【unity游戏开发之InputSystem——02】InputAction的使用介绍(基于unity6开发介绍)
文章目录
- 一、InputAction简介
- 1、InputAction是什么?
- 2、示例
- 二、InputAction参数相关
- 1、点击齿轮
- 1.1 Actions 动作
- (1)动作类型(Action Type)
- (2)初始状态检查(Initial State Check)
- (3)控制类型(Control Type)
- 1.2 Interactions 交互方式设置
- 监听事件started 、performed 、canceled
- 相互作用设置参数
- (1)Hold 长按
- (2)Multi Tap 连击
- (3)Press 按下
- (4)SlowTap 缓慢点击
- (4)Tap 单击
- 1.3 Processors 值加工处理设置
- 2、绑定监听的输入设备按钮
- 2.1 打开绑定输入界面
- 2.2 绑定输入界面参数
- 2.3 常用的监听绑定
- 3、点击+号
- 3.1 Add Binding
- 3.2 Add Positive\Negative Binding Or Add 1D Axis Composite
- 点击1DAxis的参数
- (1)Composite Type
- (2)Which Side Wins
- 实例
- 3.3 Add Up\Down\Left\Right Composite Or Add 2D Vector Composite
- 点击2DVector的参数
- (1)Composite Type:同上
- (2)Mode:处理模式
- 实例
- 3.4 Add Up\Down\Left\Right\Forward\Backward Composite
- 3.5 Add Binding With One Modifier Composite
- 点击One Modifier参数
- (1)Composite Type:同上
- (2)Override Modifiers Need To Be Pressed First:需要首先按下覆盖修饰符
- 实例
- 3.6 Add Binding With Two Modifier Composite
- 三、监听事件started 、performed 、canceled
- 1、启用输入检测
- 2、操作监听相关
- 3、关键参数 CallbackContext
- 4、结果
- 四、Input System Package全局设置
- 1、打开Input System Package配置
- 2、参数介绍
- 2.1 UpdateMode:更新模式
- 2.2 Background Behavior:后台行为
- 2.3 Scroll Delta Behavior 滚动增量行为
- 2.4 Compensate Orientation:定向补偿
- 2.5 Default Deadzone Min:默认死区最小值
- 2.6 Default Deadzone Max:默认死区最大值
- 2.7 Default Button Press Point:默认按钮按下点
- 2.8 Button Release Threshold:按钮释放阈值
- 2.9 Default Tap TIme:默认点击时间
- 2.10 Default Slow Tap Time:默认慢速点击时间
- 2.11 Default Hold Time:默认保持时间
- 2.12 Tap Radius:点击半径
- 2.13 MultTap Delay TIme:多次点击延迟时间
- 2.14 Supported Devices:支持的设备
- 2.15 Motion Usage:动作使用
- 2.16 Description:描述
- 2.17 Play Mode Input Behavior:播放模式输入行为
- 2.18 Improved Shortcut Support:改进的快捷方式支持
- 2.19 Enable Input Consumption:启用输入消耗
- 五、补充
- 专栏推荐
- 完结
一、InputAction简介
1、InputAction是什么?
顾名思义,InputAction是InputSystem帮助我们封装的输入动作类。
它的主要作用是不需要我们通过写代码的形式来处理输入,而是直接在Inspector窗口编辑想要处理的输入类型。当输入触发时,我们只需要把精力花在输入触发后的逻辑处理上。
我们在想要用于处理输入动作的类中,申明对应的InputAction类型的成员变量(注意:需要引用命名空间UnityEngine.InputSystem)。
2、示例
比如创建移动和开火两个输入动作
public InputAction move;
public InputAction fire;
把脚本挂载到空对象上,可以在inspector窗口编辑InputAction

二、InputAction参数相关

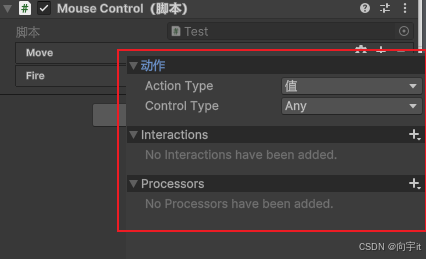
1、点击齿轮

1.1 Actions 动作
输入动作设置,设置检测哪些输入
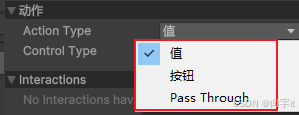
(1)动作类型(Action Type)

| 动作类型 | 翻译 | 介绍 |
|---|---|---|
| Value | 值 | 监测按键数值的持续变化,例如鼠标的移动,手柄的遥感。它可以返回连续的数值,范围内的任意值都可以,比如从-1到1。 |
| Button | 按钮 | 按钮类型,对按下按键做出响应。这种类型的动作很简单,只关心按钮是否被按下。它通常返回两个值:按下(1)或抬起(0)。适用于处理单一的按钮事件。 |
| Pass Through | 透传 | 和Value一样,它用于持续变化的输入数据。区别在于如果有多个设备绑定这个Action,Pass Through会发送所有设备的输入。在Value和Button这两个模式下,当一个Action有多个设备的Bindings同时输入的时候,Action只会被触发程度最高的输入设备触发。(比如Move Action绑定了两个手柄的摇杆,当一个手柄向左,一个手柄向右的时候,Move Action只会响应摇杆偏移更大的手柄,忽略另一个手柄的输入。) |
(2)初始状态检查(Initial State Check)
Button和Pass Through模式下会多出一个Initial State Check选项

Action只有在Enabled之后才能被触发,但Action的Bindings可能在Enabled之前就处在非默认状态(比如在Action Enabled之前,绑定的按键已经被按下),这时候:
- 开启了Initial State Check:在Action Enabled后的下一个Update循环中Action被触发
- 未开启Initial State Check:Action不被触发
例子:
我们增加两个Action:Test1和Test2,Action Type都为Button,其中Test1不勾选Initial State Check,Test2勾选

在游戏物体上挂载以下代码
using UnityEngine;public class InitialCheckTest : MonoBehaviour
{private MyAction inputActions;private int i;void Start(){inputActions = new MyAction();}void Update(){if(i == 250){inputActions.Player.Enable();Debug.Log("Enabled!");}if(i == 251){Debug.Log("Test1:" + inputActions.Player.Test1.triggered);Debug.Log("Test2:" + inputActions.Player.Test2.triggered);}i++;}
}
点击运行并按着K和L键,5秒后,控制台输出结果如下:

Test1未勾选Initial State Check,所以无法识别出在Enable()之前已经按下的按键
(3)控制类型(Control Type)
在使用Value或者Pass Through Types时,你会看到一个额外的选项 Control Type,表示该Value的返回值类型

| 控制类型 | 翻译 | 介绍 |
|---|---|---|
| Any | 任意 | 表示控制器返回任何类型的数据。用于处理不确定类型的数据,可以根据实际情况解析为其他具体类型。 |
| Analog | 模拟 | 通常用于表示一个范围内的连续数值。适合处理模拟输入设备的数据,如摇杆或滑块,通常返回一个浮点数。 |
| Axis | 一维轴浮点数 | 表示一个连续的数值范围,通常用于表示方向或力度。适合于需要表示方向或位置的输入设备,如游戏手柄的摇杆。 |
| Bone | 骨骼 | 用于表示骨骼动画系统中的骨骼数据。常用于角色动画中,表示骨骼的状态或位置。 |
| Delta | 增量 | 表示与前一个帧相比的变化量。用于处理需要跟踪增量变化的输入数据,如鼠标的移动量。 |
| Digital | 数字 | 表示离散的状态,通常是0和1。用于处理简单的开关状态,比如按钮按下或释放的状态。 |
| Double | 双精度浮点数 | 表示一个双精度浮点数,精度比普通浮点数更高。用于需要高精度数值的输入数据,如精确的位置或速度数据。 |
| Dpad | 方向键 | 4四向按钮,表示方向键的状态,通常为一个离散的方向(上、下、左、右)。例如:摇杆上的D-pad |
| Eyes | 眼睛 | 表示眼睛位置或方向的数据。VR相关数值,用于眼动追踪或虚拟现实中的眼睛跟踪。 |
| Integer | 整数 | 表示一个整数值。用于处理离散的、可计数的输入数据,比如选择的选项编号。 |
| Pose | 姿势 | 表示对象的姿态或位置。常用于虚拟现实或增强现实中,表示用户或物体的姿态数据。 |
| Quaternion | 四元数 | 用于表示旋转的四元数数据。常用于3D空间中的物体旋转,避免了欧拉角的万向节死锁问题。 |
| Stick | 摇杆 | 表示摇杆的输入数据,通常为二维或三维向量。用于获取摇杆的位移数据,可以表示方向和力度。 |
| Touch | 触摸 | 表示触摸输入的数据。用于处理触摸屏或触摸板上的输入,通常包括触摸点的位置和压力。 |
| Vector2 | 二维向量 | 表示一个二维坐标的向量。用于处理需要两个维度数据的输入,例如2D游戏中的位置或方向。 |
| Vector3 | 三维向量 | 表示一个三维坐标的向量。用于处理需要三个维度数据的输入,例如3D空间中的位置或方向。 |
在这里选择对应的类型,之后在选择对应设备按键相关属性时。会根据你选择内容的不同,筛选对应内容。
比如控制类型选择了Vector2,那么在点击加号添加绑定,点击选择号设备后,只能选择返回Vector2变量类型的输入设备,比如手柄摇杆,鼠标位置等,因为进行了筛选。


假如选择了按钮类型,那么只能选择按钮返回值的输入设备,比如鼠标左键,手柄按键等。


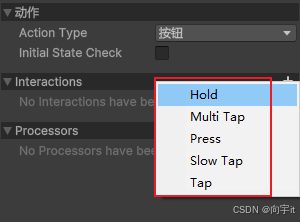
1.2 Interactions 交互方式设置
用于特殊输入,比如点击,长按,双击等等,当满足条件时才会触发这个行为(用于设置长按时间、点击次数等等)
监听事件started 、performed 、canceled
Interactions 交互方式设置会影响三个事件Started、Performed、Canceled的触发时机,它们的使用息息相关,所以这里先介绍这三个事件,下面会再详细介绍。
started:开始事件。比如点击按钮就触发该事件。performed:触发事件。比如长按,长按1秒后就触发该事件,表示真正触发了点击按钮。canceled:结束事件。比如松开按钮就触发该事件
示例
public InputAction fire;private void Start() {fire.Enable();//一定不要忘记了要先启用输入fire.started += (context) =>{print("开始事件调用");};fire.performed += (context) =>{print("触发事件调用");};fire.canceled += (context) =>{print("结束事件调用");};
}
举一个明显的例子,长按(手指按住1秒以上认为是长按):在按下去的瞬间触发Started,在任意时间松开触发Canceled,如果连续按压时间达到1秒触发Performed。目前了解一下就行,下面具体介绍。
相互作用设置参数

(1)Hold 长按
需要保持按压一段时间才算完成这个动作。就像前面举得例子一样。适用于需要输入设备长按执行一些特殊操作,比如长按查看物品详情信息等等。
添加完 Hold 后,看一下它的两个变量。如果默认值不能满足你的需求,取消勾选 Default 可自定义变量值。修改 Hold Time 变量一般即可满足需求。

-
Press Point:表示一个临界点,只有过了这个值才算按下,成功按下会触发started事件,抬起触发canceled事件。取值通常在0~1之间。如果是Button按钮,将简单地在 0(未按下)和 1(按下)之间切换,如果按钮的值等于或大于PressPoint,则认为该按钮已按下。如果是摇杆类的按钮,则表示需要推动幅度大于或大于PressPoint,则认为该摇杆被推动。默认值取0.5,通常不需要修改。 -
Hold Time:长按时间,按下时间达到Hold Time后会立刻触发Performed。 -
Default:如果勾选则会采用Unity提供的默认值,如果想要自定时间和临界值,请取消勾选。 -
Open Input Settings:默认值可以点击Open Input Settings进行查看并修改,也可以“Edit→Project Settings→Input System Package”打开查看并修改。
Default和Open Input Settings后面功能都是一样,这两项功能后续不会再讲述。
比如设置长按1秒才会触发performed事件,

(2)Multi Tap 连击
可以用于实现比如双击选中物体的功能等等。

-
Tap Count:连击次数。 -
Max Tap Spacing:两次点击之间的时间间隔。 -
Max Tap Duration:每次点击的持续时间,即按下和松开按钮的这段时间。 -
Press Point:和前面一样。
只有每次点击时间小于Max Tap Duration,且点击间隔时间小于Max Tap Spacing,点击Tap Count次,才会触发Performed。
比如前面默认情况下表示的就是,需要连击2次,且每次点击的持续时间小于0.2秒,点击之间的时间间隔小于0.75秒才算成功点击,触发Performed。
(3)Press 按下
控制按钮不同阶段的触发行为

Trigger Behavior: 触发行为

- Press Only:在按下的时候触发Started和 Performed,在抬起的时候触发Canceled。
- Release Only:在按下的时候触发Started,在抬起的时候触发Performed和Canceled。
- Press And Release:在按下的时候触发Started和 Performed,在抬起的时候触发Performed和Canceled。
Press Point:和前面一样。
(4)SlowTap 缓慢点击
类似Hold,他与Hold的区别是,在按住时间大于等于Max Tap Duriation的时候,并不会立刻触发performed,而是会在松开的时候才触发performed

Min Tap Duration:按压的最短时间。Press Point:和前面一样。
比如当前按下时间要大于0.6秒后,松开鼠标,才会触发performed事件

(4)Tap 单击
可以看做只点击一次的Multi Tap,也可以看作和前面的Hold相反。需要在一段时间内按下松开来触发。当按钮按下时,若在Max Tap Duriation时间内(小于)松开按钮,才会触发performed。

选项在Multi Tap中也有讲述。
比如要在按下后0.2秒内抬起,才算做一次点击,执行performed事件。

1.3 Processors 值加工处理设置
对返回的Value值进行加工处理,就是输入设备的值传过来后进行二次处理。如取反,限定范围等等。
这个地方会因为上边选择的Control Type不同,从而导致出现的选项也不同。

| 值处理加工设置 | 解释 |
|---|---|
| Axis Deadzone | 轴死区处理,处理浮点数值。绝对值小于最小值的任何值为 0,绝对值大于最大值的任何值为 1 或 -1。 |
| Clamp | 将输入值钳制在[min,max]之间,值类型为Float。 |
| Invert | 将输入值取反(乘以-1)。应用场景,如果某方向控制键,左输入1右输入-1,我们日常的坐标系都是左为负数,右为正数,为了符合习惯可以取反。 |
| Invert Vector 2 | 同上Invert。可以单独选择取反XY轴。 |
| Invert Vector 3 | 同上Invert。可以单独选择取反XYZ轴。 |
| Normalize | 如果最小值>=0,则将[min,max]范围内的输入值规格化为无符号规格化形式[0,1],如果最小值<0,则将输入值规格化为有符号规格化形式[-1,1]。 |
| Normalize Vector 2 | 将输入向量归一化为单位向量,模长为1。比如使用摇杆控制人物移动时,我们往右前方移动,如果值为(1,1)那么就会比单纯前进(1,0)速度要快。这不是我们想要的,所以就要将输入值的模长限制为1。设置后可能会返回(0.71,0.71)其他角度类似。虽然我们通常都是通过代码.normalized进行归一化操作,这里通过直接限制输入归一化也是一种办法。 |
| Normalize Vector 3 | 同上,这是针对Vector 3数据。 |
| Scale | 将输入值进行缩放。也就是将输入值乘以Scale配置的数值(Factor)。 |
| Scale Vector 2 | 同上。将输入值x轴乘以x,y轴乘以y。 |
| Scale Vector 3 | 同上。将输入值x轴乘以x,y轴乘以y,z轴乘以z。 |
| Stick Deadzone | 摇杆死区处理,和前面的Axis Deadzone类似,不过这个处理的是Vector2值。任何幅度小于 min 的输入向量都会变为 (0,0),任何幅度大于 max 的输入向量都被标准化为长度 1。摇杆或者其他设备可能存在轻微误触或者其他原因造成的信号问题,在边缘地区不准确。处理比如将摇杆拉满到底,也就是长度为1时,人物切换为奔跑,但是因为某些原因(比如设备老旧)输入值永远在0.99f,达不到1等情况。 |
2、绑定监听的输入设备按钮
2.1 打开绑定输入界面
比如点击+号,点击Add Binding创建一个单键输入,下面会出现一条绑定数据(ps:这里点击+号后的每个选择的含义下面会再具体介绍)

双击进行绑定输入

2.2 绑定输入界面参数
-
Binding:是此处的核心,它的作用是用来对输入信号进行绑定。输入系统将Action与Control之间的连接抽象为Binding。Binding包含一条指向Control的控件路径,多个Binding可以指向同一个Control,一个Action可包含多个Binding。系统收到某个控件输入的数据时,会驱动所有绑定了该控件的Action进行响应。设备 解释 Listen 点击监听输入,快捷绑定对应不同输入 Usages 常用用法 GamePad 游戏手柄 Joystick 操纵杆 Keyboard 键盘 Mouse 鼠标 Pen 笔 Pointer 指针 Sensor 传感器 TouchScreen 触屏 Tracked Device 履带装置 XR Controller XR 控制器 XR HMD XR 头戴显示器 Other 其它 -
Interactions和Processors:这里的Interactions和Processor是针对当前Binding的特别设置,与前面介绍的功能一致。如果此处未进行设置,就使用上级的Interactions/Processor设置;如果进行了设置,以此处Interactions/Processor的设置为准。
2.3 常用的监听绑定
键盘按键

鼠标的移动量

鼠标屏幕位置坐标

鼠标左键

鼠标XY轴滚轮

鼠标Y轴滚轮

手柄左摇杆

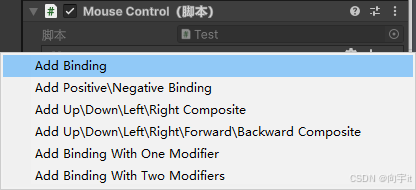
3、点击+号

3.1 Add Binding
添加新的输入绑定(单按键输入)比如鼠标左右键按下

调用
public InputAction btn;void Start()
{btn.Enable();//启动输入btn.performed += (context) =>{print("触发");};
}
3.2 Add Positive\Negative Binding Or Add 1D Axis Composite
添加1D轴组合(类似Input中的水平竖直热键,返回-1~1之间的一个值)。它可以用于简单的轴输入,例如游戏中的一个方向键。

Negative:负面按键,例如 0~-1Positive:正向按键,例如 0~1
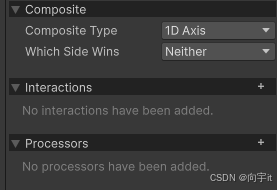
点击1DAxis的参数

(1)Composite Type
复合类型,不要修改,和你点击+号添加的组合对应,下面一样的参数就不介绍了。
(2)Which Side Wins
哪一方获胜(当同时按下时如何处理 比如同时按下前进后退ws时,看ws谁获胜,可能打平)

Neither:双方没有优先权,返回MinValue和MaxValue的中间值Positive:正面优先,返回maxValueNegative:负面优先,返回minValue
实例
双击下面的条可以选择监听的按键,比如下面 按S代表-1,W代表1

代码开启1D轴后,可以在Update中实时打印选择按下的值
public InputAction axis;void Start()
{axis.Enable();//启动输入
}void Update()
{print(axis.ReadValue<float>());
}
结果,因为选择了Neither,0代表不按或者ws一起按,-1代表按s,1代表按w

3.3 Add Up\Down\Left\Right Composite Or Add 2D Vector Composite
复合输入用于将两个输入轴(例如水平和垂直轴)组合成一个 Vector2。这是常用的输入类型,例如用来处理方向控制。它通常用于需要二维方向输入的场景,比如控制角色移动或视角。

Up:上 ( 0 , 1 )Down:下 ( 0 , -1 )Left:左 ( -1 , 0 )Right:右 ( 1 , 0 )
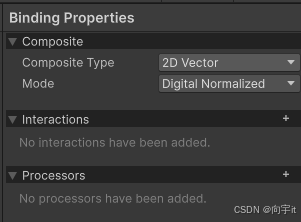
点击2DVector的参数

(1)Composite Type:同上
(2)Mode:处理模式
默认值为 Mode.DigitalNormalized。

Analog:处理模拟输入信号,如游戏控制器的摇杆或模拟触摸输入。输入值通常是浮点数,范围在 -1 到 1 之间。可以实现按手柄摇杆的力度控制移动速度,类似带加速减速过程的效果。可能只有使用手柄才能测出效果。Digital Normalized:处理数字输入,但以归一化形式输出,输入值在-1、0 或 1。和前面Processors 加工处理设置的Normalize类似。比如将输入向量归一化为单位向量,模长为1,比如使用摇杆控制人物移动时,我们往右前方移动,设置后可能会返回(0.71,0.71)其他角度类似。虽然我们通常都是通过代码.normalized进行归一化操作,这里直接选择归一化输出也是一种办法。Digital:同上,但是不进行归一化,输入值也是在-1、0 或 1。比如使用摇杆控制人物移动时,我们往右前方移动,设置后会返回(1,1)。
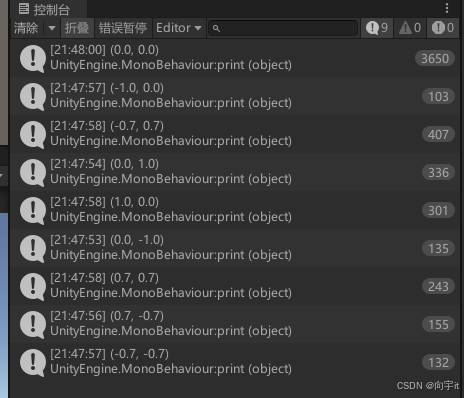
实例
双击点击下方条选择监听的按键,比如键盘的上下左右键

代码开启2D轴后,可以在Update中实时打印选择按下的值
public InputAction vector2D;void Start()
{vector2D.Enable();//启动输入
}void Update()
{print(vector2D.ReadValue<Vector2>());
}

3.4 Add Up\Down\Left\Right\Forward\Backward Composite
添加3D向量组合,3d向量组合用的不多,比如获取像VR头盔在3d空间的位置
和前面2d其实用法差不多,只是得到的是xyz数据
3D和2D类似,无非是多了一维的参数,要关联多两个键而已
3.5 Add Binding With One Modifier Composite
添加带有一个复合修改器的绑定(可以理解为双组合键)。比如游戏内实现Ctrl+C、Ctrl+V功能或者实现tps游戏中按住鼠标右键再移动才能控制相机视野旋转功能。

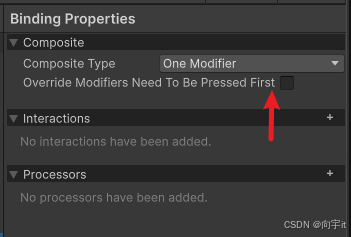
点击One Modifier参数
(1)Composite Type:同上
(2)Override Modifiers Need To Be Pressed First:需要首先按下覆盖修饰符

如果勾选Override Modifiers Need To Be Pressed First,则需要严格按照顺序,首先按下修饰按钮(Modifier)再按绑定按钮(Binding)才会触发。
实例
比如实现前面说的,tps游戏中按住鼠标右键再移动才能控制相机视野旋转功能,可以像下面这么绑定。

Delta[Mouse]获取的是鼠标与前一个帧相比的变化量。即鼠标的移动量。
可以在Update中实时打印选择按下的值
public InputAction vector2D;void Start()
{vector2D.Enable();//启动输入
}void Update()
{print(vector2D.ReadValue<Vector2>());
}
效果,按住鼠标右键再移动鼠标,会打印鼠标的移动量。往上右移动是正数。

3.6 Add Binding With Two Modifier Composite
添加带有两个复合修改器的按钮(可以理解为三组合键)。实现在游戏中比如Ctrl+K+U组合键

三、监听事件started 、performed 、canceled
1、启用输入检测
一定不要忘记了要先启用输入
move.Enable();
2、操作监听相关
开始操作
move.started += StartedTestFun;private void StartedTestFun(InputAction.CallbackContext context)
{print("开始事件调用");
}
真正触发
move.performed += (context) =>
{print("触发事件调用");
};
结束操作
move.canceled += (context) =>
{print("结束事件调用");
};
3、关键参数 CallbackContext
//真正触发
move.performed += (context) =>
{print("触发事件调用");//当前状态//没有启用 Disabled//等待 Waiting//开始 Started//触发 Performed//结束 Canceled//context.phaseprint("当前状态"+context.phase);//动作行为信息 print("动作行为信息" + context.action.name);//控件(设备)信息print("控件(设备)信息" + context.control.name);//获取值//context.ReadValue<float>//持续时间print("持续时间"+context.duration);//开始时间print("开始时间"+context.startTime);
};
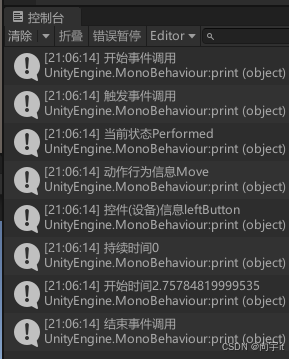
4、结果

四、Input System Package全局设置
1、打开Input System Package配置
点击按钮或手动找到InputSystem默认值的设置

可以点击创建InputSystem默认值的设置文件按钮

会创建出设置文件,可以修改设置文件的值

2、参数介绍
Input System Package全局设置一般都不会修改,做了解就行了

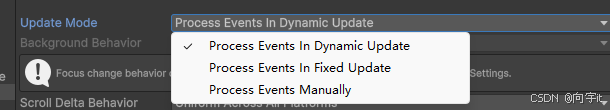
2.1 UpdateMode:更新模式

- Process Events In Dynamic Update:在动态更新中处理事件
- Process Events In Fixed Update:在固定更新中处理事件
- Process Events Manually:手动处理事件
2.2 Background Behavior:后台行为
注意只有在播放器设置中启用“在后台运行”时,才能更改焦点更改行为。


- Reset And Disable Non Background Devices:重置和禁用非后台设备
- Reset And Disable All Devices:重置和禁用所有设备
- Ignore Focus:忽略焦点
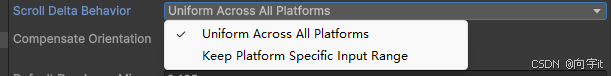
2.3 Scroll Delta Behavior 滚动增量行为

- Uniform Across All Platforms:所有平台统一
- Keep Platform Specific Input Range:保留平台特定的输入范围
2.4 Compensate Orientation:定向补偿
2.5 Default Deadzone Min:默认死区最小值
2.6 Default Deadzone Max:默认死区最大值
2.7 Default Button Press Point:默认按钮按下点
2.8 Button Release Threshold:按钮释放阈值
2.9 Default Tap TIme:默认点击时间
2.10 Default Slow Tap Time:默认慢速点击时间
2.11 Default Hold Time:默认保持时间
2.12 Tap Radius:点击半径
2.13 MultTap Delay TIme:多次点击延迟时间
2.14 Supported Devices:支持的设备
-
如果希望输入系统支持其可以识别的所有输入设备,请将支持的设备保留为空。
-
但是,如果您只对某一组设备感兴趣,那么在此处添加它们将缩小编辑器中显示的范围,并避免从与项目无关的设备获取输入。
-
在此处添加设备时,任何未被分类为受支持的设备都将显示在输入调试器的“不受支持的设备”下
2.15 Motion Usage:动作使用
2.16 Description:描述
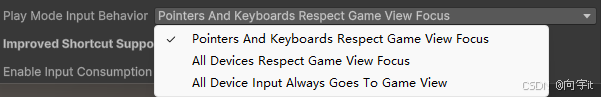
2.17 Play Mode Input Behavior:播放模式输入行为

- Pointers And Keyboards Respect Game View Focus:指针和键盘遵守游戏视图焦点
- All Devices Respect Game View Focus:所有设备都遵守游戏视图焦点
- All Device Input Always Goes To Game View:所有设备输入始终进入游戏视图
2.18 Improved Shortcut Support:改进的快捷方式支持
2.19 Enable Input Consumption:启用输入消耗
五、补充
获取2d输入,我们也可以直接绑定摇杆,摇杆返回值本来就是vector2,所以我们不一定要添加2d组合键。
比如下面这种Add Binding 和 Add Up\Down\Left\Right Composite Or Add 2D Vector Composite 组合使用。实现了键盘wasd左右上下方向键和手柄摇杆都能触发输入事件响应,一般用于人物移动控制。

专栏推荐
| 地址 |
|---|
| 【零基础入门unity游戏开发——C#篇】 |
| 【零基础入门unity游戏开发——unity通用篇】 |
| 【零基础入门unity游戏开发——unity3D篇】 |
| 【零基础入门unity游戏开发——unity2D篇】 |
| 【制作100个Unity游戏】 |
| 【推荐100个unity插件】 |
| 【实现100个unity特效】 |
| 【unity框架/工具集开发】 |
完结
好了,我是向宇,博客地址:https://xiangyu.blog.csdn.net,如果学习过程中遇到任何问题,也欢迎你评论私信找我。
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!

相关文章:

【unity游戏开发之InputSystem——02】InputAction的使用介绍(基于unity6开发介绍)
文章目录 一、InputAction简介1、InputAction是什么?2、示例 二、InputAction参数相关1、点击齿轮1.1 Actions 动作(1)动作类型(Action Type)(2)初始状态检查(Initial State Check&a…...

Excel常用功能总结
Excel 是微软办公软件套装中的一个重要组件,用于数据处理和分析。以下是一些 Excel 的常用功能总结: 基本操作 1.单元格操作:选择、插入、删除单元格、行或列。 2.数据输入:输入文本、数字、日期和时间。 3.格式设置:设…...

【go语言】变量和常量
一、变量 1.1 变量的定义 程序 : 我们向电脑说了一段话,需要电脑才能理解 (沟通机制 ,xxx语言 -- 汇编 -- 机器码),电脑实际上识别的是机器码 : 0 1 1 1 0 1 (高低电频)…...

Node.js——express中间件(全局中间件、路由中间件、静态资源中间件)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

大语言模型的语境中“越狱”和思维链
大语言模型的语境中“越狱”和思维链 越狱(Jailbreaking) 含义:在大语言模型的语境中,“越狱”是指用户试图绕过语言模型的安全限制和使用规则,让模型生成违反伦理道德、包含有害内容(如暴力、歧视、恶意软件代码等)的输出。这些安全限制是由模型开发者设置的,目的是确…...

JAVA学习记录4
文章为个人学习记录,仅供参考,如有错误请指出。 上期说到IDEA的安装,具体的使用方法就不记录了。这篇主要记录一些基础语法。 类型转换-自动类型转换 类型范围小的变量,可以直接赋值给类型范围大的变量。 在表达式中&…...

手机网络性能测试仪器介绍
手机网络性能测试仪器是用于检测和评估手机网络性能的精密设备。这些仪器通常具备多种测试功能,以确保手机在不同网络环境下的表现都能得到准确评估。以下是对手机网络性能测试仪器的详细介绍: 一、主要类型 手机综合测试仪:如R&SCMU200…...

vue3+ts watch 整理
watch() 一共可以接受三个参数,侦听数据源、回调函数和配置选项 作用:监视数据的变化(和Vue2中的watch作用一致) 特点:Vue3中的watch只能监视以下四种数据: ref定义的数据。 reactive定义的数据。 函数返…...

【Elasticsearch入门到落地】6、索引库的操作
接上篇《5、安装IK分词器》 上一篇我们进行了IK分词器的安装与测试,本篇我们来学习ElasticSearch的索引库的操作,学习mapping映射属性以及CRUD操作。 一、前情回顾 我们在前几篇学习了ElasticSearch的基本概念,并动手搭建了ElasticSearch环…...

Java TCP可靠传输(1)
TCP 可靠传输 一. 确认应答 由发送方填充,再由接收方在序号的基础上1,填充到确认序号中,来表示已经接收到前面发送的,表明下一个从哪个位置发送。 二. 超时重传 数据在网络上传输时会经过很多网络设备,如果其中一个…...

ipad和macbook同步zotero文献附件失败的解决办法
背景:我所有的文献及其附件pdf都是在台式机(windows系统),想要把这些文献同步到云上,然后再从云上同步到平板和其他笔记本电脑比如macbook。文献同步虽已成功,但文献附件都无法打开。 平板报错如下…...

linux-ubuntu学习笔记碎记
~指/home/user_name这个目录 查看软件安装目录:whereis vim 查看当前路径:pwd 终端中键入ctrls会挂起终端,即终端不响应键鼠;ctrlq可以恢复。 和虚拟机开启共享文件夹互传文件 点击桌面,按ctrlaltt,开…...

RV1126+FFMPEG推流项目(11)编码音视频数据 + FFMPEG时间戳处理
本节介绍本章节主要讲解的是push_server_thread线程的具体处理流程, push_server_thread这个线程的主要功能是通过时间戳比较,来处理音频、视频的数据并最终推流到SRT、RTMP、UDP、RTSP服务器 push_server_thread:流程如下 上图,…...

人工智能的出现,给生命科学领域的研究带来全新的视角|行业前沿·25-01-22
小罗碎碎念 今天和大家分享一份白皮书,系统总结并陈述人工智能在生命科学领域的应用。 人工智能在生命科学领域的应用,具体包括——单细胞转录组、疾病诊疗、医疗文本处理、RNA结构预测等多个方面,通过这份报告,我们可以详细了解相…...

python注释格式总结
三个双引号的用于文件,类,函数注释。 没有统一的规定,以下是比较清晰的写法。 文件注释(文件顶部):文件用途空行作者信息(每行一个键:值) 类注释(类名下行)…...

Django实现数据库的表间三种关系
Django实现数据库的表间三种关系 1. 一对多(One-to-Many)关系示例:关系说明:查询示例: 2. 一对一(One-to-One)关系示例:关系说明:查询示例: 3. 多对多&#x…...

C++蓝桥真题讲解
本篇文章和大家一起来试试一些简单的蓝桥真题 注意:本篇文章将全程使用devc和蓝桥官网,如果有小伙伴找不到devc安装包的可以本篇文章中下载。 赛前必知点 1.正式比赛时,先从蓝桥官网下载题目文档,然后用devc进行编译,…...

【21】Word:德国旅游业务❗
目录 题目 NO1.2.3 NO4 NO5.6 NO7 NO8.9.10.11 题目 NO1.2.3 F12:另存为布局→页面设置→页边距:上下左右选中“德国主要城市”→开始→字体对话框→字体/字号→文本效果:段落对话框→对齐方式/字符间距/段落间距 NO4 布局→表对话框…...

如何分辨ddos攻击和cc攻击?
DDoS(分布式拒绝服务)攻击和 CC(Challenge Collapsar)攻击都属于网络攻击手段,主要通过消耗目标服务器资源使其无法正常提供服务,但它们在攻击原理、攻击特征等方面存在区别: 攻击原理 DDoS 攻…...

enum EPOLL_EVENTS详解
enum EPOLL_EVENTS 是 Linux 中 epoll 机制的核心定义之一,它定义了 epoll 支持的所有事件类型。每个事件类型对应一个唯一的位掩码(bitmask),通过按位或(|)可以组合多个事件类型,通过按位与&am…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
