【DevOps】Jenkins项目发布
Jenkins项目发布
文章目录
- Jenkins项目发布
- 前言
- 资源列表
- 基础环境
- 一、Jenkins发布静态网站
- 1.1、项目介绍
- 1.2、部署Web
- 1.3、准备gitlab
- 1.4、配置gitlab
- 1.5、创建项目
- 1.6、推送代码
- 二、Jenkins中创建gitlab凭据
- 2.1、创建凭据
- 2.2、在Jenkins中添加远程主机
- 2.3、获取gitlab项目的URL地址
- 2.4、在Jenkins中创建webtest项目
- 2.5、配置源码管理
- 2.6、配置构建过程
- 2.7、构建项目
- 2.8、访问验证
- 三、Jenkins发布带有参数的项目
- 3.1、修改General参数
- 3.2、修改源码管理
- 3.3、构建项目
- 四、Jenkins项目实时自动触发
- 4.1、设置触发器
- 4.2、生成token
- 4.3、gitlab触发
- 4.4、Outbound requests
- 4.5、设置项目的webhook
- 4.6、触发测试
- 4.7、手动触发测试
- 五、Jenkins+ansible+gitlab实现项目发布
- 5.1、安装Ansible
- 5.2、配置ansible主机清单
- 5.3、Jenkins创建webansible项目
- 5.4、配置General
- 5.5、配置源码管理
- 5.6、配置Build Steps
- 5.7、增加构建步骤
- 5.8、构建项目
- 5.9、验证
前言
- 随着软件开发需求及复杂度的不断提高,团队开发成员之间如何更好的协同工作以确保软件开发的质量已经慢慢成为开发过程各种不可回避的问题。Jenkins自动化部署可以解决集成、测试、部署等重复性的工作,工具集成的效率明显高于人工操作;并且持续集成可以更早的获取代码变更的信息,从而更早的进入测试阶段,更早的发现问题,这样解决问题的成本就会显著下降;持续集成缩短了从开发、集成、测试、部署各个环节的时间,从而也就缩短了中间出现的等待时间;持续集成也意味着开发、测试、部署得以持续。所以当配置完Jenkins持续集成持续交付环境后,可以把发布的任务交给集成服务器去打理了。使用Maven(Ant)等来实现自动化构建发布部署。这些工具可以帮助在构建过程中实现自动化发布、回滚等工作。
- 本次课程我们来学习Jenkins代码发布的各个基础操作,为Jenkins的更高阶学习提供基础。
拓扑图

资源列表
| 操作系统 | 主机名 | 配置 | IP |
|---|---|---|---|
| CentOS 7.9 | jenkins | 2C4G | 192.168.93.101 |
| CentOS 7.9 | gitlab | 2C4G | 192.168.93.102 |
| CentOS 7.9 | web01 | 2C4G | 192.168.93.103 |
| CentOS 7.9 | web02 | 2C4G | 192.168.93.104 |
| CentOS 7.9 | dev | 2C4G | 192.168.93.105 |
基础环境
- 关闭防火墙
systemctl stop firewalld
systemctl disable firewalld
- 关闭selinux
setenforce 0
sed -i "s/.*SELINUX=.*/SELINUX=disabled/g" /etc/selinux/config
- 修改主机名
hostnamectl set-hostname jenkins
hostnamectl set-hostname gitlab
hostnamectl set-hostname web01
hostnamectl set-hostname web02
hostnamectl set-hostname dev
一、Jenkins发布静态网站
1.1、项目介绍
- 本案例部署了一个简单的静态网站,通过此操作过程,主要掌握代码发布的基本流程,以及在这个过程中我们需要注意的重点环节,也就是掌握Jenkins项目发布的入门级操作。在这些操作中,进一步学习Jenkins持续集成、持续部署流程。
1.2、部署Web
- 两台web节点都要操作
yum -y install httpd
systemctl start httpd
systemctl enable httpd
1.3、准备gitlab
- 在gitlab节点操作
[root@gitlab ~]# cat > /etc/yum.repos.d/gitlab-ce.repo << 'EOF'
[gitlab-ce]
name=gitlab-ce
baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7
repo_gpgcheck=0
gpgcheck=0
enabled=1
gpgkey=https://packages.gitlab.com/gpg.key
EOF
[root@gitlab ~]# yum -y install gitlab-ce-16.7.0-ce.0.el7
1.4、配置gitlab
[root@gitlab ~]# vim /etc/gitlab/gitlab.rb
# IP地址替换为自己的IP地址,然后保存退出即可
external_url 'http://192.168.93.102'# 加载gitlab
[root@gitlab ~]# gitlab-ctl reconfigure# 查看密码,然后更改密码,此次省略
[root@gitlab ~]# grep "Password:" /etc/gitlab/initial_root_password
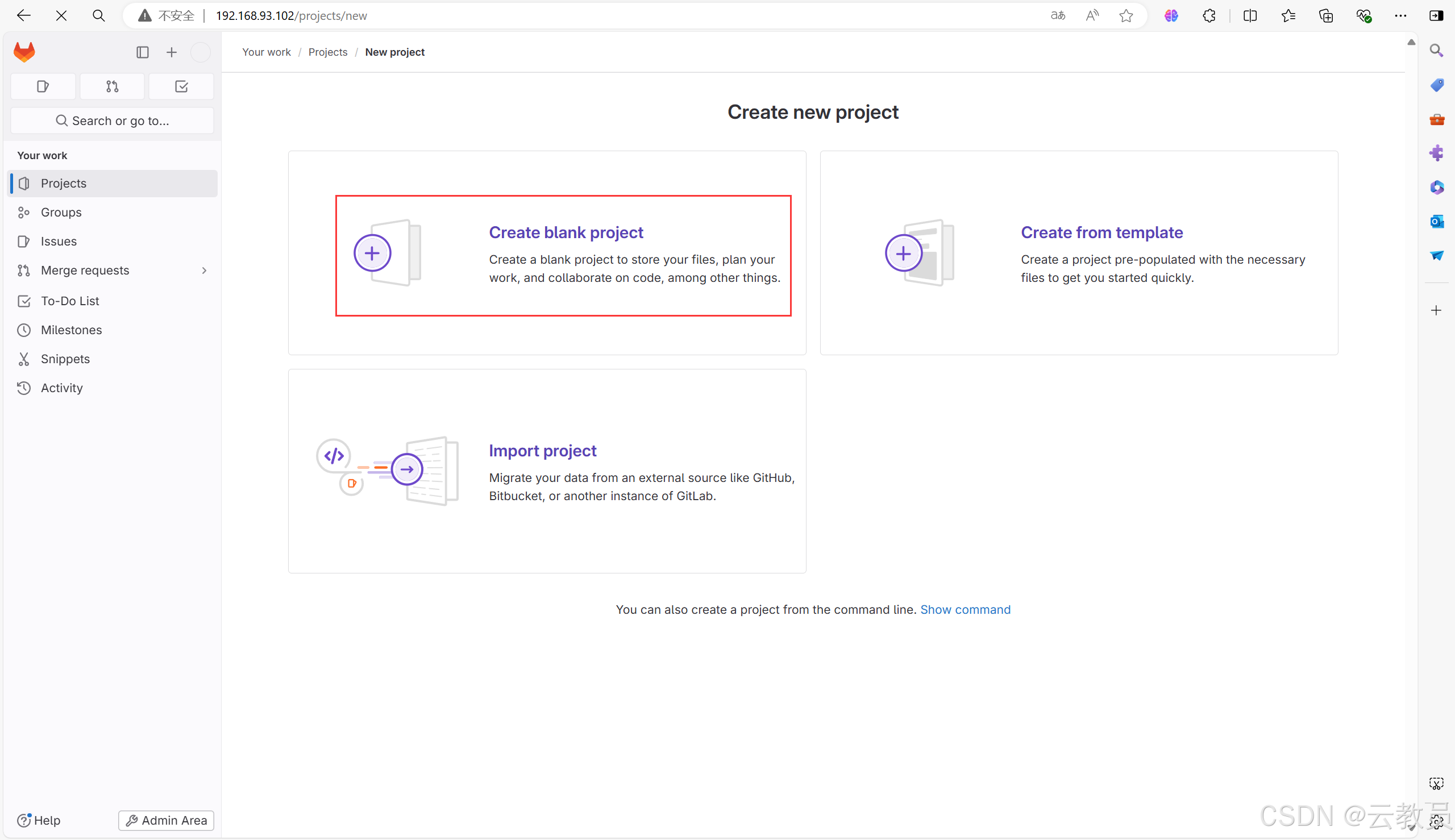
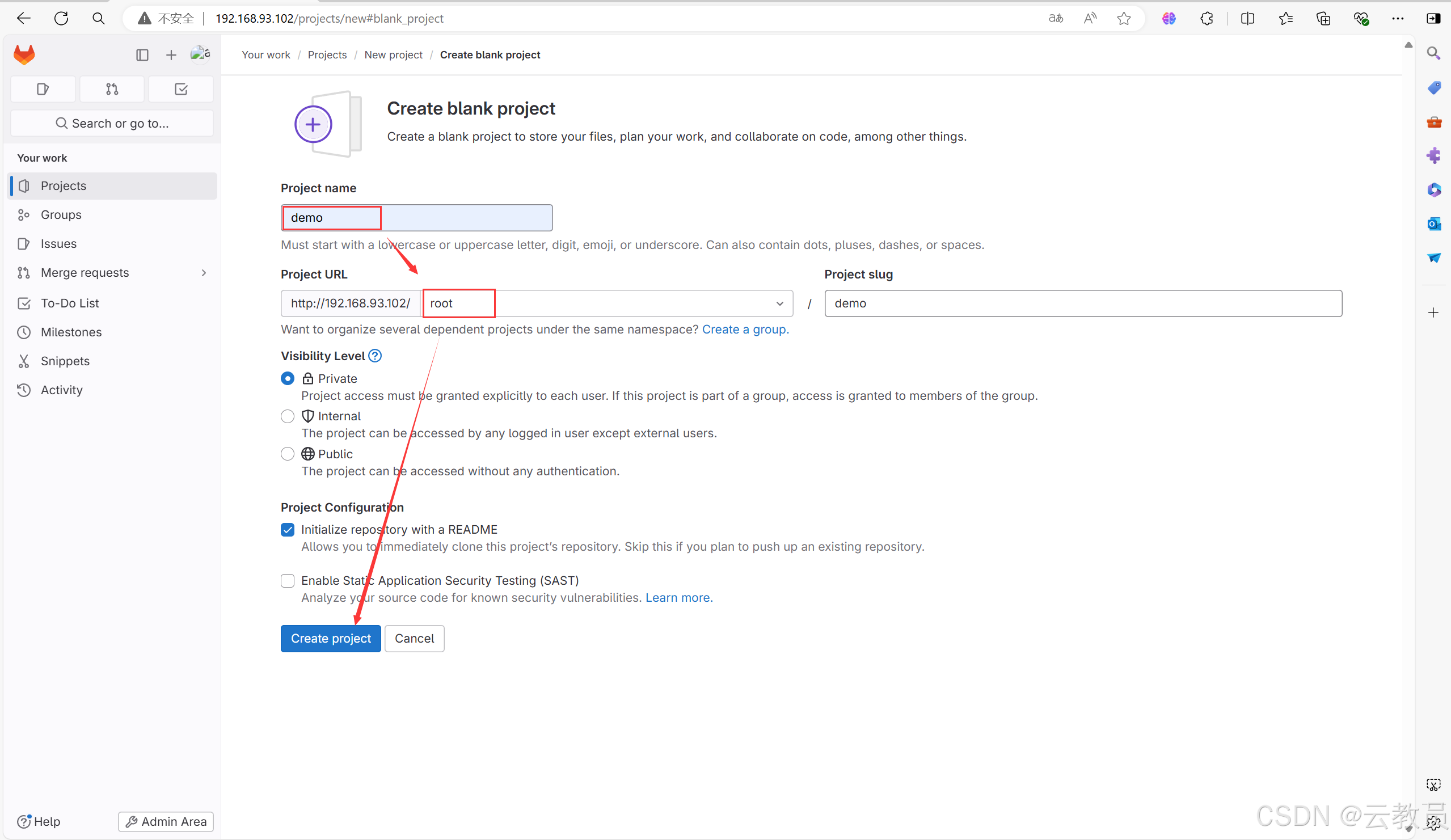
1.5、创建项目
- 访问gitlab地址:http://192.168.93.102



1.6、推送代码
- dev节点操作
# 安装git命令
[root@dev ~]# yum -y install git# 解压源代码
[root@dev ~]# tar -zxvf BlueLight.git.tar.gz # 拉取代码仓库
[root@dev ~]# git clone http://192.168.93.102/root/demo.git# 复制源代码到代码仓库
[root@dev ~]# mv -f BlueLight/* demo/
[root@dev ~]# cd demo/# 往main分支进行第一次推送
[root@dev demo]# git config --global user.email "you@example.com"
[root@dev demo]# git config --global user.name "Your Name"
[root@dev demo]# git add .
[root@dev demo]# git commit -m "first commit"
[root@dev demo]# git push -u origin main# 设置一个tag为v1.0并且推送
# v1.0没有index.html页面
[root@dev demo]# git tag v1.0
[root@dev demo]# git push -u origin v1.0# 设置一个tag为v2.0并且推送
# v2.0没有index.html页面
[root@dev demo]# cp bl-first-index.html index.html
[root@dev demo]# git add .
[root@dev demo]# git commit -m "first v2.0"
[root@dev demo]# git tag v2.0
[root@dev demo]# git push -u origin v2.0
二、Jenkins中创建gitlab凭据
2.1、创建凭据
- 详细步骤省略

2.2、在Jenkins中添加远程主机
- “Manage Jenkins”——>“System”——>“Publish over SSH”,点击SSH Servers的新增按钮。须填写的信息如下:
- Name:为远程主机的起的名字
- Hostname:远程主机的IP地址或域名
- Username:远程主机的登录账号
- Remote Directory:远程同步路径(如果要拷贝文件,此处添加远程主机接口文件的目录)
- 点击高级按钮,并勾选“Use password authentication,or use different key”
- 在Passphrase/Password中输入密码
- 其他保持默认,并点击test按钮进行连接测试,测试结果为Success表示参数设置成功
- 最后保存设置
- 可以用同样的方式添加更多的主机




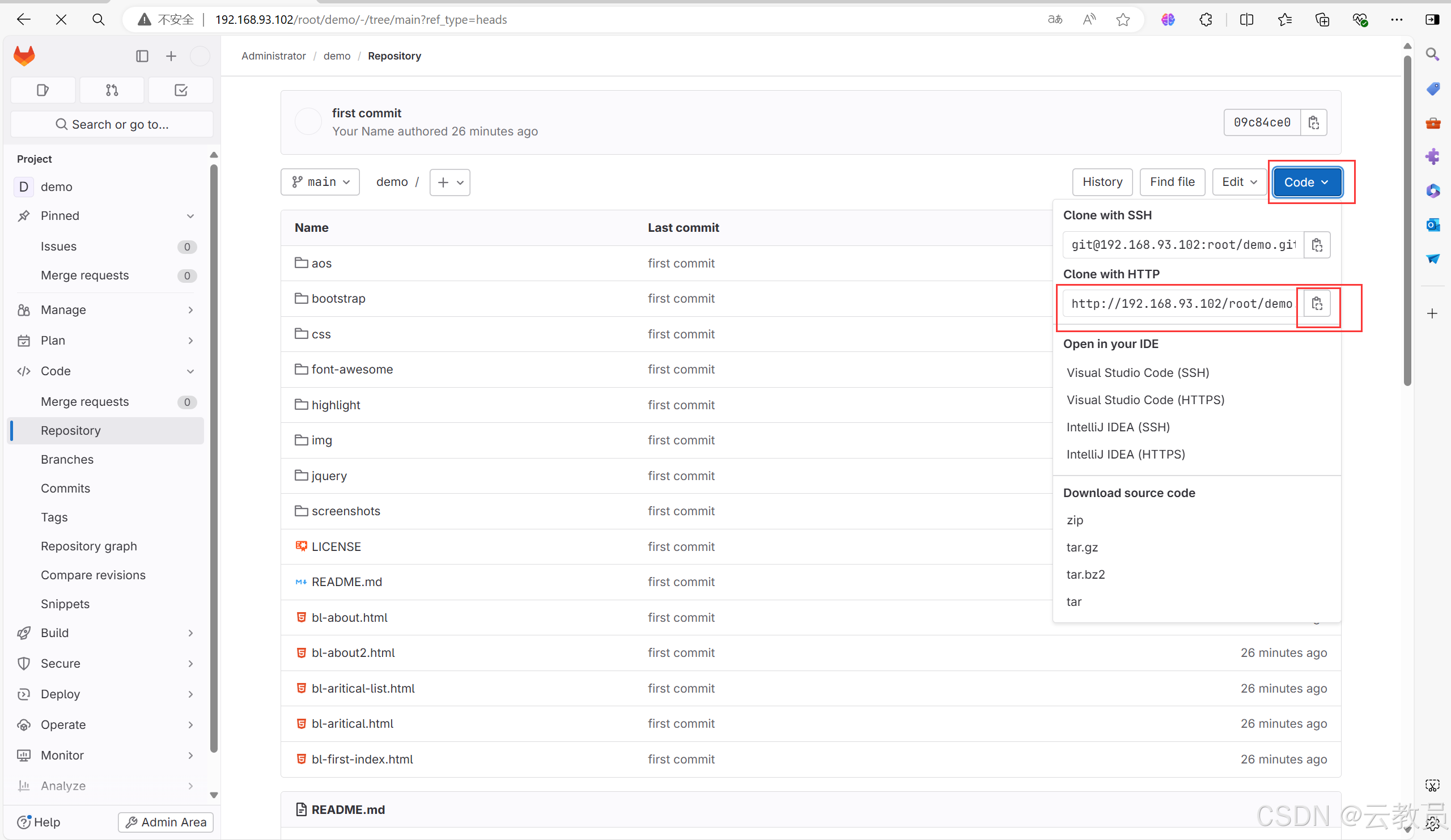
2.3、获取gitlab项目的URL地址

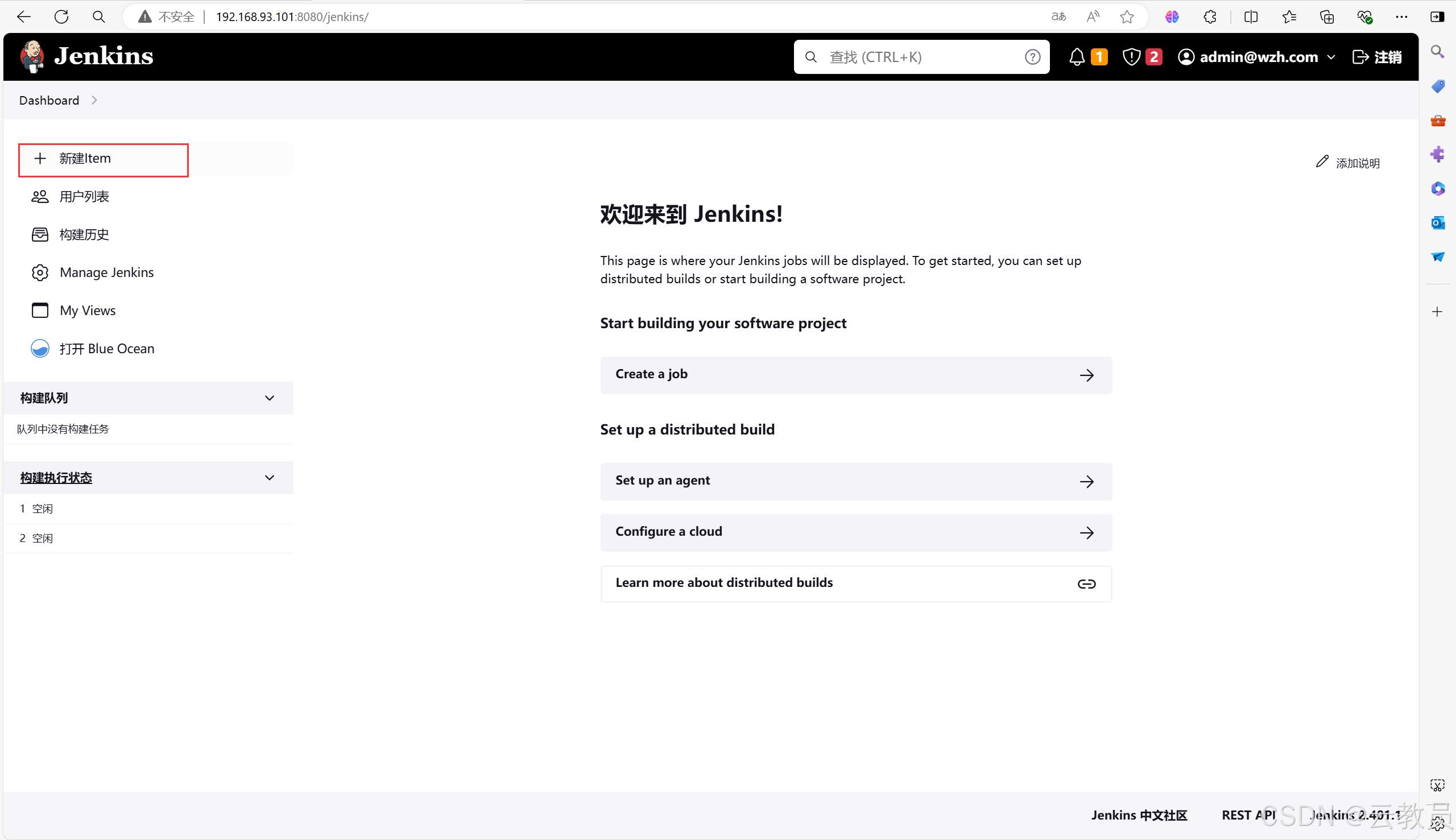
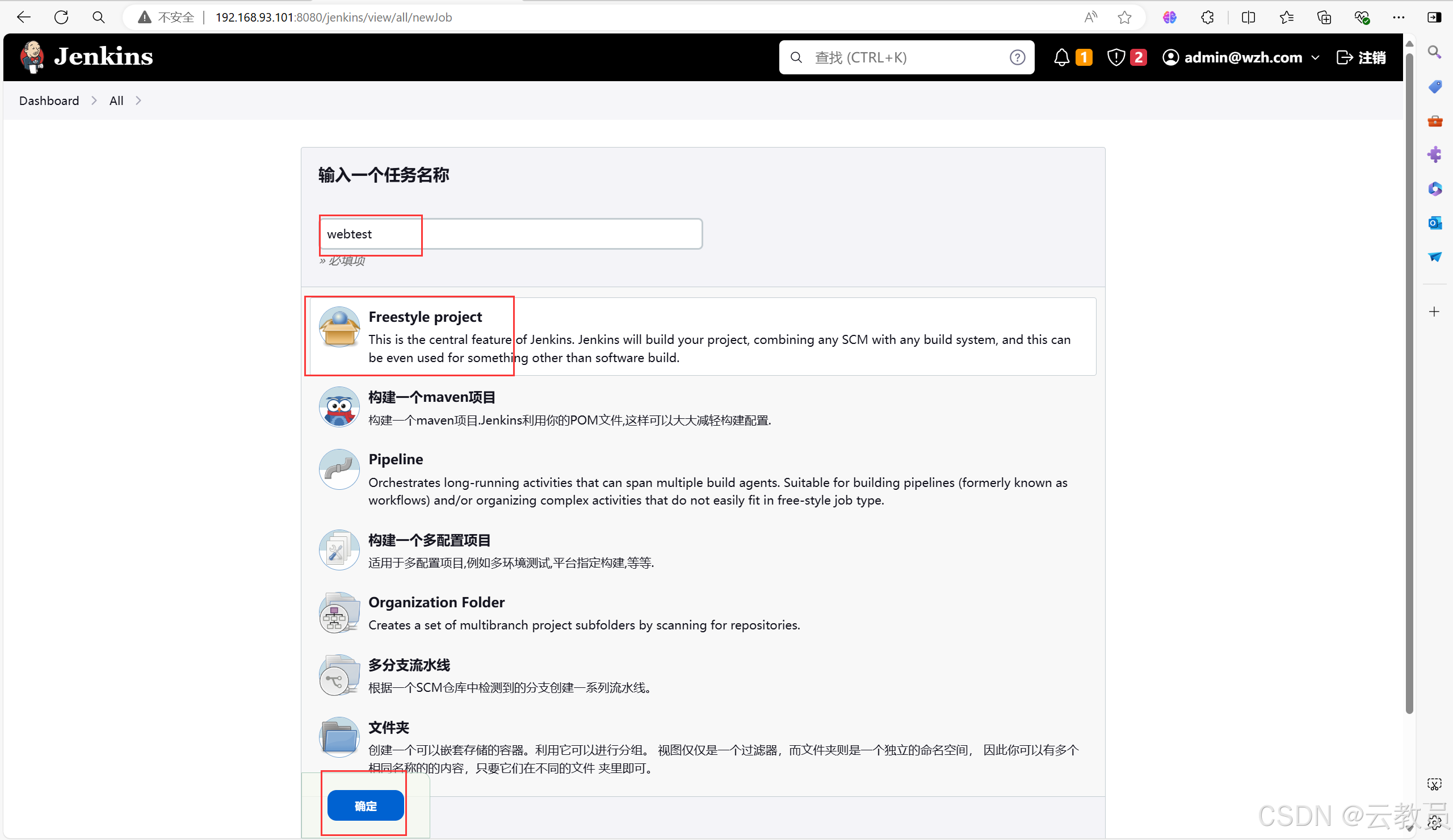
2.4、在Jenkins中创建webtest项目


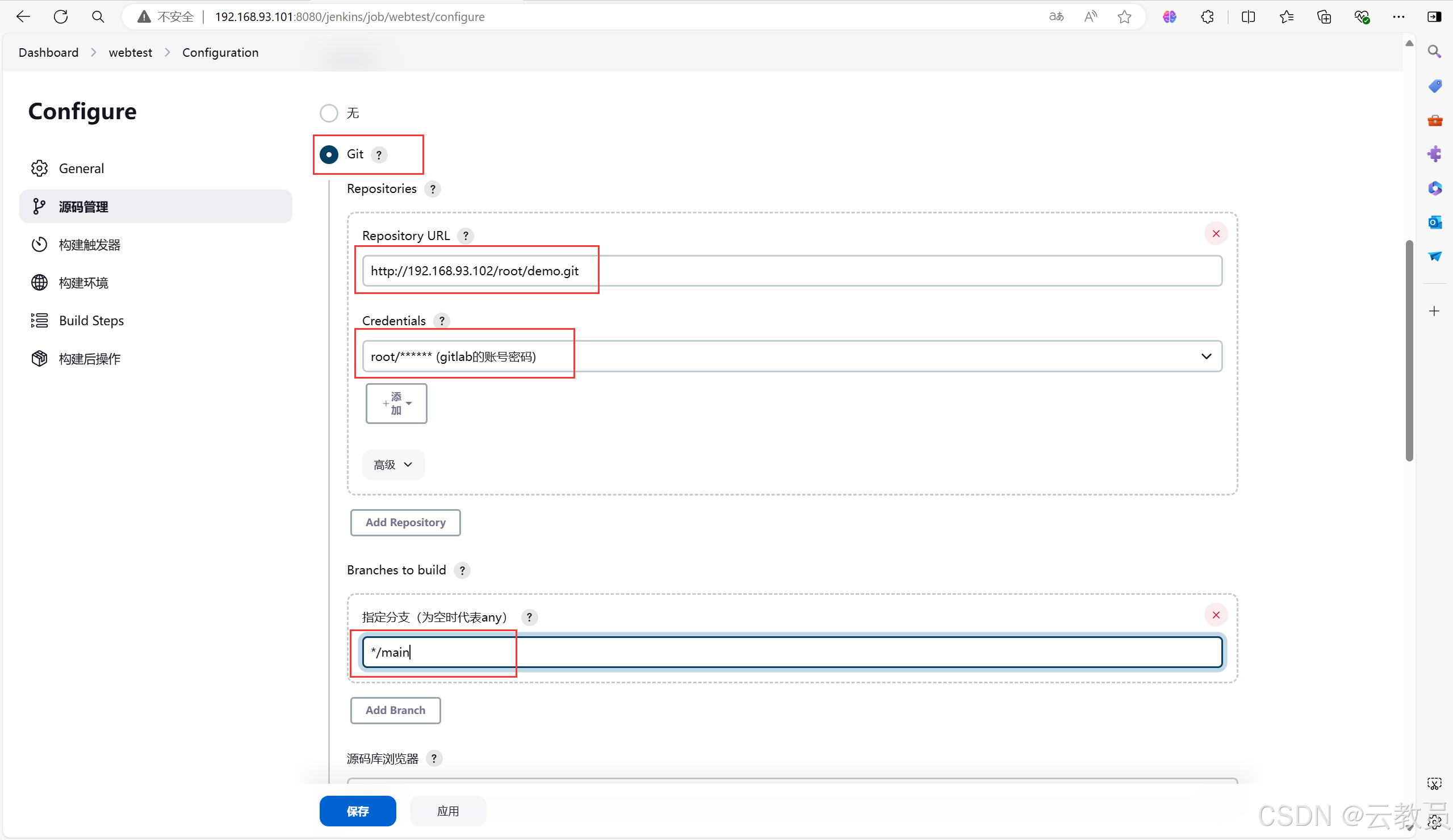
2.5、配置源码管理
- 在源码管理中选择Git,并且把gitlab中获取的仓库URL填写进去。注意在“指定分支”的地方,将分支名称修改为“*/main”。在git中我们创建一个新项目的时候,项目的分支由早期的“master”,修改为现在的“main“,使用的时候注意这个变化。
[root@jenkins ~]# yum -y install git

2.6、配置构建过程
- 在本案例中,我们需要将web网站的代码文件同步到web01主机,需要同步文件,需要一个发送文件的构建步骤,具体操作如下:
- 增加构建步骤”Send files or execute commands over SSH“需要设置的关键参数如下:
- Name:在下拉菜单中选择目标主机
- Source files:选择源文件位置,注意这里是工作目录的相对路径,不要些解决路径。如果要同步此目录下所有内容,就填写”*/“;如果要同步工作目录下的img目录下的所有文件,就填写”img/”
- Remove prefix:该操作是针对上面的source files目录,会移除匹配的目录。通常留空
- Remote directory:远程主机的同步目录,注意这里也是相对路径。是相对于远程主机的同步目录的,我们在前面的远程主机中设置同步的目录是“/var/www/html”,此处就直接些“/”,代表将文件同步到远程主机的“/var/www/html”目录下
- 如果需要将文件批量同步到更多的主机,可以继续增加构建步骤。


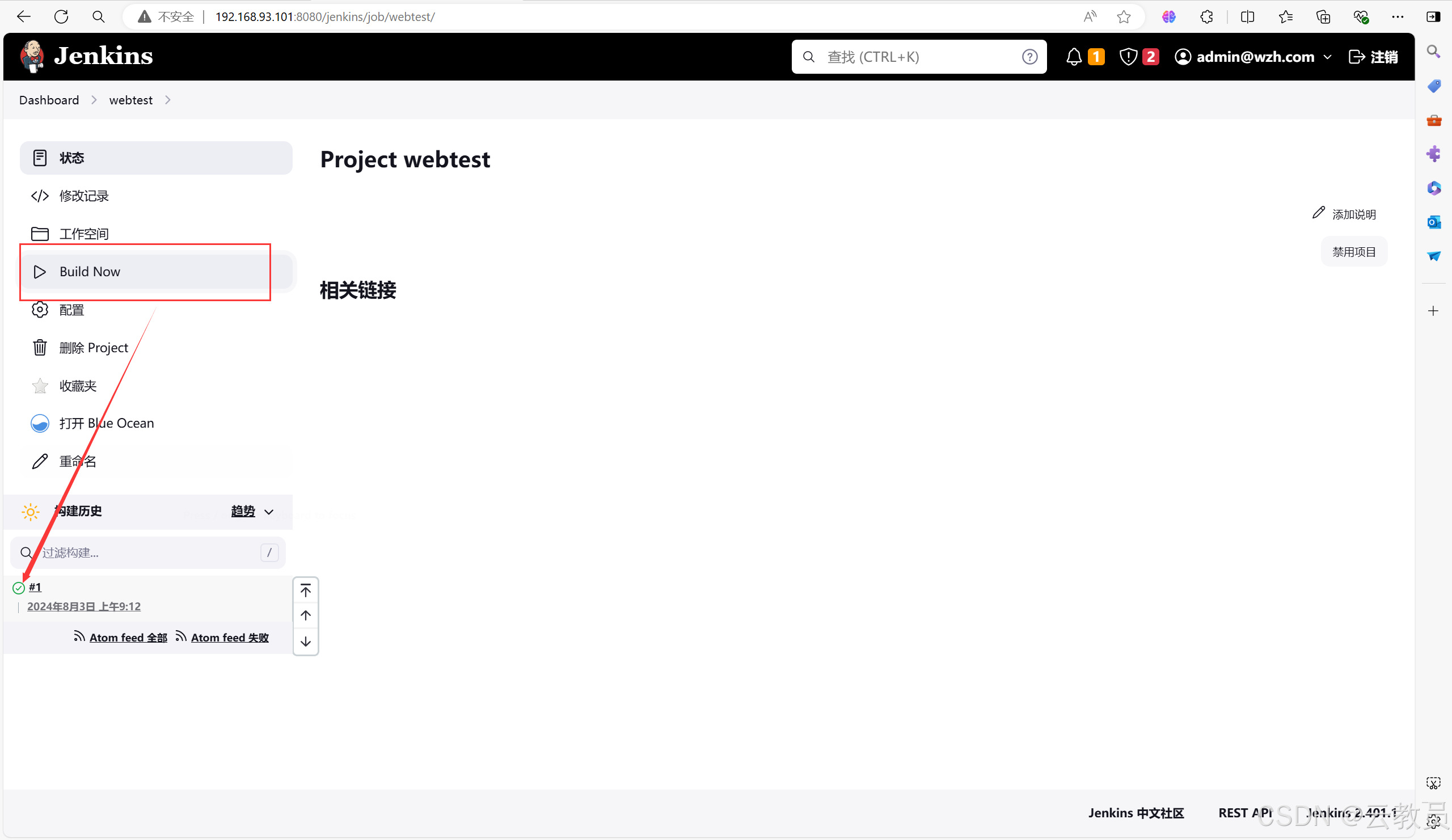
2.7、构建项目
- 点击Jenkins项目,点“Build Now”或“立即构建”,如果成功将会在左下角看到绿色的标识

2.8、访问验证
- 访问地址:http://192.168.93.103/bl-first-index.html

三、Jenkins发布带有参数的项目
- 在刚才的案例中,我们掌握了项目发布的基本步骤,在实际工作过程中,程序员往往要对代码进行不断的升级,这时就出现了不同的版本,如果针对不同的项目版本进行发布,这也是Jenkins的一项基本功能。不仅能帮助管理员灵活的、有针对性的版本发布,同时在新版本出现bug的时候,又能快速的将项目回退到之前的版本。
3.1、修改General参数
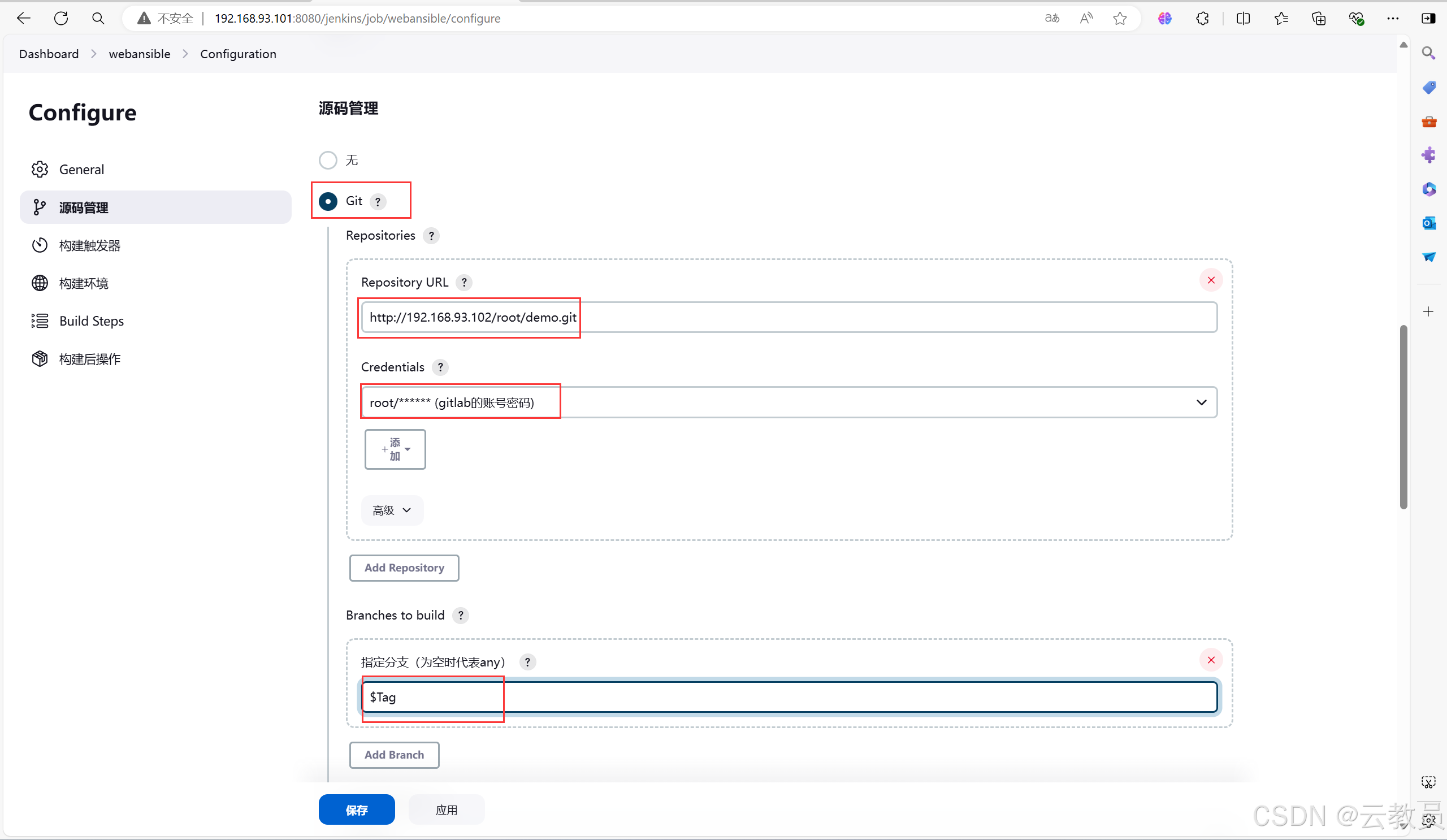
- 勾选“This project js parameterized”,并点击“添加参数”,添加“Git Parameter”参数。设置的参数如下:名称:Tag 默认值:origin/main


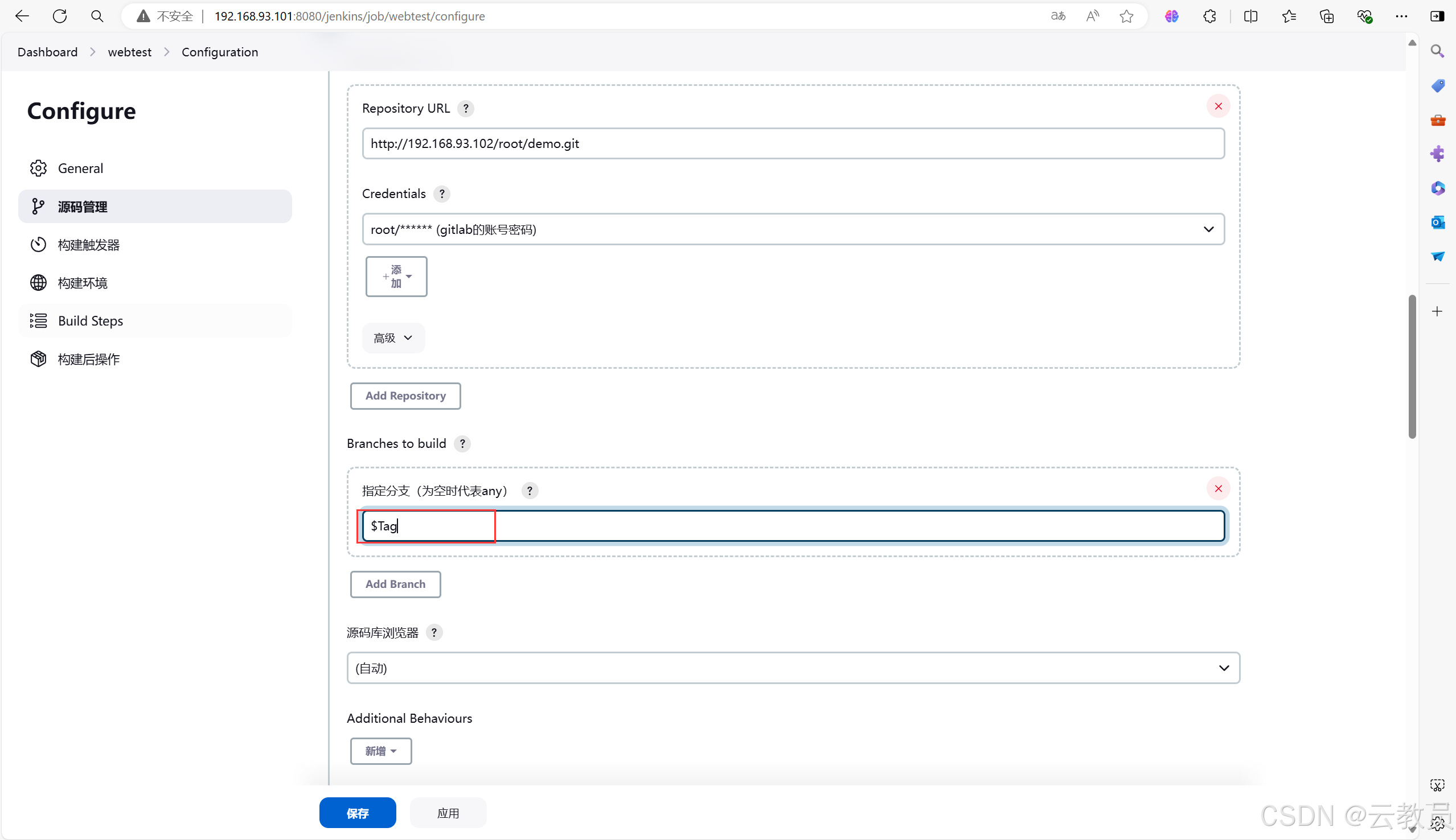
3.2、修改源码管理

3.3、构建项目
- 点击“Build Now”立即构建。额可以看到此处需要选择对应的标签版本
- v1.0没有index.html页面,v2.0有index.html页面

四、Jenkins项目实时自动触发
- 在配置Jenkins实现前端自动化构建的过程中,Git如何通知Jenkins对应Job的工作区实时构建呢?web开发过程中的webhook,是一种通过通常的callback,去增加或者改变web page或者web app行为的方法。这些callback可以由第三方用户和开发维持当前,修改,管理,而这些使用者与网站或者应用的原始开发并没有关联。
- webhook这个词是由Jeff Lindsay在2007年计算机科学hook项目第一次提出的。Webhooks是“user-defined HTTP回调”。它们通常由一些事件触发,例如“push”代码到repo,或者“post一个评论道博客”。因此,我们可以将Jenkins的某个项目的webhook放置到gitbal,当gitlab中对应的项目代码有更新时,就会向jenkins触发一个构建的事件,这样就完成了一个项目自动触发的流程。

4.1、设置触发器
- 项目——>“配置”——>“构建触发器”,勾选项目的webhook
- 复制出里面的webhook URL

4.2、生成token
- 在“构建触发器”中生成一个Token,并且把这个Token复制出来


4.3、gitlab触发
- 单击Menu——>“Admin”

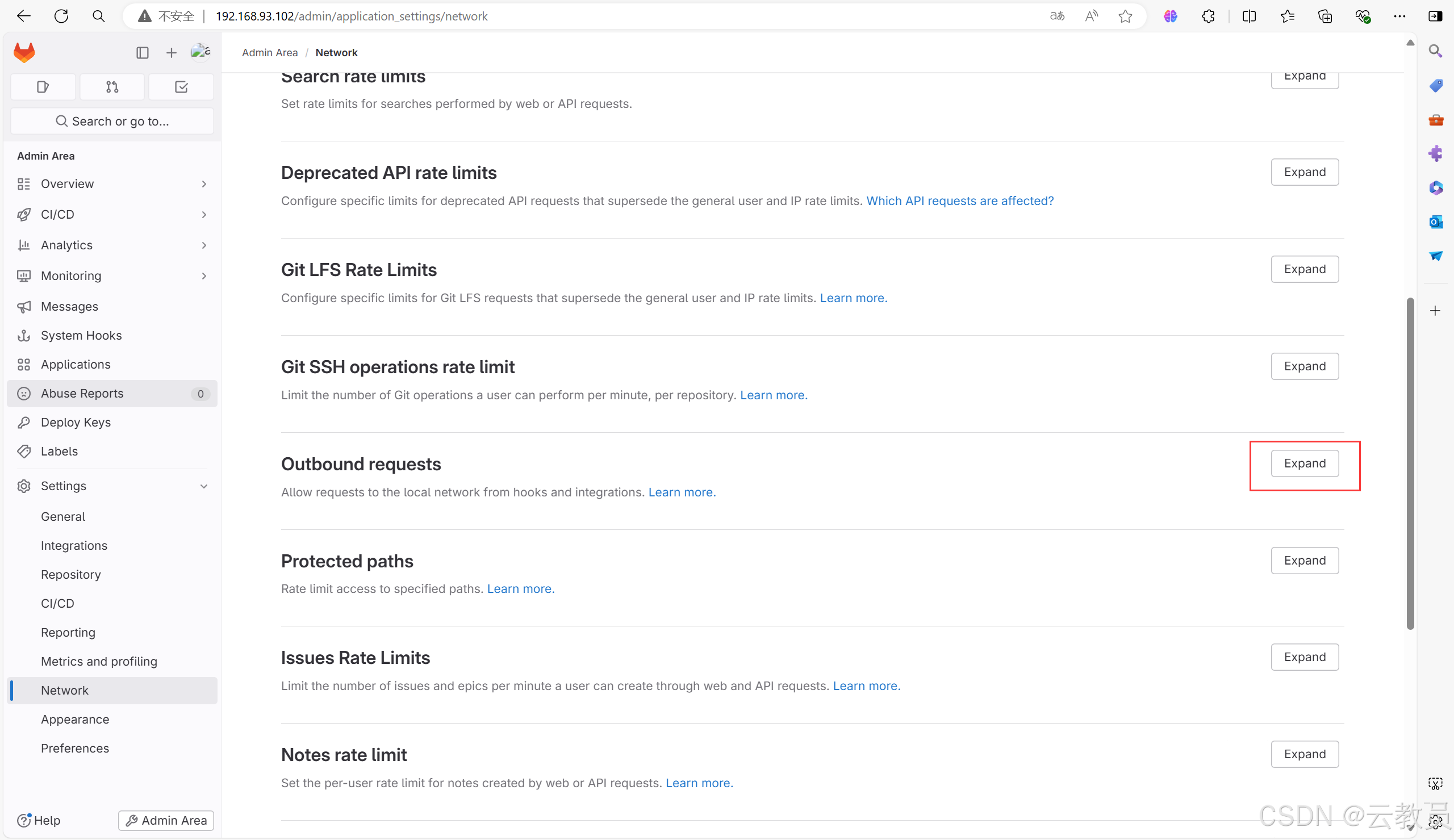
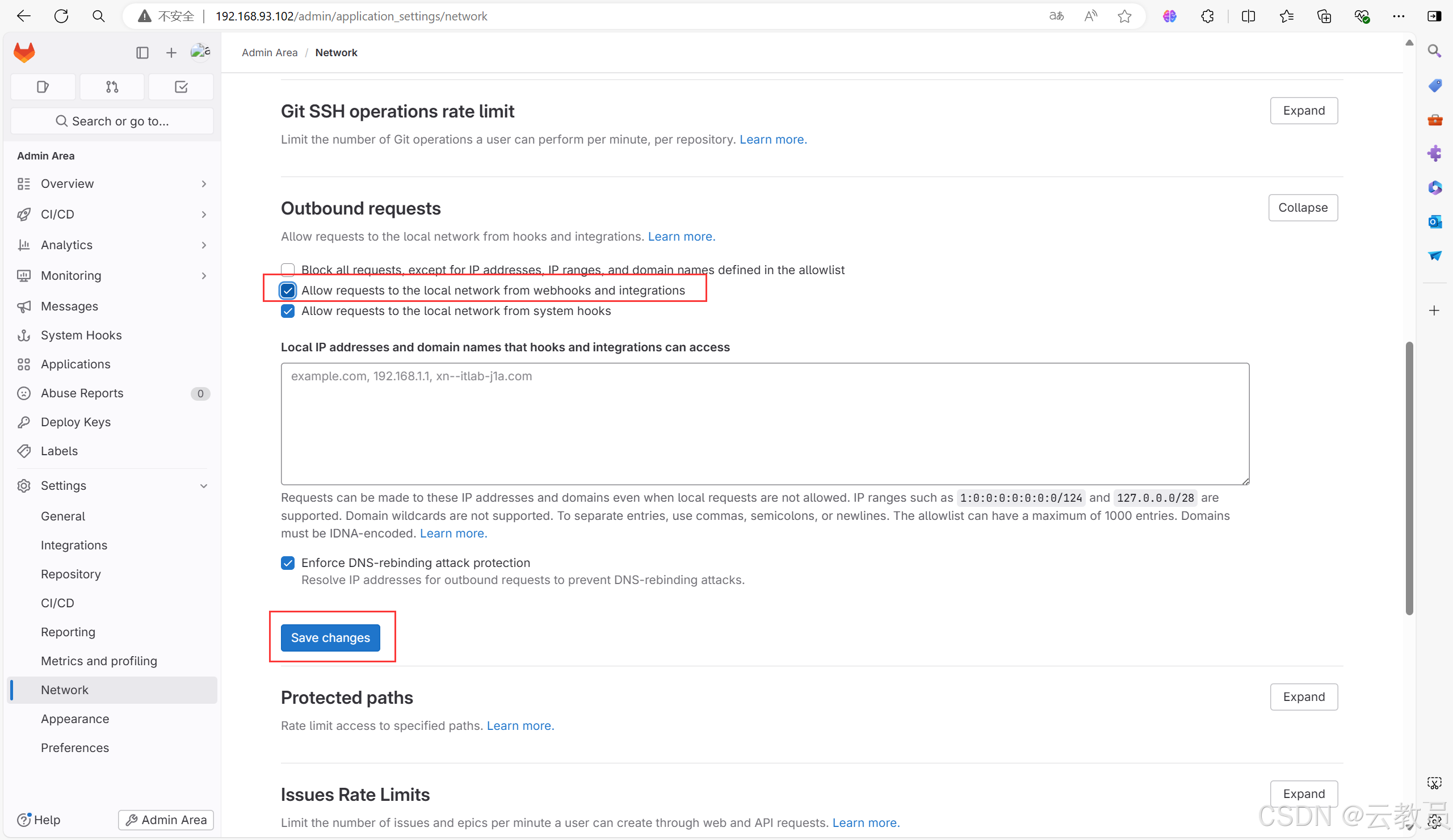
4.4、Outbound requests
- 在这里要设置gitlab允许利用钩子(webhook)发送请求到本地网络
- 设置如下:Menu——>”Admin“——>“Settings”——>”Network“——>”Outbound requests“



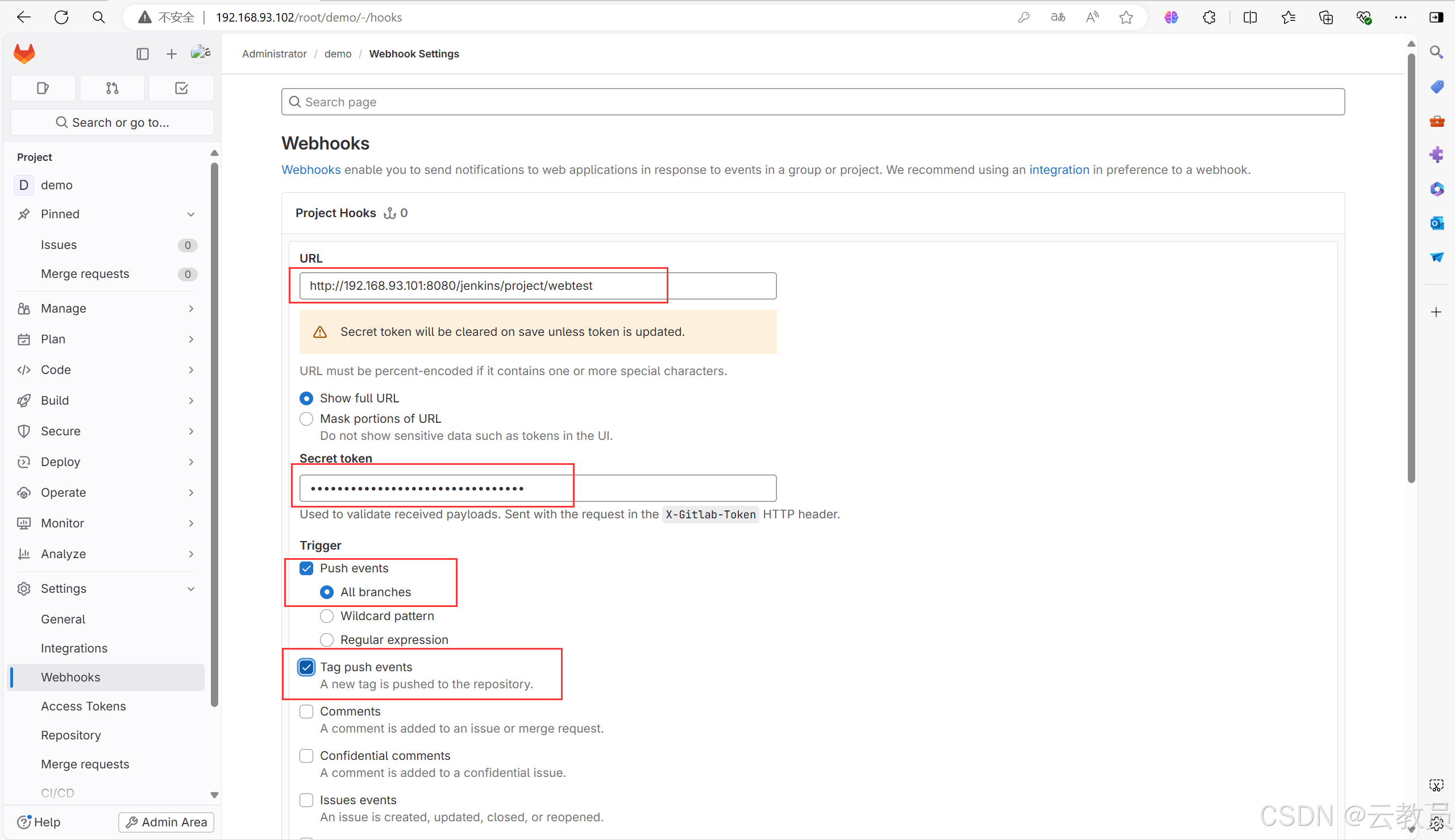
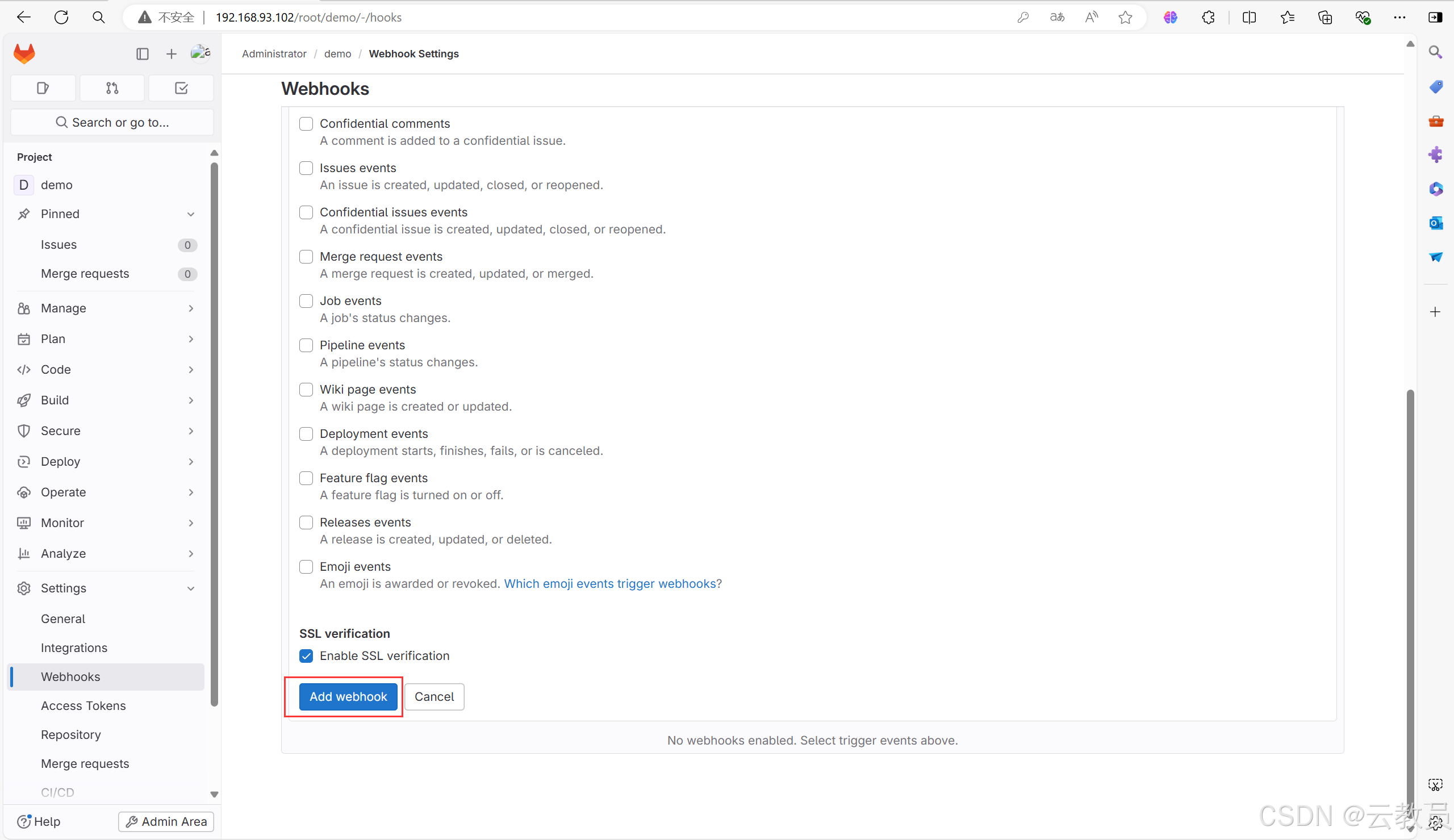
4.5、设置项目的webhook
- 打开自己创建的项目,Settings——>”Webhooks“
- 粘贴前面步骤中生成的webhook的URL和Token
- 最后点击页面底部的Add Webhook按钮




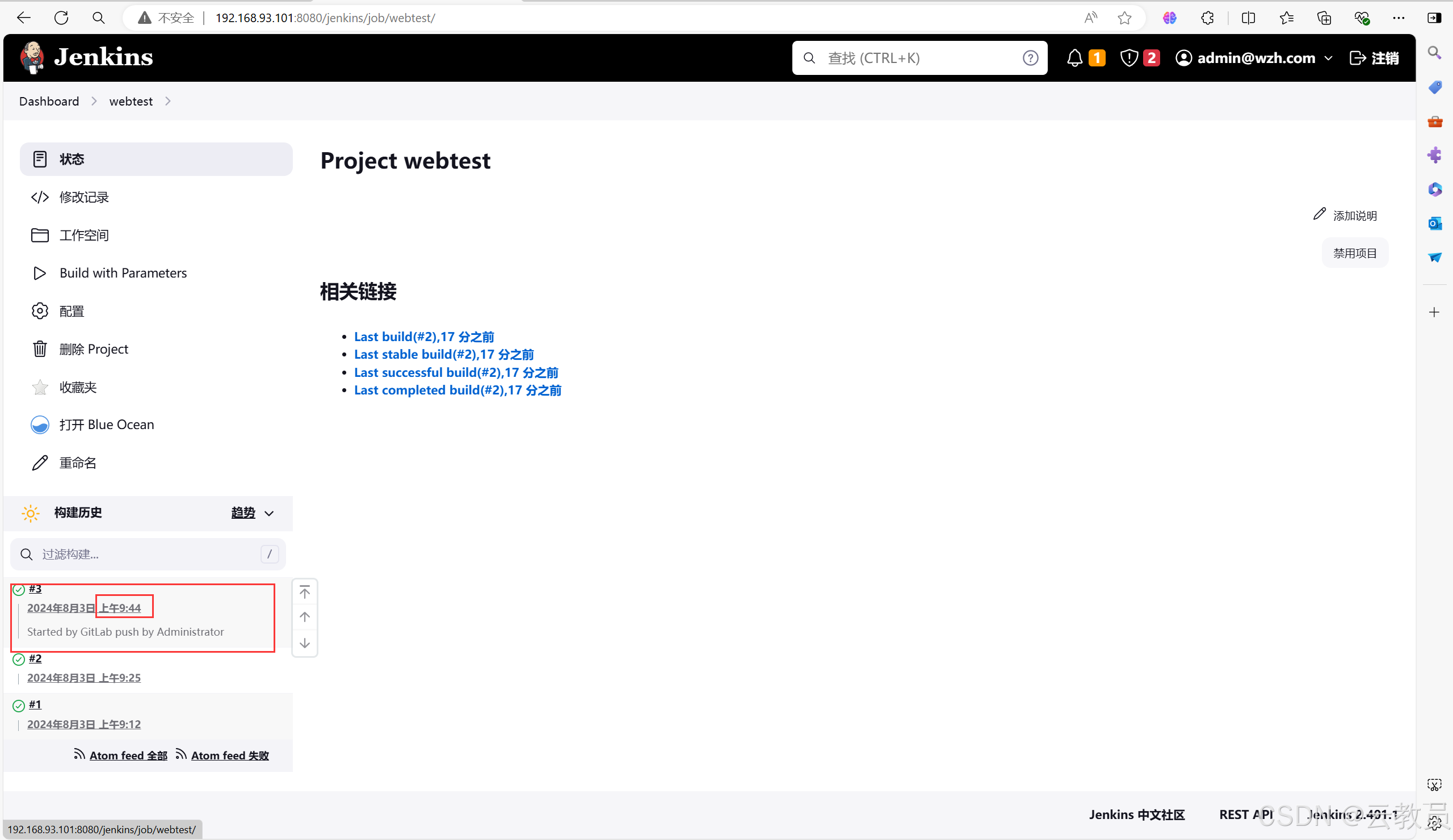
4.6、触发测试


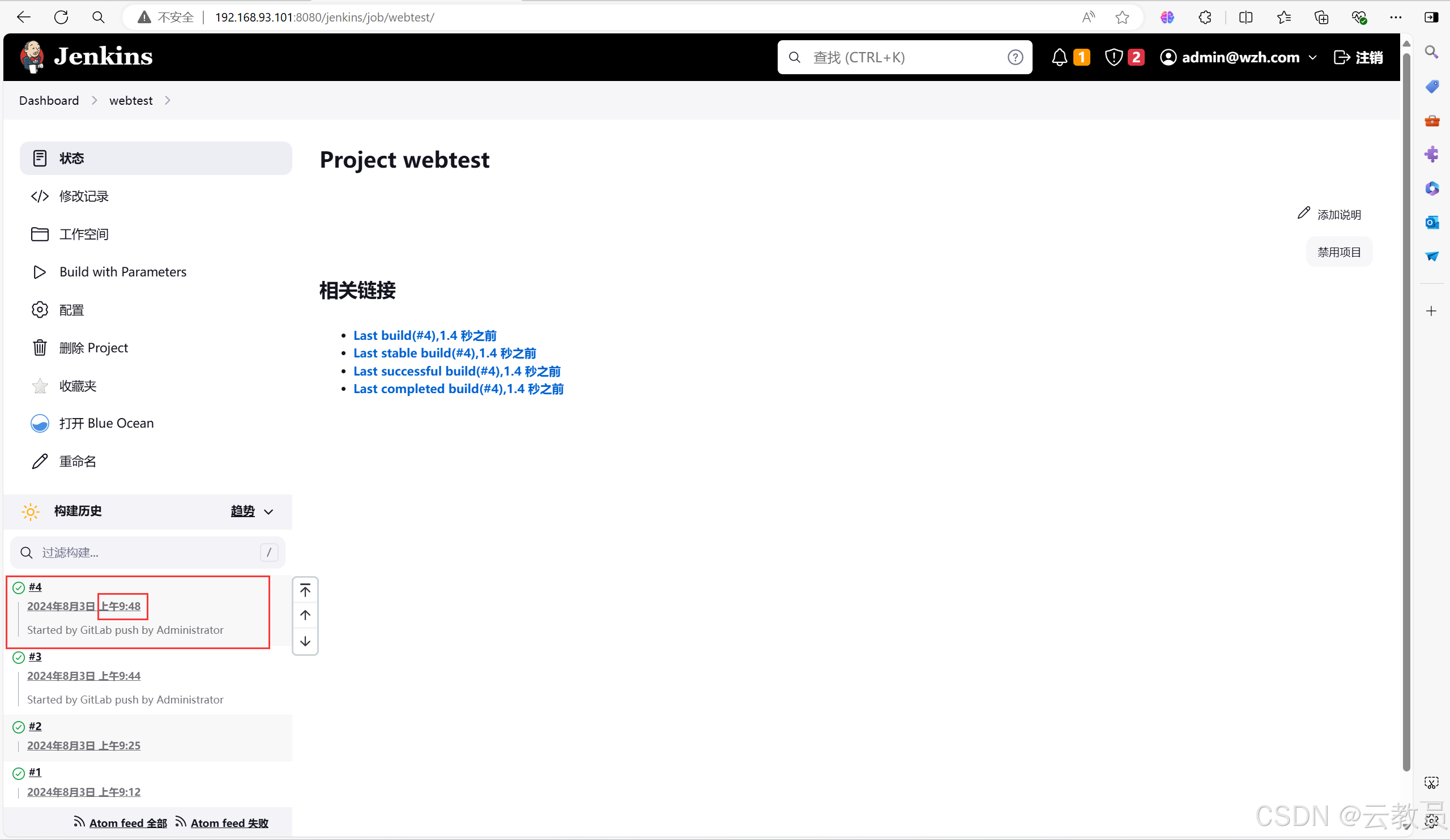
4.7、手动触发测试
- 也可以手动测试,修改代码以后,提交上去
# 把默认dev主机存在的demo目录删除,重新拉取一个
[root@dev ~]# rm -rf demo/# 拉取代码仓库
[root@dev ~]# git clone http://192.168.93.102/root/demo.git[root@dev ~]# cd demo/
[root@dev demo]# date > time.log
[root@dev demo]# git config --global user.email "you@example.com"
[root@dev demo]# git config --global user.name "Your Name"
[root@dev demo]# git add .
[root@dev demo]# git commit -m "测试自动触发Jenkins"
[root@dev demo]# git push -u origin main

五、Jenkins+ansible+gitlab实现项目发布
-
在此案例中,我们将进一步学习Jenkins较为复杂一点的应用,本案例将ansible集成到了jenkins中,让jenkins利用ansible插件,向远程主机推送文件和指令,完成自动化的项目部署。
-
在web集群中,我们可能有很多后端需要发布,这时候我们可以利用ansible批量进行发布
5.1、安装Ansible
- Jenkins节点操作
[root@jenkins ~]# yum -y install epel-release.noarch
[root@jenkins ~]# yum -y install ansible# 取消/etc/ansible/anibsle.cfg文件host_key_checking = False的注释
[root@jenkins ~]# vim /etc/ansible/ansible.cfg
host_key_checking = False
5.2、配置ansible主机清单
[root@jenkins ~]# cat >> /etc/ansible/hosts << EOF
[webservers]
# web01
192.168.93.103 ansible_ssh_user=root ansible_ssh_pass=wzh.2005
# web02
192.168.93.104 ansible_ssh_user=root ansible_ssh_pass=wzh.2005
EOF
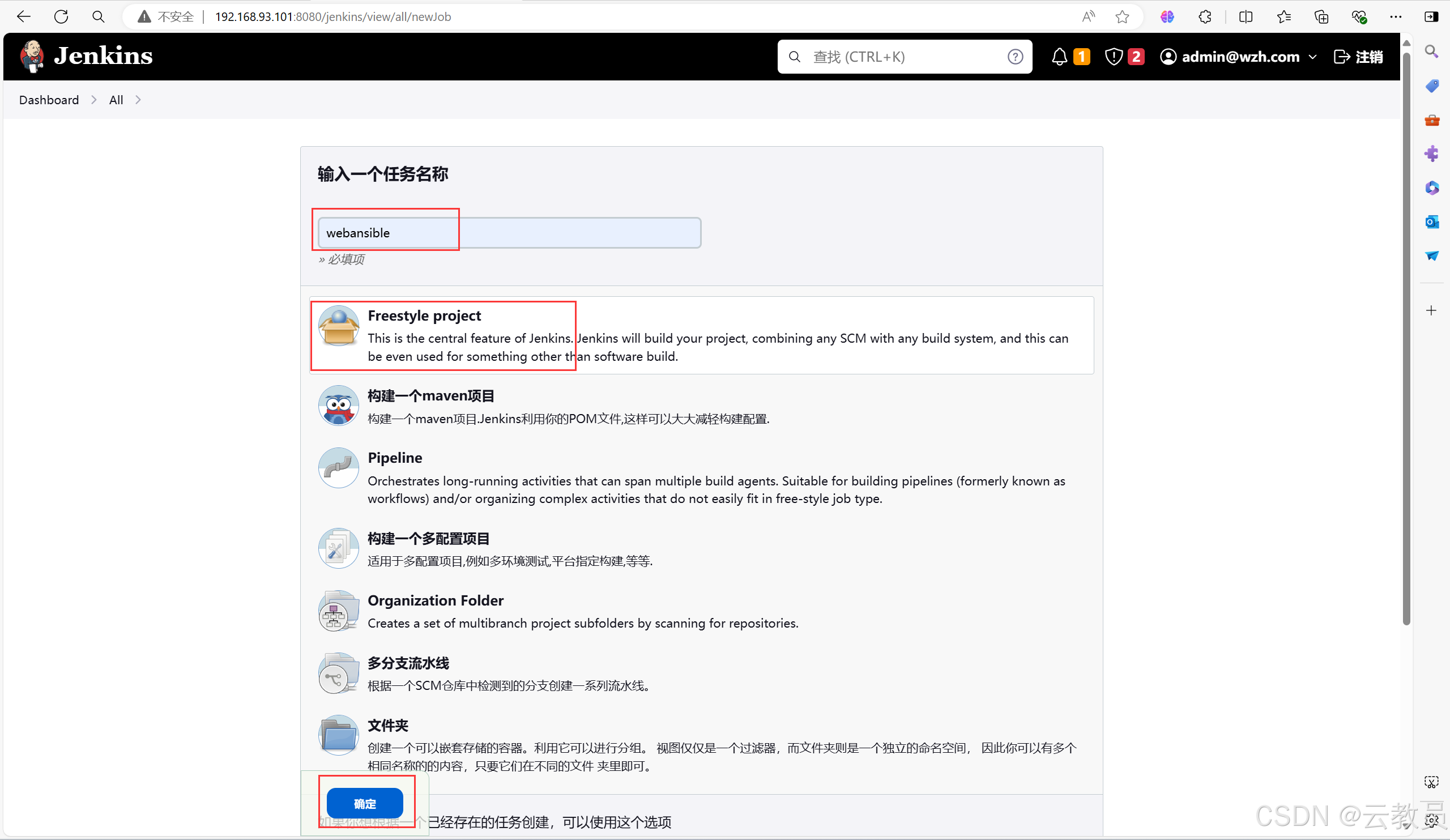
5.3、Jenkins创建webansible项目

5.4、配置General


5.5、配置源码管理

5.6、配置Build Steps
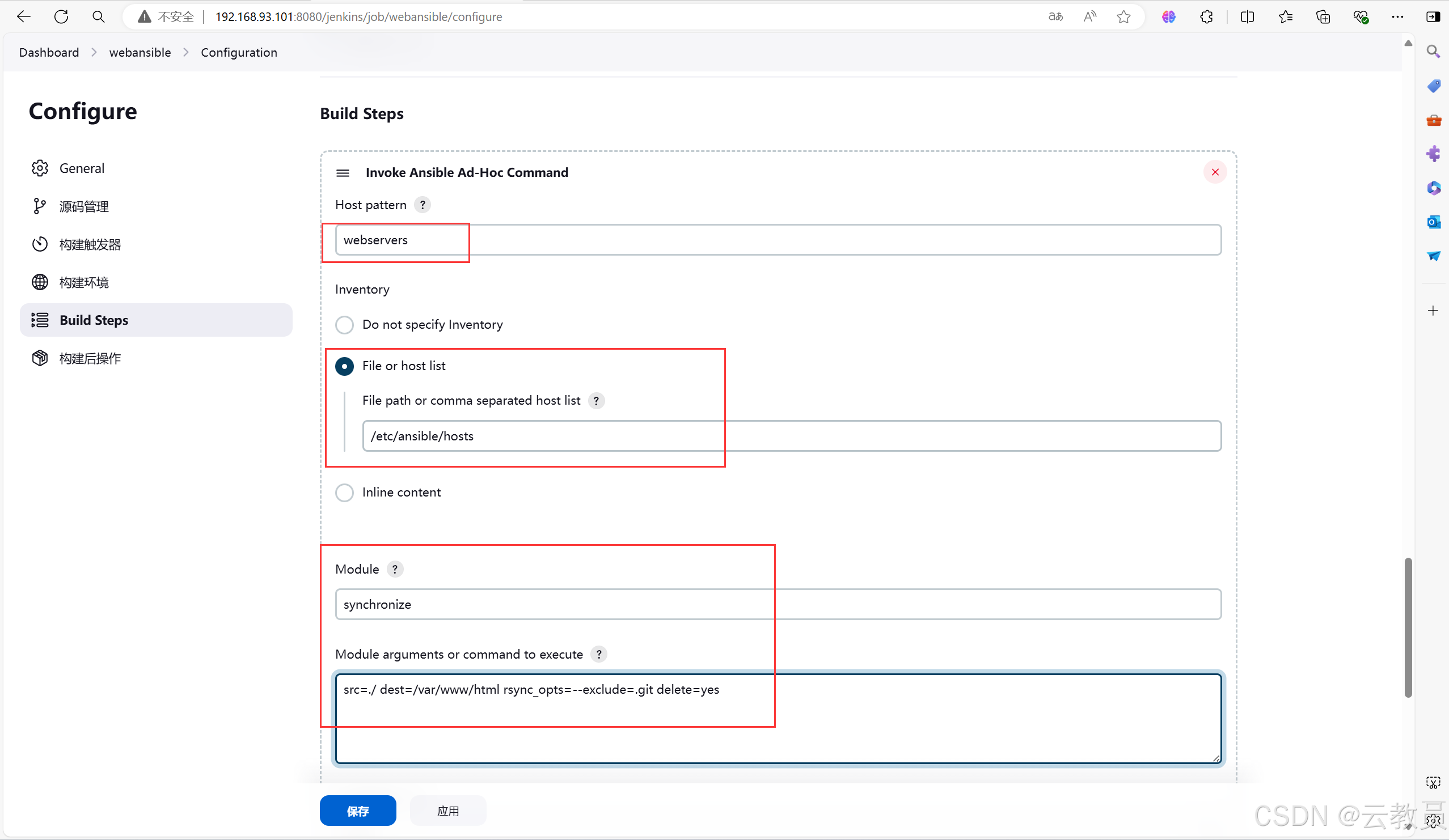
- 在”Build Steps“中,点”增加构建步骤“——>”Invoke Ansible Ad-Hoc Command“,在这里设置的主要参数如下:
- Host pattern:设置ansible中的主机组的名字,本案例中我们用的是”webservers“
- Inventory:选择File or host list,添加的文件是ansible的主机清单/etc/ansible/hosts
- Moundle:设置同步方式,此处使用”synchronize“的方式,表示使用rsync同步
- Module arguments or command to execute:填写ansible的同步命令:命令如下
src=./ dest=/var/www/html rsync_opts=--exclude=.git delete=yes# 备注:ansible命令解释
rsync_opts=--exclude=.git:同步时将.git文件除外,该文件不同步
delete=yes:使两边的内容一样(即以推送方为主)

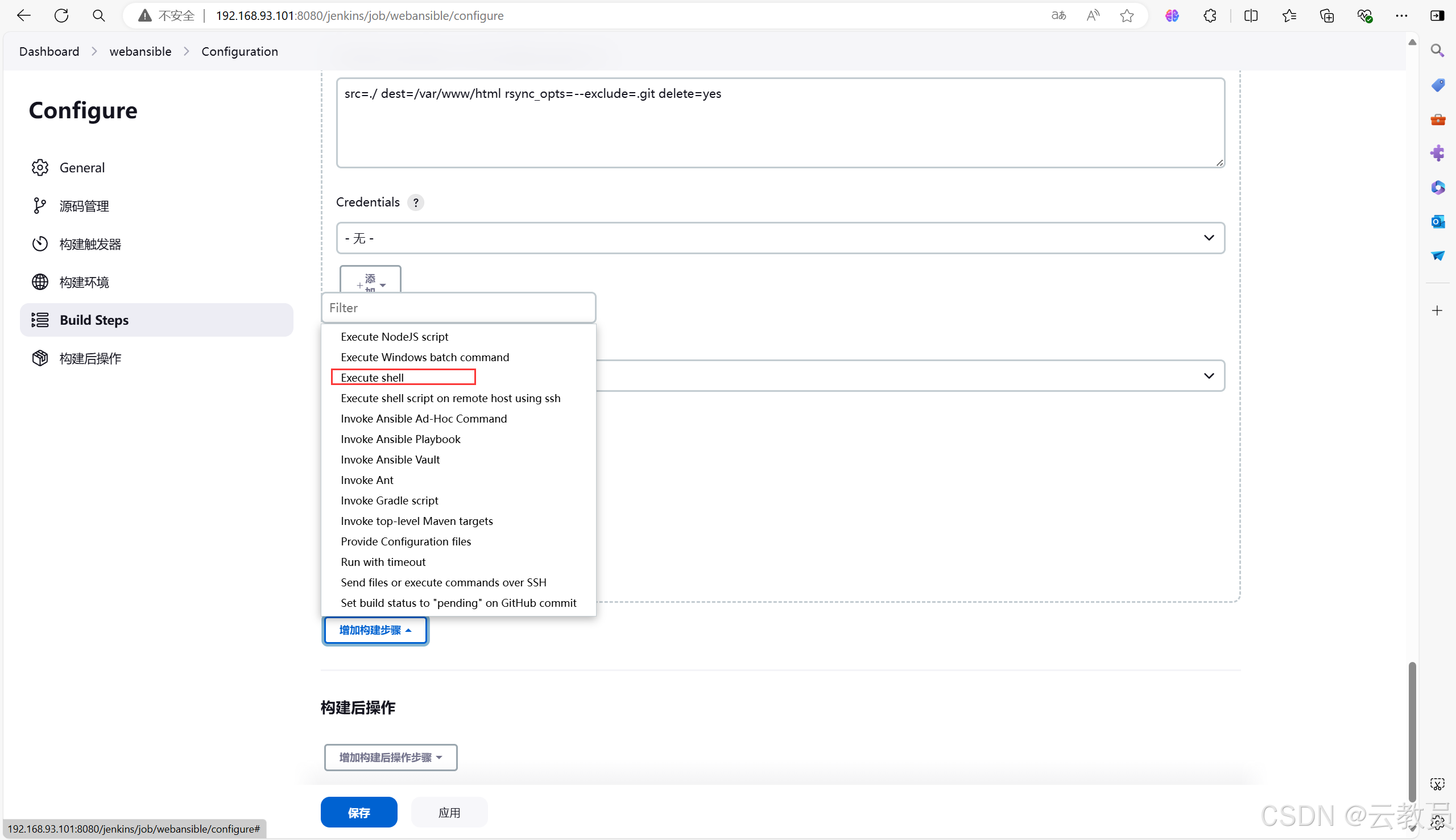
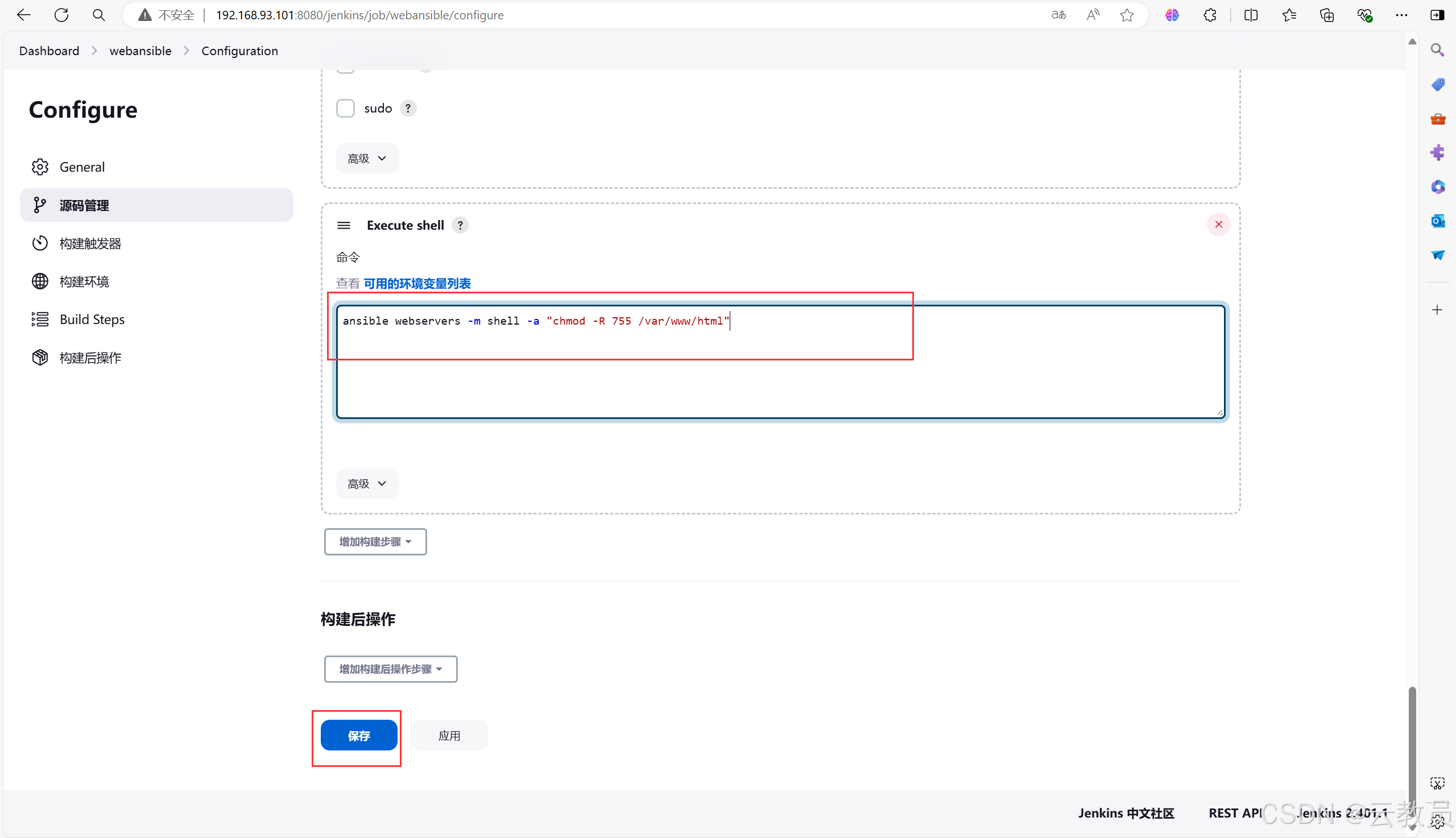
5.7、增加构建步骤

# 使用ansible给web节点的网页重新授权
ansible webservers -m shell -a "chmod -R 755 /var/www/html"
# 安装所需同步软件
[root@jenkins ~]# yum -y install rsync
[root@web01 ~]# yum -y install rsync
[root@web02 ~]# yum -y install rsync

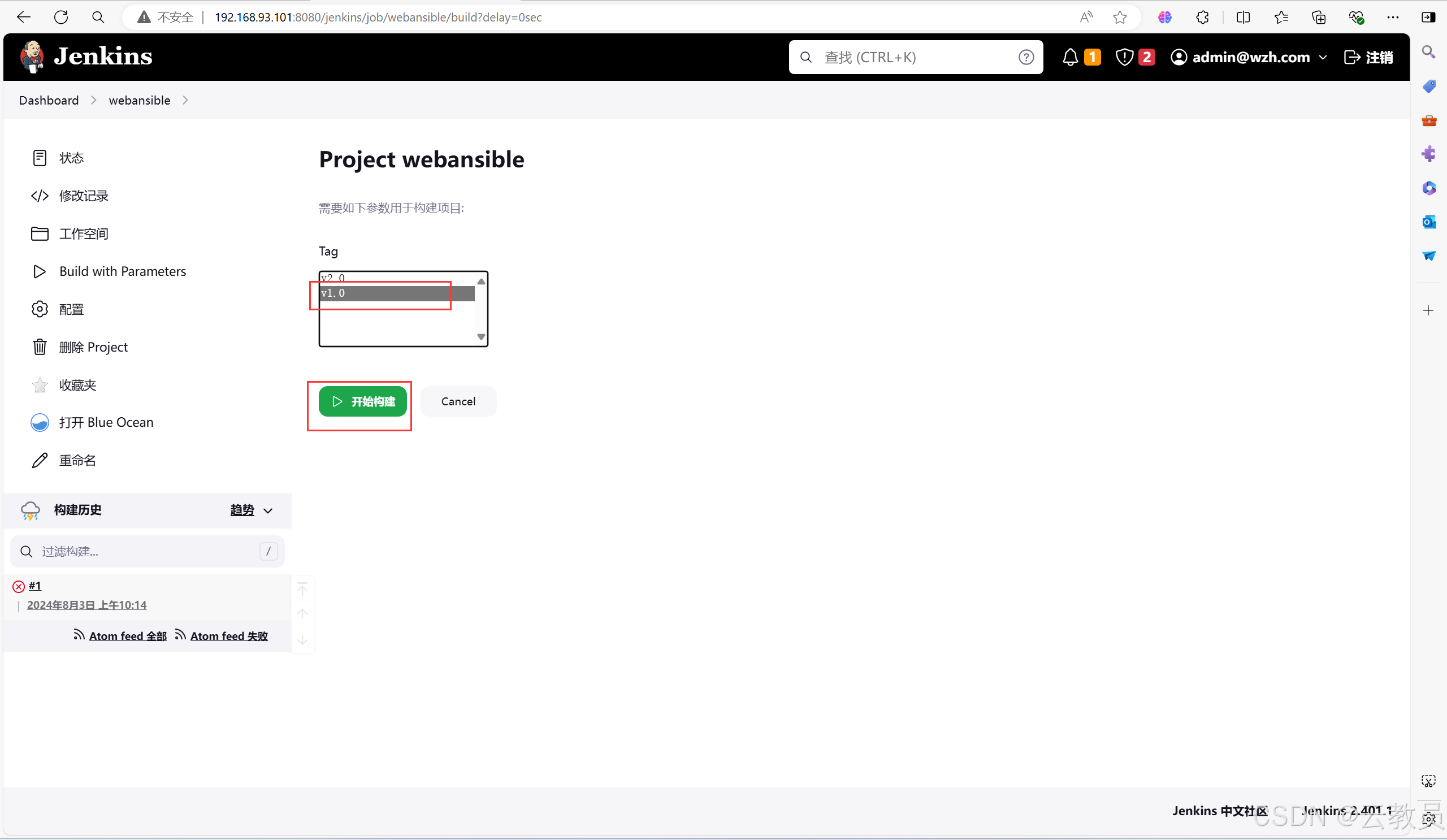
5.8、构建项目

5.9、验证
- 可以查看web01和web02节点的网页是否存在
[root@web01 ~]# ls /var/www/html/
aos bl-aritical.html bootstrap highlight LICENSE
bl-about2.html bl-aritical-list.html css img README.md
bl-about.html bl-first-index.html font-awesome jquery screenshots
[root@web02 ~]# ls /var/www/html/
aos bl-aritical.html bootstrap highlight LICENSE
bl-about2.html bl-aritical-list.html css img README.md
bl-about.html bl-first-index.html font-awesome jquery screenshots
- 也可以浏览器进行访问,两个网站内容一样


相关文章:

【DevOps】Jenkins项目发布
Jenkins项目发布 文章目录 Jenkins项目发布前言资源列表基础环境一、Jenkins发布静态网站1.1、项目介绍1.2、部署Web1.3、准备gitlab1.4、配置gitlab1.5、创建项目1.6、推送代码 二、Jenkins中创建gitlab凭据2.1、创建凭据2.2、在Jenkins中添加远程主机2.3、获取gitlab项目的UR…...

C# OpenCV机器视觉:霍夫变换
在一个阳光灿烂得近乎放肆的午后,阿强的实验室就像被施了魔法的科学城堡,到处闪耀着神秘的科技光芒。阿强呢,像个即将踏上惊险征程的探险家,一屁股坐在那堆满奇奇怪怪设备的桌前,眼神中透露出按捺不住的兴奋劲儿&#…...
)
Kraft模式安装Kafka(含常规、容器两种安装方式)
一、#创作灵感# 公司使用Kafka的软件项目较多,故写技术笔记巩固知识要点 二、软件环境 - Kafka 3.9.0 官方下载地址:Kafka 3.9.0 - Docker Desktop 4.37 容器图形化工具 官方下载地址:Docker Desktop 4.37 特别说明 - Docker Desktop…...

Linux驱动开发(16):输入子系统–电容触摸驱动实验
有关电容触摸的基础知识内容可以参考野火STM32相关教程,这里只介绍电容触摸驱动的相关内容。 本章配套源码、设备树以及更新固件位于“~/embed_linux_driver_tutorial_imx6_code/linux_driver/touch_scream_GTxxx”目录下。 触摸面板通过双面胶粘在显示屏上&#…...
:椭圆曲线密码学)
《深入浅出HTTPS》读书笔记(24):椭圆曲线密码学
《深入浅出HTTPS》读书笔记(24):椭圆曲线密码学 为了保证DH的密钥对不被破解,提升安全性的主要手段就是增加密钥对的长度,但是长度越长,性能越低。 为了解决性能问题,需要…...

现代光学基础5
总结自老师的讲义 yt5 开卷考试复习资料:光探测器与光伏技术 目录 光探测器(Photodetector) 工作原理二极管电路连接方式响应度(Responsivity)微弱光检测超导纳米线单光子探测光电二极管噪声 太阳能电池࿰…...

力扣hot100——贪心
121. 买卖股票的最佳时机 class Solution { public:int maxProfit(vector<int>& a) {if (a.size() 1) return 0;int ans 0;int mi a[0];for (int i 1; i < a.size(); i) {ans max(ans, a[i] - mi);mi min(mi, a[i]);}return ans;} };55. 跳跃游戏 class S…...

vue3如何实现防抖?
第一 防抖就是我们设置一个调用时间,点击后设置时间开始倒计时,如果再次点击会重新倒计时 npm或yarn安装: npm install lodash <template><div click"debouncedInputHandler"><button>打印</button>…...

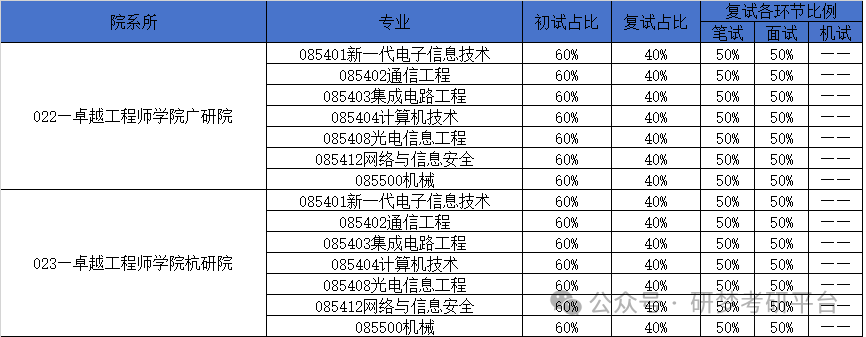
西安电子科技大学初/复试笔试、面试、机试成绩占比
西安电子科技大学初/复试笔试、面试、机试成绩占比 01通信工程学院 02电子工程学院 03计算机科学与技术学院 04机电工程学院 06经济与管理学院 07数学与统计学院 08人文学院 09外国语学院 12生命科学与技术学院 13空间科学与技术学院 14先进材料与纳米科技学院 15网络与信息安…...

spring mvc源码学习笔记之六
pom.xml 内容如下 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/P…...

树莓派4b如何连接ov7670摄像头
在树莓派4B上连接和使用OV7670摄像头是一项具有一定技术挑战的任务。这是因为OV7670摄像头是一个原始的CMOS摄像头模块,它通过并行接口与主机通信,而树莓派的GPIO接口通常用于串行接口(如I2C、SPI、UART)通信,不直接支持并行摄像头接口。因此,需要一些额外的硬件和软件工…...

[微服务]分布式搜索Java客户端
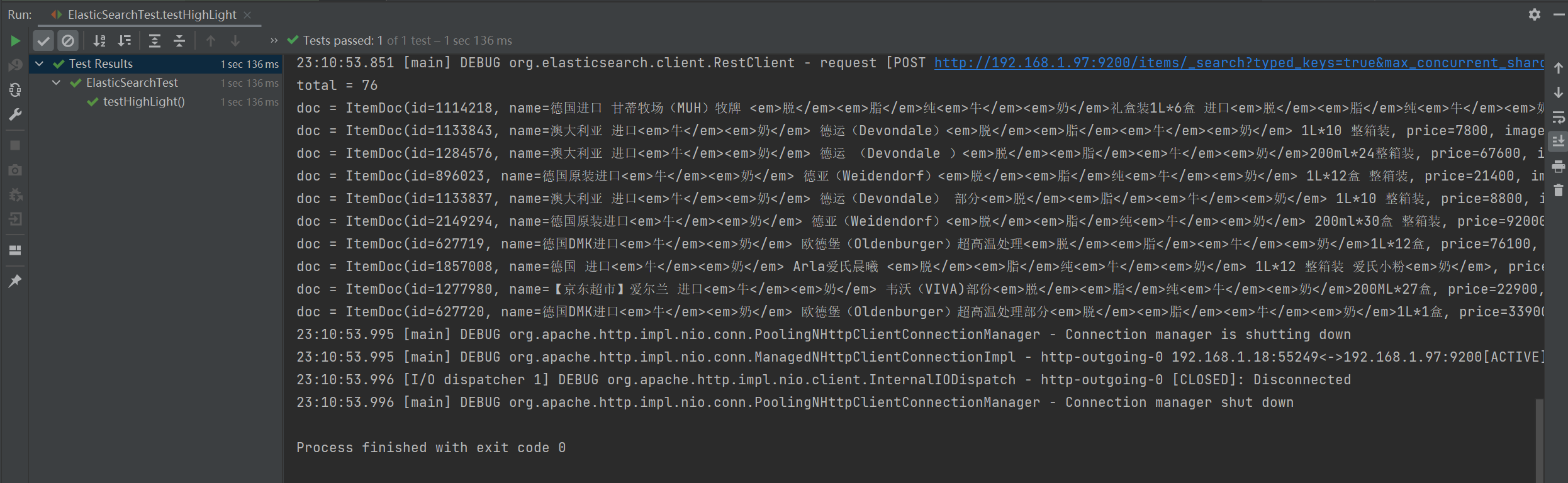
快速入门 使用RestClient客户端进行数据搜索可以分为两步 构建并发起请求 代码解读: 第一步,创建SearchRequest对象,指定索引库名第二步,利用request.source()构建DSL,DSL中可以包含查询、分页、排序、高亮等 query…...

如何使用 `uiautomator2` 控制 Android 设备并模拟应用操作_VIVO手机
在 Android 自动化测试中,uiautomator2 是一个非常强大的工具,能够帮助我们通过 Python 控制 Android 设备执行各种操作。今天,我将通过一个简单的示例,介绍如何使用 uiautomator2 控制 Android 设备,执行特定的应用启动、广告跳过以及其他 UI 操作。此示例的目标是自动化…...

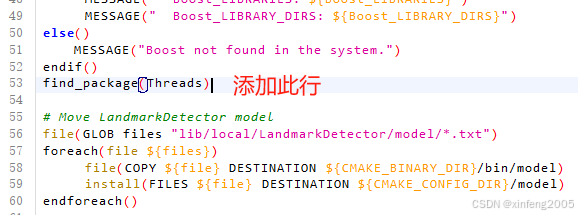
在Ubuntu 18.04.6 LTS安装OpenFace流程
一、修改配置:将gcc8,g8作为默认选项 sudo update-alternatives --install /usr/bin/gcc gcc /usr/bin/gcc-8 100 sudo update-alternatives --config gcc 选择版本,再查看gcc --version sudo update-alternatives --install /usr/bin/g g /usr/bin/g-…...

C 语言的整型提升问题
目录 引言 一、什么是整型提升 二、为什么会有整型提升 三、整型提升的规则 四、整型提升的影响 五、如何避免整型提升带来的问题 六、总结 引言 在 C 语言中,整型提升(Integer Promotion)是一个常常被忽视但却非常重要的概念。理解整…...

第0章 机器人及自动驾驶SLAM定位方法全解析及入门进阶学习建议
嗨,各位同学大家好!笔者自985硕士毕业后,在机器人算法领域已经深耕 7 年多啦。这段时间里,我积累了不少宝贵经验。本专栏《机器人工程师带你从零入门SLAM》将结合下面的SLAM知识体系思维导图及多年的工作实战总结,将逐…...

video.js视频播放上手
html案例 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>videojs视频播放</title> </head> <link href"https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video-js.min.cs…...

【LLM-Agent】Building effective agents和典型workflows
note Anthropic的工程经验: 大道至简,尽量维护系统的简洁;尽量让过程更加透明(因为你依赖的是LLM的决策,如果只看输出不看过程,很容易陷入难以debug的情况);对LLM需要调用的工具&am…...

《量子比特大阅兵:不同类型量子比特在人工智能领域的优劣势剖析》
在科技的前沿,量子比特与人工智能的融合正开启一扇全新的大门。不同类型的量子比特,如超导、离子阱、光量子等,在与人工智能结合时展现出独特的优势与劣势。 超导量子比特 超导量子比特是目前应用较为广泛且研究相对成熟的量子比特类型。它…...

《探秘开源大模型:AI 世界的“超级引擎”》
《探秘开源大模型:AI 世界的“超级引擎”》 一、开源大模型崛起之路二、开源大模型发展历程回顾(一)早期奠基:理论突破与初步实践(二)快速发展:百花齐放的模型格局(三)当下态势:走向成熟与多元融合三、开源大模型核心技术剖析(一)Transformer 架构:基石之稳(二)…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
