表单元素(标签)有哪些?
HTML 中的表单元素(标签)用于收集用户输入的数据,常见的有以下几种:
文本输入框
<input type="text">:用于单行文本输入,如用户名、密码等。可以通过设置maxlength属性限制输入字符数,placeholder属性可提供提示信息。<input type="text" / placeholder="提示信息">
<textarea>:用于多行文本输入,如留言、评论等。可以通过设置rows和cols属性来指定文本区域的行数和列数。<textarea name="" id="" cols="30" rows="10"></textarea>
<optgroup>标签用于在<select>下拉菜单中对<option>选项进行分组,使菜单结构更清晰,方便用户选择。<select name="" id=""><!-- label标题- --><optgroup label="组一"><option value="选项一">111111111</option><option value="选项二">222222222</option><option value="选项三">333333333</option></optgroup><optgroup label="组二"><option value="选项一">111111111</option><option value="选项二">222222222</option><option value="选项三">333333333</option></optgroup></select>
选择框
<select>与<option>:<select>标签用于创建下拉菜单,<option>标签则是下拉菜单中的选项。可以设置multiple属性使下拉菜单支持多选,还可以使用size属性指定下拉菜单显示的行数。<select name="" id=""><!-- option-定义下拉列表中的选项 --><option value="选项一">11111111</option><option value="选项二">22222222</option><option value="选项三">33333333</option></select>
按钮
<button>:用于创建一个普通按钮,通常需要通过js为其添加onclick等事件处理函数来实现特定的功能。<button>普通按钮</button>
其他表单元素
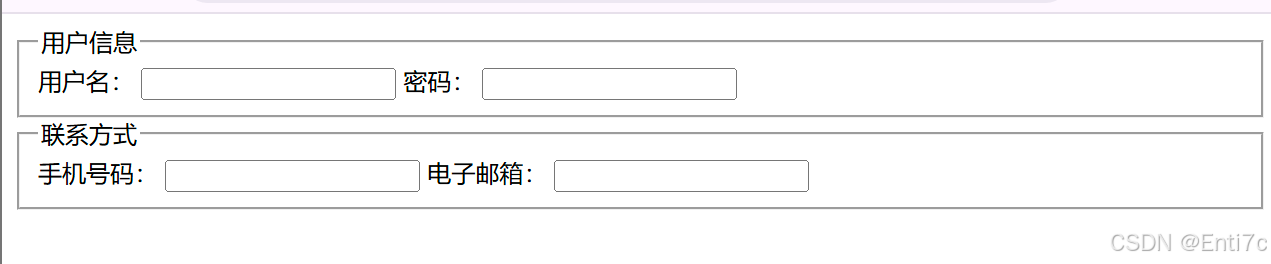
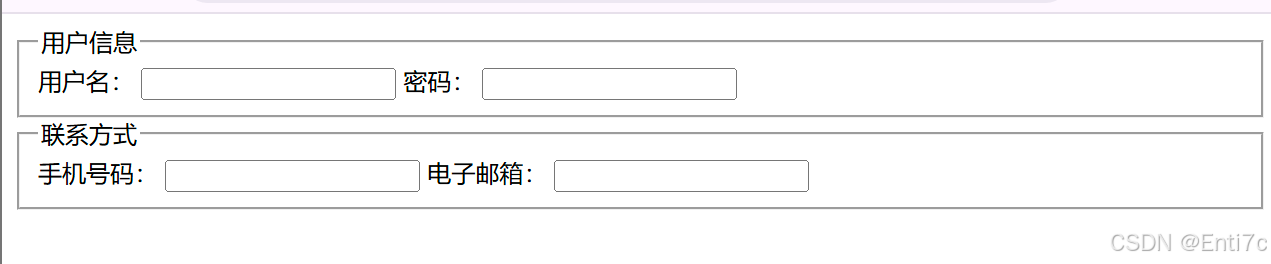
<fieldset>与<legend>:<fieldset>标签用于将表单中的相关元素分组,<legend>标签则用于为分组添加标题。<form><fieldset><legend>用户信息</legend><label for="username">用户名:</label><input type="text" id="username" /><label for="password">密码:</label><input type="password" id="password" /></fieldset><fieldset><legend>联系方式</legend><label for="phone">手机号码:</label><input type="text" id="phone" /><label for="email">电子邮箱:</label><input type="email" id="email" /></fieldset></form>
<label>:用于为表单元素添加标签,提高表单的可访问性和用户体验。它可以通过for属性与相应的表单元素关联。
相关文章:

表单元素(标签)有哪些?
HTML 中的表单元素(标签)用于收集用户输入的数据,常见的有以下几种: 文本输入框 <input type"text">:用于单行文本输入,如用户名、密码等。可以通过设置maxlength属性限制输入字符数&…...

人工智能与云计算的结合:如何释放数据的无限潜力?
引言:数据时代的契机 在当今数字化社会,数据已成为推动经济与技术发展的核心资源,被誉为“21世纪的石油”。从个人消费行为到企业运营决策,再到城市管理与国家治理,每个环节都在生成和积累海量数据。然而,数…...

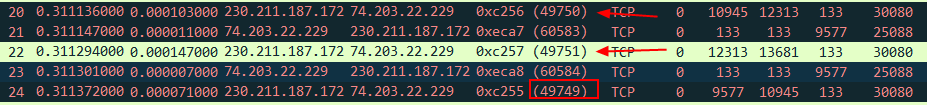
TCP Analysis Flags 之 TCP Out-Of-Order
前言 默认情况下,Wireshark 的 TCP 解析器会跟踪每个 TCP 会话的状态,并在检测到问题或潜在问题时提供额外的信息。在第一次打开捕获文件时,会对每个 TCP 数据包进行一次分析,数据包按照它们在数据包列表中出现的顺序进行处理。可…...

【MyBatis 核心工作机制】注解式开发与动态代理原理
有很多朋友可能已经在开发中熟练使用 MyBatis 或者刚开始学习 MyBatis,对于它的一些工作机制不太了解。“咦,怎么写几个注解,写几个配置文件,就能实现这些效果呢,好神奇呀!”当你看完这篇博客之后…...

深度学习在图像识别中的最新进展与实践案例
深度学习在图像识别中的最新进展与实践案例 在当今信息爆炸的时代,图像作为信息传递的重要载体,其处理与分析技术显得尤为重要。深度学习,作为人工智能领域的一个分支,凭借其强大的特征提取与模式识别能力,在图像识别…...

vue3中如何自定义插件
英译汉插件 i18n.ts export default {install: (app: any, options: any) > {// 注入一个全局可用的$translate()方法app.config.globalProperties.$translate (key: string) > {// 获取options对象的深层属性// 使用key作为索引return key.split(".").redu…...

【机器学习】回归
文章目录 1. 如何训练回归问题2. 泛化能力3. 误差来源4. 正则化5. 交叉验证 1. 如何训练回归问题 第一步:定义模型 线性模型: y ^ b ∑ j w j x j \hat{y} b \sum_{j} w_j x_j y^b∑jwjxj 其中,( w ) 是权重,( b )…...

Maven项目中不修改 pom.xml 状况下直接运行OpenRewrite的配方
在Java 的Maven项目中,可以在pom.xml 中配置插件用来运行OpenRewrite的Recipe,但是有一些场景是希望不修改pom.xml 文件就可以运行Recipe,比如: 因为不需要经常运行 OpenRewrite,所以不想在pom.xml 加入不常使用的插件…...

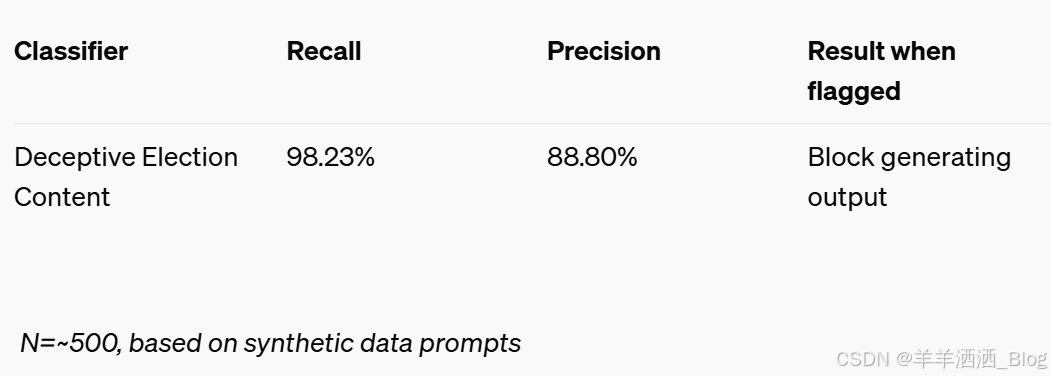
【翻译】Sora 系统卡-12月9日
Sora System ard | OpenAI 简介 Sora 概述 Sora 是 OpenAI 的视频生成模型,旨在接收文本、图像和视频输入并生成新视频作为输出。用户可以创建各种格式的分辨率高达 1080p(最长 20 秒)的视频,从文本生成新内容,或增强…...

如何在 Spring Boot 微服务中设置和管理多个数据库
在现代微服务架构中,通常需要与多个数据库交互的服务。这可能是由于各种原因,例如遗留系统集成、不同类型的数据存储需求,或者仅仅是为了优化性能。Spring Boot 具有灵活的配置和强大的数据访问库,可以轻松配置多个数据库。在本综…...

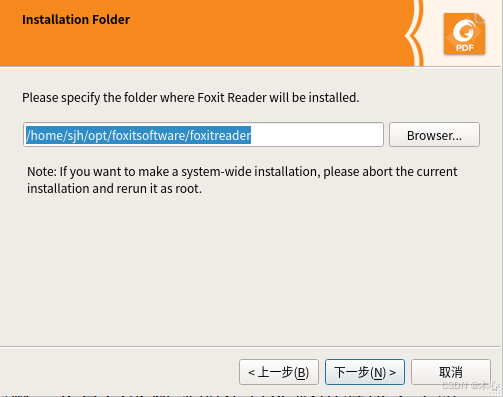
Ubuntu20.04安装Foxit Reader 福昕阅读器
Ubuntu20.04安装Foxit Reader 福昕阅读器 文章目录 Ubuntu20.04安装Foxit Reader 福昕阅读器 先更新一下源 sudo apt update sudo apt upgrade下载Foxit Reader的稳定版本 wget https://cdn01.foxitsoftware.com/pub/foxit/reader/desktop/linux/2.x/2.4/en_us/FoxitReader.e…...

学习threejs,THREE.CircleGeometry 二维平面圆形几何体
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.CircleGeometry 圆形…...

Tonghttpserver6.0.1.3 使用整理(by lqw)
文章目录 1.声明2.关于单机版控制台和集中管理控制台3.单机版控制台3.1安装,启动和查看授权信息3.2一些常见的使用问题(单机控制台)3.3之前使用的是nginx,现在要配nginx.conf上的配置,在THS上如何配置3.4如何配置密码过…...

redis开发与运维-redis0401-补充-redis流水线与Jedis执行流水线
文章目录 【README】【1】redis流水线Pipeline【1.1】redis流水线概念【1.2】redis流水线性能测试【1.2.1】使用流水线与未使用流水线的性能对比【1.2.2】使用流水线与redis原生批量命令的性能对比【1.2.3】流水线缺点 【1.3】Jedis客户端执行流水线【1.3.1】Jedis客户端执行流…...

OPPO Java面试题及参考答案
Java 语言的特点 Java 是一种面向对象的编程语言,它具有以下显著特点。 首先是简单性。Java 的语法相对简单,它摒弃了 C 和 C++ 语言中一些复杂的特性,比如指针操作。这使得程序员能够更专注于业务逻辑的实现,而不是陷入复杂的语法细节中。例如,Java 的内存管理是自动进行…...

Ubuntu 22.04 升级 24.04 问题记录
一台闲置笔记本使用的 ubuntu 还是 18.04,最近重新使用,发现版本过低,决定升级,于是完成了 18.04 -> 20.04 -> 22. 04 -> 24.04 的三连跳。 一、升级过程中黑屏 主要问题是在 22.04 升级到 24.04 过程中出现了黑屏仅剩…...
:Redis)
Java重要面试名词整理(五):Redis
文章目录 Redis高级命令Redis持久化RDB快照(snapshot)**AOF(append-only file)****Redis 4.0 混合持久化** 管道(Pipeline)**StringRedisTemplate与RedisTemplate详解**Redis集群方案gossip脑裂 Redis LuaR…...

单元测试中创建多个线程测试 ThreadLocal
单元测试中创建多个线程测试 ThreadLocal 在单元测试中,可以通过以下方式创建多个线程来测试 ThreadLocal 的行为。 目标 验证 ThreadLocal 在多线程环境下是否能正确隔离每个线程的数据。 实现步骤 定义需要测试的类 包含 ThreadLocal 对象的类,提供…...

iDP3复现代码数据预处理全流程(二)——vis_dataset.py
vis_dataset.py 主要作用在于点云数据的可视化,并可以做一些简单的预处理 关键参数基本都在 vis_dataset.sh 中定义了,需要改动的仅以下两点: 1. 点云图像保存位置,因为 dataset_path 被设置为了绝对路径,因此需要相…...

容器化部署服务全流程
系列文章目录 文章目录 系列文章目录前言一、什么是容器?二、如何安装docker三、如何写dockerfile四、如何启动服务五、常见命令总结总结 前言 这篇文章,主要目的是通过容器化技术简化应用程序的部署、运行和管理,提高开发、测试和生产环境…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...
