QT:控件属性及常用控件(1)------核心控件及属性
一个图形化界面上的内容,不需要我们直接从零去实现
QT中已经提供了很多的内置控件:
按钮,文本框,单选按钮,复选按钮,下拉框等等。。。。。

文章目录
- 1.常用控件属性
- 1.1 enabled
- 1.2 geometry
- 1.2.1 geometry示例:调整目标的大小和位置
- 1.2.2 geometry示例:无法拒绝的表白(不要轻易尝试使用)
- 1.3 window frame窗口框架
- 1.4 windowTitle
- 1.5 windowIcon
- 1.6 windowOpacity
- 1.7 cursor
- QPixmap(可以通过对象表示图片,在cursor里使用到这个)
- 1.8 font
- 1.9 toolTip
- 1.10 focusPolicy
- 1.11 styleSheet
- 2.qrc文件
- 3.在styleSheet中颜色的应用及知识
1.常用控件属性
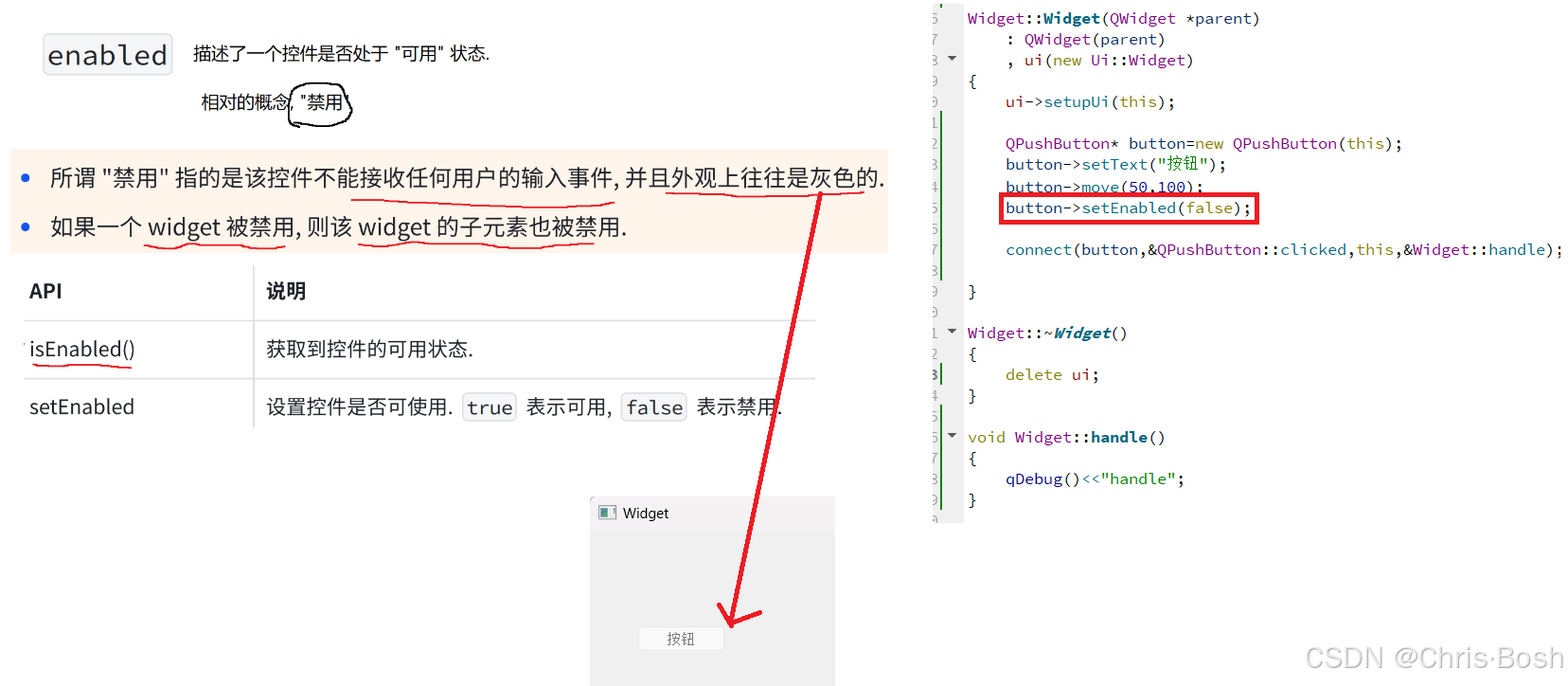
1.1 enabled

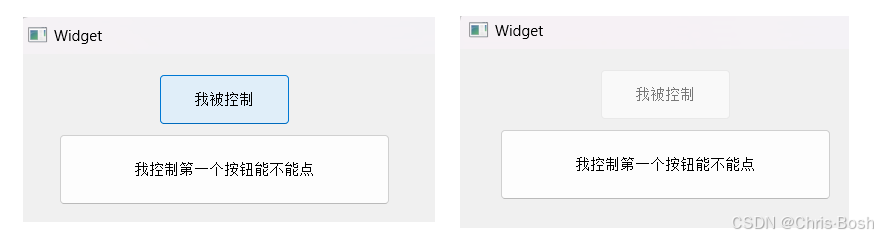
当然也可以用两个按钮,用一个按钮来控制另一个按钮的enable状态
void Widget::on_pushButton_clicked()
{qDebug()<<"执行槽函数";
}void Widget::on_pushButton_2_clicked()
{bool enable=ui->pushButton->isEnabled();if(enable){ui->pushButton->setEnabled(false);}else{ui->pushButton->setEnabled(true);}
}

1.2 geometry
当前控件的位置和尺寸

其常用的API如下:
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标 |
| setGeometry(QRect) | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect |
| setGeometry(int x, int y,int width, int height) | 获取到控件的位置和尺⼨. 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标 |
1.2.1 geometry示例:调整目标的大小和位置
下来我们来写代码完成点击上下左右四个按钮,来调整一个目标的大小和位置:


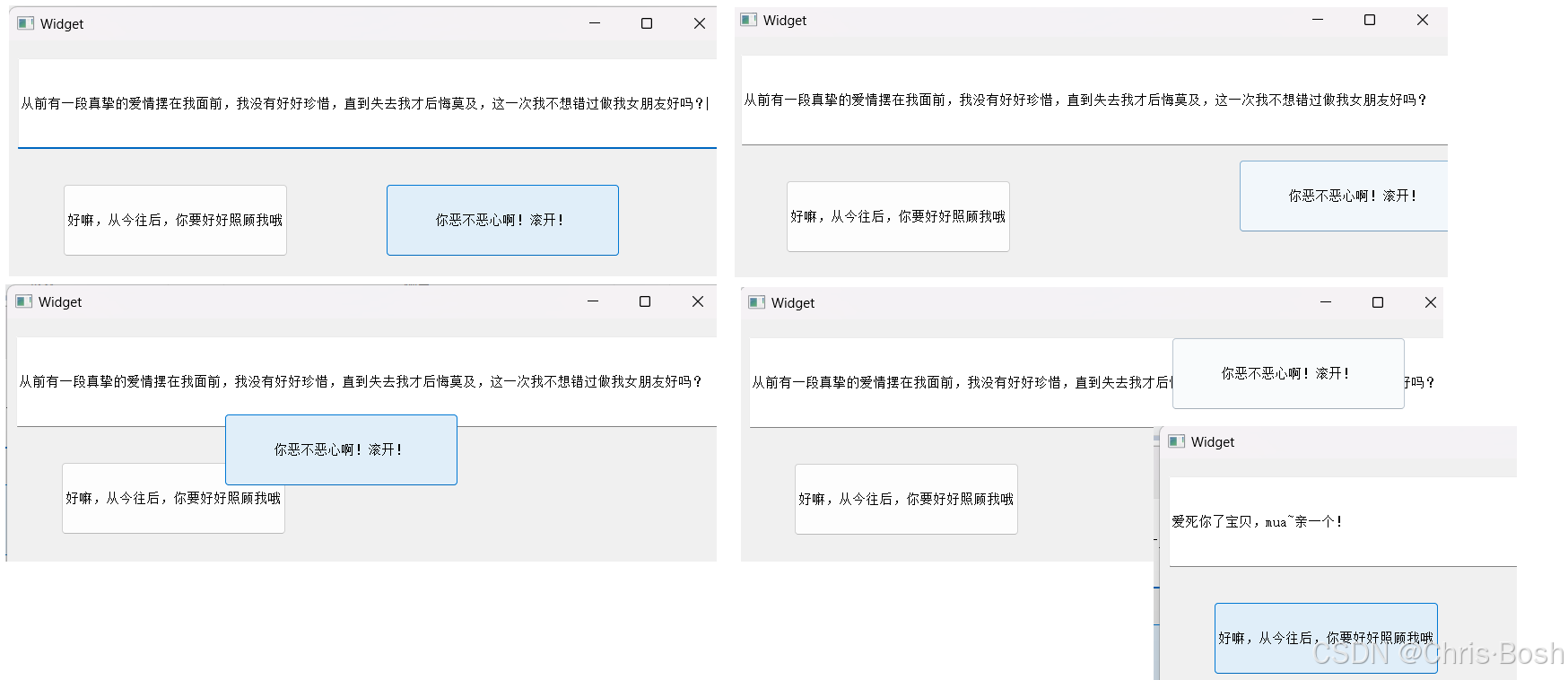
1.2.2 geometry示例:无法拒绝的表白(不要轻易尝试使用)
添加几个控件,给女生表白,当女生点接受表白就成功,当女生点拒绝,那么拒绝就到到处乱跑!
void Widget::on_pushButton_accept_clicked()
{ui->lineEdit->setText("爱死你了宝贝,mua~亲一个!");
}void Widget::on_pushButton_reject_clicked()//点击,鼠标点了之后松开生效
{
// int width=this->geometry().width();
// int height=this->geometry().height();
// //获取width和height并取模,保证其位置不会超出窗口范围!
// int x=rand()%width;
// int y=rand()%height;
// ui->pushButton_reject->move(x,y);
}void Widget::on_pushButton_reject_pressed()//点击,点下鼠标就生效,不需要松开
{int width=this->geometry().width();int height=this->geometry().height();//获取width和height并取模,保证其位置不会超出窗口范围!int x=rand()%width;int y=rand()%height;ui->pushButton_reject->move(x,y);
}

1.3 window frame窗口框架
frame就是最上面的那个窄窄的小窗口,(关闭,最小化)那个!!



相关主要的API:
| API | 说明 |
|---|---|
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size.计算时包含 window frame 对象 |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size.计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺⼨. 可以设置 x, y, width, height, 或者 QRect 对象.计算时不包含 window frame 对象. |
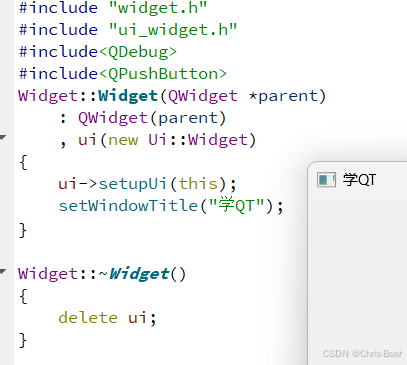
1.4 windowTitle
当前windowsTitle属性,从属于QWidget。
QWidget是一个广泛的概念,windowTitle属性,只能针对顶层窗口这样的QWidget才有效。
常用API:
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗⼝标题 |
| setWindowTitle(constQString& title) | 设置控件的窗⼝标题. |

1.5 windowIcon
表示一个窗口的图标


但是用这种绝对路径不好,一般都是用相对路径。
当然,我这里用的是C盘下的文件,那么如果开发好了用户使用的时候,用户电脑没有C盘下的这个文件(这时候相对路径和绝对路径都不好使),那么就会出大问题,所有需要引入qrc机制!!
当然还有一种qrc机制:
给QT项目引入一个额外的xml文件(后缀名为.qrc)
在这个xml中需要把使用的图片资源导入,并在xml中记录
QT在编译项目的时候,会根据qrc中描述的图片信息,找到图片中的内容,并且提取出图片的二进制数据,把这些数据转换成C++代码,最终编译在.exe文件中。
当然这个资源不能太大,否则qrc也无能为力!!!
常用API:
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象 |
| setWindowIcon(const QIcon& icon) | 设置控件的窗⼝图标. |
1.6 windowOpacity
也就是一个半透明效果!!
常用API:
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值. 返回 float, 取值为 0.0 -> 1.0 其中 0.0 表⽰全透明, 1.0 表⽰完全不透明. |
| setWindowOpacity(float n) | 设置控件的不透明数值. |

if的条件判断这里也可以不加,因为setWindowOpacity内部会进行判定,但是为了编程的规范性,还是建议加上判定条件!

1.7 cursor
改变鼠标光标的样式


比如这样我们常见的鼠标样式。
常用API:(Widget级别,同一个界面中,不同控件可以设置成不同的光标)
| API | 说明 |
|---|---|
| cursor() | 获取到当前widget的cursor属性,返回QCursor对象.当⿏标悬停在该widget上时,就会显⽰出对应的形状. |
| setCursor(const QCursor& cursor) | 设置该widget光标的形状.仅在⿏标停留在该widget上时⽣效. |
| QGuiApplication::setOverrideCursor(const QCursor&cursor) | 设置全局光标(程序内的全局,非系统级别)的形状.对整个程序中的所有widget都会⽣效.覆盖上⾯的setCursor设置的内容. |
在ui界面,可以如下所示,直接设置,可以对窗口进行设置,也可以对某个控件进行设置!

也可以像下面一样用代码编写,设置为WaitCursor就是我们常见的转圈圈那个

当然,QT内置的cursor有很多,如下:

QPixmap(可以通过对象表示图片,在cursor里使用到这个)
这些内置的光标都是非常传统(换句话说就是太古老了),那么怎么样可以用更加现代化的光标呢?
QT允许我们通过自定义的图片来设置光标!!!

阿里巴巴 矢量图标库可以免费下载大量的鼠标图标,我们去获取!!
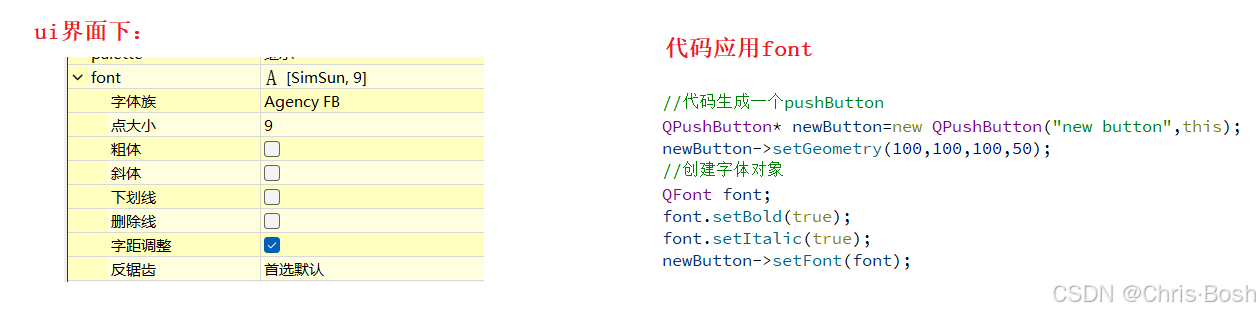
1.8 font
一组属性的集合,表示和字体相关的一系列属性
常用API:
| API | 说明 |
|---|---|
| font() | 获取当前widget的字体信息.返回QFont对象. |
| setFont(const QFont& font) | 设置当前widget的字体信息. |
属性
| family | 字体家族.⽐如"楷体",“宋体”,"微软雅⿊"等. |
|---|---|
| pointSize | 字体⼤⼩ |
| weight | 字体粗细.以数值⽅式表⽰粗细程度取值范围为[0,99],数值越⼤,越粗. |
| bold | 是否加粗.设置为true,相当于weight为75.设置为false相当于weight 为50. |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是是否带有删除线 |

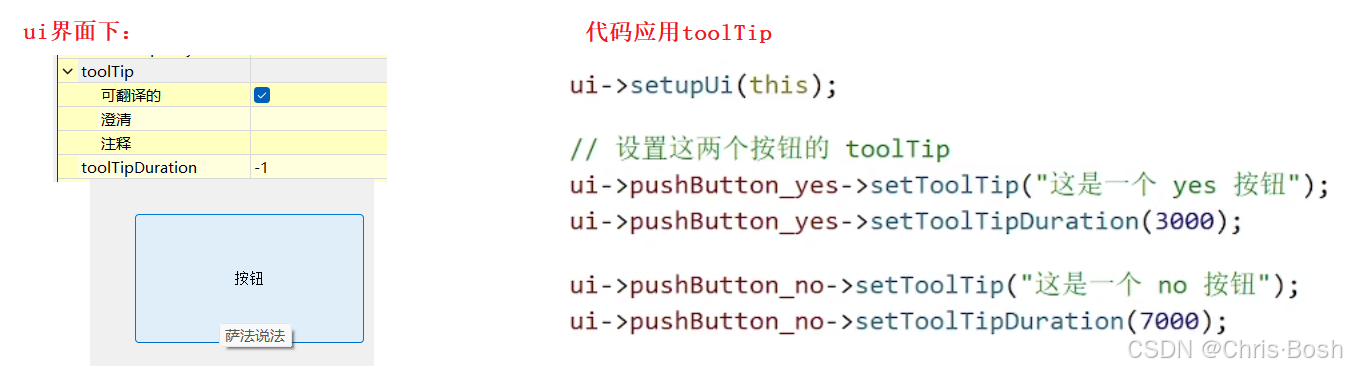
1.9 toolTip
一个GUI程序,界面比较复杂,按钮啥的很多
当你吧鼠标悬停在某个控件上的时候,就能弹出一个提示,这就是toolTip,比如:

常用API:
| API | 说明 |
|---|---|
| setToolTip | 设置toolTip.,⿏标悬停在该widget上时会有提⽰说明. |
| setToolTipDuring | 设置toolTip提⽰的时间.单位ms.,时间到后toolTip⾃动消失. |

1.10 focusPolicy
设置控件获取到焦点的策略.⽐如某个控件能否⽤⿏标选中或者能否通过tab键选中.
所谓"焦点",指的就是能选中这个元素.接下来的操作(⽐如键盘操作),就都是针对该焦点元素进⾏的了.这个对于输⼊框,单选框,复选框等控件⾮常有⽤的.(最简单的就是百度搜索框,点击才能输入文字)
常用API:
| API | 说明 |
|---|---|
| focusPolicy() | 获取该widget的focusPolicy,返回Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置widget的focusPolicy. |


1.11 styleSheet
通过CSS设置widget的样式.
CSS 本⾝属于⽹⻚前端技术.主要就是⽤来描述界⾯的样式.
所谓"样式",包括不限于⼤⼩,位置,颜⾊,间距,字体,背景,边框等.

2.qrc文件



在QT项目进行编译的时候,这个cpp文件就被一起编译到exe中了,当exe程序运行的时候,上述图片的数据就被加载到内存中。就不需要像windowIcon一样还要考虑图片的位置了!!!!
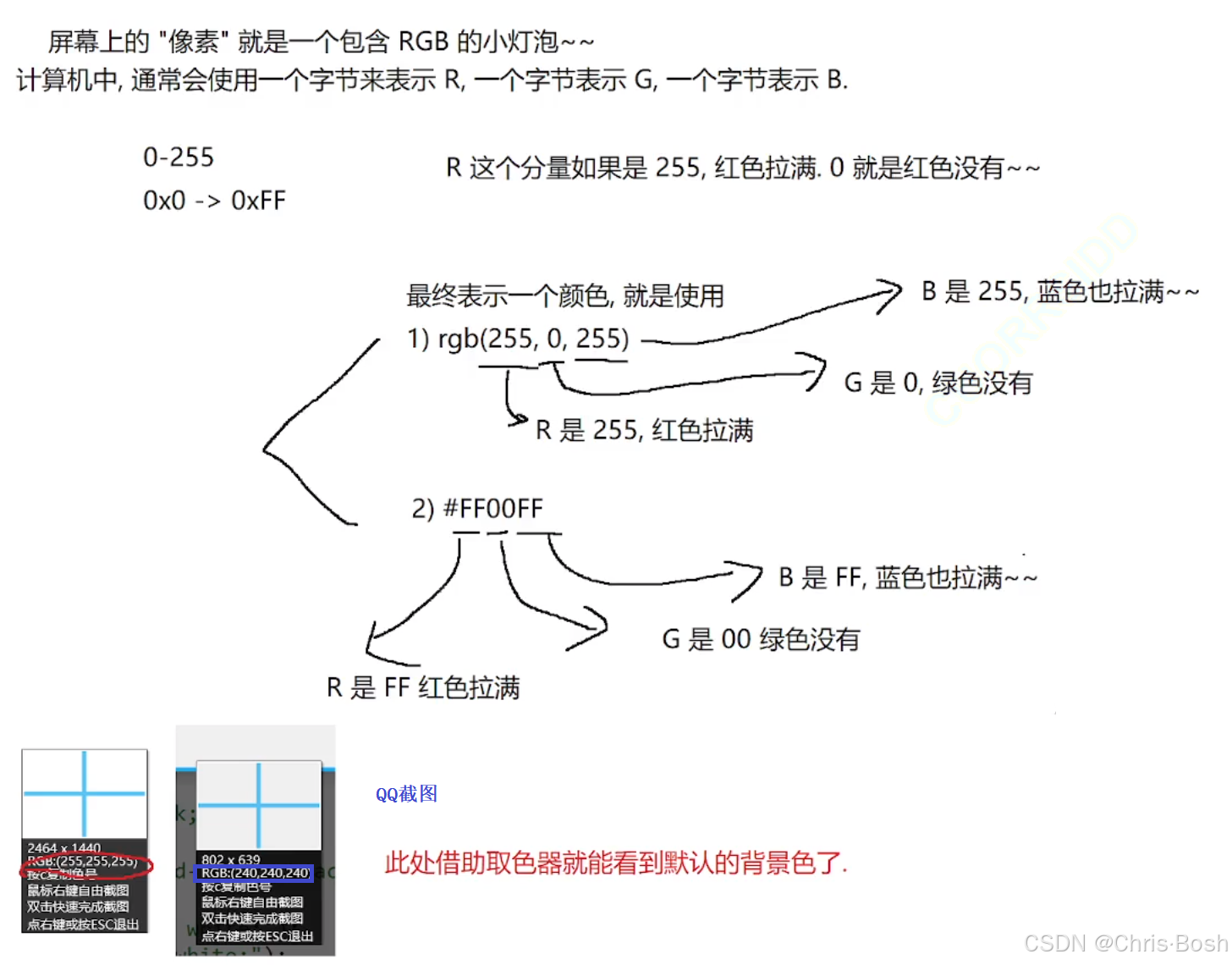
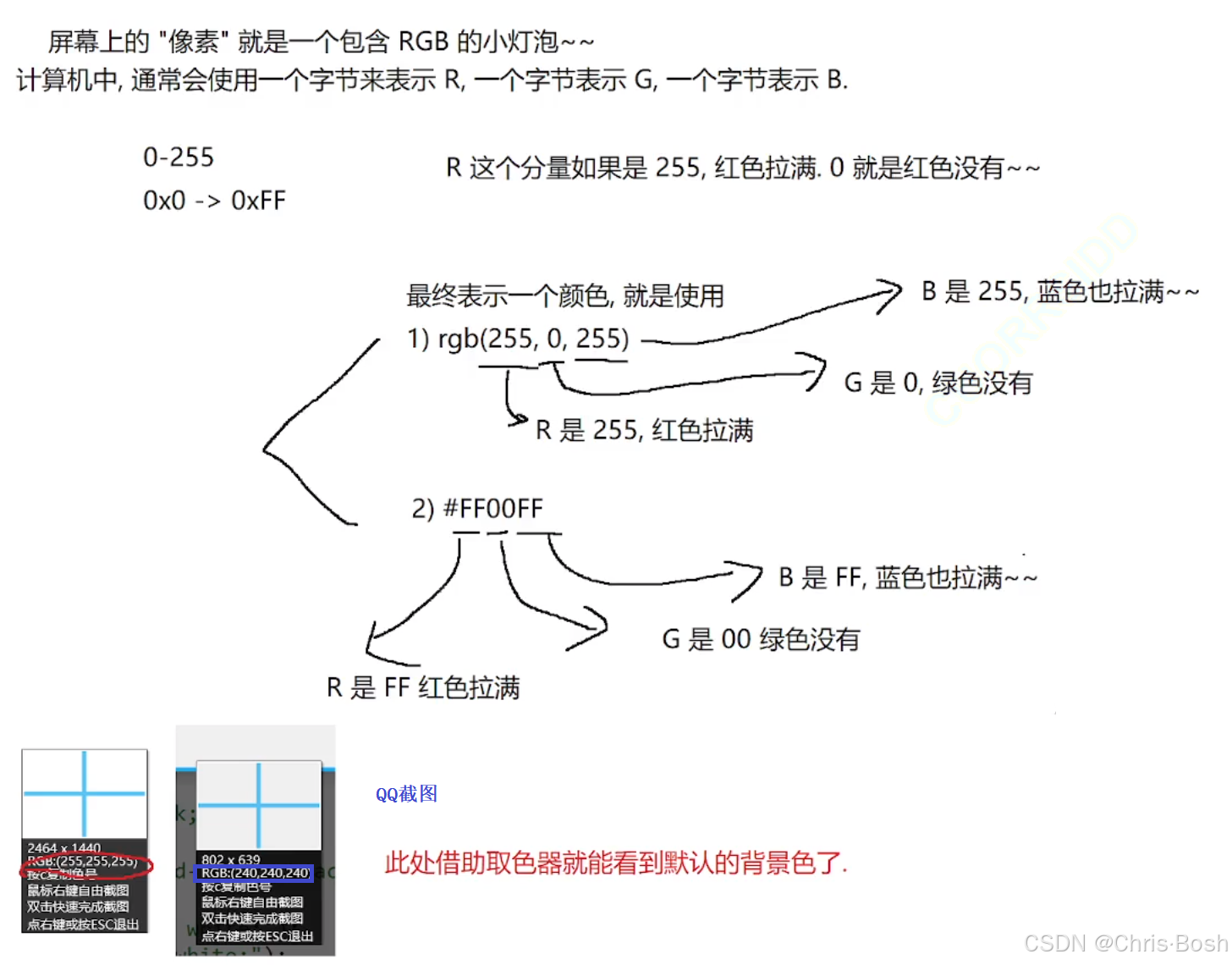
3.在styleSheet中颜色的应用及知识

this->setStyleSheet("background-color:rgb(240,240,240)");//rgb方式
this->setStyleSheet("background-color:white");//传统方式
相关文章:

QT:控件属性及常用控件(1)------核心控件及属性
一个图形化界面上的内容,不需要我们直接从零去实现 QT中已经提供了很多的内置控件: 按钮,文本框,单选按钮,复选按钮,下拉框等等。。。。。 文章目录 1.常用控件属性1.1 enabled1.2 geometry1.2.1 geometry…...

使用 Python结合ffmpeg 实现单线程和多线程推流
一、引言 在本文中,我们将详细介绍如何使用 Python 进行视频的推流操作。我们将通过两个不同的实现方式,即单线程推流和多线程推流,来展示如何利用 cv2(OpenCV)和 subprocess 等库将视频帧推送到指定的 RTMP 地址。这…...

Linux一些问题
修改YUM源 Centos7将yum源更换为国内源保姆级教程_centos使用中科大源-CSDN博客 直接安装包,走链接也行 Index of /7.9.2009/os/x86_64/Packages 直接复制里面的安装包链接,在命令行直接 yum install https://vault.centos.org/7.9.2009/os/x86_64/Pa…...

在 Ubuntu 24.04.1 LTS | Python 3.12 环境下部署 Crypto 库
测试一些密码学方案需要用到 Crypto 库,网上教程大多针对 Windows 和 Python 3.10 或以下的环境,所以写下了这篇博文。 部署与使用 首先执行 su 输入密码进入超级用户,部署完 Python 3.12 环境后,执行以下命令进行安装ÿ…...

HTML5实现好看的二十四节气网页源码
HTML5实现好看的新年春节元旦网站源码 前言一、设计来源1.1 主界面1.2 关于我们界面1.3 春季节气界面1.4 夏季节气界面1.5 秋季节气界面1.6 冬季节气界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现好看的二十四节气网页源码,春季节气…...

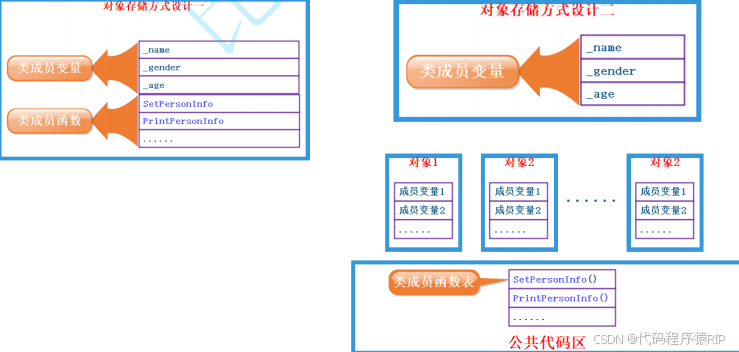
C++(9)—类和对象(上) ②实例化
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、实例化概念二、对象大小 1.对象存储2.内存对齐规则总结 前言 提示:以下是本篇文章正文内容,下面案例可供参考 一、实例化概念 • …...
)
Effective C++读书笔记——item2(const,enum,inlines取代#define)
关于用常量取代 #define 的总体原则 在编程中,应尽量减少预处理器(特别是 #define)的使用,可通过合适的替代方式来避免 #define 带来的诸多问题,虽然不能完全消除预处理器相关指令(如 #include、#ifdef/#i…...

如何科学评估与选择新版本 Python 编程语言和工具
文章目录 摘要引言评估新版本的关键因素适用性评估成本与收益分析 新版本功能的实际应用示例代码模块详细解析示例代码模块代码模块解析实际应用场景如何运行与配图 QA环节总结参考资料 摘要 随着技术的快速发展,编程语言和软件工具不断推出新版本,带来…...

第十届“挑战杯”大学生课外学术科技作品竞赛解析及资料
“挑战杯”被誉为大学生科技创新创业的“奥林匹克”盛会,它汇聚了来自各个学科、各个年级的精英人才。在这里,同学们带着对未知的好奇和对知识的渴望,组成一个个团队,向难题发起挑战。现在,第十届“挑战杯”大学生课外…...

【门铃工作原理】2021-12-25
缘由关于#门铃工作原理#的问题,如何解决?-嵌入式-CSDN问答 4 RST(复位)当此引脚接高电平时定时器工作,当此引脚接地时芯片复位,输出低电平。 按钮按下给电容器充电并相当与短路了R1改变了频率,按…...

Chain of Agents(COA):大型语言模型在长文本任务中的协作新范式
随着人工智能技术的飞速发展,大型语言模型(LLM)在自然语言处理领域的应用日益广泛。然而,LLM在处理长文本任务时仍面临诸多挑战。传统的解决方案,如截断输入上下文或使用基于检索增强生成(RAG)的…...

业务模型与UI设计
业务数据模型的设计、UI设计这应该是程序设计中不可缺少的部分。做程序设计的前提应该先把这两块设计好,那么,来一个实际案例,看看这2块的内容。 汽车保养记录业务模型与UI设计: 一、【车辆清单】 记录车辆相关的数据࿰…...

Apache SeaTunnel深度优化:CSV字段分割能力的增强
Apache SeaTunnel深度优化:CSV字段分割能力的增强 一、Apache SeaTunnel与CSV处理 1.1 Apache SeaTunnel简介 Apache SeaTunnel(原名Waterdrop)是一个分布式、高性能的数据集成平台,支持海量数据的实时同步。它允许用户通过配置…...

免费下载 | 2024年具身大模型关键技术与应用报告
这份报告的核心内容涉及具身智能的关键技术与应用,主要包括以下几个方面: 具身智能的定义与重要性: 具身智能是基于物理身体进行感知和行动的智能系统,通过与环境的交互获取信息、理解问题、做出决策并实现行动,产生智…...

SSM-Spring-AOP
目录 1 AOP实现步骤(以前打印当前系统的时间为例) 2 AOP工作流程 3 AOP核心概念 4 AOP配置管理 4-1 AOP切入点表达式 4-1-1 语法格式 4-1-2 通配符 4-2 AOP通知类型 五种通知类型 AOP通知获取数据 获取参数 获取返回值 获取异常 总结 5 …...

jenkins修改端口以及开机自启
修改Jenkins端口 方式一:通过配置文件修改(以CentOS为例) 找到配置文件:在CentOS系统中,通常可以在/etc/sysconfig/jenkins文件中修改Jenkins的配置。如果没有这个文件,也可以查看/etc/default/jenkins&…...

按照人们阅读Excel习惯来格式化BigDecimal
1、环境/问题描述 使用springboot发送邮件(附件)的方式将月度报表发送给领导查阅,数据是准确的,领导基本满意。 就是对一些数字的格式化提出了改进建议,比如不要让大数字自动转为科学计数法、浮点数小数点后都是0就不要带出来,根…...

IDEA开发Java应用的初始化设置
一、插件安装 如下图所示: 1、Alibaba Java Coding Guidelines 2.1.1 阿里开发者规范,可以帮忙本地自动扫描出不符合开发者规范的代码,甚至是代码漏洞提示。 右击项目,选择《编码规约扫描》,可以进行本地代码规范扫…...

Java网络套接字
在Java的开发中,有一个很重要!很重要!很重要!的东西,叫做网络套接字,它被广泛的用来二次开发服务,比如大数据中台的服务链路调用等。 它的实现原理是依靠三次握手来完成通信的建立,…...

2025差旅平台推荐:一体化降本30%
医药行业因其高度专业化的特点,同时在运营过程中又极为依赖供应链和销售网络,因此差旅管理往往成为成本控制的重要环节。本期,我们以差旅平台分贝通签约伙伴——某知名药企为例,探讨企业如何通过差旅一体化管理,在全流…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
