浏览器要求用户确认 Cookies Privacy(隐私相关内容)是基于隐私法规的要求,VUE 实现,html 代码
Cookie Notices and Cookie Consent | Cookiepedia
1. 法律法规要求
许多国家和地区的隐私法律要求网站在存储或处理用户数据(包括 Cookies)之前必须获得用户的明确同意:
GDPR(欧盟通用数据保护条例)
- 要求: 如果网站面向欧盟用户,使用 Cookies(尤其是非必要的追踪 Cookies)时必须获得用户同意。
- 影响: 用户需要明确接受或拒绝 Cookies(通常通过弹窗或横幅实现)。
CCPA(加州消费者隐私法)
- 要求: 网站需告知用户其数据如何被收集,并提供选择退出数据出售或共享的功能。
- 影响: 通常会显示隐私声明通知用户,提供隐私设置入口。
2. 浏览器角色
浏览器并没有主动弹出 Cookies 和隐私的确认框,但它们:
- 提供了 API 支持: 浏览器支持存储 Cookies、localStorage、sessionStorage 等技术,网站通过这些工具实现数据存储。
- 内置隐私功能: 现代浏览器(如 Chrome、Firefox、Safari)提供隐私设置,允许用户阻止第三方 Cookies 或清理 Cookies。
- 监控隐私规范: 浏览器厂商(如 Google Chrome 的计划)正在逐步限制第三方 Cookies 的使用(如 Privacy Sandbox 项目)。
3. 开发者实现
Cookies 和隐私确认是由网站开发者实现的。常见实现方式:
- Cookies 横幅通知: 页面底部或顶部显示通知,提示用户网站使用 Cookies。
- 选择同意/拒绝: 用户点击同意后,网站才会存储非必要 Cookies。
- 动态加载: 网站在用户同意之前,不加载追踪代码或营销工具。
实现时通常会用到以下技术:
- JavaScript Cookies 库: 例如 js-cookie。
- 专用插件或服务: 如 OneTrust、Cookiebot 等,专门用于管理隐私和 Cookies 合规。
4. 为什么需要用户确认
用户确认的原因在于:
- 保护用户隐私: 避免未经同意收集用户数据。
- 法律合规: 遵守 GDPR、CCPA 等隐私法规。
- 增强信任: 让用户了解网站如何处理其数据。
5. 用户可以选择的方式
用户可以通过浏览器隐私设置,进一步控制 Cookies:
- 禁用第三方 Cookies: 阻止跨网站追踪。
- 清理 Cookies: 定期清除浏览器存储的 Cookies。
- 隐身模式: 浏览器不会保存 Cookies 等数据。
弹窗确认后的常见逻辑
-
获取用户选择
- 用户选择 “接受” 或 “拒绝”。
- 根据用户选择调用对应的处理函数。
-
存储用户选择
- 将用户选择存储在浏览器的 localStorage、sessionStorage 或 Cookies 中,以避免重复弹窗。
-
加载相关功能
- 接受: 如果用户同意,加载相关 Cookies 或服务(如追踪代码、分析工具等)。
- 拒绝: 如果用户拒绝,阻止非必要的 Cookies 或功能。
-
更新页面状态
- 根据用户的选择动态调整页面状态或显示通知。
实现示例
1、vue3
<template><div v-if="!userChoice" class="cookie-banner"><p>We use cookies to improve your experience. By continuing, you accept our privacy policy.</p><button @click="handleAccept">Accept</button><button @click="handleReject">Reject</button></div>
</template><script lang="ts" setup>
import { ref, onMounted } from "vue";// 存储用户选择的键名
const COOKIE_CONSENT_KEY = "cookieConsent";// 用户选择状态
const userChoice = ref<string | null>(null);// 检查用户选择是否已经存储
onMounted(() => {userChoice.value = localStorage.getItem(COOKIE_CONSENT_KEY);
});// 接受逻辑
const handleAccept = () => {localStorage.setItem(COOKIE_CONSENT_KEY, "accepted");userChoice.value = "accepted";enableCookies(); // 启用相关功能
};// 拒绝逻辑
const handleReject = () => {localStorage.setItem(COOKIE_CONSENT_KEY, "rejected");userChoice.value = "rejected";disableCookies(); // 阻止相关功能
};// 启用 Cookies 和相关功能
function enableCookies() {console.log("Cookies enabled");// 示例:加载 Google Analyticswindow.dataLayer = window.dataLayer || [];function gtag() {window.dataLayer.push(arguments);}gtag("js", new Date());gtag("config", "YOUR_GOOGLE_ANALYTICS_ID");
}// 禁用 Cookies 和相关功能
function disableCookies() {console.log("Cookies disabled");// 清除所有非必要的 Cookiesdocument.cookie.split(";").forEach((cookie) => {const [name] = cookie.split("=");document.cookie = `${name}=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;`;});
}
</script><style scoped>
.cookie-banner {position: fixed;bottom: 0;left: 0;right: 0;background: #fff;padding: 1rem;box-shadow: 0 -2px 5px rgba(0, 0, 0, 0.1);display: flex;justify-content: space-between;align-items: center;z-index: 1000;
}
button {margin-left: 10px;padding: 0.5rem 1rem;border: none;cursor: pointer;
}
</style>
直接把他挂载到 App.vue
<template><div id="app"><!-- 页面内容 --><h1>Welcome to Our Website</h1><p>Enjoy browsing our application!</p><!-- 引入 CookieConsent 组件 --><CookieConsent /></div>
</template><script lang="ts" setup>
import CookieConsent from "./components/CookieConsent.vue";
</script><style>
/* App 全局样式 */
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
2、 纯Html
<div id="cookie-consent" class="cookie-banner"><p>We use cookies to improve your experience. By continuing, you accept our privacy policy.</p><button id="accept-cookies">Accept</button><button id="reject-cookies">Reject</button>
</div>
document.addEventListener("DOMContentLoaded", () => {const cookieConsentBanner = document.getElementById("cookie-consent");// 检查用户是否已经做出选择const userChoice = localStorage.getItem("cookieConsent");if (userChoice) {cookieConsentBanner.style.display = "none";return;}// 用户点击“接受”按钮document.getElementById("accept-cookies").addEventListener("click", () => {localStorage.setItem("cookieConsent", "accepted");cookieConsentBanner.style.display = "none";enableCookies(); // 启用相关功能});// 用户点击“拒绝”按钮document.getElementById("reject-cookies").addEventListener("click", () => {localStorage.setItem("cookieConsent", "rejected");cookieConsentBanner.style.display = "none";disableCookies(); // 阻止相关功能});
});// 启用 Cookies 和相关功能
function enableCookies() {console.log("Cookies enabled");// 示例:加载 Google Analyticswindow.dataLayer = window.dataLayer || [];function gtag() {dataLayer.push(arguments);}gtag("js", new Date());gtag("config", "YOUR_GOOGLE_ANALYTICS_ID");
}// 禁用 Cookies 和相关功能
function disableCookies() {console.log("Cookies disabled");// 清除所有非必要的 Cookiesdocument.cookie.split(";").forEach((cookie) => {const [name] = cookie.split("=");document.cookie = `${name}=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;`;});
}
相关文章:
是基于隐私法规的要求,VUE 实现,html 代码)
浏览器要求用户确认 Cookies Privacy(隐私相关内容)是基于隐私法规的要求,VUE 实现,html 代码
Cookie Notices and Cookie Consent | Cookiepedia 1. 法律法规要求 许多国家和地区的隐私法律要求网站在存储或处理用户数据(包括 Cookies)之前必须获得用户的明确同意: GDPR(欧盟通用数据保护条例) 要求ÿ…...

如何设计高效的商品系统并提升扩展性:从架构到实践的全方位探索
在现代电商、零售及企业资源管理系统中,商品管理无疑是核心模块之一。随着市场的变化与企业规模的扩展,商品系统需要具备强大的功能支持以及高效的扩展能力,以应对日益复杂的业务需求。一个设计良好的商品系统不仅仅是一个商品信息的容器&…...

使用计算机创建一个虚拟世界
创建一个虚拟世界是一项复杂而多方面的工作,它涉及多个领域的知识,包括计算机图形学、编程、物理模拟、声音设计、艺术设计等。以下是创建虚拟世界的基本步骤和工具建议: 1. 确定虚拟世界的目标和范围 目标:明确这个虚拟世界的用…...

datasets笔记:两种数据集对象
Datasets 提供两种数据集对象:Dataset 和 ✨ IterableDataset ✨。 Dataset 提供快速随机访问数据集中的行,并支持内存映射,因此即使加载大型数据集也只需较少的内存。IterableDataset 适用于超大数据集,甚至无法完全下载到磁盘或…...

【ETCD】【Linearizable Read OR Serializable Read】ETCD 数据读取:强一致性 vs 高性能,选择最适合的读取模式
ETCD 提供了两种不同类型的读取操作方式,分别是 Linearizable Read(线性化读取)和 Serializable Read(可串行化读取)。这两种方式主要区分在读取数据时对一致性的要求不同。 目录 1. Linearizable Read(线…...

【CSS in Depth 2 精译_089】15.2:CSS 过渡特效中的定时函数
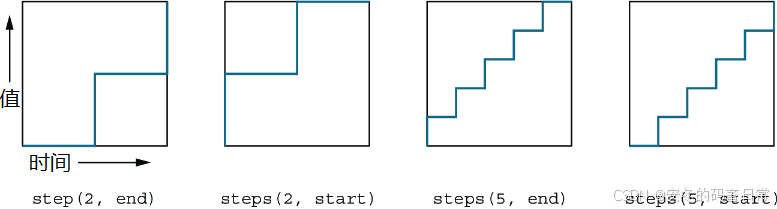
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第五部分 添加动效 ✔️【第 15 章 过渡】 ✔️ 15.1 状态间的由此及彼15.2 定时函数 ✔️ 15.2.1 定制贝塞尔曲线 ✔️15.2.2 阶跃 ✔️ 15.3 非动画属性 文章目录 15.2 定时函数 Timing function…...

不常用命令指南
常用命令网上资料很多,讲的也不错。这里记录下日常工作中用到的,但对于新手又不常用的命令 文章目录 信息相关进程相关htoppgrep(根据指定的条件获取进程id)lsof 网络相关ssnc(netcat) 信息相关 进程相关 …...

spring mvc | servlet :serviceImpl无法自动装配 UserMapper
纯注解SSM整合 解决办法: 在MybatisConfig添加 Configuration MapperScan("mapper")...

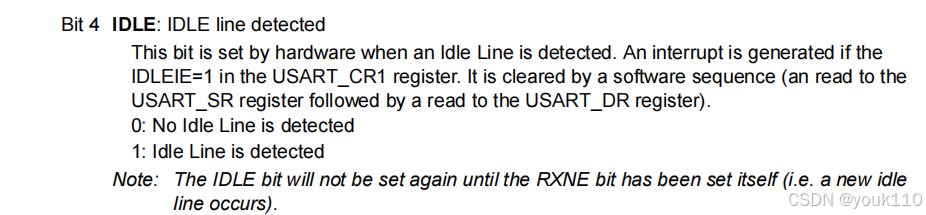
STM32 HAL库之串口接收不定长字符
背景 在项目开发过程中,经常会使用MCU的串口与外界进行通信,例如两个单片机之间TTL电平型串口通信,单片机与成熟电路模块之间的串口通信等等.... 如何高效的使用串口是开发人员必须关注的问题。 STM32的HAL库为我们提供了三种串口通信机制&am…...

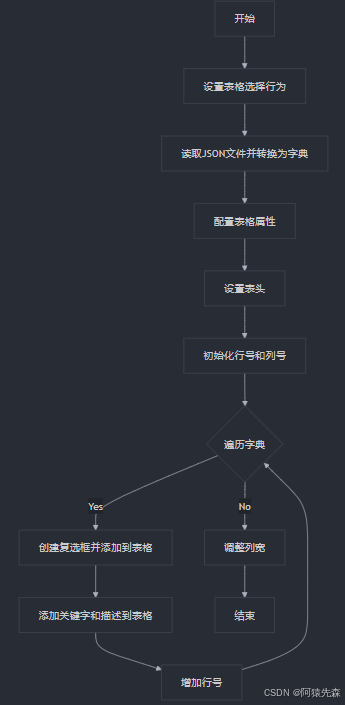
Pyqt6的tableWidget填充数据
代码 from PySide6.QtWidgets import QTableWidget QTableWidgetItemdef tableInit(self):self.tableWidgetself.tableWidget.setSelectionBehavior(QAbstractItemView.SelectRows)module_keyWord readJsonToDict(keyWordFileDir module_name) #读取模块关键字json字典数据s…...

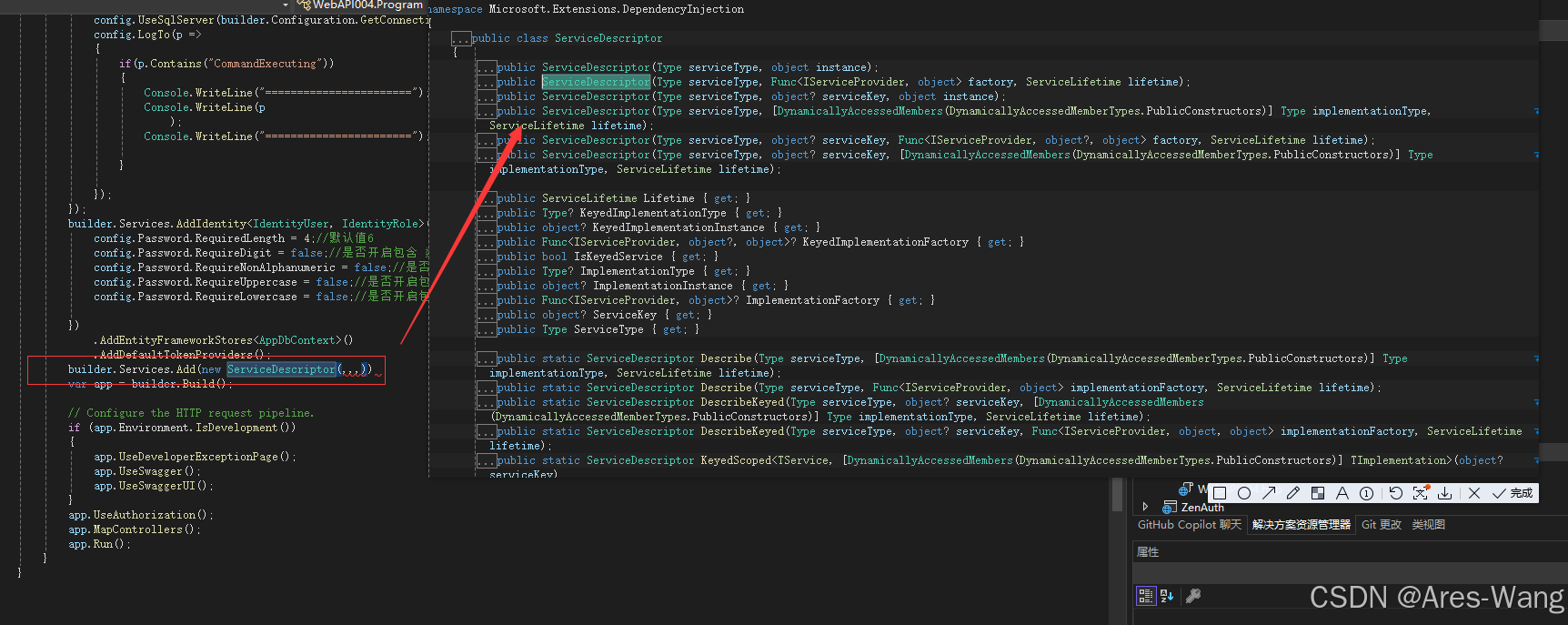
ASP.NET Core - 依赖注入 自动批量注入
依赖注入配置变形 随着业务的增长,我们项目工作中的类型、服务越来越多,而每一个服务的依赖注入关系都需要在入口文件通过Service.Add{}方法去进行注册,这将是非常麻烦的,入口文件需要频繁改动,而且代码组织管理也会变…...
virtual interface 再续篇)
UVM 验证方法学之interface学习系列文章(十一)virtual interface 再续篇
一 前言 并非总是可以将被测单元(DUT)视为一个黑盒,即仅监控和驱动DUT的顶层端口信号。这一点在从模块级测试转向更大规模的系统级测试时尤为明显。有时,我们需要了解实现细节以便访问DUT内部的信号。这被称为白盒验证。 Verilog一直提供从其他作用域访问几乎任何层次结构…...

面试题整理5----进程、线程、协程区别及僵尸进程处理
面试题整理5----进程、线程、协程区别及僵尸进程处理 1. 进程、线程与协程的区别1.1 进程(Process)1.2 线程(Thread)1.3 协程(Coroutine)2. 总结对比 3. 僵尸进程3.1 什么是僵尸进程?3.2 僵尸进…...

OpenTK 中帧缓存的深度解析与应用实践
摘要: 本文深入探讨了 OpenTK 中帧缓存的使用。首先介绍了帧缓存的基本概念与在图形渲染管线中的关键地位,包括其与颜色缓存、深度缓存、模板缓存等各类缓存的关联。接着详细阐述了帧缓存对象(FBO)的创建、绑定与解绑等操作,深入分析了纹理附件、渲染缓冲区附件在 FBO 中的…...

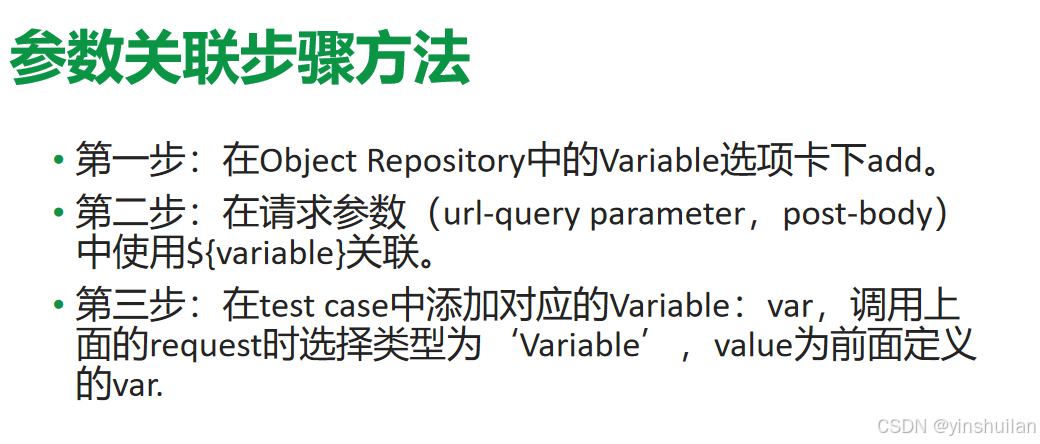
第2节-Test Case如何调用Object Repository中的请求并关联参数
前提: 已经创建好了project(File -> New -> Project,Type:API/WebService),object repository中已经创建了RESTful endpoint(Object Repository -> New -> Web Service Request&am…...

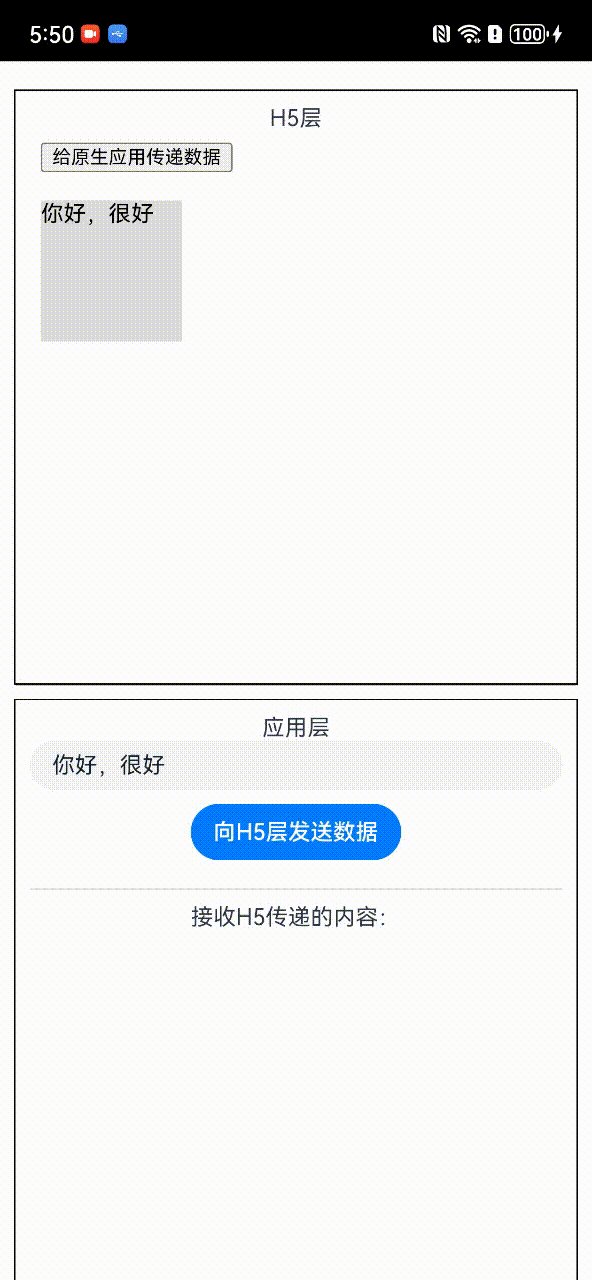
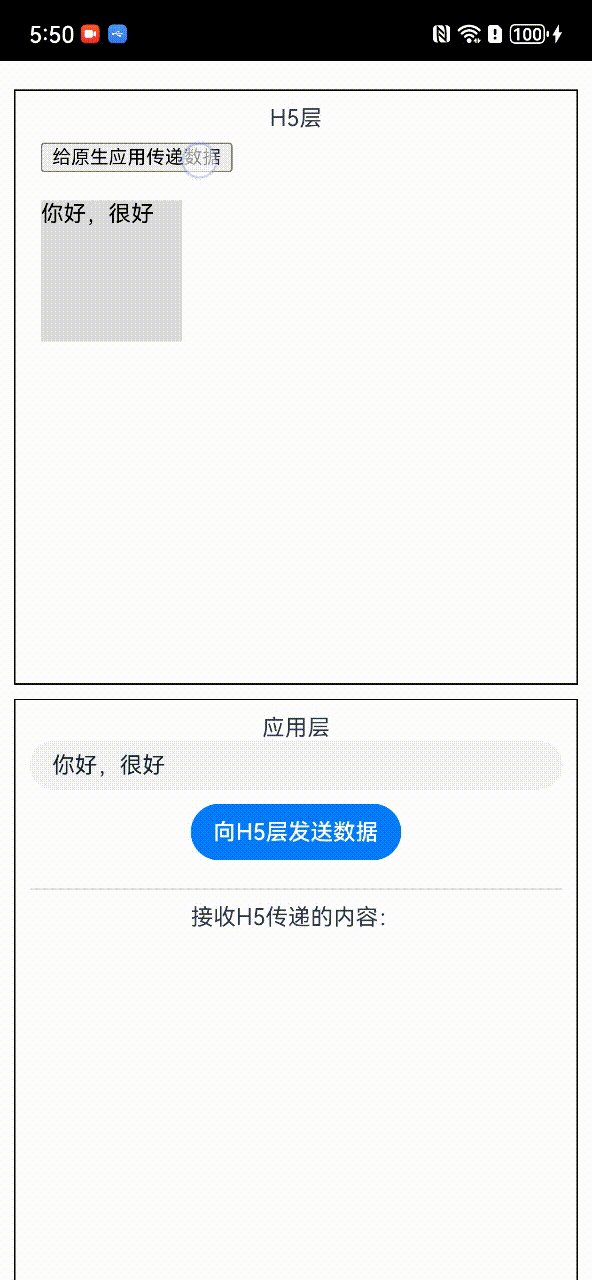
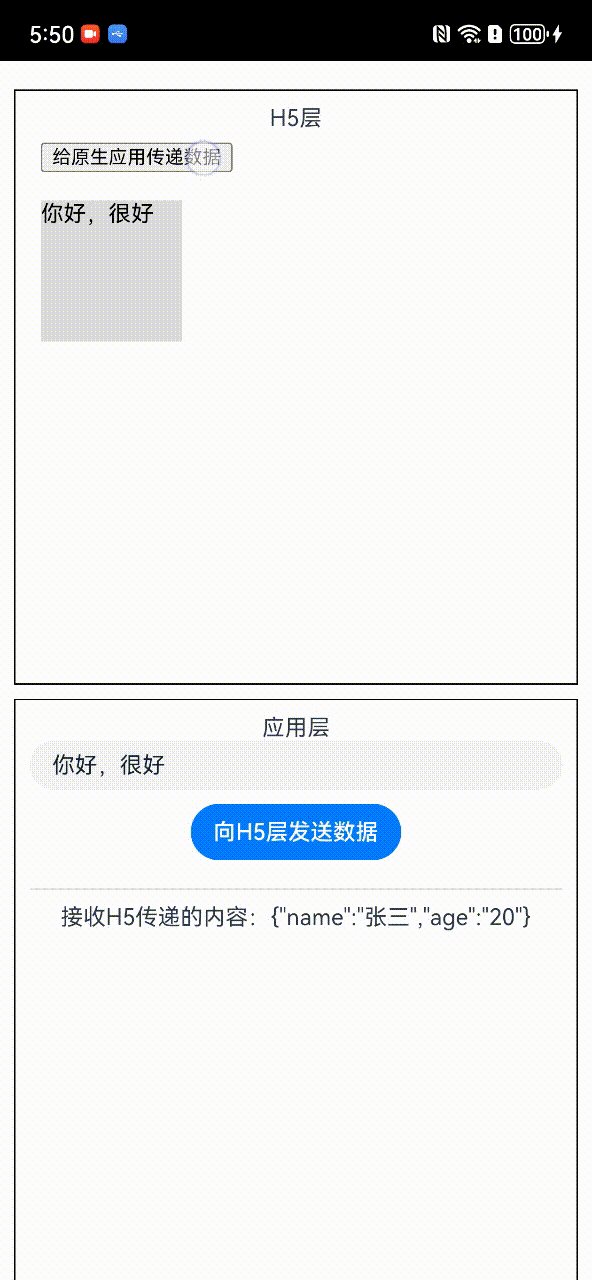
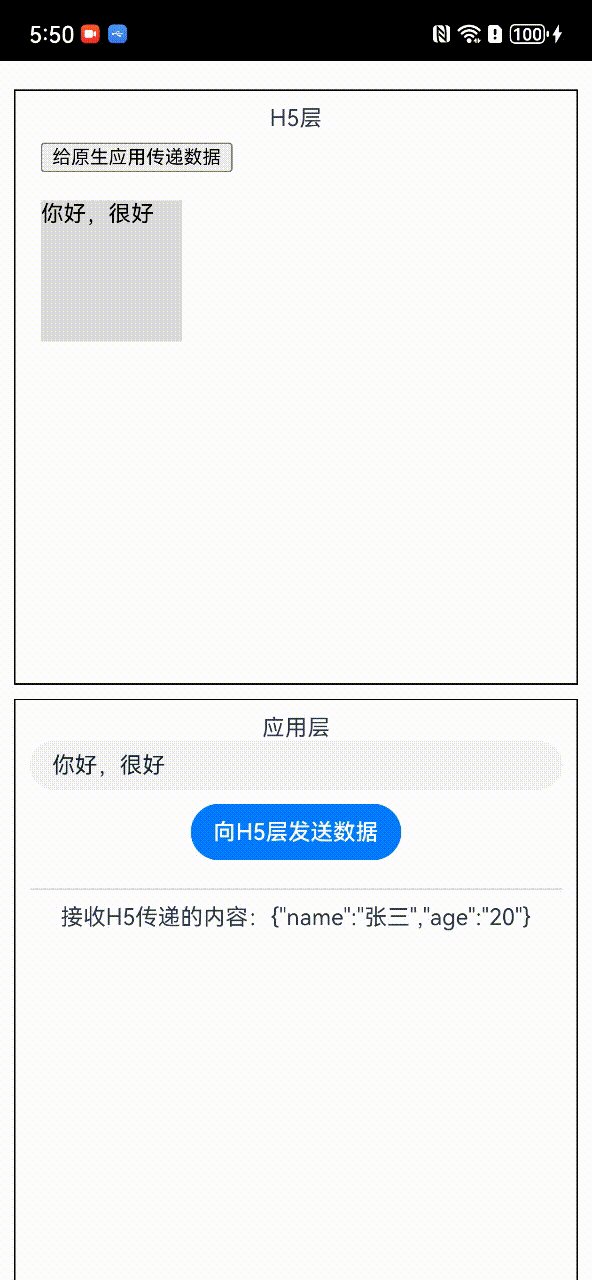
【HarmonyOS NEXT】Web 组件的基础用法以及 H5 侧与原生侧的双向数据通讯
关键词:鸿蒙、ArkTs、Web组件、通讯、数据 官方文档Web组件用法介绍:文档中心 Web 组件加载沙箱中页面可参考我的另一篇文章:【HarmonyOS NEXT】 如何将rawfile中文件复制到沙箱中_鸿蒙rawfile 复制到沙箱-CSDN博客 目录 如何在鸿蒙应用中加…...
-Kotlin编程语言-数据类与单例类)
Android学习(六)-Kotlin编程语言-数据类与单例类
假设我们要创建一个表示书籍的数据类 Book,包含书名和作者两个字段。在 Java 中,代码如下: public class Book { String title; String author; public Book(String title, String author) { this.title title; this.author author; } Ove…...

CV-OCR经典论文解读|An Empirical Study of Scaling Law for OCR/OCR 缩放定律的实证研究
论文标题 An Empirical Study of Scaling Law for OCR OCR 缩放定律的实证研究 论文链接: An Empirical Study of Scaling Law for OCR论文下载 论文作者 Miao Rang, Zhenni Bi, Chuanjian Liu, Yunhe Wang, Kai Han 内容简介 本论文在光学字符识别…...

力扣274. H 指数
给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数。计算并返回该研究者的 h 指数。 根据维基百科上 h 指数的定义:h 代表“高引用次数” ,一名科研人员的 h 指数 是指他(她)至少发…...

挑战一个月基本掌握C++(第五天)了解运算符,循环,判断
一 运算符 运算符是一种告诉编译器执行特定的数学或逻辑操作的符号。C 内置了丰富的运算符,并提供了以下类型的运算符: 算术运算符关系运算符逻辑运算符位运算符赋值运算符杂项运算符 1.1 算术运算符 假设变量 A 的值为 10,变量 B 的值为…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
