【CSS in Depth 2 精译_089】15.2:CSS 过渡特效中的定时函数
当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第五部分 添加动效 ✔️
- 【第 15 章 过渡】 ✔️
- 15.1 状态间的由此及彼
- 15.2 定时函数 ✔️
- 15.2.1 定制贝塞尔曲线 ✔️
- 15.2.2 阶跃 ✔️
- 15.3 非动画属性
文章目录
- 15.2 定时函数 Timing functions
- 15.2.1 定制贝塞尔曲线 Custom Bézier curves
- 15.2.2 阶跃 Steps

《CSS in Depth》新版封面
15.2 定时函数 Timing functions
定时函数是 CSS 过渡的重要组成部分。过渡特效实现了让某个属性从一个值 “移动”(“move”)到另一个值;而定时函数则用于描述该过程究竟是 “怎样”(“how”) 移动的:是以恒定的速度移动?还是先缓慢起步,再逐渐加速?
我们可以使用几个关键字来描述该移动过程,例如 linear、ease-in 和 ease-out 等。若按 linear 过渡,则属性值将以恒定的速度变化;若改为 ease-in,则变化速度开始时慢,但在过渡结束前会加快;相反,ease-out 则会减速过渡,开始时快速变化,结束时却放慢了速度。图 15.3 演示了小方块在这几种定时函数的作用下,由左侧移动到右侧时的不同过渡效果。

【图 15.3 linear 过渡以恒定速度移动;而 ease-in 则加速;ease-out 则减速】
仅从静态图片上理解这几个过程可能有点困难,为此,让我们通过一个示例来说明,以便在浏览器中实时查看不同的过渡效果。新建一个 HTML 页面并根据代码清单 15.3 添加如下 HTML 代码:
代码清单 15.3 一个简单的定时函数示例 HTML
<div class="container"><div class="box"></div><!-- 该小方块将从屏幕左侧过渡到右侧-->
</div>
接着,给小方块设置好颜色和尺寸大小;然后使用绝对定位,并在鼠标悬停时利用过渡特效来移动小方块的位置。最后给页面添加新样式表,将代码清单 15.4 中的样式复制到本地样式表内。
代码清单 15.4 使小方块从左侧过渡到右侧的样式代码
.container {position: relative;height: 50px;
}.box {position: absolute;left: 0; /* 从左侧开始 */height: 50px;width: 50px;background-color: oklch(70% 0.18 145deg);transition: all 1s linear; /* 设置过渡 */
}.container:hover .box {left: 400px; /* 鼠标悬停时右移 400px */
}
这样,在示例页的左上角将会得到一个绿色的小方块。当鼠标悬停到方块所在的容器上时,方块将向右侧移动。注意,此时方块将以恒定的速度做匀速运动。
警告
本例通过给元素设置绝对定位并对其
left属性使用过渡特效,实现了元素在屏幕上匀速移动的效果。然而有一些属性因为性能原因要尽量避免使用过渡特效,其中就包括left属性。后续章节还会提到这些问题,届时将利用变换(transforms)来作为更好的替代方案。
现在可以试着改改过渡属性,看看不同的定时函数是怎么工作的。例如尝试 ease-in(即 transition: all 1s ease-in)或者 ease-out(即 transition: all 1s ease-out)。仅用这些关键字就能实现相应的效果了,但有时您可能希望对定时函数实现更精准的控制。这时就需要使用自己定义的定时函数。下面来看看如何实现。
15.2.1 定制贝塞尔曲线 Custom Bézier curves
定时函数是以数学定义下的贝塞尔曲线(Bézier curves)为基础的。浏览器将贝塞尔曲线作为某属性值随时间变化的函数曲线,并根据该函数算出某时刻的属性值。图 15.4 展示了几种定时函数的贝塞尔曲线以及对应的定时函数关键字。

【图 15.4 定时函数的贝赛尔曲线描述了数值随时间的变化情况】
这些贝塞尔曲线都是从左下方开始一直延伸到右上方。时间是从左向右推进的,而曲线则描述了该数值从开始到抵达终点前的数值变化过程。线性定时函数 linear 的变化率在整个过渡过程中一直保持稳定,呈现为一条直线。其余定时函数为曲线,代表加速和减速变化。
然而,我们不应该局限在这五种关键字上。我们也可以定义自己的三次贝塞尔曲线(cubic Bézier curve),实现更温和(gentle)或更强烈(drastic)的过渡效果。甚至可以添加一些“回弹”(“bounce”)效果。下面就来一试身手。
在刚才创建的页面中,打开开发者工具 DevTools 并检查绿色小方块元素。在 Chrome 浏览器的 “样式(Styles)” 面板或者 Firefox 浏览器的 “规则(Rules)” 面板中,您将看到定时函数旁边有一个小小的标志符,单击该标志符会打开一个弹窗。您可以在该弹窗中修改定时函数曲线(如图 15.5 所示)。

【图 15.5 在 Chrome 浏览器的开发者工具中编辑贝塞尔曲线】
在弹窗左侧的操作界面上,提供了一系列预定义的贝塞尔曲线。尽管 Firefox 提供的内置曲线比 Chrome 浏览器更多,但 Chrome 浏览器支持通过底部的左右小箭头来循环预览其他选项。您也可以点击其中某条曲线进行选择。而在操作界面的右侧则会放大展示选中贝塞尔曲线的具体情况。
曲线的每个末端都有一条短直线(即 控制柄(handles));直线上附带的小圆点,称为 控制点(control points)。点击并拖动小圆点则可以改变曲线形状,注意观察控制柄的长度和方向是如何 “牵引”(“pulls”) 曲线的。
点击弹窗外部区域就可以关闭该弹窗,此时定时函数已然更新,之前类似 ease-out 的关键字不见了,取而代之的是像 cubic-bezier(0.45, 0.45, 0.55, 0.95) 这样的值。cubic-bezier() 函数和其中的四个参数共同组成了我们自定义的定时函数。
关于定时函数的选取 Selecting a timing function
无论是使用关键字形式的定时函数还是自定义贝塞尔曲线版本,了解什么时候该使用哪种函数都是很有必要的。每个网站或应用程序都应该包含一条减速曲线(decelerating curve)、一条加速曲线(accelerating curve)以及
linear关键字对应的函数曲线。最佳实践是复用相同的几条曲线,提供更加一致的用户体验。可以在下列场景中分别使用这三种函数:
- 线性(linear) —— 适用于颜色变化和淡入(fade-in)、淡出(fade-out)效果;
- 减速(Decelerating) —— 适用于用户发起的变化。当用户点击按钮或者悬停在某元素上方时,使用
ease-out或者类似的曲线。这样用户就会看到对其输入内容的快速、即时的响应,然后元素再慢慢过渡(easing out)到最终状态。- 加速(Accelerating) —— 适用于系统发起的变化。当内容加载完毕、或者超时事件触发时,使用
ease-in或者类似的曲线。这样元素就可以慢慢引起用户注意,然后变化速度越来越快,直到完成最终变化。当然,这些都不是硬性规定,只是提供了一些基本思路,如果感觉不太合适,完全可以不用遵守这些规则。有时,您可能还需要更多的曲线来实现更复杂或者更有趣的过渡效果,例如使用
ease-in-out(先加速后减速)或者回弹特效(演示案例详见第 16 章)。
下面再来深入考察一下 cubic-bezier() 函数的工作原理。图 15.6 给出了另一个曲线示例。这是一条自定义的贝塞尔曲线。该曲线在开始时加速,速度在中间位置达到最大值(即曲线上最陡峭的部分),而后开始减速。曲线位于笛卡尔网格(译注:即直角坐标系)内,其起点坐标为 (0, 0),终点坐标则为 (1, 1)。

【图 15.6 用贝塞尔曲线描述的某定时函数】
由于曲线的两个端点是固定的,因此只需要再确定两条控制柄的位置就可以定义出该曲线了。在 CSS 中,该曲线可以通过 cubic-bezier(0.45, 0.05, 0.55, 0.95) 来定义,其中的四个参数分别代表了两个控制柄(handles)上的控制点的 x 坐标和 y 坐标。
我们很难通过这些数字想象出曲线的具体形态。相比之下,利用图形界面工具来编辑贝塞尔曲线要简单、直观得多,因此我喜欢先在浏览器中编辑并测试过渡效果,然后再将生成的三次贝塞尔曲线复制到样式表中。我比较喜欢使用 DevTools 工具来完成这类任务;您也可以使用一些像 https://cubic-bezier.com 这样的在线工具。
15.2.2 阶跃 Steps
最后再介绍一种定时函数,即 steps() 函数。跟前面介绍的基于贝塞尔曲线将某个值流畅过渡到下一个值的过渡特效不同,steps() 函数是以一系列离散的、瞬时 “阶跃”(“steps”)来移动的。
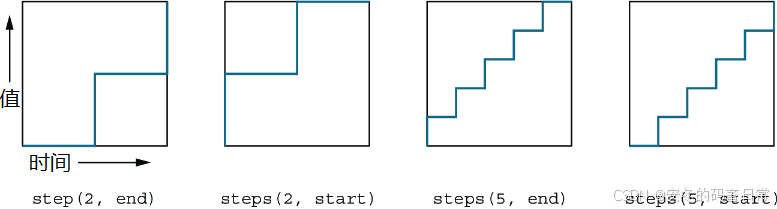
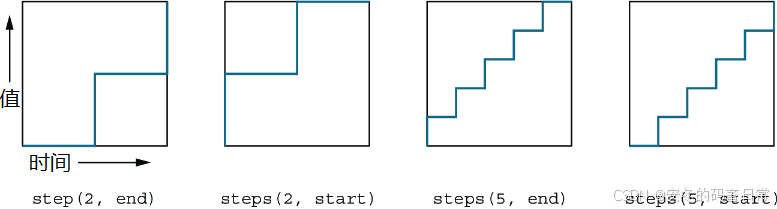
阶跃函数需要两个参数:阶跃次数和一个用来表示每次变化发生在阶跃的开始还是结束的关键词(start 或者 end)。图 15.7 描述了部分阶跃函数。

【图 15.7 step() 函数以阶跃递增的方式改变数值】
注意,因为第二个参数值默认为 end,所以可以使用 steps(3) 来代替 steps(3, end)。想要查看阶跃函数的过渡效果,试根据代码清单 15.5 同步更新本地样式表。
代码清单 15.5 利用 steps() 函数来增加数值的示例样式代码
.box {position: absolute;left: 0;height: 50px;width: 50px;background-color: oklch(70% 0.18 145deg);transition: all 1s steps(3); /* 设置三次非连续的阶跃过渡效果 */
}
此时就不是一秒内(即过渡持续时间)流畅地从左到右移动了,时间被分成了三等分,或者说三步。每走一步,小方块就先后分别出现在起始位置、三分之一位置、三分之二位置,以及最后 1s 时移动到终点位置。
注意
默认情况下,属性值在每一步结束时发生改变,因此过渡效果不会立即开始。添加
start关键字变为start(3, start)后就可以改变该默认行为。这样,过渡就会发生在每步开始时,而非结束时。
阶跃函数 steps() 的实际应用并不多见,不过 CSS-TRICKS 网站的这篇《Clever Uses for Step Easing》博文列举了大量有关该函数的创意案例,或许可以为您提供一些灵感。
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局(已完结)
- 5.1 构建基础网格
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格(上)
- 5.4.1 添加变化 (中)
- 5.4.2 让网格元素填满网格轨道(下)
- 5.5 子网格(全新增补内容)
- 5.6 对齐相关的属性
- 5.7 本章小结
- 第六章 定位与堆叠上下文(已完结)
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下)
- 6.4 堆叠上下文与 z-index
- 6.4.1 理解渲染过程与堆叠顺序(上)
- 6.4.2 用 z-index 控制堆叠顺序(上)
- 6.4.3 深入理解堆叠上下文(下)
- 6.5 粘性定位
- 6.6 本章小结
- 第七章 响应式设计(已完结)
- 7.1 移动端优先设计原则(上篇)
- 7.1.1 创建移动端菜单(下篇)
- 7.1.2 给视口添加 meta 标签(下篇)
- 7.2 媒体查询(上篇)
- 7.2.1 深入理解媒体查询的类型(上篇)
- 7.2.2 页面断点的添加(中篇)
- 7.2.3 响应式列的添加(下篇)
- 7.3 流式布局
- 7.4 响应式图片
- 7.5 本章小结
- 第八章 层叠图层及其嵌套
- 8.1 用 layer 图层来操控层叠规则(上篇)
- 8.1.1 图层的定义(上篇)
- 8.1.2 图层的顺序与优先级(下篇)
- 8.1.3 revert-layer 关键字(下篇)
- 8.2 层叠图层的推荐组织方案
- 8.3 伪类 :is() 和 :where() 的用法
- 8.4 CSS 嵌套的使用
- 8.4.1 嵌套选择器的使用
- 8.4.2 深入理解嵌套选择器
- 8.4.3 媒体查询及其他 @规则 的嵌套
- 8.5 本章小结
- 第九章 CSS 的模块化与作用域
- 9.1 模块的定义
- 9.1.1 模块和全局样式
- 9.1.2 一个简单的 CSS 模块
- 9.1.3 模块的变体
- 9.1.4 多元素模块
- 9.2 将模块组合为更大的结构
- 9.2.1 模块中多个职责的拆分
- 9.2.2 模块的命名
- 9.3 CSS 的作用域
- 9.3.1 CSS 作用域的就近原则
- 9.3.2 划定作用域的边界
- 9.3.3 CSS 中的隐式作用域
- 9.3.4 关于 CSS 作用域与层叠图层
- 9.4 CSS 模式库
- 9.5 本章小结
- 第十章 CSS 容器查询
- 10.1 容器查询的一个简单示例
- 10.1.1 容器尺寸查询的用法
- 10.2 深入理解容器
- 10.2.1 容器的类型
- 10.2.2 容器的名称
- 10.2.3 容器与模块化 CSS
- 10.3 与容器相关的单位
- 10.4 容器样式查询的用法
- 10.4.1 将模块与所在容器解耦
- 10.4.2 减少重复代码
- 10.5 本章小结
- 第 11 章 颜色与对比
- 11.1 通过对比进行交流
- 11.1.1 模式的建立
- 11.1.2 还原设计稿
- 11.2 颜色的定义
- 11.2.1 色域与色彩空间
- 11.2.2 CSS 颜色表示法(RGB、Hex、HSL、HWB、LAB/OKLAB、LCH/OKLCH)
- 11.3 利用 OKLCH 处理颜色(上篇)
- 11.3.4 从页面其他颜色衍生出新颜色(下篇)
- 11.4 思考字体颜色的对比效果
- 11.5 本章小结
- 第 12 章 CSS 排版与间距
- 12.1 间距设置
- 12.1.1 使用 em 还是 px
- 12.1.2 对行高的深入思考
- 12.1.3 行内元素的间距设置
- 12.2 Web 字体
- 12.3 谷歌字体
- 12.4 @font-face 的工作原理
- 12.4.1 字体格式与回退处理
- 12.4.2 同一字型的多种变体形式
- 12.5 性能因素考量
- 12.5.1 font-display 属性解析
- 12.5.2 可变字体的用法
- 12.6 调整字间距,提升可读性
- 12.6.1 正文的字间距
- 12.6.2 标题、小元素和间距
- 12.7 本章小结
- 第 13 章 渐变、阴影与混合模式
- 13.1 渐变
- 13.1.1 使用多个颜色节点(上)
- 13.1.2 颜色插值方法(中)
- 13.1.3 径向渐变(下)
- 13.1.4 锥形渐变(下)
- 13.2 阴影
- 13.2.1 利用渐变和阴影打造立体感
- 13.2.2 使用扁平化设计创建元素
- 13.2.3 创建混合风格的按钮外观
- 13.3 混合模式
- 13.3.1 为图片上色
- 13.3.2 混合模式的类型
- 13.3.3 图片纹理的添加
- 13.3.4 融合混合模式的用法
- 13.4 本章小结
- 第 14 章 蒙版、形状与剪切
- 14.1 滤镜
- 14.1.1 滤镜的类型
- 14.1.2 背景滤镜
- 14.2 蒙版
- 14.2.1 带渐变效果的蒙版特效
- 14.2.2 基于亮度来定义蒙版
- 14.2.3 其他蒙版属性
- 14.3 剪切路径
- 14.3.1 多边形的裁剪路径
- 14.3.2 Firefox 内置的剪切路径工具
- 14.3.3 其他剪切路径类型
- 14.4 浮动与形状
- 14.4.1 浮动
- 14.4.2 形状的定义
- 14.5 本章小结
- 附录
- 附录A:CSS 选择器参考
- 附录B:CSS 预处理器简介
相关文章:

【CSS in Depth 2 精译_089】15.2:CSS 过渡特效中的定时函数
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第五部分 添加动效 ✔️【第 15 章 过渡】 ✔️ 15.1 状态间的由此及彼15.2 定时函数 ✔️ 15.2.1 定制贝塞尔曲线 ✔️15.2.2 阶跃 ✔️ 15.3 非动画属性 文章目录 15.2 定时函数 Timing function…...

不常用命令指南
常用命令网上资料很多,讲的也不错。这里记录下日常工作中用到的,但对于新手又不常用的命令 文章目录 信息相关进程相关htoppgrep(根据指定的条件获取进程id)lsof 网络相关ssnc(netcat) 信息相关 进程相关 …...

spring mvc | servlet :serviceImpl无法自动装配 UserMapper
纯注解SSM整合 解决办法: 在MybatisConfig添加 Configuration MapperScan("mapper")...

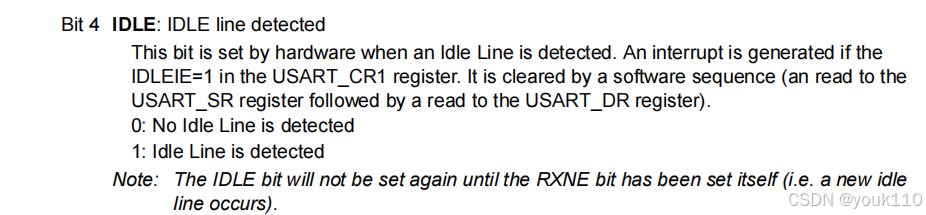
STM32 HAL库之串口接收不定长字符
背景 在项目开发过程中,经常会使用MCU的串口与外界进行通信,例如两个单片机之间TTL电平型串口通信,单片机与成熟电路模块之间的串口通信等等.... 如何高效的使用串口是开发人员必须关注的问题。 STM32的HAL库为我们提供了三种串口通信机制&am…...

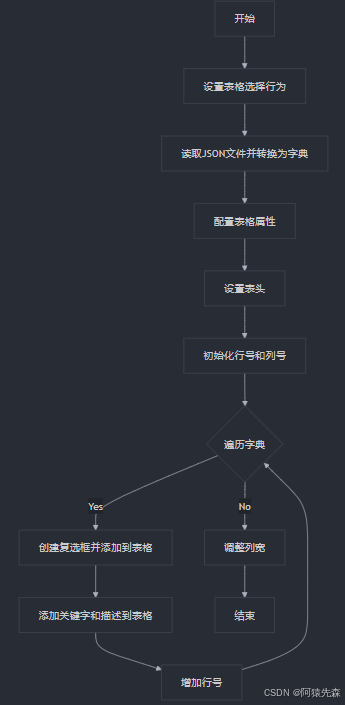
Pyqt6的tableWidget填充数据
代码 from PySide6.QtWidgets import QTableWidget QTableWidgetItemdef tableInit(self):self.tableWidgetself.tableWidget.setSelectionBehavior(QAbstractItemView.SelectRows)module_keyWord readJsonToDict(keyWordFileDir module_name) #读取模块关键字json字典数据s…...

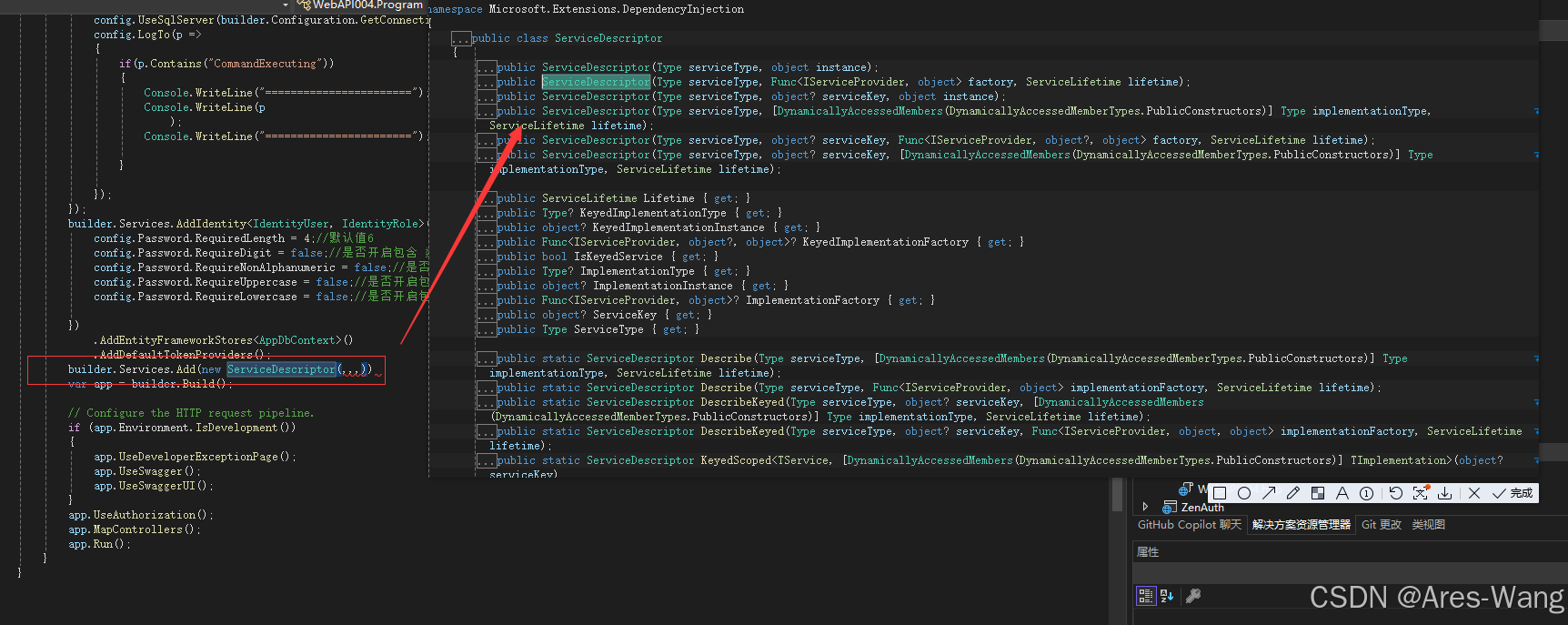
ASP.NET Core - 依赖注入 自动批量注入
依赖注入配置变形 随着业务的增长,我们项目工作中的类型、服务越来越多,而每一个服务的依赖注入关系都需要在入口文件通过Service.Add{}方法去进行注册,这将是非常麻烦的,入口文件需要频繁改动,而且代码组织管理也会变…...
virtual interface 再续篇)
UVM 验证方法学之interface学习系列文章(十一)virtual interface 再续篇
一 前言 并非总是可以将被测单元(DUT)视为一个黑盒,即仅监控和驱动DUT的顶层端口信号。这一点在从模块级测试转向更大规模的系统级测试时尤为明显。有时,我们需要了解实现细节以便访问DUT内部的信号。这被称为白盒验证。 Verilog一直提供从其他作用域访问几乎任何层次结构…...

面试题整理5----进程、线程、协程区别及僵尸进程处理
面试题整理5----进程、线程、协程区别及僵尸进程处理 1. 进程、线程与协程的区别1.1 进程(Process)1.2 线程(Thread)1.3 协程(Coroutine)2. 总结对比 3. 僵尸进程3.1 什么是僵尸进程?3.2 僵尸进…...

OpenTK 中帧缓存的深度解析与应用实践
摘要: 本文深入探讨了 OpenTK 中帧缓存的使用。首先介绍了帧缓存的基本概念与在图形渲染管线中的关键地位,包括其与颜色缓存、深度缓存、模板缓存等各类缓存的关联。接着详细阐述了帧缓存对象(FBO)的创建、绑定与解绑等操作,深入分析了纹理附件、渲染缓冲区附件在 FBO 中的…...

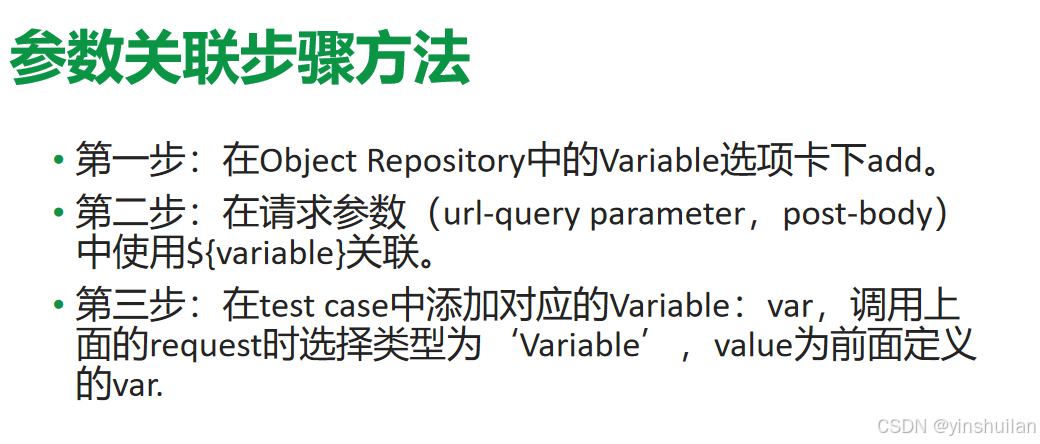
第2节-Test Case如何调用Object Repository中的请求并关联参数
前提: 已经创建好了project(File -> New -> Project,Type:API/WebService),object repository中已经创建了RESTful endpoint(Object Repository -> New -> Web Service Request&am…...

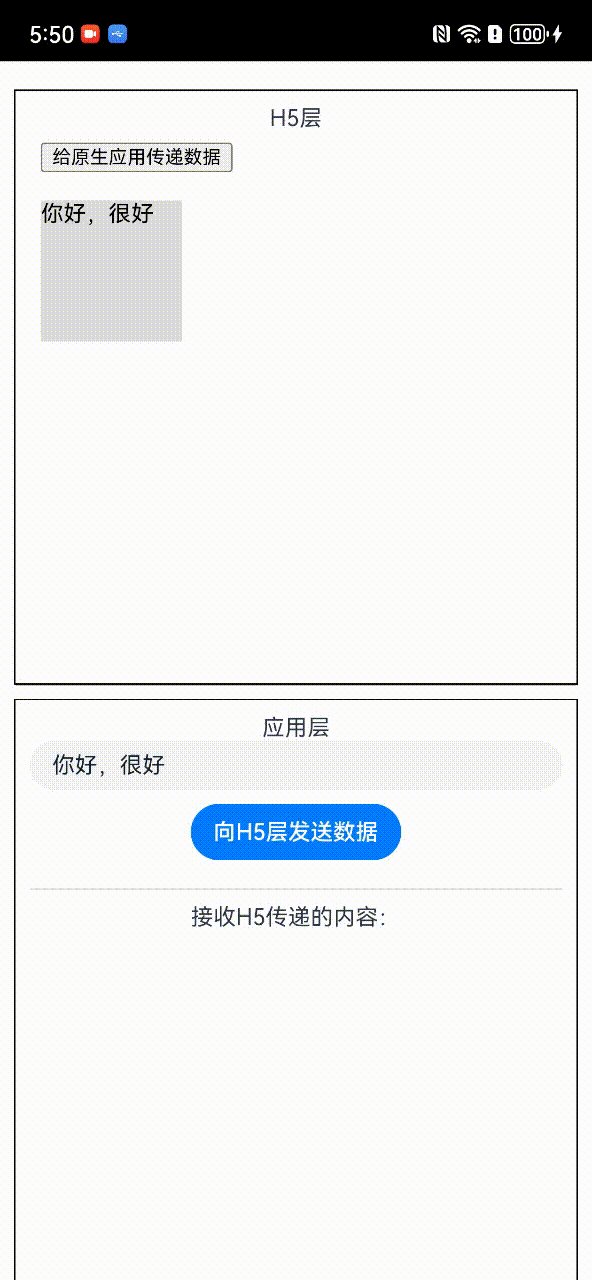
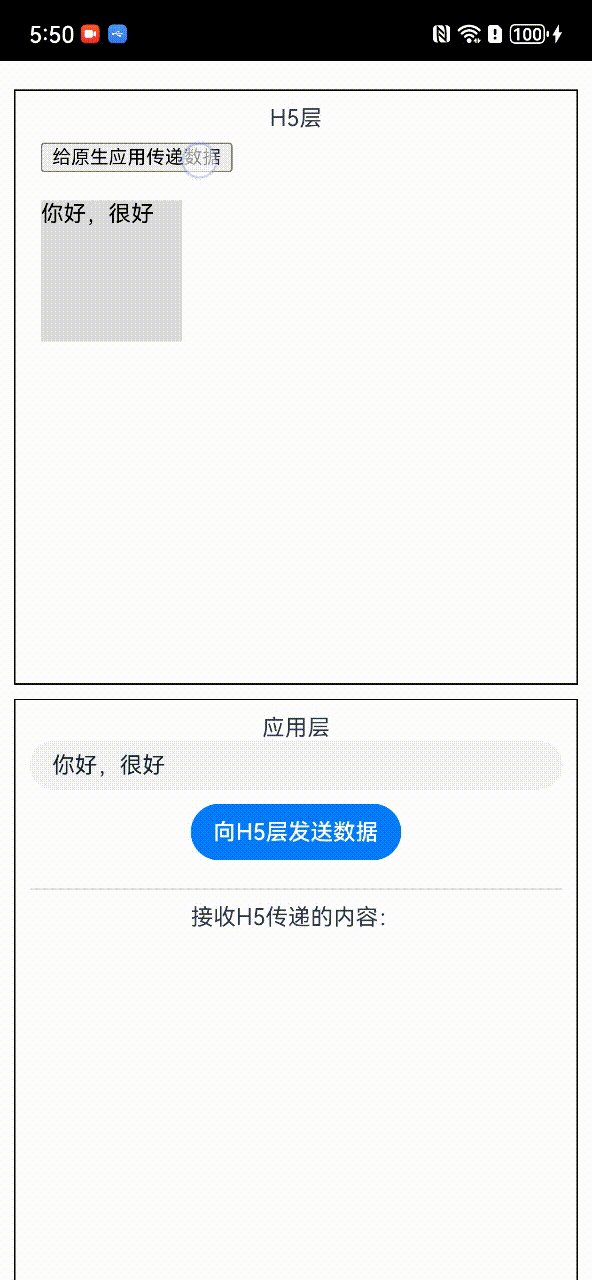
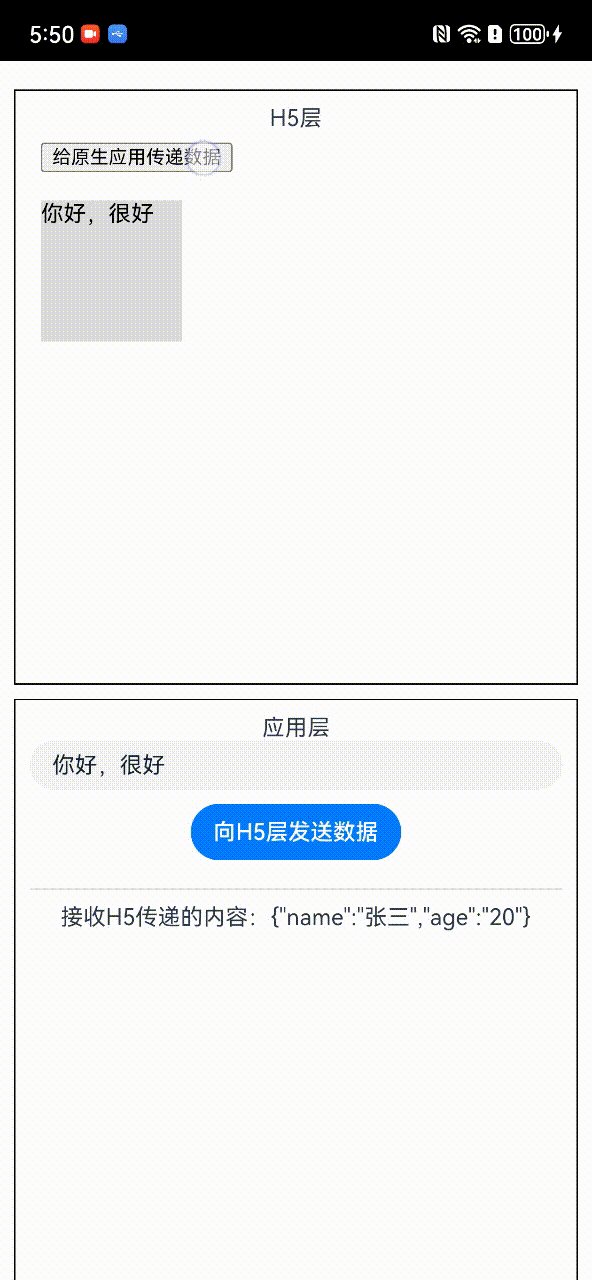
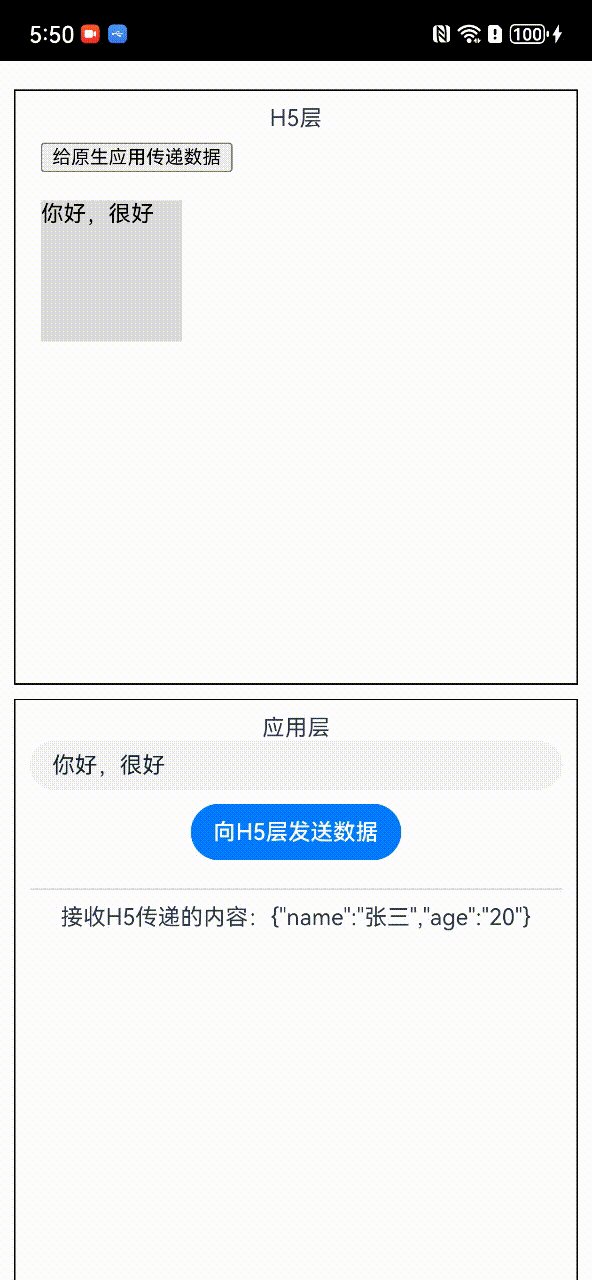
【HarmonyOS NEXT】Web 组件的基础用法以及 H5 侧与原生侧的双向数据通讯
关键词:鸿蒙、ArkTs、Web组件、通讯、数据 官方文档Web组件用法介绍:文档中心 Web 组件加载沙箱中页面可参考我的另一篇文章:【HarmonyOS NEXT】 如何将rawfile中文件复制到沙箱中_鸿蒙rawfile 复制到沙箱-CSDN博客 目录 如何在鸿蒙应用中加…...
-Kotlin编程语言-数据类与单例类)
Android学习(六)-Kotlin编程语言-数据类与单例类
假设我们要创建一个表示书籍的数据类 Book,包含书名和作者两个字段。在 Java 中,代码如下: public class Book { String title; String author; public Book(String title, String author) { this.title title; this.author author; } Ove…...

CV-OCR经典论文解读|An Empirical Study of Scaling Law for OCR/OCR 缩放定律的实证研究
论文标题 An Empirical Study of Scaling Law for OCR OCR 缩放定律的实证研究 论文链接: An Empirical Study of Scaling Law for OCR论文下载 论文作者 Miao Rang, Zhenni Bi, Chuanjian Liu, Yunhe Wang, Kai Han 内容简介 本论文在光学字符识别…...

力扣274. H 指数
给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数。计算并返回该研究者的 h 指数。 根据维基百科上 h 指数的定义:h 代表“高引用次数” ,一名科研人员的 h 指数 是指他(她)至少发…...

挑战一个月基本掌握C++(第五天)了解运算符,循环,判断
一 运算符 运算符是一种告诉编译器执行特定的数学或逻辑操作的符号。C 内置了丰富的运算符,并提供了以下类型的运算符: 算术运算符关系运算符逻辑运算符位运算符赋值运算符杂项运算符 1.1 算术运算符 假设变量 A 的值为 10,变量 B 的值为…...

Python的sklearn中的RandomForestRegressor使用详解
文章目录 Python的sklearn中的RandomForestRegressor使用详解一、引言二、RandomForestRegressor简介1、随机森林回归原理2、RandomForestRegressor的主要参数 三、构建和训练模型1、数据准备2、数据划分3、模型训练 四、模型评估1、预测2、评估指标 五、特征重要性分析六、可视…...

ReactPress 1.6.0:重塑博客体验,引领内容创新
ReactPress 是一个基于Next.js的博客&CMS系统, Github项目地址:https://github.com/fecommunity/reactpress 欢迎Star。 体验地址:http://blog.gaoredu.com/ 今天,我们自豪地宣布ReactPress 1.6.0版本的正式发布,…...

人脸生成3d模型 Era3D
从单视图图像进行3D重建是计算机视觉和图形学中的一项基本任务,因为它在游戏设计、虚拟现实和机器人技术中具有潜在的应用价值。早期的研究主要依赖于直接在体素上进行3D回归,这往往会导致过于平滑的结果,并且由于3D训练数据的限制࿰…...

kubeadm搭建k8s集群
前置环境: 准备三台虚拟机 192.168.1.104(用来做k8s的mater节点) 192.168.1.105(节点node2) 192.168.1.109(节点node3) 关闭防火墙 systemctl stop firewalld systemctl disable firewalld安装…...

centOS系统进程管理基础知识
进程的概念与属性 1.进程是系统中正在执行的代码片段,也可以称为一个程序。 2.操作系统通过分配进程编号(PID)来管理进程。 3.进程属性包括PID、PPID、UID、GID、状态、优先级、终端名和资源占用等。 PS命令与进程查看 1.PS命令用于查看进程…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
