CSS学习记录18
CSS渐变
CSS渐变您可以显示两种或多种指定颜色之间的平滑过渡。
CSS定义了两种渐变类型:
- 线性渐变(向下/向上/向左/向右/对角线)
- 径向渐变(由其中心定义)
CSS线性渐变
如需创建线性渐变,您必须至少两个色标。色标使您要呈现平滑过渡的颜色。您还可以设置起点和方向(或角度)以及渐变效果。
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);线性渐变 - 从上到下(默认)
下面的例子显示了从顶部开始的线性渐变。它从红色开始,过渡到黄色。
#grad {background-image: linear-gradient(red, yellow);
}
线性渐变- 从左到右
下面的例子展示了从左开始的线性渐变。它从红色开始,过渡到黄色。 方向词为同 right,可以理解为到右边,所以从左开始。
#grad {background-image: linear-gradient(to right, red , yellow);
}
线性渐变-对角线
您可以通过指定水平和垂直起始位置来实现对角渐变。下面的例子展示了从左上角开始(到右下角)的线性渐变。它从红色开始,过渡到黄色:
#grad {background-image: linear-gradient(to bottom right, red, yellow);
} 
使用角度
如果希望对渐变角度做更多的控制,您可以定义一个角度,来取代预定义的方向(向下、向上、向右、向左、向右下等等)。值0deg等于(to top)。 值90deg等于向右(to right)。值180deg等于向下(to bottom)。 相当于一个圆圈中有一个指针最开始指向正上方,增加角度相当于指针顺时针旋转。
语法
background-image: linear-gradient(angle, color-stop1, color-stop2);这个角度指定水平线和渐变线之间的角度。
#grad {background-image: linear-gradient(-90deg, red, yellow);
}使用多个色标
下面的例子展示了多个色标的线性渐变(从上到下):
#grad {background-image: linear-gradient(red, yellow, green);
}
使用透明度
CSS渐变还支持透明度,也可用于创建渐变效果。如需增加透明度,可以使用rgba()函数来定义色标。 rgba()函数中的最后一个参数可以是0到1的值,它定义颜色的透明度: 0 表示全透明, 1 表示全彩色(无透明)。
下面的例子展示了从左开始的线性渐变。他开始完全透明,然后过渡为全色红色:
#grad {background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
重复线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
重复渐变的长度是第一个色标和最后一个色标之间的距离。如果第一种颜色没有色标长度,则色标长度默认为0。每次重复时,色标的位置都会以基本线性渐变长度的倍数移动。因此,每个结束色标的位置都会与起始色标的位置重合; 如果色值不同,就会产生鲜明的视觉过渡。可以通过重复第一种颜色值作为最后一种颜色值来改变这种情况。
与其他渐变一样,线性重复渐变没有内在尺寸,也就是说,它没有固有或首选的尺寸,也没有首选的比例,其实际大小取决于所应用的元素的大小。
由于<gradient>属于<image>数据类型,因此只能用在可以使用<image>的地方。因此,repeating-linear-gradient() 在background-color 以及其他使用<color>数据类型上不起作用。
#grad {background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
CSS径向渐变
径向渐变由其中心定义。如需创建径向渐变,您还必须定义至少两个色标。
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);默认地,shape为椭圆形,size为最远角,position为中心。
径向渐变-均匀间隔的色标(默认)
#grad {background-image: radial-gradient(red, yellow, green);
}
径向渐变-不同间距的色标
下面的例子展示了一个径向渐变,其色标之间的间隔不同:
#grad {background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}
设置形状
shape参数定义形状。它可接受circle 或 ellipse值。 默认值为ellipse(椭圆)。下面的例子展示了一个圆形的径向渐变:
#grad {background-image: radial-gradient(circle, red, yellow, green);
}
使用大小不同的关键字
size参数定义渐变的大小。它可接受四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
closest-side:渐变结束形状如果是圆形,与容器距离渐变中心点最近的一边相切,如果是椭圆,则与距离渐变中心点最近的垂直和水平边相切。
closest-corner:渐变结束形状与容器距离渐变中心点最近的一个角相交。
farthest-side: 类似于closest-side,但是结束形状与容器距离渐变中心点最远的一边(或最远的垂直和水平边)相切。
farthest-corner:默认值,渐变的结束形状与容器距离见百年中心点最远的一个角相交。
设置了不同size关键词的径向渐变:
#grad1 {background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}#grad2 {background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}重复径向渐变
repeating-radial-gradient()函数用于重复径向渐变:
#grad {background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}
CSS阴影效果
通过使用CSS,您可以在文本和元素上添加阴影。
CSS文字阴影
CSS text-shadow 属于为文本添加阴影。最简单的用法是只指定水平阴影(2px)和垂直阴影(2px):
h1 {text-shadow: 2px 2px;
}![]()
之后,为阴影添加颜色:
h1 {text-shadow: 2px 2px red;
}![]()
然后,向阴影添加模糊效果:
h1 {text-shadow: 2px 2px 5px red;
}![]()
多个阴影
如需在文本中添加多个阴影,您可以添加逗号用来分隔阴影列表。
h1 {color: white;text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}![]()
您还可以使用text-shadow属性在文本周围创建纯边框(无阴影):
h1 {color: yellow;text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}![]()
CSS Box Shadow
CSS box-shadow属性应用阴影于元素。最简单的用法是只指定水平阴影和垂直阴影:
div {box-shadow: 10px 10px;
}
接下来,为阴影添加颜色:
div {box-shadow: 10px 10px grey;
}
然后,向阴影添加模糊效果:
div {box-shadow: 10px 10px 5px grey;
}
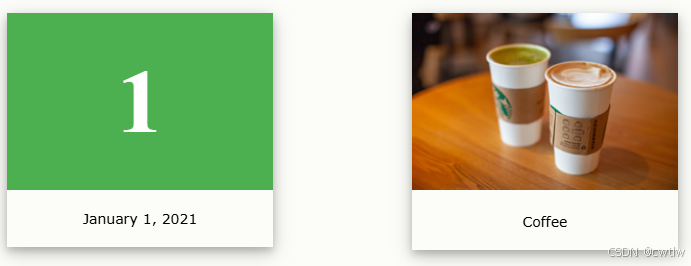
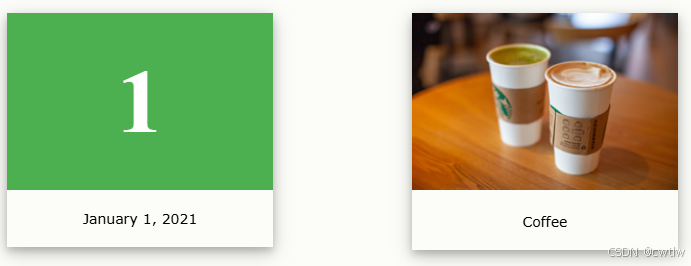
卡片
您还可以使用box-shadow属性创建纸质卡片效果:
div.card {width: 250px;box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;
}

相关文章:

CSS学习记录18
CSS渐变 CSS渐变您可以显示两种或多种指定颜色之间的平滑过渡。 CSS定义了两种渐变类型: 线性渐变(向下/向上/向左/向右/对角线)径向渐变(由其中心定义) CSS线性渐变 如需创建线性渐变,您必须至少两个色…...

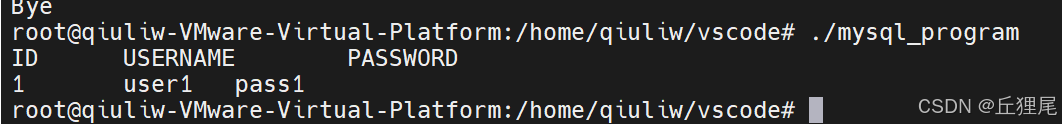
实验13 C语言连接和操作MySQL数据库
一、安装MySQL 1、使用包管理器安装MySQL sudo apt update sudo apt install mysql-server2、启动MySQL服务: sudo systemctl start mysql3、检查MySQL服务状态: sudo systemctl status mysql二、安装MySQL开发库 sudo apt-get install libmysqlcli…...

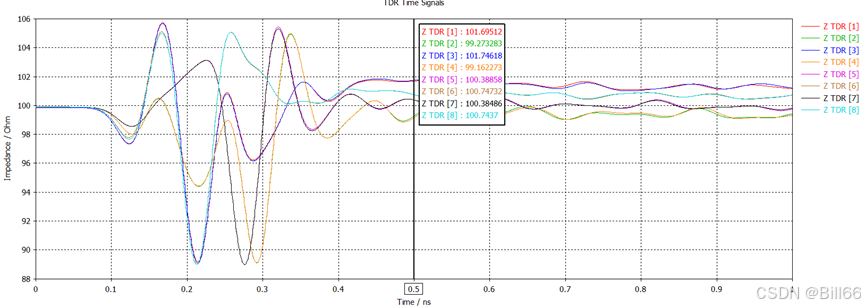
90度Floating B to B 高速连接器信号完整性仿真
在180度 B to B Connector 信号完整性仿真时,不会碰到端口设置不方便问题,但在做90度B to B Connector信号完整性仿真时就会碰到端口设置问题。如下面的90度B to B Connector。 公座 母座 公母对插后如下: 客户要求改Connector需符合PCI-E3.…...

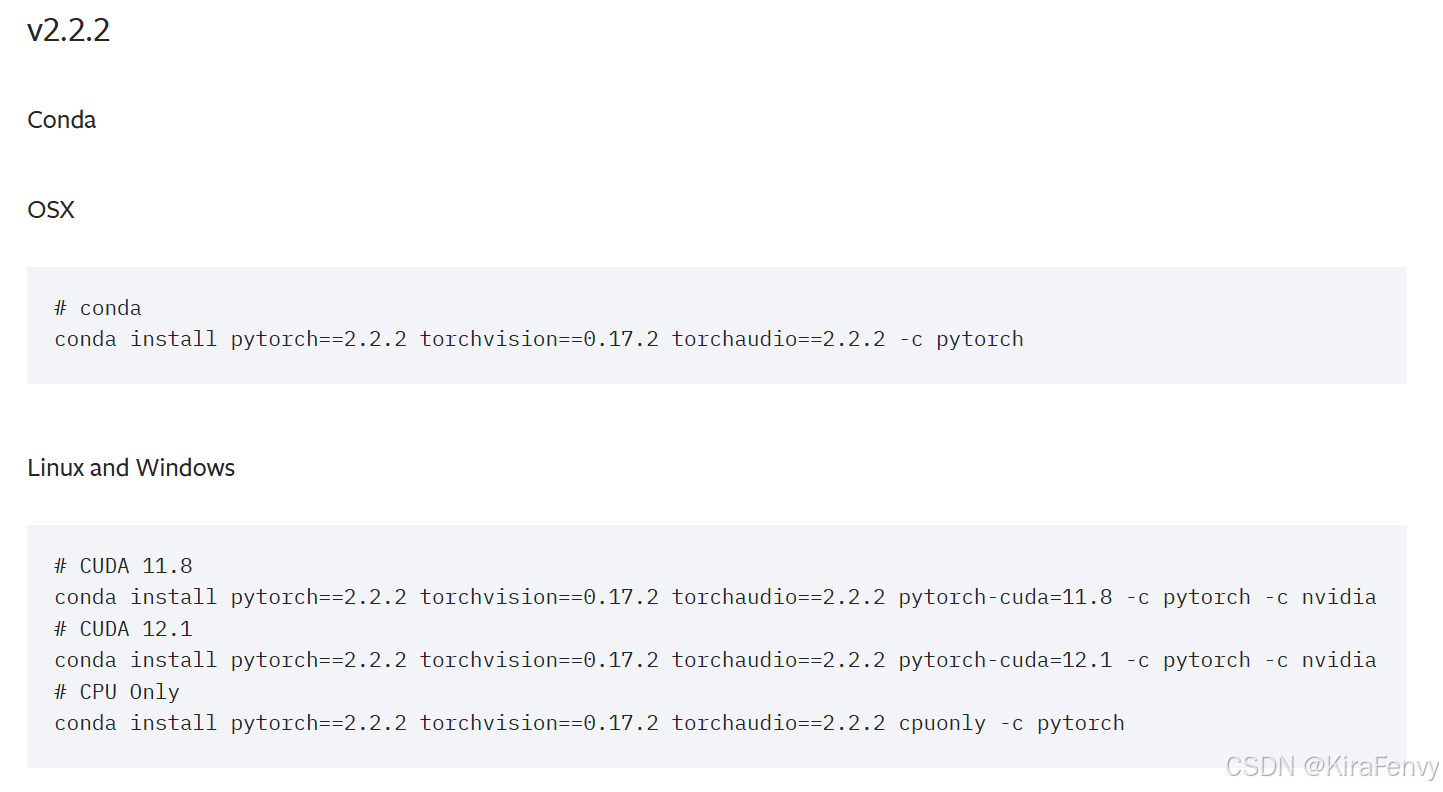
【踩坑】Pytorch与CUDA版本的关系及安装
Pytorch、CUDA和CUDA Toolkit区分 查看当前环境常用shell命令python脚本 Driver API CUDA(nvidia-smi)Runtime API CUDA(nvcc --version)pytorch选择CUDA版本的顺序安装需要的CUDA,多版本共存和自由切换 本文参考 http…...

信息隐藏 数字图像空域隐写与分析技术的实现
数字图像隐写与分析 摘要 随着信息技术的发展,隐写术作为一种信息隐藏技术,越来越受到关注。本文介绍了一种基于最低有效位(LSB)方法的数字图像隐写技术,并实现了隐写数据的嵌入与提取。通过卡方检验分析隐写图像的统计特性,评估隐写数据对图像的影响。实验结果表明,该…...

halcon单相机+机器人*眼在手外标定心得
目的 得到相机坐标系下的点与机器人底座base的转换关系,camera_in_base 两个不确定的定量 1,相机与机器人底座base之间的相对位置是固定的,既camera_in_base 2,机械手末端与标定物 tool_in_obj是固定的 辅助确定量 工作台与相…...

pytest入门十:配置文件
pytest.ini:pytest的主配置文件,可以改变pytest的默认行为conftest.py:测试用例的一些fixture配置 pytest.ini marks mark 打标的执行 pytest.mark.add add需要些marks配置否则报warning [pytest] markersadd:测试打标 测试用例中添加了 p…...

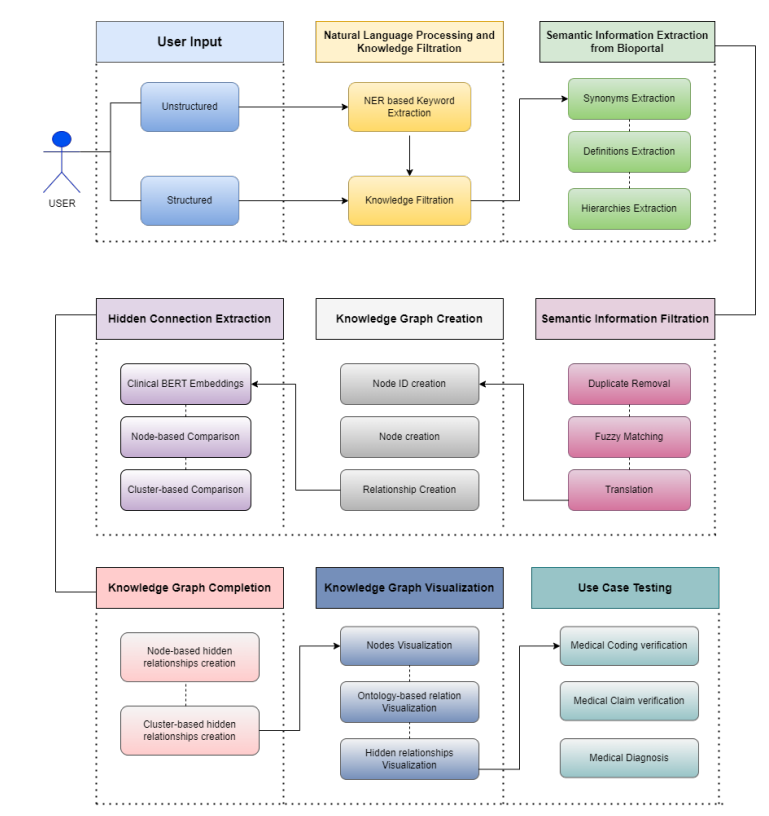
基于Clinical BERT的医疗知识图谱自动化构建方法,双层对比框架
基于Clinical BERT的医疗知识图谱自动化构建方法,双层对比框架 论文大纲理解1. 确认目标2. 目标-手段分析3. 实现步骤4. 金手指分析 全流程核心模式核心模式提取压缩后的系统描述核心创新点 数据分析第一步:数据收集第二步:规律挖掘第三步&am…...

介绍 Html 和 Html 5 的关系与区别
HTML(HyperText Markup Language)是构建网页的标准标记语言,而 HTML5 是 HTML 的最新版本,包含了一些新的功能、元素、API 和属性。HTML5 相对于早期版本的 HTML(比如 HTML4)有许多重要的改进和变化。以下是…...

C05S13-MySQL数据库备份与恢复
一、MySQL数据备份 1. 数据备份概述 数据备份的主要目的是灾难恢复,也就是当数据库等出现故障导致数据丢失,能够通过备份恢复数据。 数据备份可以分为物理备份和逻辑备份。物理备份,又称为冷备份,需要关闭数据库进行备份&#…...

【MySQL — 数据库基础】深入理解数据库服务与数据库关系、MySQL连接创建、客户端工具及架构解析
目录 1. 数据库服务&数据库&表之间的关系 1.1 复习 my.ini 1.2 MYSQL服务基于mysqld启动而启动 1.3 数据库服务的具体含义 1.4 数据库服务&数据库&表之间的关系 2. 客户端工具 2.1 客户端连接MySQL服务器 2.2 客…...

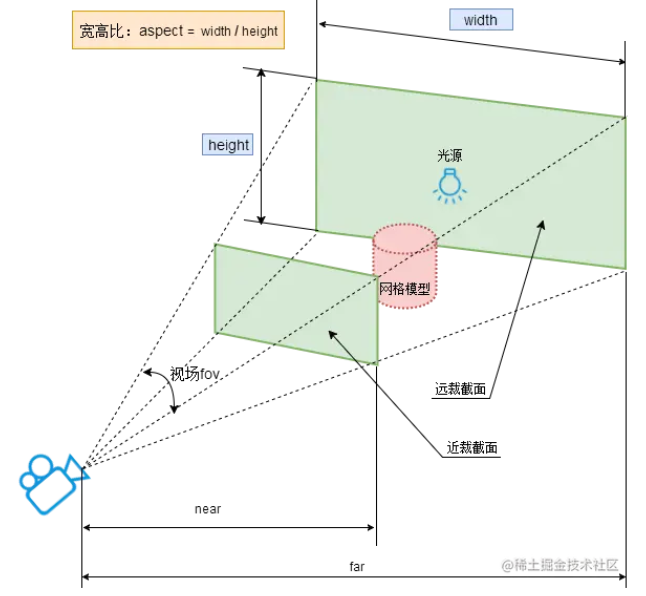
Three.js相机Camera控件知识梳理
原文:https://juejin.cn/post/7231089453695238204?searchId20241217193043D32C9115C2057FE3AD64 1. 相机类型 Three.js 主要提供了两种类型的相机:正交相机(OrthographicCamera)和透视相机(PerspectiveCamera&…...

Unity 开发Apple Vision Pro空间锚点应用Spatial Anchor
空间锚点具有多方面的作用 虚拟物体定位与固定: 位置保持:可以把虚拟物体固定在现实世界中的特定区域或位置。即使使用者退出程序后再次打开,之前锚定过的虚拟物体仍然能够出现在之前所锚定的位置,为用户提供连贯的体验。比如在一…...

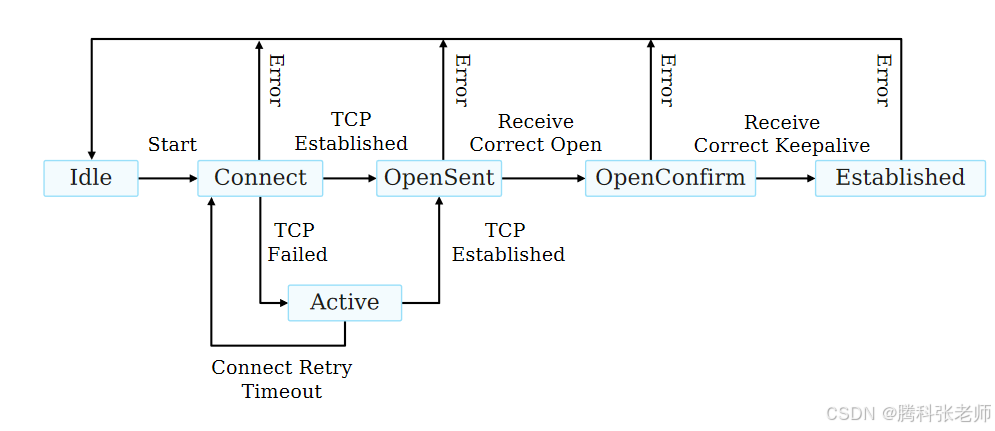
BGP的六种状态分别是什么?
此文章主要简单介绍下BGP的六种状态 1.Idle BGP会话的初始状态,路由器在此状态下不与任何BGP邻居通信,通常标识会话还没有开始或由于错误而未能启动,一般来说,缺乏去往BGP对等体的路由是导致BGP路由器其状态一直处于idle状态的常…...
IDEA搭建SpringBoot,MyBatis,Mysql工程项目
目录 一、前言 二、项目结构 三、初始化项目 四、SpringBoot项目集成Mybatis编写接口 五、代码仓库 一、前言 构建一个基于Spring Boot框架的现代化Web应用程序,以满足[公司/组织名称]对于[业务需求描述]的需求。通过利用Spring Boot简化企业级应用开发的优势&…...

Reactor
文章目录 正确的理解发送double free问题 1.把我们的reactor进行拆分2.链接管理3.Reactor的理论 listensock只需要设置_recv_cb,而其他sock,读,写,异常 所以今天写nullptr其实就不太对,添加为空就没办法去响应事件 获…...

在ESP32使用AT指令集与服务器进行TCP/IP通信时,<link ID> 解释
在ESP32使用AT指令集与服务器进行TCP/IP通信时,<link ID> 是一个非常重要的参数。它用于标识不同的连接实例,特别是在多连接场景下(如同时建立多个TCP或UDP连接)。每个连接都有唯一的<link ID>,通过这个ID…...

[SZ901] JTAG合并功能(类似FPGA菊花链)
SZ901 JTAG支持将JTAG端口组合,最多将四个JTAG变成一个 设置如下 Vivado 识别结果如下 两块板子,变成一组,,可以同时抓取信号,调试! SZ901 已上架淘宝,搜素“SZ901”哦...

paimon中的Tag
TAG 在传统数仓场景中,从传统数据库中导入的事实表数据一般是全量导入,按天分区每天都存储一份全量数据,paimon对此提供了Tag机制,创建TAG时,会对当前数据做一份全量快照,在之后对表的数据进行更新也不会影…...

3分钟读懂数据分析的流程是什么
数据分析是基于商业目的,有目的地进行收集、整理、加工和分析数据,提炼出有价值的 信息的一个过程。整个过程大致可分为五个阶段,具体如下图所示。 1.明确目的和思路 在开展数据分析之前,我们必须要搞清楚几个问题,比…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
