Flutter DragTarget拖拽控件详解

文章目录
- 1. `DragTarget` 控件的构造函数
- 主要参数:
- 2. `DragTarget` 的工作原理
- 3. 常见用法
- 示例 1:实现一个简单的拖拽目标
- 解释:
- 示例 2:与 `Draggable` 结合使用
- 解释:
- 4. `DragTarget` 的回调详解
- 5. 总结
DragTarget 是 Flutter 中用于处理拖拽操作的控件,它定义了一个区域,允许你将其他控件(通常是通过
Draggable 控件实现的可拖拽物体)拖拽到该区域,并在拖拽结束时根据情况更新该区域的内容或执行其他操作。
1. DragTarget 控件的构造函数
DragTarget<T>({Key? key,required WillAccept<T> onWillAccept, // 拖拽对象是否可以接受required void Function(DragTargetDetails<T> details) onAccept, // 拖拽对象被接受时执行的回调void Function(DragTargetDetails<T> details)? onEnter, // 拖拽对象进入目标区域时执行的回调void Function(DragTargetDetails<T> details)? onLeave, // 拖拽对象离开目标区域时执行的回调void Function(DragTargetDetails<T> details)? onCancel, // 拖拽对象取消时执行的回调double? elevation, // 控件的阴影高度Color? color, // 控件的背景色TextStyle? textStyle, // 控件的文本样式bool? feedback, // 控件是否启用反馈效果
})
主要参数:
onWillAccept:一个函数,决定拖拽的对象是否可以接受。返回true或false。onAccept:当拖拽对象被接受时触发的回调函数。接收一个DragTargetDetails参数,包含了拖拽的数据。onEnter:当拖拽对象进入DragTarget区域时调用。接收DragTargetDetails,可以用来更新界面,如改变颜色。onLeave:当拖拽对象离开DragTarget区域时调用。onCancel:当拖拽对象被取消时触发,用来做一些撤销操作。elevation:用于设置DragTarget区域的阴影效果,通常影响视觉层次感。color:设置DragTarget的背景颜色。textStyle:设置文本样式。feedback:控制是否显示拖拽反馈。
2. DragTarget 的工作原理
-
DragTarget负责接收从其他控件(如Draggable)拖拽过来的数据,并决定是否处理这些数据。它通过回调函数来响应拖拽事件。 -
拖拽的过程包括:
- 拖拽对象进入
DragTarget区域。 - 拖拽对象悬停在目标区域内。
- 拖拽对象离开目标区域。
- 拖拽对象被放置到目标区域内。
- 拖拽对象进入
-
onWillAccept用来判断拖拽对象是否可以被接受,onEnter和onLeave用来响应拖拽对象进入或离开区域的动作,onAccept则在拖拽成功放置后触发。
3. 常见用法
示例 1:实现一个简单的拖拽目标
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('DragTarget Example')),body: Center(child: DragTarget<int>(onWillAccept: (data) => data != null, // 允许接收非空的数据onAccept: (data) {ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('Received data: $data')),);},builder: (context, candidateData, rejectedData) {return Container(width: 200,height: 200,color: Colors.blue,child: Center(child: Text('Drag here')),);},),),),);}
}
解释:
- 在这个简单的例子中,
DragTarget<int>用来接收类型为int的数据。 onWillAccept判断是否接受数据,如果数据不为null则返回true。onAccept被调用时显示一个 SnackBar,显示接收到的数据。builder构建DragTarget区域的 UI,在这个例子中是一个蓝色的方形区域。
示例 2:与 Draggable 结合使用
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('DragTarget with Draggable')),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Draggable<int>(data: 42, // 传递的数据child: CircleAvatar(radius: 50.0,child: Text('Drag Me'),),feedback: Material(color: Colors.transparent,child: CircleAvatar(radius: 50.0,backgroundColor: Colors.blue,child: Text('Dragging'),),),childWhenDragging: CircleAvatar(radius: 50.0,backgroundColor: Colors.grey,child: Text('Gone'),),),SizedBox(height: 50),DragTarget<int>(onWillAccept: (data) => data != null, // 允许接收数据onAccept: (data) {ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('Dropped: $data')),);},builder: (context, candidateData, rejectedData) {return Container(width: 200,height: 200,color: Colors.orange,child: Center(child: Text('Drop Here')),);},),],),),),);}
}
解释:
- 在此示例中,
Draggable控件创建了一个可拖拽的圆形,用户可以将它拖拽到下方的DragTarget区域。 Draggable的data参数传递了一个整数(42)。当拖拽对象被放置到DragTarget区域时,onAccept回调被触发,显示一个 SnackBar,告知接收到的数据。
4. DragTarget 的回调详解
-
onWillAccept:此回调决定是否接受拖拽的对象。它接收拖拽的数据作为参数,返回一个布尔值,表示是否接受该数据。如果返回true,表示可以放置数据;否则,数据将被拒绝。 -
onEnter:此回调在拖拽对象进入DragTarget区域时触发,可以用来改变目标区域的样式(例如改变颜色),提示用户目标区域准备好接受拖拽对象。 -
onLeave:此回调在拖拽对象离开DragTarget区域时触发,可以用来恢复区域的样式。 -
onAccept:此回调在拖拽对象成功放置在目标区域时触发,可以用于处理拖拽成功后需要执行的逻辑(例如更新界面、保存数据等)。 -
onCancel:当拖拽操作被取消时(例如拖拽对象超出了目标区域并没有被放置),会调用该回调。
5. 总结
DragTarget是 Flutter 中处理拖拽操作的控件,提供了多种回调函数来控制拖拽行为。- 它与
Draggable控件配合使用,实现复杂的拖拽交互。 DragTarget支持灵活的 UI 设计,可以根据拖拽状态动态更新 UI,提供良好的用户体验。
结束语
Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!
相关文章:

Flutter DragTarget拖拽控件详解
文章目录 1. DragTarget 控件的构造函数主要参数: 2. DragTarget 的工作原理3. 常见用法示例 1:实现一个简单的拖拽目标解释:示例 2:与 Draggable 结合使用解释: 4. DragTarget 的回调详解5. 总结 DragTarget 是 Flutt…...

操作系统动态分区分配算法-首次适应算法c语言实现
目录 一、算法原理 二、算法特点 1.优先利用低址空闲分区: 2.查找开销: 3.内存碎片: 三、内存回收四种情况 1.回收区上面(或后面)的分区是空闲分区: 2.回收区下面(或前面)的…...

mybatis-plus自动填充时间的配置类实现
mybatis-plus自动填充时间的配置类实现 在实际操作过程中,我们并不希望创建时间、修改时间这些来手动进行,而是希望通过自动化来完成,而mybatis-plus则也提供了自动填充功能来实现这一操作,接下来,就来了解一下mybatis…...

Vite内网ip访问,两种配置方式和修改端口号教程
目录 问题 两种解决方式 结果 总结 preview.host preview.port 问题 使用vite运行项目的时候,控制台会只出现127.0.0.1(localhost)本地地址访问项目。不可以通过公司内网ip访问,其他团队成员无法访问,这是因为没…...

【星海随笔】删除ceph
cephadm shell ceph osd set noout ceph osd set norecover ceph osd set norebalance ceph osd set nobackfill ceph osd set nodown ceph osd set pause参考文献: https://blog.csdn.net/lyf0327/article/details/90294011 systemctl stop ceph-osd.targetyum re…...

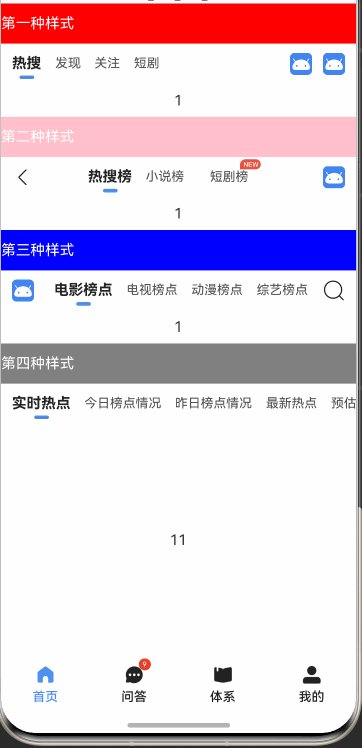
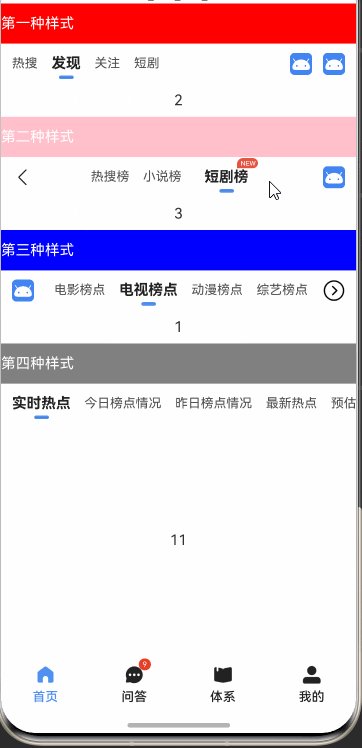
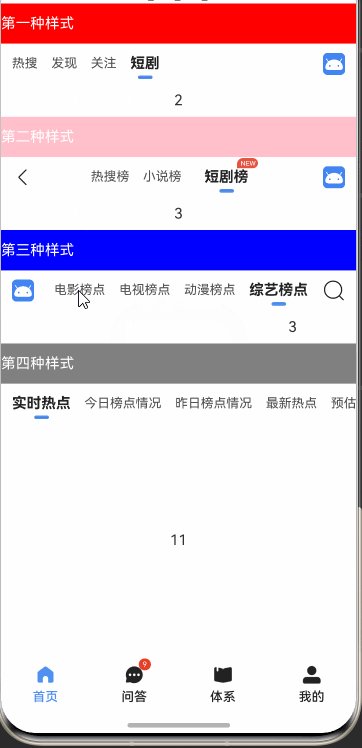
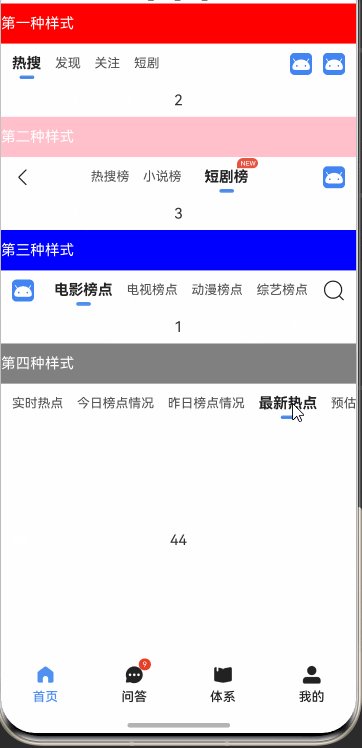
HarmonyOS NEXT实战:自定义封装多种样式导航栏组件
涉及知识点和装饰器 ComponentV2,Local, Builder,BuilderParam,Extend, Require ,Param,Event等第三方库:ZRouter ,如项目中本来就用了ZRouter路由库,案例中…...

大数据面试笔试宝典之Flink面试
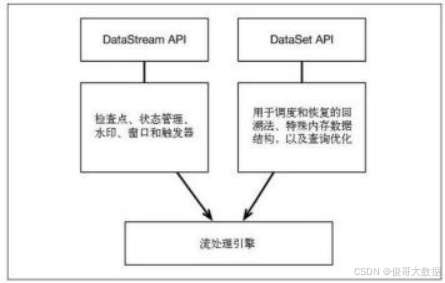
1.Flink 是如何支持批流一体的? F link 通过一个底层引擎同时支持流处理和批处理. 在流处理引擎之上,F link 有以下机制: 1)检查点机制和状态机制:用于实现容错、有状态的处理; 2)水印机制:用于实现事件时钟; 3)窗口和触发器:用于限制计算范围,并定义呈现结果的…...

pytorch整体环境打包安装到另一台电脑上
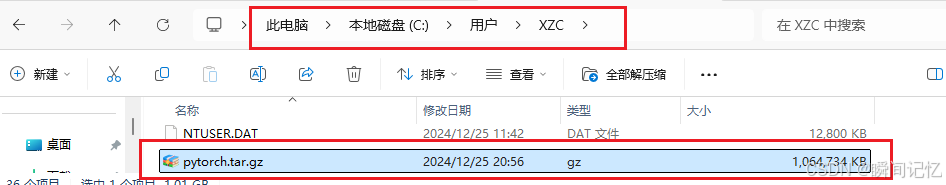
步骤一:安装conda-pack 首先利用 pip list 指令检查conda环境安装在哪里,在系统环境(base)下,于是我是使用的conda指令完成的。 # 使用Conda安装(如果已安装conda) conda install conda-pack …...

PostgreSQL 数据库连接
title: PostgreSQL 数据库连接 date: 2024/12/29 updated: 2024/12/29 author: cmdragon excerpt: PostgreSQL是一款功能强大的开源关系数据库管理系统,在现代应用中广泛应用于数据存储和管理。连接到数据库是与PostgreSQL进行交互的第一步,这一过程涉及到多个方面,包括连…...

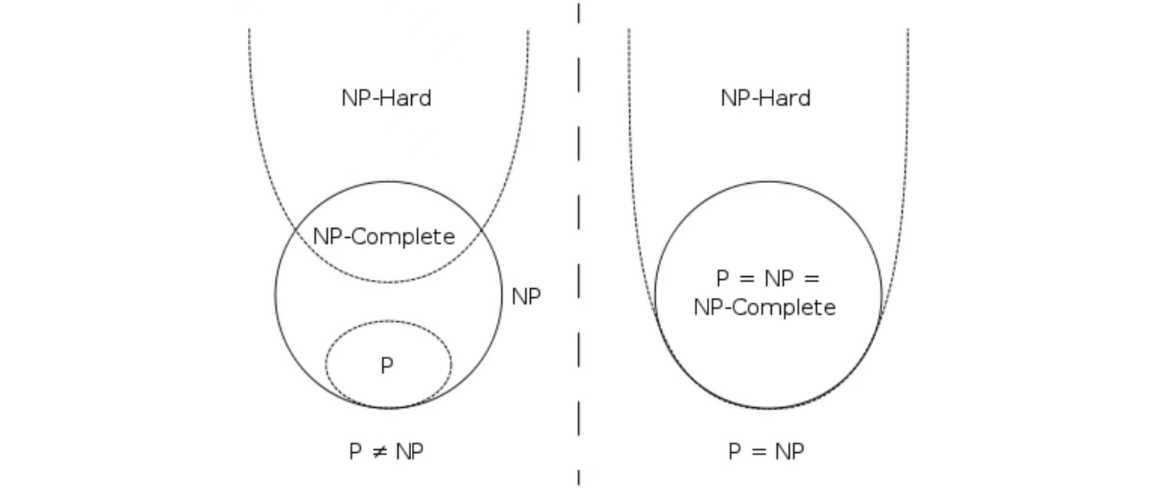
【算法】复杂性理论初步
六、算法复杂性初步 重要的复杂性类 P P P 的定义 多项式时间内可解的问题 若 L ∈ P L∈P L∈P,则存在确定性多项式时间的图灵机 M M M,使得 M ( x ) 1 ⟺ x ∈ L M(x)1⟺x∈L M(x)1⟺x∈L N P NP NP 的定义 多项式时间内可验证验证解的正确性 &…...

HarmonyOS NEXT应用开发实战:免费练手的网络API接口分享
学习一项技能,最好也最快的办法就是直接动手实战。在实战中不断的总结经验和收获成就感。这里分享些好用且免费的网络API练手接口,这对于想要提升自己网络开发能力的开发者来说,无疑是极大的福音。今天,我将详细介绍一个API接口集…...

C++的第一个程序
前言 在学习c之前,你一定还记得c语言的第一个程序 当时刚刚开始进行语言学习 因此告诉到,仅仅需要记住就可以 #include <stdio.h>int main(){printf("Hello World");return 0; }而对于c中的第一个程序,似乎有所变化 C的…...

Java 中 Stream 流的使用详解
Java 中 Stream 流的使用详解 什么是 Stream? Stream 是 Java 8 引入的一种全新的操作集合的方式。它支持通过声明性方式对集合进行复杂的数据操作(如过滤、排序、聚合等),避免使用大量的 for 循环,提高代码的可读性…...

【UE5.3.2】生成vs工程并rider打开
Rider是跨平台的,UE也是,当前现在windows上测试首先安装ue5.3.2 会自动有右键的菜单: windows上,右键,生成vs工程 生成的结果 sln默认是vs打开的,我的是vs2022,可以open with 选择 rider :Rider 会弹出 RiderLink是什么插...

ssh免密码登陆配置
ssh 命令本身不支持直接在命令中带上密码,出于安全考虑,SSH 协议不允许将密码明文写在命令中。直接在命令行中输入密码是一种不推荐的做法,因为它会暴露密码,增加安全风险。 如果你希望实现自动化登录而不手动输入密码࿰…...

Hive之import和export使用详解
在hive-0.8.0后引入了import/export命令。 Export命令可以导出一张表或分区的数据和元数据信息到一个输出位置,并且导出数据可以被移动到另一个hadoop集群或hive实例,并且可以通过import命令导入数据。 当导出一个分区表,原始数据可能在hdf…...

数据库锁的深入探讨
数据库锁(Database Lock)是多用户环境中用于保证数据一致性和隔离性的机制。随着数据库系统的发展,特别是在高并发的场景下,锁的机制变得尤为重要。通过使用锁,数据库能够防止并发操作导致的数据冲突或不一致。本文将深…...

【每日学点鸿蒙知识】沉浸式状态栏、类似ref 属性功能属性实现、自定义对话框背景透明、RichEditor粘贴回调、自动滚动列表
1、HarmonyOS 沉浸式状态栏? 实现沉浸式状态栏功能时,能够实现,但是目前每个自定义组件都需要padding top 状态栏的高度才行,有办法实现统一设置吗?不需要每个自定义组件中都padding top 状态栏的高度? 暂…...

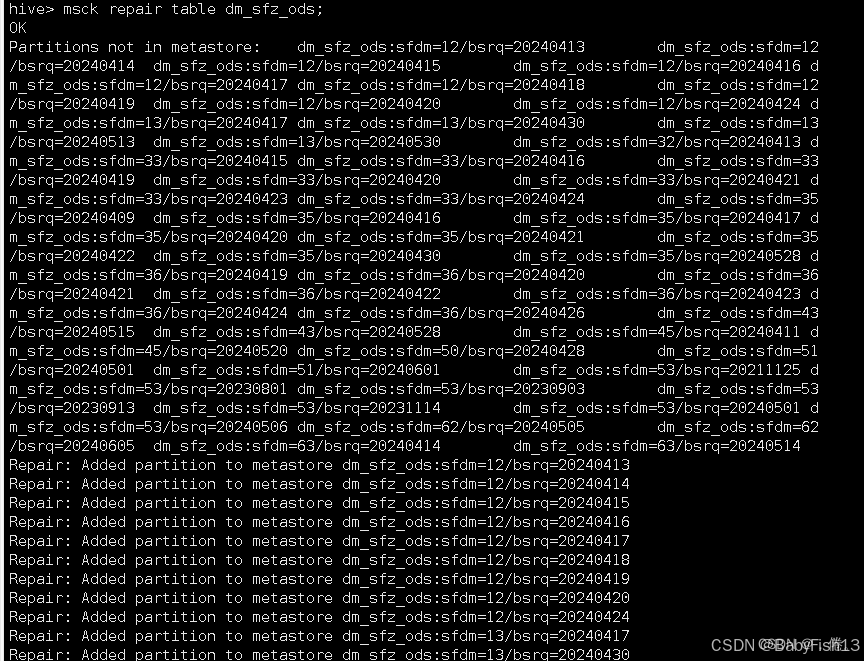
Hive刷分区MSCK
一、MSCK刷分区 我们平时通常是通过alter table add partition方式增加Hive的分区的,但有时候会通过HDFS put/cp命令或flink、flum程序往表目录下拷贝分区目录,如果目录多,需要执行多条alter语句,非常麻烦。Hive提供了一个"…...

在Ubuntu下通过Docker部署Mastodon服务器
嘿,朋友们,今天咱们来聊聊如何在Ubuntu上通过Docker部署Mastodon服务器。想要拥有自己的社交媒体平台?Mastodon就是个不错的选择!🌐🚀 Docker与Mastodon简介 Docker是一个开源的容器化平台,让…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
