ECMAScript 6-11 概述
1. ECMA 介绍
ECMA(European Computer Manufacturers Association)是欧洲计算机制造商协会,目标是评估、开发和认可电信和计算机标准。1994年后改名为Ecma国际。
2. ECMAScript 是什么
ECMAScript 是由Ecma国际通过ECMA-262标准化的脚本程序设计语言。
3. ECMA-262 介绍
ECMA-262 是Ecma国际制定的一个标准,专门描述了ECMAScript语言的行为。
4. ECMA-262 历史
- 第1版:1997年,制定了语言的基本语法。
- 第2版:1998年,进行了较小改动。
- 第3版:1999年,引入正则、异常处理、格式化输出等。
- 第4版:2007年,过于激进,未发布。
- 第5版:2009年,引入严格模式、JSON,扩展对象、数组、原型、字符串、日期方法。
- 第6版:2015年,模块化、面向对象语法、Promise、箭头函数、let、const、数组解构赋值等。
- 第7版:2016年,幂运算符、数组扩展、Async/await关键字。
- 第8版:2017年,Async/await、字符串扩展。
- 第9版:2018年,对象解构赋值、正则扩展。
- 第10版:2019年,扩展对象、数组方法。
5. ES.next
从ES6开始,每年发布一个版本,版本号比年份最后一位大1。
6. 谁在维护ECMA-262
TC39(Technical Committee 39)是推进ECMAScript 发展的委员会,其会员包括苹果、谷歌、微软、因特尔等公司。
7. 为什么要学习ES6
- ES6版本变动内容最多,具有里程碑意义。
- ES6加入许多新的语法特性,编程实现更简单、高效。
- ES6是前端发展趋势,就业必备技能。
8. ES6 兼容性
可以通过 http://kangax.github.io/compat-table/es6/ 查看兼容性。
相关文章:

ECMAScript 6-11 概述
1. ECMA 介绍 ECMA(European Computer Manufacturers Association)是欧洲计算机制造商协会,目标是评估、开发和认可电信和计算机标准。1994年后改名为Ecma国际。 2. ECMAScript 是什么 ECMAScript 是由Ecma国际通过ECMA-262标准化的脚本程…...

sqlalchemy连接dm8 get_columns BIGINT VARCHAR字段不显示
问题 标题即为问题, 问题出现原因 sqlalchemy对应的sqlalchemy_dm源码需要调整 版本说明 python 3.10 dmPython 2.5.5(2.4.8也可以) sqlalchemy1.4.52 sqlalchemy_dm1.4.39 环境说明 部署环境 ubuntu20 开发环境window11 wsl2 ubuntu20 可能会出现的…...

运动控制卡网络通讯的心跳检测之C#上位机编程
本文导读 今天,正运动小助手给大家分享一下如何使用C#上位机编程实现运动控制卡网络通讯的心跳检测功能。 01 ECI2618B硬件介绍 ECI2618B经济型多轴运动控制卡是一款脉冲型、模块化的网络型运动控制卡。控制卡本身最多支持6轴,可扩展至12轴的运动控制…...

QT 控件定义为智能指针引发的bug
问题描述: std::unique_ptr<QStackedLayout> m_stacked_layout; 如上为定义; 调用: Line13ABClient::Line13ABClient(QWidget *parent) : BaseWidget(parent) { // 成员变量初始化 m_get_ready false; m_tittle_wnd…...
)
Scala项目(图书管理系统)
3、service BookService package org.app package serviceimport org.app.dao.{BookDAO, BorrowRecordDAO} import org.app.models.{BookModel, BorrowRecordModel}import java.time.LocalDateTime import scala.collection.mutable.ListBuffer// 图书业务逻辑层 class BookS…...

前端开发 详解 Node. js 都有哪些全局对象?
在 Node.js 中,全局对象(Global Objects)是指在任何模块中都可以直接访问的对象和变量,而不需要显式地进行导入。Node.js 提供了一些全局对象,帮助开发者在编写应用程序时更加方便地进行一些常见操作,如文件…...

2024_12_20_生活记录
年底了,提前祝各位朋友们新年快乐!我将近两年没动笔写blog了,主要确实挺忙。。。今天想简单聊聊自己的近期想法,一方面是职业规划,一方面是生信,最后是个人感悟。 职业规划 熟悉我的朋友们会了解我之前一直…...

Sequelize ORM 现有表如何使用
一、 在mysql中创建一个表 或者随便找一个现有的表 已经有了一张叫做xw_posts的表。表里的字段非常简单,大家可以自己建一下 CREATE TABLE xw_posts (id int unsigned NOT NULL AUTO_INCREMENT,name varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_…...

ArcGIS Pro 3.4新功能3:空间统计新特性,基于森林和增强分类与回归,过滤空间自相关
目录 应用 1:它是相关性还是托布勒第一定律? 应用 2:将空间带入非空间模型 结论 在 ArcGIS Pro 3.4 中,我们在新的空间组件实用程序(Moran 特征向量)工具集中发布了一个新工具 - 从字段过滤空间自相关。…...

H3C MPLS跨域optionB
实验拓扑 实验需求 如图,VPN1 和 VPN2 分别通过运营商 MPLS VPN 连接各自分支机构按照图示配置 IP 地址,VPN1 和 VPN2 连接同一个 PE 设备的私网 IP 网段存在地址复用,使用多 VRF 技术来防止 IP 冲突AS 100 和 AS 200 内部的公共网络中各自运行 OSPF 使 AS 内各设备的 Loo…...

源码分析之Openlayers中Geometry基类介绍
概述 在上一篇文章源码分析之Openlayers中Geom篇中提到Geometry类是继承于 Openlayers 中的BaseObject类(参考源码分析之Openlayers中核心BaseObject类).而Geometry类通常情况下也是作为一个抽象基类,作为Geom几何图形的基类或父类,不会在应用中去实例化它.Geometry类回去注册…...

《Vue3 三》Vue 中的 options 选项
data 选项: data 选项:属性值必须是一个函数;返回值是一个对象,返回的对象会被 Vue 的响应式系统劫持,之后对该对象的任何访问或者修改都会在劫持中被处理。 在 Vue2.x 中,data 的属性值可以是一个函数&am…...

Elasticsearch 国产化替代方案之一 Easysearch 的介绍与部署指南
一、前言 在国内数字化转型浪潮和 信创 大背景下,“替代进口”成为许多企业级应用所需要面对的重要课题,搜索领域也不例外。 Elasticsearch(简称 ES)作为一款业界领先的全文搜索和分析引擎,虽然功能强大,但…...

Pytorch | 从零构建EfficientNet对CIFAR10进行分类
Pytorch | 从零构建EfficientNet对CIFAR10进行分类 CIFAR10数据集EfficientNet设计理念网络结构性能特点应用领域发展和改进 EfficientNet结构代码详解结构代码代码详解MBConv 类初始化方法前向传播 forward 方法 EfficientNet 类初始化方法前向传播 forward 方法 训练过程和测…...

Python超能力:高级技巧让你的代码飞起来
文章一览 前言一、with1.1 基本用法1.2 示例自定义上下文管理器 二、条件表达式三、列表式推导式与 zip 结合 四、map() 函数(内置函数)map用于数据清洗1. 数据清洗:字母大小写规范2. filter() 函数 五、匿名函数 lambda5.1 lambda的参数&…...

熊军出席ACDU·中国行南京站,详解SQL管理之道
12月21日,2024 ACDU中国行在南京圆满收官,本次活动分为三个篇章——回顾历史、立足当下、展望未来,为线上线下与会观众呈现了一场跨越时空的技术盛宴,吸引了众多业内人士的关注。云和恩墨副总经理熊军出席此次活动并发表了主题演讲…...

FPGA实现MIPI转FPD-Link车载同轴视频传输方案,基于IMX327+FPD953架构,提供工程源码和技术支持
目录 1、前言工程概述免责声明 2、相关方案推荐本博主所有FPGA工程项目-->汇总目录我这里已有的 MIPI 编解码方案 3、本 MIPI CSI-RX IP 介绍4、详细设计方案设计原理框图IMX327 及其配置FPD-Link视频串化-解串方案MIPI CSI RX图像 ISP 处理图像缓存HDMI输出工程源码架构 5、…...

vue3动态绑定图片和使用阿里巴巴矢量图
矢量图 1。加购物车 2. 下载在本地 解压 (把以下文件放进项目文件夹里面) ├── font ├── iconfont.css ├── iconfont.json (font-class用法) ├── iconfont.js (symbol用法) ├─…...

‘vite‘ 不是内部或外部命令,也不是可运行的程序
报错:执行 npm run dev时,提示’vite’ 不是内部或外部命令,也不是可运行的程序 解决:执行 npm install -g vite 报错:导入vite后再次执行npm run dev,报错failed to load config from E:\eclipseWP\test1…...

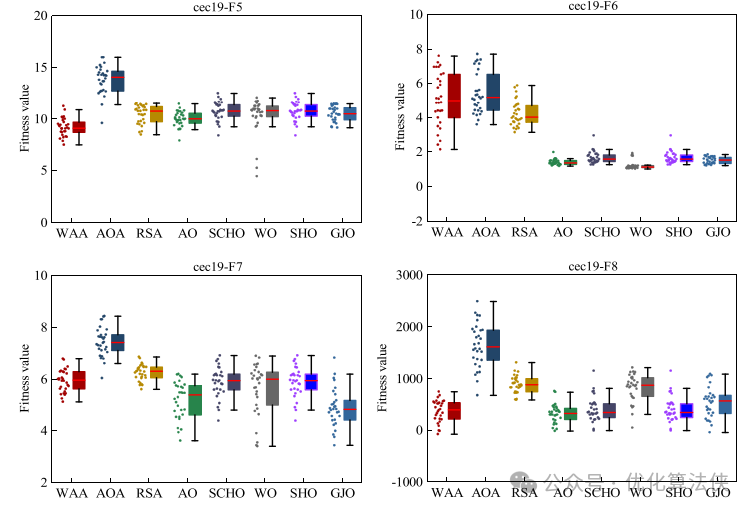
2024年12月一区SCI-加权平均优化算法Weighted average algorithm-附Matlab免费代码
引言 本期介绍了一种基于加权平均位置概念的元启发式优化算法,称为加权平均优化算法Weighted average algorithm,WAA。该成果于2024年12月最新发表在中JCR1区、 中科院1区 SCI期刊 Knowledge-Based Systems。 在WAA算法中,加权平均位置代表当…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
