【HarmonyOS NEXT】Web 组件的基础用法以及 H5 侧与原生侧的双向数据通讯
关键词:鸿蒙、ArkTs、Web组件、通讯、数据
官方文档Web组件用法介绍:文档中心
Web 组件加载沙箱中页面可参考我的另一篇文章:【HarmonyOS NEXT】 如何将rawfile中文件复制到沙箱中_鸿蒙rawfile 复制到沙箱-CSDN博客
目录
如何在鸿蒙应用中加载一个Web页面
一、加载网络地址页面
二、加载本地H5页面
实现Web组件H5层与应用层进行相互通讯
一、鸿蒙应用向H5页面发送数据
鸿蒙侧
H5侧
案例效果
二、H5页面向鸿蒙应用发送数据(附代码)
H5侧 (附代码)
鸿蒙侧(附代码)
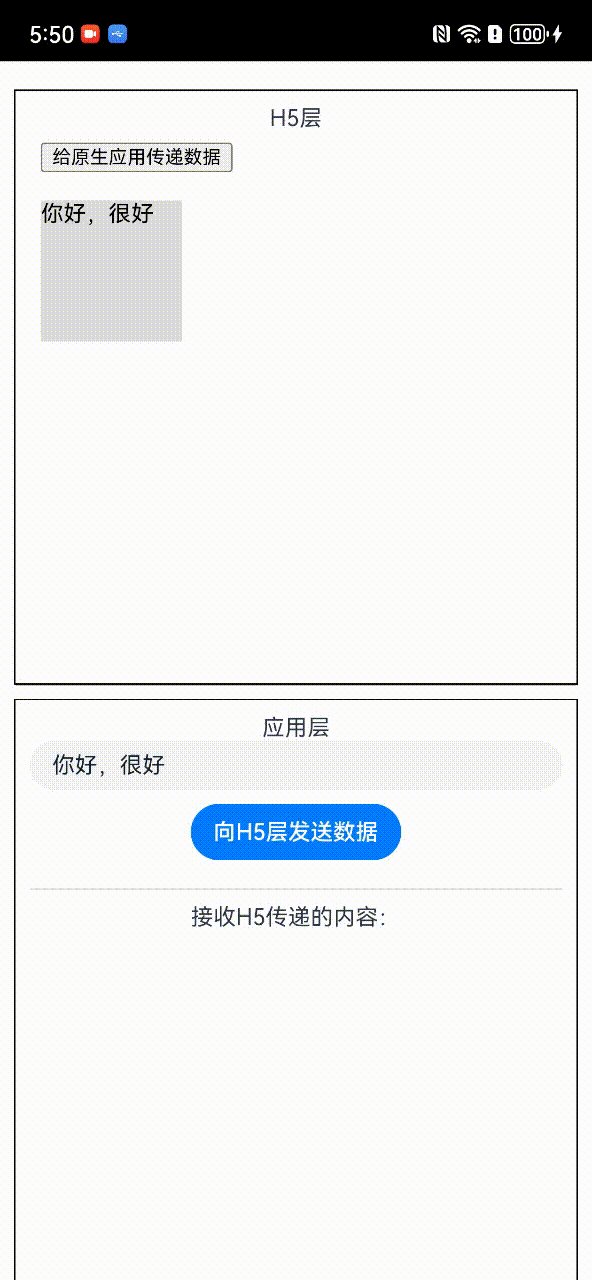
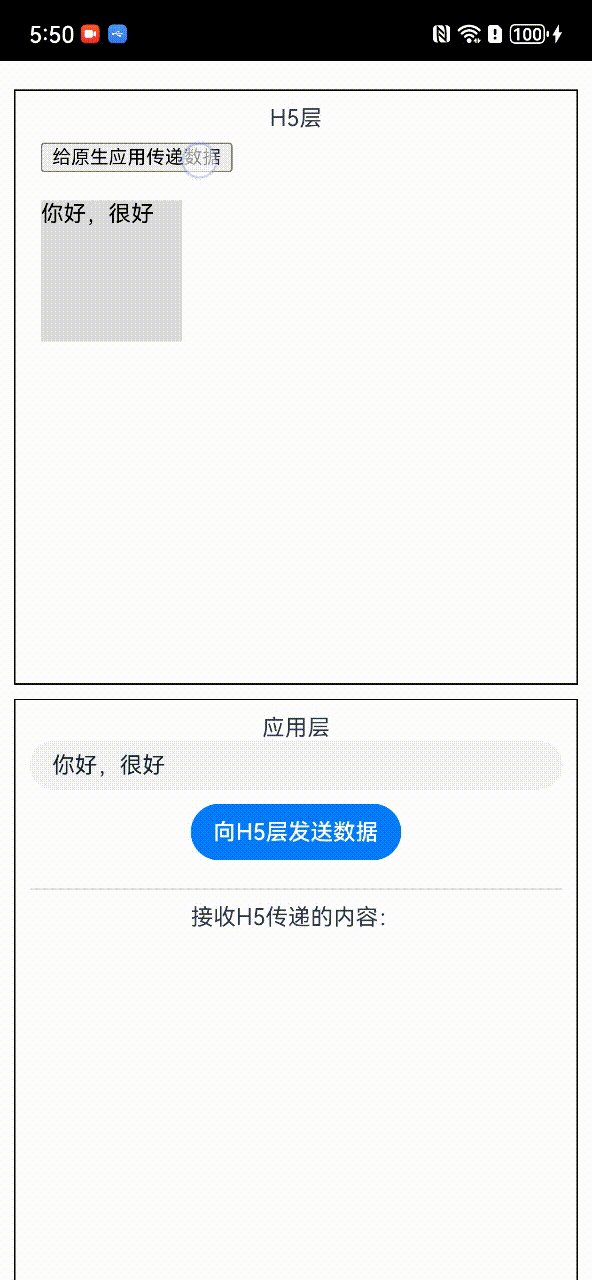
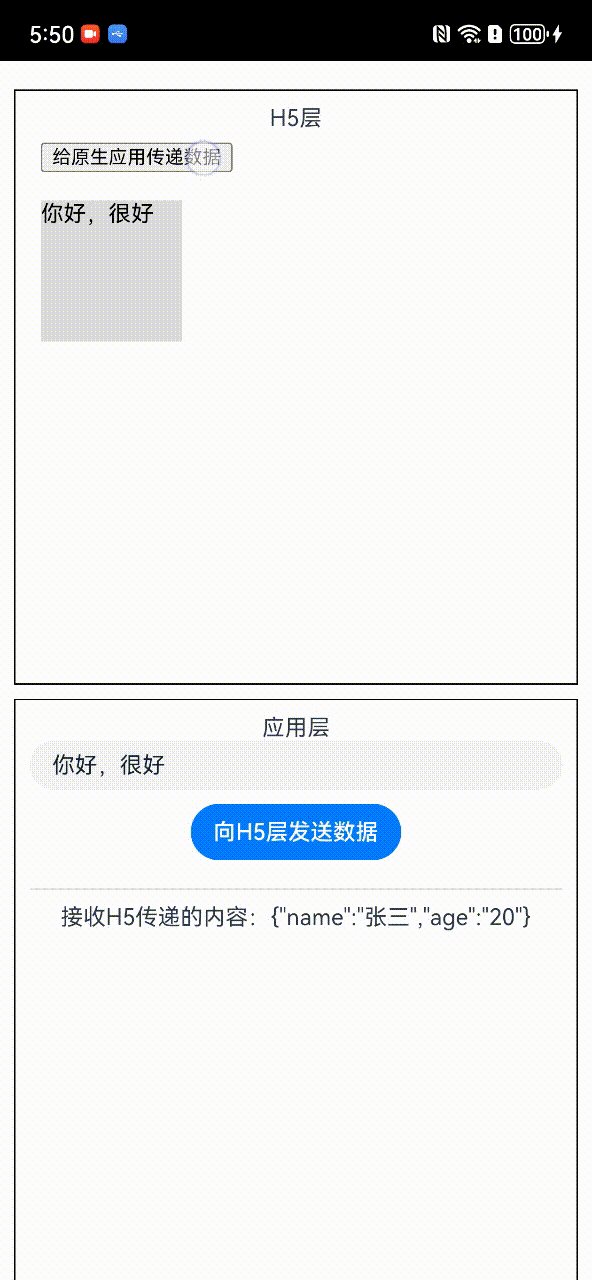
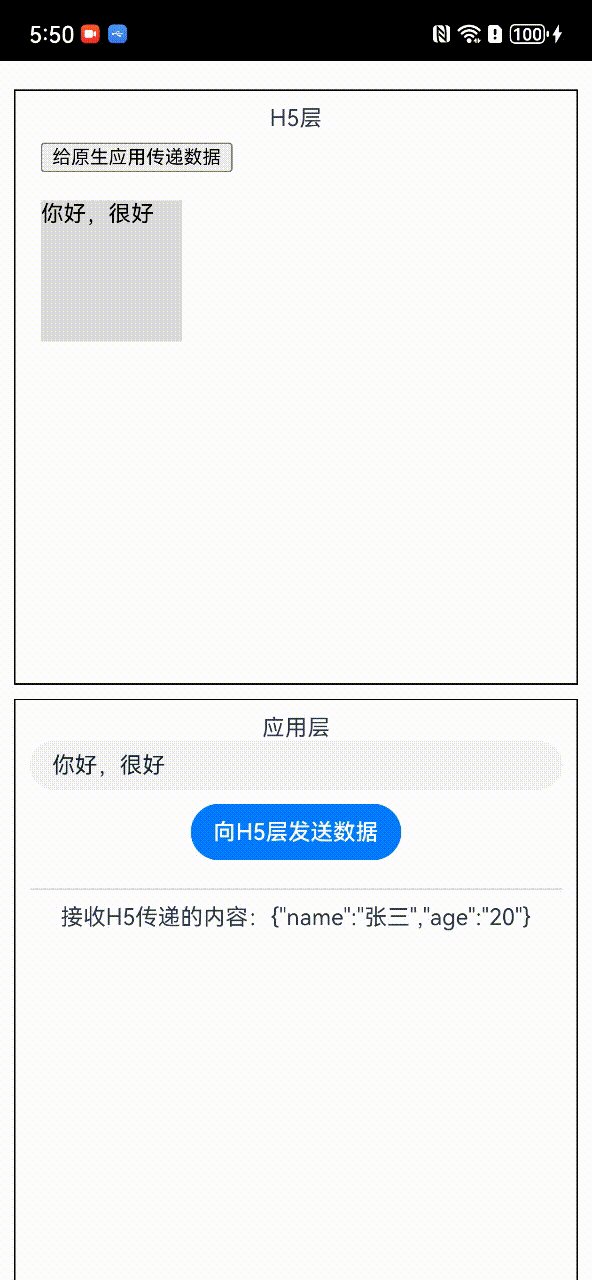
案例效果
如何在鸿蒙应用中加载一个Web页面
一、加载网络地址页面
1. 导入webview
import web_webview from '@ohos.web.webview'2. 创建WebviewController
controller: web_webview.WebviewController = new web_webview.WebviewController();3. 创建Web组件
Web({ src: "http://www.example.com/", controller: this.controller })4. 在module.json5中添加网络权限
"requestPermissions": [{"name": "ohos.permission.INTERNET"}
]案例效果:

二、加载本地H5页面
1. 在项目的 rowfile 中存放 html 代码

2. 在 Web组件 中使用 $rawfile 加载本地html
Web({ src: $rawfile('webTo.html'), controller: this.controller })实现Web组件H5层与应用层进行相互通讯
一、鸿蒙应用向H5页面发送数据
在创建的WebviewController中使用 runJavaScript() 方法可直接触发 H5 页面中的方法
鸿蒙侧

同样也可以使用模板字符串拼接参数进行传参

H5侧

案例效果

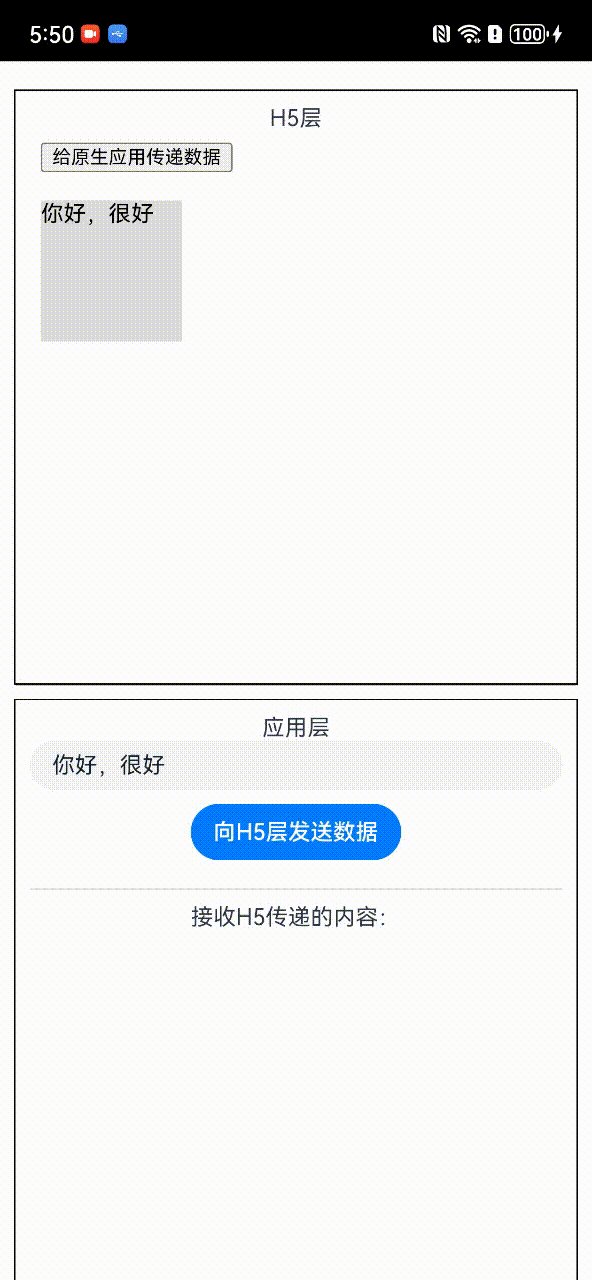
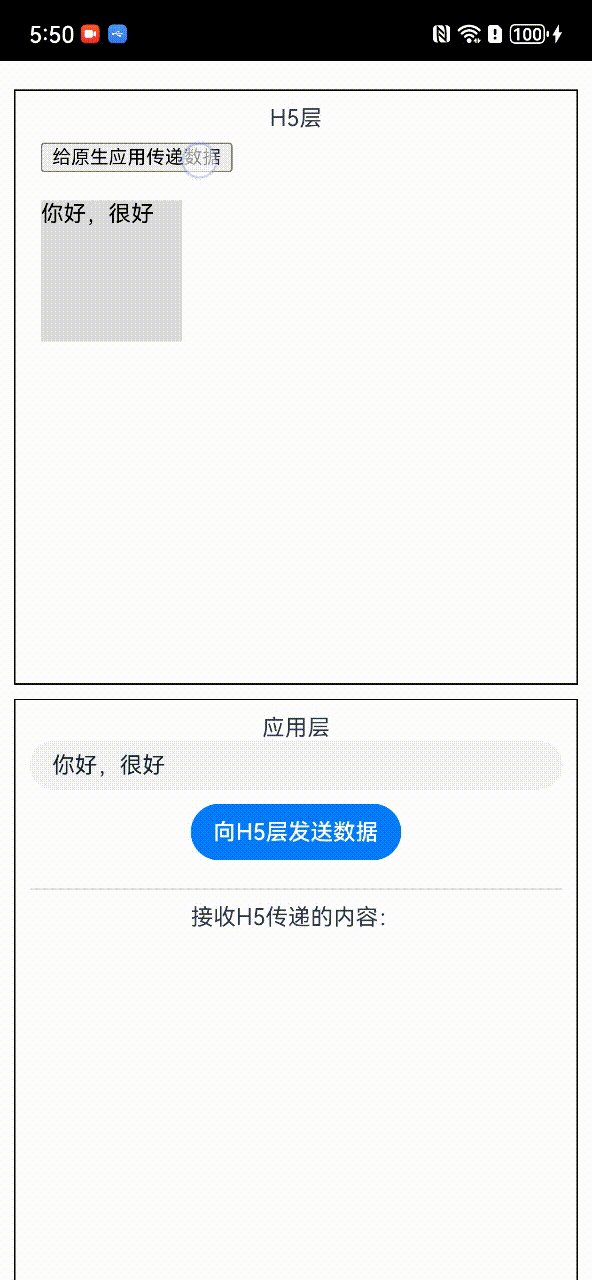
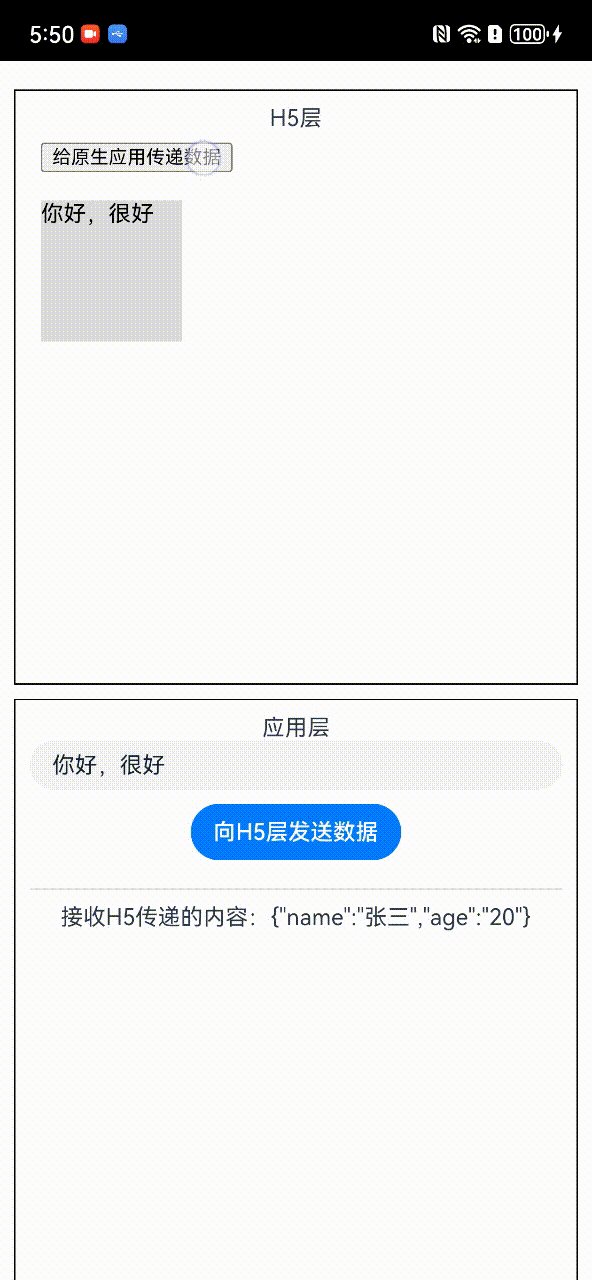
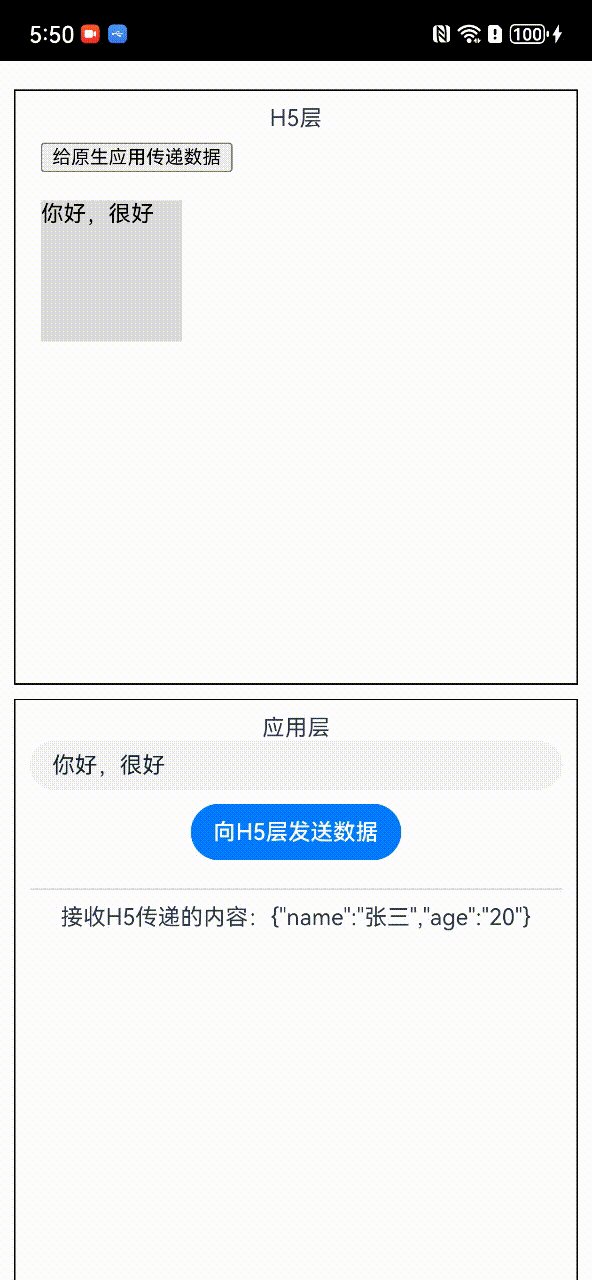
二、H5页面向鸿蒙应用发送数据(附代码)
在原生代码侧使用 javaScriptProxy 方法向 h5 的 window 对象中注册方法,此处我注册的对象名叫 JSBridge ,在该对象中写入了一个 nativeMethod 方法,h5 中直接调用 nativeMethod() 方法即可向原生发送消息。
H5侧 (附代码)
h5侧直接调用 window 对象下的 JSBridge.nativeMethod 方法,第一个参数对应原生侧对应的 channelName 方法名,第二个参数为 h5 自定义参数,可带入回调方法,供原生侧完成调用的回调结果。

附代码:
<!--* @Author: liuwei* @Date: 2023-12-18 15:14:22* @LastEditors: liuwei* @LastEditTime: 2023-12-18 15:23:40* @Description:
-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./icsshosdk.js"></script><style>body {padding-top: 80px;}.title {background: #eee;line-height: 60px;text-align: center;margin-bottom: 50px;}.button {cursor: pointer;line-height: 45px;color: #fff;border-radius: 10px;left: 20%;width: calc(100% - 30px);text-align: center;background: #616bff;margin: 15px;}.button:active {background: #525dff;}</style><script>document.addEventListener('webActiveReceive', (e) => {console.log("luvi > " + JSON.stringify(e.detail));let { key, data } = JSON.parse(e.detail)switch (key) {case "changeBgColor":document.getElementById("idt").style = "background: #ffecea;color: #ff7361"break;case "changeBtColor":document.querySelectorAll(".button").forEach(el => {el.style = `background: ${data}`})break;default:break;}})</script><script>function openNativePage() {let params = {name: "LoginPage",success: function (res) {console.log("luviWeb > openNativePage success. " + res)},fail: function () {console.log("luviWeb > openNativePage fail.")}}window.JSBridge.nativeMethod("openNativePage", params)}function getCity() {let params = {success: function (res) {document.getElementById("cityName").innerText = `当前城市:${res}`},fail: function () {console.log("luviWeb > getCity fail.")}}window.JSBridge.nativeMethod("getCity", params)}</script>
</head><body><div style="width: 100%;"><p class="title" id="idt">JSBridge演示</p><div><p class="button" onclick="openNativePage()">跳转原生页面</p></div><div style="margin-top: 30px;"><p style="margin-left: 15px;" id="cityName">当前城市:</p><p class="button" onclick="getCity()">获取当前定位</p></div></div>
</body></html>鸿蒙侧(附代码)

附代码:
import { webview } from '@kit.ArkWeb';export interface IParamsCallback {name: stringkey: stringsuccess: (data?: string) => voidfail: (data?: string) => void
}@Entry
@Component
export struct MyWeb {webController: WebviewController = new webview.WebviewController()webUrl: string | Resource = "";build() {Column() {Web({ src: this.webUrl, controller: this.webController }).javaScriptProxy({object: {nativeMethod: (channelName: string, paramsCallback: IParamsCallback) => {if (!channelName || !paramsCallback) {return}switch (channelName) {case "openNativePage":paramsCallback.success()console.log("luvi > h5调用 openNativePage 方法,携带参数" + paramsCallback.name)break;case "getCity":paramsCallback.success()console.log("luvi > h5调用 getCity 方法,携带参数" + paramsCallback.name)break;default:break;}},},name: 'JSBridge',methodList: ['nativeMethod'],controller: this.webController,}).fileAccess(true).domStorageAccess(true).zoomAccess(false).width("100%").height("100%")}}
}案例效果

相关文章:

【HarmonyOS NEXT】Web 组件的基础用法以及 H5 侧与原生侧的双向数据通讯
关键词:鸿蒙、ArkTs、Web组件、通讯、数据 官方文档Web组件用法介绍:文档中心 Web 组件加载沙箱中页面可参考我的另一篇文章:【HarmonyOS NEXT】 如何将rawfile中文件复制到沙箱中_鸿蒙rawfile 复制到沙箱-CSDN博客 目录 如何在鸿蒙应用中加…...
-Kotlin编程语言-数据类与单例类)
Android学习(六)-Kotlin编程语言-数据类与单例类
假设我们要创建一个表示书籍的数据类 Book,包含书名和作者两个字段。在 Java 中,代码如下: public class Book { String title; String author; public Book(String title, String author) { this.title title; this.author author; } Ove…...

CV-OCR经典论文解读|An Empirical Study of Scaling Law for OCR/OCR 缩放定律的实证研究
论文标题 An Empirical Study of Scaling Law for OCR OCR 缩放定律的实证研究 论文链接: An Empirical Study of Scaling Law for OCR论文下载 论文作者 Miao Rang, Zhenni Bi, Chuanjian Liu, Yunhe Wang, Kai Han 内容简介 本论文在光学字符识别…...

力扣274. H 指数
给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数。计算并返回该研究者的 h 指数。 根据维基百科上 h 指数的定义:h 代表“高引用次数” ,一名科研人员的 h 指数 是指他(她)至少发…...

挑战一个月基本掌握C++(第五天)了解运算符,循环,判断
一 运算符 运算符是一种告诉编译器执行特定的数学或逻辑操作的符号。C 内置了丰富的运算符,并提供了以下类型的运算符: 算术运算符关系运算符逻辑运算符位运算符赋值运算符杂项运算符 1.1 算术运算符 假设变量 A 的值为 10,变量 B 的值为…...

Python的sklearn中的RandomForestRegressor使用详解
文章目录 Python的sklearn中的RandomForestRegressor使用详解一、引言二、RandomForestRegressor简介1、随机森林回归原理2、RandomForestRegressor的主要参数 三、构建和训练模型1、数据准备2、数据划分3、模型训练 四、模型评估1、预测2、评估指标 五、特征重要性分析六、可视…...

ReactPress 1.6.0:重塑博客体验,引领内容创新
ReactPress 是一个基于Next.js的博客&CMS系统, Github项目地址:https://github.com/fecommunity/reactpress 欢迎Star。 体验地址:http://blog.gaoredu.com/ 今天,我们自豪地宣布ReactPress 1.6.0版本的正式发布,…...

人脸生成3d模型 Era3D
从单视图图像进行3D重建是计算机视觉和图形学中的一项基本任务,因为它在游戏设计、虚拟现实和机器人技术中具有潜在的应用价值。早期的研究主要依赖于直接在体素上进行3D回归,这往往会导致过于平滑的结果,并且由于3D训练数据的限制࿰…...

kubeadm搭建k8s集群
前置环境: 准备三台虚拟机 192.168.1.104(用来做k8s的mater节点) 192.168.1.105(节点node2) 192.168.1.109(节点node3) 关闭防火墙 systemctl stop firewalld systemctl disable firewalld安装…...

centOS系统进程管理基础知识
进程的概念与属性 1.进程是系统中正在执行的代码片段,也可以称为一个程序。 2.操作系统通过分配进程编号(PID)来管理进程。 3.进程属性包括PID、PPID、UID、GID、状态、优先级、终端名和资源占用等。 PS命令与进程查看 1.PS命令用于查看进程…...

STM32中ADC模数转换器
一、ADC简介 ADC模拟-数字转换器 ADC可以将引脚连续变化的模拟电压转换为内存中存储的数字变量,建立模拟电路到数字电路的桥梁 12位逐次逼近型ADC,1us转换时间 输入电压范围: 0~3.3V,转换结果范围:0~4095 18个输入…...

初学stm32 --- 外部中断
目录 STM32 IO 口中断基础知识 相关库函数: 使用 IO 口外部中断的一般步骤 STM32 IO 口中断基础知识 STM32 的每个 IO 都可以作为外部中断的中断输入口。STM32F103 的中断控制器支持 19 个外部中断/事件请求。每个中断设有状态位,每个中断/事件都有独立…...

wordpress调用指定分类ID下 相同标签的内容
要在WordPress中调用分类ID为1、3、7的分类下,具有相同标签的前10个内容,可以使用自定义的WordPress查询(WP_Query)。以下是实现此功能的步骤和示例代码: 步骤: 确定共同标签: 首先,你需要确定分类1、3、…...

SQL语法基础知识总结
一、引言 在当今数字化时代,数据的存储和管理至关重要。SQL(Structured Query Language),即结构化查询语言,是用于管理关系型数据库的强大工具。无论是开发 Web 应用、进行数据分析还是处理企业级数据,掌握…...

css 实现呼吸灯效果
先看效果: 动画的结果就想实在呼吸,完整的代码如下: <template><div class"container"><div class"long-breath"></div></div> </template><style lang"less"> html, body{h…...

IMX6ULL开发板如何关掉自带的QT的GUI界面和poky的界面的方法
重要说明:其实最后发现根本没必要去关掉自带的QT的GUI界面,直接把屏幕先刷黑就可以看到测试效果了,把屏蔽先刷黑的代码见博文: https://blog.csdn.net/wenhao_ir/article/details/144594705 不过,既然花了时间摸索如何…...

几种广泛使用的 C++ 编译器
C 编译器有很多种,它们在不同的操作系统和开发环境中提供服务。以下是几种广泛使用的 C 编译器: 1. GCC (GNU Compiler Collection) 平台:跨平台(Linux, macOS, Windows)特点:GCC 是一个自由软件编译器套…...

《Vue进阶教程》第十六课:深入完善响应式系统之单例模式
往期内容: 《Vue进阶教程》第五课:ref()函数详解(重点) 《Vue进阶教程》第六课:computed()函数详解(上) 《Vue进阶教程》第七课:computed()函数详解(下) 《Vue进阶教程》第八课:watch()函数的基本使用 《Vue进阶教…...

C语言版解法力扣题:将整数按权重排序
1.题目描述 我们将整数 x 的 权重 定义为按照下述规则将 x 变成 1 所需要的步数: 如果 x 是偶数,那么 x x / 2 如果 x 是奇数,那么 x 3 * x 1 比方说,x3 的权重为 7 。因为 3 需要 7 步变成 1 (3 --> 10 -->…...

Unity ECS和OOP优劣对比
OOP的优劣 面向对象编程(OOP, Object-Oriented Programming)是一种通过对象及其交互来组织代码的编程范式,广泛应用于软件开发中。以下是OOP的优缺点: 优点 代码可重用性 继承机制:通过继承,子类可以复用…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
