如何在 Ubuntu 22.04 上安装 Varnish HTTP 教程
简介
在本教程中,我们将学习如何在 Ubuntu 22.04 服务器上安装和配置 Varnish HTTP。
Varnish 是一款高性能的 HTTP 加速器,旨在提高内容密集型动态网站的速度。它通过将网页缓存在内存中来工作,从而减少 Web 服务器的负载,并显著加快用户访问你的网站所需的时间。
准备工作:
- 一台已安装 Ubuntu 22.04 的专用服务器 或 KVM VPS。
- 系统上已安装 Apache 或 Nginx。
- 具备基本的 Linux 命令知识。
在本教程中,我们将涵盖:
- 在 Ubuntu 22.04 上安装 Varnish。
- 配置 Varnish 以与现有的 Web 服务器(Nginx 或 Apache)配合使用。
- 为你的网站设置缓存规则。
- 测试并验证 Varnish 是否正确缓存。
准备工作
服务器准备
必要前提:
- 一个充满求知欲的大脑。
- 一台 Linux 服务器(推荐腾讯云、阿里云或雨云等)。
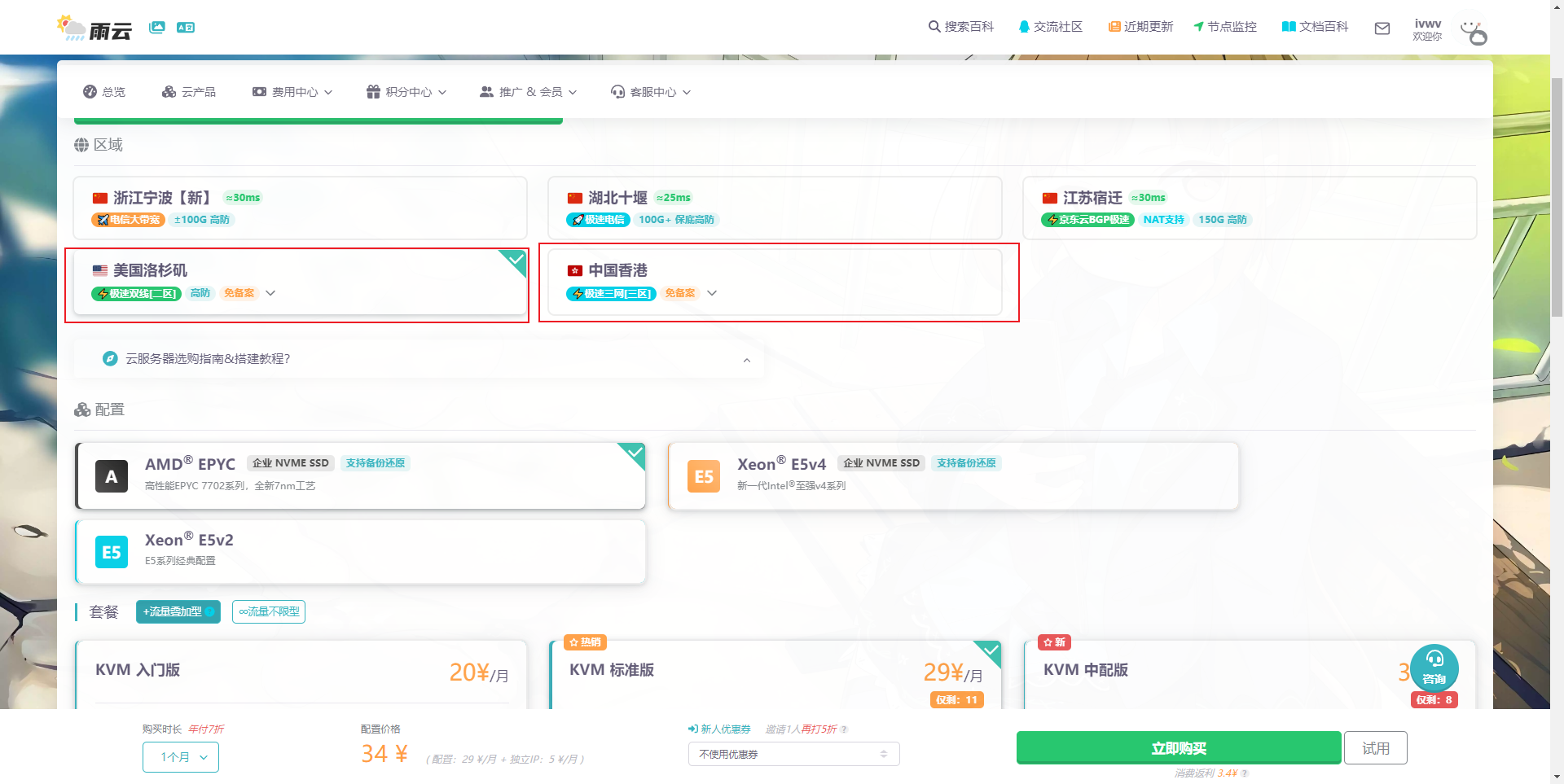
我将以 雨云 为例,带大家创建一台自己的云服务器,以便学习本篇文章的内容。
注册链接: https://rainyun.ivwv.site
创建雨云服务器
以下步骤仅供参考,请根据实际需求选择配置。
- 点击 云产品 → 云服务器 → 立即购买。
- 选择距离你较近的区域,以保证低延迟。

- 按照自己需求选择配置,选择Ubuntu 22.04 版本,按照自己需求是否预装Docker。
- 最后按照提示进行购买。
- 购买后等待机器部署完毕,点击刚刚创建好的服务器,进入管理面板,找到远程连接相关信息。

- 我们使用
PowerShell进行SSH远程连接到服务器,Win+R打开运行窗口,输入powershell后点击确定。

- 输入
ssh root@你的服务器IP例如ssh root@154.9.227.239回车后,首次需要输入yes,再次回车后即可登录服务器。

- 到此为止,我们的云服务器就远程连接上了。
安装和配置步骤
第一步:更新 Ubuntu 系统
在安装任何软件包之前,请更新你的系统,以确保你拥有最新的软件包信息。
sudo apt update && sudo apt upgrade -y
第二步:安装 Varnish
Varnish 软件包在 Ubuntu 的默认存储库中可用。要安装它,请使用以下命令:
sudo apt install varnish -y
安装完成后,检查 Varnish 的版本以验证安装:
varnishd -V
这将显示已安装的 Varnish 版本,确认安装成功。
varnishd (varnish-7.1.1 revision 7cee1c581bead20e88d101ab3d72afb29f14d87a)
Copyright (c) 2006 Verdens Gang AS
Copyright (c) 2006-2022 Varnish Software
第三步:配置 Varnish 以与 Apache 或 Nginx 配合使用
配置 Varnish 与 Apache
修改 Apache 的端口:
默认情况下,Apache 在 80 端口上运行,这与 Varnish 将用于接受用户请求的端口相同。要解决此冲突,我们需要将 Apache 的端口更改为 8080。
打开 Apache 配置文件:
sudo nano /etc/apache2/ports.conf
将以下行从:
Listen 80
更改为:
Listen 8080
更新 Apache 虚拟主机配置:
打开你的 Apache 虚拟主机配置文件(通常位于 /etc/apache2/sites-available/000-default.conf):
sudo nano /etc/apache2/sites-available/000-default.conf
更改 <VirtualHost> 指令以使用端口 8080 而不是端口 80:
<VirtualHost *:8080>
重启 Apache:
进行这些更改后,重启 Apache 以应用更改:
sudo systemctl restart apache2
配置 Varnish 在端口 80 上提供服务:
更新 Varnish 端口配置:
默认情况下,Varnish 监听端口 6081。我们需要将其更改为端口 80,这是标准的 HTTP 端口。为此,请打开 Varnish 服务配置文件:
sudo nano /etc/systemd/system/multi-user.target.wants/varnish.service
找到以下行:
ExecStart=/usr/sbin/varnishd -a :6081 -T localhost:6082 -f /etc/varnish/default.vcl -s malloc,256m
将其更改为:
ExecStart=/usr/sbin/varnishd -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -s malloc,256m
重启 Varnish:
修改配置文件后,重新加载 systemd 配置并重启 Varnish 以应用更改:
sudo systemctl daemon-reload
sudo systemctl restart varnish
现在,Varnish 将在端口 80 上提供请求,而 Apache 将在端口 8080 上运行。
配置 Varnish 与 Nginx
如果你使用 Nginx 作为你的 Web 服务器,则配置步骤与 Apache 非常相似。
修改 Nginx 的端口:
打开位于 /etc/nginx/sites-available/default 中的 Nginx 配置文件:
sudo nano /etc/nginx/sites-available/default
更改 listen 指令以使用端口 8080:
listen 8080 default_server;
重启 Nginx:
进行更改后,重启 Nginx:
sudo systemctl restart nginx
配置 Varnish 监听端口 80:
与 Apache 设置类似,修改 Varnish 配置,如上面 Apache 部分所示,将 Varnish 的监听端口更改为 80。
第四步:配置 Varnish 进行缓存
Varnish 的配置文件称为 Varnish 配置语言 (VCL) 文件,它控制 Varnish 在收到请求时的行为。默认的 VCL 文件位于 /etc/varnish/default.vcl。
打开 VCL 文件:
sudo nano /etc/varnish/default.vcl
基本后端配置
在这里,你可以定义你的后端服务器(Apache 或 Nginx),Varnish 将从中缓存内容。默认情况下,Varnish 会将请求发送到端口 8080 上的 localhost,这是我们之前设置的。
backend default {.host = "127.0.0.1";.port = "8080";
}
缓存静态内容
你可以配置 Varnish 缓存静态资产,例如 CSS、JavaScript 和图像。将此规则添加到 vcl_recv 函数:
sub vcl_recv {if (req.url ~ "\\.(png|jpg|jpeg|gif|css|js)$") {return (hash);}
}
这将告诉 Varnish 缓存静态文件。
处理 Cookies
你可能希望阻止 Varnish 为已登录用户(或设置了 cookie 的用户)缓存页面。你可以通过如下修改 vcl_recv 函数来实现:
sub vcl_recv {if (req.http.Cookie) {return (pass);}
}
这将告诉 Varnish 如果存在 cookie,则绕过缓存。
第五步:测试 Varnish 缓存
要检查 Varnish 是否正确缓存,你可以使用 curl 命令。向你的网站发出请求并查找 X-Cache 标头:
curl -I http://your-domain.com>
你应该看到类似这样的内容:
HTTP/1.1 200 OK
X-Cache: MISS
这意味着该请求不是来自缓存(因为它是第一个请求)。如果你再次运行该命令,你应该看到:
HTTP/1.1 200 OK
X-Cache: HIT
X-Varnish: 2
这表明该页面是从 Varnish 的缓存中提供的。
第六步:监控 Varnish
你可以使用 varnishstat 命令监控 Varnish 的性能,该命令提供有关缓存命中、未命中和其他性能指标的实时统计信息。
varnishstat
这将为你提供有关 Varnish 如何处理请求的详细信息。
结论
在本教程中,我们已经了解了如何在 Ubuntu 22.04 服务器上安装和配置 Varnish HTTP,并将其与 Web 服务器(Apache 或 Nginx)集成。Varnish 通过将网页缓存在内存中并减少最终用户的加载时间,显著提高了动态内容密集型网站的速度和性能。通过正确的配置,Varnish 可以成为提升你的网站性能的强大工具。
- 雨云 - 新一代云服务提供商: https://rainyun.ivwv.site
- 我的博客:https://blog.ivwv.site
相关文章:

如何在 Ubuntu 22.04 上安装 Varnish HTTP 教程
简介 在本教程中,我们将学习如何在 Ubuntu 22.04 服务器上安装和配置 Varnish HTTP。 Varnish 是一款高性能的 HTTP 加速器,旨在提高内容密集型动态网站的速度。它通过将网页缓存在内存中来工作,从而减少 Web 服务器的负载,并显…...

网络安全概念详解
人们对网络安全工程师的有哪些误会? “你们搞安全的盗个微信号/ QQ号应该很简单吧?” 说起来,我们经常说安全、安全,网络安全到底是什么? 一、什么是网络安全? “网络安全是指网络系统的硬件、软件及其…...

【前端】-音乐播放器(源代码和结构讲解,大家可以将自己喜欢的歌曲添加到数据当中,js实现页面动态显示音乐)
前言:音乐播放器是前端开发中的一个经典项目,通过它可以掌握很多核心技术,如音频处理、DOM操作、事件监听、动画效果等。这个项目不仅能提升前端开发的技能,还能让开发者深入理解JavaScript与HTML的协同作用。 页面展示࿱…...

PawSQL性能巡检平台 (3) - 慢查询采集和优化
在数据库运维管理中,慢查询一直是影响系统性能的重要因素。本文将详细介绍PawSQL数据库性能巡检平台在慢查询管理和优化方面的功能特性,帮助数据库管理员更好地应对性能挑战。 一、PawSQL巡检平台慢查询管理概述 PawSQL平台提供了全面的慢查询管理功能&…...

在docker中对MySQL快速部署与初始数据
1.准备工作 将已经准备好的Dockerfile文件与数据库初始化脚本init.sql放到 /usr/local目录中。 Dockerfile文件内容: FROM mysql:5.7 WORKDIR /docker-entrypoint-initdb.d ADD init.sql . FROM 代表来自mysql5.7的镜像,作为基准镜像。 WORKDIR设置工…...
和ProxySQL搭建部署-Kubernetes版本)
Mysql(MGR)和ProxySQL搭建部署-Kubernetes版本
一、Mysql(MGR) 1.1 statefulSet.yaml apiVersion: apps/v1 kind: StatefulSet metadata:labels:app: mysqlname: mysqlnamespace: yihuazt spec:replicas: 3serviceName: mysql-headlessselector:matchLabels:app: mysqltemplate:metadata:labels:app: mysqlspec:affinity:p…...

将现有Web 网页封装为macOS应用
文章目录 方式一:Unite for macOS方式二:Web2Desk方式三:Nativefier方式四:Flutter Flutter WebView Plugin总结 方式一:Unite for macOS Unite 是一款专为 macOS 设计的工具,可以将任意 Web 页面快速封装…...

药片(药丸)和胶囊识别数据集,使用yolo,pasical voc xml, coco json格式标注,可识别药片和胶囊两种标签,2445张原始图片
药片(药丸)和胶囊识别数据集,使用yolo,pasical voc xml, coco json格式标注,可识别药片和胶囊两种标签,2445张原始图片 数据集分割 训练组80% 1967图片 有效集13% 317图片 测试集7% 161图片 预处…...

在Linux的世界中怎么玩转定时器任务
定时器使用 先是看到一段使用Linux Sevice服务的脚本,意外发现在ExecStart启动脚本中,它利用无限循环做定时任务的事情,非常突兀! 觉得既然用得了Linux Service,那么,与之配套的cron定时器服务是否更应该…...

HTML——20 自定义属性
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>自定义属性</title></head><body><a href"https://ai.m.taobao.com" 自定义属性"属性值">淘宝网</a><a href"h…...

2025:OpenAI的“七十二变”?
朋友们,准备好迎接AI的狂欢了吗?🚀 是不是跟我一样,每天醒来的第一件事就是看看AI领域又有什么新动向? 尤其是那个名字如雷贯耳的 OpenAI,简直就是AI界的弄潮儿,一举一动都牵动着我们这些“AI发…...

mac docker部署jar包流程
mac docker部署jar包流程 默认服务器已经准备好了相关的准备工作,如:docker,docker内安装所需软件数据库,jdk等,将要部署等jar包。 1:将jar 包上传到服务器目录下:/usr/local/service (没有目录可以自己创建…...

【postgresql 物化视图】自动刷新物化视图2种方法
普通视图就是一个虚拟表,不占内存。而物化视图是存在的,占内存。 物化视图,默认是手动刷新。下面是手动刷新的例子。我们来创建一个物化视图。 create MATERIALIZED VIEW dnh_analasis_view as select cjsj,a,b,c,d from table_1; REFRESH …...

HMSC联合物种分布模型
联合物种分布模型(Joint Species Distribution Modelling,JSDM)在生态学领域,特别是群落生态学中发展最为迅速,Hmsc是物种群落分层模型的缩写(Hierarchical Modelling of Species Communities),它是一种基于…...

stm32f103zet6 ds18b20
main.c // main.c #include "sys.h" #include "ds18b20.h"int main(void){ uart_init(9600);delay_init();while(DS18B20_Init()) //DS18B20初始化 {printf("error");delay_ms(200);}while(1){printf("%4.2f\r\n",Get_Temp());}}ds18…...
:函数)
【前端,TypeScript】TypeScript速成(六):函数
函数 函数的定义 定义一个最简单的加法函数: function add(a: number, b: number): number {return a b }(可以看到 JavaScript/TypeScript 的语法与 Golang 也非常的相似) 调用该函数: console.log(add(2, 3)) // out [LOG…...

React引入Echart水球图
在搭建React项目时候,遇到了Echart官方文档中没有的水球图,此时该如何配置并将它显示到项目中呢? 目录 一、拓展网站 二、安装 三、React中引入 1、在components文件夹下新建一个组件 2、在组件中引入 3、使用水波球组件 一、拓展网站 …...

谷歌浏览器的智能推荐功能使用指南
谷歌浏览器作为全球最受欢迎的网络浏览器之一,以其强大的功能和简洁的界面深受用户喜爱。其中,智能推荐功能通过利用先进的算法和数据分析,为用户提供个性化的内容推荐,大大提升了上网体验。本文将详细介绍如何开启和使用谷歌浏览…...

GitHub 上排名前 11 的开源管理后台(Admin Dashboard)项目
如果你是一名开发者,经常处理数据或参与项目管理,那么这篇文章绝对值得收藏!当你需要一个高效、易用的管理后台(Admin Dashboard)项目时,本文会给你灵感。 在现代企业管理和业务运营中,管理后台…...

【运维】部署MKDocs
部署MKDocs obsidian 记录笔记,通过 mkdocs 私有化部署。 1 使用MKDocs创建笔记 创建仓库,安装 Material for MkDocs 和 mkdocs-minify-plugin mkdir tmp cd tmp git initpip install mkdocs-material pip install mkdocs-minify-pluginmkdocs new .2 …...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
