github汉化
本文主要讲述了github如何汉化的方法。
目录
- 问题描述
- 汉化步骤
- 1.打开github,搜索github-chinese
- 2.打开项目,打开README.md
- 3.下载安装脚本管理器
- 3.1 在README.md中往下滑动,找到浏览器与脚本管理器
- 3.2 选择浏览器对应的脚本管理器
- 3.2.1 点击去商店安装脚本管理器
- 3.2.2 点击下载直接安装脚本管理器
- 4.安装 GitHub 中文化插件
- 5.刷新github页面,验证是否汉化成功
问题描述
最近做项目要用到github,可是github全是英文,阅读理解起来不太方便,因此想找找汉化github的方法。
汉化步骤
1.打开github,搜索github-chinese
选择如图所示项目

2.打开项目,打开README.md

3.下载安装脚本管理器
3.1 在README.md中往下滑动,找到浏览器与脚本管理器
选择你使用的浏览器对应的脚本管理器,如果不清楚浏览器内核,可以直接百度搜索。

笔者使用的是联想浏览器,直接百度搜索就可以知道内核

3.2 选择浏览器对应的脚本管理器
笔者这里选择Tampermonkey,这里有两种选择方案,一是去商店下载,二是直接点击右侧箭头指示处直接下载。

3.2.1 点击去商店安装脚本管理器

它这里要求安装Chrome浏览器才可以安装脚本管理器,笔者不想换浏览器,因此笔者选择了第二种方法直接下载文件。
3.2.2 点击下载直接安装脚本管理器
下载得到tampermonkey_stable.crx文件

打开浏览器的插件中心,点击管理插件,将刚才下载好的文件直接拖入进行安装。

下载安装完毕

4.安装 GitHub 中文化插件
点击【安装】中的任意一个版本的GitHub中文化插件,笔者这里选择第一个。

页面自动跳转到了Tampermonkey页面,如图所示点击安装

5.刷新github页面,验证是否汉化成功

刷新完毕,github页面成功汉化
相关文章:

github汉化
本文主要讲述了github如何汉化的方法。 目录 问题描述汉化步骤1.打开github,搜索github-chinese2.打开项目,打开README.md3.下载安装脚本管理器3.1 在README.md中往下滑动,找到浏览器与脚本管理器3.2 选择浏览器对应的脚本管理器3.2.1 点击去…...

Unity Line Renderer Component入门
Overview Line Renderer 组件是 Unity 中用于绘制连续线段的工具。它通过在三维空间中的两个或两个以上的点的数组,并在每个点之间绘制一条直线。可以绘制从简单的直线到复杂的螺旋线等各种图形。 1. 连续性和独立线条 连续性:Line Renderer 绘制的线条…...

数据库的三级模式结构与两级映像
三级模式结构与两级映像 什么是数据库的三级模式结构?1. 模式(Conceptual Schema,概念模式)定义特点作用示例 2. 外模式(External Schema,外部模式)定义特点作用举例 3. 内模式(Inte…...
)
TCP断开通信前的四次挥手(为啥不是三次?)
1.四次握手的过程 客户端A发送 FIN(终止连接请求) A:我要断开连接了(FIN)。A进入FIN_WAIT_1状态,表示请求断开,等待对方确认。 服务器B回复 ACK(确认断开请求,但还未准备…...

win32汇编环境,按字节、双字等复制字符的操作
;运行效果 ;win32汇编环境,按字节、双字等复制字符的操作 ;这是汇编的优点之一。我们可以按字节、双字、四字、八字节等复制或挨个检查字符。 ;有时候,在接收到的一串信息中,比如访问网站时,返回的字串里,有很多0值存在࿰…...

.net 项目引用与 .NET Framework 项目引用之间的区别和相同
在 .NET 和 .NET Framework 项目中,引用其他库或项目的方式有一些区别和相同之处。以下是详细的对比: 相同点 引用目的: 目的:无论是 .NET 还是 .NET Framework 项目,引用其他库或项目的主要目的是为了使用这些库或项…...

RabbitMQ--延迟队列
(一)延迟队列 1.概念 延迟队列是一种特殊的队列,消息被发送后,消费者并不会立刻拿到消息,而是等待一段时间后,消费者才可以从这个队列中拿到消息进行消费 2.应用场景 延迟队列的应用场景很多,…...

使用pyboard、micropython和tja1050进行can通信
单片机和can收发器之间tx、rx不需要交叉接线!!! tja1050的rx接Y3、tx接Y4 from pyb import CANcan CAN(1) can.init(modecan.NORMAL, prescaler6, sjw1, bs14, bs22, auto_restartTrue) # 1Mbps的配置,本文使用的micropython1.…...

JS学习之JavaScript模块化规范进化论
前言 JavaScript 语言诞生至今,模块规范化之路曲曲折折。 前言 JavaScript 语言诞生至今,模块规范化之路曲曲折折。社区先后出现了各种解决方案,包括 AMD、CMD、CommonJS 等,而后 ECMA 组织在 JavaScript 语言标准层面࿰…...

亚博microros小车-原生ubuntu支持系列:7-脸部检测
背景知识 官网介绍: Face Mesh - mediapipe mpFaceMesh.FaceMesh() 类的参数有:self.staticMode, self.maxFaces, self.minDetectionCon, self.minTrackCon staticMode:是否将每帧图像作为静态图像处理。如果为 True,每帧都会进行人脸检测…...

第二届国赛铁三wp
第二届国赛 缺东西去我blog找👇 第二届长城杯/铁三 | DDLS BLOG web Safe_Proxy 源码题目 from flask import Flask, request, render_template_stringimport socketimport threadingimport htmlapp Flask(__name__)app.route(/, methods"GET"])de…...

缓存商品、购物车(day07)
缓存菜品 问题说明 问题说明:用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大。 结果: 系统响应慢、用户体验差 实现思路 通过Redis来缓存菜品数据,减少数据库查询…...

4【编程语言的鄙视链原因解析】
在编程行业中,是存在鄙视链的,技术越好的圈子越不明显,技术越差的圈子越明显,很多时候为新人营造了错误的观点,我们来针对此类现象为新人们讲解原因 ①心里落差:比如你是学厨师的 你经过过年努力练…...

美团一面面经
第一个问题:介绍一下最近做的项目 第二个问题:我对你项目有个地方比较感兴趣啊。就是你用的那个二级缓存,你的吞吐量有多大啊,为什么需要使用二级缓存? 答: 在二级缓存策略下,笔记详情接口的吞…...

什么是报文的大端和小端,有没有什么记忆口诀?
在计算机科学中,**大端(Big-Endian)和小端(Little-Endian)**是两种不同的字节序(即多字节数据在内存中的存储顺序)。理解这两种字节序对于网络通信、文件格式解析以及跨平台编程等非常重要。 1…...

Spring中BeanFactory和ApplicationContext的区别
目录 一、功能范围 二、Bean的加载时机 三、国际化支持 四、事件发布 五、资源加载 六、使用场景说明 在Spring框架中,BeanFactory和ApplicationContext是两种常见的容器实现方式,它们在功能和使用场景上存在一些显著的差异。本文将详细解析这两种容…...
期货行业专题|基于超融合实现 IT 基础设施现代化与国产化转型实践合集
SmartX 期货行业重要进展 帮助近 60 家期货用户部署 730 超融合节点,含 230 信创节点。 深入 5 大应用场景: 核心生产资源池 主席灾备资源池 信创云资源池 云原生存储与容器资源池 分布式存储资源池 更多超融合金融核心生产业务场景实践…...

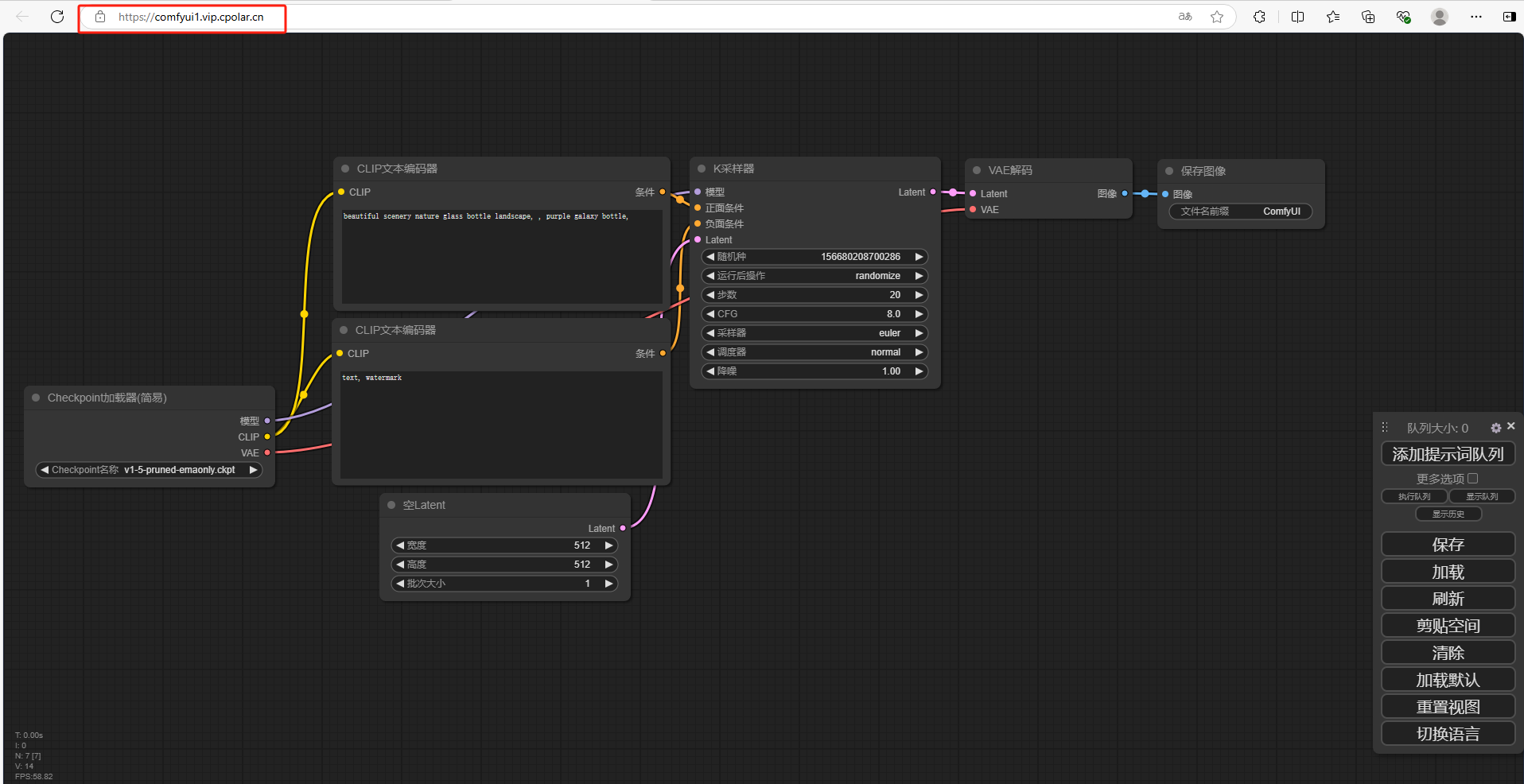
AI新玩法:Flux.1图像生成结合内网穿透远程生图的解决方案
文章目录 前言1. 本地部署ComfyUI2. 下载 Flux.1 模型3. 下载CLIP模型4. 下载 VAE 模型5. 演示文生图6. 公网使用 Flux.1 大模型6.1 创建远程连接公网地址 7. 固定远程访问公网地址 前言 在这个AI技术日新月异的时代,图像生成模型已经成为了创意工作者和开发者手中…...

Jenkins-pipeline Jenkinsfile说明
一. 简介: Jenkinsfile 是一个文本文件,通常保存在项目的源代码仓库中,用于定义 Jenkins Pipeline 的行为。使用 Jenkinsfile 可以使 CI/CD 流程版本化,并且易于共享和审核。 二. 关于jenkinsfile: jenkins的pipeline…...

vue3中为什么引入setup,引入setup是为了解决什么问题,setup的执行时机是什么?返回值是什么
在 Vue 3 中,引入 setup 函数是为了提供一种更加简洁、灵活、逻辑分离和可维护的方式来组织组件的逻辑。setup 使得 Vue 3 在构建应用时,能够更加有效地支持组合式 API(Composition API),解决了 Vue 2 中一些组件逻辑组…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
