项目结构 三、初始化项目 四、SpringBoot项目集成Mybatis编写接口 五、代码仓库 一、前言 构建一个基于Spring Boot框架的现代化Web应用程序,以满足[公司/组织名称]对于[业务需求描述]的需求。通过利用Spring Boot简化企业级应用开发的优势&…...

Reactor
文章目录 正确的理解发送double free问题 1.把我们的reactor进行拆分2.链接管理3.Reactor的理论 listensock只需要设置_recv_cb,而其他sock,读,写,异常 所以今天写nullptr其实就不太对,添加为空就没办法去响应事件 获…...

在ESP32使用AT指令集与服务器进行TCP/IP通信时,<link ID> 解释
在ESP32使用AT指令集与服务器进行TCP/IP通信时,<link ID> 是一个非常重要的参数。它用于标识不同的连接实例,特别是在多连接场景下(如同时建立多个TCP或UDP连接)。每个连接都有唯一的<link ID>,通过这个ID…...

[SZ901] JTAG合并功能(类似FPGA菊花链)
SZ901 JTAG支持将JTAG端口组合,最多将四个JTAG变成一个 设置如下 Vivado 识别结果如下 两块板子,变成一组,,可以同时抓取信号,调试! SZ901 已上架淘宝,搜素“SZ901”哦...

paimon中的Tag
TAG 在传统数仓场景中,从传统数据库中导入的事实表数据一般是全量导入,按天分区每天都存储一份全量数据,paimon对此提供了Tag机制,创建TAG时,会对当前数据做一份全量快照,在之后对表的数据进行更新也不会影…...

3分钟读懂数据分析的流程是什么
数据分析是基于商业目的,有目的地进行收集、整理、加工和分析数据,提炼出有价值的 信息的一个过程。整个过程大致可分为五个阶段,具体如下图所示。 1.明确目的和思路 在开展数据分析之前,我们必须要搞清楚几个问题,比…...

uniapp入门 01创建项目模版
0安装 hbuilder x 标准版 1.创建模版工程 2.创建官方 案例工程 index.uvuewen 文件解析 <!-- 模版 标签 --> <template><view></view></template><!-- 脚本 --> <script>export default {data() {return {}},onLoad() {},methods:…...

React 19新特性探索:提升性能与开发者体验
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React 19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。 本文将深入探讨React 19的新特性,…...

Hive是什么,Hive介绍
官方网站:Apache Hive Hive是一个基于Hadoop的数据仓库工具,主要用于处理和查询存储在HDSF上的大规模数据。Hive通过将结构化的数据文件映射为数据库表,并提供类SQL的查询功能,使得用户可以使用SQL语句来执行复杂的MapReduce任…...

[LeetCode-Python版] 定长滑动窗口1(1456 / 643 / 1343 / 2090 / 2379)
思路 把问题拆解成三步:入-更新-出。 入:下标为 i 的元素进入窗口,更新相关统计量。如果 i<k−1 则重复第一步。更新:更新答案。一般是更新最大值/最小值。出:下标为 i−(k-1) 的元素离开窗口,更新相关…...

imx6ull qt多页面控制系统(正点原子imx系列驱动开发)
开题答辩完了也考完了四六级,赶紧来更新一下一个月前留下的坑吧 QAQ首先,因为毕业设计需要用到这些知识所以就从网络上找了一个智能车机系统,借鉴了一下大佬的项目思路,缝缝补补一个月终于完成了这一内容。 在这里先感谢从两位大佬…...

OCR:文字识别
使用场景: 远程身份认证 自动识别录入用户身份/企业资质信息,应用于金融、政务、保险、电商、直播等场景,对用户、商家、主播进行实名身份认证,有效降低用户输入成本,控制业务风险 文档电子化 识别提取各类办公文档、合同文件、企…...

SQL Server通过存储过程实现自定义邮件格式并定时发送
在 SQL Server 中,可以通过存储过程实现自定义邮件格式并定时发送。这通常涉及以下几个步骤: 1. 配置 Database Mail:首先需要配置 SQL Server 的 Database Mail 功能。 2. 创建存储过程:编写存储过程来生成自定义邮件格式并发送邮件。 3. 设置 SQL Server 代理作…...

【进阶编程】MVC和MVVM实现前后端分离的实现
在 WPF 开发中,通常使用 MVVM(Model-View-ViewModel)架构来分离视图和业务逻辑,但在某些情况下,你可能希望将 MVC(Model-View-Controller)模式与 MVVM 结合使用。这种结合有时是为了兼顾不同的架…...

HT81297 18W内置升压单声道D类音频功放
1、特征 扩频技术 输出功率 18W(VBAT3.7V, RL4Ω, THDN10%, fN 1kHz) 16W(VBAT3.7V,RL-4Ω,THDN1%,fN1kHz) 8W(VBAT3.3V,RL-8Ω,THDN1%, fN1kHz) VBAr供电范围:3.0V至12V 高效H类升压功能 -自适应功放功率的升压轨,延长电池播放时间 (HT81297A) -可调节最大限流值&…...
)
linux ipmitool配置机器的BMC(服务器管理后台)
前置:mgnt口和网卡1连接入内网,并分配静态ip 1. 安装 ipmitool Debian/Ubuntu: sudo apt-get update sudo apt-get install ipmitool CentOS/RHEL: sudo yum install ipmitool2. 配置 BMC 的 IP 地址 #打印当前ipmi 地址配置信息。 ipmitool lan p…...

【项目实战】location.href 实现文件下载
应用场景 最近在项目中看到一种新的文件下载方式,原理是将[后台地址接口地址请求参数]拼接成一个url,直接将下载任务丢给浏览器去执行.但是在需要校验token的项目中,需要后台单独给这个接口放开token校验 location.href 相关内容 window.location.protocol: 返回当前 URL 的…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
