学习threejs,THREE.CircleGeometry 二维平面圆形几何体
👨⚕️ 主页: gis分享者
👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅!
👨⚕️ 收录于专栏:threejs gis工程师

文章目录
- 一、🍀前言
- 1.1 ☘️THREE.CircleGeometry 圆形几何体
- 二、🍀创建THREE.CircleGeometry 二维平面圆形几何体
- 1. ☘️实现思路
- 2. ☘️代码样例
一、🍀前言
本文详细介绍如何基于threejs在三维场景中创建THREE.CircleGeometry 二维平面圆形几何体,亲测可用。希望能帮助到您。一起学习,加油!加油!
1.1 ☘️THREE.CircleGeometry 圆形几何体
THREE.CircleGeometry是欧式几何的一个简单形状,它由围绕着一个中心点的三角分段的数量所构造,由给定的半径来延展。 同时它也可以用于创建规则多边形,其分段数量取决于该规则多边形的边数。
构造函数:
CircleGeometry(radius : Float, segments : Integer, thetaStart : Float, thetaLength : Float)
radius — 圆形的半径,默认值为1
segments — 分段(三角面)的数量,最小值为3,默认值为8。
thetaStart — 第一个分段的起始角度,默认为0。(three o’clock position)
thetaLength — 圆形扇区的中心角,通常被称为“θ”(西塔)。默认值是2*Pi,这使其成为一个完整的圆。
属性:
.parameters : Object
一个包含着构造函数中每个参数的对象。在对象实例化之后,对该属性的任何修改都不会改变这个几何体。
二、🍀创建THREE.CircleGeometry 二维平面圆形几何体
1. ☘️实现思路
- 1、初始化renderer渲染器
- 2、初始化Scene三维场景scene。
- 3、初始化PerspectiveCamera透视相机camera,定义相机位置 camera.position,设置相机方向camera.lookAt。
- 4、初始化THREE.SpotLight聚光灯光源spotLight,设置spotLight的位置信息,场景scene中添加spotLight。
- 5、加载几何模型:创建THREE.MeshNormalMaterial法向量材质meshMaterial,创建THREE.MeshBasicMaterial基础材质wireFrameMat,设置wireFrameMat基础材质的线框wireframe为true,通过THREE.SceneUtils.createMultiMaterialObject方法传入THREE.CircleGeometry圆形几何体geom和meshMaterial、wireFrameMat材质等参数创建平面几何体网格组circle,scene场景中添加circle。具体代码参考代码样例。
- 6、加入gui控制,控制创建的圆形几何体半径、分段数、起始角度、圆形扇区的中心角。加入stats监控器,监控帧数信息。
2. ☘️代码样例
<!DOCTYPE html><html><head><title>THREE.CircleGeometry 二维平面圆形几何体</title><script type="text/javascript" src="../libs/three.js"></script><script type="text/javascript" src="../libs/stats.js"></script><script type="text/javascript" src="../libs/dat.gui.js"></script><style>body {/* set margin to 0 and overflow to hidden, to go fullscreen */margin: 0;overflow: hidden;}</style>
</head>
<body><div id="Stats-output">
</div>
<!-- Div which will hold the Output -->
<div id="WebGL-output">
</div><!-- Javascript code that runs our Three.js examples -->
<script type="text/javascript">// once everything is loaded, we run our Three.js stuff.function init() {var stats = initStats();// create a scene, that will hold all our elements such as objects, cameras and lights.var scene = new THREE.Scene();// create a camera, which defines where we're looking at.var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);// create a render and set the sizevar webGLRenderer = new THREE.WebGLRenderer();webGLRenderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0));webGLRenderer.setSize(window.innerWidth, window.innerHeight);webGLRenderer.shadowMapEnabled = true;var circle = createMesh(new THREE.CircleGeometry(4, 10, 0.3 * Math.PI * 2, 0.3 * Math.PI * 2));// add the sphere to the scenescene.add(circle);// position and point the camera to the center of the scenecamera.position.x = -20;camera.position.y = 30;camera.position.z = 40;camera.lookAt(new THREE.Vector3(10, 0, 0));// add spotlight for the shadowsvar spotLight = new THREE.SpotLight(0xffffff);spotLight.position.set(-40, 60, -10);scene.add(spotLight);// add the output of the renderer to the html elementdocument.getElementById("WebGL-output").appendChild(webGLRenderer.domElement);// call the render functionvar step = 0;// setup the control guivar controls = new function () {// we need the first child, since it's a multimaterialthis.radius = 4;this.thetaStart = 0.3 * Math.PI * 2;this.thetaLength = 0.3 * Math.PI * 2;this.segments = 10;this.redraw = function () {// remove the old planescene.remove(circle);// create a new onecircle = createMesh(new THREE.CircleGeometry(controls.radius, controls.segments, controls.thetaStart, controls.thetaLength));// add it to the scene.scene.add(circle);};};var gui = new dat.GUI();gui.add(controls, 'radius', 0, 40).onChange(controls.redraw);gui.add(controls, 'segments', 0, 40).onChange(controls.redraw);gui.add(controls, 'thetaStart', 0, 2 * Math.PI).onChange(controls.redraw);gui.add(controls, 'thetaLength', 0, 2 * Math.PI).onChange(controls.redraw);render();function createMesh(geom) {// assign two materialsvar meshMaterial = new THREE.MeshNormalMaterial();meshMaterial.side = THREE.DoubleSide;var wireFrameMat = new THREE.MeshBasicMaterial();wireFrameMat.wireframe = true;// create a multimaterialvar mesh = THREE.SceneUtils.createMultiMaterialObject(geom, [meshMaterial, wireFrameMat]);return mesh;}function render() {stats.update();circle.rotation.y = step += 0.01;// render using requestAnimationFramerequestAnimationFrame(render);webGLRenderer.render(scene, camera);}function initStats() {var stats = new Stats();stats.setMode(0); // 0: fps, 1: ms// Align top-leftstats.domElement.style.position = 'absolute';stats.domElement.style.left = '0px';stats.domElement.style.top = '0px';document.getElementById("Stats-output").appendChild(stats.domElement);return stats;}}window.onload = init;
</script>
</body>
</html>
效果如下:

相关文章:

学习threejs,THREE.CircleGeometry 二维平面圆形几何体
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.CircleGeometry 圆形…...

Tonghttpserver6.0.1.3 使用整理(by lqw)
文章目录 1.声明2.关于单机版控制台和集中管理控制台3.单机版控制台3.1安装,启动和查看授权信息3.2一些常见的使用问题(单机控制台)3.3之前使用的是nginx,现在要配nginx.conf上的配置,在THS上如何配置3.4如何配置密码过…...

redis开发与运维-redis0401-补充-redis流水线与Jedis执行流水线
文章目录 【README】【1】redis流水线Pipeline【1.1】redis流水线概念【1.2】redis流水线性能测试【1.2.1】使用流水线与未使用流水线的性能对比【1.2.2】使用流水线与redis原生批量命令的性能对比【1.2.3】流水线缺点 【1.3】Jedis客户端执行流水线【1.3.1】Jedis客户端执行流…...

OPPO Java面试题及参考答案
Java 语言的特点 Java 是一种面向对象的编程语言,它具有以下显著特点。 首先是简单性。Java 的语法相对简单,它摒弃了 C 和 C++ 语言中一些复杂的特性,比如指针操作。这使得程序员能够更专注于业务逻辑的实现,而不是陷入复杂的语法细节中。例如,Java 的内存管理是自动进行…...

Ubuntu 22.04 升级 24.04 问题记录
一台闲置笔记本使用的 ubuntu 还是 18.04,最近重新使用,发现版本过低,决定升级,于是完成了 18.04 -> 20.04 -> 22. 04 -> 24.04 的三连跳。 一、升级过程中黑屏 主要问题是在 22.04 升级到 24.04 过程中出现了黑屏仅剩…...
:Redis)
Java重要面试名词整理(五):Redis
文章目录 Redis高级命令Redis持久化RDB快照(snapshot)**AOF(append-only file)****Redis 4.0 混合持久化** 管道(Pipeline)**StringRedisTemplate与RedisTemplate详解**Redis集群方案gossip脑裂 Redis LuaR…...

单元测试中创建多个线程测试 ThreadLocal
单元测试中创建多个线程测试 ThreadLocal 在单元测试中,可以通过以下方式创建多个线程来测试 ThreadLocal 的行为。 目标 验证 ThreadLocal 在多线程环境下是否能正确隔离每个线程的数据。 实现步骤 定义需要测试的类 包含 ThreadLocal 对象的类,提供…...

iDP3复现代码数据预处理全流程(二)——vis_dataset.py
vis_dataset.py 主要作用在于点云数据的可视化,并可以做一些简单的预处理 关键参数基本都在 vis_dataset.sh 中定义了,需要改动的仅以下两点: 1. 点云图像保存位置,因为 dataset_path 被设置为了绝对路径,因此需要相…...

容器化部署服务全流程
系列文章目录 文章目录 系列文章目录前言一、什么是容器?二、如何安装docker三、如何写dockerfile四、如何启动服务五、常见命令总结总结 前言 这篇文章,主要目的是通过容器化技术简化应用程序的部署、运行和管理,提高开发、测试和生产环境…...

Flutter DragTarget拖拽控件详解
文章目录 1. DragTarget 控件的构造函数主要参数: 2. DragTarget 的工作原理3. 常见用法示例 1:实现一个简单的拖拽目标解释:示例 2:与 Draggable 结合使用解释: 4. DragTarget 的回调详解5. 总结 DragTarget 是 Flutt…...

操作系统动态分区分配算法-首次适应算法c语言实现
目录 一、算法原理 二、算法特点 1.优先利用低址空闲分区: 2.查找开销: 3.内存碎片: 三、内存回收四种情况 1.回收区上面(或后面)的分区是空闲分区: 2.回收区下面(或前面)的…...

mybatis-plus自动填充时间的配置类实现
mybatis-plus自动填充时间的配置类实现 在实际操作过程中,我们并不希望创建时间、修改时间这些来手动进行,而是希望通过自动化来完成,而mybatis-plus则也提供了自动填充功能来实现这一操作,接下来,就来了解一下mybatis…...

Vite内网ip访问,两种配置方式和修改端口号教程
目录 问题 两种解决方式 结果 总结 preview.host preview.port 问题 使用vite运行项目的时候,控制台会只出现127.0.0.1(localhost)本地地址访问项目。不可以通过公司内网ip访问,其他团队成员无法访问,这是因为没…...

【星海随笔】删除ceph
cephadm shell ceph osd set noout ceph osd set norecover ceph osd set norebalance ceph osd set nobackfill ceph osd set nodown ceph osd set pause参考文献: https://blog.csdn.net/lyf0327/article/details/90294011 systemctl stop ceph-osd.targetyum re…...

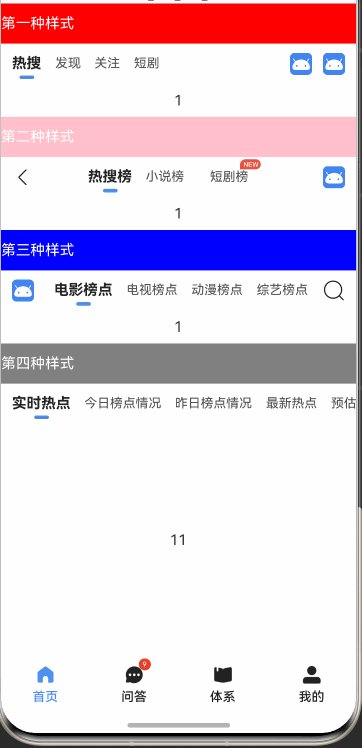
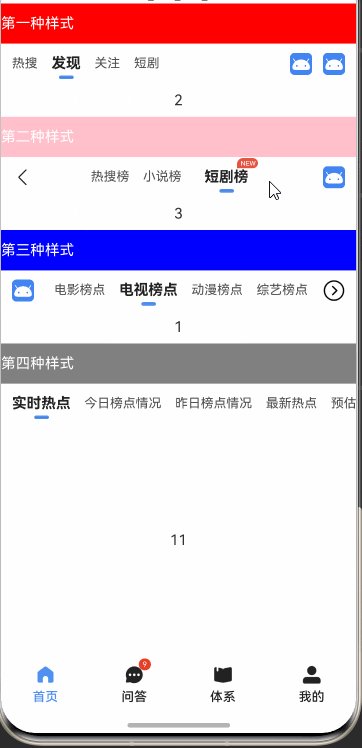
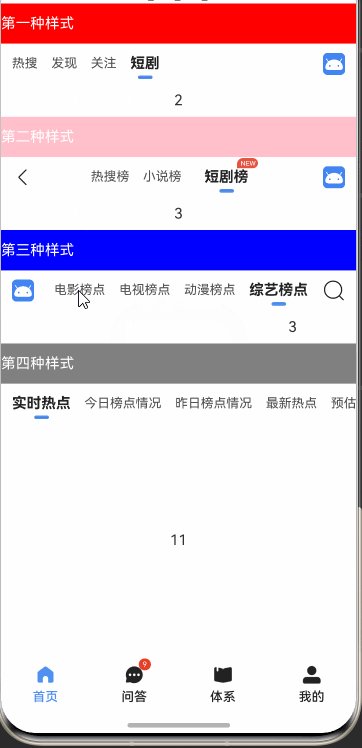
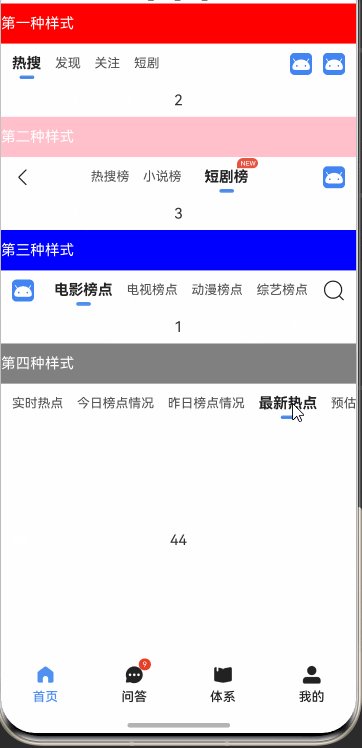
HarmonyOS NEXT实战:自定义封装多种样式导航栏组件
涉及知识点和装饰器 ComponentV2,Local, Builder,BuilderParam,Extend, Require ,Param,Event等第三方库:ZRouter ,如项目中本来就用了ZRouter路由库,案例中…...

大数据面试笔试宝典之Flink面试
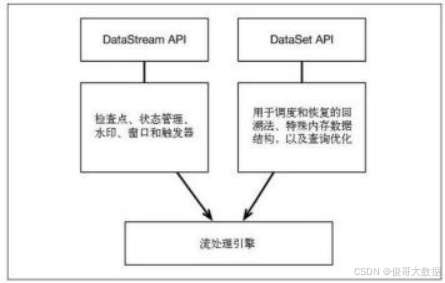
1.Flink 是如何支持批流一体的? F link 通过一个底层引擎同时支持流处理和批处理. 在流处理引擎之上,F link 有以下机制: 1)检查点机制和状态机制:用于实现容错、有状态的处理; 2)水印机制:用于实现事件时钟; 3)窗口和触发器:用于限制计算范围,并定义呈现结果的…...

pytorch整体环境打包安装到另一台电脑上
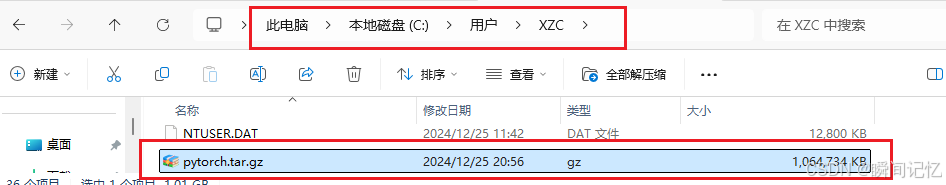
步骤一:安装conda-pack 首先利用 pip list 指令检查conda环境安装在哪里,在系统环境(base)下,于是我是使用的conda指令完成的。 # 使用Conda安装(如果已安装conda) conda install conda-pack …...

PostgreSQL 数据库连接
title: PostgreSQL 数据库连接 date: 2024/12/29 updated: 2024/12/29 author: cmdragon excerpt: PostgreSQL是一款功能强大的开源关系数据库管理系统,在现代应用中广泛应用于数据存储和管理。连接到数据库是与PostgreSQL进行交互的第一步,这一过程涉及到多个方面,包括连…...

【算法】复杂性理论初步
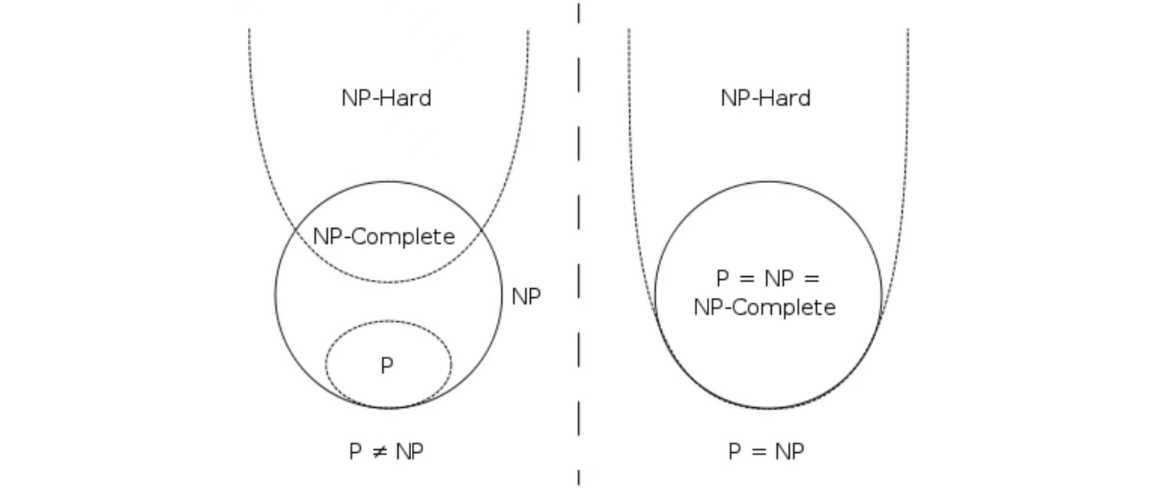
六、算法复杂性初步 重要的复杂性类 P P P 的定义 多项式时间内可解的问题 若 L ∈ P L∈P L∈P,则存在确定性多项式时间的图灵机 M M M,使得 M ( x ) 1 ⟺ x ∈ L M(x)1⟺x∈L M(x)1⟺x∈L N P NP NP 的定义 多项式时间内可验证验证解的正确性 &…...

HarmonyOS NEXT应用开发实战:免费练手的网络API接口分享
学习一项技能,最好也最快的办法就是直接动手实战。在实战中不断的总结经验和收获成就感。这里分享些好用且免费的网络API练手接口,这对于想要提升自己网络开发能力的开发者来说,无疑是极大的福音。今天,我将详细介绍一个API接口集…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
