Vue3初学之插槽(slot)使用
在 Vue 3 中,插槽(Slots)是一种强大的内容分发机制,允许你在组件中定义可替换的内容区域,从而使组件更加通用和灵活。以下是 Vue 3 中插槽的几种常见用法:
- 默认插槽
默认插槽是最基本的插槽类型,它没有名称,



2. 具名插槽
具名插槽允许在子组件中定义多个插槽,每个插槽都有一个唯一的名称。父组件可以通过指定插槽的名称来将内容插入到对应的插槽中。



3. 动态插槽名
动态插槽名允许父组件根据条件动态地选择将内容插入到哪个插槽中。



4. 作用域插槽
作用域插槽允许子组件向父组件传递数据的特殊插槽类型。父组件可以通过作用域插槽访问子组件传递的数据。



相关文章:

Vue3初学之插槽(slot)使用
在 Vue 3 中,插槽(Slots)是一种强大的内容分发机制,允许你在组件中定义可替换的内容区域,从而使组件更加通用和灵活。以下是 Vue 3 中插槽的几种常见用法: 默认插槽 默认插槽是最基本的插槽类型࿰…...

使用PVE快速创建虚拟机集群并搭建docker环境
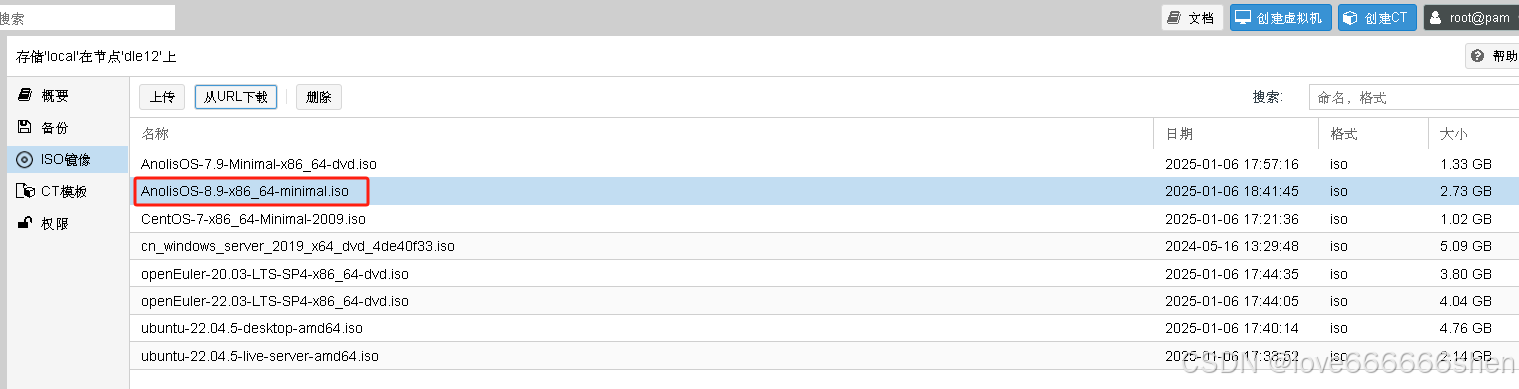
安装Linux系统 这里以安装龙蜥操作系统AnolisOS8.9为例加以说明。 通过PVE后台上传操作系统ISO镜像。 然后在PVE上【创建虚拟机】,选定上传的龙蜥操作系统镜像进行系统安装。 注意:在安装过程中,要设定语言、时区、超管用户root的密码、普…...

带格式 pdf 翻译
支持 openAI 接口,国内 deepseek 接口兼容 openAI 接口, deepseek api 又非常便宜 https://pdf2zh.com/ https://github.com/Byaidu/PDFMathTranslate...

【C++】C++11(一)
目录 一、C11简介二、统一的列表初始化2.1 {}初始化2.2 std::initializer_list 三、声明3.1 auto3.2 decltype3.3 nullptr 四、范围for五、智能指针六、STL中一些变化七、右值引用和移动语义7.1 左值引用和右值引用7.2 左值引用与右值引用比较7.3 右值引…...

初学stm32 --- ADC单通道采集
目录 ADC寄存器介绍(F1) ADC控制寄存器 1(ADC_CR1) ADC控制寄存器 2(ADC_CR2) ADC采样时间寄存器1(ADC_SMPR1) ADC采样时间寄存器2(ADC_SMPR2) ADC规则序列寄存器 1(ADC_SQR1) ADC规则序列寄存器 2(ADC_SQR2) ADC规则序列寄存器 3(ADC_SQR3) AD…...

【动态规划篇】欣赏概率论与镜像法融合下,别出心裁探索解答括号序列问题
本篇鸡汤:没有人能替你承受痛苦,也没有人能拿走你的坚强. 欢迎拜访:羑悻的小杀马特.-CSDN博客 本篇主题:带你解答洛谷的括号序列问题(绝对巧解) 制作日期:2025.01.10 隶属专栏:C/C题…...

Java(day7)
字符串练习 生成验证码 package day6; /*生成验证码 内容:可以是小写字母,也可以是大写字,还可以是数字 规则: 长度为5 内容中是四位字母,1位数字。 其中数字只有1位,但是可以出现在任意的位置。*/ impor…...

Word 转成pdf及打印的开源方案支持xp
Word转成pdf、打印的方案几乎没有免费开源的方案,现在提供一个通过LibreOffice实现的方案 操作依赖LibreOffice需要安装,点此下载老版本 5.4.7.2是最后一个支持xp的 版本如需xp要请安装此版本 LibreOffice官方介绍 LibreOffice 是一款开放源代码的自…...

LabVIEW软件侵权分析与应对
问:如果涉及到LabVIEW软件的仿制或模仿,特别是在功能、界面等方面,如何判断是否构成侵权?该如何应对? 答:LabVIEW软件的侵权问题,尤其是在涉及到仿制或模仿其功能、界面、设计等方面࿰…...

【redis】centos7下安装redis7
在CentOS 7下安装Redis7可以通过以下两种方法实现:手动编译安装和使用YUM进行安装。 CentOS 7系统的环境和版本: $ cat /etc/centos-release CentOS Linux release 7.9.2009 (Core)手动编译安装 参考官方文档:https://redis.io/docs/lates…...
)
[network]回顾:集线器(Hub)
集线器(Hub)的发明是计算机网络发展史上的一个重要里程碑。它最初的设计目的是为了解决局域网(LAN)中多台计算机共享网络资源的需求。 #mermaid-svg-OAmOmKYGAXoglS5z {font-family:"trebuchet ms",verdana,arial,sans-…...

79 Openssl3.0 RSA公钥加密数据
1 引言 最近不小心用到了openssl3.0,项目中需要使用rsa非对称加解密算法,所以把openssl3.0使用公钥加密数据的函数调用摸了一遍。 之所以记录此篇文章,是因为网络上大多数是openssl3.0以前的版本的函数接口,而openssl3.0之后已经丢…...
)
EFCore HasDefaultValueSql (续2 HasComputedColumnSql)
前情:EFCore HasDefaultValueSql EFCore HasDefaultValueSql (续1 ValueGeneratedOnAdd)-CSDN博客 小伙伴在使用 HasDefaultValueSql 时,对相关的 ValueGeneratedOnAdd, HasComputedColumnSql 也有了疑问: HasComputedColumnSql 对于计算…...

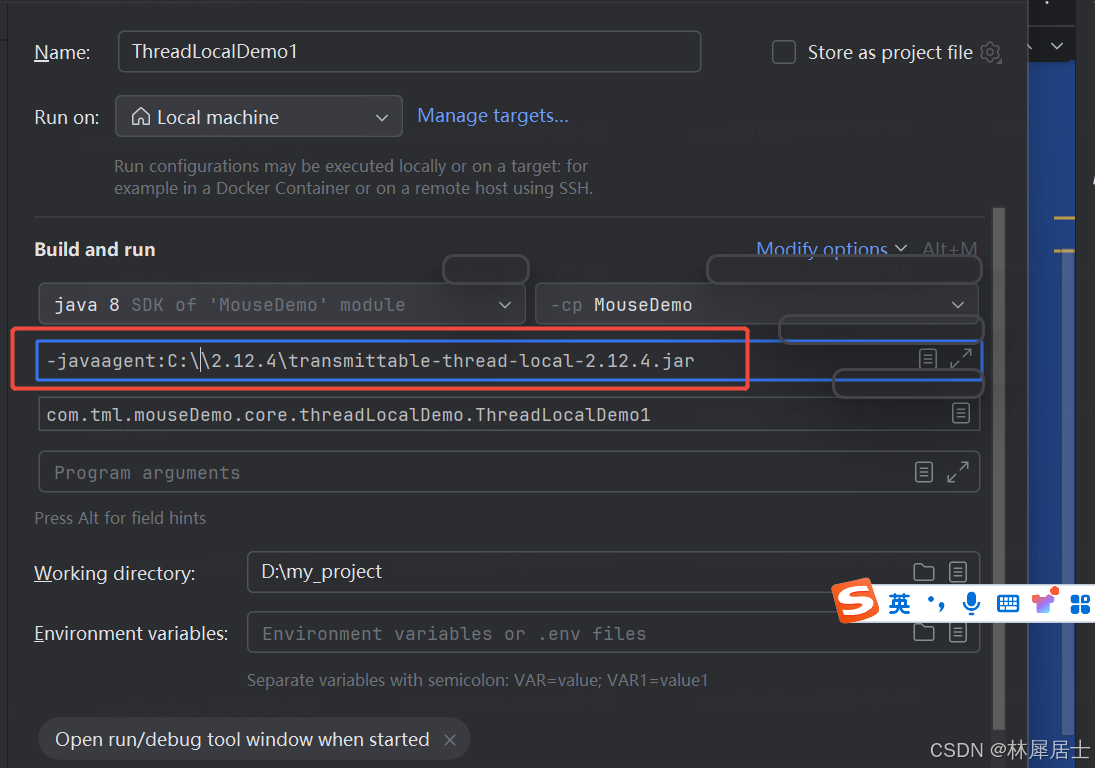
阿里巴巴TransmittableThreadLocal使用指南
前言 ThreadLocal在上下文的数据传输上非常的方便和简洁。工业实践中,比较常用的有三个,ThreadLocal、InheritableThreadLocal、TransmittableThreadLocal,那么他们三个之间有什么区别呢? 常见的三种ThreadLocal比较 ThreadLoc…...
)
ubuntu20下编译linux1.0 (part1)
author: hjjdebug date: 2025年 01月 09日 星期四 15:56:15 CST description: ubuntu20下编译linux1.0 (part1) 该博客记录了新gcc编译旧代码可能碰到的问题和解决办法, 可留作参考 操作环境: ubuntu20 $ gcc --version gcc (Ubuntu 9.4.0-1ubuntu1~20.04.2) 9.4.0 $ as --vers…...

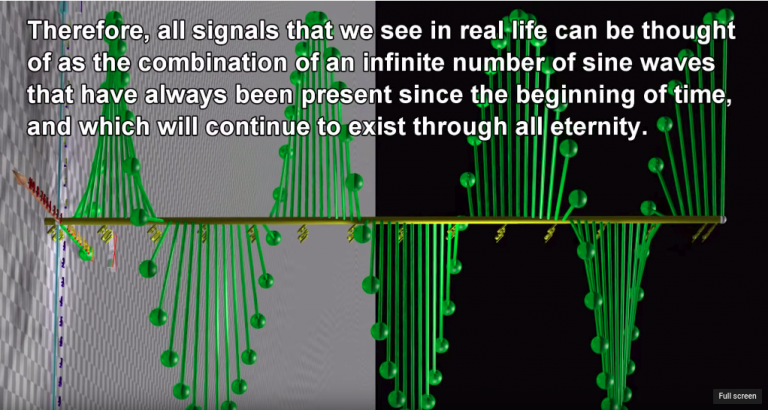
欧拉公式和傅里叶变换
注:英文引文机翻,未校。 中文引文未整理去重,如有异常,请看原文。 Euler’s Formula and Fourier Transform Posted byczxttkl October 7, 2018 Euler’s formula states that e i x cos x i sin x e^{ix} \cos{x} i …...

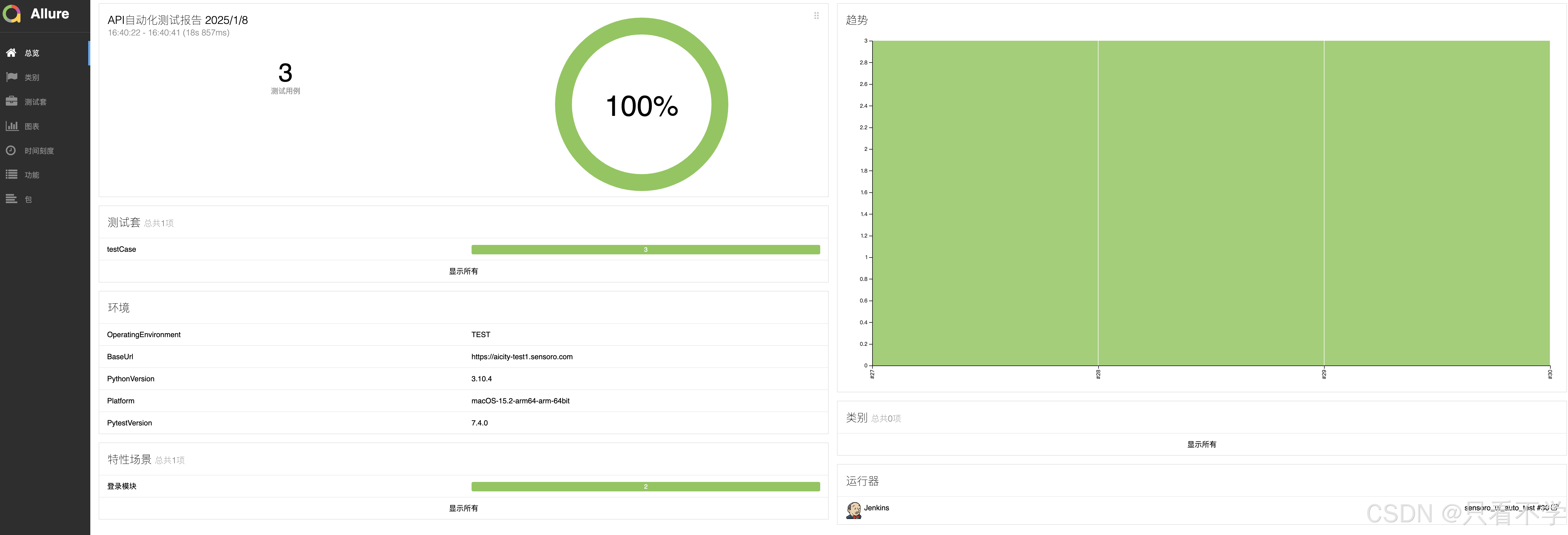
Jenkins内修改allure报告名称
背景: 最近使用Jenkins搭建自动化测试环境时,使用Jenkins的allure插件生成的报告,一直显示默认ALLURE REPORT,想自定义成与项目关联的名称,如图所示,很明显自定义名称显得高大上些,之前…...

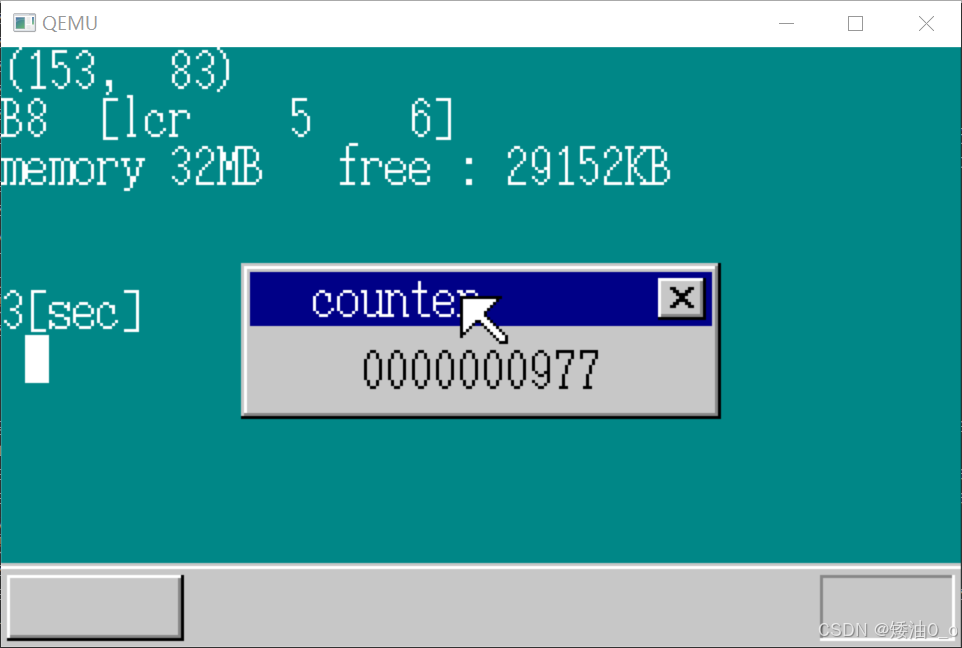
30天开发操作系统 第 12 天 -- 定时器 v1.0
前言 定时器(Timer)对于操作系统非常重要。它在原理上却很简单,只是每隔一段时间(比如0.01秒)就发送一个中断信号给CPU。幸亏有了定时器,CPU才不用辛苦地去计量时间。……如果没有定时器会怎么样呢?让我们想象一下吧。 假如CPU看不到定时器而仍想计量时…...

Ubuntu | PostgreSQL | 解决 ERROR: `xmllint` is missing on your system.
解决 sudo apt install apt-file sudo apt-file updatesudo apt-file search xmllint sudo apt install libxml2-utils执行 # postgres源码安装包解压文件夹中 make install make install问题 make -C src install make[2]: Entering directory /home/postgres/postgresql-1…...

uniapp使用chooseLocation安卓篇
本文章全部以高德地图为例 代码 <view class"bottom"><button click"choose">定位</button> </view> choose() {uni.chooseLocation({success: function(res) {console.log(位置名称: res.name);console.log(详细地…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
