docker部署微信小程序自动构建发布和更新
通过 Jenkins 和 Docker 部署微信小程序,并实现自动构建、发布和版本更新,主要涉及以下几个步骤:
- 设置 Jenkins 环境
- 配置 GitLab 与 Jenkins 的集成
- 构建 Docker 镜像
- 部署和发布微信小程序
- 配置 Jenkins 自动构建
以下是详细的步骤说明:
1. 设置 Jenkins 环境
首先,确保你已经安装和配置了 Jenkins 服务器。假设你已经安装了 Jenkins,并且 Jenkins 能够正常运行。
安装 Jenkins 所需插件:
- Docker Plugin:用于在 Jenkins 中执行 Docker 操作。
- GitLab Plugin:用于集成 GitLab 仓库与 Jenkins。
- Pipeline Plugin:用于通过流水线(Pipeline)来定义构建过程。
在 Jenkins 上安装插件的方法:
- 进入 Jenkins Dashboard,点击 Manage Jenkins。
- 选择 Manage Plugins。
- 在 Available 标签页中,搜索并安装以下插件:
- GitLab Plugin
- Docker Pipeline Plugin
- Pipeline Plugin
2. 配置 GitLab 与 Jenkins 集成
确保你在 Jenkins 上配置了与 GitLab 的集成,以便 Jenkins 可以从 GitLab 获取代码并触发构建。
配置 GitLab Webhook
-
登录到你的 GitLab 仓库。
-
进入 Settings -> Webhooks。
-
添加一个新的 Webhook,输入 Jenkins 服务器的 URL,格式为:
http://<jenkins_url>/project/<jenkins_job_name>例如:
http://localhost:8080/project/wechat-miniapp-build -
选择 Push events 和 Merge requests,这样每次代码提交到 GitLab 时,Jenkins 会自动开始构建。
配置 GitLab 连接到 Jenkins
- 进入 Jenkins,点击 Manage Jenkins -> Configure System。
- 在 GitLab 配置部分,输入 GitLab 的 API URL 和 API Token。你需要创建一个 GitLab 访问令牌(Token):
- 在 GitLab 上,进入 User Settings -> Access Tokens,创建一个新的访问令牌。
- 保存设置后,你可以通过 GitLab Plugin 连接到 GitLab 仓库。
3. 构建 Docker 镜像
在 Jenkins 中创建一个 Pipeline 作业,用来构建 Docker 镜像并部署微信小程序。
Dockerfile 示例
首先,在你的微信小程序项目根目录下创建一个 Dockerfile,用于构建 Docker 镜像。
# 使用 Node.js 镜像作为基础镜像
FROM node:16# 创建并设置工作目录
WORKDIR /app# 将当前目录下的项目文件复制到 Docker 容器中
COPY . .# 安装依赖
RUN npm install# 执行构建命令
RUN npm run build# 暴露端口
EXPOSE 3000# 启动微信小程序构建服务(例如,使用 Nginx 或其他方式)
CMD ["npm", "start"]
Jenkins Pipeline 脚本
创建一个 Jenkins Pipeline 来执行代码的拉取、Docker 镜像的构建和发布。
pipeline {agent anyenvironment {DOCKER_IMAGE = "wechat-miniapp"DOCKER_REGISTRY = "your-docker-registry" // Docker registry 地址}stages {stage('Checkout') {steps {// 从 GitLab 获取代码git 'http://your_gitlab_repo_url.git'}}stage('Build Docker Image') {steps {script {// 构建 Docker 镜像sh 'docker build -t ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:latest .'}}}stage('Push Docker Image') {steps {script {// 将构建的镜像推送到 Docker Registrysh 'docker push ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:latest'}}}stage('Deploy') {steps {script {// 在服务器上拉取并运行 Docker 镜像sh 'docker pull ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:latest'sh 'docker run -d -p 3000:3000 ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:latest'}}}}post {always {// 构建结束后执行的操作,比如清理旧的容器sh 'docker system prune -f'}}
}
说明:
- Checkout:从 GitLab 拉取代码。
- Build Docker Image:构建 Docker 镜像。
- Push Docker Image:将镜像推送到 Docker Registry(如果你使用的是私有仓库,可以推送到私人 Docker 仓库)。
- Deploy:在目标服务器上拉取并运行 Docker 镜像。
4. 部署和发布微信小程序
-
构建微信小程序的发布版本:
使用npm run build命令来构建生产版本,通常会生成一个用于发布的文件夹(例如,dist/或build/)。然后将这些文件部署到你选择的 web 服务器上(例如 Nginx、Apache 等)。 -
上传小程序代码:
微信小程序通常需要使用微信开发者工具上传到微信服务器。你可以在构建完成后,利用微信小程序开发者工具的命令行工具进行自动化上传。微信小程序提供了 CLI 工具,叫做
weapp-cli,你可以通过以下方式上传代码:npm install -g weapp-cli weapp-cli upload --appid <your_app_id> --project <path_to_your_project>然后可以将
upload命令添加到 Jenkins Pipeline 的最后一个阶段。stage('Upload to WeChat') {steps {script {// 上传到微信小程序sh 'weapp-cli upload --appid <your_app_id> --project ./dist'}} }
5. 配置 Jenkins 自动构建
每次有新代码提交到 GitLab 时,Jenkins 会通过 Webhook 自动触发构建过程。确保你的 GitLab 项目正确配置了 Webhook,指向 Jenkins 的构建 URL。
配置 Webhook:
在 GitLab 项目中,添加 Jenkins 的 Webhook,确保它能在每次推送代码后触发 Jenkins 构建任务。
总结
- Jenkins 安装和配置:确保你已经安装并配置了 Jenkins 和相关插件。
- GitLab 与 Jenkins 集成:通过 Webhook 配置 GitLab 与 Jenkins 的集成。
- Dockerfile 和 Jenkins Pipeline:编写 Dockerfile 和 Jenkins Pipeline 脚本来构建、推送 Docker 镜像。
- 上传小程序:使用微信小程序 CLI 工具上传构建的代码。
- 自动化构建和部署:通过 Webhook 和 Jenkins 自动化构建和部署流程。
在 AlmaLinux 上配置 Jenkins 自动化构建、Docker 部署和与 GitLab 集成的步骤,涵盖从系统安装到 Jenkins 配置、Docker 部署、GitLab 集成、以及微信小程序自动构建和上传等过程。下面是详细的安装和配置步骤。
1. 安装 Jenkins 和依赖
首先,我们需要在 AlmaLinux 上安装 Jenkins。
1.1 安装 Java(Jenkins 的运行依赖)
Jenkins 需要 Java 运行环境,通常推荐使用 OpenJDK。
sudo dnf install java-11-openjdk-devel -y
1.2 安装 Jenkins
Jenkins 官方提供了 RHEL/CentOS 8 和 AlmaLinux 8 的安装包。你可以通过以下步骤安装 Jenkins:
- 添加 Jenkins 仓库
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat/jenkins.repo
- 导入 Jenkins GPG 密钥
sudo rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
- 安装 Jenkins
sudo dnf install jenkins -y
1.3 启动 Jenkins 服务
安装完成后,启动 Jenkins 服务并使其开机自启:
sudo systemctl start jenkins
sudo systemctl enable jenkins
1.4 开放 Jenkins 的端口(默认 8080)
sudo firewall-cmd --zone=public --add-port=8080/tcp --permanent
sudo firewall-cmd --reload
1.5 访问 Jenkins Web UI
在浏览器中访问 Jenkins:
http://<your-server-ip>:8080
首次访问时,Jenkins 会要求你输入解锁密钥。你可以在以下位置找到它:
sudo cat /var/lib/jenkins/secrets/initialAdminPassword
输入密码后,你可以继续设置 Jenkins。
2. 安装 Jenkins 插件
在 Jenkins 中,我们需要安装一些插件来支持 Docker 和 GitLab 集成。
- 进入 Jenkins 控制台,点击 Manage Jenkins -> Manage Plugins。
- 在 Available 标签下,搜索并安装以下插件:
- Docker Pipeline:支持在 Jenkins 中执行 Docker 命令。
- GitLab Plugin:与 GitLab 仓库集成。
- Pipeline Plugin:用于定义 Jenkins 流水线(Pipeline)。
安装完成后,重启 Jenkins。
3. 安装 Docker
在 Jenkins 中使用 Docker 来构建和部署微信小程序。首先,你需要安装 Docker。
3.1 安装 Docker
# 安装 Docker 依赖
sudo dnf install -y yum-utils device-mapper-persistent-data lvm2# 设置 Docker 仓库
sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo# 安装 Docker CE
sudo dnf install docker-ce docker-ce-cli containerd.io -y# 启动并启用 Docker
sudo systemctl start docker
sudo systemctl enable docker
3.2 配置 Docker 用户权限
为了避免每次运行 Docker 命令时都需要使用 sudo,你可以将 Jenkins 用户添加到 docker 组:
sudo usermod -aG docker jenkins
然后重新启动 Jenkins 服务:
sudo systemctl restart jenkins
4. 配置 GitLab 集成
Jenkins 需要能够从 GitLab 获取代码并触发构建。
4.1 配置 GitLab Webhook
-
在 GitLab 上,进入你的项目。
-
进入 Settings -> Webhooks。
-
添加一个新的 Webhook,设置 URL 为 Jenkins 构建的 URL:
http://<jenkins-ip>:8080/project/<jenkins-job-name>- 选择 Push events 和 Merge request events,确保每次提交或合并时 Jenkins 都能触发构建。
4.2 配置 GitLab Plugin
- 在 Jenkins 中,点击 Manage Jenkins -> Configure System。
- 在 GitLab 配置部分,输入 GitLab 的 URL 和 API Token。
- 在 GitLab 中生成 API Token:进入 User Settings -> Access Tokens 创建一个新的访问令牌。
- 配置完成后,保存并测试连接。
5. 创建 Jenkins Pipeline
使用 Jenkins Pipeline 来定义整个构建过程。创建一个新的 Pipeline 类型的 Job。
5.1 配置 Job
- 在 Jenkins 控制台,点击 New Item -> Pipeline。
- 在 Pipeline 配置页面,选择 Pipeline Script。
- 在 Pipeline Script 部分编写你的 Jenkins Pipeline 脚本,定义构建、Docker 镜像构建和微信小程序上传的过程。
5.2 Jenkins Pipeline 脚本示例
以下是一个完整的 Jenkins Pipeline 脚本示例:
pipeline {agent anyenvironment {DOCKER_IMAGE = "wechat-miniapp"DOCKER_REGISTRY = "your-docker-registry"}stages {stage('Checkout') {steps {// 从 GitLab 获取代码git 'http://your_gitlab_repo_url.git'}}stage('Build Docker Image') {steps {script {// 构建 Docker 镜像sh 'docker build -t ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:latest .'}}}stage('Push Docker Image') {steps {script {// 推送 Docker 镜像到 Docker Registrysh 'docker push ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:latest'}}}stage('Deploy') {steps {script {// 拉取并运行 Docker 镜像sh 'docker pull ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:latest'sh 'docker run -d -p 3000:3000 ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:latest'}}}stage('Upload to WeChat') {steps {script {// 使用微信小程序 CLI 上传代码sh 'weapp-cli upload --appid <your_app_id> --project ./dist'}}}}post {always {// 清理 Docker 系统sh 'docker system prune -f'}}
}
6. 微信小程序的构建和上传
6.1 安装微信小程序 CLI 工具
如果你需要自动化上传微信小程序,可以使用 weapp-cli 工具。
在你的构建过程中,安装并使用微信小程序 CLI 来上传小程序代码:
npm install -g weapp-cli
6.2 配置自动上传
将上传命令添加到 Jenkins Pipeline 中的最后一个阶段:
stage('Upload to WeChat') {steps {script {// 上传到微信小程序sh 'weapp-cli upload --appid <your_app_id> --project ./dist'}}
}
你需要替换 <your_app_id> 和 ./dist 为你实际的小程序 App ID 和构建后的目录。
7. 自动化构建与部署
- GitLab Push:每次代码提交到 GitLab 时,Webhooks 会触发 Jenkins 构建。
- Jenkins Pipeline:Jenkins 会从 GitLab 拉取代码,构建 Docker 镜像,并进行微信小程序的自动构建与上传。
- Docker 部署:使用 Docker 容器运行构建好的微信小程序。
8. 总结
通过这些步骤,你可以在 AlmaLinux 上配置 Jenkins,结合 Docker 部署和 GitLab 集成,自动化构建和发布微信小程序:
- 安装 Jenkins 和 Docker。
- 配置 Jenkins 与 GitLab 的集成。
- 使用 Docker 构建镜像并发布。
- 使用微信小程序 CLI 自动上传代码。
- 配置 Webhook,自动触发 Jenkins 构建。
要将微信小程序部署到 Docker 上,并使用 Jenkins 实现自动构建和更新,我们需要明确几个关键步骤。主要的步骤包括:
- 构建微信小程序:微信小程序的构建过程通常会生成一个可以通过 Web 服务器提供服务的构建文件夹。你可以将这些文件夹作为 Docker 镜像的一部分来部署。
- 创建 Docker 镜像:我们需要为微信小程序创建一个 Docker 镜像,这样可以在容器中运行它。
- Jenkins 自动构建和发布:在 Jenkins 中配置一个流水线来自动化从 GitLab 拉取代码、构建 Docker 镜像、推送到 Docker 仓库,并部署到目标服务器。
详细步骤:
1. 准备微信小程序项目
微信小程序本身是一个前端项目,通常使用 npm run build 进行构建,这样会生成一个可以通过 Web 服务器提供的构建文件夹(例如 dist/ 或 build/)。
首先,确保你已经准备好微信小程序的代码并能够通过以下命令构建它:
npm install
npm run build
2. Dockerfile 示例
接下来,我们需要为微信小程序创建一个 Dockerfile,这样就能将构建好的文件夹部署到 Docker 容器中。
2.1 创建 Dockerfile
在微信小程序的项目根目录下创建一个 Dockerfile,示例如下:
# 使用 Nginx 作为基础镜像
FROM nginx:alpine# 设置工作目录
WORKDIR /usr/share/nginx/html# 将本地构建的文件(例如 dist 文件夹)复制到容器的工作目录中
COPY ./dist /usr/share/nginx/html# 暴露 Nginx 的默认端口 80
EXPOSE 80# 默认命令:启动 Nginx
CMD ["nginx", "-g", "daemon off;"]
这里的 Dockerfile 做了以下几件事情:
- 使用 Nginx 作为 Web 服务器来提供小程序的静态资源。
- 将构建后的文件夹(例如
dist/)复制到 Nginx 默认的 Web 根目录/usr/share/nginx/html。 - 设置 Nginx 启动命令并暴露容器的 80 端口。
2.2 构建 Docker 镜像
在项目根目录下,执行以下命令来构建 Docker 镜像:
docker build -t wechat-miniapp .
2.3 运行 Docker 容器
构建镜像之后,运行 Docker 容器:
docker run -d -p 8080:80 wechat-miniapp
这将启动一个 Nginx 服务器,监听宿主机的 8080 端口。你可以通过访问 http://<your-server-ip>:8080 来查看你的微信小程序。
3. 配置 Jenkins 自动构建和更新
接下来,我们要使用 Jenkins 自动化构建和更新过程。主要的任务是:从 GitLab 获取代码、构建 Docker 镜像、推送镜像到 Docker Hub 或私有仓库,然后在目标服务器上拉取最新的镜像并运行。
3.1 安装 Jenkins 插件
在 Jenkins 上,安装以下插件:
- Docker Pipeline:用于在 Jenkins 中执行 Docker 操作。
- GitLab Plugin:用于与 GitLab 集成,拉取代码。
- Pipeline Plugin:用于在 Jenkins 中创建流水线脚本。
3.2 配置 Jenkins 连接到 GitLab
在 Jenkins 上配置 GitLab 集成:
- 进入 Jenkins,点击 Manage Jenkins -> Configure System。
- 在 GitLab 配置部分,添加 GitLab 服务器的 URL 和 API Token。你可以在 GitLab 上创建一个新的 API Token。
- 在 GitLab Plugin 中,测试连接是否成功。
3.3 配置 Jenkins Pipeline
- 在 Jenkins 中,点击 New Item -> Pipeline。
- 在 Pipeline 配置页面中,选择 Pipeline script。
- 在 Pipeline script 中编写你的构建脚本,示例如下:
pipeline {agent anyenvironment {DOCKER_IMAGE = "wechat-miniapp"DOCKER_REGISTRY = "your-docker-registry" // Docker 仓库地址(例如 Docker Hub 或私有仓库)DOCKER_TAG = "latest" // Docker 镜像标签}stages {stage('Checkout') {steps {// 从 GitLab 获取代码git 'http://your_gitlab_repo_url.git'}}stage('Install Dependencies') {steps {script {// 安装依赖sh 'npm install'}}}stage('Build') {steps {script {// 构建微信小程序sh 'npm run build'}}}stage('Build Docker Image') {steps {script {// 构建 Docker 镜像sh 'docker build -t ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:${DOCKER_TAG} .'}}}stage('Push Docker Image') {steps {script {// 将镜像推送到 Docker 仓库sh 'docker push ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:${DOCKER_TAG}'}}}stage('Deploy Docker Container') {steps {script {// 在目标服务器上拉取最新镜像并运行 Docker 容器sh 'docker pull ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:${DOCKER_TAG}'sh 'docker stop wechat-miniapp || true'sh 'docker rm wechat-miniapp || true'sh 'docker run -d --name wechat-miniapp -p 8080:80 ${DOCKER_REGISTRY}/${DOCKER_IMAGE}:${DOCKER_TAG}'}}}}post {always {// 清理 Docker 镜像和容器sh 'docker system prune -f'}}
}
说明:
- Checkout:从 GitLab 仓库中拉取代码。
- Install Dependencies:安装微信小程序的依赖。
- Build:构建微信小程序,通常会生成一个
dist/或build/文件夹。 - Build Docker Image:使用
Dockerfile构建 Docker 镜像。 - Push Docker Image:将构建好的 Docker 镜像推送到 Docker 仓库(例如 Docker Hub 或私有 Docker Registry)。
- Deploy Docker Container:在目标服务器上拉取镜像并运行 Docker 容器,将微信小程序部署到生产环境。
- Post Actions:清理 Docker 镜像和容器,释放资源。
3.4 配置 GitLab Webhook
在 GitLab 中,进入你的项目设置,配置 Webhook,使每次代码推送后自动触发 Jenkins 构建:
-
在 GitLab 中,进入项目设置 -> Webhooks。
-
添加 Jenkins 的 Webhook 地址:
http://<jenkins-ip>:8080/project/<jenkins-job-name> -
选择 Push events 和 Merge requests,这样每次代码提交或合并时,Jenkins 会自动构建。
4. 总结
通过以上步骤,你可以实现以下目标:
- Docker 部署微信小程序:使用 Nginx 作为 Web 服务器,部署构建好的微信小程序。
- Jenkins 自动构建和发布:通过 Jenkins Pipeline,自动化从 GitLab 拉取代码、构建 Docker 镜像、推送镜像到 Docker 仓库、部署到目标服务器。
- 自动更新:每次代码提交到 GitLab,Jenkins 会自动触发构建并部署最新版本的小程序。
这样,你就可以通过 Docker 容器化的方式,利用 Jenkins 自动化构建和部署微信小程序,从而提高开发和发布的效率。
相关文章:

docker部署微信小程序自动构建发布和更新
通过 Jenkins 和 Docker 部署微信小程序,并实现自动构建、发布和版本更新,主要涉及以下几个步骤: 设置 Jenkins 环境配置 GitLab 与 Jenkins 的集成构建 Docker 镜像部署和发布微信小程序配置 Jenkins 自动构建 以下是详细的步骤说明&#…...

模仿elementui的Table,实现思路
vue2子组件使用render,给子子组件插槽传值 和elementui的Table一样使用render 在 Vue 2 中,子组件使用render函数向子子组件插槽传值可以通过以下步骤实现: 1、创建子组件 首先创建一个子组件,在子组件中使用render函数来渲染内容…...

Unity中使用环形缓冲区平滑抖动值
环形缓冲数据结构,就是如下图一样的一个收尾相接的列表 在index指针指到4时,再往里添加数据,index就会指向0,并覆盖已有数据。 如何绘制Sin函数,请看下面一篇文章 Unity中如何实现绘制Sin函数图像-CSDN博客 接下来要…...

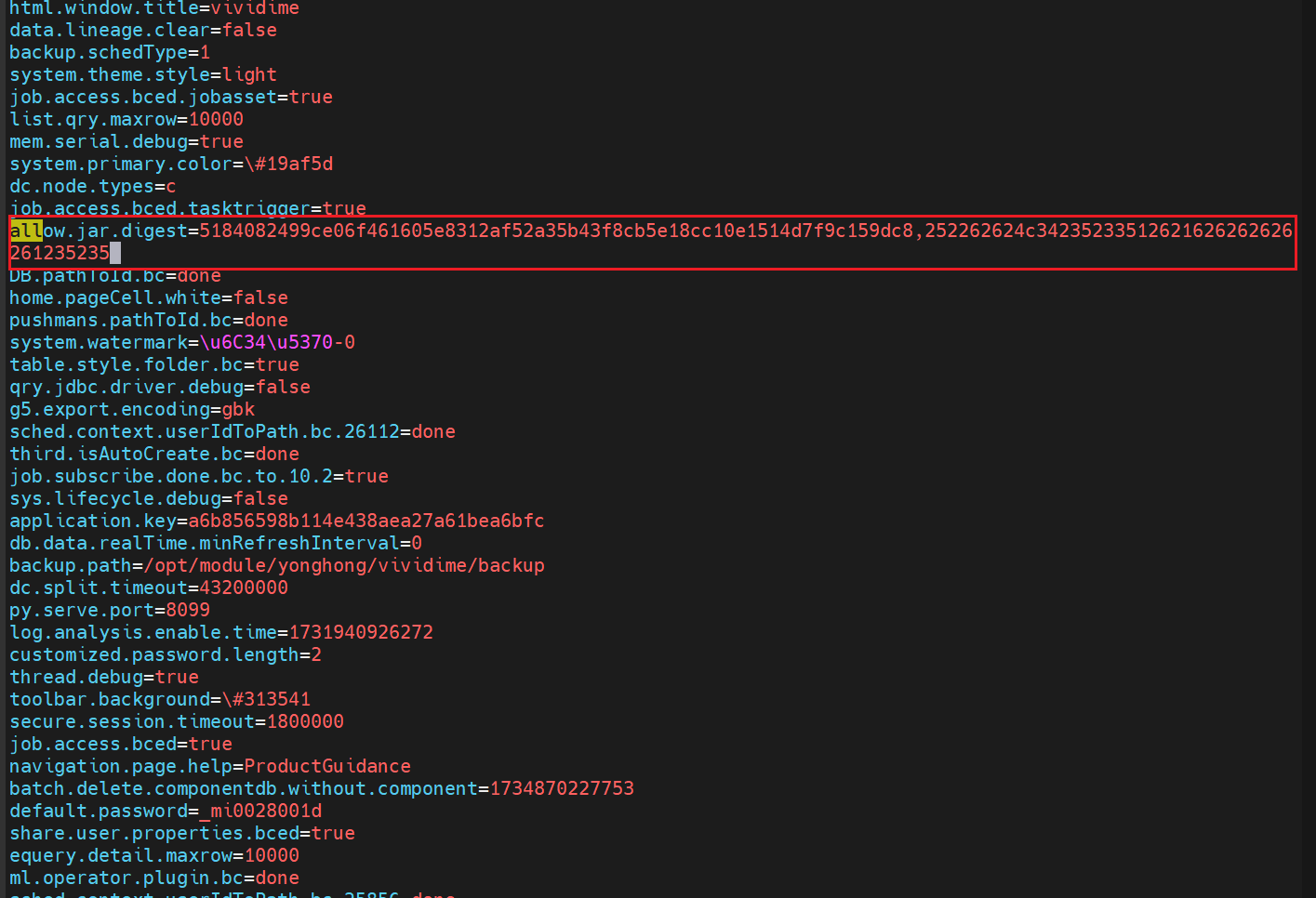
【Yonghong 企业日常问题 06】上传的文件不在白名单,修改allow.jar.digest属性添加允许上传的文件SH256值?
文章目录 前言问题描述问题分析问题解决1.允许所有用户上传驱动文件2.如果是想只上传白名单的驱动 前言 该方法适合永洪BI系列产品,包括不限于vividime desktop,vividime z-suit,vividime x-suit产品。 问题描述 当我们连接数据源的时候&a…...

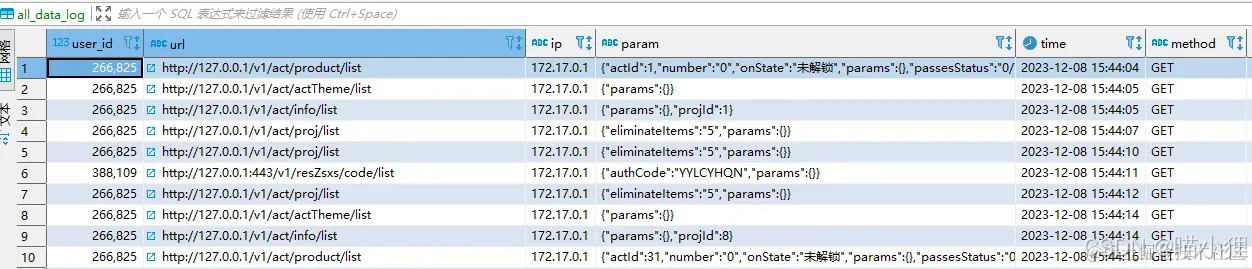
SpringBoot使用 AOP 实现自定义日志记录并保存在Mysql
本文主要介绍在 Spring Boot 中使用 AOP 实现自定义日志记录并保存在 Mysql 的方法。先阐述记录日志的重要性及传统方式的弊端,提出新方式,即通过创建自定义注解、切面类等,将重要日志存到数据库,还给出了创建日志表、注解类、切面…...

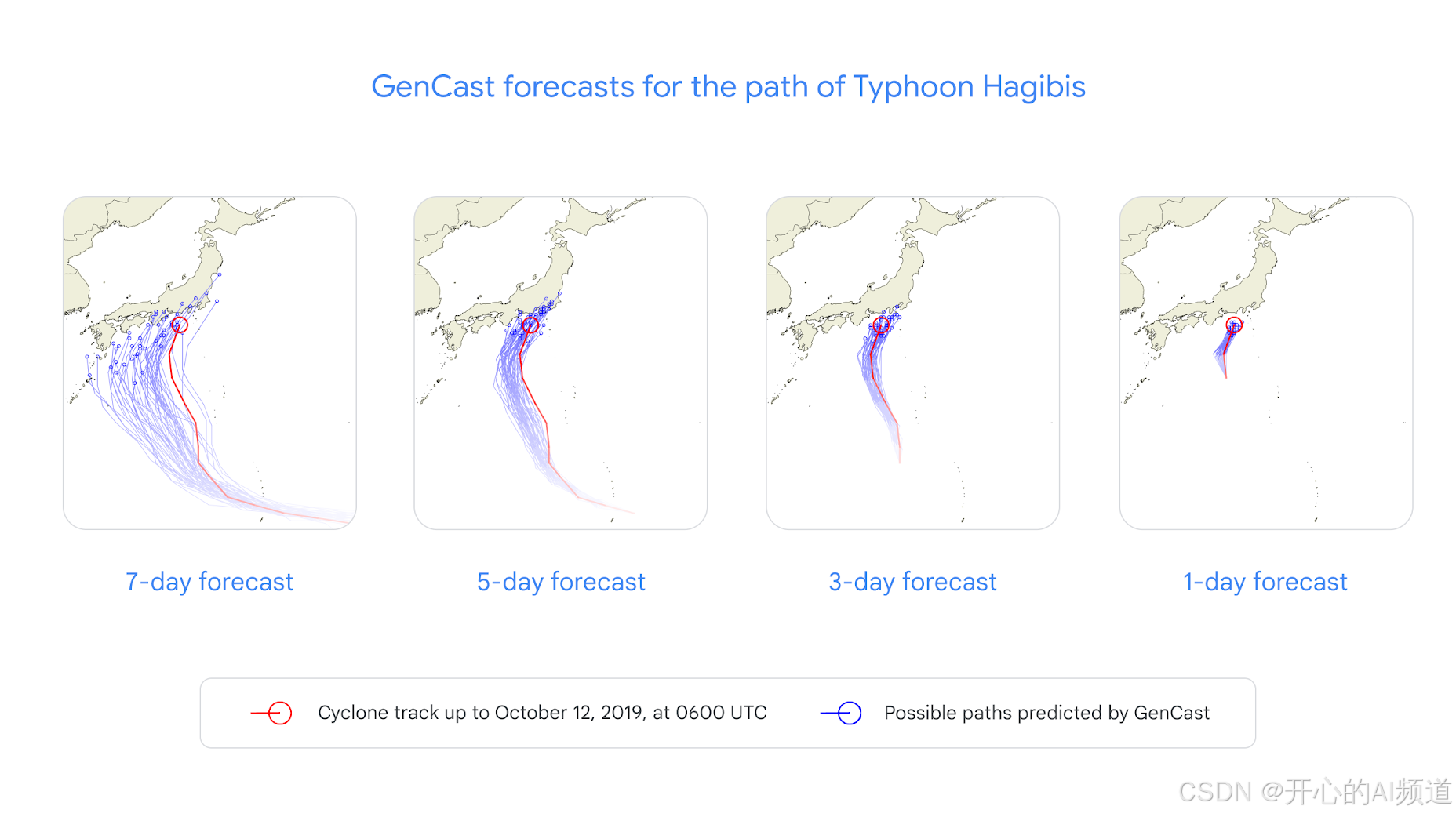
谷歌开源最强天气预报AI模型 GenCast
谷歌 DeepMind 开源新一代天气预测 AI 模型 GenCast,GenCast 以最先进的精度预测天气和极端条件的风险 天气预报对人们生活和决策至关重要,但传统 NWP 模型存在不确定性,且计算资源需求大、运行慢。机器学习在天气预报中虽有进展,…...

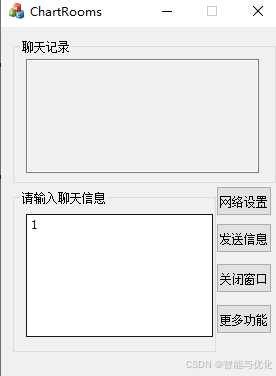
C++打造局域网聊天室第十课: 客户端编程及数据发送
文章目录 前言一、补充内容,设置显示框换行二、客户端编程三、封装消息发送函数四、所处的身份状态总结 前言 C打造局域网聊天室第十课: 客户端编程及数据发送 一、补充内容,设置显示框换行 编辑框的显示内容默认是不会换行的,这…...

Nginx整合Lua脚本
Nginx-Lua Nginx整合Lua脚本 Lua环境搭建 下载地址 linux环境下 yum install lua安装后验证 lua -vLua脚本执行 lua xxx.luaNginx整合Lua nginx需要添加lua模块 嵌入内容 示例如下 修改nginx.conf如下 location /lua {default_type text/plain;content_by_lua ngx.sa…...

【C++】C++11 STL容器emplace方法原理剖析
在 C 11 STL 容器中,push/insert > emplace 新的方法,push 和 emplace 的区别在于: 1. push push 通常用于将一个元素添加到容器的末尾(在 std::vector、std::deque 等序列容器中),或者在关联容器中插入…...

QT-简单视觉框架代码
文章目录 简介1. 整体架构2. 关键类功能概述3. 详细代码实现hikcameraworker.h 和 hikcameraworker.cpp(海康相机工作线程类)imageviewerwidget.h 和 imageviewerwidget.cpp(图像查看部件类)构造函数 ImageViewerWidget析构函数 ~…...

AI新书推荐:深度学习和大模型原理与实践(清华社)
本书简介 在这个信息爆炸、技术革新日新月异的时代,深度学习作为人工智能领域的重要分支,正引领着新一轮的技术革命。《深度学习和大模型原理与实践》一书,旨在为读者提供深度学习及其大模型技术的全面知识和实践应用的指南。 本书特色在于…...

[spring]处理器
我们可以通过spring来管理我们的类,之后我们可以通过spring的容器来获取我们所需要的Bean类对象。Spring的处理器是Spring对外开发的重要扩展点,它允许我们介入到Bean的整个实例化流程中来,可以动态添加、修改BeanDefinition、动态修改Bean 首…...

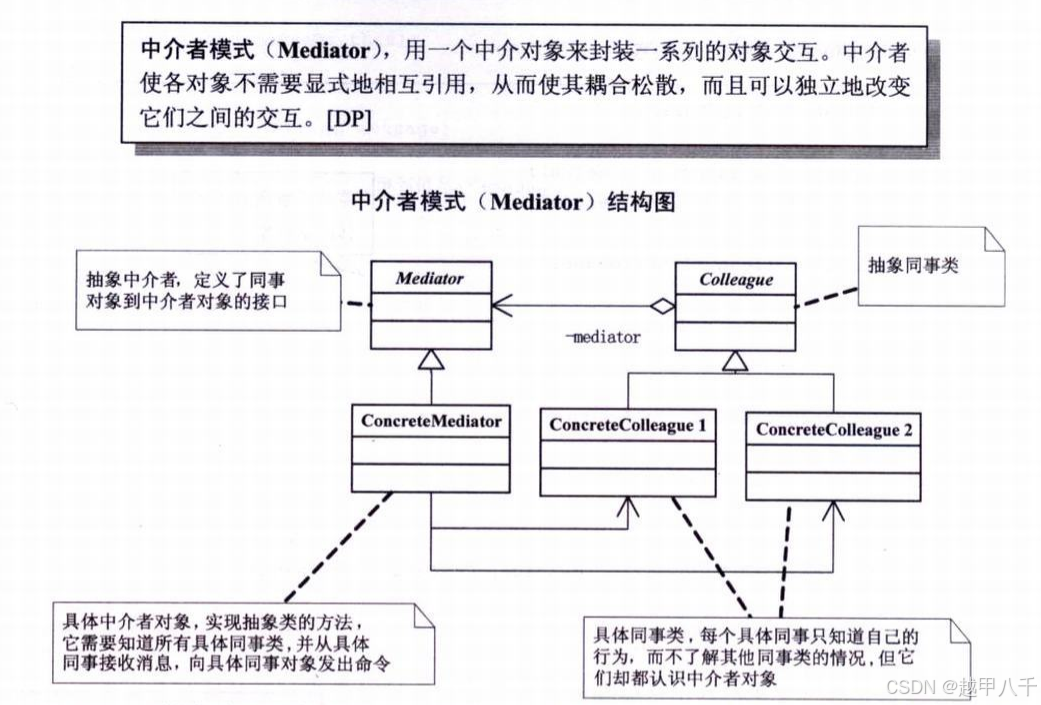
重温设计模式--中介者模式
中介者模式介绍 定义:中介者模式是一种行为设计模式,它通过引入一个中介者对象来封装一系列对象之间的交互。中介者使得各个对象之间不需要显式地相互引用,从而降低了它们之间的耦合度,并且可以更方便地对它们的交互进行管理和协调…...

重温设计模式--设计模式七大原则
文章目录 1、开闭原则(Open - Closed Principle,OCP)定义:示例:好处: 2、里氏替换原则(Liskov Substitution Principle,LSP)定义:示例:好处&#…...

LeetCode429周赛T4
最小化二进制字符串中最长相同子字符串的长度 在处理二进制字符串问题时,优化字符串结构以满足特定条件是一项常见的挑战。本文将探讨一个具体的问题:给定一个长度为 n 的二进制字符串 s 和一个整数 numOps,通过最多 numOps 次位翻转操作&am…...

详解MySQL在Windows上的安装
目录 查看电脑上是否安装了MySQL 下载安装MySQL 打开MySQL官网,找到DOWNLOADS 然后往下翻,找到MySQL Community(GPL) Downloads>> 然后找到MySQL Community Server 然后下载,选择No thanks,just start my download. 然后双击进行…...

【Python使用】嘿马python高级进阶全体系教程第10篇:静态Web服务器-返回固定页面数据,1. 开发自己的静态Web服务器【附代码文档】
本教程的知识点为:操作系统 1. 常见的操作系统 4. 小结 ls命令选项 2. 小结 mkdir和rm命令选项 1. mkdir命令选项 压缩和解压缩命令 1. 压缩格式的介绍 2. tar命令及选项的使用 3. zip和unzip命令及选项的使用 4. 小结 编辑器 vim 1. vim 的介绍 2. vim 的工作模式 …...

软件测试面试题和简历模板(面试前准备篇)
一、问题预测 1、让简单介绍下自己(这个不用说了每次面试开场) 面试官,你好,我叫xxx,xx年本科毕业,从事软件测试将近3年的时间。在此期间做过一些项目也积累过一些经验,能够独立地完成软件测试…...

Linux 基本使用和程序部署
1. Linux 环境搭建 1.1 环境搭建方式 主要有 4 种: 直接安装在物理机上。但是Linux桌面使用起来非常不友好,所以不建议。[不推荐]。使用虚拟机软件,将Linux搭建在虚拟机上。但是由于当前的虚拟机软件(如VMWare之类的)存在一些bugÿ…...

uniapp微信小程序,使用fastadmin完成一个一键获取微信手机号的功能
前端部分 点击按钮,获取手机号 <button open-type"getPhoneNumber" getphonenumber"bindGetPhoneNumber" hover-class"none"class"btn-purity">一键获取</button> 传入openid和code bindGetPhoneNumber(e) …...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
