web端ActiveMq测试工具

如何用vue3创建简单的web端ActiveMq测试工具?
1、复用vue3模板框架
创建main.js,引入APP文件,createApp创建文件,并加载element插件,然后挂载dom节点

2、配置vue.config.js脚本配置
mport { defineConfig } from "vite";
import viteCompression from "vite-plugin-compression";
import externalGlobals from "rollup-plugin-external-globals";
import vue from "@vitejs/plugin-vue";
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
import { fileURLToPath, URL } from "node:url";
import path from "path";
import VueSetupExtend from "vite-plugin-vue-setup-extend";
export default ({ mode }) => {console.log("====mode===", mode);return defineConfig({base: "./",plugins: [// basicSSL(),buildTimePlugin(mode),vue(),viteCompression({deleteOriginFile: false, // 删除源文件verbose: true,disable: false,threshold: 10240,algorithm: "gzip",ext: ".gz",}),createSvgIconsPlugin({iconDirs: [path.resolve(process.cwd(), "src/assets/icons")],symbolId: "icon-[dir]-[name]",}),VueSetupExtend(),],resolve: {extensions: [".vue", ".js"],alias: {"@": fileURLToPath(new URL("./src", import.meta.url)),},},css: {postcss: {plugins: [require("tailwindcss"), require("autoprefixer")],},},server: {hmr: true,// https: true,host: "0.0.0.0",cors: true,port: 8888,open: true,proxy: {"^/socketproxy": {target: "ws://192.168.50.201:61614", //实际请求地址changeOrigin: true,ws: true, // 是否代理websocketsrewrite: (path) => path.replace(/^\/socketproxy/, ""),},},},3、绘制测试页面
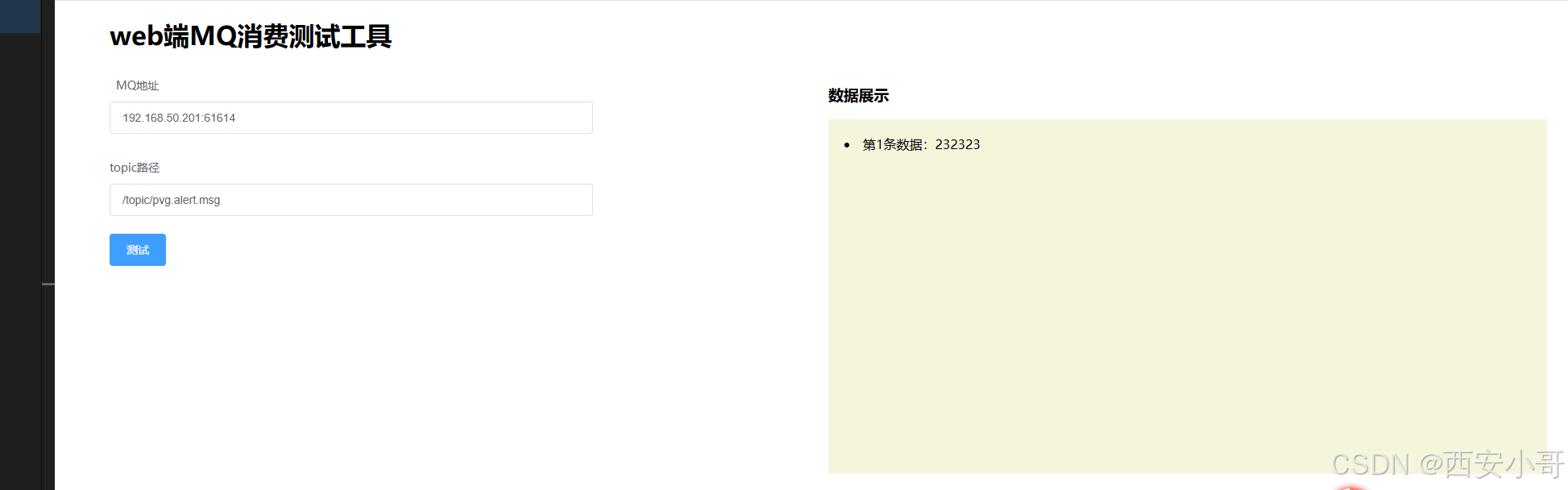
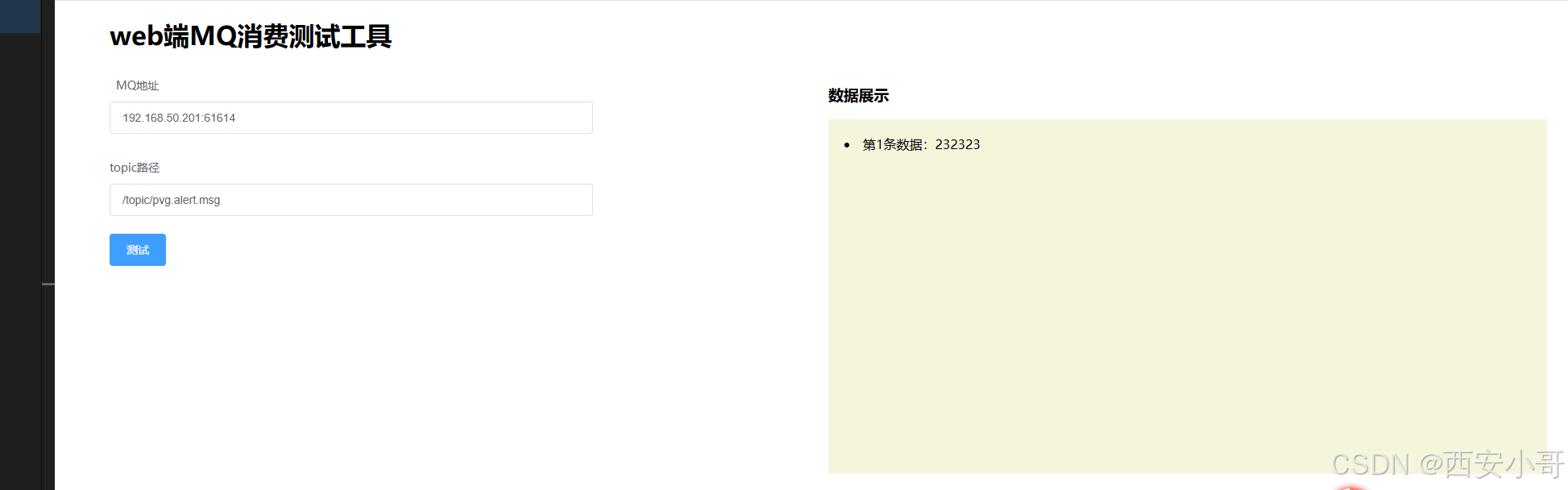
<template><div id="container"><h1>web端MQ消费测试工具</h1><div style="display: flex;" class="mq-main"><div><el-form :model="form" label-width="auto" style="max-width: 600px"><el-form-item label="MQ地址"><el-input v-model="form.ip" /></el-form-item><el-form-item label="topic路径"><el-input v-model="form.topic" /></el-form-item><el-form-item ><el-button type="primary" @click="onSubmit">测试</el-button></el-form-item></el-form></div><div><h3>数据展示</h3><div class="show-record"><li v-for="(item, $index) in mqList">第{{ $index+1}}条数据:{{ item }}</li></div></div></div></div>
</template>左侧是form表单输入MQ的地址和TOPIC名称,右侧是展示的内容
4、编写JS测试代码
主要是用stompjs创建连接,并监听topic数据
import Stomp from "stompjs";
import { nextTick, onMounted, ref } from "vue";
import { ElMessage } from "element-plus";
const form = ref({ip: "192.168.50.201:61614",topic: "/topic/pvg.alert.msg"
})
const mqList = ref([]);
let client=null;
const onSubmit = ()=>{if(!form.value.ip || !form.value.topic){ElMessage.error("请检查输入参数")return}let url = `ws://${form.value.ip}`if(client){client.disconnect();client = null}client = Stomp.client(url);client.connect({}, function (frame) {if(frame) ElMessage.success("监听模式连接成功")client.subscribe(form.value.topic, function (message) {let _data = null;if(message.body){_data = JSON.parse(message.body)}else{_data = message.body}mqList.value.push(_data)});});
}
相关文章:

web端ActiveMq测试工具
如何用vue3创建简单的web端ActiveMq测试工具? 1、复用vue3模板框架 创建main.js,引入APP文件,createApp创建文件,并加载element插件,然后挂载dom节点 2、配置vue.config.js脚本配置 mport { defineConfig } from "vite&qu…...

2025年最新深度学习环境搭建:Win11+ cuDNN + CUDA + Pytorch +深度学习环境配置保姆级教程
本文目录 一、查看驱动版本1.1 查看显卡驱动1.2 显卡驱动和CUDA对应版本1.3 Pytorch和Python对应的版本1.4 Pytorch和CUDA对应的版本 二、安装CUDA三、安装cuDANN四、安装pytorch五、验证是否安装成功 一、查看驱动版本 1.1 查看显卡驱动 输入命令nvidia-smi可以查看对应的驱…...

FPGA中场战事
2023年10月3日,英特尔宣布由桑德拉里维拉(Sandra Rivera)担任“分拆”后独立运营的可编程事业部首席执行官。 从数据中心和人工智能(DCAI)部门总经理,转身为执掌该业务的CEO,对她取得像AMD掌门人苏姿丰博士类似的成功,无疑抱以厚望。 十年前,英特尔花费167亿美元真金白银…...

[Computer Vision]实验二:图像特征点提取
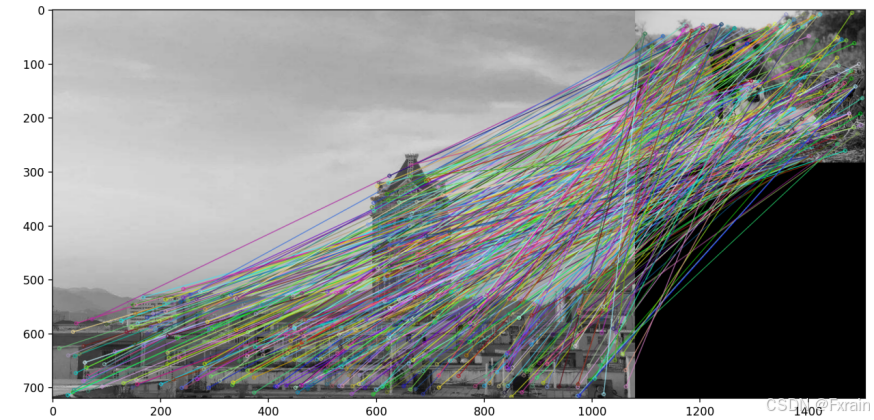
目录 一、实验内容 二、实验过程及结果 2.1 Harris角点检测 2.2 SIFT算法 三、实验小结 一、实验内容 采用Harris与SIFT分别提取特征点及对应的描述子,对比两者的区别(特征点数量、分布、描述子维度、图像变化对二者的影响等)利用特征匹…...

TCP状态转移图详解
状态 描述 LISTEN represents waiting for a connection request from any remote TCP and port. SYN-SENT represents waiting for a matching connection request after having sent a connection request. SYN-RECEIVED represents waiting for a confirming connect…...

curl简介与libcurl开源库的使用总结
curl工具和libcurl不是同一个东西,二者的关系主要体现在以下方面: 定义与性质 curl工具: 是一个利用URL语法在命令行下工作的文件传输工具,1997年首次发行。它支持多种协议,如HTTP、HTTPS、FTP、FTPS等,可用…...

Win10系统部署RabbitMQ Server
文章目录 版本说明依赖安装添加Erlang环境变量验证Erlang安装 RabbitMQ Server安装解压启动查看RabbitMQ插件安装rabbitmq_management插件再次启动设置RabbitMQ为系统服务 版本说明 ErlangRabbitMQ27.24.0.5 可以在Erlang官网和RabbitMQ官网下载安装包,安装已下载…...
里的方法)
uniapp APP端页面触发调用webview(页面为uniapp开发的H5)里的方法
原理: 使用 getCurrentInstance() 获取当前组件的 Vue 实例,通过 instance.proxy.$scope.$getAppWebview() 获取 Uniapp 的原生 WebView 对象。 使用 WebView 提供的 evalJS 方法,执行嵌入 H5 页面内的 JavaScript 代码 <template>&l…...

嵌入式知识点总结 C/C++ 专题提升(七)-位操作
针对于嵌入式软件杂乱的知识点总结起来,提供给读者学习复习对下述内容的强化。 目录 1.位操作基础 2.如何求解整型数的二进制表示中1的个数 ? 3.如何求解二进制中0的个数 4.交换两个变量的值,不使用第三个变量。即a3,b5,交换之后a5,b3: 5.给定一个…...

新星杯-ESP32智能硬件开发--ESP32的I/O组成
本博文内容导读📕🎉🔥 ESP32系统的基础外设开发:IO_MUX和GPIO矩阵 IO_MUX和GPIO矩阵 ESP32的I/O组成了与外部世界交互的基础,ESP32芯片有34个物理GPIO引脚。每个引脚都可用作一个通用I/O,或者连接一个内部…...

航空航天混合动力(7)航空航天分布式电推进系统
航空航天分布式电推进系统 1.概述2.分布式电推进系统组成3.关键技术4.分布式电推进系统优势5.国内外研究情况5.1 国外5.2 国内6.分布式电推进系统应用场景6.1 航空领域6.2 航天领域tips:资料来自网上,仅供参考学习使用 1.概述 分布式推进系统是指飞行器推力由位于整个航空器…...

AIGC视频生成明星——Emu Video模型
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍Meta的视频生成模型Emu Video,作为Meta发布的第二款视频生成模型,在视频生成领域发挥关键作用。 🌺优质专栏回顾&am…...

Cyber Security 101-Security Solutions-Firewall Fundamentals(防火墙基础)
了解防火墙并亲身体验 Windows 和 Linux 内置防火墙。 任务1:防火墙的用途是什么 我们看到商场、银行、 餐馆和房屋。这些警卫被安置在 这些区域用于检查进出人员。这 维护此检查的目的是确保没有人在没有 被允许。这个警卫充当了他所在区域和访客之间的一堵墙。 …...

备赛蓝桥杯之第十五届职业院校组省赛第一题:智能停车系统
提示:本篇文章仅仅是作者自己目前在备赛蓝桥杯中,自己学习与刷题的学习笔记,写的不好,欢迎大家批评与建议 由于个别题目代码量与题目量偏大,请大家自己去蓝桥杯官网【连接高校和企业 - 蓝桥云课】去寻找原题࿰…...

Docker核心命令与Yocto项目的高效应用
随着软件开发逐渐向分布式和容器化方向演进,Docker 已成为主流的容器化技术之一。它通过标准化的环境配置、资源隔离和高效的部署流程,大幅提高了开发和构建效率。Yocto 项目作为嵌入式 Linux 系统构建工具,与 Docker 的结合进一步增强了开发…...

idea plugin插件开发——入门级教程(IntelliJ IDEA Plugin)
手打不易,如果转摘,请注明出处! 注明原文:idea plugin插件开发——入门级教程(IntelliJ IDEA Plugin)-CSDN博客 目录 前言 官方 官方文档 代码示例 开发前必读 Intellij、Gradle、JDK 版本关系 plu…...

61,【1】BUUCTF WEB BUU XSS COURSE 11
进入靶场 左边是吐槽,右边是登录,先登录试试 admin 123456 admiin# 123456 admin"# 123456 不玩了,先去回顾下xss 回顾完就很尴尬了,我居然用SQL的知识去做xss的题 重来 吐槽这里有一个输入框,容易出现存储型…...

开发环境搭建-1:配置 WSL (类 centos 的 oracle linux 官方镜像)
一些 Linux 基本概念 个人理解,并且为了便于理解,可能会存在一些问题,如果有根本上的错误希望大家及时指出 发行版 WSL 的系统是基于特定发行版的特定版本的 Linux 发行版 有固定组织维护的、开箱就能用的 Linux 发行版由固定的团队、社…...
)
Spring Boot MyBatis Plus 版本兼容问题(记录)
Spring Boot & MyBatis Plus 版本兼容问题(Invalid value type for attribute factoryBeanObjectType: java.lang.String) 问题描述问题排查1. 检查 MapperScan 的路径2. 项目中没有配置 FactoryBean3. 检查 Spring 和 MyBatis Plus 版本兼容性 解决…...

26. 【.NET 8 实战--孢子记账--从单体到微服务】--需求更新--用户注销、修改用户名、安全设置
在实际开发过程中,项目需求的变更和增加是常见的情况,因此这篇文章我们就模拟一下项目需求新增的情况。 一、需求 项目经理今天提出了新的功能,需要增加重置密码、安全设置、修改用户名、注销账户这四个功能,这四个功能必须是独…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
