正则表达式 - 使用总结
正则表达式 - 使用总结
正则表达式(Regular Expression,简称Regex)是一种强大的文本处理工具,它允许我们通过特定的模式(pattern)来搜索、匹配和操作字符串。在编程、数据分析和文本处理等领域,正则表达式发挥着非常重要的作用。本文将总结正则表达式的基本概念、使用方法以及在实际应用中的常见场景。
一、正则表达式的基本概念
1.1 定义
正则表达式是一种描述字符串匹配模式的语法规则,它由普通字符和特殊字符(元字符)组成。普通字符包括字母、数字等,而特殊字符则具有特定的含义,用于实现复杂的匹配模式。
1.2 元字符
正则表达式中的元字符包括:
.:匹配除换行符以外的任意字符。^:匹配字符串的开始。$:匹配字符串的结束。*:匹配前面的子表达式零次或多次。+:匹配前面的子表达式一次或多次。?:匹配前面的子表达式零次或一次。():标记一个子表达式的开始和结束位置。[]:匹配括号内的任意一个字符。{n}:匹配前面的子表达式n次。{n,}:匹配前面的子表达式至少n次。{n,m}:匹配前面的子表达式至少n次,至多m次。
二、正则表达式的使用方法
2.1 创建正
相关文章:

正则表达式 - 使用总结
正则表达式 - 使用总结 正则表达式(Regular Expression,简称Regex)是一种强大的文本处理工具,它允许我们通过特定的模式(pattern)来搜索、匹配和操作字符串。在编程、数据分析和文本处理等领域,正则表达式发挥着非常重要的作用。本文将总结正则表达式的基本概念、使用方…...

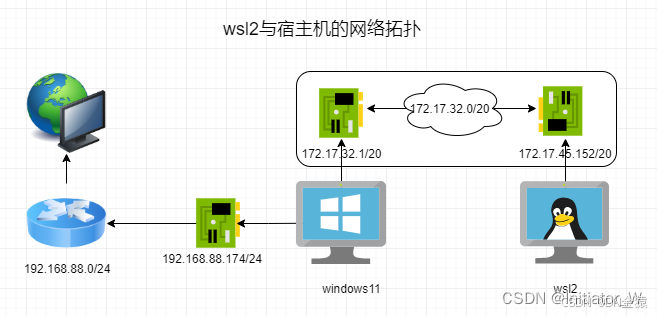
通过Xshell远程连接wsl2
目录 一、WSL网络原理 二、 下载XShell 三、Ubuntu里配置ssh 1.查看是否已经安装SSH 2.安装SSH 3.修改SSH配置 4.重启ssh 5.查看ip 四、在Xshell中链接电脑 五、设置端口转发 1.设置主机端口映射到wsl2的端口 六、防火墙设置开放8989端口 方式一(推荐): 方式二:…...

【ubuntu】安装OpenSSH服务器
参考:https://blog.csdn.net/fanjufei123456/article/details/139264814 要在Ubuntu上使用SSH连接,需要确保系统上安装并运行了SSH服务器。SSH服务器负责接受来自其他计算机的SSH连接请求,并提供对目标系统的访问权限。 在Ubuntu上,默认情况…...

CESS 的 2024:赋能 AI,塑造去中心化数据基础
2024 年是加密与区块链行业的重要转折之年,行业在技术创新、监管明确和实际应用上取得了显著进展。全球范围内,多个国家相继推出加密货币和区块链技术的监管框架,美国的区块链政策峰会推动了关键议题的讨论,欧洲完成了 MiCA 监管的…...

Redission红锁
目录 一、什么是红锁 二、Redission红锁的使用 一、什么是红锁 Redis 的作者 Salvatore Sanfilippo(又名 antirez)提出的一种基于多个 Redis 实例实现分布式锁的算法。红锁(Redlock)旨在解决单点故障问题,即当使用单…...

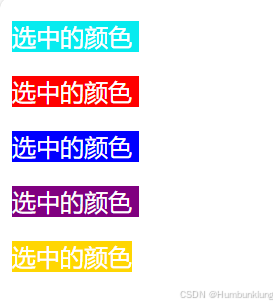
使用 CSS 的 `::selection` 伪元素来改变 HTML 文本选中时的背景颜色
定义 ::selection 伪元素: 在你的 CSS 文件中,添加 ::selection 伪元素,并设置 background-color 属性来改变选中文本的背景颜色。 示例代码: ::selection {background-color: yellow; /* 你可以根据需要更改颜色 */color: black…...

Spring Boot AOP日志打印实现
在 Spring Boot 3.1.12 中使用 AOP 实现日志打印,记录前端传入的参数和后端返回的数据,可以按照以下步骤进行: 添加依赖 首先,确保你的 pom.xml 文件中包含了 Spring AOP 的依赖: <dependency><groupId>…...

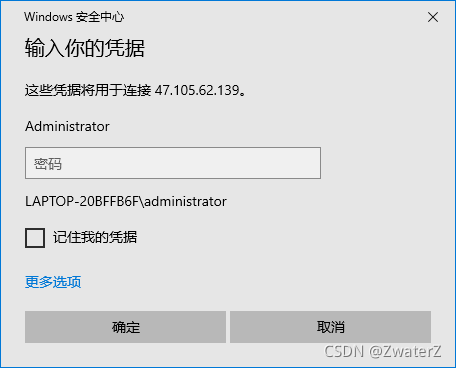
Windows远程--如何使用IP访问服务器
1.第一步:在本地按下winR打开运行窗口,输入mstsc 打开window自带的远程桌面组件,在打开的窗口内输入公网ip。 2.第二步:输入远程电脑的登录用户名和密码,即可成功建立连接。...

vscode中设置默认格式化工具pretter
1. 安装 Prettier 插件 打开 VSCode 的扩展市场(快捷键 CtrlShiftX 或点击左侧的扩展图标)。 搜索并安装 Prettier - Code formatter 插件。 2. 设置 VSCode 使用 Prettier 格式化代码 打开 VSCode 的设置(快捷键 Ctrl, 或点击右下角齿轮图标…...

Hadoop、Flink、Spark和Kafka
Hadoop、Flink、Spark和Kafka是大数据处理领域中的四个重要工具,它们在架构、数据处理方式以及性能等方面都存在区别。以下是具体分析: 架构 Hadoop:Hadoop的核心是HDFS(Hadoop Distributed File System)和MapReduce编…...

APP自动化测试元素定位及隐式等待
元素定位是UI自动化测试中最关键的一步,假如在自动化测试中没有定位到页面中素,也就无法完成对页面的测试操作。那么,我们在自动化测试中如何定位到是要部面元素呢? 下面聊一聊用 Appium 定位元素的方式。 定位页面元素有很多种…...

Element plus 的 upload 组件实现自定义上传
Element Plus 是一个基于 Vue 3 的 UI 组件库,提供了许多常用的 UI 组件。其中,Upload 组件用于文件上传功能。如果你想实现自定义上传逻辑,可以通过 before-upload 和 http-request 属性来实现。 以下是一个简单的示例,展示如何…...

力扣-数据结构-10【算法学习day.81】
前言 ###我做这类文章一个重要的目的还是给正在学习的大家提供方向(例如想要掌握基础用法,该刷哪些题?建议灵神的题单和代码随想录)和记录自己的学习过程,我的解析也不会做的非常详细,只会提供思路和一些关…...

WPF的一些控件的触发事件记录
<c1:C1ComboBox Width"230" ItemsSource"{Binding ReplaceWayList}" Style"{StaticResource ListSearch-C1ComboBox}" SelectedValueChanged"C1ComboBox_SelectedValueChanged", 下拉框事件,值改变事件&a…...
:建造者模式)
C# 设计模式(创建型模式):建造者模式
C# 设计模式(创建型模式):建造者模式 引言 在软件开发中,创建型设计模式主要关注对象的创建方式,其中建造者模式(Builder Pattern)是非常重要的一种。建造者模式通过一步一步构建一个复杂对象…...

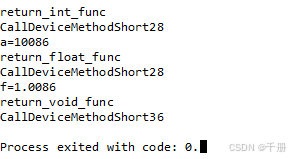
关于模板函数的void返回值的判断:std::is_void与模板特化
int返回值的函数参数测试 #include <iostream> #include <functional>int return_int_func(){std::cout << __func__ << std::endl << std::flush;return 10086; }template<class U> auto CallDeviceMethodShort(std::function<U()&g…...

重现ORA-01555 细说Oracle Undo 数据管理
1. 概述 1.1. Undo 数据应用 undo数据是: 原始的、修改之前的数据副本 是针对更改数据的每个事务处理所捕获的 至少保留到事务处理结束 用于支持: 回退操作 读取一致性查询 闪回查询、闪回事务处理和闪回表 从失败的事务处理中进行恢复 1.2. 事…...

通过blob请求后端导出文件
后端controller PostMapping("/exportPlanProject2")public void exportActive(RequestBody IfPlanListDTO plan, HttpServletResponse httpServletResponse) throws IOException {}后端service public void exportExcel2(HttpServletResponse response) throws IOEx…...

养老院小程序怎么搭建?让老年人老有所养,老有所依!
随着社会老龄化的加剧,养老服务成为一个越来越重要的话题。在这个互联网的时代,养老院也开始拥抱技术,借助小程序的便捷性来改善老年人的居住和生活体验。那么,如何搭建一个适合老年人的养老院小程序呢?本文将从实际操作的角度出…...

【2024美国数学建模AB题原文翻译】
2024 MCM 问题A:资源可用性与性别比例 虽然一些动物物种超出了通常的雄性或雌性性别范畴,但大多数物种要么是雄性要么是雌性。尽管许多物种在出生时展现出1:1的性别比例,其他物种则偏离了这个性别比例,这被称为适应性性别比例变化…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
