开源的Vue低代码表单设计器 form-create-designer v3.2.9 版本发布,新增10多种功能
form-create-designer 是一款开源的低代码表单设计器,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。
项目采用 Vue 和 ElementPlus/ElementUI 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。兼容 Vue2 和 Vue3 版本。
帮助文档 | 在线演示 | Github | Gitee
特点
- 支持事件配置
- 支持样式配置
- 支持表格布局
- 支持表单验证
- 支持表单多语言
- 使用JSON数据生成表单
- 支持扩展自定义组件
- 内置30+常用的表单组件和布局组件
- 提供丰富的表单操作API
- 支持子表单和分组
v3.2.9 版本更新内容
-
使用新版图标,我们专门为低代码设计器产品制作了系列图标。

-
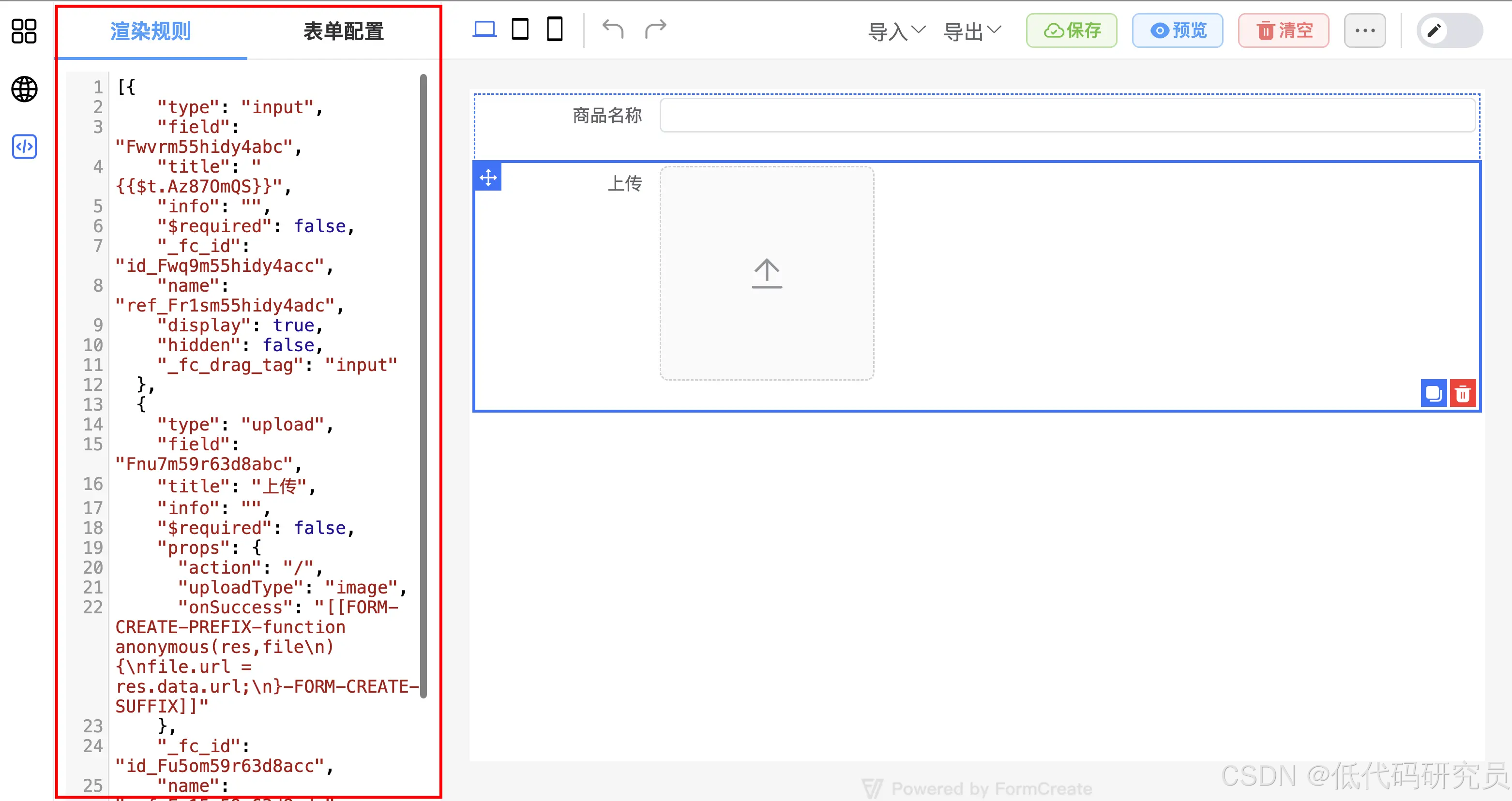
新增 增加图片组件
-
新增 增加标签页组件,表格表单组件 (Vue2版本)
-
新增 增加updateDefaultRule配置项, 设置组件的初始化规则
-
新增 完善表单事件,增加表单重置事件和重载事件
-
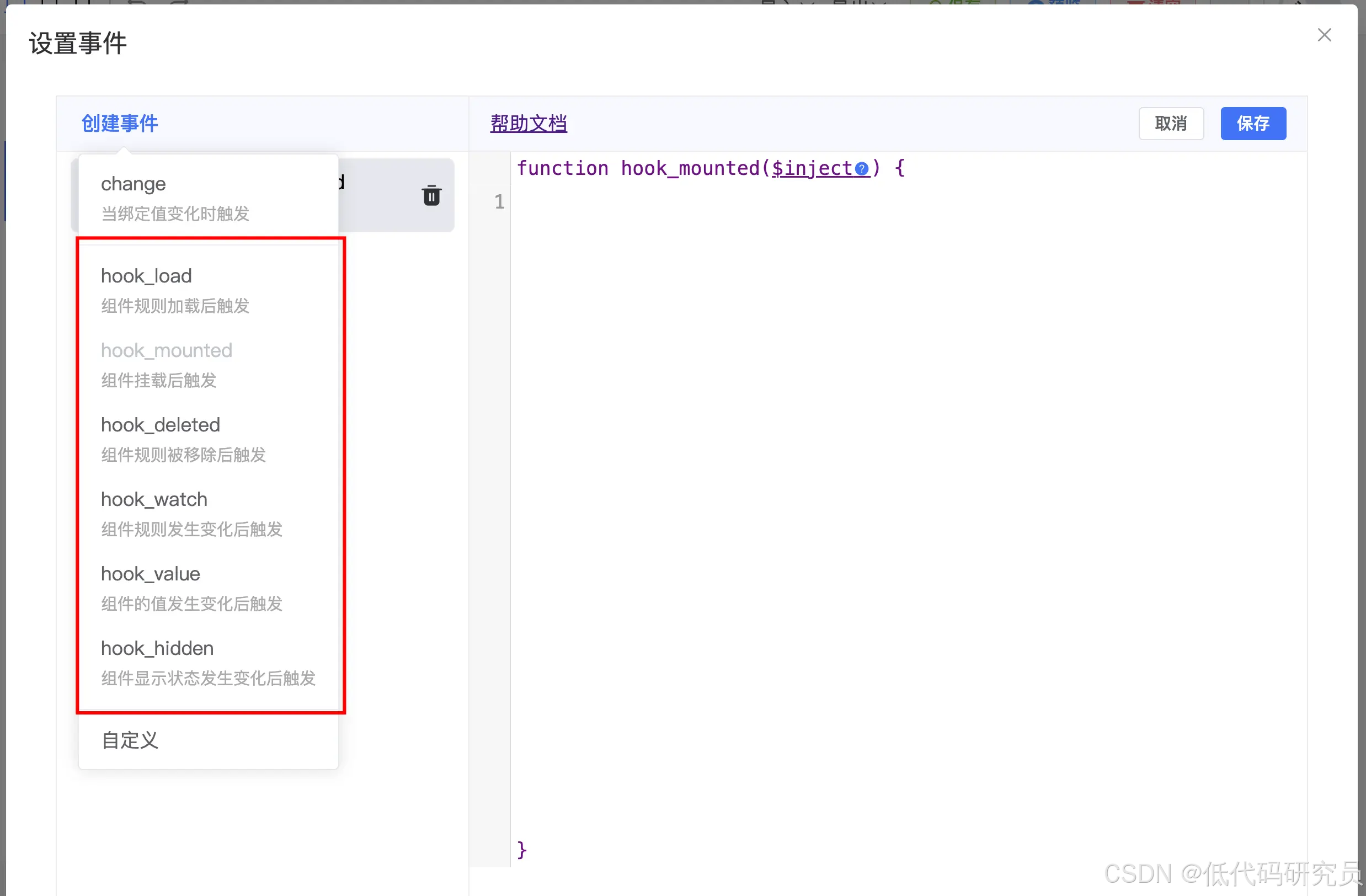
新增 事件列表增加说明

-
新增 增强样式配置, 增加尺寸相关配置

-
新增 增加取消当前选中组件的按钮

-
新增 远程数据支持配置
query和dataType参数,处理数据回调中支持获取api和rule

-
新增 事件模块中增加规则相关内置事件

-
新增 支持给组件配置自定义
props

-
新增 内置
JSON预览模块

-
新增 增加表单多语言配置

-
新增 支持通过updateConfigOnBlur 配置项控制组件右侧配置项的更新方式
-
新增 增加configFormOrder配置项,控制组件右侧配置表单的顺序
-
完善 upload组件配置
-
完善 选择项支持配置多种数据类型

-
优化 复制时自动刷新name, 使用autoResetName配置项控制,默认开启 (不向下兼容,配置为false后和之前版本一致)
-
优化 内置函数导出
-
优化 页面滚动条显示
-
优化组件操作,支持不选中组件即可操作组件

PC端设计器
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/designer@next
npm install @form-create/element-ui@next
npm install element-plus
import FcDesigner from '@form-create/designer'
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';app.use(ELEMENT);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
使用
<fc-designer ref="designer"/>
移动端设计器
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<link rel="stylesheet" href="https://unpkg.com/vant@4/lib/index.css"/>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/vant@4/lib/vant.min.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant-designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/vant-designer@next
npm install @form-create/element-ui@next
npm install @form-create/vant@next
npm install element-plus
npm install vant
import FcDesignerMobile from '@form-create/vant-designer'
import ELEMENT from 'element-plus';
import vant from 'vant';
import 'vant/lib/index.css';
import 'element-plus/dist/index.css';app.use(ELEMENT)
app.use(vant)
app.use(FcDesignerMobile)
app.use(FcDesignerMobile.formCreate)
使用
<fc-designer-mobile ref="designer"/>
表单渲染
在使用设计好的规则进行表单设计和回显时,正确地处理 JSON 数据格式是至关重要的。以下文档详细介绍了如何渲染表单,并包含了动态加载和保存表单配置的高级用法示例。
挂载 formCreate 示例
//从设计器中导入 formCreate
import {formCreate} from '@form-create/designer';
//挂载 formCreate
app.use(formCreate);
表单渲染示例
以下示例演示如何获取后端存储的表单规则,并通过 formCreate 渲染表单。
<template><div id="app"><form-create v-if="rule.length" v-model="formData" v-model:api="fApi" @sumbit="handleSubmit" :rule="rule":option="option"></form-create></div></template><script setup>import {formCreate} from '@form-create/designer';const rule = ref([]);const options = ref({});const fApi = ref(null);//表单数据const formData = ref({});function handleSubmit(formData) {// 模拟提交表单数据到后端axios.post('/api/submitFormData', formData).then(response => {console.log('提交成功:', response.data);}).catch(error => {console.error('提交失败:', error);});}onMounted(() => {// 模拟从后端加载表单JSON规则axios.get('/api/getFormRules').then(response => {const {ruleJson, optionsJson, formData} = response.data;rule.value = formCreate.parseJson(ruleJson);options.value = formCreate.parseJson(optionsJson);formData.value = formData;}).catch(error => {console.error('加载表单规则失败:', error);});});</script>
注意事项
- 确保从后端返回的 JSON 数据格式正确,以保证
formCreate.parseJson的正常工作。 - 在实际实现时,根据你的 API 结构调整请求URL和数据字段名称。
通过这些示例和说明,开发者可以在 Vue 应用中实现动态表单渲染与数据持久化提交,高效管理表单的设计和使用。
保存规则
提供了保存表单设计的功能,使开发者能够持久化存储表单设计,以便用户在页面刷新或重载后能够恢复先前的状态。这对于复杂表单的管理和持久化至关重要。
必须使用 formCreate.parseJson 代替 JSON.stringify 方法,使用 formCreate.toJson 代替 JSON.parse 方法来转换 JSON 数据,以确保数据格式正确。
显示保存按钮
设计器中内置了一个保存按钮,通过 config.showSaveBtn 配置项来控制其显示。此功能允许用户在表单设计完成后方便地触发保存操作。

以下代码展示了如何在配置中启用保存按钮:
{config: {showSaveBtn: true}}
保存数据
当用户点击保存按钮时,会触发 save 事件。开发者可以自定义处理该事件以实现保存功能,将设计好的表单规则和配置发送到服务器或本地存储。
保存数据示例
以下是保存数据的一个简单实现示例:
<template><fc-designer ref="designer" @save="handleSave" :config="config"/></template><script setup>const config = {showSaveBtn: true}function handleSave ({ruleJson, optionsJson}) {// 示例:调用后端接口保存表单规则和配置axios.post('/api/saveForm', {rules: ruleJson,options: optionsJson}).then(response => {// 处理保存成功的逻辑console.log('表单保存成功', response.data);}).catch(error => {// 错误处理console.error('表单保存失败', error);});}</script>
通过上述代码,当用户点击保存按钮时,表单的规则和配置以 JSON 格式发送到指定的 API 接口。
回显数据
为了在加载页面时回显之前设计的表单,需要从存储中加载之前保存的 JSON 规则和配置,将其应用到设计器中。
回显数据示例
以下是回显数据的实现示例:
<template><fc-designer ref="designer" @save="handleSave" :config="config"/></template><script setup>const designer = ref(null)onMounted(() => {try {// 示例:从服务器端获取保存的JSON规则const { data } = await axios.get('/api/getForm');const { ruleJson, optionsJson } = data;// 回显设计的表单designer.value.setOptions(optionsJson);designer.value.setRule(ruleJson);} catch (error) {console.error('加载表单数据失败', error);}});</script>
在以上代码中,应用程序会在组件挂载后立即从服务器加载之前保存的数据,并将其应用到当前的设计器实例以恢复表单状态。
相关文章:

开源的Vue低代码表单设计器 form-create-designer v3.2.9 版本发布,新增10多种功能
form-create-designer 是一款开源的低代码表单设计器,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。 项目采…...

Android Killer 无法调用jd-gui.exe
在Android Killer 时,点击图标转换为java代码时,调用jd-gui.exe 弹窗无法验证发布者,点击运行没反应 第一种方案:开启组策略(网上找的,没有效果) 键盘WinR ,在弹出窗口中输入gped…...

24.01.01 MyBatis
对sql拆分简化之后,更适合使用MyBatisPlus 搭建项目 引入依赖 <!--Mysql 驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency><!--Druid数据库连接池--><dependenc…...

游戏引擎学习第70天
这一节没讲什么主要是关于接下来要干的任务 开发过程概览 我们正在进行最后的总结,并计划接下来的步骤。目前的目标是创建一个包含所有必要组件的游戏引擎原型版本,目的是让这些部分能够协同工作并展现预期效果。通过这一过程,可以实验和探…...

深入理解 Spring Cloud 中的 Eureka、Ribbon 和 Feign
1.eureka自我保护机制是什么? Eureka的自我保护机制是一种针对网络异常情况的安全保护措施,旨在防止因为网络问题导致的服务注册中心(Eureka Server)与微服务实例之间的通信故障。当网络分区或其他形式的网络故障发生时,即使微服…...

DVWA靶场Brute Force (暴力破解) 漏洞low(低),medium(中等),high(高),impossible(不可能的)所有级别通关教程
目录 暴力破解low方法1方法2 mediumhighimpossible 暴力破解 暴力破解是一种尝试通过穷尽所有可能的选项来获取密码、密钥或其他安全凭证的攻击方法。它是一种简单但通常无效率的破解技术,适用于密码强度较弱的环境或当攻击者没有其他信息可供利用时。暴力破解的基…...

山高路陡,无人机代替滑轨吊运物资极大提高做作业效率降低成本
在山高路陡的地区,无人机代替传统的滑轨吊运物资,极大地提高了作业效率并降低了成本。以下是对这一现象的详细分析: 一、无人机吊运的优势 1. 提高作业效率: 无人机能够快速响应并执行吊运任务,尤其在高山、陡峭或交…...

数据的高级处理——pandas模块进阶——数据的统计运算
今天的学习用有好几处与书上的内容有出入,不只是因为pycharm中函数更新、弃用的问题,还是作者有些疏忽。不过影响不大,运行报错,GPT分析一下,原因很简单。这里不进行详细书名,在下边的代码上已经进行详细的…...

【Leetcode】3280. 将日期转换为二进制表示
文章目录 题目思路代码复杂度分析时间复杂度空间复杂度 结果总结 题目 题目链接🔗 给你一个字符串 date,它的格式为 yyyy-mm-dd,表示一个公历日期。 date 可以重写为二进制表示,只需要将年、月、日分别转换为对应的二进制表示&a…...

Vue3 中自定义hook
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装,类似于vue2.x中的mixin。 自定义hook的优势:复用代码, 让setup中的逻辑更清楚易懂。 场景需求:现在我需要获取当前鼠标所点击的地方的…...

嵌入式系统 第七讲 ARM-Linux内核
• 7.1 ARM-Linux内核简介 • 内核:是一个操作系统的核心。是基于硬件的第一层软件扩充, 提供操作系统的最基本的功能,是操作系统工作的基础,它负责管理系统的进程、内存、设备驱动程序、文件和网络系统, 决定着系统的…...

音视频入门基础:MPEG2-PS专题(2)——使用FFmpeg命令生成ps文件
一、错误的命令 通过FFmpeg命令可以将mp4文件转换为ps文件,PS文件中包含PS流数据。 由于PS流/PS文件对应的FFInputFormat结构为: const FFInputFormat ff_mpegps_demuxer {.p.name "mpeg",.p.long_name NULL_IF_CONFIG_SMALL…...

Embedding
Embedding 在机器学习中,Embedding 主要是指将离散的高维数据(如文字、图片、音频)映射到低纬度的连续向量空间。这个过程会生成由实数构成的向量,用于捕捉原始数据的潜在关系和结构。 Text Embedding工作原理 词向量化&#x…...

Android Studio学习笔记
01-课程前面的话 02-Android 发展历程 03-Android 开发机器配置要求 04-Android Studio与SDK下载安装 05-创建工程与创建模拟器...

Git的使用流程(详细教程)
目录 01.Git是什么? 1.1 Git简介 1.2 SVN与Git的最主要的区别 1.3 GIt主要特点 02.Git是干什么的? 2.1.Git概念汇总 2.2 工作区/暂存区/仓库 2.3 Git使用流程 03.Git的安装配置 3.1 Git的配置文件 3.2 配置-初始化用户 3.3 Git可视化…...

Keil中的gcc
文章目录 一、IDE背后的命令1.1 IDE是什么1.2 IDE的背后是命令1.3 有两套主要的编译器 二、准备工作2.1 arm-linux-gcc和gcc是类似的2.2 Code::Blocks2.2.1 设置windows环境变量2.2.2 命令行示例 三、gcc编译过程详解3.1 程序编译4步骤3.2 gcc的使用方法3.2.1 gcc使用示例3.2.2…...

bilibili 哔哩哔哩小游戏SDK接入
小游戏的文档 简介 bilibili小游戏bilibili小游戏具有便捷、轻量、免安装的特点。游戏包由云端托管,在哔哩哔哩APP内投放和运行,体验流畅,安全可靠。https://miniapp.bilibili.com/small-game-doc/guide/intro/ 没想过接入这个sdk比ios还难…...

springboot523基于Spring Boot的大学校园生活信息平台的设计与实现(论文+源码)_kaic
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本大学校园生活信息平台就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据…...

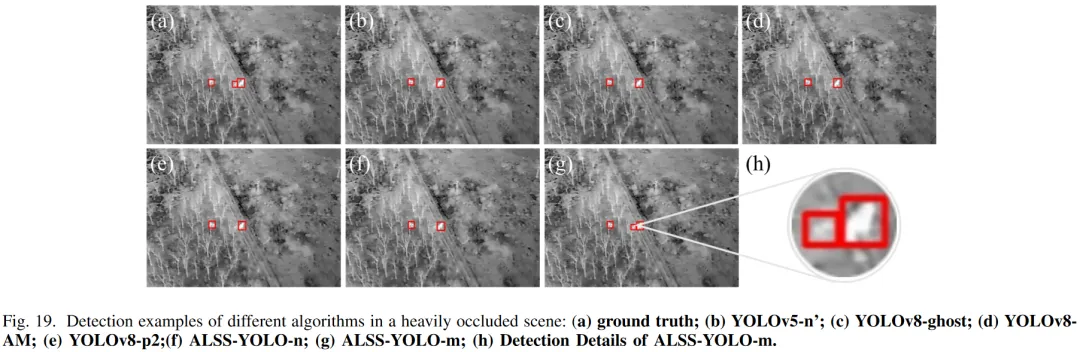
【YOLO算法改进】ALSS-YOLO:无人机热红外图像|野生动物小目标检测
目录 论文信息 论文创新点 1.自适应轻量通道分割和洗牌(ALSS)模块 2.轻量坐标注意力(LCA)模块 3.单通道聚焦模块 4.FineSIOU损失函数 摘要 架构设计 轻量高效网络架构 - ALSS模块 LCA模块 单通道聚焦模块 损失函数优…...

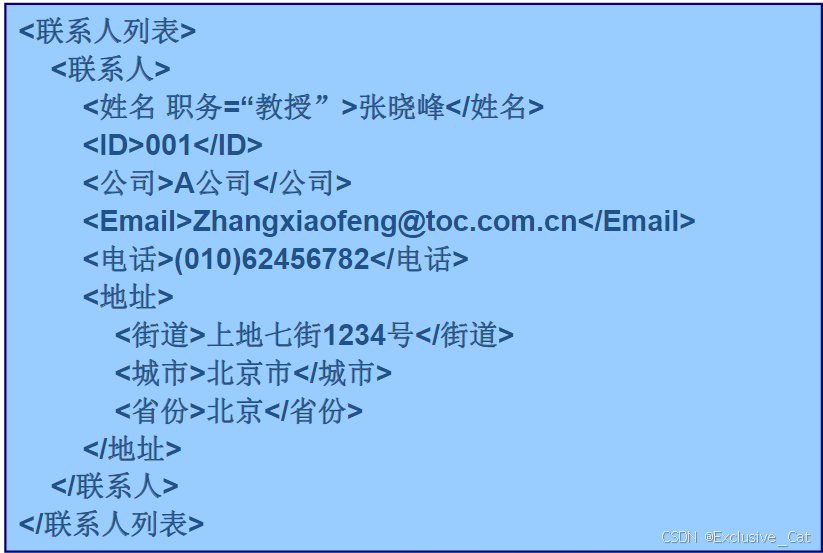
XML解析
一,XML概述 1.什么是XML XML即为可扩展的标记语言(eXtensible Markup Language) XML是一套定义语义标记的规则,这些标记将文档分成许多部件并对这些部件加以标识 2.XML和HTML不同之处 XML主要用于说明文档的主题,而…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
