HTML5实现好看的二十四节气网页源码


HTML5实现好看的新年春节元旦网站源码
- 前言
- 一、设计来源
- 1.1 主界面
- 1.2 关于我们界面
- 1.3 春季节气界面
- 1.4 夏季节气界面
- 1.5 秋季节气界面
- 1.6 冬季节气界面
- 二、效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 结束语
HTML5实现好看的二十四节气网页源码,春季节气,夏季节气,秋季节气,冬季节气,二十四节气HTML源码,二十四节气表征了地球在公转轨道上的位置和季节、气候的对应关系,它是非常科学的。二十四节气具有普适性,对于我国一些高纬地区,甚至南半球也可以借鉴其定义和内涵。兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的,注释完整,代码规范,各种风格都有,代码上手简单,代码独立,可以直接运行使用。也可直接预览效果。
前言
在数字浪潮汹涌澎湃的时代,程序开发宛如一座神秘而宏伟的魔法城堡,矗立在科技的浩瀚星空中。代码的字符,似那闪烁的星辰,按照特定的轨迹与节奏,组合、交织、碰撞,即将开启一场奇妙且充满无限可能的创造之旅。当空白的文档界面如同深邃的宇宙等待探索,程序员们则化身无畏的星辰开拓者,指尖在键盘上轻舞,准备用智慧与逻辑编织出足以改变世界运行规则的程序画卷,在 0 和 1 的二进制世界里,镌刻下属于人类创新与突破的不朽印记。
一、设计来源
HTML5实现好看的二十四节气网页源码,实现了多种风格,可供选择,整体代码整洁,容易上手,内容丰富,更多相关代码:
-
HTML5大作业-实现二十四节气网页模板
-
✂ 点击快速进入专栏,专栏里更多各行各业的源码
1.1 主界面
二十四节气网站主界面,头部导航菜单,从二十四节气,节气介绍,节气照片,关于我们,节气小常识 联系我们等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。(注意:因为图片过大,压缩了,所以失真了,可以看看大体轮廓,或者下面视频演示查看)

1.2 关于我们界面
二十四节气网站关于我们界面,头部导航菜单,从二十四节气,节气介绍,节气照片,关于我们,节气小常识 联系我们等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。(注意:因为图片过大,压缩了,所以失真了,可以看看大体轮廓,或者下面视频演示查看)


1.3 春季节气界面
二十四节气网站春季节气界面,头部导航菜单,从二十四节气,节气介绍,节气照片,关于我们,节气小常识 联系我们等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。(注意:因为图片过大,压缩了,所以失真了,可以看看大体轮廓,或者下面视频演示查看)

1.4 夏季节气界面
二十四节气网站夏季节气界面,头部导航菜单,从二十四节气,节气介绍,节气照片,关于我们,节气小常识 联系我们等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。(注意:因为图片过大,压缩了,所以失真了,可以看看大体轮廓,或者下面视频演示查看)

1.5 秋季节气界面
二十四节气网站秋季节气界面,头部导航菜单,从二十四节气,节气介绍,节气照片,关于我们,节气小常识 联系我们等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。(注意:因为图片过大,压缩了,所以失真了,可以看看大体轮廓,或者下面视频演示查看)

1.6 冬季节气界面
二十四节气网站冬季节气界面,头部导航菜单,从二十四节气,节气介绍,节气照片,关于我们,节气小常识 联系我们等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。(注意:因为图片过大,压缩了,所以失真了,可以看看大体轮廓,或者下面视频演示查看)

二、效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的二十四节气网站。
HTML5实现好看的二十四节气网页源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。或者直接在这里 下载源码,如有其他技术问题,请私信博主,博主看到后第一时间回复。
<!--各行各业的模板源码,来自CSDN上的xcLeigh博客:https://blog.csdn.net/weixin_43151418/article/details/128349160-->
<!doctype html>
<html class="no-js" lang="xcLeigh"><head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>二十四节气</title>
<meta name="description" content="csdn,xcLeigh">
<meta name="viewport" content="width=device-width, initial-scale=1"><!-- Stylesheets -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/plugins.css">
<link rel="stylesheet" href="css/style.css"><!-- Cusom css -->
<link rel="stylesheet" href="css/custom.css"><!-- Modernizer js -->
<script src="js/vendor/modernizr-3.5.0.min.js"></script>
</head><body>
<!--[if lte IE 9]><p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="https://browsehappy.com/">upgrade your browser</a> to improve your experience and security.</p>
<![endif]--><!-- Add your site or application content here --><div class="fakeloader"></div><!-- Main wrapper -->
<div class="wrapper" id="wrapper"><div id="home"></div><!-- Header Area --><header id="header" class="header op-header header-transparent sticky-header"><div class="container d-none d-lg-block"><div class="header-inner"><a href="index.html" class="logo"><img src="images/logo/logo-3.png" alt="logo"></a><nav class="mainmenu onepage-menu"><ul><li class="current"><a href="index.html">二十四节气</a></li><li><a href="index.html#service-area">节气介绍</a></li><li><a href="index.html#portfolio-area">节气照片</a></li><li><a href="index.html#team-area">关于我们</a></li><li><a href="index.html#testimonial-area">节气小常识</a></li><li><a href="index.html#footer-area">联系我们</a></li></ul></nav></div></div><div class="mobile-menu-wrap d-block d-lg-none"><div class="container"><div class="mobile-menu"><a href="index.html" class="mobile-logo"><img src="images/logo/logo-2.png" alt="logo"></a></div></div></div></header><!--// Header Area --><!-- Banner Area --><div class="onepage-banner"><div class="op-banner-content text-center"><h1 class="op-banner-heading"><span class="op-banner-heading-main">春 季</span><span class="op-banner-heading-sub">春季,四季之一,季期在立春至立夏之间,含有立春、雨水、惊蛰、春分、清明、谷雨等节气。</span></h1><a href="springtime.html" class="op-btn op-btn-white">查看更多</a></div><span class="op-banner-image"><img src="images/onepage/banner-image-png.png" alt="banner image"></span></div><!--// Banner Area --><!-- Start Page Content --><main class="page-content"><div class="onepage-single-background-wrapper"><!-- Team Area --><section id="team-area" class="cr-section op-team-area op-section-padding-top"><div class="container"><div class="row justify-content-center"><div class="col-xl-6 col-lg-8 col-md-10 col-12"><div class="op-section-title text-center"><h2 style="color: #471F4A;">关于我们</h2><p style="color:#606469;">致力于节气网站研发,节气研究,大二学生,小组成员介绍。 </p></div></div></div><div class="row justify-content-center"><!-- Signle Team Member --><div class="col-lg-4 col-md-6 col-12"><div class="op-team text-center"><div class="op-team-backside"><div class="op-team-thumb"><img src="images/onepage/op-team-member-thumb-1.jpg" alt="team thumb"></div><h5>杨凌</h5><h6>小组成员之一</h6><p>一个帅气的小伙,班级前五的优等生,参与很多项目研发,得过很多计算机奖项!</p><div class="social-icons"><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-qq"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-weixin"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-weibo"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-link"></i></a></li></ul></div></div><div class="op-team-frontside"><div class="op-team-frontside-inner"><h5>杨凌</h5><h6>小组成员之一</h6></div></div></div></div><!--// Signle Team Member --><!-- Signle Team Member --><div class="col-lg-4 col-md-6 col-12"><div class="op-team text-center"><div class="op-team-backside"><div class="op-team-thumb"><img src="images/onepage/op-team-member-thumb-2.jpg" alt="team thumb"></div><h5>临安</h5><h6>小组成员之一</h6><p>一个漂亮的姑娘,班级前五的优等生,参与很多项目研发,得过很多计算机奖项!</p><div class="social-icons"><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-qq"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-weixin"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-weibo"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-link"></i></a></li></ul></div></div><div class="op-team-frontside"><div class="op-team-frontside-inner"><h5>临安</h5><h6>小组成员之一</h6></div></div></div></div><!--// Signle Team Member --><!-- Signle Team Member --><div class="col-lg-4 col-md-6 col-12"><div class="op-team text-center"><div class="op-team-backside"><div class="op-team-thumb"><img src="images/onepage/op-team-member-thumb-3.jpg" alt="team thumb"></div><h5>怀庆</h5><h6>小组成员之一</h6><p>一个漂亮的女士,班级前五的优等生,参与很多项目研发,得过很多计算机奖项!</p><div class="social-icons"><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-qq"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-weixin"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-weibo"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-link"></i></a></li></ul></div></div><div class="op-team-frontside"><div class="op-team-frontside-inner"><h5>怀庆</h5><h6>小组成员之一</h6></div></div></div></div><!--// Signle Team Member --></div></div></section><!--// Team Area --><!-- Countbox Area --><div id="countbox-area" class="cr-section countbox-area bg-white"><div class="row no-gutters countboxes op-countboxes justify-content-center"><div class="col-lg-3 col-md-6 col-12"><!-- Single Countbox --><div class="countbox bg-white text-center"><h6>节气常识模块</h6><p>节气常识模块,介绍节气的相关常识,带你了解和探索二十四个节气的奥秘。</p></div><!--// Single Countbox --></div><div class="col-lg-3 col-md-6 col-12"><!-- Single Countbox --><div class="countbox bg-grey text-center"><h6>节气照片模块</h6><p>节气照片模块,介绍节气的相关常识,带你了解和探索二十四个节气的奥秘。</p></div><!--// Single Countbox --></div><div class="col-lg-3 col-md-6 col-12"><!-- Single Countbox --><div class="countbox bg-white text-center"><h6>节气介绍模块</h6><p>节气介绍模块,介绍节气的相关常识,带你了解和探索二十四个节气的奥秘。</p></div><!--// Single Countbox --></div><div class="col-lg-3 col-md-6 col-12"><!-- Single Countbox --><div class="countbox bg-grey text-center"><h6>关于我们模块</h6><p>关于我们模块,介绍节气的相关常识,带你了解和探索二十四个节气的奥秘。</p></div><!--// Single Countbox --></div></div></div><!--// Countbox Area --></div></main><!--// Start Page Content --><!-- Footer Area --><footer id="footer-area" class="footer-area op-footer-area"><!-- Footer Widgets Area --><div class="op-section-padding-top op-footer-area-inner"><div class="container"><div class="row widgets footer-widgets"><!-- Single Widget --><div class="col-lg-3 col-md-6"><!-- Widget About --><div class="single-widget about-widget"><h4 class="widget-title">关于我们</h4><ul><li><i class="fa fa-map-marker"></i><p>地址:北京市、海淀区、青年学院</p></li><li><i class="fa fa-phone"></i><p>手机:<a href="tel:+66025624857">+010 133 1234 5678</a></p></li><li><i class="fa fa-envelope"></i><p>邮箱:<a href="mailto://test24@126.com">test24@126.com</a></p></li></ul></div><!--// Widget About --></div><!--// Single Widget --><!-- Single Widget --><div class="col-lg-3 col-md-6"><!-- Widget Links --><div class="single-widget links-widget"><h4 class="widget-title">常用连接</h4><ul><li><a href="about.html">关于我们</a></li><li><a href="springtime.html">春季节气</a></li><li><a href="summertime.html">夏季节气</a></li><li><a href="autumn.html">秋季节气</a></li><li><a href="wintertime.html">冬季节气</a></li></ul></div><!--// Widget Links --></div><!--// Single Widget --><!-- Single Widget --><div class="col-lg-3 col-md-6"><!-- Widget Latest Post --><div class="single-widget latest-post-widget-2"><h4 class="widget-title">最新动态</h4><ul><li><a href="springtime.html" class="latest-post-widget-thumb"><img src="images/blog/footer-latest-post/footer-latest-post-1.png" alt="latest-post-thumb"></a><h6><a href="blog-details.html">春季,四季之一,季期在立春至立夏之间。</a></h6><span>2025-01-02</span></li><li><a href="summertime.html" class="latest-post-widget-thumb"><img src="images/blog/footer-latest-post/footer-latest-post-2.png" alt="latest-post-thumb"></a><h6><a href="blog-details.html">夏季,是一年四季中第二个季节,从立夏起至立秋结束。</a></h6><span>2025-01-02</span></li></ul></div><!--// Widget Latest Post --></div><!--// Single Widget --><!-- Single Widget --><div class="col-lg-3 col-md-6"><!-- Newsletter Widget --><div class="single-widget tags-widget"><h5 class="widget-title">站内标签</h5><ul><li><a href="index.html">二十四节气</a></li><li><a href="index.html">春季</a></li><li><a href="index.html">夏季</a></li><li><a href="index.html">秋季</a></li><li><a href="index.html">冬季</a></li><li><a href="index.html">冬至</a></li><li><a href="index.html">大雪</a></li><li><a href="index.html">立春</a></li><li><a href="index.html">雨水</a></li><li><a href="index.html">惊蛰</a></li><li><a href="index.html">春分</a></li><li><a href="index.html">芒种</a></li></ul></div><!--// Newsletter Widget --></div><!--// Single Widget --></div></div></div><!--// Footer Widgets Area --><!-- Footer Copyright Area --><div class="footer-copyright-area section-padding-xs"><div class="container"><div class="row"><div class="col-lg-12"><div class="text-center" style="margin-bottom: 40px;"><img src="images/logo/24jq.png" style="width: 160px;" alt="logo"></div><div class="social-icons social-icons-rounded social-icons-transparent text-center"><ul><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-qq"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-weixin"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-weibo"></i></a></li><li><a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank"><i class="fa fa-link"></i></a></li></ul></div><div class="copyright text-center"><p>Copyright © 2025.xcLeigh code All rights reserved.<a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank">xcLeigh</a></p></div></div></div></div></div><!--// Footer Copyright Area --></footer><!--// Footer Area --></div>
<!-- //Main wrapper --><!-- JS Files -->
<script src="js/vendor/jquery-3.2.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/jquery.nav.min.js"></script>
<script src="js/active.js"></script>
<script src="js/scripts.js"></script>
</body>
</html>源码下载
注:源码下载在文章头部也可以点击下载,跟这里的是一样的
HTML5实现好看的二十四节气网页源码(源码) 点击下载

结束语
亲爱的朋友,无论前路如何漫长与崎岖,都请怀揣梦想的火种,因为在生活的广袤星空中,总有一颗属于你的璀璨星辰在熠熠生辉,静候你抵达。
愿你在这纷繁世间,能时常收获微小而确定的幸福,如春日微风轻拂面庞,所有的疲惫与烦恼都能被温柔以待,内心永远充盈着安宁与慰藉。
至此,文章已至尾声,而您的故事仍在续写,不知您对文中所叙有何独特见解?期待您在心中与我对话,开启思想的新交流。

💢 关注博主 带你实现畅游前后端
🏰 大屏可视化 带你体验酷炫大屏
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(私信或评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/144890058(防止抄袭,原文地址不可删除)
相关文章:

HTML5实现好看的二十四节气网页源码
HTML5实现好看的新年春节元旦网站源码 前言一、设计来源1.1 主界面1.2 关于我们界面1.3 春季节气界面1.4 夏季节气界面1.5 秋季节气界面1.6 冬季节气界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现好看的二十四节气网页源码,春季节气…...

C++(9)—类和对象(上) ②实例化
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、实例化概念二、对象大小 1.对象存储2.内存对齐规则总结 前言 提示:以下是本篇文章正文内容,下面案例可供参考 一、实例化概念 • …...
)
Effective C++读书笔记——item2(const,enum,inlines取代#define)
关于用常量取代 #define 的总体原则 在编程中,应尽量减少预处理器(特别是 #define)的使用,可通过合适的替代方式来避免 #define 带来的诸多问题,虽然不能完全消除预处理器相关指令(如 #include、#ifdef/#i…...

如何科学评估与选择新版本 Python 编程语言和工具
文章目录 摘要引言评估新版本的关键因素适用性评估成本与收益分析 新版本功能的实际应用示例代码模块详细解析示例代码模块代码模块解析实际应用场景如何运行与配图 QA环节总结参考资料 摘要 随着技术的快速发展,编程语言和软件工具不断推出新版本,带来…...

第十届“挑战杯”大学生课外学术科技作品竞赛解析及资料
“挑战杯”被誉为大学生科技创新创业的“奥林匹克”盛会,它汇聚了来自各个学科、各个年级的精英人才。在这里,同学们带着对未知的好奇和对知识的渴望,组成一个个团队,向难题发起挑战。现在,第十届“挑战杯”大学生课外…...

【门铃工作原理】2021-12-25
缘由关于#门铃工作原理#的问题,如何解决?-嵌入式-CSDN问答 4 RST(复位)当此引脚接高电平时定时器工作,当此引脚接地时芯片复位,输出低电平。 按钮按下给电容器充电并相当与短路了R1改变了频率,按…...

Chain of Agents(COA):大型语言模型在长文本任务中的协作新范式
随着人工智能技术的飞速发展,大型语言模型(LLM)在自然语言处理领域的应用日益广泛。然而,LLM在处理长文本任务时仍面临诸多挑战。传统的解决方案,如截断输入上下文或使用基于检索增强生成(RAG)的…...

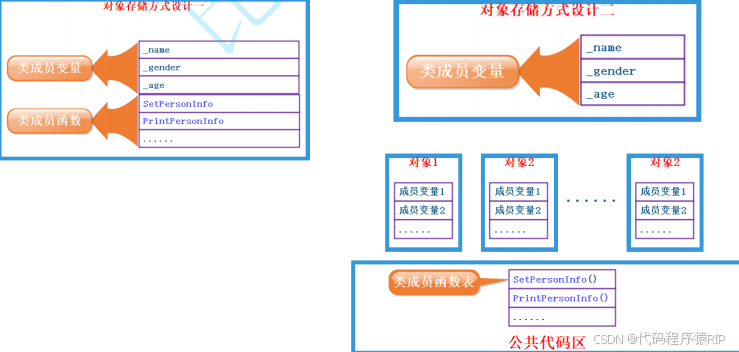
业务模型与UI设计
业务数据模型的设计、UI设计这应该是程序设计中不可缺少的部分。做程序设计的前提应该先把这两块设计好,那么,来一个实际案例,看看这2块的内容。 汽车保养记录业务模型与UI设计: 一、【车辆清单】 记录车辆相关的数据࿰…...

Apache SeaTunnel深度优化:CSV字段分割能力的增强
Apache SeaTunnel深度优化:CSV字段分割能力的增强 一、Apache SeaTunnel与CSV处理 1.1 Apache SeaTunnel简介 Apache SeaTunnel(原名Waterdrop)是一个分布式、高性能的数据集成平台,支持海量数据的实时同步。它允许用户通过配置…...

免费下载 | 2024年具身大模型关键技术与应用报告
这份报告的核心内容涉及具身智能的关键技术与应用,主要包括以下几个方面: 具身智能的定义与重要性: 具身智能是基于物理身体进行感知和行动的智能系统,通过与环境的交互获取信息、理解问题、做出决策并实现行动,产生智…...

SSM-Spring-AOP
目录 1 AOP实现步骤(以前打印当前系统的时间为例) 2 AOP工作流程 3 AOP核心概念 4 AOP配置管理 4-1 AOP切入点表达式 4-1-1 语法格式 4-1-2 通配符 4-2 AOP通知类型 五种通知类型 AOP通知获取数据 获取参数 获取返回值 获取异常 总结 5 …...

jenkins修改端口以及开机自启
修改Jenkins端口 方式一:通过配置文件修改(以CentOS为例) 找到配置文件:在CentOS系统中,通常可以在/etc/sysconfig/jenkins文件中修改Jenkins的配置。如果没有这个文件,也可以查看/etc/default/jenkins&…...

按照人们阅读Excel习惯来格式化BigDecimal
1、环境/问题描述 使用springboot发送邮件(附件)的方式将月度报表发送给领导查阅,数据是准确的,领导基本满意。 就是对一些数字的格式化提出了改进建议,比如不要让大数字自动转为科学计数法、浮点数小数点后都是0就不要带出来,根…...

IDEA开发Java应用的初始化设置
一、插件安装 如下图所示: 1、Alibaba Java Coding Guidelines 2.1.1 阿里开发者规范,可以帮忙本地自动扫描出不符合开发者规范的代码,甚至是代码漏洞提示。 右击项目,选择《编码规约扫描》,可以进行本地代码规范扫…...

Java网络套接字
在Java的开发中,有一个很重要!很重要!很重要!的东西,叫做网络套接字,它被广泛的用来二次开发服务,比如大数据中台的服务链路调用等。 它的实现原理是依靠三次握手来完成通信的建立,…...

2025差旅平台推荐:一体化降本30%
医药行业因其高度专业化的特点,同时在运营过程中又极为依赖供应链和销售网络,因此差旅管理往往成为成本控制的重要环节。本期,我们以差旅平台分贝通签约伙伴——某知名药企为例,探讨企业如何通过差旅一体化管理,在全流…...

多个DataV遍历生成
DataV是数据可视化工具 与Echart类似 相对Echart图标边框 装饰可选官网DataV 安装 npm install kjgl77/datav-vue3main.ts import DataVVue3 from kjgl77/datav-vue3 app.use(DataVVue3)多个DataV遍历生成 Vue3viteDataV为例:<template><div w50rem h25rem flex&qu…...

mysql_real_connect的概念和使用案例
mysql_real_connect 是 MySQL C API 中的一个函数,用于建立一个到 MySQL 数据库服务器的连接。这个函数尝试建立一个连接,并根据提供的参数进行连接设置。 概念 以下是 mysql_real_connect 函数的基本概念: 函数原型:MYSQL *my…...

Python性能分析深度解析:从`cProfile`到`line_profiler`的优化之路
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 在软件开发过程中,性能优化是提升应用质量和用户体验的关键环节。Python作为广泛应用的高级编程语言,其性能分析工具为开发者提供了强大的…...

Momentum Contrast for Unsupervised Visual Representation Learning论文笔记
文章目录 论文地址动量队列对比学习的infoNCE loss为什么需要动量编码器对比学习moco方法中的动量Encoder为什么不能与梯度Encoder完全相同为什么动量编码器和梯度编码器不能完全相同?总结: 我理解,正负样本应该经过同一个encoder,…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
