OpenGL变换矩阵和输入控制
在前面的文章当中我们已经成功播放了动画,让我们的角色动了起来,这一切变得比较有意思了起来。不过我们发现,角色虽然说是动了起来,不过只是在不停地原地踏步而已,而且我们也没有办法通过键盘来控制这个角色来进行移动,现在整个项目处在一个只能看不能玩的处境。那么这篇文章,笔者将为大家介绍如何通过键盘输入来控制我们绘制的角色。
输入事件
看过windows编程的朋友们应该是知道的,当我们的键盘上面的某一个按键被按下,键盘就会给系统发送一个信号,系统也会接受到这个信号,不过到底要怎么处理这个信号由具体的程序来决定。在这个案例中我们只处理键盘上的WASD按键的信号(不区分大小写),我们整个案例使用的试glfw框架,该框架给我们提供的一些接口让我们来处理这些信号。下面我们就来看一下代码
void InputProcess(GLFWwindow* window) {//dirX,dirY,sameDirect,moveDirect都是全局变量//当键盘上的 W 被按下时如何做出的处理if (glfwGetKey(window, GLFW_KEY_W) == GLFW_PRESS)dirX = 0, dirY = 1;//当键盘上的 S 被按下时如何做出的处理else if (glfwGetKey(window, GLFW_KEY_S) == GLFW_PRESS)dirX = 0, dirY = -1;//当键盘上的 A 被按下时如何做出的处理else if (glfwGetKey(window, GLFW_KEY_A) == GLFW_PRESS)dirX = -1, dirY = 0;//当键盘上的 D 被按下时如何做出的处理else if (glfwGetKey(window, GLFW_KEY_D) == GLFW_PRESS)dirX = 1, dirY = 0;elsedirX = 0, dirY = 0;//当输入的方向和当前移动的方向不同时我们需要将整个图形进行一次翻转sameDirect = dirX * moveDirect < 0 ? false : true;if (dirX != 0)moveDirect = dirX < 0 ? -1 : 1;elsemoveDirect = moveDirect;}我们可以看到处理输入特定按键输入的函数是glfwGetKey(),GLFW_PRESS表示这个按键被按下,这里我们规定沿着X轴的右边的方向是正方向,沿Y轴的上边的方向是正方向,至于整个函数的逻辑,相信并不难理解。至于还想了解更多的输入事件,比如说鼠标输入等,可以在编辑器上选中GLFW_KEY_S,然后按下F12键,就可以跳转到对应的程序文件,进行翻找查看,找到对应的宏定义之后依然可以使用glfwGetKey()进行处理(这里笔者同样建议读者学会去阅读源代码,对自己的编程能力会有较大的提升)。鼠标输入宏定义如下
#define GLFW_MOUSE_BUTTON_1 0
#define GLFW_MOUSE_BUTTON_2 1
#define GLFW_MOUSE_BUTTON_3 2
#define GLFW_MOUSE_BUTTON_4 3
#define GLFW_MOUSE_BUTTON_5 4
#define GLFW_MOUSE_BUTTON_6 5
#define GLFW_MOUSE_BUTTON_7 6
#define GLFW_MOUSE_BUTTON_8 7
#define GLFW_MOUSE_BUTTON_LAST GLFW_MOUSE_BUTTON_8
#define GLFW_MOUSE_BUTTON_LEFT GLFW_MOUSE_BUTTON_1
#define GLFW_MOUSE_BUTTON_RIGHT GLFW_MOUSE_BUTTON_2
#define GLFW_MOUSE_BUTTON_MIDDLE GLFW_MOUSE_BUTTON_3上面就是输入事件,非常的简单,有了输入事件我们会序就可以控制自己的角色了,下面的矩阵变换才是重头戏,因为它设计到了线性代数的知识。
变换矩阵
按照现代图形软件的设计思路来讲,图形要经过模型矩阵,观察矩阵,投影矩阵(model_matrix view_matrix
project_matrix)。
模型矩阵
可以理解为我们创建一个图形时各个顶点相对于世界原点的坐标,我们在最开始输入的坐标位置都是相对于世界原点坐标而言的,每个顶点的坐标就是一个就是一个模型矩阵,可能有些朋友们会比较疑惑,为什么不把整个图形作为一个模型矩阵了?这里请读者们记住一个原则,计算机图形当中的所有图形都是由顶点构成,我们通过设定对应的图元,以及绘制顺序,来告诉计算机这些顶点将要绘制什么样的图形。无论我们对模型矩阵进行任何平移,旋转,缩放的操作都是在对顶点进行操作。
平移矩阵

我们可以看到,右边的坐标与左边的平移矩阵相乘,各个分量就加上了平移的分量。可能有的朋友又有疑问了,为什么这个点的坐标有四个分量,三维的空间坐标不是应该只有三个向量吗?其实我们在数学上管第四个分量叫作齐次量,它的存在有更多数学意义,这里就不展开讲了,要不然就扯得实在太远了,它在这里作用就是就是给每个分量加上对应平移量,读者可以将第四个分量写作0试一下,两个矩阵相乘过后你就会发现这个平移矩阵没有起到任何得作用。所以我们一般把顶点的第四个分量写作1,向量的第四个分量写作0,以为向量的平移是没有数学意义的。
旋转矩阵
旋转的话,我们一般会将让该物体绕着某一个轴进行旋转,就比如说绕Z轴旋转angle°得到向量
(顶点的话也没有问题,因为第四个分量并没有参与到运算当中)

旋转矩阵具体如下

就是想要旋转的角度我不过欧拉旋转阵,有个很致命的问题,那就是万象死锁问题,有兴趣去了解的话,大家可以自己去查阅一些相关的资料。(如果制作的是一个2D游戏的话不需要担心这个问题)
缩放矩阵
如果我们把缩放变量表示为(S1,S2,S3)我们可以为任意向量(x,y,z)定义一个缩放矩阵:

S1,S2,S3各个分量大于1,就是对相对应的分量进行放大,小于1就是缩小。
对模型进行变换的矩阵就这么三种,只是这三种就可以组合出我们想要的所有的变化,可能有很多读者并不相信,可这就是事实。数学就是这么神奇!
观察矩阵
观察矩阵,也可以叫作相机矩阵。不过这个案例相机矩阵的效果不是很明显,因为我们的模型是平面的,就算移动相机也看不出什么效果,到时候笔者单独做一个案例来讲这个东西。所以在这个案例单中我们将它设置为一个单位阵E。
投影矩阵
简言之就是将三位空间当中的物体投影到我们屏幕上来。没错虽然我们做的案例是个二维平面的图形,但是他是实打实在3D空间当中。投影的方式有两种,正交投影和透视投影,透视投影就和我们生活中看到的物体同样的效果,满足近大远小的规律。正交投影将没有这种效果,它无论距离屏幕有多远,投影到屏幕上是一样的大小。
正交投影
正射投影矩阵定义了一个类似立方体的平截头箱,它定义了一个裁剪空间,在这空间之外的顶点都会被裁剪掉。创建一个正射投影矩阵需要指定可见平截头体的宽、高和长度。在使用正射投影矩阵变换至裁剪空间之后处于这个平截头体内的所有坐标将不会被裁剪掉。它的平截头体看起来像一个容器:

上面的平截头体定义了可见的坐标,它由宽、高、近(Near)平面和远(Far)平面所指定。任何出现在近平面之前或远平面之后的坐标都会被裁剪掉。正射平截头体直接将平截头体内部的所有坐标映射为标准化设备坐标,因为每个向量的w分量都没有进行改变;如果w分量等于1.0,透视除法则不会改变这个坐标。
透视投影
如果你曾经体验过实际生活给你带来的景象,你就会注意到离你越远的东西看起来更小。这个奇怪的效果称之为透视(Perspective)。透视的效果在我们看一条无限长的高速公路或铁路时尤其明显,正如下面图片显示的那样:

正如你看到的那样,由于透视,这两条线在很远的地方看起来会相交。这正是透视投影想要模仿的效果,它是使用透视投影矩阵来完成的。这个投影矩阵将给定的平截头体范围映射到裁剪空间,除此之外还修改了每个顶点坐标的w值,从而使得离观察者越远的顶点坐标w分量越大。被变换到裁剪空间的坐标都会在-w到w的范围之间(任何大于这个范围的坐标都会被裁剪掉)。OpenGL要求所有可见的坐标都落在-1.0到1.0范围内。
变换矩阵的实际应用
相信很多读者都看过Games101的课,课上面老师只讲了原理,并没有告诉朋友具体的代码应该怎么写,要求观众自行学习。不过我们都知道理论向实践落地那是有一道巨大的鸿沟需要去跨越的,所以笔者将会用上面的知识来告诉大家如何让我们屏幕中的角色在屏幕上进行移动。
准备数学库
OpenGL有一个专门的数学库glm,让我们去手写这些矩阵乘法非常的耗费时间,而且代码的效率不高,所以我们在案例当中glm这个三方库。
glm github官方网址https://github.com/g-truc/glm
如果上面这个网站打不开,可以到这个网站去找glm库https://gitee.com/HonyOrange_227/OpenGLProjectInitial
把这个项目下载或者克隆下来,在下面这个路径就可找到glm库了,该文章当中所有需要使用到的代码都在这个项目当中,甚至美术素材,那只跑动的青蛙也在这个项目当中。

将整个文件,复制自己项目下面就可以了,记得配置对应的路劲。
使用投影矩阵
因为这个项目我们创建的都是2D平面元素,所以这里我打算使用正交投影。具体代码如下:
//原点到底部和顶部的距离依然设置是-1,1 左右两边给去窗口的长宽比
glm::mat4 projection = glm::ortho(-viewPortSize.x/ viewPortSize.y, viewPortSize.x / viewPortSize.y, -1.0f, 1.0f);
//观察矩阵为单位阵
glm::mat4 view = glm::mat4(1.0f);
glm::mat4 viewprojection = projection * view;有的朋友注意到最后一行代码,笔者将两个矩阵乘了起来,没错从模型矩阵从观察矩阵到投影矩阵的方式就是矩阵相乘,可能读者还要问,为什么是project*view 不是 view*project 。这是因为OpenGL的矩阵都是列主序的矩阵,前面的数学公式当中我们可以看到,顶点坐标阵都是在变换矩阵的右边,大家要是感觉这很疑惑的话可以这样记,那个矩阵在公式上距离顶点阵最近它就最先发挥作用,这样是不是感觉好多了。
有了这个矩阵过后,我们需要将它上传到着色器上,所以我们需要就着色器进行一些修改。具体修改内容如下:
TextureShader.glsl
layout(location = 1) out vec2 v_TexCoord;
// 增加该用户变量
uniform mat4 u_ViewProject;void main()
{gl_Position = u_ViewProject * position; v_TexCoord = texCoord;
};Shader.h
//增加此函数
void UploadUniformat4(const std::string& name, glm::mat4& transform);Shader.cpp
void Shader::UploadUniformat4(const std::string& name, glm::mat4& transform) {int location = glGetUniformLocation(m_ShaderID, name.c_str());glUniformMatrix4fv(location, 1, GL_FALSE, glm::value_ptr(transform));
}使用正交投影阵
ImGui::Begin("ViewPort");
viewPortSize = ImGui::GetContentRegionAvail();
if (viewPortSize.x * viewPortSize.y > 0 && (viewPortSize.x != pFrameBuffer->GetWidth() || viewPortSize.y != pFrameBuffer->GetHeight())) {pFrameBuffer->Resize(viewPortSize.x, viewPortSize.y);glViewport(0, 0, viewPortSize.x, viewPortSize.y);glm::mat4 projection = glm::ortho(-viewPortSize.x/ viewPortSize.y, viewPortSize.x / viewPortSize.y, -1.0f, 1.0f);glm::mat4 view = glm::mat4(1.0f);glm::mat4 viewprojection = projection * view;pShader->UploadUniformat4("u_ViewProject", viewprojection);
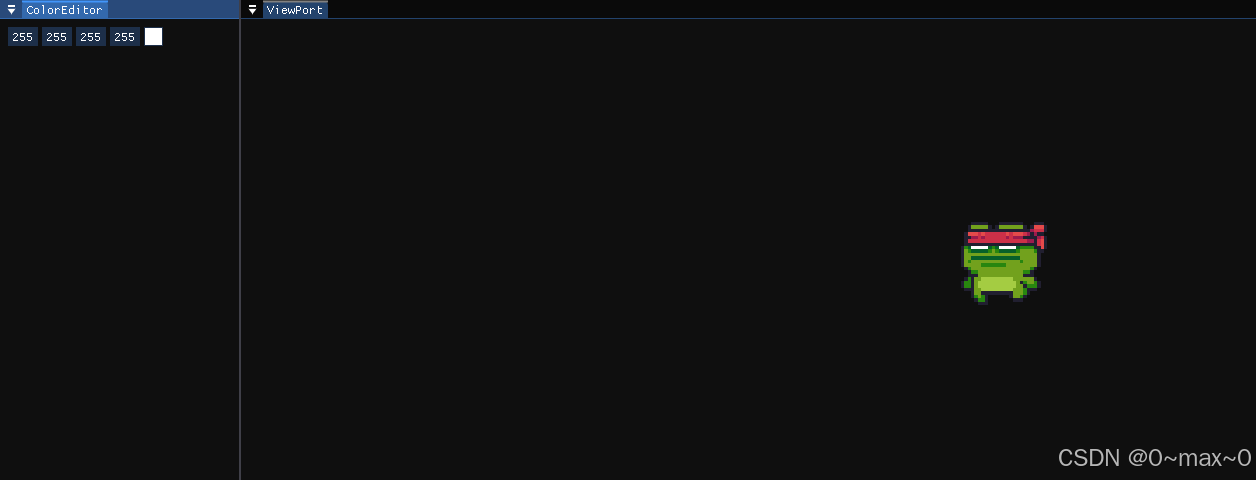
}可能有的朋友就还是不解,没有投影矩阵,我们不是一样能看到东西吗,这个投影阵存在的意义是什么。如果还没有使用投影阵的朋友可以去拖动一下自己窗口,你的青蛙会更跟窗口一起变宽变窄。就像下面情况一样


大家还记不记得,我们创建的青蛙长宽是一样的,接近一个正方形才对,我们在拖动窗口的时候,世界坐标的单位长度发生了变换(但是坐标对应的数值不会改变),所以青蛙就会一会被拉长,一会又被压扁,这种情况是不允许的,使用投影矩阵后就不会出现这样的状况。

使用变换矩阵
变换矩阵,就是让青蛙移动起来的关键,这次我们让青蛙跟着我们的按键进行左右移动,使用到的变换矩阵如下
glm::mat4 transform = glm::translate(glm::mat4(1.0f), glm::vec3(xPosition, yPosition, 0.0f))
* glm::rotate(glm::mat4(1.0f), glm::radians(rotateAngle), glm::vec3(0.0f, 1.0f, 0.0f))
* glm::scale(glm::mat4(1.0f), glm::vec3(0.5f, 0.5f, 0.5f));第一个就是移动矩阵,第二个圆转矩阵(当青蛙向左边跑的时候,我们需要把青蛙转个向),第三个就是缩放矩阵。这里我们要注意的是平移移动要最后进行,看前面的公式我们也知道,旋转,缩放操作都是相对于世界中心原点来进行操作的,如果我先进行平移的话,得到的就不是我们想要的结果了。至于为什么平移矩阵写在第一个位置,我想我前说投影矩阵和观察矩阵时应该是给大家解释过了这是为什么了。
具体使用代码如下
glm::mat4 transform = glm::translate(glm::mat4(1.0f), glm::vec3(xPosition, yPosition, 0.0f))
* glm::rotate(glm::mat4(1.0f), glm::radians(rotateAngle), glm::vec3(0.0f, 1.0f, 0.0f))
* glm::scale(glm::mat4(1.0f), glm::vec3(0.5f, 0.5f, 0.5f));
//原模型各个顶点的坐标
glm::vec4 p1 = glm::vec4(-0.5f, -0.5f, 0.0f,1.0f);
glm::vec4 p2 = glm::vec4(0.5f, -0.5f, 0.0f, 1.0f);
glm::vec4 p3 = glm::vec4(0.5f, 0.5f, 0.0f, 1.0f);
glm::vec4 p4 = glm::vec4(-0.5f, 0.5f, 0.0f,1.0f);p1 = transform * p1;
p2 = transform * p2;
p3 = transform * p3;
p4 = transform * p4;//写入顶点缓冲区当中,在对应位置进行绘制
positions[0] = p1.x, positions[1] = p1.y, positions[2] = p1.z, positions[3] = p1.w;
positions[6] = p2.x, positions[7] = p2.y, positions[8] = p2.z, positions[9] = p2.w;
positions[12] = p3.x, positions[13] = p3.y, positions[14] = p3.z, positions[15] = p3.w;
positions[18] = p4.x, positions[19] = p4.y, positions[20] = p4.z, positions[21] = p4.w;好了结合前面的键盘输入我们可以让这只青蛙跑起来了

 还是老样子,把主函数的代码给大家帖在这里,希望能帮助到大家。这一片和以前都不一样,非常的难,特别是数学这块。但是想要做出一款好的游戏,数学就是避不开的话题,就算是使用成熟的游戏引擎,数学这一块依然不能完全避免,希望大家能克服困难,做出自己心仪的好游戏。
还是老样子,把主函数的代码给大家帖在这里,希望能帮助到大家。这一片和以前都不一样,非常的难,特别是数学这块。但是想要做出一款好的游戏,数学就是避不开的话题,就算是使用成熟的游戏引擎,数学这一块依然不能完全避免,希望大家能克服困难,做出自己心仪的好游戏。
#include<glad/glad.h>
#include<GLFW/glfw3.h>#include "imgui.h"
#include "imgui_impl_glfw.h"
#include "imgui_impl_opengl3.h"#include<iostream>
#include<glm/gtc/matrix_transform.hpp>#include"FrameBuffer.h"
#include"Shader.h"
#include"Texture.h"static int dirX = 0,dirY = 0;
static int moveDirect = 1;
static bool sameDirect = true;void InputProcess(GLFWwindow* window);int main() {glfwInit();GLFWwindow* window = glfwCreateWindow(640, 480, "Triangles", NULL, NULL);glfwMakeContextCurrent(window);glfwSwapInterval(1); // Enable vsync// Setup Dear ImGui contextIMGUI_CHECKVERSION();ImGui::CreateContext();ImGuiIO& io = ImGui::GetIO(); (void)io;io.ConfigFlags |= ImGuiConfigFlags_NavEnableKeyboard; // Enable Keyboard Controlsio.ConfigFlags |= ImGuiConfigFlags_NavEnableGamepad; // Enable Gamepad Controlsio.ConfigFlags |= ImGuiConfigFlags_DockingEnable; // Enable Dockingio.ConfigFlags |= ImGuiConfigFlags_ViewportsEnable; // Enable Multi-Viewport / Platform Windows//io.ConfigViewportsNoAutoMerge = true;//io.ConfigViewportsNoTaskBarIcon = true;// Setup Dear ImGui styleImGui::StyleColorsDark();//ImGui::StyleColorsLight();// When viewports are enabled we tweak WindowRounding/WindowBg so platform windows can look identical to regular ones.ImGuiStyle& style = ImGui::GetStyle();if (io.ConfigFlags & ImGuiConfigFlags_ViewportsEnable){style.WindowRounding = 0.0f;style.Colors[ImGuiCol_WindowBg].w = 1.0f;}// Setup Platform/Renderer backendsImGui_ImplGlfw_InitForOpenGL(window, true);ImGui_ImplOpenGL3_Init("#version 130");//需要初始化GLADif (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) {std::cout << "Failed to initialize GLAD" << std::endl;return -1;}float positions[] = {-0.5f, -0.5f, 0.0f,1.0f, 0.0f,0.0f,0.5f, -0.5f, 0.0f,1.0f, 1.0f,0.0f,0.5f, 0.5f, 0.0f,1.0f, 1.0f,1.0f,-0.5f, 0.5f, 0.0f,1.0f, 0.0f,1.0f};unsigned int vertexIndex[] = {0,1,2,2,3,0};GLuint buffer = 0;GLuint indexBuffer = 0;glCreateBuffers(1, &buffer);glBindBuffer(GL_ARRAY_BUFFER, buffer);glBufferData(GL_ARRAY_BUFFER, sizeof(positions), positions, GL_STATIC_DRAW);glEnableVertexAttribArray(0);glVertexAttribPointer(0, 4, GL_FLOAT, GL_FALSE, 6 * sizeof(float), NULL);glEnableVertexAttribArray(1);glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (const void*)(4*sizeof(float)));glCreateBuffers(1, &indexBuffer);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, indexBuffer);glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(vertexIndex), vertexIndex, GL_STATIC_DRAW);bool show_demo_window = true;ImVec2 viewPortSize(640,480);float colorEditor[4] = {1.0f, 1.0f, 1.0f, 1.0f};FrameBuffer *pFrameBuffer = new FrameBuffer(640, 480);Texture *pTexture = new Texture("assets/Textures/Run.png");Shader* pShader = new Shader("assets/shaders/TextureShader.glsl");pShader->Bind();pShader->UploadUniform1i("u_Texture", 0);pShader->UBind();float textureWidth = pTexture->GetWidth();float unitActorWidth = 32.0f / textureWidth;int actorIndex = 0;float LastFrameTime = 0.0f;float moveSpeed = 0.015f;float stepTime = 0.0f, detalTime = 0.0f;float xPosition = 0.0f, yPosition = 0.0f;float rotateAngle = 0.0f;while (!glfwWindowShouldClose(window)) {float time = (float)glfwGetTime();detalTime = (time - stepTime) * 100.0f;stepTime = time;if (time - LastFrameTime > 0.05f) {LastFrameTime = time;actorIndex += 1;actorIndex = actorIndex % 11;}InputProcess(window);xPosition += dirX * moveSpeed * detalTime;yPosition += dirY * moveSpeed * detalTime;if (!sameDirect)rotateAngle += 180.0f;rotateAngle = rotateAngle == 360.0f ? 0.0f : rotateAngle;glm::mat4 transform = glm::translate(glm::mat4(1.0f), glm::vec3(xPosition, yPosition, 0.0f))*glm::rotate(glm::mat4(1.0f), glm::radians(rotateAngle), glm::vec3(0.0f, 1.0f, 0.0f)) * glm::scale(glm::mat4(1.0f), glm::vec3(0.5f, 0.5f, 0.5f));glm::vec4 p1 = glm::vec4(-0.5f, -0.5f, 0.0f,1.0f);glm::vec4 p2 = glm::vec4(0.5f, -0.5f, 0.0f, 1.0f);glm::vec4 p3 = glm::vec4(0.5f, 0.5f, 0.0f, 1.0f);glm::vec4 p4 = glm::vec4(-0.5f, 0.5f, 0.0f,1.0f);p1 = transform * p1;p2 = transform * p2;p3 = transform * p3;p4 = transform * p4;positions[0] = p1.x, positions[1] = p1.y, positions[2] = p1.z, positions[3] = p1.w;positions[6] = p2.x, positions[7] = p2.y, positions[8] = p2.z, positions[9] = p2.w;positions[12] = p3.x, positions[13] = p3.y, positions[14] = p3.z, positions[15] = p3.w;positions[18] = p4.x, positions[19] = p4.y, positions[20] = p4.z, positions[21] = p4.w;positions[4] = unitActorWidth * actorIndex;positions[10] = unitActorWidth * (actorIndex + 1);positions[16] = unitActorWidth * (actorIndex + 1);positions[22] = unitActorWidth * actorIndex;glBindBuffer(GL_ARRAY_BUFFER, buffer);glBufferSubData(GL_ARRAY_BUFFER, 0, sizeof(positions), positions);pShader->Bind();pFrameBuffer->Bind();pTexture->Bind(0);glClear(GL_COLOR_BUFFER_BIT);glDrawElements(GL_TRIANGLE_STRIP, 6, GL_UNSIGNED_INT, NULL);pFrameBuffer->UBind();// Start the Dear ImGui frameImGui_ImplOpenGL3_NewFrame();ImGui_ImplGlfw_NewFrame();ImGui::NewFrame();ImGui::DockSpaceOverViewport(0, ImGui::GetMainViewport());ImGui::Begin("ViewPort");viewPortSize = ImGui::GetContentRegionAvail();if (viewPortSize.x * viewPortSize.y > 0 && (viewPortSize.x != pFrameBuffer->GetWidth() || viewPortSize.y != pFrameBuffer->GetHeight())) {pFrameBuffer->Resize(viewPortSize.x, viewPortSize.y);glViewport(0, 0, viewPortSize.x, viewPortSize.y);glm::mat4 projection = glm::ortho(-viewPortSize.x/ viewPortSize.y, viewPortSize.x / viewPortSize.y, -1.0f, 1.0f);glm::mat4 view = glm::mat4(1.0f);glm::mat4 viewprojection = projection * view;pShader->UploadUniformat4("u_ViewProject", viewprojection);}uint32_t textureID = pFrameBuffer->GetColorAttachment();ImGui::Image(reinterpret_cast<void*>(textureID), viewPortSize, { 0,1 }, { 1,0 });ImGui::End();ImGui::Begin("ColorEditor");ImGui::ColorEdit4("##colorEditor", colorEditor);ImGui::End();/*if(show_demo_window)ImGui::ShowDemoWindow(&show_demo_window);*/// RenderingImGui::Render();ImGui_ImplOpenGL3_RenderDrawData(ImGui::GetDrawData());if (io.ConfigFlags & ImGuiConfigFlags_ViewportsEnable){GLFWwindow* backup_current_context = glfwGetCurrentContext();ImGui::UpdatePlatformWindows();ImGui::RenderPlatformWindowsDefault();glfwMakeContextCurrent(backup_current_context);}glfwSwapBuffers(window);glfwPollEvents();}// CleanupImGui_ImplOpenGL3_Shutdown();ImGui_ImplGlfw_Shutdown();ImGui::DestroyContext();delete pFrameBuffer;delete pShader;delete pTexture;glfwDestroyWindow(window);glfwTerminate();
}void InputProcess(GLFWwindow* window) {if (glfwGetKey(window, GLFW_KEY_W) == GLFW_PRESS)dirX = 0, dirY = 1;else if (glfwGetKey(window, GLFW_KEY_S) == GLFW_PRESS)dirX = 0, dirY = -1;else if (glfwGetKey(window, GLFW_KEY_A) == GLFW_PRESS)dirX = -1, dirY = 0;else if (glfwGetKey(window, GLFW_KEY_D) == GLFW_PRESS)dirX = 1, dirY = 0;elsedirX = 0, dirY = 0;sameDirect = dirX * moveDirect < 0 ? false : true;if (dirX != 0)moveDirect = dirX < 0 ? -1 : 1;elsemoveDirect = moveDirect;}相关文章:

OpenGL变换矩阵和输入控制
在前面的文章当中我们已经成功播放了动画,让我们的角色动了起来,这一切变得比较有意思了起来。不过我们发现,角色虽然说是动了起来,不过只是在不停地原地踏步而已,而且我们也没有办法通过键盘来控制这个角色来进行移动…...

LCS最长公共子序列C++实现
算法思路:动态规划 版本1:只输出公共长度 #include <iostream> #include <string> using namespace std;int c[1000][1000]; //c[i][j]用来存储 Xi到Yj的最长公共子序列长度 void MaxLength(int m, int n, string x, string y) { //m&#x…...

深入刨析数据结构之排序(上)
目录 1.内部排序 1.1概述 1.2插入排序 1.2.1其他插入排序 1.2.1.1 折半插入排序 1.2.1.2 2-路插入排序 1.3希尔排序 1.4快速排序 1.4.1起泡排序 1.4.2快速排序 1.4.2.1hoare版本 1.4.2.2挖坑版本 1.4.2.3前后指针版本 1.4.2.4优化版本 1.4.2.4.1小区间插入排序优…...

【无重复字符的最长子串】
一、题目 给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串的长度。示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbbb" 输出: 1 解释: …...

Vue3+Element Plus的表格分页实战
Element Plus 是一个基于 Vue 3 的现代化 UI 组件库,旨在帮助开发者快速构建美观且功能丰富的 Web 应用程序。它提供了大量的 UI 组件,如按钮、表单、表格、弹出框、标签页、树形控件等,涵盖了 Web 应用开发中常见的大多数场景。本文通过一个实例来说明vue3+elementplus查询…...

vue项目搭建规范
项目搭建规范 一. 代码规范1.1. 集成editorconfig配置1.2. 使用prettier工具1.3. 使用ESLint检测1.4. git Husky和eslint1.5. git commit规范1.5.1. 代码提交风格1.5.2. 代码提交验证 二. 第三方库集成2.1. vue.config.js配置2.2. vue-router集成2.3. vuex集成2.4. element-plu…...

Mac iTerm2集成DeepSeek AI
1. 去deepseek官网申请api key,DeepSeek 2. 安装iTerm2 AI Plugin插件,https://iterm2.com/ai-plugin.html,插件解压后直接放到和iTerms相同的位置,默认就在/Applications 下 3. 配置iTerm2 4. 重启iTerm2,使用快捷键呼出AI对话…...

检索增强生成(RAG)
检索增强生成(Retrieval-Augmented Generation, RAG)是一种结合了检索机制和生成模型的先进技术,旨在提高自然语言处理系统的准确性和上下文相关性。本文将详细介绍如何从零开始构建一个RAG系统,包括数据处理、检索、生成以及部署…...

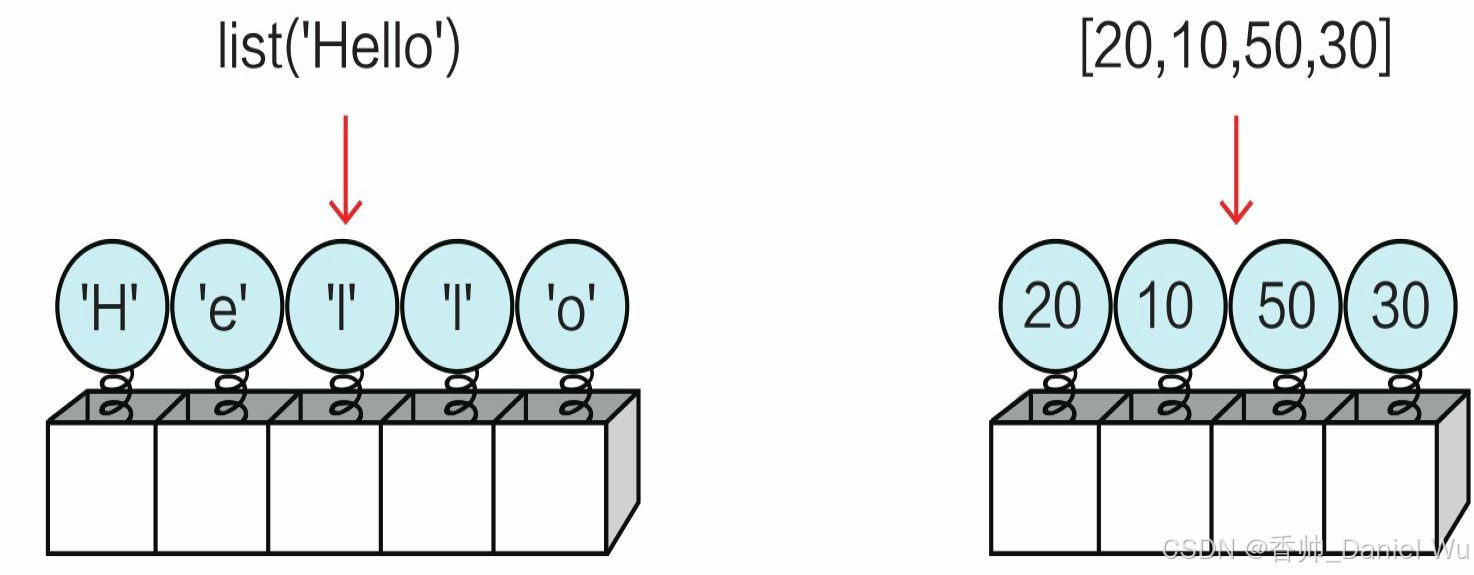
【第二部分--Python之基础】03 容器类型的数据
Python内置的数据类型如序列(列表、元组等)、集合和字典等可以容纳多项数据,我们称它们为容器类型的数据。 序列 序列(sequence)是一种可迭代的、元素有序的容器类型的数据。 序列包括列表(listÿ…...
、循环神经网络(RNN)、生成对抗网络(GAN)等概念及原理)
【人工智能机器学习基础篇】——深入详解深度学习之复杂网络结构:卷积神经网络(CNN)、循环神经网络(RNN)、生成对抗网络(GAN)等概念及原理
深入详解深度学习之复杂网络结构:卷积神经网络(CNN)、循环神经网络(RNN)、生成对抗网络(GAN) 深度学习作为人工智能的重要分支,通过复杂的网络结构实现对数据的高级抽象和理解。本文…...

MySQL 入门教程
MySQL是最流行的关系型数据库管理系统,在WEB应用方面MySQL是最好的RDBMS(Relational Database Management System:关系数据库管理系统)应用软件之一。 在本教程中,会让大家快速掌握MySQL的基本知识,并轻松使用MySQL数据库。 什么…...
)实现一对多对象json输出)
【sql】CAST(GROUP_CONCAT())实现一对多对象json输出
数据库:mysql 5.7版本以上 问题:一对多数据,实现输出一条数据,并将多条数据转换成json对象输出,可以实现一对多个字段。 项目中关系较为复杂,以下简化数据关系如下: t1是数据表,t…...

QT:控件属性及常用控件(1)------核心控件及属性
一个图形化界面上的内容,不需要我们直接从零去实现 QT中已经提供了很多的内置控件: 按钮,文本框,单选按钮,复选按钮,下拉框等等。。。。。 文章目录 1.常用控件属性1.1 enabled1.2 geometry1.2.1 geometry…...

使用 Python结合ffmpeg 实现单线程和多线程推流
一、引言 在本文中,我们将详细介绍如何使用 Python 进行视频的推流操作。我们将通过两个不同的实现方式,即单线程推流和多线程推流,来展示如何利用 cv2(OpenCV)和 subprocess 等库将视频帧推送到指定的 RTMP 地址。这…...

Linux一些问题
修改YUM源 Centos7将yum源更换为国内源保姆级教程_centos使用中科大源-CSDN博客 直接安装包,走链接也行 Index of /7.9.2009/os/x86_64/Packages 直接复制里面的安装包链接,在命令行直接 yum install https://vault.centos.org/7.9.2009/os/x86_64/Pa…...

在 Ubuntu 24.04.1 LTS | Python 3.12 环境下部署 Crypto 库
测试一些密码学方案需要用到 Crypto 库,网上教程大多针对 Windows 和 Python 3.10 或以下的环境,所以写下了这篇博文。 部署与使用 首先执行 su 输入密码进入超级用户,部署完 Python 3.12 环境后,执行以下命令进行安装ÿ…...

HTML5实现好看的二十四节气网页源码
HTML5实现好看的新年春节元旦网站源码 前言一、设计来源1.1 主界面1.2 关于我们界面1.3 春季节气界面1.4 夏季节气界面1.5 秋季节气界面1.6 冬季节气界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现好看的二十四节气网页源码,春季节气…...

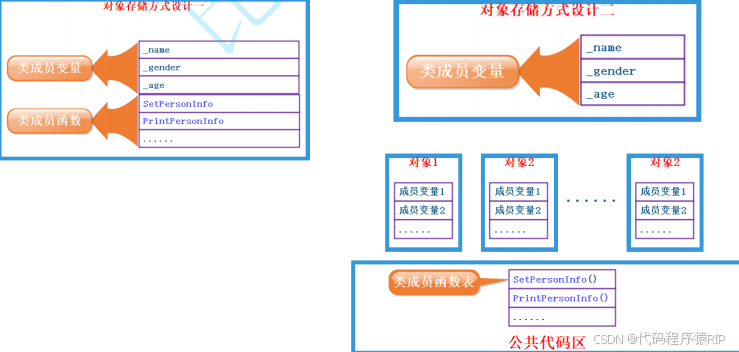
C++(9)—类和对象(上) ②实例化
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、实例化概念二、对象大小 1.对象存储2.内存对齐规则总结 前言 提示:以下是本篇文章正文内容,下面案例可供参考 一、实例化概念 • …...
)
Effective C++读书笔记——item2(const,enum,inlines取代#define)
关于用常量取代 #define 的总体原则 在编程中,应尽量减少预处理器(特别是 #define)的使用,可通过合适的替代方式来避免 #define 带来的诸多问题,虽然不能完全消除预处理器相关指令(如 #include、#ifdef/#i…...

如何科学评估与选择新版本 Python 编程语言和工具
文章目录 摘要引言评估新版本的关键因素适用性评估成本与收益分析 新版本功能的实际应用示例代码模块详细解析示例代码模块代码模块解析实际应用场景如何运行与配图 QA环节总结参考资料 摘要 随着技术的快速发展,编程语言和软件工具不断推出新版本,带来…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
