使用 CSS 的 `::selection` 伪元素来改变 HTML 文本选中时的背景颜色
-
定义
::selection伪元素:
在你的 CSS 文件中,添加::selection伪元素,并设置background-color属性来改变选中文本的背景颜色。 -
示例代码:
::selection {background-color: yellow; /* 你可以根据需要更改颜色 */color: black; /* 可选:更改选中文本的颜色 */ } -
注意事项:
::selection伪元素在不同的浏览器中可能会有细微的差异,但大多数现代浏览器都支持它。- 你可以为不同的元素设置不同的
::selection样式,但通常情况下,全局设置就足够了。
通过以上步骤,可以轻松地改变 HTML 文本选中时的背景颜色。
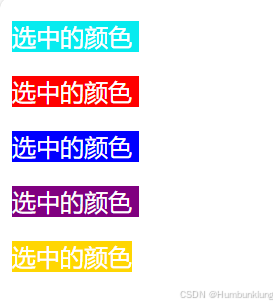
全局设置::selection
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>改变文字选中时的背景颜色</title><style type="text/css">::selection { background:#0aebef; color: #000;color:#fff; } ::-moz-selection { background:#0aebef;color: #000; color:#fff;} /*火狐浏览器*/::-webkit-selection { background:#0aebef; color: #000; color:#fff;} /*谷歌*/</style>
</head>
<body><p>选中的颜色</p><p>选中的颜色</p><p>选中的颜色</p><p>选中的颜色</p><p>选中的颜色</p>
</body></html>
运行效果:

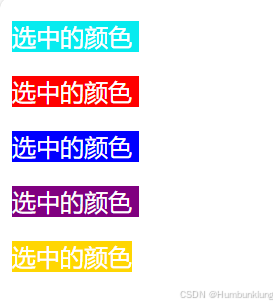
局部设置::selection
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>改变文字选中时的背景颜色</title><style type="text/css">.cyan::selection { background:#0aebef; color: #000;color:#fff; } .red::selection { background:#ff0000; color: #000;color:#fff; }.blue::selection { background:#0000ff; color: #000;color:#fff; }.purple::selection { background:#800080; color: #000;color:#fff; }.golden::selection { background:#ffd700; color: #000;color:#fff; }</style>
</head>
<body><p class="cyan">选中的颜色</p><p class="red">选中的颜色</p><p class="blue">选中的颜色</p><p class="purple">选中的颜色</p><p class="golden">选中的颜色</p>
</body></html>

相关文章:

使用 CSS 的 `::selection` 伪元素来改变 HTML 文本选中时的背景颜色
定义 ::selection 伪元素: 在你的 CSS 文件中,添加 ::selection 伪元素,并设置 background-color 属性来改变选中文本的背景颜色。 示例代码: ::selection {background-color: yellow; /* 你可以根据需要更改颜色 */color: black…...

Spring Boot AOP日志打印实现
在 Spring Boot 3.1.12 中使用 AOP 实现日志打印,记录前端传入的参数和后端返回的数据,可以按照以下步骤进行: 添加依赖 首先,确保你的 pom.xml 文件中包含了 Spring AOP 的依赖: <dependency><groupId>…...

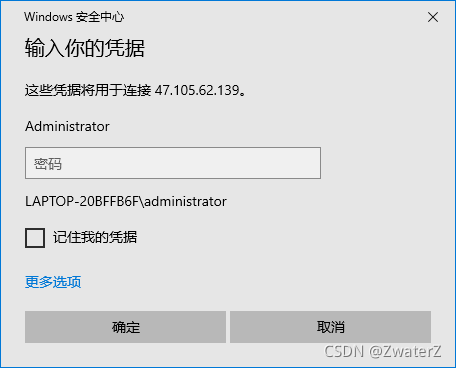
Windows远程--如何使用IP访问服务器
1.第一步:在本地按下winR打开运行窗口,输入mstsc 打开window自带的远程桌面组件,在打开的窗口内输入公网ip。 2.第二步:输入远程电脑的登录用户名和密码,即可成功建立连接。...

vscode中设置默认格式化工具pretter
1. 安装 Prettier 插件 打开 VSCode 的扩展市场(快捷键 CtrlShiftX 或点击左侧的扩展图标)。 搜索并安装 Prettier - Code formatter 插件。 2. 设置 VSCode 使用 Prettier 格式化代码 打开 VSCode 的设置(快捷键 Ctrl, 或点击右下角齿轮图标…...

Hadoop、Flink、Spark和Kafka
Hadoop、Flink、Spark和Kafka是大数据处理领域中的四个重要工具,它们在架构、数据处理方式以及性能等方面都存在区别。以下是具体分析: 架构 Hadoop:Hadoop的核心是HDFS(Hadoop Distributed File System)和MapReduce编…...

APP自动化测试元素定位及隐式等待
元素定位是UI自动化测试中最关键的一步,假如在自动化测试中没有定位到页面中素,也就无法完成对页面的测试操作。那么,我们在自动化测试中如何定位到是要部面元素呢? 下面聊一聊用 Appium 定位元素的方式。 定位页面元素有很多种…...

Element plus 的 upload 组件实现自定义上传
Element Plus 是一个基于 Vue 3 的 UI 组件库,提供了许多常用的 UI 组件。其中,Upload 组件用于文件上传功能。如果你想实现自定义上传逻辑,可以通过 before-upload 和 http-request 属性来实现。 以下是一个简单的示例,展示如何…...

力扣-数据结构-10【算法学习day.81】
前言 ###我做这类文章一个重要的目的还是给正在学习的大家提供方向(例如想要掌握基础用法,该刷哪些题?建议灵神的题单和代码随想录)和记录自己的学习过程,我的解析也不会做的非常详细,只会提供思路和一些关…...

WPF的一些控件的触发事件记录
<c1:C1ComboBox Width"230" ItemsSource"{Binding ReplaceWayList}" Style"{StaticResource ListSearch-C1ComboBox}" SelectedValueChanged"C1ComboBox_SelectedValueChanged", 下拉框事件,值改变事件&a…...
:建造者模式)
C# 设计模式(创建型模式):建造者模式
C# 设计模式(创建型模式):建造者模式 引言 在软件开发中,创建型设计模式主要关注对象的创建方式,其中建造者模式(Builder Pattern)是非常重要的一种。建造者模式通过一步一步构建一个复杂对象…...

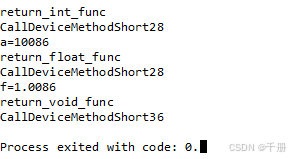
关于模板函数的void返回值的判断:std::is_void与模板特化
int返回值的函数参数测试 #include <iostream> #include <functional>int return_int_func(){std::cout << __func__ << std::endl << std::flush;return 10086; }template<class U> auto CallDeviceMethodShort(std::function<U()&g…...

重现ORA-01555 细说Oracle Undo 数据管理
1. 概述 1.1. Undo 数据应用 undo数据是: 原始的、修改之前的数据副本 是针对更改数据的每个事务处理所捕获的 至少保留到事务处理结束 用于支持: 回退操作 读取一致性查询 闪回查询、闪回事务处理和闪回表 从失败的事务处理中进行恢复 1.2. 事…...

通过blob请求后端导出文件
后端controller PostMapping("/exportPlanProject2")public void exportActive(RequestBody IfPlanListDTO plan, HttpServletResponse httpServletResponse) throws IOException {}后端service public void exportExcel2(HttpServletResponse response) throws IOEx…...

养老院小程序怎么搭建?让老年人老有所养,老有所依!
随着社会老龄化的加剧,养老服务成为一个越来越重要的话题。在这个互联网的时代,养老院也开始拥抱技术,借助小程序的便捷性来改善老年人的居住和生活体验。那么,如何搭建一个适合老年人的养老院小程序呢?本文将从实际操作的角度出…...

【2024美国数学建模AB题原文翻译】
2024 MCM 问题A:资源可用性与性别比例 虽然一些动物物种超出了通常的雄性或雌性性别范畴,但大多数物种要么是雄性要么是雌性。尽管许多物种在出生时展现出1:1的性别比例,其他物种则偏离了这个性别比例,这被称为适应性性别比例变化…...

判断旗帜是否符合ISO新标准
背景介绍 在全球化的背景下,不同国家的旗帜设计需要满足某些国际标准以便于统一化和规范化。ISO(国际标准化组织)提出了一项新规定,要求国家旗帜在设计时遵循一些规则,特别是棋盘状设计中的颜色分布规则。比如&#x…...

海量数据存储实现方案设计1-mycat版
目的 这里使用mycat为例子说明方案设计思路(仅个人学习、思考笔记)。主要尝试解决海量数据存储、动态不停机扩容问题,不再受限于单库、单表、单机等。 mycat简述 mycat 主要以中间件代理的方式,不侵入工程代码来实现分库分表&a…...

Elasticsearch检索之三:官方推荐方案search_after检索实现(golang)
Elasticsearch8.17.0在mac上的安装 Kibana8.17.0在mac上的安装 Elasticsearch检索方案之一:使用fromsize实现分页 快速掌握Elasticsearch检索之二:滚动查询(scrool)获取全量数据(golang) 1、search_after检索 在前面的文章介绍了fromsize的普通分页…...

hot100_238. 除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

软件测试基础详解
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 “尽早的介入测试,遇到问题的解决成本就越低” 随着软件测试技术的发展,测试工作由原来单一的寻找缺陷逐渐发展成为预防缺陷,…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
)
【系统架构设计师-2025上半年真题】综合知识-参考答案及部分详解(回忆版)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20~21题】【第…...

Modbus转Ethernet IP深度解析:磨粉设备效率跃升的底层技术密码
在建材矿粉磨系统中,开疆智能Modbus转Ethernet IP网关KJ-EIP-101的应用案例是一个重要的技术革新。这个转换过程涉及到两种主要的通信协议:Modbus和Ethernet IP。Modbus是一种串行通信协议,广泛应用于工业控制系统中。它简单、易于部署和维护…...

Q1起重机指挥理论备考要点分析
Q1起重机指挥理论备考要点分析 一、考试重点内容概述 Q1起重机指挥理论考试主要包含三大核心模块:安全技术知识(占40%)、指挥信号规范(占30%)和法规标准(占30%)。考试采用百分制,8…...

LeetCode 2894.分类求和并作差
目录 题目: 题目描述: 题目链接: 思路: 思路一详解(遍历 判断): 思路二详解(数学规律/公式): 代码: Java思路一(遍历 判断&a…...
