Vue平台开发三——项目管理页面
前言
对于多个项目的使用,可能需要进行项目切换管理,所以这里创建一个项目管理页面,登录成功后跳转这个页面,进行选择项目,再进入Home页面展示对应项目的内容。
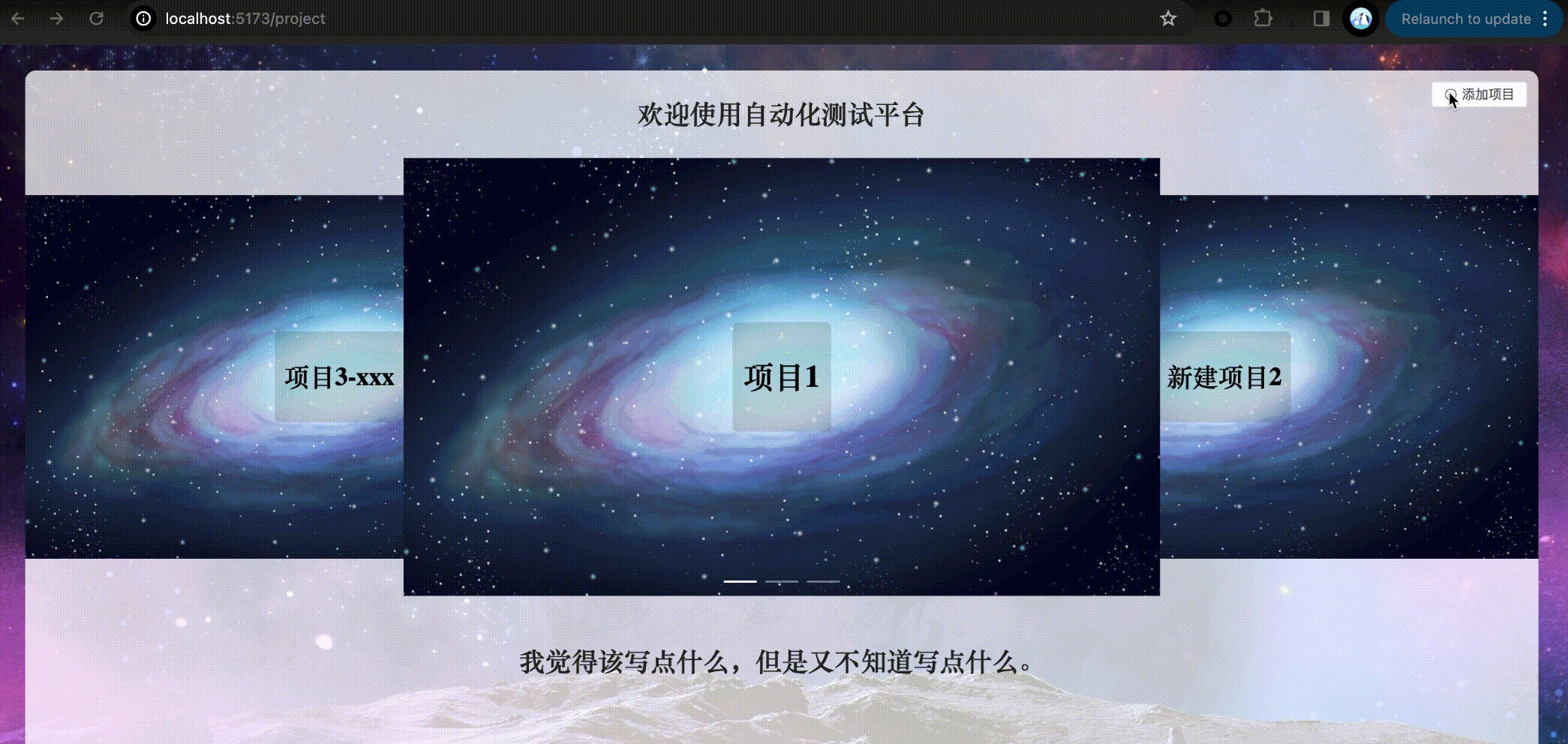
一、实现效果图预览

二、页面内容
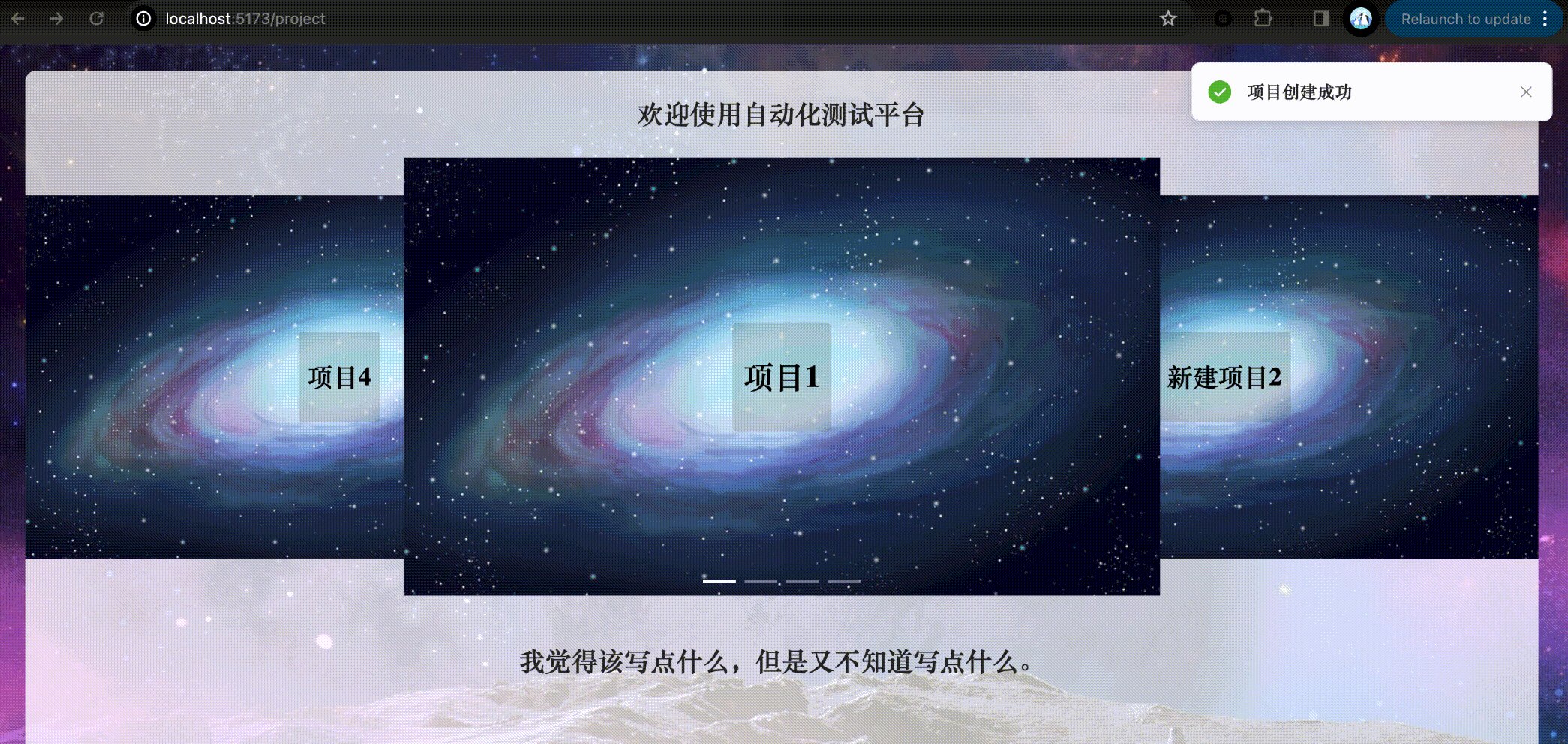
功能1、项目列表展示
这里使用element-plus的走马灯效果来实现
elment-plus走马灯效果

走马灯数据从接口获取。有多少项目,就展示多少

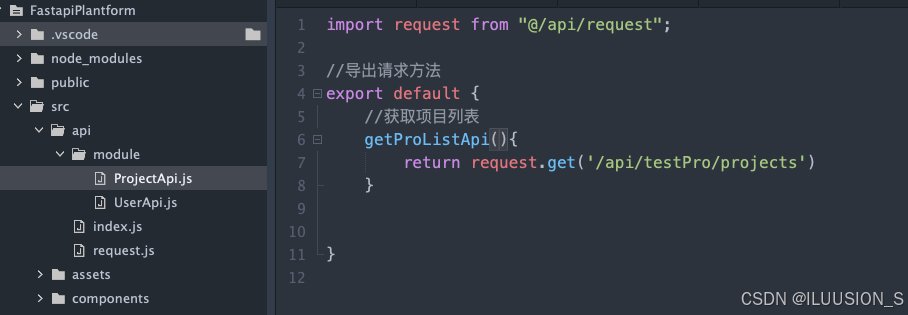
1、封装接口

2、在setup中请求后端数据,并赋值
//首先获取项目数据,接口定义
<script setup>import {ref} from 'vue'import http from '@/api/index'let proList = ref([])console.log('1::',proList.value)async function getProList(){const resposne = await http.pro.getProListApi()if(resposne.status == 200){console.log(resposne.data)proList.value = resposne.data}}getProList()</script>

3、通过循环展示
<template><el-carousel :interval="4000" type="card" height="200px" motion-blur><el-carousel-item v-for="item in proList" :key="item.id"><h3 text="2xl" justify="center">{{ item.name }}</h3></el-carousel-item></el-carousel>
</template>

剩下的内容就是把这些换成自己喜欢的图片,再加亿点点css样式美化一下页面。

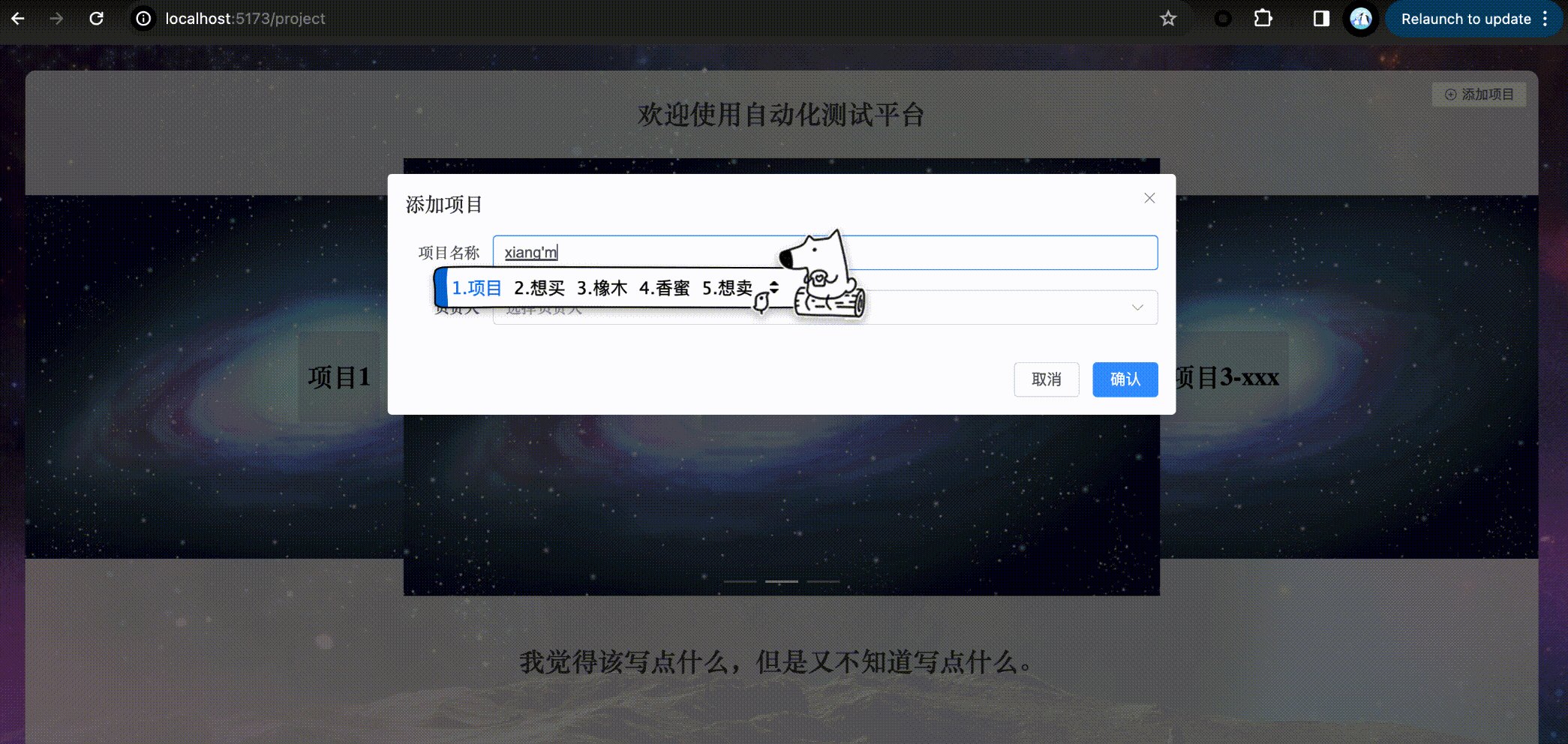
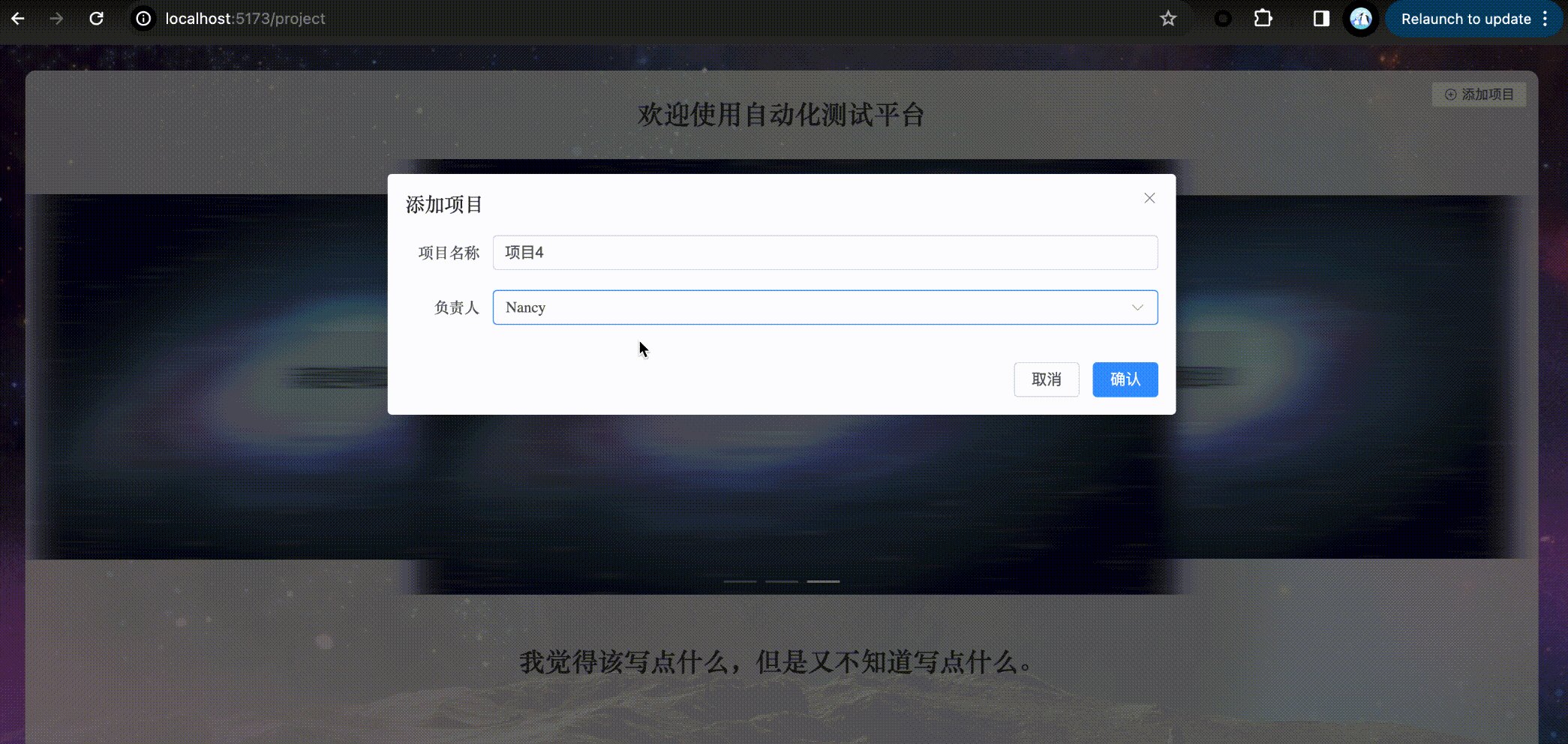
功能2、创建新项目
在右上角新增一个按钮,点击展示添加项目的表单界面,填写内容,再提交(注意封装api接口),提交完成后,再刷新一下列表数据,展示到页面。
1. 界面增加按钮和添加弹窗
<el-button icon="CirclePlus" size="small" @click='showDlg'>添加项目</el-button>
...
<!-- 添加项目的弹框 -->
<el-dialog v-model="isDlgShow" title="添加项目"><el-form :model="fromData" label-width="80"><el-form-item label="项目名称"><el-input v-model="fromData.name" autocomplete="off" /></el-form-item><el-form-item label="负责人"><el-select v-model="fromData.leader" placeholder="选择负责人" ><el-option v-for="item in users" :key="item.id" :value="item.id" :label="item.nickname"></el-option></el-select></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="isDlgShow = false">取消</el-button><el-button type="primary" @click="creatPro">确认</el-button></span></template>
</el-dialog>

2. 添加函数功能
import {ref,reactive} from 'vue'
import {ElNotification} from 'element-plus'
import http from '@/api/index'
...
// ===================实现项目添加的功能=================
let isDlgShow = ref(false)
let users = ref([])
let fromData = reactive({name: "",leader: ""
})// 加载用户
async function getUserList(){const response = await http.user.getUserListApi()users.value = response.dataconsole.log(users.value)
}
// 显示添加窗口
function showDlg() {isDlgShow.value = true
}
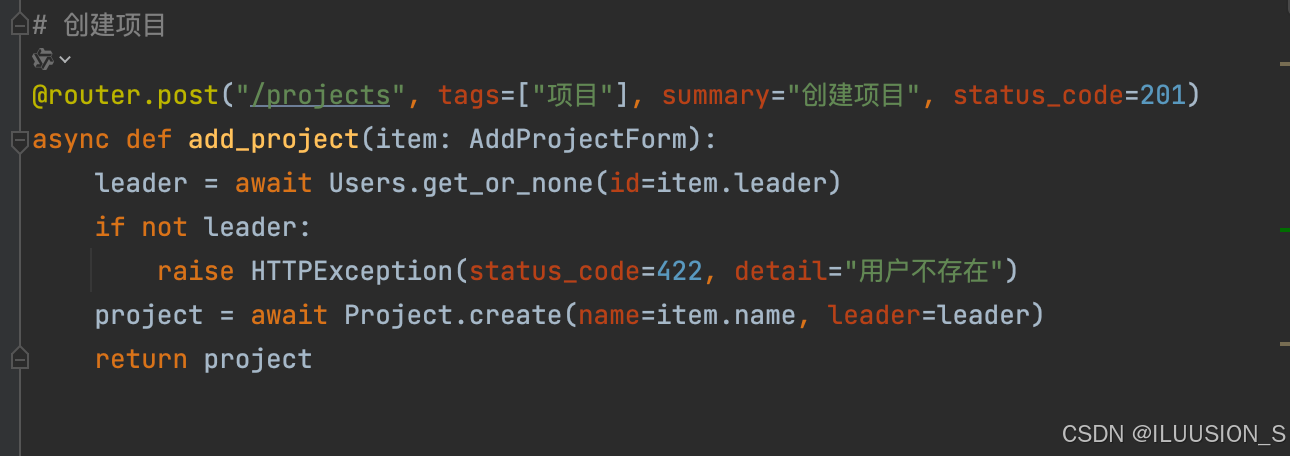
// 发送请求添加项目
async function creatPro() {const response = await api.createProApi(fromData)if (response.status === 201) {// 弹出提示ElNotification({title: '项目创建成功',type: 'success',})// 关闭窗口isDlgShow.value = false// 刷新页面数据getProList()}
}

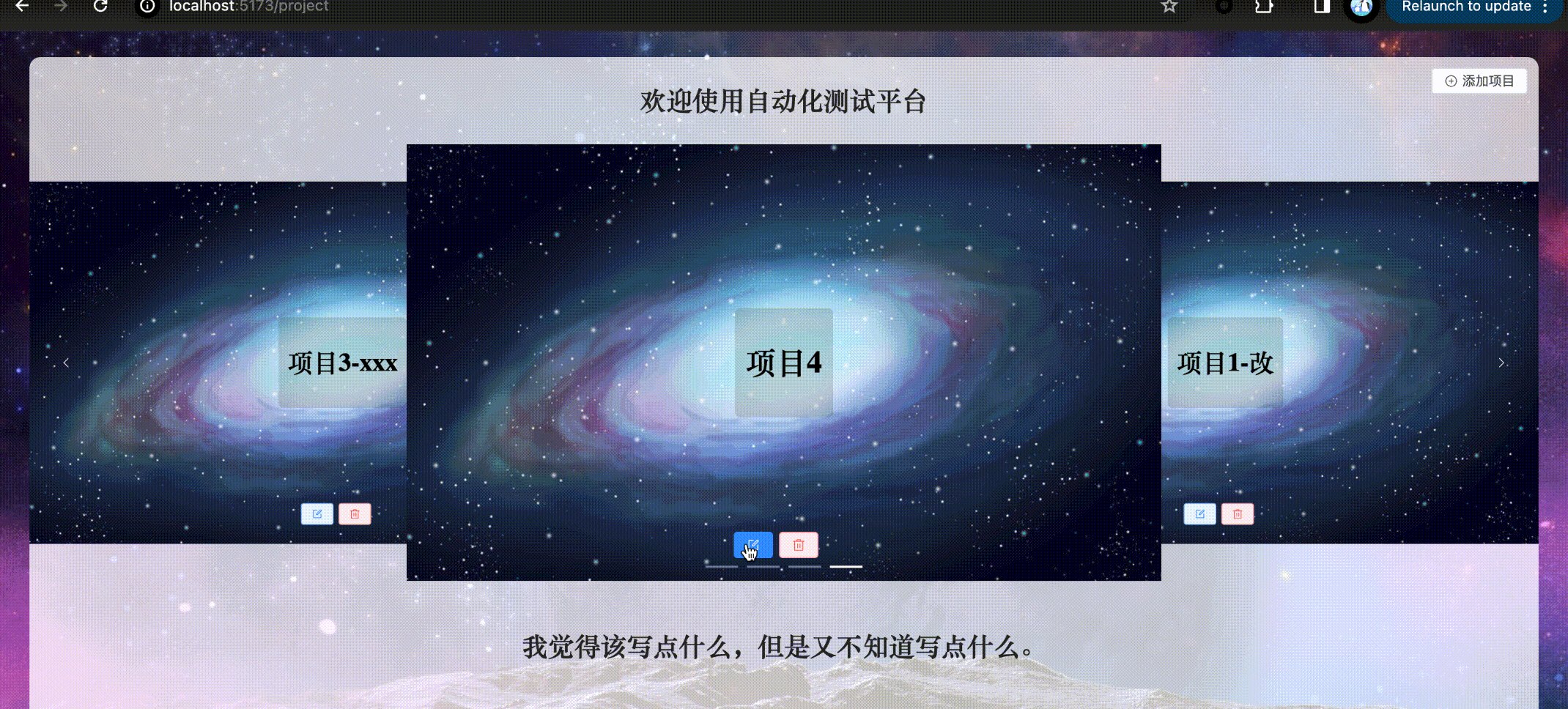
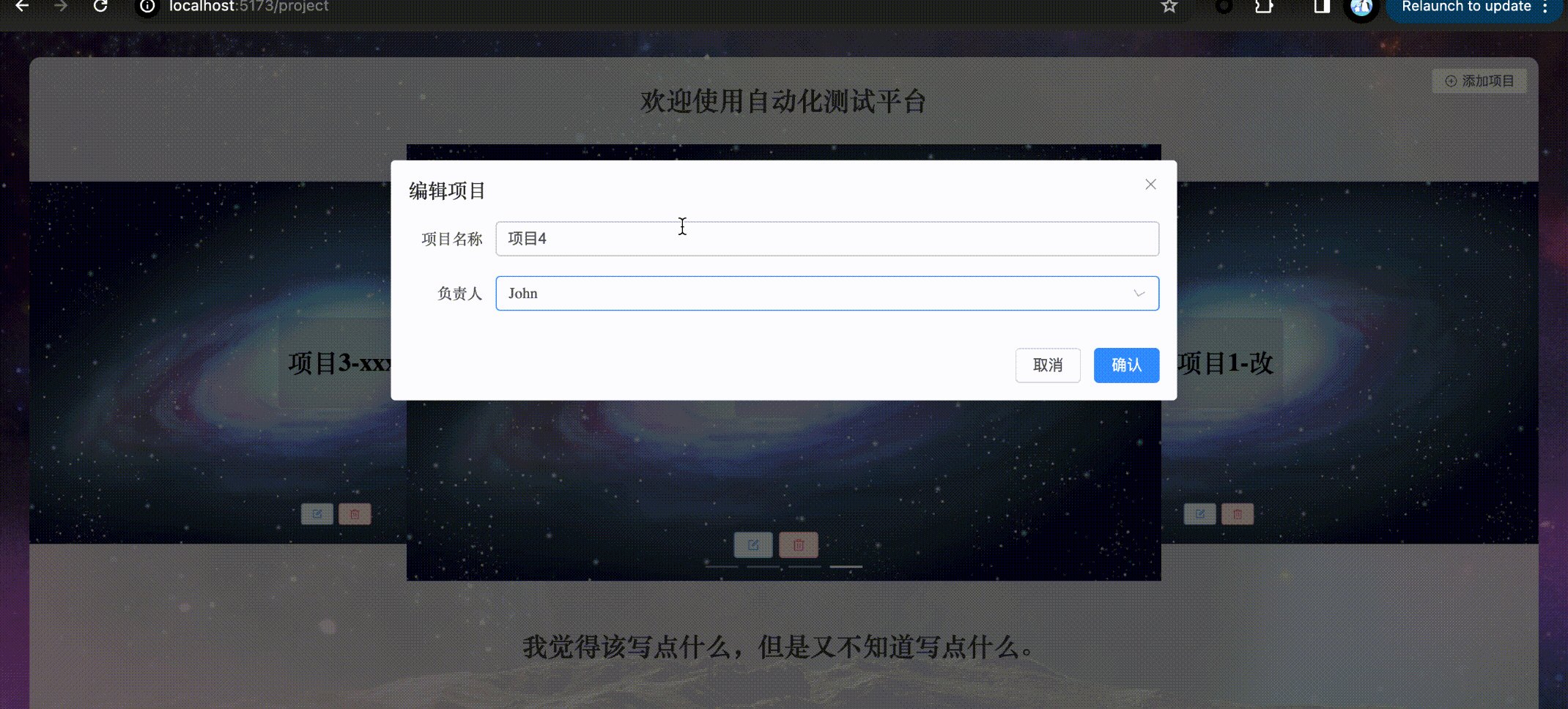
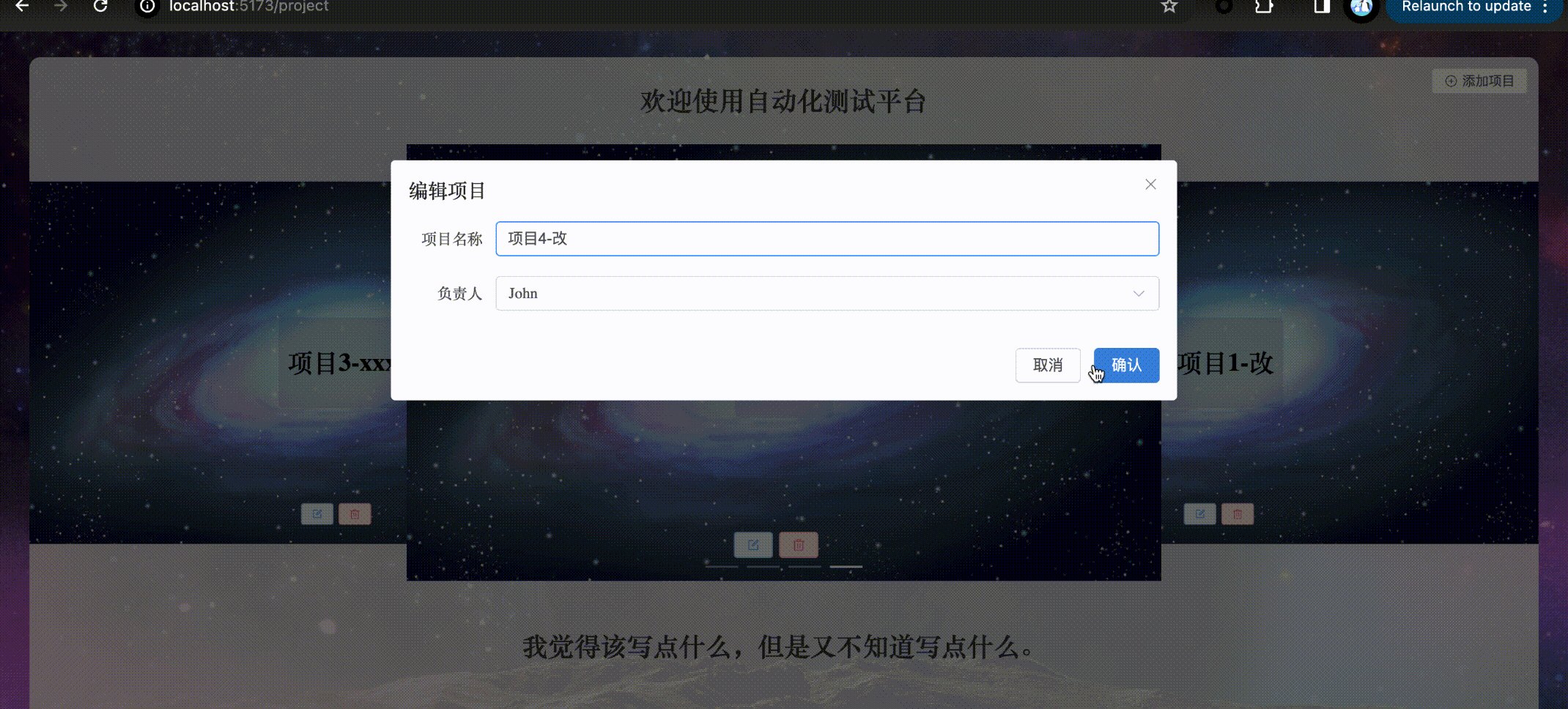
功能3、编辑和删除项目
再新增两个按钮,编辑和删除
<!-- 按钮 -->
<div class="btn_box1"><el-button @click='clickEdit(item)' plain icon='Edit' type="primary" size="small"></el-button>
</div>
<div class="btn_box2"><el-button @click='clickDelete(item.id)' plain icon='Delete' type="danger" size="small"></el-button>
</div>

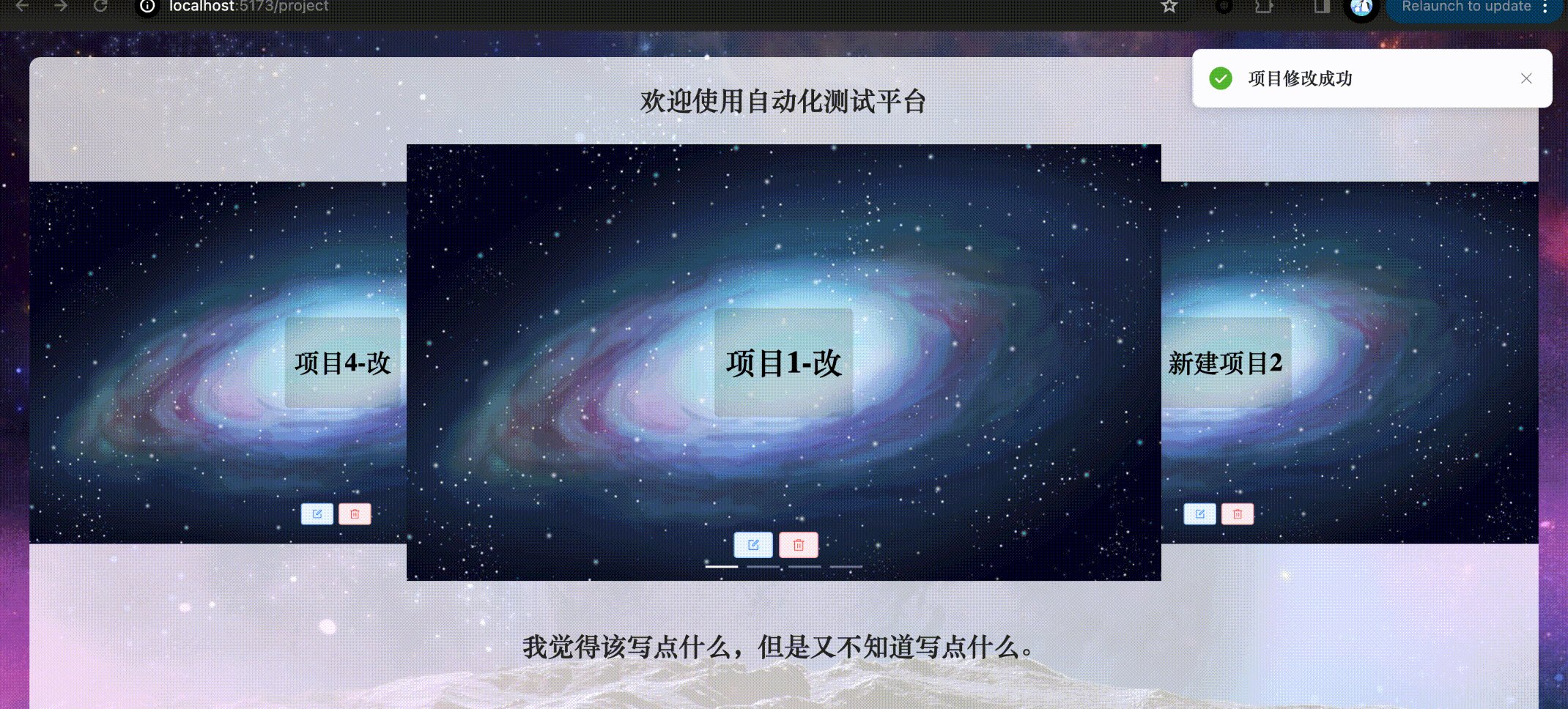
编辑
// api/module/ProjectApi.js
editProApi(pro_id,data){return request.patch(`/api/testPro/editProject/${pro_id}`,data)
}
// ProView.vue
// ===========实现项目修改的功能===================let isUpdateDlgShow = ref(false)let fromUpdateData = ref({name: "",leader: ""})// 点击编辑按钮时调用的方法function clickEdit(pro) {getUserList()isUpdateDlgShow.value = truefromUpdateData.value = { ...pro }// console.log("edit::",pro,{ ...pro })}// 发送请求修改项目信息async function updatePro() {let pro_id = fromUpdateData.value.idconst response = await http.pro.editProApi(pro_id, fromUpdateData.value)if (response.status === 200) {ElNotification({title: '项目修改成功',type: 'success',duration: 3000})// 关闭窗口isUpdateDlgShow.value = false// 刷新页面上的数据getProList()}}

删除
// ==============实现项目删除的功能=====================
function clickDelete(pro_id) {// 调用后端的接口进行删除ElMessageBox.confirm('删除操作不可恢复,请确认是否要删除该项目?','提示', {confirmButtonText: '确认',cancelButtonText: '取消',type: 'warning',}).then(async () => {// 调用接口进行删除const response = await http.pro.deleteProApi(pro_id)if (response.status === 204) {ElMessage({type: 'success',message: '已成功删除该项目',})// 刷新页面数据getProList()}}).catch(() => {ElMessage({type: 'info',message: '已取消删除操作',})})
}
功能4、进入Home页面
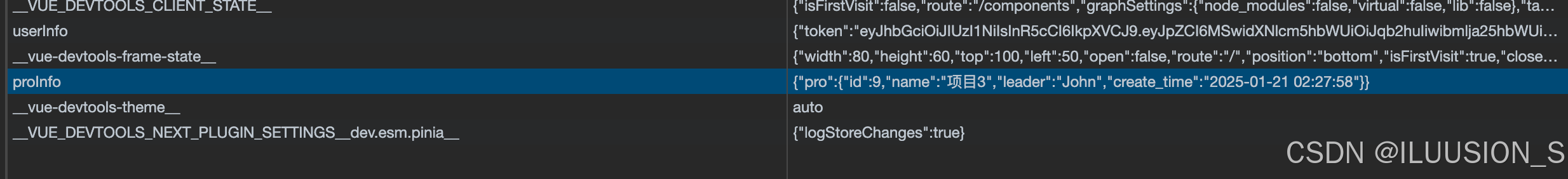
1.新建一个用于存储项目数据的pinia
// stores/moudel/ProStore.js
import {defineStore} from "pinia"
import http from '@/api/index'export const ProjectStore = defineStore('proStore',{state:() => {return {pro : {},}},persist:{enabled:true,strategies:[{key:'proInfo',storage:localStorage}]}
})
2. 选择项目点击跳转到home页
同时将选择的项目信息持久化储存到pinia中,以便后续使用
// ===================点击进入选择的项目=================function enterProject(pro){console.log('enterclick')const proStore = ProjectStore()// 保存项目信息proStore.pro = prorouter.push('home')}

三、总结
- elment-plus走马灯数据展示
- el-select 下拉选择器
- ElNotification,ElMessage 消息反馈
- pinia持久化存储
部分页面代码
ProjectApi.js
import request from "@/api/request";//导出请求方法
export default {//获取项目列表getProListApi(){return request.get('/api/testPro/projects')},createProApi(data){return request.post('/api/testPro/projects',data)},editProApi(pro_id,data){return request.patch(`/api/testPro/editProject/${pro_id}`,data)},deleteProApi(pro_id){return request.delete(`/api/testPro/Projects/${pro_id}`)}}
ProView.vue
<template><div class="pro_page"><div class="pro_box"><div class="welcome"><span>欢迎使用自动化测试平台</span><el-button icon="CirclePlus" size="small" @click='showDlg'>添加项目</el-button></div><div class="pro_list"> <el-carousel :interval="4000" type="card" height="400px" motion-blur><el-carousel-item v-for="(item,index) in proList" :key="index"><div class="pro"><div @click='enterProject(item)'><!-- 图片 --><img src="@/assets/procard.jpg"><!-- 名称 --><div class="name">{{item.name}}</div></div><!-- 按钮 --><div class="btn_box1"><el-button @click='clickEdit(item)' plain icon='Edit' type="primary" size="small"></el-button></div><div class="btn_box2"><el-button @click='clickDelete(item.id)' plain icon='Delete' type="danger" size="small"></el-button></div></div></el-carousel-item></el-carousel></div><div class="iod">我觉得该写点什么,但是又不知道写点什么。</div><div class="iod">只是觉得这样看起来这里很空旷,随便写点东西占个位置</div></div><!-- 添加项目的弹框 --><el-dialog v-model="isDlgShow" title="添加项目"><el-form :model="fromData" label-width="80"><el-form-item label="项目名称"><el-input v-model="fromData.name" autocomplete="off" /></el-form-item><el-form-item label="负责人"><el-select v-model="fromData.leader" placeholder="选择负责人" ><el-option v-for="item in users" :key="item.id" :value="item.id" :label="item.nickname"></el-option></el-select></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="isDlgShow = false">取消</el-button><el-button type="primary" @click="creatPro">确认</el-button></span></template></el-dialog><!-- 修改项目的弹框 --><el-dialog v-model="isUpdateDlgShow" title="编辑项目"><el-form :model="fromUpdateData" label-width="80"><el-form-item label="项目名称"><el-input v-model="fromUpdateData.name" autocomplete="off" /></el-form-item><el-form-item label="负责人"><el-select v-model="fromUpdateData.leader" placeholder="选择负责人" ><el-option v-for="item in users" :key="item.id" :value="item.nickname" :label="item.nickname"></el-option></el-select></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="isUpdateDlgShow = false">取消</el-button><el-button type="primary" @click="updatePro">确认</el-button></span></template></el-dialog></div>
</template><script setup> import {ref,reactive} from 'vue'import {ElNotification,ElMessageBox,ElMessage} from 'element-plus'import http from '@/api/index'let proList = ref([])async function getProList(){const resposne = await http.pro.getProListApi()if(resposne.status == 200){// console.log(resposne.data)proList.value = resposne.data}}getProList()// ===================实现项目添加的功能=================let isDlgShow = ref(false)let users = ref([])let fromData = reactive({name: "",leader: ""})// 加载用户async function getUserList(){const response = await http.user.getUserListApi()users.value = response.data// console.log(users.value)}// 显示添加窗口function showDlg() {getUserList()isDlgShow.value = true}// 发送请求添加项目async function creatPro() {const response = await http.pro.createProApi(fromData)if (response.status === 201) {// 弹出提示ElNotification({title: '项目创建成功',type: 'success',duration: 3000})// 关闭窗口isDlgShow.value = false// 刷新页面数据getProList()}}// ===========实现项目修改的功能===================let isUpdateDlgShow = ref(false)let fromUpdateData = ref({name: "",leader: ""})// 点击编辑按钮时调用的方法function clickEdit(pro) {getUserList()isUpdateDlgShow.value = truefromUpdateData.value = { ...pro }// console.log("edit::",pro,{ ...pro })}// 发送请求修改项目信息async function updatePro() {let pro_id = fromUpdateData.value.idconst response = await http.pro.editProApi(pro_id, fromUpdateData.value)if (response.status === 200) {ElNotification({title: '项目修改成功',type: 'success',duration: 3000})// 关闭窗口isUpdateDlgShow.value = false// 刷新页面上的数据getProList()}}// ==============实现项目删除的功能=====================function clickDelete(pro_id) {// 调用后端的接口进行删除ElMessageBox.confirm('删除操作不可恢复,请确认是否要删除该项目?','提示', {confirmButtonText: '确认',cancelButtonText: '取消',type: 'warning',}).then(async () => {// 调用后端接口进行删除const response = await http.pro.deleteProApi(pro_id)if (response.status === 204) {ElMessage({type: 'success',message: '已成功删除该项目',})// 刷新页面数据getProList()}}).catch(() => {ElMessage({type: 'info',message: '已取消删除操作',})})}</script><style lang='scss' scoped>@use './pro.scss';
</style>
pro.scss
.pro_page{background-color: aliceblue;background-image:url('@/assets/bg.jpeg') ;height: 100vh;min-height: 700px;background-size: cover;.pro_box{height: 94%;width: 96%;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;position: relative;left: 2%;top: 3%;.el-button{position: absolute; // 设置绝对定位top: 10px;right: 10px;}.iod{margin-top: 20px;display: flex; // 使用 Flexbox 布局justify-content: center; // 水平居中align-items: center; // 垂直居中color: #2a2a2a;font-size: 24px;font-weight: bold;height: 80px;line-height: 80px;}// 顶部内容.welcome{display: flex; // 使用 Flexbox 布局justify-content: center; // 水平居中align-items: center; // 垂直居中color: #2a2a2a;font-size: 24px;font-weight: bold;height: 80px;line-height: 80px;}// 项目卡片.pro_list{.pro{position: relative;height: 400px;background: #00aaff;text-align: center;img{height: 400px; width: 100%; // 使图片宽度占满 .pro 容器object-fit: cover; // 保持图片比例并裁剪以填满容器}.name {position: absolute; // 设置绝对定位top: 50%;left: 50%;transform: translate(-50%, -50%); // 将文字居中color: #000; // 文字颜色font: bold 28px/80px '微软雅黑';background: rgba(0, 0, 0, 0.1); // 可选:背景色以提高可读性padding: 10px; // 可选:内边距border-radius: 5px; // 可选:圆角}.btn_box1{position: absolute; // 设置绝对定位left: 50%;bottom: 20%;transform: translate(-50%, -50%); // 将文字居中bottom: 55px;}.btn_box2{position: absolute; // 设置绝对定位left: 56%;bottom: 40px;transform: translate(-50%, -50%); // 将文字居中bottom: 55px;}}}}}相关文章:

Vue平台开发三——项目管理页面
前言 对于多个项目的使用,可能需要进行项目切换管理,所以这里创建一个项目管理页面,登录成功后跳转这个页面,进行选择项目,再进入Home页面展示对应项目的内容。 一、实现效果图预览 二、页面内容 功能1、项目列表展…...

用于牙科的多任务视频增强
Multi-task Video Enhancement for Dental Interventions 2022 miccai Abstract 微型照相机牢牢地固定在牙科手机上,这样牙医就可以持续地监测保守牙科手术的进展情况。但视频辅助牙科干预中的视频增强减轻了低光、噪音、模糊和相机握手等降低视觉舒适度的问题。…...

【Node.js]
一、概述 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境 ,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 官网地…...

【Elasticsearch】腾讯云安装Elasticsearch
Elasticsearch 认识Elasticsearch安装Elasticsearch安装Kibana安装IK分词器分词器的作用是什么?IK分词器有几种模式?IK分词器如何拓展词条?如何停用词条? 认识Elasticsearch Elasticsearch的官方网站如下 Elasticsearch官网 Ela…...

【网络协议】ACL(访问控制列表)第一部分
概述 网络安全在网络中的重要性不言而喻。本文(即第一部分)将介绍ACL的基本概念以及标准ACL的配置。第二部分将重点讨论扩展ACL、其他相关概念以及ACL的故障排除。 文章目录 概述ACL定义数据包过滤ACLACL配置指导原则配置ACL的三条规则ACL功能ACL工作原…...

2025.1.20——一、[RCTF2015]EasySQL1 二次注入|报错注入|代码审计
题目来源:buuctf [RCTF2015]EasySQL1 目录 一、打开靶机,整理信息 二、解题思路 step 1:初步思路为二次注入,在页面进行操作 step 2:尝试二次注入 step 3:已知双引号类型的字符型注入,构造…...

Spring Boot 整合 Knife4j:打造更优雅的 API 文档
在现代 Web 应用开发中,API 文档的重要性不言而喻。清晰、准确、易用的 API 文档不仅可以方便开发者理解和使用 API,还能提高团队协作效率。Knife4j 是一个基于 Swagger 的增强型 API 文档工具,它可以为 Spring Boot 项目生成美观、易于交互的…...

Kafka 源码分析(一) 日志段
首先我们的 kafka 的消息本身是存储在日志段中的, 对应的源码是下面这段代码: class LogSegment private[log] (val log: FileRecords,val lazyOffsetIndex: LazyIndex[OffsetIndex],val lazyTimeIndex: LazyIndex[TimeIndex],val txnIndex: TransactionIndex,val baseOffset:…...

javaEE初阶————多线程初阶(2)
今天给大家带来第二期啦,保证给大家讲懂嗷; 1,线程状态 NEW安排了工作还未开始行动RUNNABLE可工作的,或者即将工作,正在工作BLOCKED排队等待WAITING排队等待其他事TIMED_WAITING排队等待其他事TERMINATED工作完成了 …...

Redis学习笔记1【数据类型和常用命令】
Redis学习笔记 基础语法 1.数据类型 String: 最基本的类型,可以存储任何数据,例如文本或数字。示例值为 hello world。Hash: 用于存储键值对,适合存储对象或结构体。示例值为 {"name": "Jack", "age": 21}。…...

JavaWeb项目——查询角色列表到页面中——转发模式
一、知识点 1、req.getRequestDispatch与resp.sendRedirect跳转方式的比较 一、实现原理 1、req.getRequestDispatcher: 属于服务器端跳转,在服务器内部将请求转发给另一个资源(如另一个 Servlet 或 JSP 页面)。调用 getReques…...

feign调用跳过HTTPS的SSL证书校验配置详解
一、问题抛出 如果不配置跳过SSL证书校验,当Feign客户端尝试连接到一个使用自签名证书的服务器时,可能会抛出类似以下的异常: javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building faile…...

今天也是记录小程序进展的一天(破晓时8)
嗨嗨嗨朋友们,今天又来记录一下小程序的进展啦!真是太激动了,项目又迈出了重要的一步,231啦!感觉每一步的努力都在积累,功能逐渐完善,离最终上线的目标越来越近了。大家一直支持着这个项目&…...

SQL-leetcode—1084. 销售分析 III
1084. 销售分析 III 表: Product --------------------- | Column Name | Type | --------------------- | product_id | int | | product_name | varchar | | unit_price | int | --------------------- product_id 是该表的主键(具有唯一值的列&…...

Linux C\C++编程-文件位置指针与读写文件数据块
【图书推荐】《Linux C与C一线开发实践(第2版)》_linux c与c一线开发实践pdf-CSDN博客 《Linux C与C一线开发实践(第2版)(Linux技术丛书)》(朱文伟,李建英)【摘要 书评 试读】- 京东图书 Linu…...

Flask简介与安装以及实现一个糕点店的简单流程
目录 1. Flask简介 1.1 Flask的核心特点 1.2 Flask的基本结构 1.3 Flask的常见用法 1.3.1 创建Flask应用 1.3.2 路由和视图函数 1.3.3 动态URL参数 1.3.4 使用模板 1.4 Flask的优点 1.5 总结 2. Flask 环境创建 2.1 创建虚拟环境 2.2 激活虚拟环境 1.3 安装Flask…...

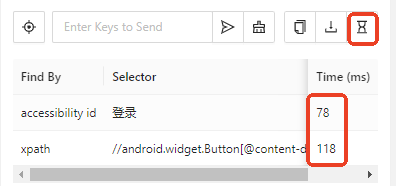
【自动化测试】—— Appium使用保姆教程
目录 一. 连接手机 1. 授权 2. 调试 3. 获取参数 二. 启动APP 1. 启动Appium服务 2. 启动Appium Inspector 3. 配置Appium Inspector 三. 功能说明 1. 主菜单功能 2. 快照视图菜单 3. 元素视图菜单 四. 常见问题 1. appPackage有多个设备时 一. 连接手机 1. 授权 首先将手机的开…...

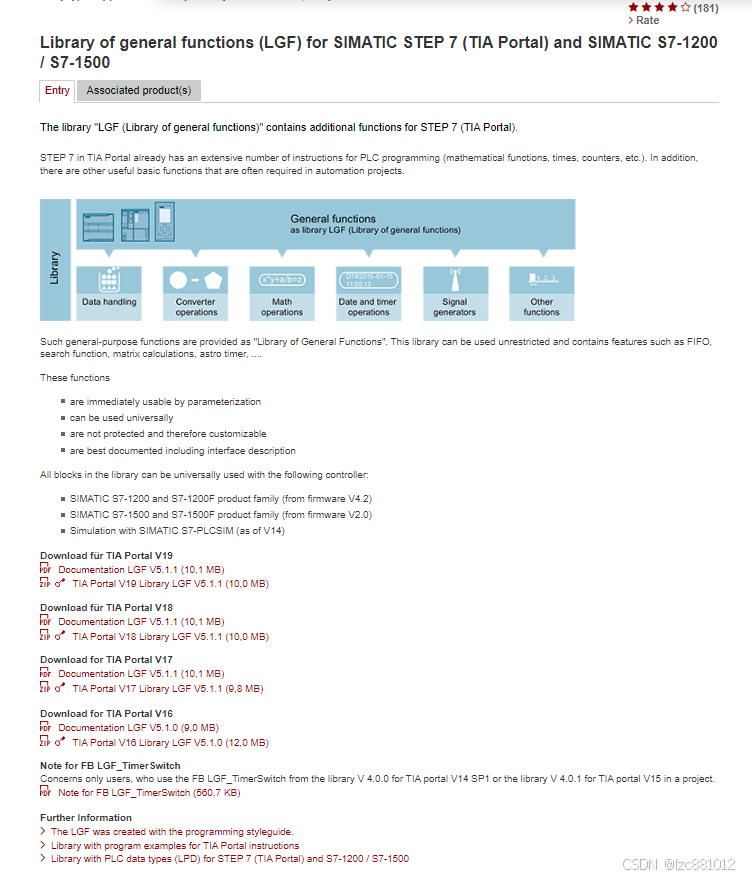
西门子【Library of General Functions (LGF) for SIMATIC S7-1200 / S7-1500】
文章目录 概要整体架构流程技术名词解释技术细节小结 概要 通用函数库 (LGF) 扩展了 TIA Portal 中用于 PLC 编程的 STEP 7 指令(数学函数、时间、计数器 等)。该库可以不受限制地使用,并包含 FIFO 、搜索功能、矩阵计算、 astro 计…...

IntelliJ IDEA 2023.3 中配置 Spring Boot 项目的热加载
IntelliJ IDEA 2023.3 中配置 Spring Boot 项目的热加载 在 IntelliJ IDEA 2023.3 中配置 Spring Boot 项目的热加载,可以让你在不重启应用的情况下看到代码修改的效果。以下是详细的配置步骤: 添加 spring-boot-devtools 依赖 在 pom.xml 文件中添加 …...

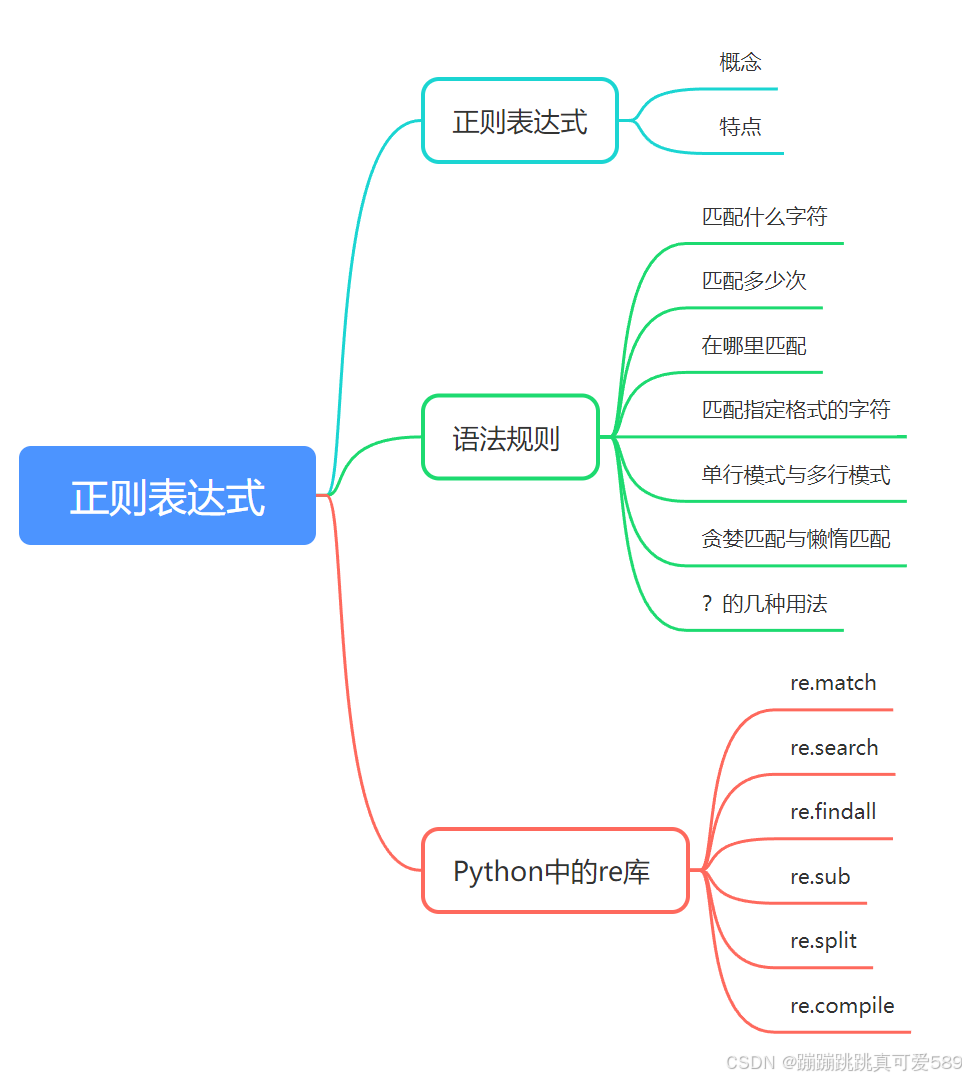
Python----Python高级(正则表达式:语法规则,re库)
一、正则表达式 1.1、概念 正则表达式,又称规则表达式,(Regular Expression,在代码中常简写为regex、 regexp或RE),是一种文本模式,包括普通字符(例如,a 到 z 之间的字母࿰…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
